- Intelligente Layoutoptionen
- 11 Header- / Seitenstile
- Responsive & Retina Ready
- Portfolio-Beitragstyp
- Team-Beitragstyp
- Benutzerdefinierter Header-Hintergrund, Schieberegler und Navigation
- Bildfilter
- Animierte Fortschrittsbalken
- Listen- und Rasterlayouts
- Andere Eigenschaften
- Einzelne Seite oder mehrere Seiten
- Unendlicher Bildlauf
- Rechts-nach-links (RTL) Sprachunterstützung
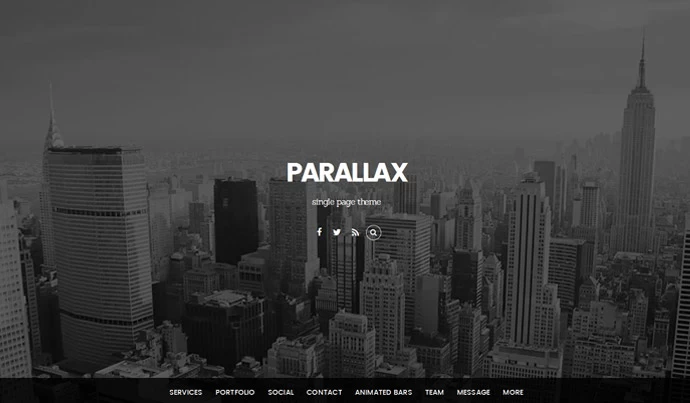
Intelligente Layoutoptionen
Mit Parallax haben Sie die volle Kontrolle von der Kopf- bis zur Fußzeile, entweder für die gesamte Website oder für jede einzelne Seite. Dies bedeutet, dass Sie Ihrer gesamten Website das gleiche Erscheinungsbild verleihen oder für jede Seite ein einzigartiges Erscheinungsbild erstellen können.
11 Header- / Seitenstile
Wählen Sie aus 11 Stilen ein Header- / Seitendesign aus (die Option No Header eignet sich perfekt zum Erstellen von Zielseiten, auf denen Sie keine Header-Navigation wünschen). Und ja, es gibt auch eine Sticky Header Option.
-

Header-Block -

Header Horizontal -

Header-Box-Layout -

Header links Bereich -

Kopfbereich rechts -

Kopfbereich Min-Balken -

Kopfbereich herausschieben -

Kompakte Kopfleiste -

Header-Overlay -

Menüleiste -

Kein Header
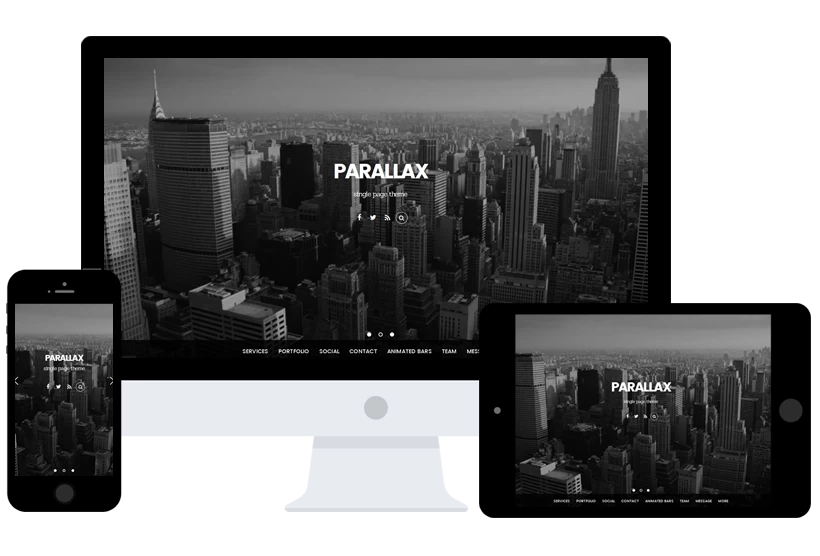
Responsive & Retina Ready
Die Parallax Theme ist völlig flüssig und reaktionsschnell und wird auf allen Geräten und Auflösungen konsistent angezeigt.
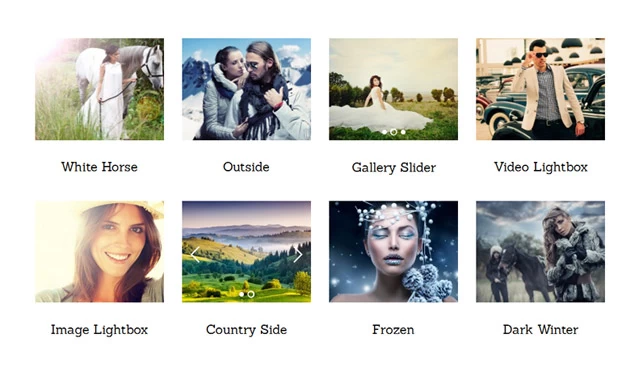
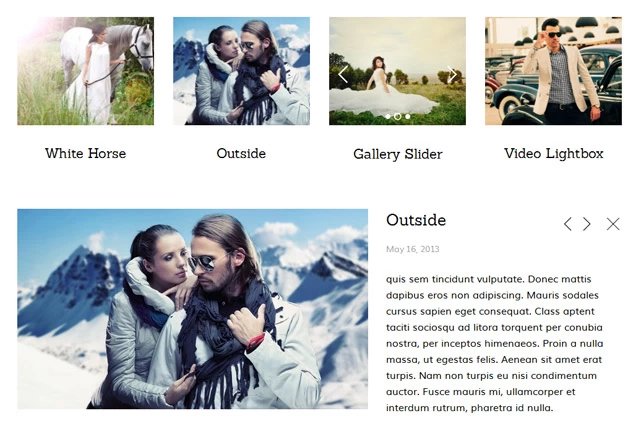
Portfolio-Beitragstyp
Parallax enthält einen benutzerdefinierten Portfolio-Beitragstyp zum Erstellen eines Portfolio-Abschnitts, in dem Multimedia-Arbeiten präsentiert werden. Sehen Sie sich die Portfolio-Demo an. Es unterstützt Multimedia-Inhalte wie Videos, Bilder und Galerie-Schieberegler.

Außerdem wurde es erweitert, um Inhalte innerhalb derselben Seite zu öffnen, um das Parallaxe-Einseiten-Design zu ergänzen.

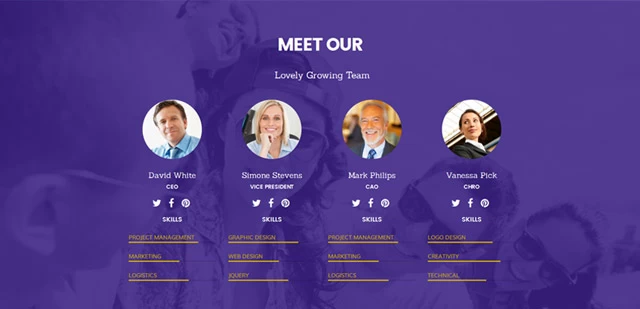
Team-Beitragstyp
Verwenden Sie Team-Beiträge, um eine vollständige Liste Ihrer Teammitglieder anzuzeigen. Teammitglieder können anhand ihrer Berufsbezeichnung kategorisiert werden, z. B. Führungskraft, General, Management usw. Sie können sich unsere Team-Demo ansehen, um zu verstehen, wie Team-Posts funktionieren.

Jede Seite kann ein benutzerdefiniertes Header-Bild oder einen benutzerdefinierten Schieberegler hochladen und ein benutzerdefiniertes Menü zuweisen. Überprüfen Sie die Kopfzeile auf Blog, Shortcodes und Kontaktseite. Für die benutzerdefinierte Menü Demo, überprüfen Sie die Homepage und die inneren Seiten wie Portfolio.

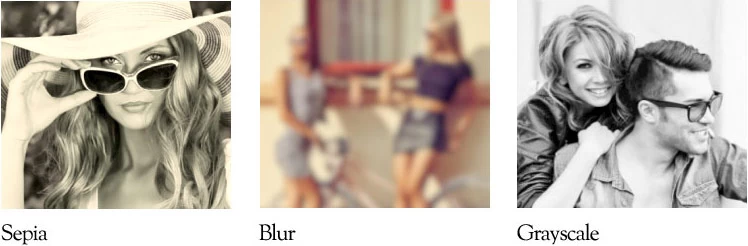
Bildfilter
Wenden Sie automatisch Graustufen-, Unschärfe- und Sepia-Filter auf Ihre Bilder an, ohne die ursprüngliche Bildquelle zu bearbeiten (kein Photoshop erforderlich). Bildfilter und Hover-Filter können global oder individuell angewendet werden, wie gewünscht.

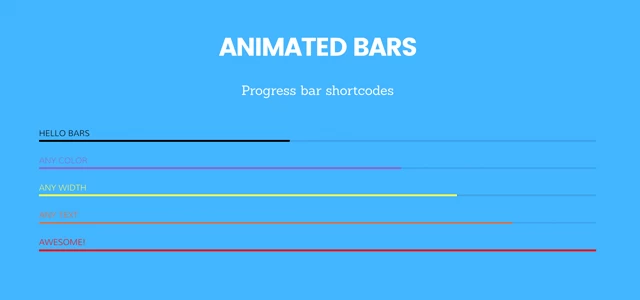
Animierte Fortschrittsbalken
Zeigen Sie animierte Fortschrittsbalken mit einer beliebigen benutzerdefinierten Farbe an.

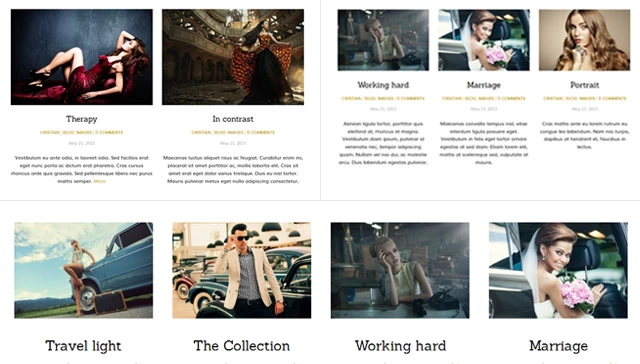
Listen- und Rasterlayouts
Abgesehen vom Beitragslayout in voller Breite kann das Layout auf einen 4-Spalten-, 3-Spalten-, 2-Spalten- oder 2-Spalten-Daumen mit oder ohne Seitenleiste eingestellt werden.

Andere Eigenschaften
-
Einzelne Seite oder mehrere Seiten
Erstellen Sie einzelne Seite Websites mit scrollTo-Menü oder einem Standard mehrere Seiten Websites.
-
Unendlicher Bildlauf
Wählen Sie im Parallax-Optionsfeld entweder unendlichen Bildlauf oder die herkömmliche Seitenzahlnavigation. Der unendliche Bildlauf kann so eingestellt werden, dass er automatisch geladen wird oder indem Sie manuell auf die Schaltfläche Mehr laden klicken.
-
Rechts-nach-links (RTL) Sprachunterstützung
Dieses Thema enthält rtl.in: css stylesheet.
Benötigt: WordPress 4+
Dokumentation: Parallax-Dokumentation