Der Checkout-Prozess ist einer der wichtigsten Schritte auf der Buyer Journey — es ist die letzte Chance, Käufer von einem Kauf zu überzeugen. Aber eine satte 63.23% der E-Commerce-Warenkörbe werden aufgegeben. Das sind viele Online-Shopper, die sich entscheiden, ein Produkt zu kaufen, aber ihre Meinung in letzter Sekunde ändern.
Es gibt eine Vielzahl von Faktoren, die sich auf verlassene Warenkörbe auswirken (z. B. Versandkosten und Zahlungsoptionen), aber auch die Checkout-Seite selbst spielt eine Rolle. Wenn es zu kompliziert, zu lang oder zu persönlich ist, können Kunden ein ähnliches Produkt an anderer Stelle kaufen.
Eine Möglichkeit, Ihre Checkout-Seite zu optimieren? Angepasste Checkout-Felder basierend auf Ihren Geschäftsanforderungen und Ihrer Zielgruppe. Beispiel: Wenn Sie normalerweise nicht an Unternehmen verkaufen, entfernen Sie das Feld Firmenname. Wenn Sie Kunden Geburtstagsüberraschungen senden, fügen Sie ein Geburtsdatum Feld. Wenn Sie Haustierprodukte verkaufen, kann es sinnvoll sein, nach der Art des Haustieres zu fragen.
In diesem Artikel erfahren Sie, wie Sie Ihre Checkout-Seite an die Anforderungen Ihrer Zielgruppe und Ihres Unternehmens anpassen können.
- Checkout-Feldänderungen
- Anpassen von Checkout-Feldern mithilfe von Codeausschnitten
- Entfernen Sie ein Checkout-Feld:
- Machen Sie ein erforderliches Feld nicht erforderlich:
- Beschriftungen und Platzhalter von Eingabefeldern ändern:
- Anpassen von Checkout-Feldern mit Plugins
- Checkout Field Editor
- WooCommerce Checkout Add-Ons
- WooCommerce One Page Checkout
- WooCommerce Social Login
- Starten Sie die Anpassung
Checkout-Feldänderungen
WooCommerce bietet alle wesentlichen Felder für Ihre Checkout-Seite. Standardmäßig fragt es Kunden nach:
- Rechnungsdetails
- Vorname
- Nachname
- Firmenname
- Land
- Adresse
- Stadt
- Bezirk
- Postleitzahl / PLZ
- Telefon
- E-Mail-Adresse
- Bestellhinweise
Es gibt viele Möglichkeiten, die Seite anzupassen, darunter:
- Design bearbeiten
- Text auf der Schaltfläche „Bestellung aufgeben“ ändern
- Feld entfernen
- Feld erforderlich machen (oder nicht erforderlich)
- Beschriftung der Eingabefelder und Platzhaltertext ändern
- Kontonummern der Kunden erfassen
- Überprüfen einer Lieferpräferenz
- Kunden können ein Lieferdatum oder eine Lieferfrist anfordern
- Festlegen einer bevorzugten Kontaktmethode
Dies sind nur einige der Anpassungen, die Sie vornehmen können; WooCommerce bietet nahezu unbegrenzte Flexibilität für jedes Erfahrungsniveau. Wenn Sie mit dem Bearbeiten von Code vertraut sind, können Sie ihn mit Codeausschnitten anpassen. Wenn Sie etwas mehr Struktur bevorzugen, gibt es eine Vielzahl von Erweiterungen und Plugins zum Bearbeiten von Checkout-Feldern.
Anpassen von Checkout-Feldern mithilfe von Codeausschnitten
Hinweis: Wenn Sie mit Code und der Lösung potenzieller Konflikte nicht vertraut sind, wählen Sie einen WooExpert oder Entwickler aus, um Unterstützung zu erhalten. Wir können keinen Support für Anpassungen im Rahmen unserer Support-Richtlinie bereitstellen.
Code-Snippets sind flexible Möglichkeiten für Entwickler und Ladenbesitzer, WooCommerce-Checkout-Felder anzupassen. Hier finden Sie eine Liste der primären Tags, einschließlich Klassen und IDs, mit denen Sie das visuelle Design Ihrer Checkout-Seite anpassen können. Fügen Sie das benutzerdefinierte CSS zu Ihrem untergeordneten Thema oder dem WordPress-Customizer hinzu.
Um alle Klassen und Selektoren anzuzeigen, verwenden Sie den Inspektor Ihres Browsers auf Ihrer Website, um den genauen Bereich zu finden, den Sie anpassen möchten.
Wenn Sie beispielsweise die Hintergrundfarbe von Texteingabefeldern ändern und ihnen abgerundete Ecken geben möchten, fügen Sie Folgendes hinzu:
input { border-radius: 10px !important; background-color: #222 !important;}Entfernen Sie ein Checkout-Feld:
Dies ist ziemlich einfach, aber seien Sie vorsichtig, da diese Änderung Konflikte mit anderen Erweiterungen und Plugins verursachen kann.
Fügen Sie der functions.php -Datei Ihres untergeordneten Themas den folgenden Code hinzu. Beachten Sie, dass durch Einfügen des gesamten Codes alle Felder von der Checkout-Seite entfernt werden.
Hinweis: Das Feld Land ist erforderlich. Wenn Sie es entfernen, können Bestellungen nicht abgeschlossen werden und Ihr Checkout-Formular gibt den folgenden Fehler aus: „Bitte geben Sie eine Adresse ein, um fortzufahren.“
Machen Sie ein erforderliches Feld nicht erforderlich:
Im folgenden Beispiel bearbeiten wir das Feld Rechnungstelefon. Fügen Sie diesen Code der functions.php -Datei Ihres untergeordneten Themas hinzu.
Wenn Sie alternativ ein Feld erforderlich machen möchten, ändern Sie den Text „false“ in „true.“
Beschriftungen und Platzhalter von Eingabefeldern ändern:
Fügen Sie der functions.php -Datei Ihres untergeordneten Themas den folgenden Code hinzu und passen Sie ihn an Ihre Bedürfnisse an.
Anpassen von Checkout-Feldern mit Plugins
WooCommerce bietet einige hervorragende Erweiterungen zum Bearbeiten von Checkout-Feldern, ohne eine Codezeile zu berühren.
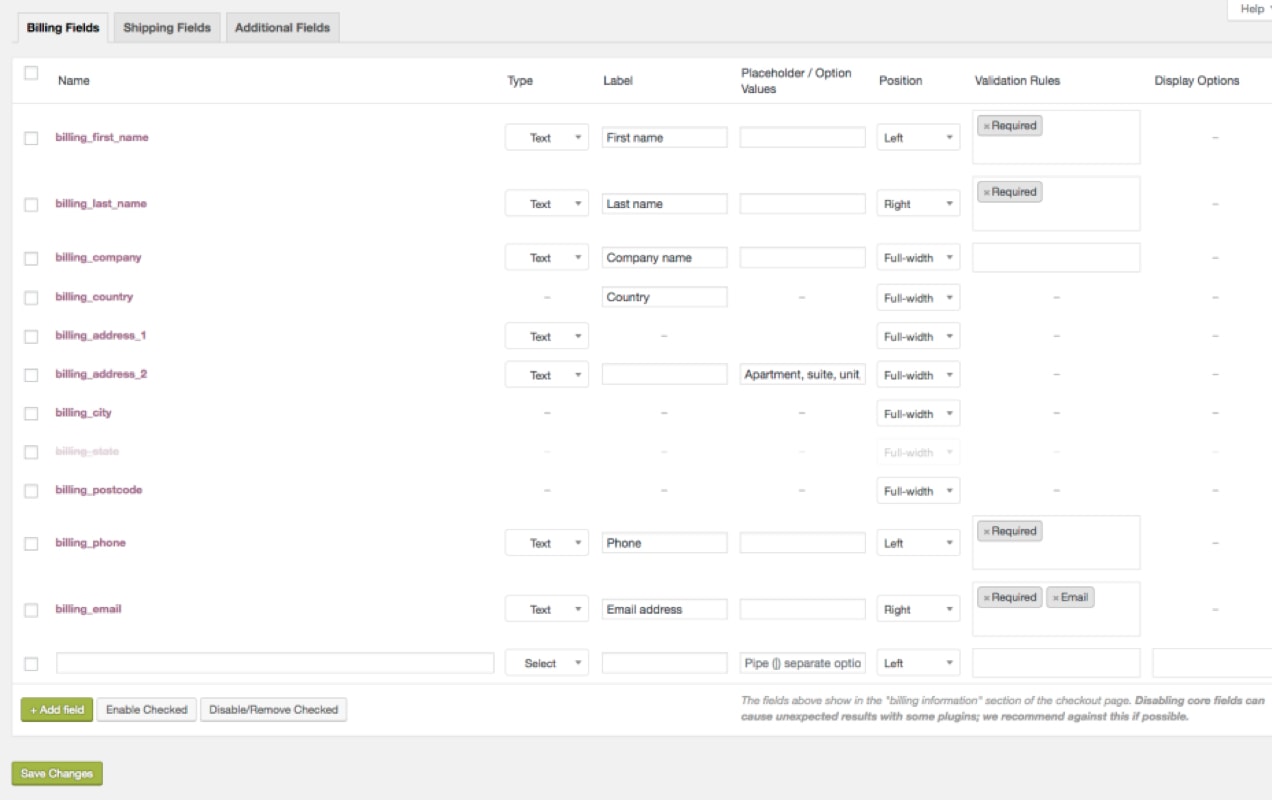
Checkout Field Editor
Mit der Erweiterung Checkout Field Editor können Sie Checkout-Felder hinzufügen und entfernen oder den Typ, die Beschriftung und den Platzhalterwert mit wenigen Klicks aktualisieren. Sie können jedes Checkout-Feld auch als „erforderlich“ oder „nicht erforderlich“ markieren.“

Wenn Sie ein neues Feld hinzufügen, können Sie aus den folgenden Typen auswählen:
- Text – Standard–Texteingabe
- Passwort – Passwort–Texteingabe
- Textarea – Ein Textbereichsfeld
- Select – Ein Dropdown- / Auswahlfeld
- Multi–Select – Ein Multi–Select–Feld
- Radio – Eine Reihe von Radioeingängen
- Checkbox – Ein Checkbox-Feld
- Datumsauswahl – Ein Textfeld mit angehängter Datumsauswahl
- Heading – Eine Überschrift zum Organisieren einer längeren Seite
Wenn Ihre Produkte häufig verschenkt werden, bieten Sie möglicherweise mehrere Verpackungsoptionen an. Sie können Optionsfelder verwenden, damit Kunden zwischen einfachen Verpackungen, Verpackungen zum Geburtstag oder Verpackungen zum Jubiläum wählen können. Sie können dieses Feld erforderlich machen, das Label auf „Wählen Sie Ihren Pakettyp“ und den Platzhalter auf „plain“ setzen.“
Zur Unterstützung erweiterter Anpassungen bietet der Checkout-Feldeditor eine hilfreiche Dokumentation.
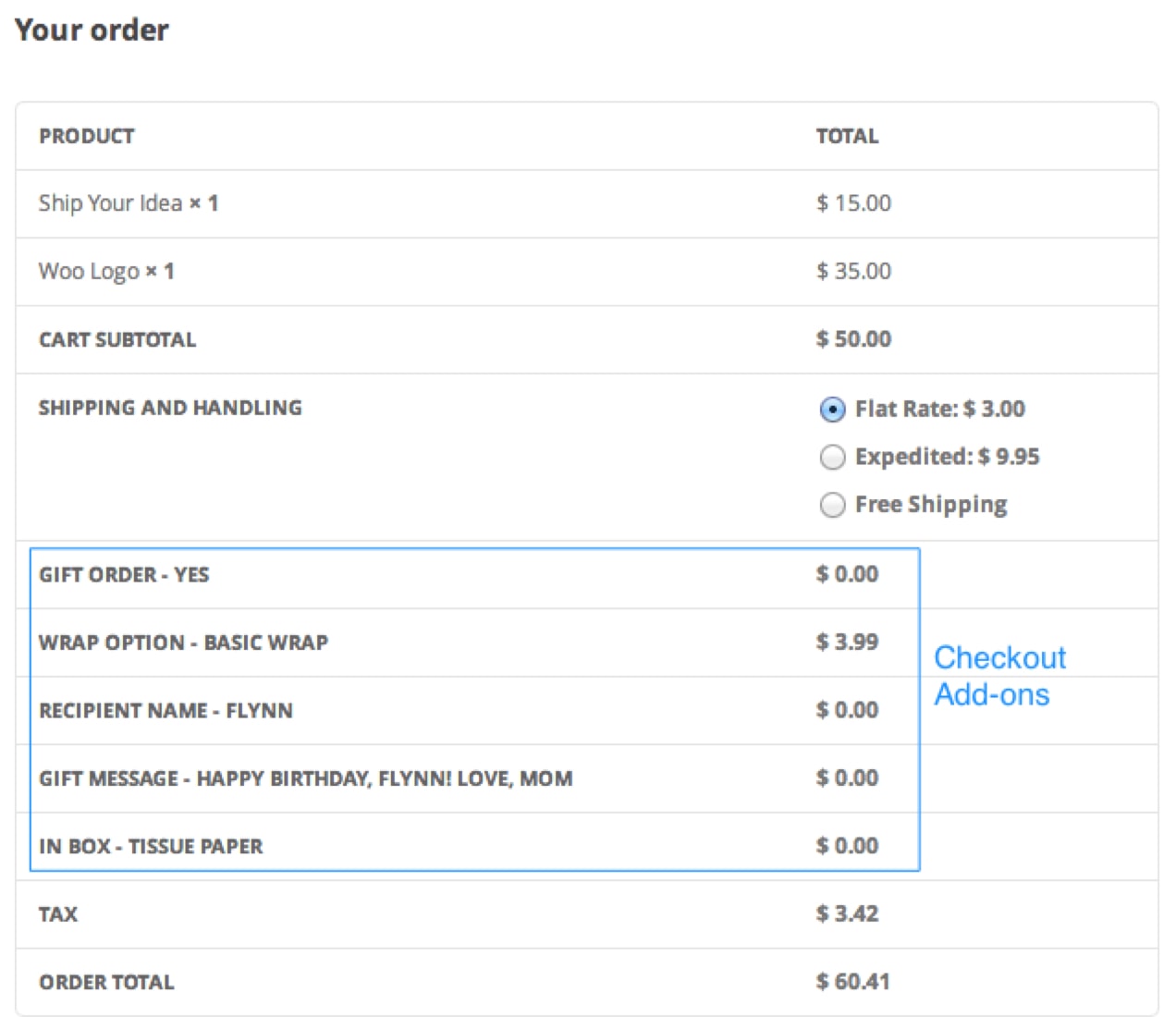
WooCommerce Checkout Add-Ons
Die WooCommerce Checkout Add-Ons-Erweiterung gibt Ihnen die Flexibilität, kostenlose oder kostenpflichtige Add-Ons an der Kasse anzubieten, wie Rush Fulfillment, Geschenkverpackung oder Upsells wie Aufkleber oder Versicherungen. Sie können Ihrer Checkout-Seite mehrere Feldtypen hinzufügen, darunter Textfelder, Textbereiche, Dropdown-Listen, Mehrfachauswahl, Optionsfelder, Kontrollkästchen, Mehrfachkontrollkästchen und Datei-Uploads.

In Ihrem Dashboard können Sie auch Bestellungen basierend auf den von Ihnen erstellten Optionen sortieren und filtern. Dies kann hilfreich sein, wenn Sie Bestellungen nach Lieferdatum priorisieren oder nur Bestellungen mit beschleunigter Verarbeitung anzeigen möchten. Oder Sie möchten geschenkverpackte Bestellungen gleichzeitig verpacken.
WooCommerce One Page Checkout
Möchten Sie Ihren Checkout-Prozess noch weiter vereinfachen? Die WooCommerce One Page Checkout-Erweiterung verwandelt jede Seite in eine Checkout-Seite.
Laut einer Studie des Baymard Institute hat einer von vier Käufern im letzten Quartal einen Einkaufswagen aufgrund eines langen oder komplizierten Checkout-Prozesses verlassen. WooCommerce One Page Checkout bekämpft dies, indem Kunden Produkte in ihren Warenkorb legen und die Zahlung auf derselben Seite einreichen können.
Sie können sogar Checkout-Felder zu Zielseiten hinzufügen, was besonders hilfreich ist, wenn Sie ein servicebasiertes Unternehmen sind.
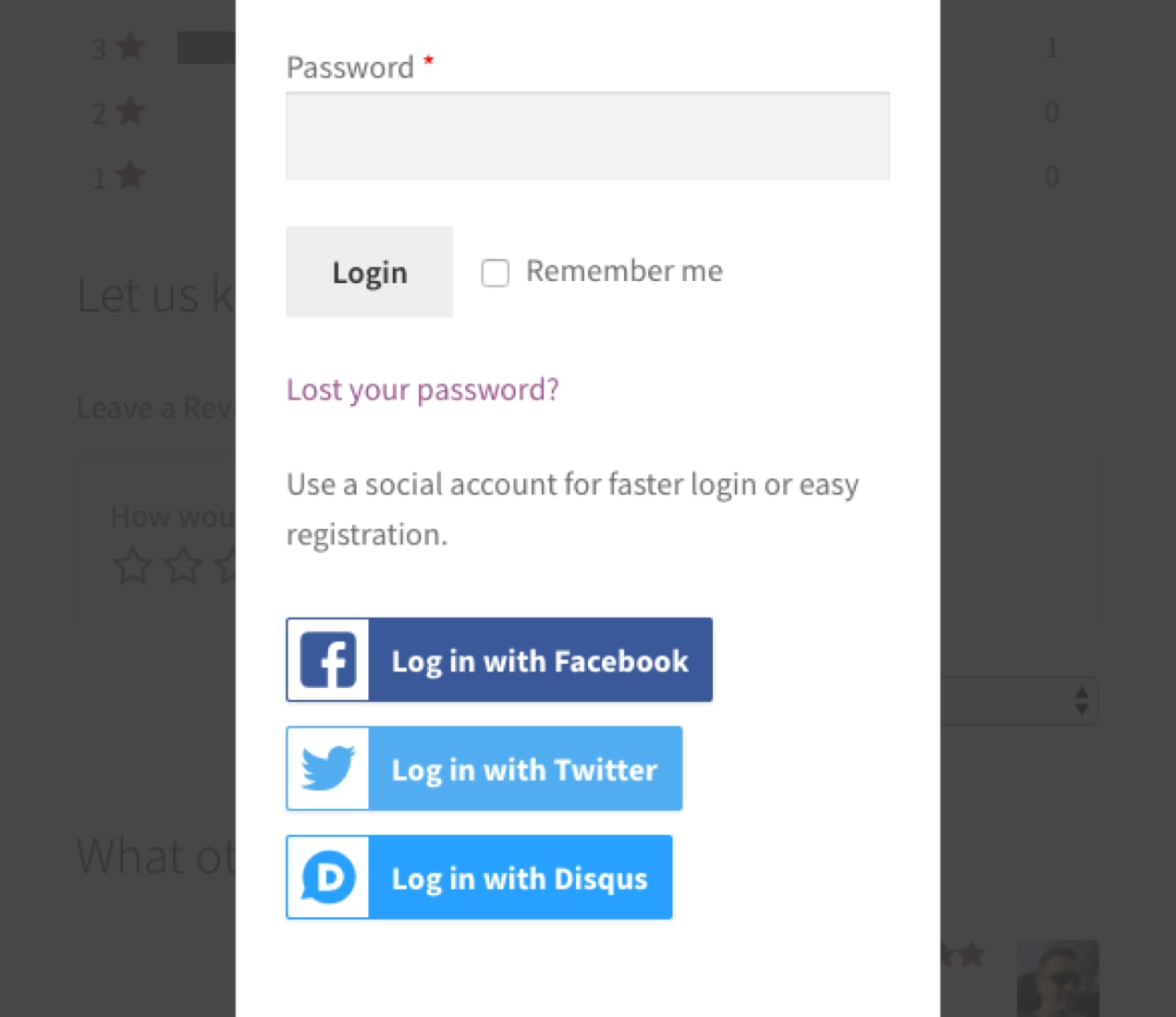
WooCommerce Social Login
Einen Kunden zu zwingen, ein Konto auf Ihrer Website zu erstellen, ist ein potenzielles Hindernis für den Kauf. Wenn Sie ihnen die Möglichkeit geben, ihre vorhandenen Social-Media-Profile zum Erstellen eines Kontos zu verwenden, können Sie diese Barriere überwinden.

Die WooCommerce Social Login-Erweiterung macht diesen Vorgang so einfach und sicher wie möglich. Instagram Facebook-, Twitter-, Google-, Amazon-, LinkedIn-, PayPal-, Disqus-, Yahoo- oder VK-Konten, anstatt neue Anmeldeinformationen zu erstellen.
Starten Sie die Anpassung
Der Checkout-Prozess kann erhebliche Auswirkungen auf Ihre Conversion-Rate haben.
Zum Glück bietet WooCommerce Ihnen die Flexibilität, Ihren Checkout-Prozess so anzupassen, dass Sie Ihre Online-Kunden optimal bedienen können. Egal, ob Sie visuelle Änderungen vornehmen oder Checkout-Felder hinzufügen und entfernen müssen, Sie haben viele Lösungen zur Auswahl.