
hvis du kører en e-handel hjemmeside, du ved, at ranking højere end dine konkurrenter på Google er nøglen til at drive salg.
men hvis du ikke har nogle super handy søgemaskineoptimering tricks under ærmet, chancerne for du ranking højere end dine konkurrenter er slank.
og en af disse søgemaskine optimering tricks opholder sig på toppen af hvor brugeradfærd er på vej.
i 2014 viste en comScore-rapport, at mobiltrafik har overhalet trafik fra desktops. I 2015 erklærede Google officielt, at mobilsøgninger sejrede desktop.
men trafik er kun begyndelsen fase af tragten til din e-handel site.
konverteringer forekommer næppe på den lille skærm på grund af høj fysisk og mental friktion, mens mere end halvdelen af al e-mail åbnes nu forekommer på den lille skærm.
besøgende på din e-handel site kan tage en multi-screen tilgang og kun gennemse dine produkter på mobil. Og de kan senere afslutte købet på deres desktops.
så mobil ses kun som en supplerende eksponeringskilde. Det er ikke et handelsmedium. Har jeg ret?
Nej.
mobil har nået vippepunktet, som det øverste indkøbsmedium.
mobil modtager det samme antal klik som desktops og tablets. Forbedringen i mobilteknologi kombineret med brugerens fortrolighed med at bruge deres telefoner har ført til en alvorlig stigning i mobiltransaktioner.
indtægtsgabet lukker:
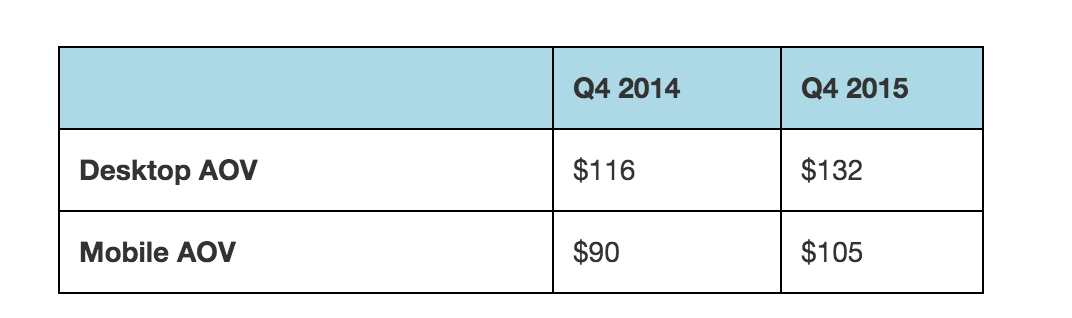
den gennemsnitlige ordreværdi (AOV) på mobil er vokset med 15% år for år (det er 13% For desktops). Mobil tegner sig for 30% af e-mail-ordrer og 25% af e-mail-drevet omsætning.

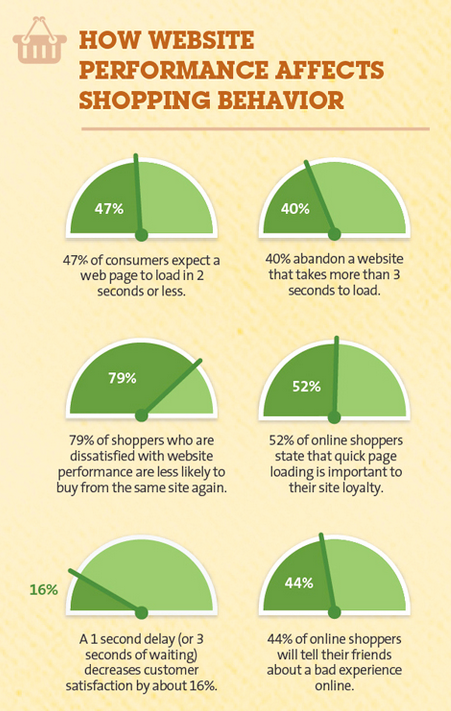
det er nu vigtigere end nogensinde at udforme en overlegen mobil oplevelse for dine kunder besøger din e-handel hjemmeside, fordi:
- 53% af mobile shoppere vil opgive en hjemmeside, hvis den ikke indlæses i 3 sekunder.
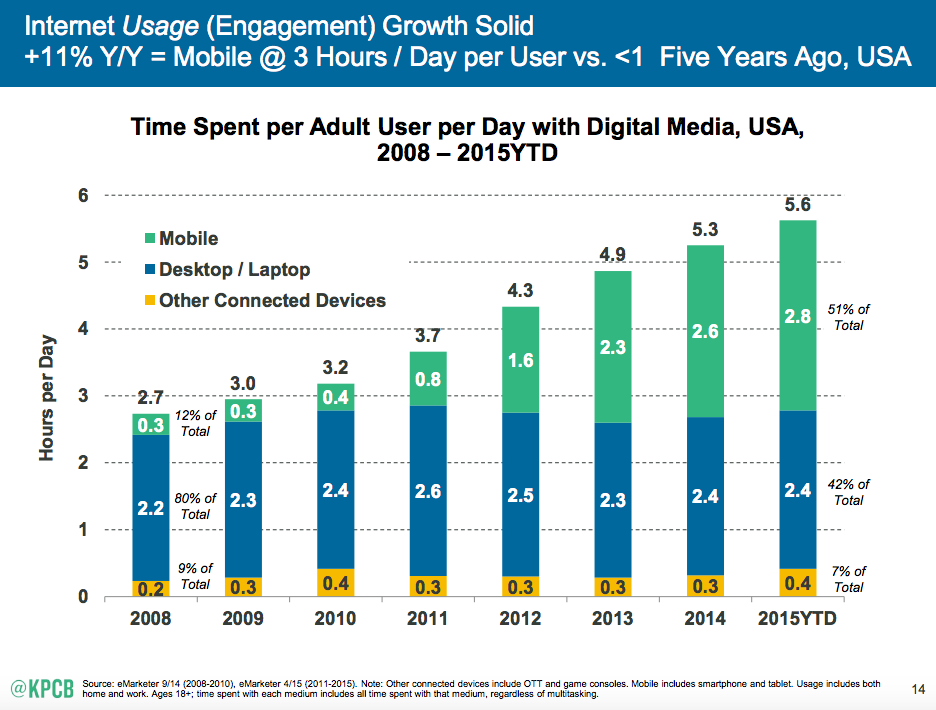
- Mobile medier forbrug aktivitet trumfer bærbare computere og andre medier.

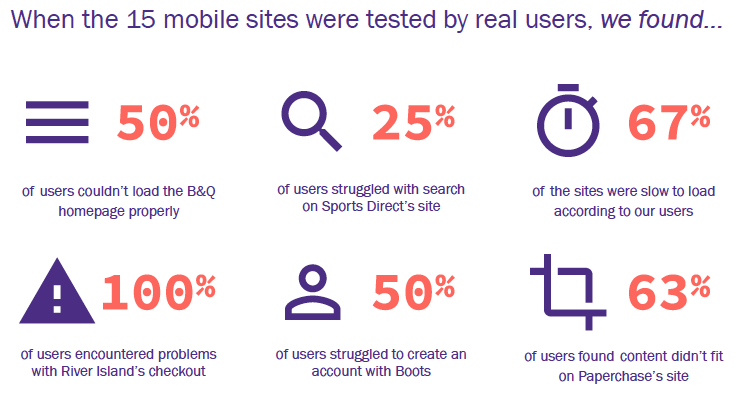
den dårlige nyhed er, at mobile detail hjemmesider stadig ikke opfylder brugernes forventninger. Der er forskellige problemer, der plager konverteringer. Se på resultaterne af test, udført af eConsultancy, på 15 hjemmesider.

bare rolig, du kan stadig indhente det mobile spil.
hvordan så?
at starte: ved at læse dette indlæg.
i denne artikel har jeg samlet mobile e-handelsoptimeringsteknikker, der hjælper dig med at lukke mere salg.
- Personalisering: Det er tid til at gå lokalt med shopping og forsendelse
- Optimer dit e-handelssted til mobil og sørg for lynhurtige indlæsningshastigheder
- hold vigtige elementer over folden. Og din CTA-knap skal være fed og specifik.
- forenkle dine interaktioner med mobilformularer ved at fjerne alle de uvæsentlige formularfelter og følge disse fire andre tip…
- glat din hjemmeside navigation og tilbyde en gæst kassen mulighed
- konklusion
Personalisering: Det er tid til at gå lokalt med shopping og forsendelse
Mobile brugere er ofte på udkig efter lokale virksomheder. Ifølge Deloitte har 58% af forbrugerne, der ejer en smartphone, allerede brugt den til butiks-relateret shopping.
der kræver servering lokale oplysninger til dine brugere.
og på mobilen er det nemt at få adgang til berigende personlige oplysninger og forstå brugeradfærd.
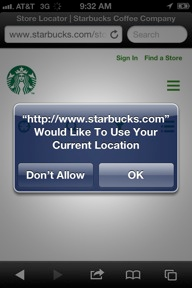
du kan bede om tilladelse til at få adgang til din kundes placering via GPS og udnytte oplysningerne til at oprette et personligt tilbud.

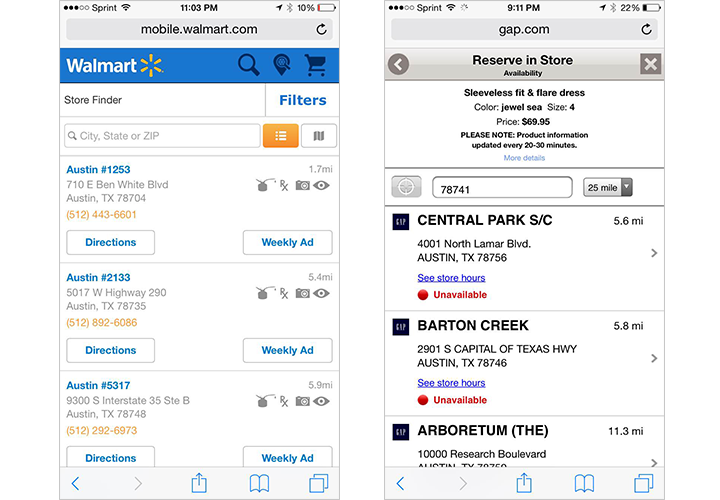
og når du har fået placeringsoplysningerne, kan du direkte præsentere forsendelsesvarigheden og anden info til brugeren, baseret på hans lokalitet. Her er et par eksempler.
- anslået 2-3 dages leveringstid til London.
- nærliggende mursten og mørtel butikker.

også, 75% af mobile shoppere har brugt en mobil kupon. Faktisk henter 50% af mennesker apps for at modtage en rabat. Hvilket betyder, at du skal tilbyde personlige mobilkuponer til dine kunder for at køre dem til dit e-handelssted.
du kan sende push-meddelelser baseret på en brugers vejr, tid og placering (hvis det er muligt, prøv at lag dine meddelelser med brugerens tidligere adfærd). Lad mig dele to eksempler for at få dine kreative juice til at flyde.
1. Finurlige og GE gik sammen om at skabe et mobilstyret klimaanlæg. Og de sendte vejrudsigter dagligt gennem e-mails og tekstbeskeder (baseret på et vejrvarslingssystem, Poncho).
så hvornår sendte de reklamemeddelelsen for at købe klimaanlægget?
kun når temperaturerne krydsede 75 grader.
60% af disse e-mails og tæt på 100% af tekstmeddelelserne blev åbnet.
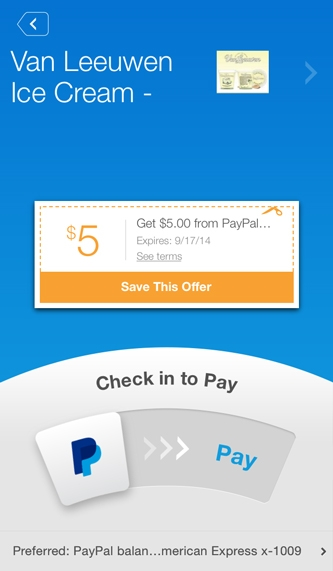
2. Ny isbutik, fra Leeuven, rullede ud mobile betalinger via PayPal.
appen bruger geolocation til at vise nærliggende tilbud og salg til en kunde. Van Leeuven oplevede en stigning på 5% i indtægterne fra betalingsappen.

du kan yderligere segmentere dine brugere og tilbyde en velkomstkupon til en ny bruger. Eller Overrask din gentagne kunde med en særlig rabat for at udløse en loyalitetsløkke.
der er altid en mulighed for, at en kunde bliver slukket af et stort antal opdateringer. Så du bør også overveje at tilbyde dine brugere en mulighed for at administrere de oplysninger, de ønsker at modtage.

Optimer dit e-handelssted til mobil og sørg for lynhurtige indlæsningshastigheder

langsom indlæsning hastigheder føre til en dårlig brugeroplevelse og omkostninger eCommerce hjemmesider millioner af dollars hvert år.

på mobil er internetforbindelser langsommere, og brugeren er mere utålmodig. For at forbedre brugeroplevelsen og afbøde deres frustration skal du sikre dig, at dit e-handelssted indlæses hurtigt. Du skal også bekræfte, at dit indhold er relevant og letlæseligt (Google anbefaler en grundlæggende skriftstørrelse på 16 CSS-billedpunkter).
Googles mobilvenlige testværktøj er et godt sted at starte.
du kan også bruge et emuleringsværktøj, som Mobiletest.me. det replikerer hvordan din e-handel hjemmeside vil se på en række enheder.

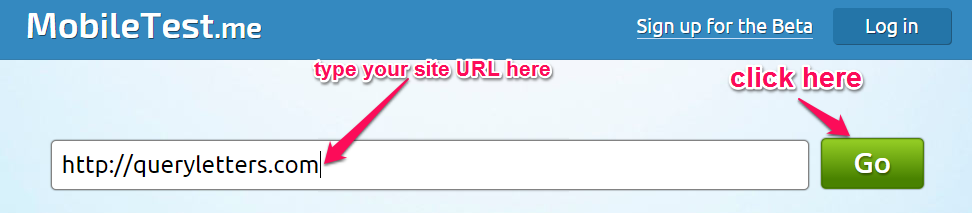
når du har indtastet din hjemmeside URL, skal du klikke på ‘Go’ knappen.

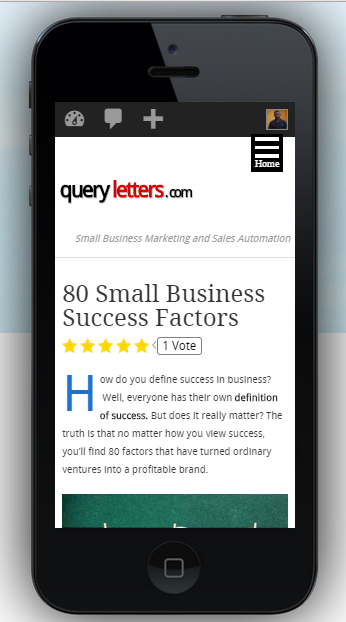
Du får en emuleret version af din hjemmeside.

her er andre vigtige pointers, du skal huske på for mobil sideoptimering.
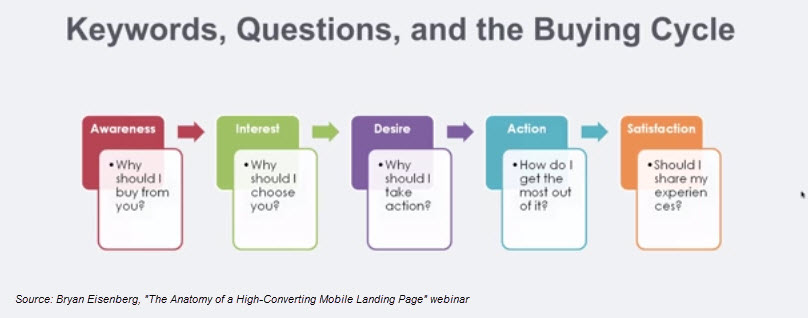
1. Eliminer alle unødvendige ord fra din side – Search Engine Land fandt, at mobile søgere er meget specifikke i deres forespørgsler. Så dit indhold skal kun tjene de mest relevante oplysninger til brugeren, baseret på hans nuværende fase i købscyklussen.

du har ikke råd til at tjene irrelevante oplysninger på mobil på grund af en brugers begrænsede arbejdshukommelse. Dine overskrifter skal være korte og punchy. Du kan kun få læsernes opmærksomhed, hvis du tydeligt angiver fordelene for dem.
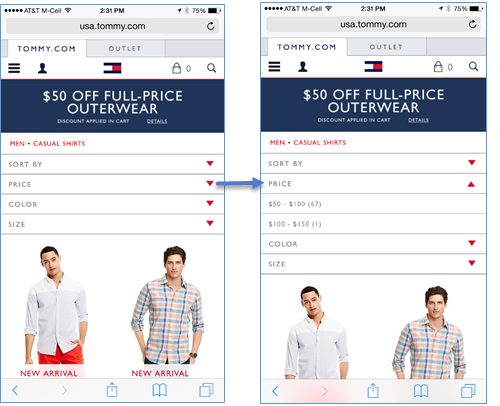
hvis du går i lang form, så overvej at bruge harmonikaer til at give din kunde et fugleperspektiv af dit indhold.

2. Brug HTML localStorage specifikation for hurtigere indlæsningstid-bro. ser cacher og CDN ‘ er fungerer ikke godt til at reducere din belastningstid på mobilen.
en bedre løsning er at bruge HTML localStorage specifikation eller automatiserede mobile acceleration løsninger.
dine billeder skal også have en passende størrelse og opløsning, der passer til mobilskærmene. Brug værktøjer til at redigere dine uploadede billeder baseret på din sidebredde.
hvis du bruger plugins, kan du også bruge plugins til at komprimere dine billeder uden at ofre deres kvalitet.
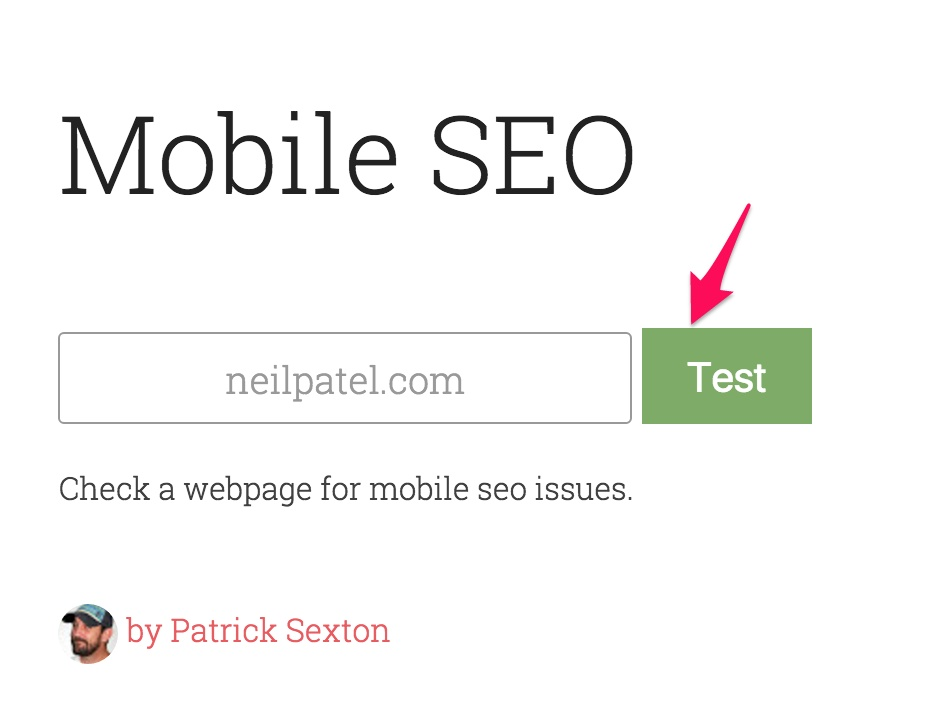
endelig vil jeg introducere dig til et værktøj af Patrick Sekston, så du kan gå væk med nogle handlingsrettede råd til forbedring af dit mobile e-handelssted.
gå over til varvy.com/mobile, indtast din hjemmeside adresse og tryk på den grønne “Test” knap.

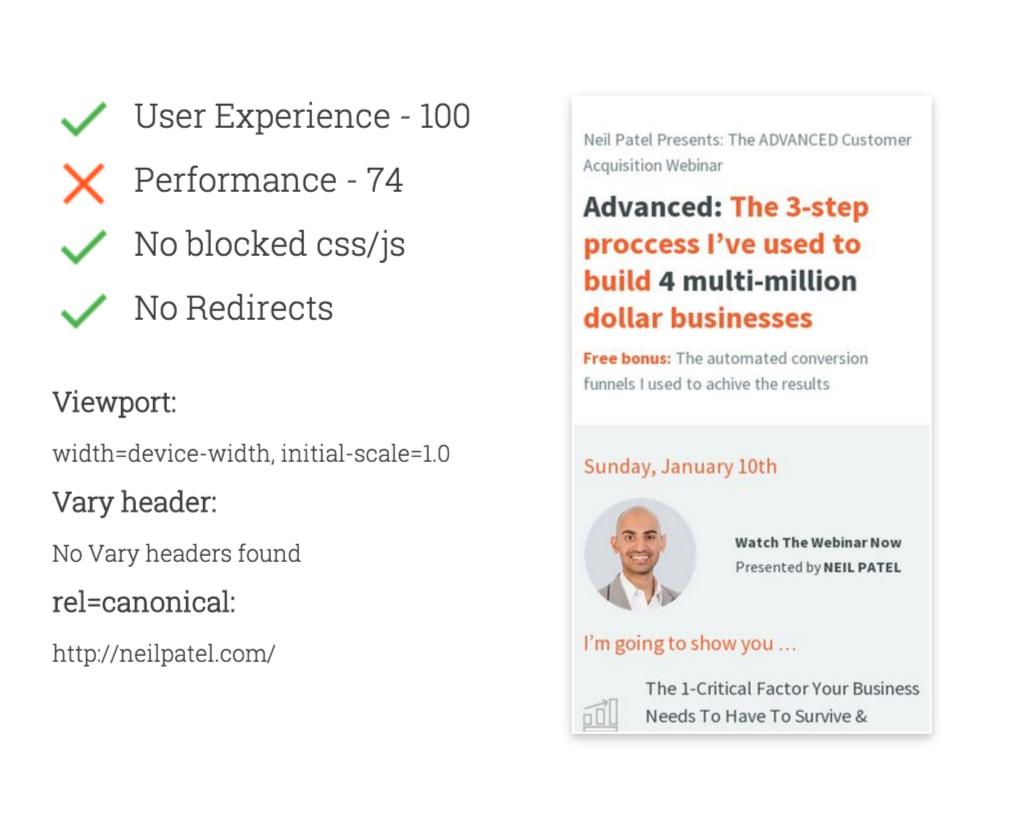
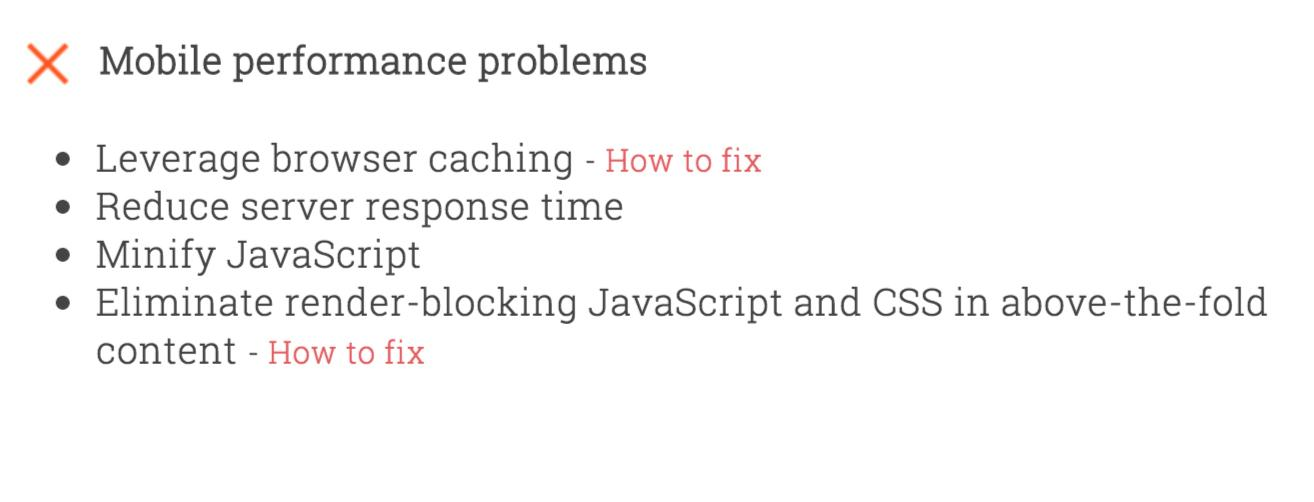
her er de resultater, jeg opnåede.

og som du vil rulle ned, får du anbefalinger til fastsættelse af din hjemmeside.

3. Ingen popups og sidebars-de er begge irrelevante og hindrer brugeroplevelsen.
Popups er vanskelige at lukke på mobile enheder.

og sidebjælker er distraherende og akavet for de små skærme.
så hvad er alternativerne?
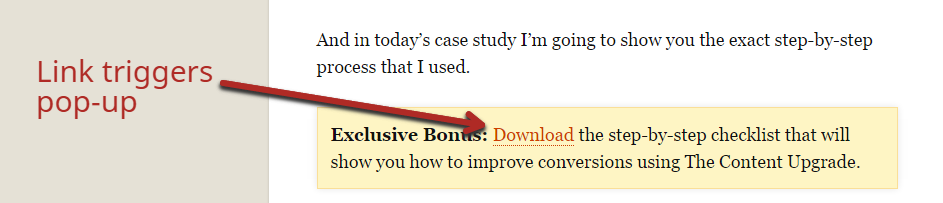
hvis dit værktøj giver mulighed for at deaktivere pop-ups på mobil, så fantastisk. Ellers kan du bruge et link, der udløser pop op-vinduet inde fra dit indhold.

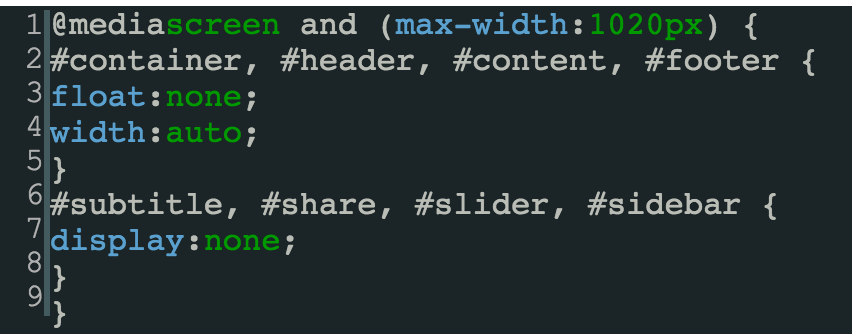
her er koden til at skjule din sidebjælke. Du skal have adgang til din hjemmesides CSS-fil fra” udseende “> “Editor”, for at tilføje denne kode.

hold vigtige elementer over folden. Og din CTA-knap skal være fed og specifik.
på skrivebordet får du tilstrækkelig plads til at adressere din kundes indvendinger. Men jeg anbefaler, at du holder din CTA over-the-fold.
på mobil er det endnu vigtigere at respektere folden.
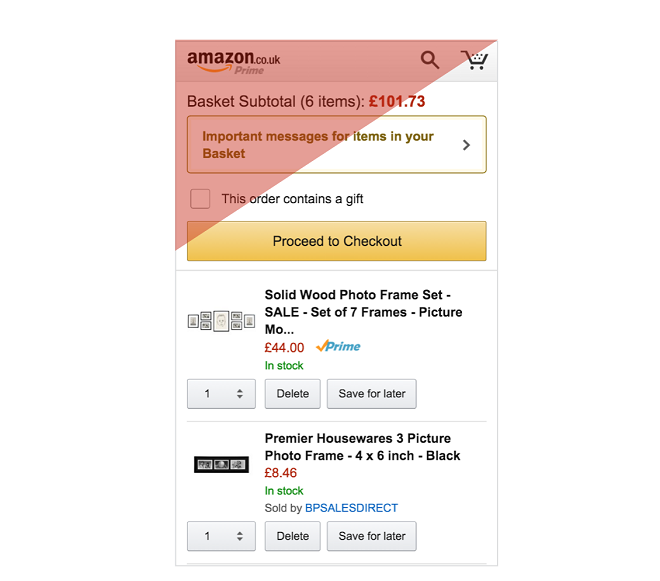
vil du have en bruger til at opgive vognen?
lav et dårligt førstegangsindtryk, og skjul købsknappen under folden (nedslående handling).
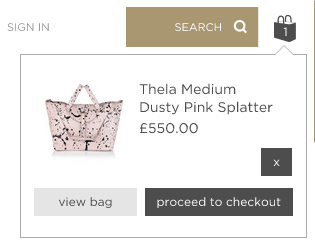
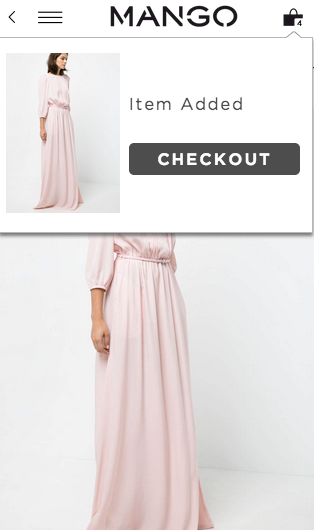
en løsning, som mobile e-handelssider bruger, er at tilføje en indkøbskurv øverst på skærmen (højre hjørne). Det viser antallet af elementer tilføjet til vognen og en nem vej for brugeren at kassen.

du kan også starte en pop-up, der giver brugeren mulighed for at tjekke ud, hvis han vil. Eller han kan også fortsætte med at handle, hvis han vil.

som jeg fortalte dig, er mobilsøgere ofte meget klare med, hvad de vil opnå. De har sandsynligvis allerede læst om og tjekket din produktbeskrivelse på deres bærbare computere/desktops.
nu er det din pligt at gøre konverteringsstien friktionsløs for dem ved at reducere antallet af handlinger, de tager.
så test ‘hurtig køb’ knapper for at reducere antallet af klik til kassen.

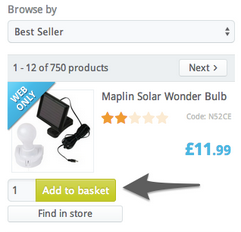
du kan også tilbyde en” Føj til kurv ” fra søgeresultatsiden.

de vigtige elementer, som du måske vil medtage over skillelinjen, er dit logo og produktets vurderinger. Dit logo etablerer din brandidentitet, og anmeldelser/udtalelser er et bevis på din værdi, så de hjælper med at opbygge tillid til et kundeemne.
et godt forhold til at prioritere dine vigtigste elementer er 70/30. Hold 70% af dine vigtigste elementer (mest relevante for dine brugere) over skillelinjen.
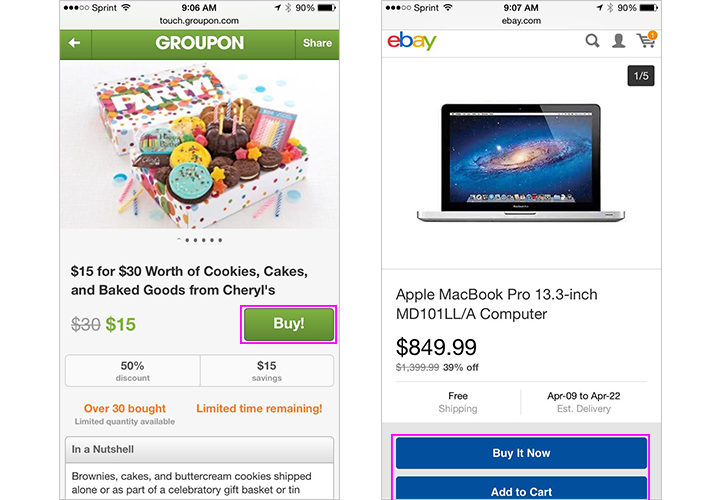
næste kommer din CTA. Det skal være tommelfingervenligt (stort i størrelse) og helst i modsætning til omgivelserne. Se hvordan Groupon og eBay gør opmærksom på deres’ køb nu ‘og’ tilføj til kurv ‘ knapper.

Bemærk: Forsøg ikke at blive klog med din CTA-kopi på dit mobile e-handelssted. Det skal håndhæve uopsættelighed og tilskynde til handling fra brugeren, som “Køb nu” eller “tilføj til ønskeliste.”
forenkle dine interaktioner med mobilformularer ved at fjerne alle de uvæsentlige formularfelter og følge disse fire andre tip…
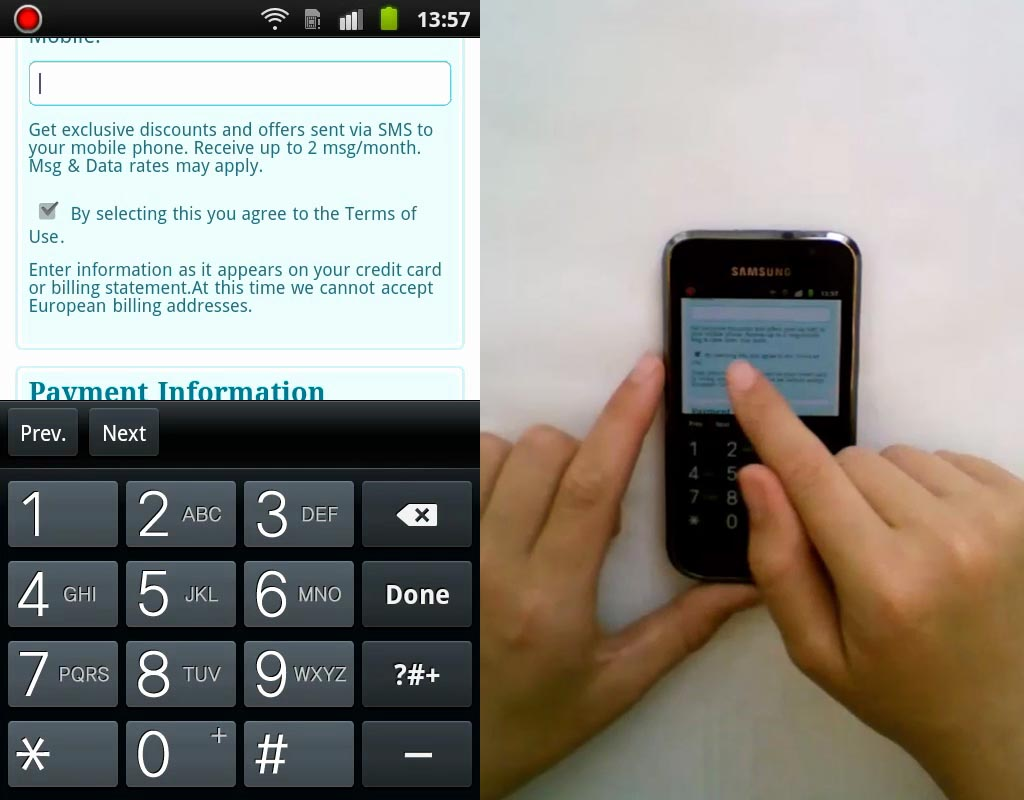
selv på mobil kræver PayPal 11 sider med at rulle fra brugeren.

du ved, hvad der er nemmere end at gå igennem denne besværlige skrive-og tappeopgave?
opgive din hjemmeside.
husk: brugeroplevelse er afgørende.
derfor skal du begrænse antallet af felter, der anmoder om oplysninger fra brugeren. Få dette nummer ned til de mest væsentlige felter.
men hvad hvis du ikke kan kondensere din form til en sammenhængende side?
derefter koncentrerer brugeren sig om hvert felt separat (mister det samlede billede af syne).
så alle dine formularetiketter skal let forstås uden kontekst.

Jamie Appleseed, fra Baymard, demonstrerer det med et godt eksempel. En formularfeltetiket bør ikke være “telefon,” selvom placeret med “Faktureringsinfo.”I stedet skal det være kontekstuafhængigt og læse”Billing Phone”.
her er fire flere tip til at sikre mobilvenlige forminteraktioner.
1. Navne og adresser har en stor chance for at blive erstattet af auto-correct. Så deaktiver det på nødvendige felter ved at bruge følgende kode–
<input type= “tekst” Autokorrektur= “fra” />
2. Unødvendig plads mellem formularfelter kræver bevidst beslutningstagning for brugeren at rulle. Større tommelfingre og fingre kan have brug for mere plads. Start med en tomme plads og prøv at finde den rigtige balance ved at teste.
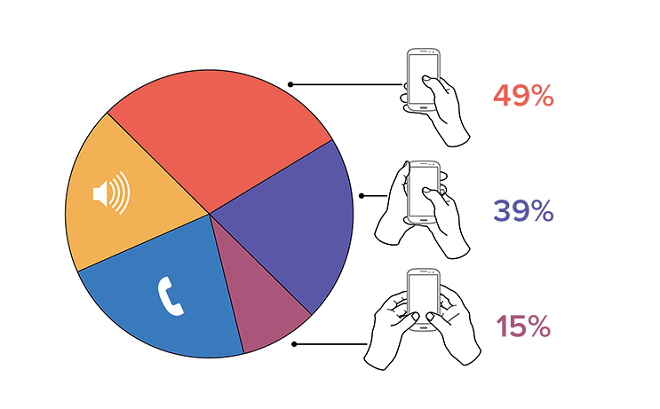
3. Sæt dine formularfelter i områder, der er behagelige at nå med en tommelfinger.

se på, hvordan

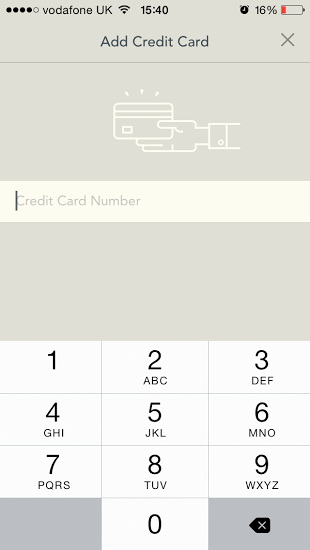
4. Dit tastatur skal tilpasse sig de oplysninger, der kræves i forskellige skrivefelter. I eksemplet nedenfor ændres YPlan til et numerisk tastatur til indtastning af kreditkortoplysninger.

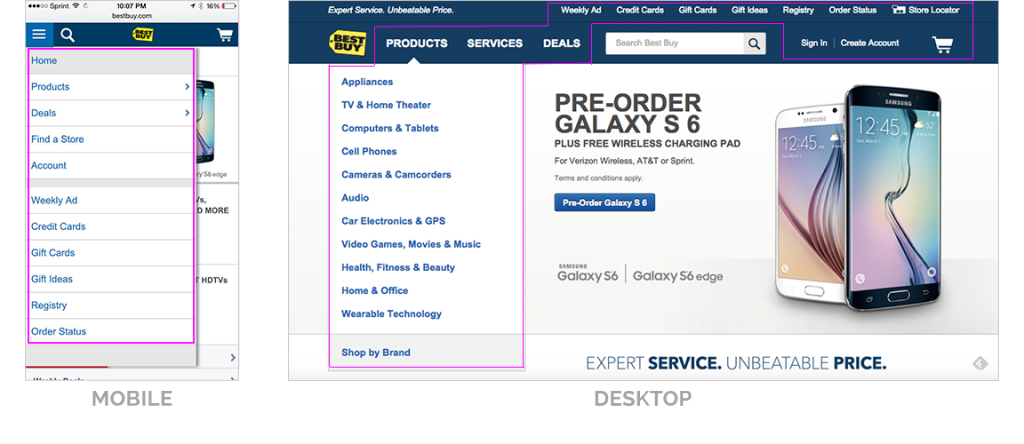
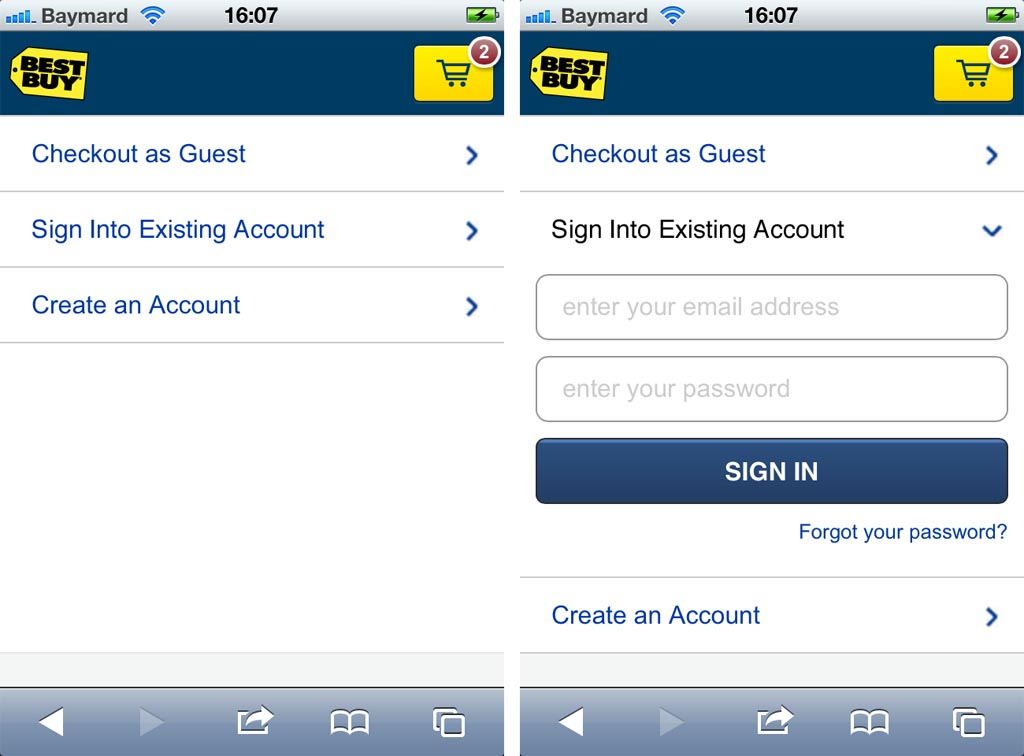
kun kritiske links, ligesom dine produktkategorier og kassen, bør besætte fast ejendom på den mobile navigation af din e-handel site. Alle andre uvæsentlige links skal kollapses under menulinjen.

se, hvor forskelligt Best Buy placerer sin navigation i desktop vs. mobile (jeg vedder på, at de har prioriteret linkene baseret på kundedata).

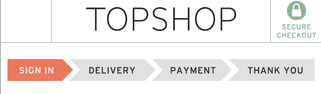
når din kunde har truffet sin købsbeslutning, kan købsprocessen føles kedelig og kedelig.
en god måde at holde dine kunder motiverede på er ved at vise en statuslinje.

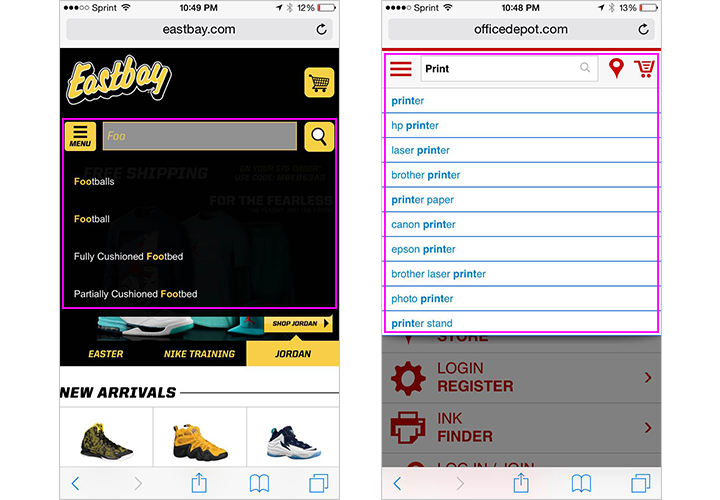
det næste vigtige navigationselement, der skal være tydeligt synligt for brugeren, er søgefeltet. Hvis det er muligt, skal du tilbyde søgeforslag, rettelser og auto-færdiggørelser for at redde brugerne fra besværlig indtastning.
de tidligere søgedata fra dine brugere kan tjene som en stor hæfteklammer til at tjene de mest relevante forslag.

endelig, Jeg ønsker at tale om en vigtig fejlslutning, at mange e-handel hjemmeside ejere lider af…
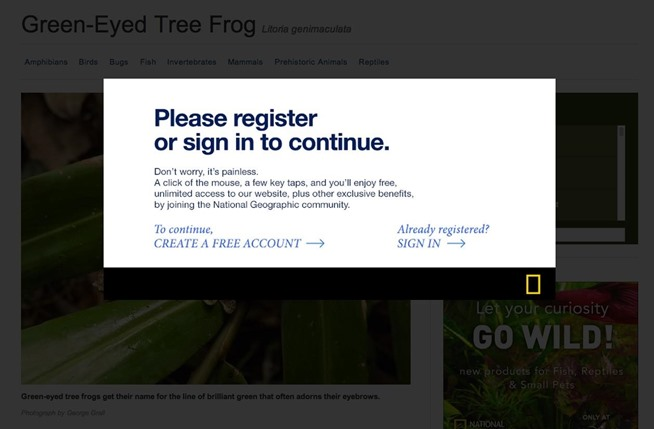
tvinger brugeren til at oprette en ny konto, mens du tjekker ud. Dette er ikke en god praksis, da det svarer til højere indsats for brugeren at gennemføre deres køb.
vidste du, at 23% af brugerne vil opgive indkøbskurven, hvis de er tvunget til at registrere?
jeg vil opfordre dig til at holde brugeroplevelsen i tankerne igen og prøve noget i retning af Best Buy-eksemplet nedenfor. Brugeren får 3 klikbare overskrifter (ved kassen), hvilket giver ham et overblik over de forskellige mulige stier.

en større forhandler oplevede et løft på $ 300 millioner i omsætning efter at have fjernet “Registrer-knappen.”Giv det en chance.
konklusion
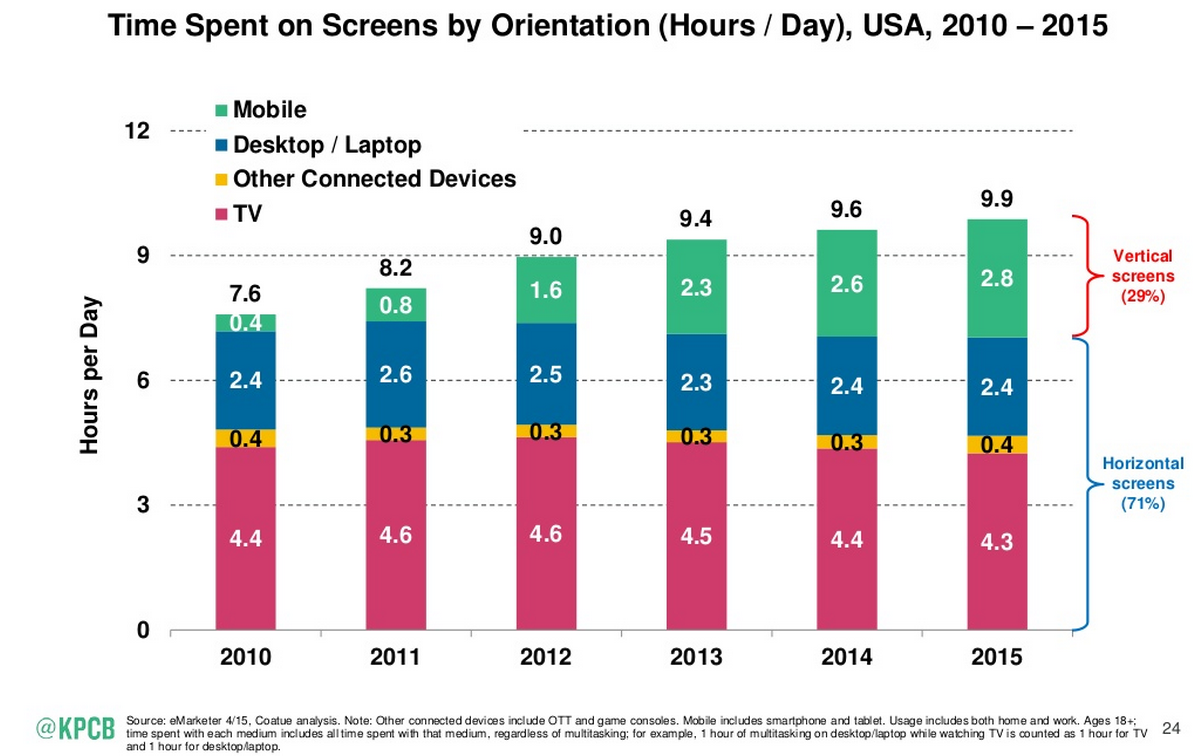
fra at gennemse et e-handelssted til at rulle gennem feeds på sociale medier har tiden brugt på lodrette skærme allerede overgået den på vandrette skærme. Med brugerkendskab og avanceret teknologi er mobilkonverteringer stigende.

hvis du er en eCommerce hjemmeside ejer, skal du udnytte denne mulighed ved at optimere din e-handel site. Jeg har opdelt processen i fem nemme strategier for dig.
- Tilpas den mobile shopping oplevelse.
- fremskynde din hjemmeside til mobile enheder og sikre, at dit indhold er mobil-optimeret.
- brug et 70/30, toptungt design til at prioritere dine vigtige elementer over skillelinjen. Og brug en fremtrædende, overbevisende og klar CTA-knap.
- Hold dine forminteraktioner friktionsløse.
- tilbyde en gæst kassen mulighed og fejlfri navigation.
jeg håber du kan tilfredsstille dine mobilbrugere og generere mere salg fra den lille skærm.
har du testet nogen optimeringsstrategier på mobil, der førte til en stigning i konverteringer?
væk din trafik