
Wenn Sie eine E-Commerce-Website betreiben, wissen Sie, dass ein höheres Ranking als Ihre Konkurrenten bei Google der Schlüssel zur Umsatzsteigerung ist.
Wenn Sie jedoch keine super praktischen Tricks zur Suchmaschinenoptimierung im Ärmel haben, sind die Chancen, dass Sie ein höheres Ranking als Ihre Konkurrenten erzielen, gering.
Und einer dieser Tricks zur Suchmaschinenoptimierung besteht darin, den Überblick darüber zu behalten, wohin das Benutzerverhalten führt.
Im Jahr 2014 zeigte ein comScore-Bericht, dass der mobile Datenverkehr den Datenverkehr von Desktops überholt hat. Im Jahr 2015 erklärte Google offiziell, dass die mobile Suche den Desktop triumphiert hat.
Aber, Verkehr ist nur die Anfangsphase des Trichters für Ihre E-Commerce-Website.
Konvertierungen finden aufgrund der hohen physischen und mentalen Reibung kaum auf dem kleinen Bildschirm statt, während mehr als die Hälfte aller E-Mail-Öffnungen jetzt auf dem kleinen Bildschirm erfolgen.
Besucher Ihrer E-Commerce-Website verfolgen möglicherweise einen Multi-Screen-Ansatz und durchsuchen Ihre Produkte nur auf Mobilgeräten. Und sie könnten später den Kauf auf ihren Desktops abschließen.
Mobile wird also nur als zusätzliche Expositionsquelle angesehen. Es ist kein Handelsmedium. Habe ich Recht?
Nein.
Mobile hat als Haupteinkaufsmedium den Wendepunkt erreicht.
Mobilgeräte erhalten die gleiche Anzahl von Klicks wie Desktops und Tablets. Die Verbesserung der Mobiltechnologie in Verbindung mit der Vertrautheit der Benutzer mit der Verwendung ihrer Telefone hat zu einem erheblichen Anstieg der mobilen Transaktionen geführt.
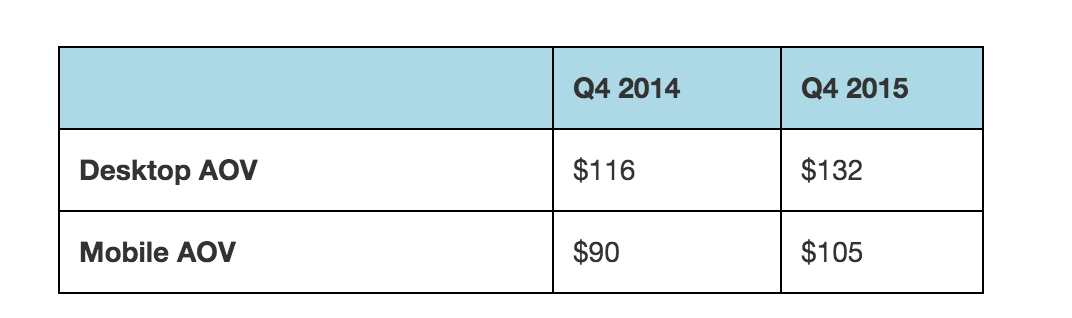
Die Einnahmenlücke schließt sich:
Der durchschnittliche Bestellwert (AOV) für Mobilgeräte ist im Jahresvergleich um 15% gestiegen (für Desktops um 13%). Mobilgeräte machen 30% der E-Mail-Bestellungen und 25% des E-Mail-Umsatzes aus.

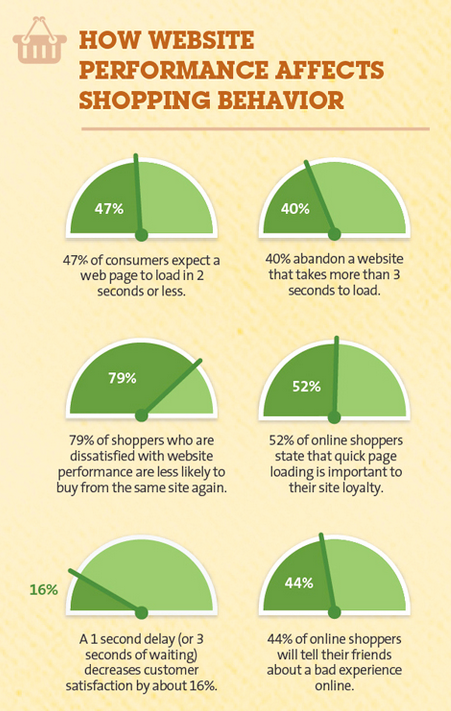
Es ist jetzt wichtiger denn je, ein überlegenes mobiles Erlebnis für Ihre Kunden zu schaffen, die Ihre E-Commerce-Website besuchen, weil:
- 53% die meisten mobilen Käufer verlassen eine Website, wenn sie nicht innerhalb von 3 Sekunden geladen wird.
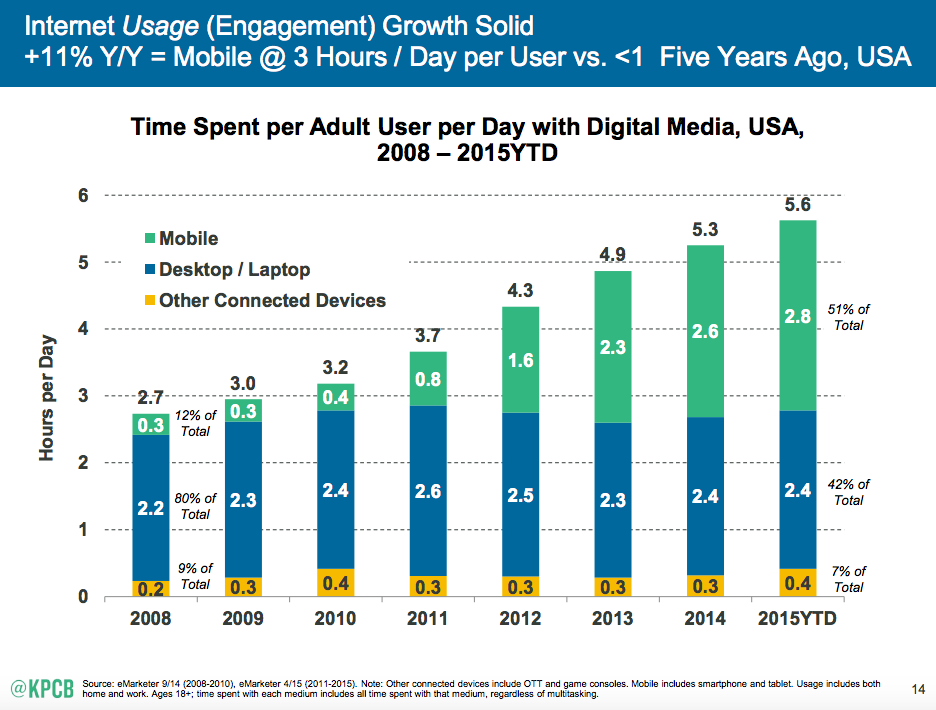
- Der Konsum mobiler Medien übertrumpft Laptops und andere Medien.

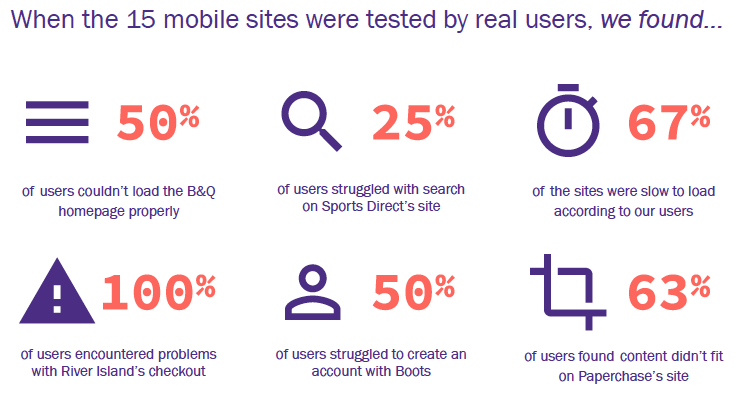
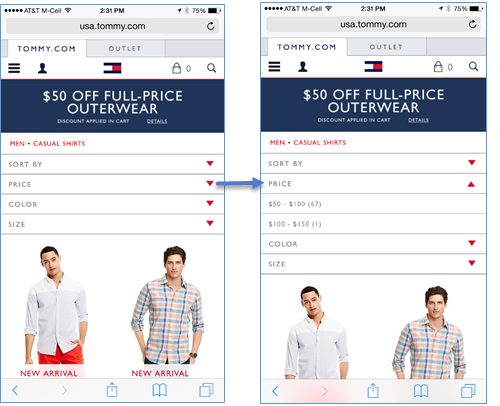
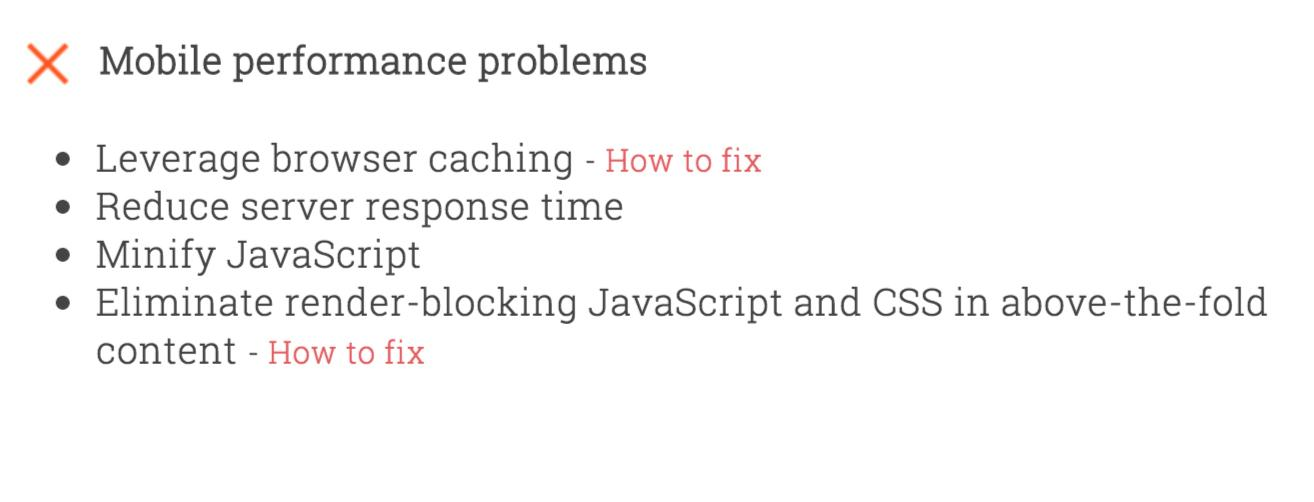
Die schlechte Nachricht ist, dass mobile Einzelhandels-Websites immer noch nicht die Erwartungen der Nutzer erfüllen. Es gibt verschiedene Probleme, die Konvertierungen plagen. Schauen Sie sich die Ergebnisse von Tests an, durchgeführt von eConsultancy, auf 15 Websites.

Keine Sorge, Sie können das Handyspiel immer noch nachholen.
Wie das?
Um zu beginnen: indem Sie diesen Beitrag lesen.
In diesem Artikel habe ich Techniken zur Optimierung des mobilen E-Commerce zusammengestellt, mit denen Sie mehr Verkäufe abschließen können.
- Personalisierung: Es ist Zeit, mit Shopping und Versand lokal zu werden
- Optimieren Sie Ihre E-Commerce-Website für Mobilgeräte und sorgen Sie für blitzschnelle Ladegeschwindigkeiten
- Halten Sie wichtige Elemente über der Falte. Und Ihre CTA-Schaltfläche sollte fett und spezifisch sein.
- Vereinfachen Sie Ihre mobilen Formularinteraktionen, indem Sie alle unwesentlichen Formularfelder eliminieren und diese vier weiteren Tipps befolgen …
- Glätten Sie Ihre Website-Navigation und bieten Sie eine Gast-Checkout-Option
- Fazit
Personalisierung: Es ist Zeit, mit Shopping und Versand lokal zu werden
Mobile Benutzer suchen oft nach lokalen Unternehmen. Laut Deloitte haben 58% der Verbraucher, die ein Smartphone besitzen, es bereits für ladenbezogene Einkäufe verwendet.
Das erfordert die Bereitstellung lokaler Informationen für Ihre Benutzer.
Und auf Mobilgeräten ist es einfach, auf bereichernde persönliche Informationen zuzugreifen und das Benutzerverhalten zu verstehen.
Sie können um Erlaubnis bitten, über GPS auf den Standort Ihres Kunden zuzugreifen und die Informationen zu nutzen, um ein personalisiertes Angebot zu erstellen.

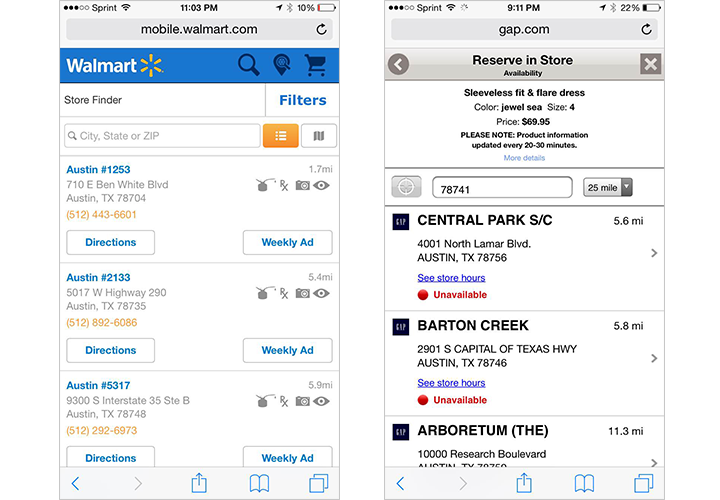
Sobald Sie die Standortinformationen erhalten haben, können Sie dem Benutzer die Versanddauer und andere Informationen basierend auf seinem Standort direkt anzeigen. Hier ein paar Beispiele.
- Geschätzte 2-3 Tage Lieferzeit nach New York.
- In der Nähe Ziegel und Mörtel speichert.

Außerdem haben 75% der mobilen Käufer einen mobilen Gutschein verwendet. Tatsächlich laden 50% der Menschen Apps herunter, um einen Rabatt zu erhalten. Das bedeutet, dass Sie Ihren Kunden personalisierte mobile Gutscheine anbieten sollten, um sie auf Ihre E-Commerce-Website zu bringen.
Sie können Push-Benachrichtigungen basierend auf dem Wetter, der Zeit und dem Standort eines Benutzers senden (versuchen Sie nach Möglichkeit, Ihre Nachrichten mit dem früheren Verhalten des Benutzers zu überlagern). Lassen Sie mich zwei Beispiele teilen, um Ihre kreativen Säfte zum Fließen zu bringen.
1. Quirky und GE haben sich zusammengetan, um eine mobil gesteuerte Klimaanlage zu entwickeln. Und sie schickten täglich Wettervorhersagen per E-Mail und SMS (basierend auf einem Wetterwarnsystem, Poncho).
Also, wann haben sie die Werbebotschaft gesendet, um die Klimaanlage zu kaufen?
Nur wenn die Temperaturen 75 Grad überschritten.
60% dieser E-Mails und fast 100% der Textnachrichten wurden geöffnet.
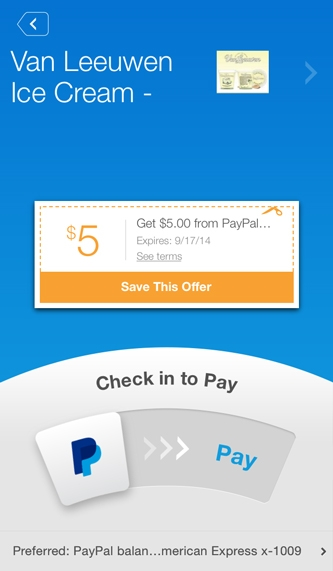
2. Die New Yorker Eisdiele Van Leeuwen hat mobile Zahlungen über PayPal eingeführt.
Die App verwendet die Geolokalisierung, um einem Kunden Angebote und Verkäufe in der Nähe anzuzeigen. Van Leeuwen verzeichnete einen Umsatzanstieg von 5% mit der Zahlungs-App.

Sie können Ihre Benutzer weiter segmentieren und einem neuen Benutzer einen Willkommensgutschein anbieten. Oder überraschen Sie Ihren Stammkunden mit einem Sonderrabatt, um eine Loyalitätsschleife auszulösen.
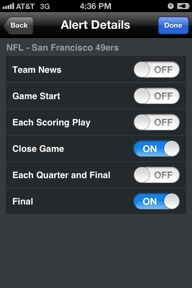
Es besteht immer die Möglichkeit, dass ein Kunde durch eine große Anzahl von Updates ausgeschaltet wird. Daher sollten Sie auch in Betracht ziehen, Ihren Benutzern eine Option zum Verwalten der Informationen anzubieten, die sie erhalten möchten.

Optimieren Sie Ihre E-Commerce-Website für Mobilgeräte und sorgen Sie für blitzschnelle Ladegeschwindigkeiten

Langsame Ladegeschwindigkeiten führen zu einer schlechten Benutzererfahrung und kosten E-Commerce-Websites jedes Jahr Millionen von Dollar.

Auf Mobilgeräten sind die Internetverbindungen langsamer und der Benutzer ist ungeduldiger. Um die Benutzererfahrung zu verbessern und ihre Frustration zu mildern, müssen Sie sicherstellen, dass Ihre E-Commerce-Website schnell geladen wird. Sie müssen auch bestätigen, dass Ihre Inhalte relevant und leicht lesbar sind (Google empfiehlt eine Basisschriftgröße von 16 CSS-Pixeln).
Googles mobilfreundliches Testtool ist ein guter Anfang.
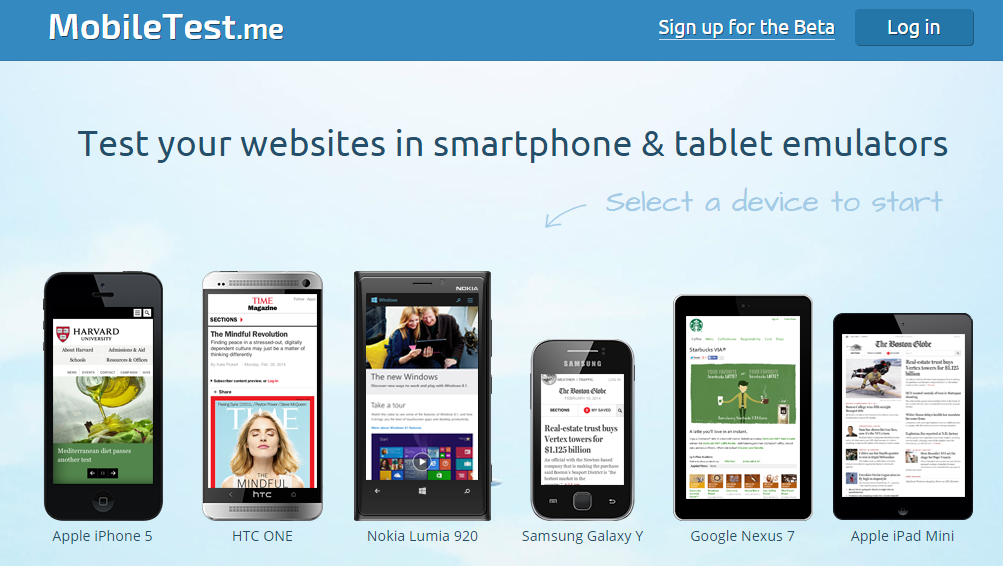
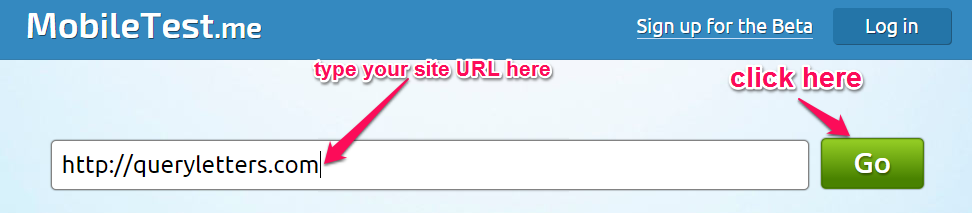
Sie können auch ein Emulationswerkzeug wie Mobiletest.me . Es repliziert, wie Ihre E-Commerce-Website auf einer Reihe von Geräten aussehen wird.

Sobald Sie Ihre Website-URL eingeben, klicken Sie auf die Schaltfläche ‚Los‘.

Sie erhalten eine emulierte Version Ihrer Website.

Hier sind weitere wichtige Hinweise, die Sie für die Optimierung mobiler Seiten beachten müssen.
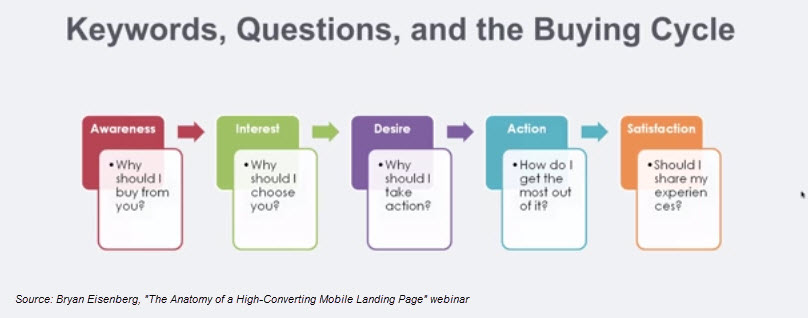
1. Beseitigen Sie jedes unnötige Wort von Ihrer Seite – Search Engine Land hat festgestellt, dass mobile Suchende in ihren Abfragen sehr spezifisch sind. Daher sollten Ihre Inhalte dem Benutzer nur die relevantesten Informationen liefern, basierend auf seiner aktuellen Phase im Kaufzyklus.

Sie können es sich aufgrund des begrenzten Arbeitsspeichers eines Benutzers nicht leisten, irrelevante Informationen auf Mobilgeräten bereitzustellen. Ihre Überschriften sollten kurz und schlagkräftig sein. Sie können die Aufmerksamkeit des Lesers nur gewinnen, wenn Sie ihm die Vorteile klar darlegen.
Wenn Sie in die Langform gehen, sollten Sie Akkordeons verwenden, um Ihren Kunden eine Vogelperspektive auf Ihre Inhalte zu geben.

2. Verwenden Sie die HTML localStorage-Spezifikation für eine schnellere Ladezeit – Browser-Caches und CDNs eignen sich nicht gut, um die Ladezeit auf Mobilgeräten zu verkürzen.
Eine bessere Lösung ist die Verwendung der HTML localStorage-Spezifikation oder automatisierter mobiler Beschleunigungslösungen.
Ihre Bilder müssen auch eine angemessene Größe und Auflösung haben, die zu den mobilen Bildschirmen passt. Verwenden Sie Tools wie Pixlr, um Ihre hochgeladenen Bilder basierend auf Ihrer Seitenbreite zu bearbeiten.
Wenn Sie WordPress verwenden, können Sie auch Plugins wie WPSmush verwenden, um Ihre Bilder zu komprimieren, ohne deren Qualität zu beeinträchtigen.
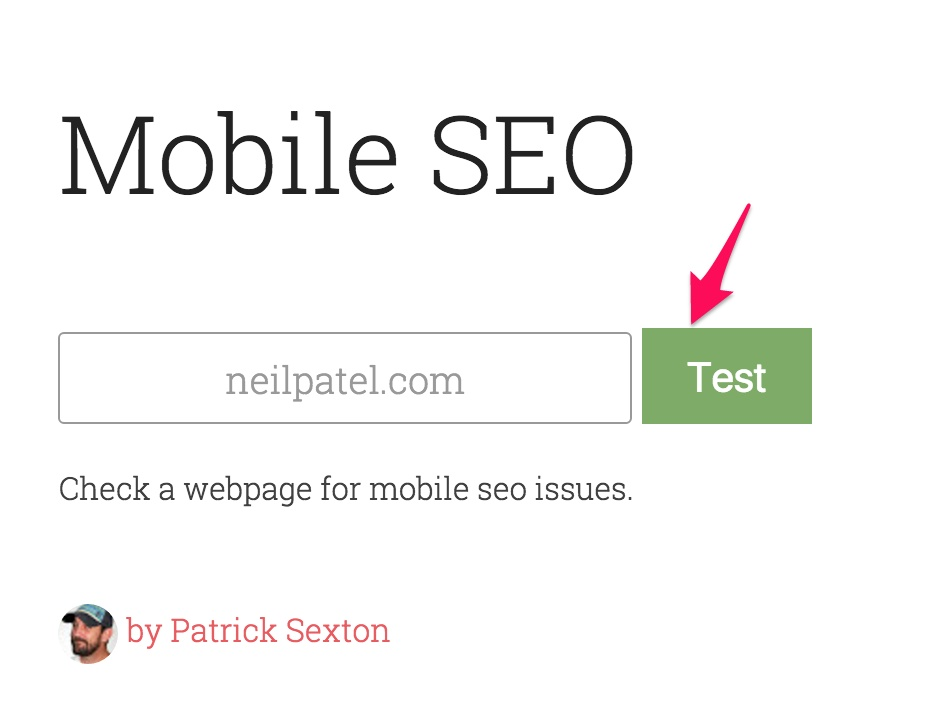
Zum Schluss möchte ich Ihnen ein Tool von Patrick Sexton vorstellen, mit dem Sie einige umsetzbare Ratschläge zur Verbesserung Ihrer mobilen E-Commerce-Website erhalten.
Gehen Sie zu varvy.com/mobile geben Sie Ihre Website-Adresse ein und drücken Sie die grüne Taste „Test“.

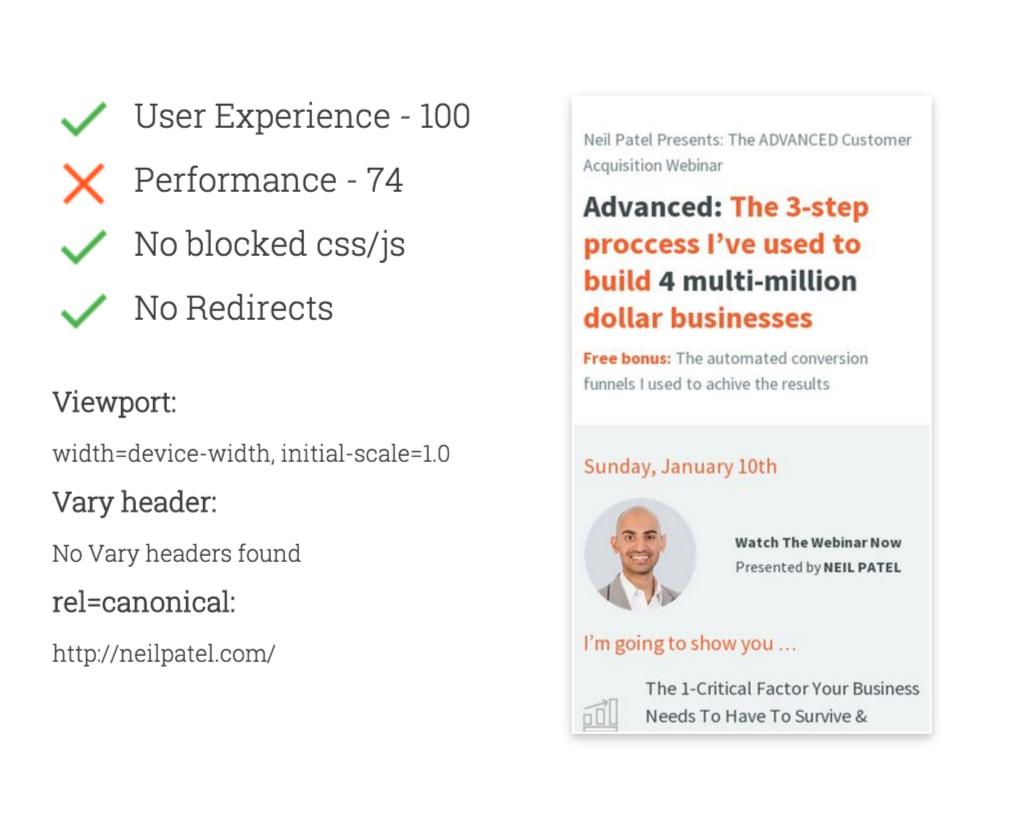
Hier sind die Ergebnisse, die ich erhalten habe.

Und wenn Sie nach unten scrollen, erhalten Sie Empfehlungen zur Behebung Ihrer Website.

3. Keine Popups und Seitenleisten – Sie sind beide irrelevant und behindern die Benutzererfahrung.
Popups lassen sich auf Mobilgeräten nur schwer schließen.

Und, Seitenleisten sind störend und umständlich für die kleinen Bildschirme.
Also, was sind die Alternativen?
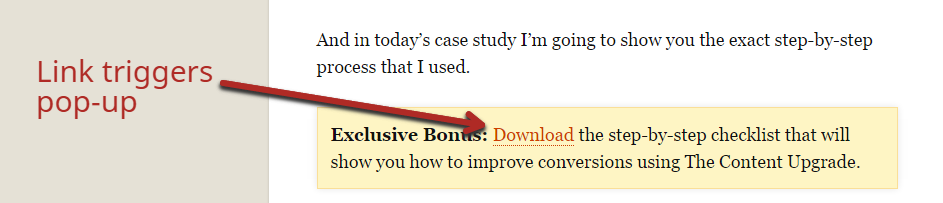
Wenn Ihr Tool die Möglichkeit bietet, Popups auf Mobilgeräten zu deaktivieren, dann großartig. Andernfalls können Sie einen Link verwenden, der das Popup in Ihrem Inhalt auslöst.

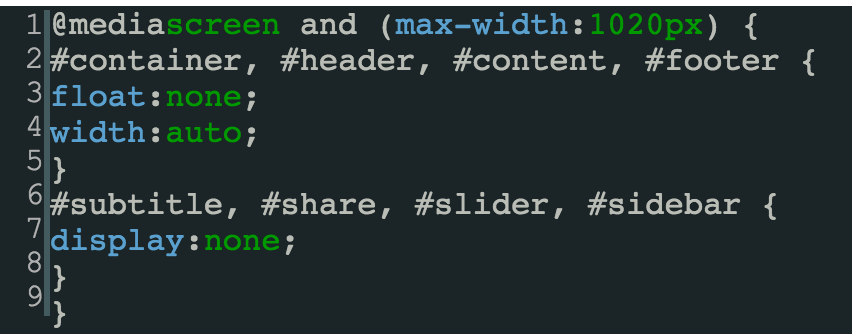
Hier ist der Code, um Ihre Seitenleiste auszublenden. Sie müssen über „Appearance“ > „Editor“ in WordPress auf die CSS-Datei Ihrer Website zugreifen, um diesen Code hinzuzufügen.

Halten Sie wichtige Elemente über der Falte. Und Ihre CTA-Schaltfläche sollte fett und spezifisch sein.
Auf dem Desktop erhalten Sie ausreichend Platz, um die Einwände Ihrer Kunden zu berücksichtigen. Aber ich empfehle Ihnen, Ihren CTA über der Falte zu halten.
Auf Mobilgeräten ist es noch wichtiger, die Falte zu respektieren.
Soll ein Benutzer den Warenkorb verlassen?
Machen Sie beim ersten Mal einen schlechten Eindruck und verstecken Sie den Kaufknopf unter der Falte (entmutigende Aktion).
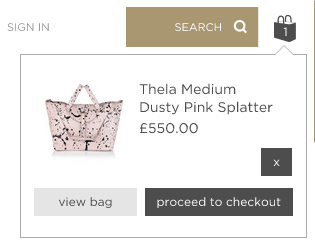
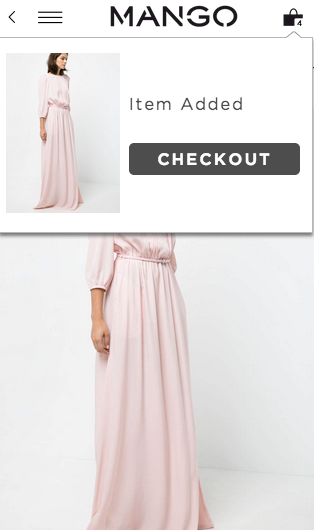
Eine Lösung, die mobile E-Commerce-Websites verwenden, ist das Hinzufügen eines Warenkorbs am oberen Bildschirmrand (rechte Ecke). Es zeigt die Anzahl der Artikel an, die dem Warenkorb hinzugefügt wurden, und einen einfachen Weg für den Benutzer zur Kasse.

Sie können auch ein Popup starten, das dem Benutzer die Möglichkeit bietet, zur Kasse zu gehen, wenn er möchte. Oder er kann auch weiter einkaufen, wenn er will.

Wie ich Ihnen bereits sagte, sind mobile Sucher oft sehr klar darüber, was sie erreichen wollen. Sie haben Ihre Produktbeschreibung wahrscheinlich bereits auf ihren Laptops / Desktops gelesen und überprüft.
Nun ist es Ihre Pflicht, den Konvertierungspfad für sie reibungslos zu gestalten, indem Sie die Anzahl der Aktionen reduzieren, die sie ausführen.
Testen Sie also die Schaltflächen zum Schnellkauf, um die Anzahl der Klicks zum Auschecken zu reduzieren.

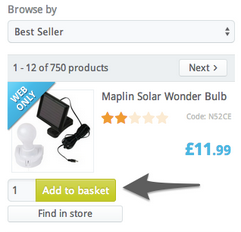
Sie können auch eine Option „In den Warenkorb“ auf der Suchergebnisseite anbieten.

Die wichtigen Elemente, die Sie über die Falte aufnehmen möchten, sind Ihr Logo und die Bewertungen des Produkts. Ihr Logo etabliert Ihre Markenidentität und Bewertungen / Testimonials sind ein Beweis für Ihren Wert, sodass sie dazu beitragen, Vertrauen in einen potenziellen Kunden aufzubauen.
Ein gutes Verhältnis, um Ihre wichtigsten Elemente zu priorisieren, ist 70/30. Behalten Sie 70% Ihrer wichtigsten Elemente (die für Ihre Benutzer am relevantesten sind) im Auge.
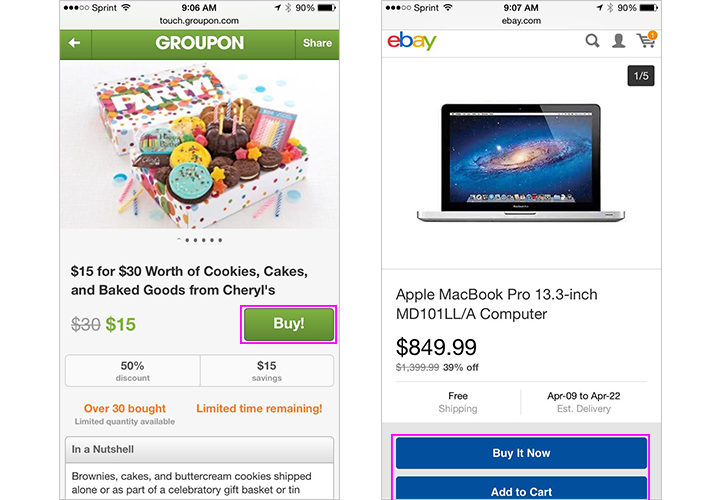
Als nächstes kommt Ihr CTA. Es sollte daumenfreundlich (groß) und vorzugsweise im Gegensatz zu seiner Umgebung sein. Schauen Sie, wie Groupon und eBay auf ihre Schaltflächen ‚Jetzt kaufen‘ und ‚In den Warenkorb‘ aufmerksam machen.

Hinweis: Versuchen Sie nicht, mit Ihrer CTA-Kopie auf Ihrer mobilen E-Commerce-Website klug zu werden. Es sollte Dringlichkeit durchsetzen und Aktionen des Benutzers fördern, wie „Jetzt kaufen“ oder „Zur Wunschliste hinzufügen“.“
Vereinfachen Sie Ihre mobilen Formularinteraktionen, indem Sie alle unwesentlichen Formularfelder eliminieren und diese vier weiteren Tipps befolgen …
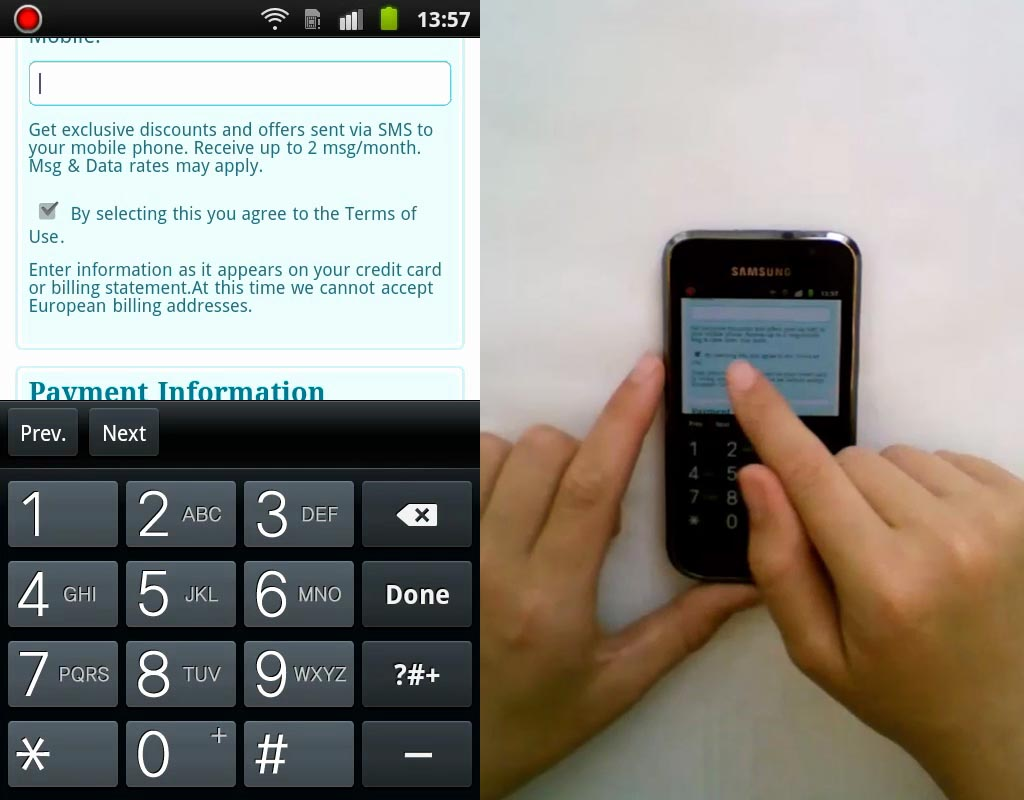
Selbst auf Mobilgeräten benötigt PayPal 11 Seiten Scrollen vom Benutzer.

Sie wissen, was einfacher ist, als diese umständliche Eingabe- und Tippaufgabe zu erledigen?
Verlassen Ihrer Website.
Denken Sie daran: Benutzererfahrung ist von entscheidender Bedeutung.
Aus diesem Grund müssen Sie die Anzahl der Felder begrenzen, in denen Informationen vom Benutzer angefordert werden. Bringen Sie diese Nummer auf die wichtigsten Felder.
Aber was ist, wenn Sie Ihr Formular nicht zu einer zusammenhängenden Seite zusammenfassen können?
Dann konzentriert sich der Benutzer auf jedes Feld einzeln (ohne das Gesamtbild aus den Augen zu verlieren).
Daher sollten alle Ihre Formularbeschriftungen ohne Kontext leicht verstanden werden.

Jamie Appleseed von Baymard demonstriert es mit einem guten Beispiel. Eine Formularfeldbezeichnung sollte nicht „Telefon“ sein, auch wenn sie mit „Rechnungsinformationen“ platziert wird.“ Stattdessen sollte es kontextunabhängig sein und „Billing Phone“ lesen.
Hier sind vier weitere Tipps für mobile freundliche Formularinteraktionen.
1. Namen und Adressen haben eine große Chance, durch Autokorrektur ersetzt zu werden. Deaktivieren Sie es also in den erforderlichen Feldern, indem Sie den folgenden Code verwenden –
< eingabetyp = „text“ Autokorrektur = „aus“ />
2. Unnötiger Platz zwischen Formularfeldern erfordert eine bewusste Entscheidungsfindung für den Benutzer, um zu scrollen. Größere Daumen und Finger benötigen möglicherweise mehr Platz. Beginnen Sie mit ¼ Zoll Platz und versuchen Sie, durch Testen die richtige Balance zu finden.
3. Platzieren Sie Ihre Formularfelder in Regionen, die mit einem Daumen bequem zu erreichen sind.

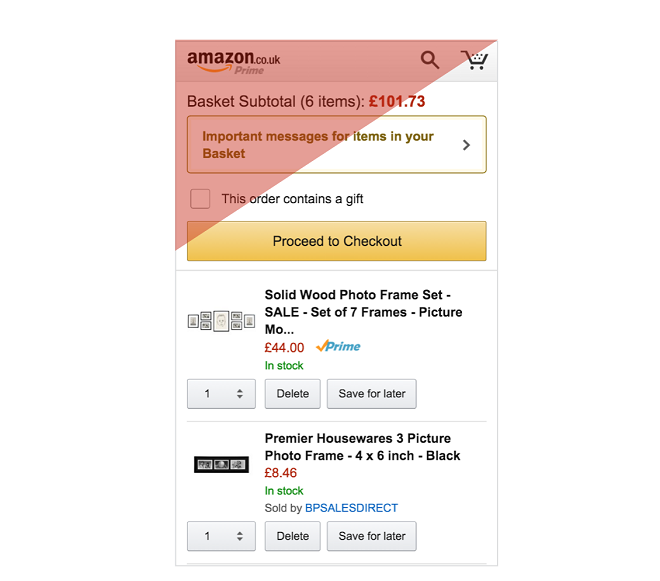
Schauen Sie sich an, wie Amazon seine CTA-Schaltflächen in der leicht erreichbaren Zone platziert.

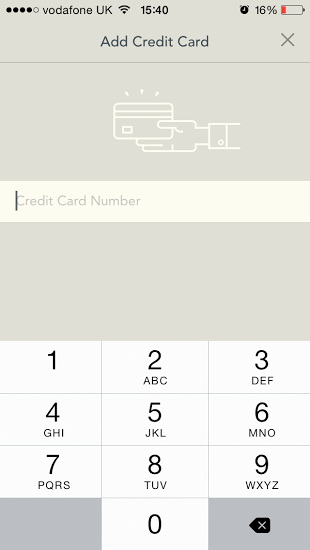
4. Ihre Tastatur sollte sich an Informationen anpassen, die in verschiedenen Eingabefeldern erforderlich sind. Im folgenden Beispiel wechselt YPlan in eine numerische Tastatur zur Eingabe von Kreditkarteninformationen.

Nur kritische Links, wie Ihre Produktkategorien und Checkout, sollten Immobilien auf der mobilen Navigation Ihrer E-Commerce-Website besetzen. Alle anderen unwichtigen Links sollten unter der Menüleiste ausgeblendet werden.

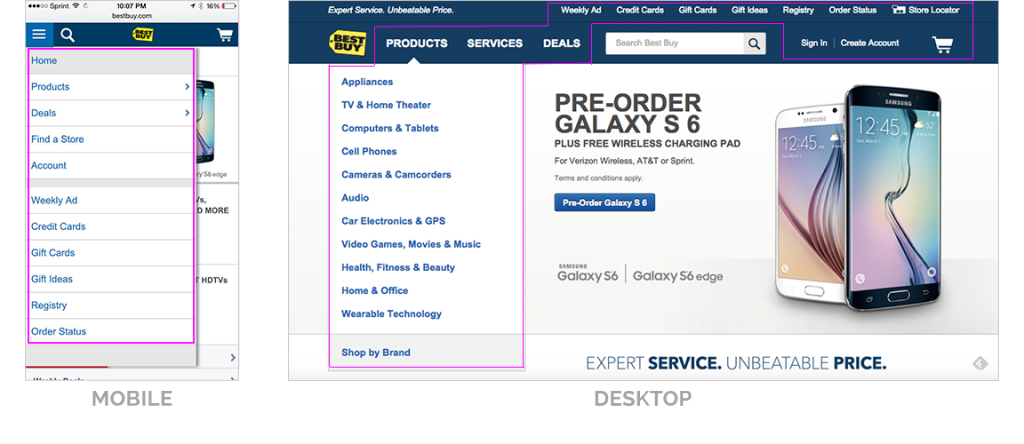
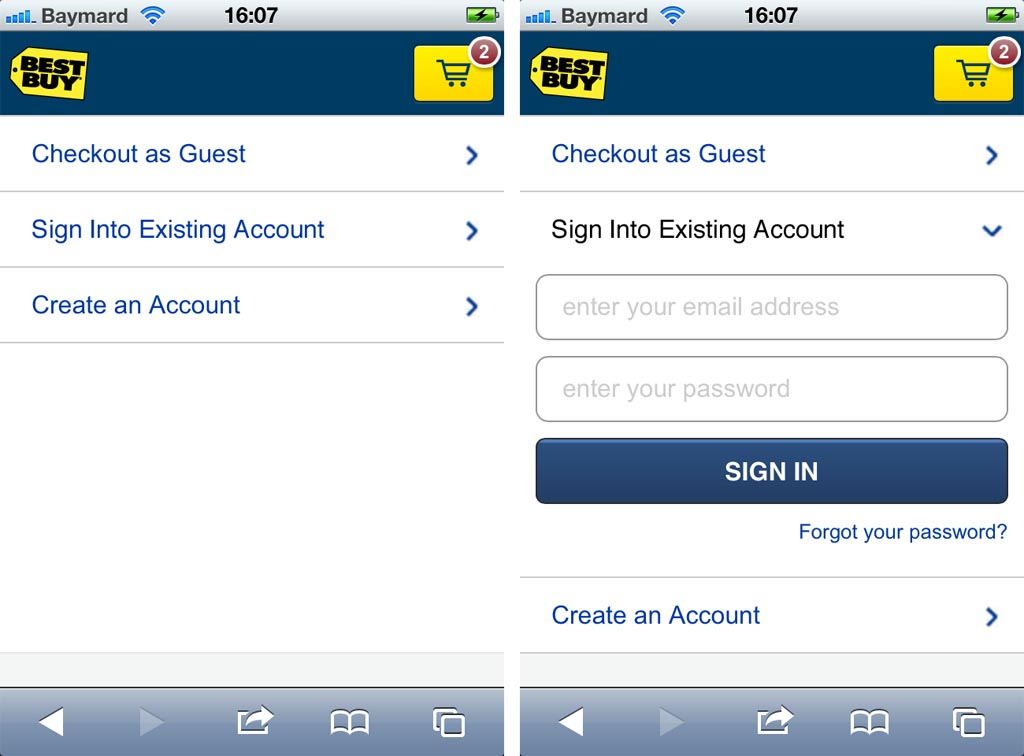
Schauen Sie, wie unterschiedlich Best Buy seine Navigation in Desktop vs. Mobile platziert (ich wette, sie haben die Links basierend auf Kundendaten priorisiert).

Sobald Ihr Kunde seine Kaufentscheidung getroffen hat, kann sich der Checkout-Prozess mühsam und langweilig anfühlen.
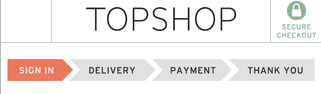
Eine großartige Möglichkeit, Ihre Kunden zu motivieren, ist die Anzeige eines Fortschrittsbalkens.

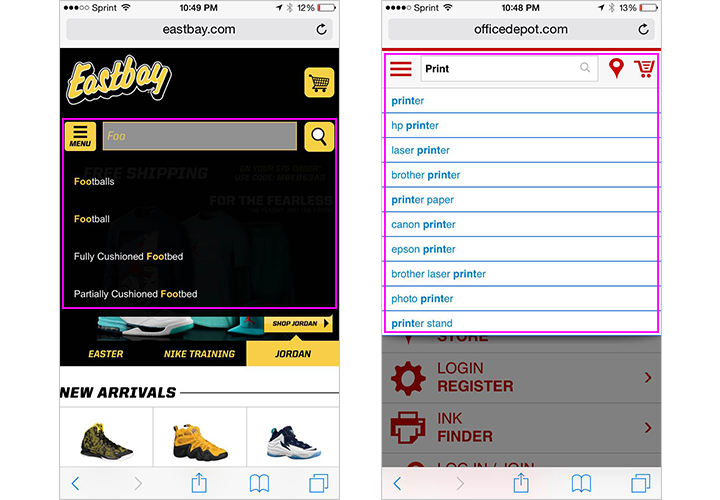
Das nächste wichtige Navigationselement, das für den Benutzer gut sichtbar sein sollte, ist die Suchleiste. Wenn möglich, bieten Sie Suchvorschläge, Korrekturen und automatische Vervollständigungen an, um Benutzern umständliches Tippen zu ersparen.
Die vorherigen Suchdaten Ihrer Benutzer können als Grundnahrungsmittel für die Bereitstellung der relevantesten Vorschläge dienen.

Schließlich möchte ich über einen wichtigen Irrtum sprechen, unter dem viele E-Commerce-Websitebesitzer leiden …
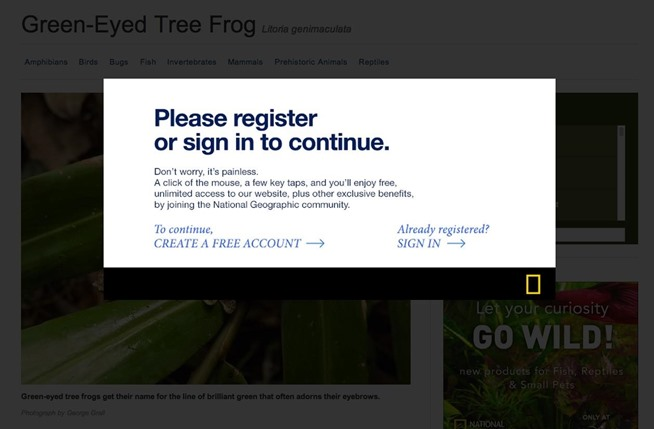
Zwingt den Benutzer, beim Auschecken ein neues Konto zu erstellen. Dies ist keine gute Praxis, da dies einem höheren Aufwand für den Benutzer entspricht, um seinen Kauf abzuschließen.
Wussten Sie, dass 23% der Nutzer den Warenkorb verlassen, wenn sie sich registrieren müssen?
Ich würde Sie ermutigen, die Benutzererfahrung erneut zu berücksichtigen und etwas in der Art des folgenden Best Buy-Beispiels auszuprobieren. Der Benutzer erhält 3 anklickbare Header (an der Kasse), die ihm einen Überblick über die verschiedenen möglichen Pfade geben.

Ein großer Einzelhändler verzeichnete einen Umsatzanstieg von 300 Millionen US-Dollar, nachdem er die Schaltfläche „Registrieren“ entfernt hatte.“ Probieren Sie es aus.
Fazit
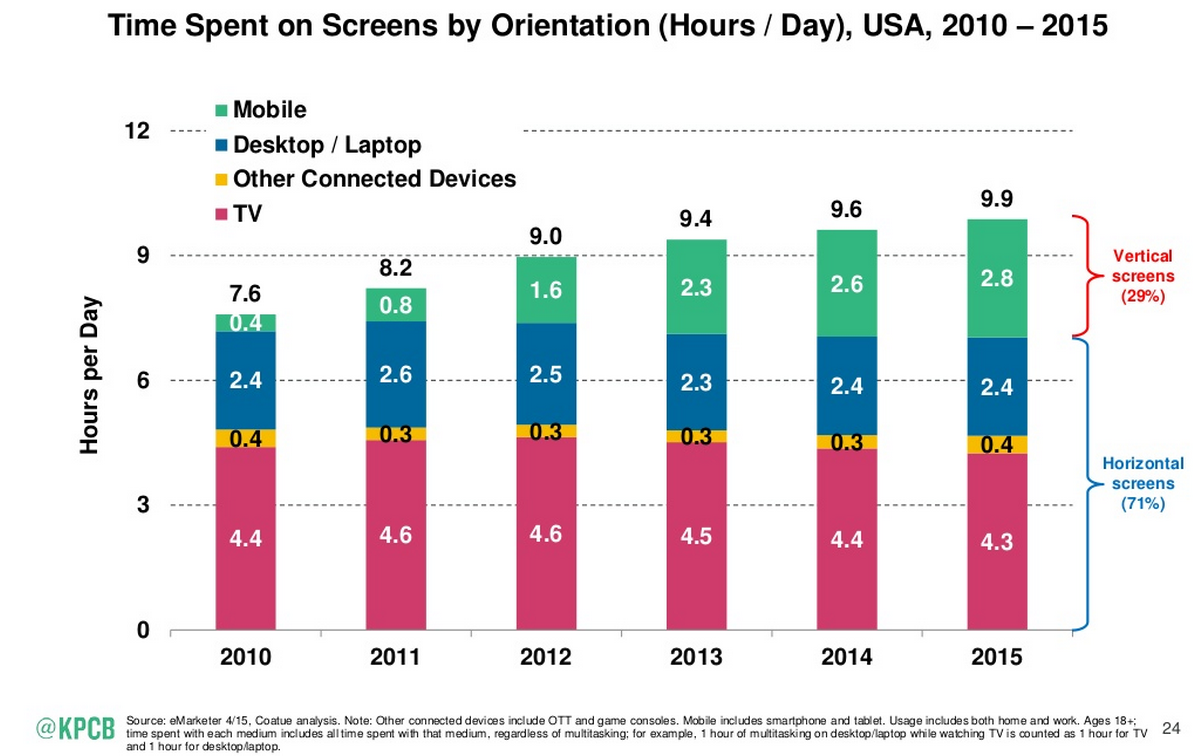
Vom Durchsuchen einer E-Commerce-Website bis zum Scrollen durch Social-Media-Feeds hat die auf vertikalen Bildschirmen verbrachte Zeit die auf horizontalen Bildschirmen bereits übertroffen. Mit der Vertrautheit der Benutzer und der fortschrittlichen Technologie nehmen die mobilen Conversions zu.

Wenn Sie ein E-Commerce-Website-Besitzer sind, müssen Sie diese Gelegenheit nutzen, indem Sie Ihre E-Commerce-Website optimieren. Ich habe den Prozess in fünf einfache Strategien für Sie unterteilt.
- Personalisieren Sie das mobile Einkaufserlebnis.
- Beschleunigen Sie Ihre Website für mobile Geräte und stellen Sie sicher, dass Ihre Inhalte für Mobilgeräte optimiert sind.
- Verwenden Sie ein kopflastiges 70/30-Design, um Ihre wichtigen Elemente über der Falte zu priorisieren. Und verwenden Sie eine prominente, überzeugende und klare CTA-Taste.
- Halten Sie Ihre Formularinteraktionen reibungslos.
- Bieten Sie eine Gast-Checkout-Option und eine einwandfreie Navigation.
Ich hoffe, Sie können Ihre mobilen Benutzer zufriedenstellen und mehr Umsatz mit dem kleinen Bildschirm erzielen.
Haben Sie Optimierungsstrategien auf Mobilgeräten getestet, die zu einer Steigerung der Conversions geführt haben?
Steigern Sie Ihren Traffic