
Si tienes un sitio web de comercio electrónico, sabes que posicionarte más alto que tus competidores en Google es la clave para impulsar las ventas.
Sin embargo, si no tienes algunos trucos de optimización de motores de búsqueda súper prácticos bajo la manga, las posibilidades de que te clasifiques más alto que tus competidores son escasas.
Y uno de esos trucos de optimización de motores de búsqueda es mantenerse al tanto de hacia dónde se dirige el comportamiento del usuario.
En 2014, un informe de comScore mostró que el tráfico móvil ha superado al tráfico de escritorios. En 2015, Google declaró oficialmente que las búsquedas móviles triunfaron en el escritorio.
Pero, el tráfico es solo la etapa inicial del embudo para su sitio de comercio electrónico.
Las conversiones apenas ocurren en la pantalla pequeña, debido a la alta fricción física y mental, mientras que más de la mitad de todas las aperturas de correo electrónico ahora ocurren en la pantalla pequeña.
Los visitantes de su sitio de comercio electrónico pueden adoptar un enfoque multipantalla y navegar solo por sus productos en dispositivos móviles. Y, más tarde, podrían completar la compra en sus computadoras de escritorio.
Por lo tanto, el móvil solo se considera una fuente suplementaria de exposición. No es un medio comercial. ¿Tengo razón?
No.
El móvil ha alcanzado el punto de inflexión, como el principal medio de compra.
El móvil recibe el mismo número de clics que los ordenadores de sobremesa y las tabletas. La mejora en la tecnología móvil, junto con la familiaridad de los usuarios con el uso de sus teléfonos, ha llevado a un aumento serio en las transacciones móviles.
La brecha de ingresos se está cerrando:
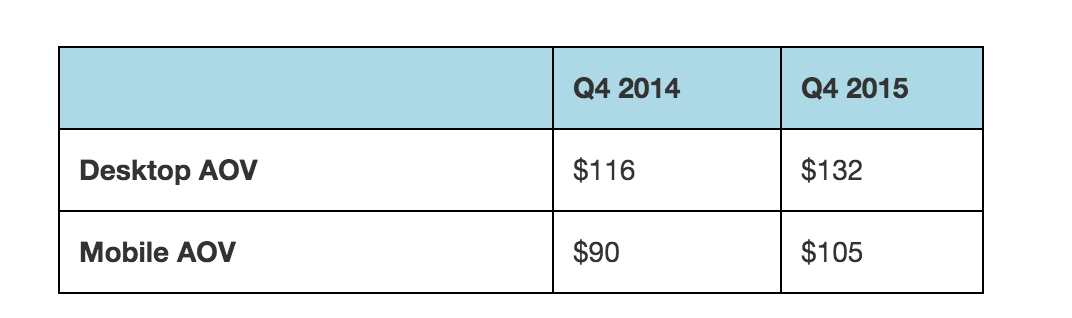
El valor promedio de pedido (AOV) en dispositivos móviles ha crecido un 15% año tras año (es del 13% para equipos de escritorio). Cuentas móviles para el 30% de los pedidos por correo electrónico y el 25% de los ingresos generados por correo electrónico.

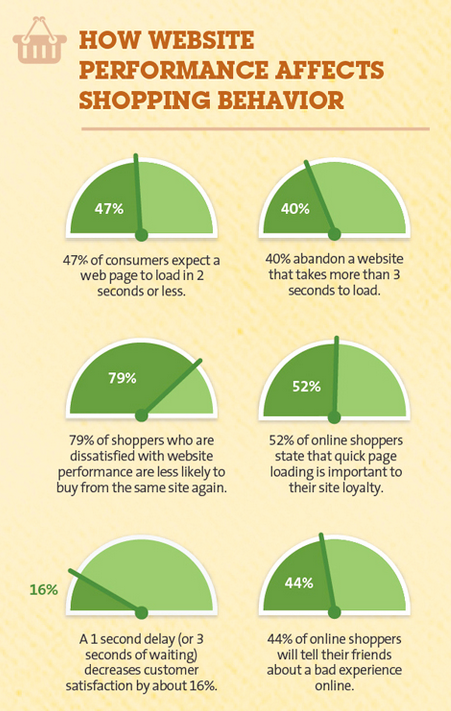
Ahora es más importante que nunca crear una experiencia móvil superior para sus clientes que visitan su sitio web de comercio electrónico porque:
- 53% de compradores móviles abandonarán un sitio web si no se carga en 3 segundos.
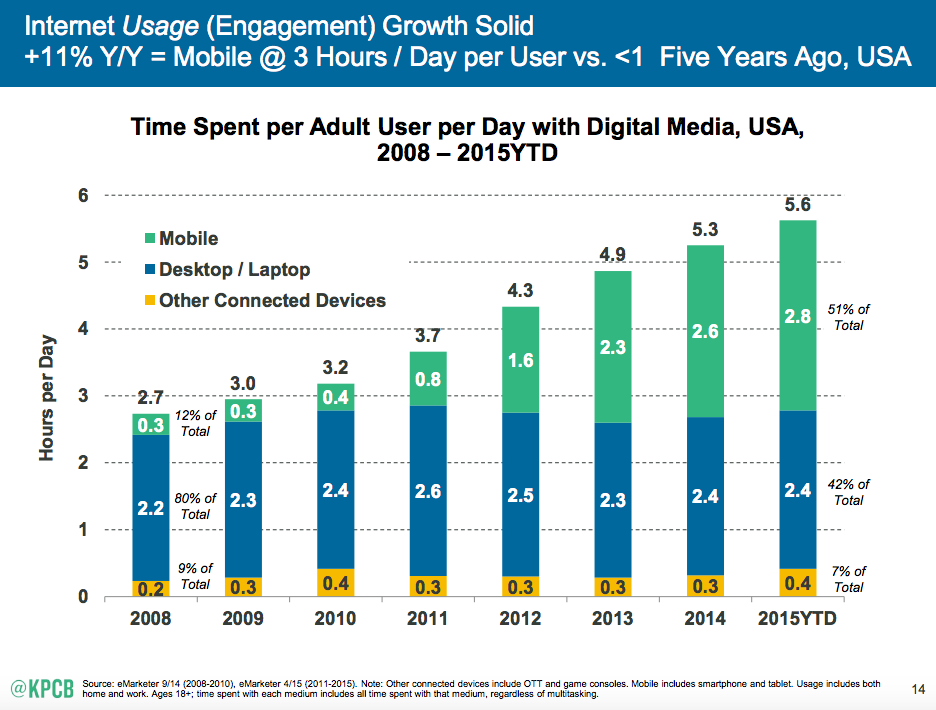
- La actividad de consumo de medios móviles supera a las computadoras portátiles y otros medios.

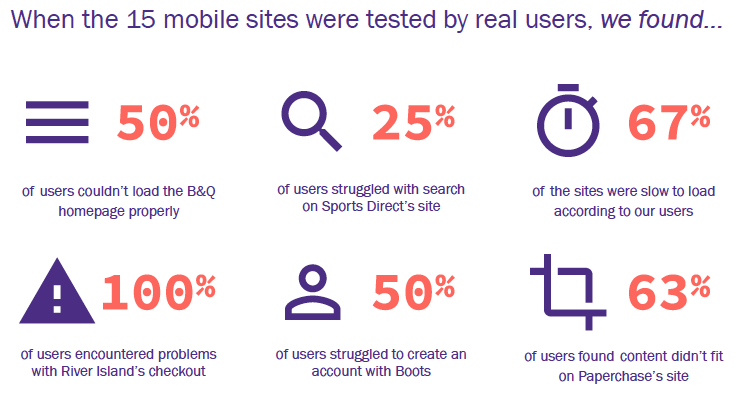
La mala noticia es que los sitios web minoristas móviles aún no cumplen con las expectativas de los usuarios. Hay varios problemas que plagan las conversiones. Vea los resultados de las pruebas, realizadas por eConsultancy, en 15 sitios web.

No te preocupes, todavía puedes ponerte al día con el juego para móviles.
¿Cómo es eso?
Para empezar: leyendo este post.
En este artículo, he compilado técnicas de optimización de comercio electrónico móvil que te ayudarán a cerrar más ventas.
- Personalización: Es hora de ir a lo local con compras y envíos
- Optimice su sitio de comercio electrónico para dispositivos móviles y garantice velocidades de carga increíblemente rápidas
- Mantenga los elementos importantes por encima del pliegue. Y, tu botón de llamada a la acción debe ser audaz y específico.
- Simplifique sus interacciones de formularios móviles eliminando todos los campos de formulario no esenciales y siguiendo estos otros cuatro consejos
- Suaviza la navegación de tu sitio web y ofrece una opción de pago para invitados
- Conclusión
Personalización: Es hora de ir a lo local con compras y envíos
Los usuarios móviles a menudo buscan negocios locales. Según Deloitte, el 58% de los consumidores que poseen un teléfono inteligente ya lo han utilizado para compras relacionadas con tiendas.
Que requiere servir información local a sus usuarios.
Y, en el móvil, es fácil acceder a información personal enriquecedora y comprender el comportamiento del usuario.
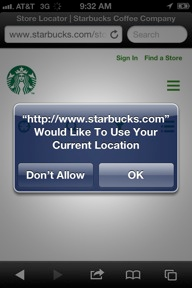
Puede solicitar permiso para acceder a la ubicación de su cliente a través del GPS y aprovechar la información para crear una oferta personalizada.

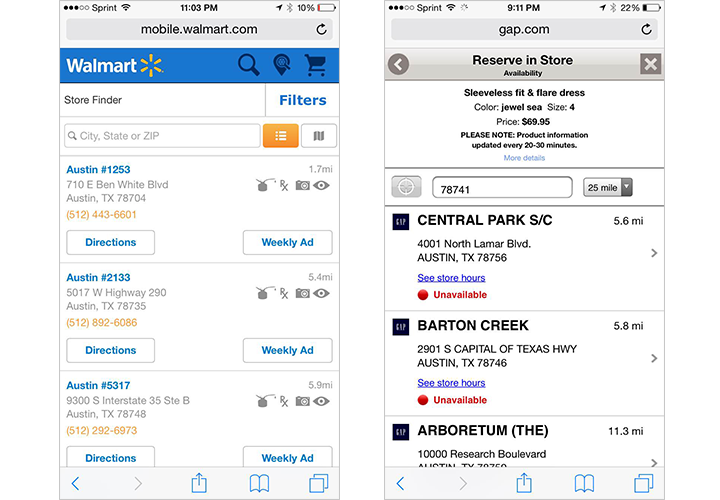
Y, una vez que tengas la información de ubicación, puedes presentar directamente la duración del envío y otra información al usuario, en función de su localidad. Aquí hay un par de ejemplos.
- Tiempo estimado de envío de 2 a 3 días a Nueva York.
- Tiendas de ladrillo y mortero cercanas.

Además, el 75% de los compradores móviles han utilizado un cupón móvil. De hecho, el 50% de las personas descarga aplicaciones para recibir un descuento. Lo que significa que debe ofrecer cupones móviles personalizados a sus clientes para llevarlos a su sitio de comercio electrónico.
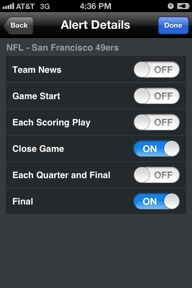
Puede enviar notificaciones push basadas en el clima, la hora y la ubicación de un usuario (si es posible, intente agrupar sus mensajes con el comportamiento pasado del usuario). Permítanme compartir dos ejemplos para que sus jugos creativos fluyan.
1. Extravagante y GE unieron fuerzas para crear un aire acondicionado controlado por dispositivos móviles. Además, enviaban pronósticos meteorológicos a diario a través de correos electrónicos y mensajes de texto (basados en un sistema de alerta meteorológica, Poncho).
Entonces, ¿cuándo enviaron el mensaje promocional para comprar el aire acondicionado?
Solo cuando las temperaturas cruzaron los 75 grados.
se abrieron el 60% de esos correos electrónicos y cerca del 100% de los mensajes de texto.
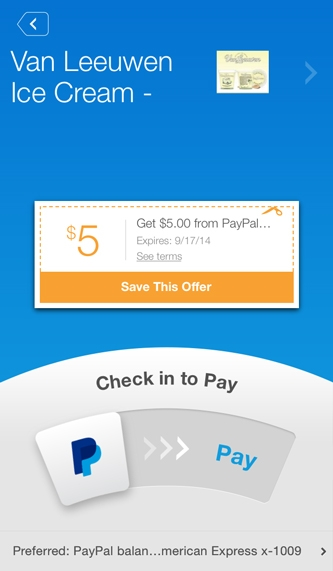
2. La heladería de Nueva York, Van Leeuwen, implementó pagos móviles a través de PayPal.
La aplicación utiliza la geolocalización para mostrar ofertas y ventas cercanas a un cliente. Van Leeuwen vio un aumento del 5% en sus ingresos de la aplicación de pago.

Puede segmentar aún más a sus usuarios y ofrecer un cupón de bienvenida a un nuevo usuario. O sorprenda a su cliente habitual con un descuento especial para activar un bucle de fidelidad.
Siempre existe la posibilidad de que un cliente se apague por un gran número de actualizaciones. Por lo tanto, también debe considerar ofrecer a sus usuarios una opción para administrar la información que desean recibir.

Optimice su sitio de comercio electrónico para dispositivos móviles y garantice velocidades de carga increíblemente rápidas

Las velocidades de carga lentas conducen a una experiencia de usuario deficiente y cuestan millones de dólares a los sitios web de comercio electrónico cada año.

En el móvil, las conexiones a Internet son más lentas y el usuario es más impaciente. Para mejorar la experiencia del usuario y mitigar su frustración, debe asegurarse de que su sitio de comercio electrónico se cargue rápidamente. También debe confirmar que su contenido es relevante y de fácil lectura (Google recomienda un tamaño de fuente base de 16 píxeles CSS).
La herramienta de prueba compatible con dispositivos móviles de Google es un buen lugar para comenzar.
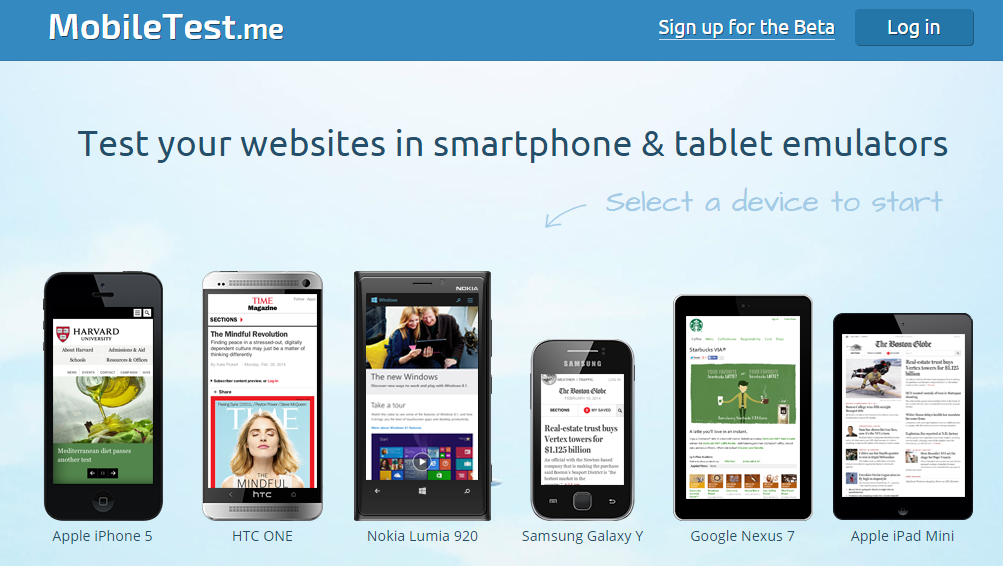
También puedes usar una herramienta de emulación, como Mobiletest.me. Replica cómo se verá su sitio web de comercio electrónico en una variedad de dispositivos.

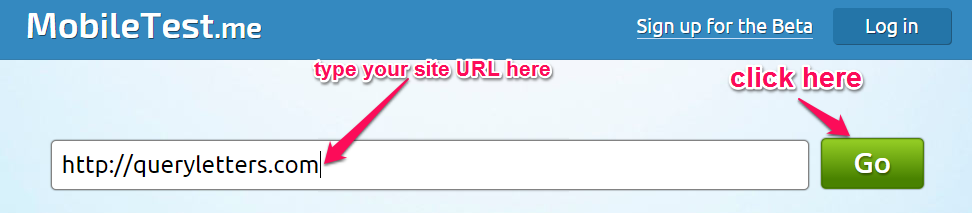
Una vez que escriba la URL de su sitio, haga clic en el botón «Ir».

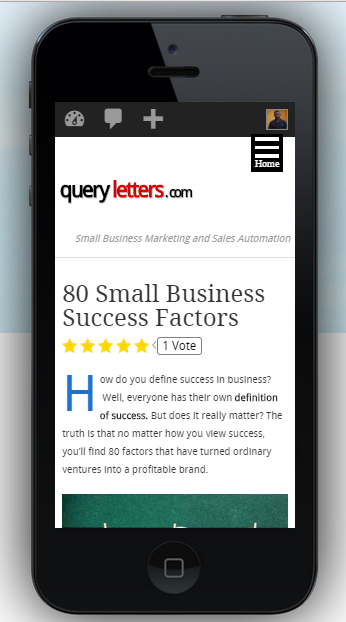
Obtendrás una versión emulada de tu sitio web.

Aquí hay otros indicadores clave que debes tener en cuenta para la optimización de páginas móviles.
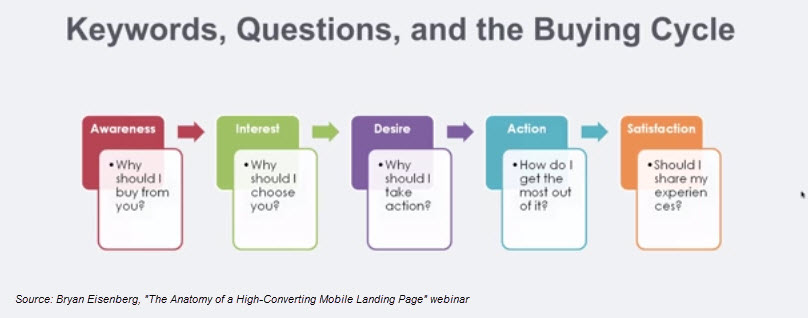
1. Elimina todas las palabras innecesarias de tu página: Search Engine Land descubrió que los buscadores móviles son muy específicos en sus consultas. Por lo tanto, tu contenido solo debe servir la información más relevante para el usuario, en función de su etapa actual en el ciclo de compra.

No puede permitirse el lujo de servir información irrelevante en el móvil debido a la memoria de trabajo limitada de un usuario. Tus titulares deben ser cortos y contundentes. Usted puede ganar la atención del lector, solo si declara claramente los beneficios para ellos.
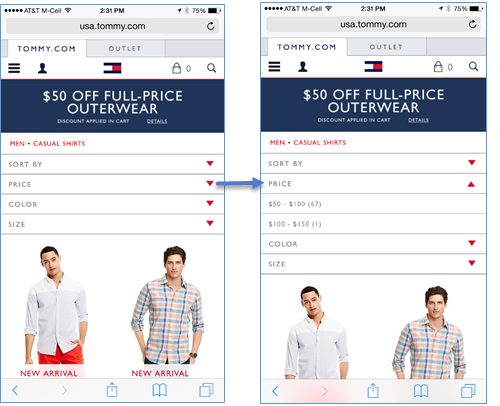
Si vas en formato largo, considera usar acordeones para darle a tu cliente una vista panorámica de tu contenido.

2. Utilice la especificación de almacenamiento local HTML para acelerar el tiempo de carga: las cachés y las CDN del navegador no funcionan bien para reducir el tiempo de carga en dispositivos móviles.
Una mejor solución es utilizar la especificación de almacenamiento local HTML o soluciones de aceleración móvil automatizada.
Sus imágenes también deben tener un tamaño y una resolución adecuados para las pantallas móviles. Usa herramientas, como Pixlr, para editar las imágenes cargadas en función del ancho de tu página.
Si usas WordPress, también puedes usar complementos, como WPSmush, para comprimir tus imágenes sin sacrificar su calidad.
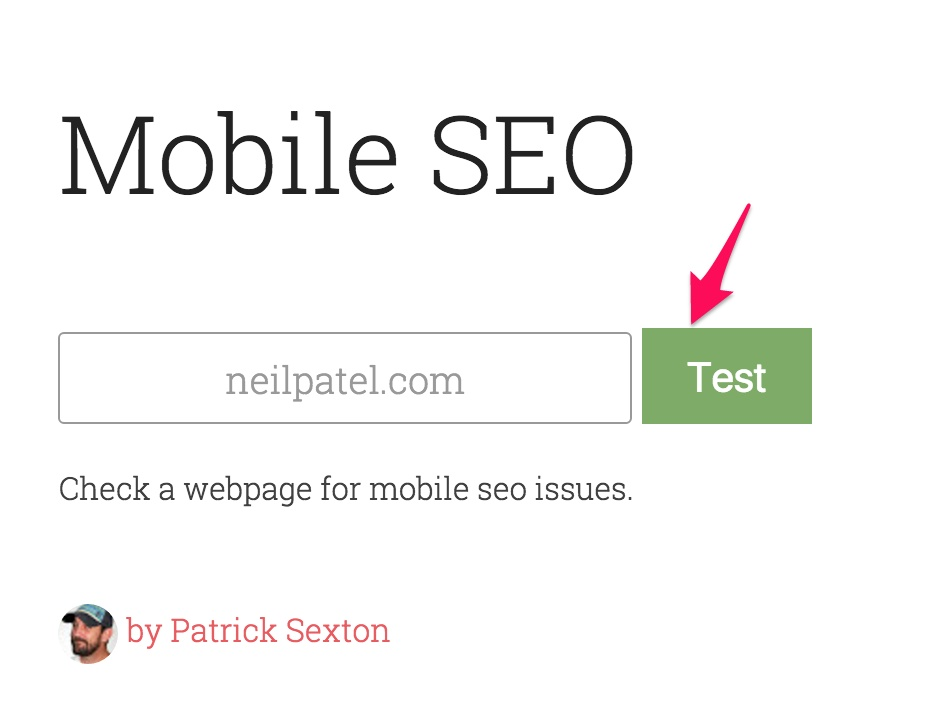
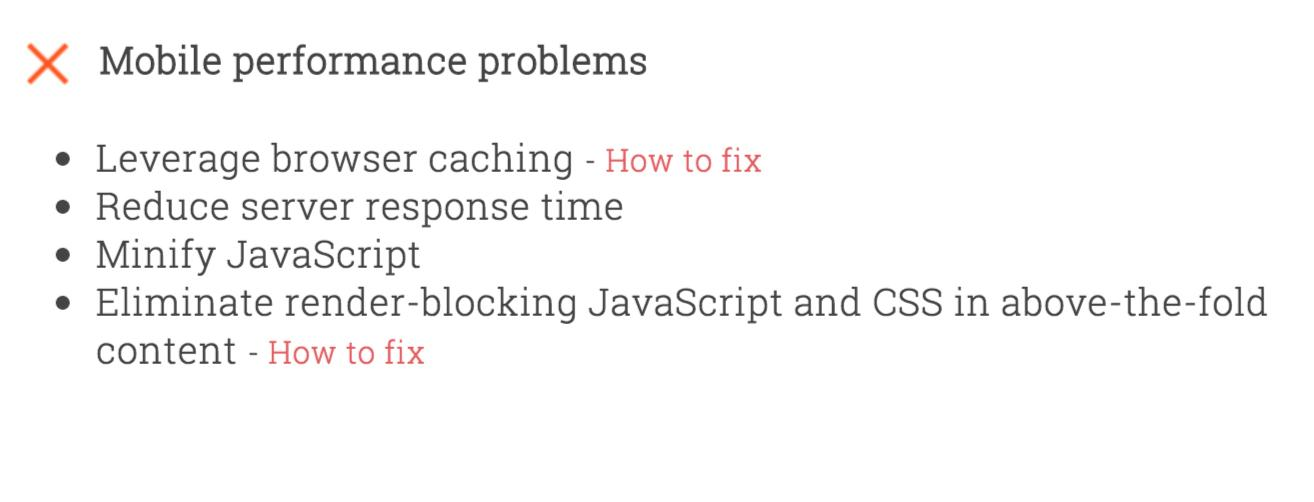
Finalmente, quiero presentarte una herramienta de Patrick Sexton para que puedas irte con algunos consejos prácticos para mejorar tu sitio de comercio electrónico móvil.
Diríjase a varvy.com/mobile, ingrese la dirección de su sitio web y presione el botón verde «Probar».

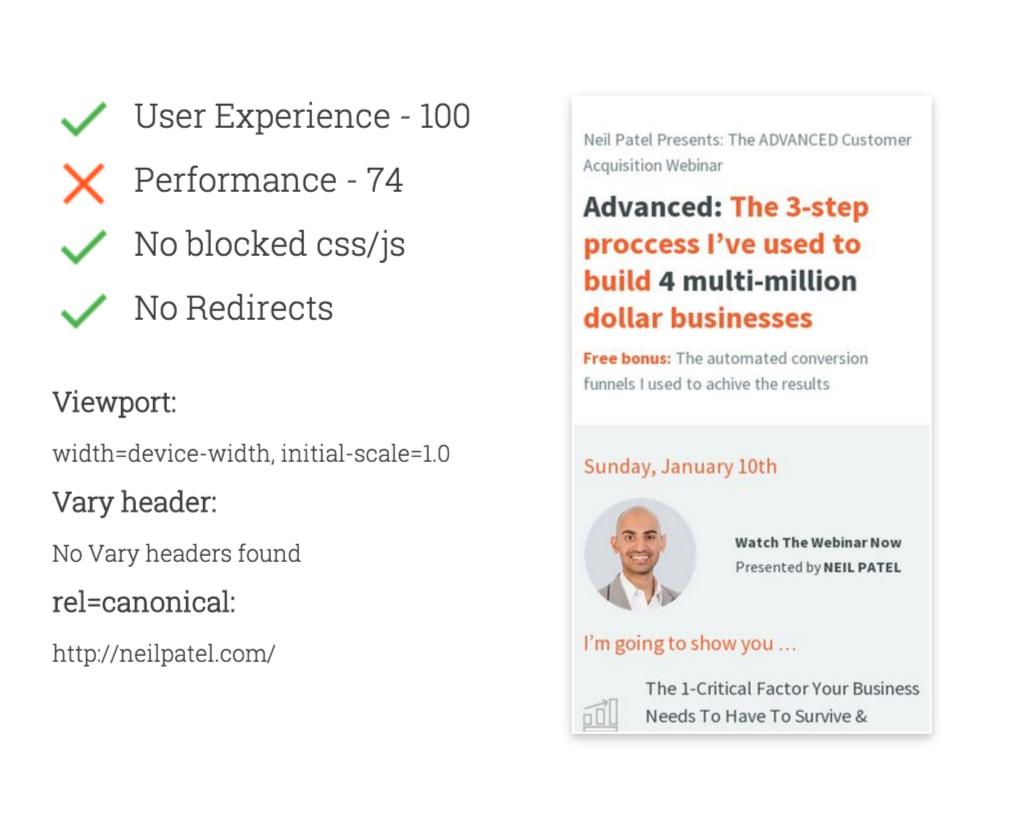
Aquí están los resultados que he obtenido.

Y, a medida que te desplaces hacia abajo, obtendrás recomendaciones para arreglar tu sitio web.

3. No hay ventanas emergentes ni barras laterales, ambas son irrelevantes y obstaculizan la experiencia del usuario.
Las ventanas emergentes son difíciles de cerrar en dispositivos móviles.

Y las barras laterales distraen e incomodan a las pantallas pequeñas.
Entonces, ¿cuáles son las alternativas?
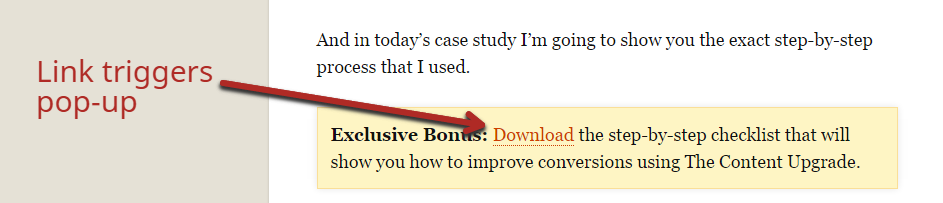
Si su herramienta ofrece la opción de desactivar las ventanas emergentes en el móvil, entonces genial. De lo contrario, puedes usar un enlace que active la ventana emergente desde tu contenido.

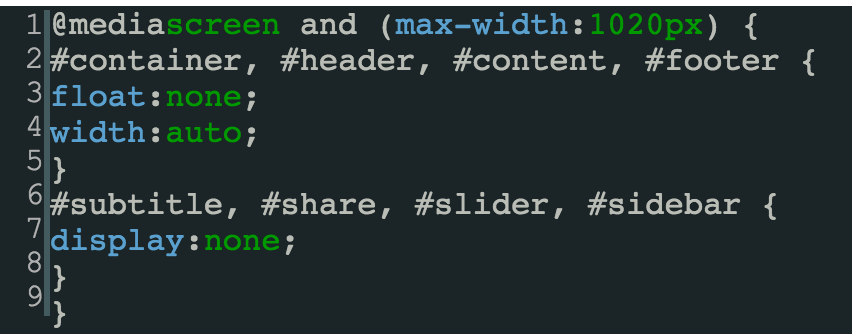
Aquí está el código para ocultar la barra lateral. Tendrás que acceder al archivo CSS de tu sitio web desde «Apariencia» > «Editor», en WordPress, para agregar este código.

Mantenga los elementos importantes por encima del pliegue. Y, tu botón de llamada a la acción debe ser audaz y específico.
En el escritorio, obtienes suficiente espacio para abordar las objeciones de tus clientes. Pero, te recomiendo que mantengas tu CTA por encima del pliegue.
En el móvil, es aún más importante respetar el doblez.
¿Desea que un usuario abandone el carrito?
Causar una mala impresión por primera vez y ocultar el botón de compra debajo del pliegue (acción desalentadora).
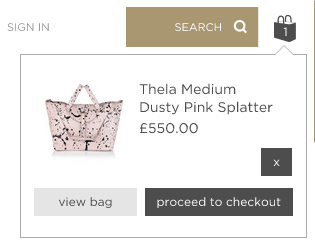
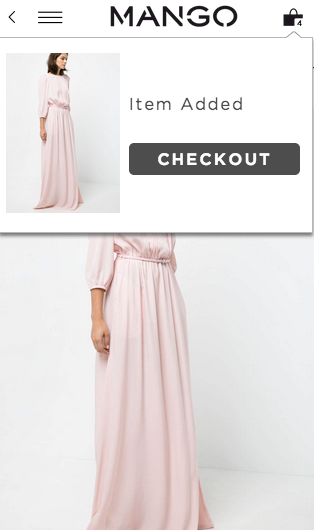
Una solución que utilizan los sitios web de comercio electrónico móvil es agregar una cesta de la compra en la parte superior de la pantalla (esquina derecha). Muestra el número de artículos agregados al carrito y un camino fácil para que el usuario realice el pago.

También puede iniciar una ventana emergente que ofrece al usuario la opción de pagar si lo desea. O también puede seguir comprando, si quiere.

Como te dije, los buscadores móviles a menudo son muy claros con lo que quieren lograr. Probablemente ya hayan leído y comprobado la descripción de su producto en sus computadoras portátiles/de escritorio.
Ahora, es el deber de hacer la ruta de conversión sin fricción para ellos, reduciendo el número de acciones que se tomen.
Por lo tanto, pruebe los botones de compra rápida para reducir el número de clics para pagar.

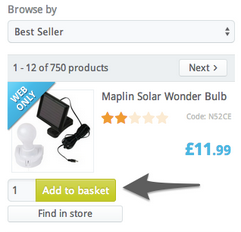
También puedes ofrecer la opción «Añadir a la cesta» en la página de resultados de búsqueda.

Los elementos importantes que puede incluir en la parte superior son su logotipo y las calificaciones del producto. Su logotipo establece la identidad de su marca y las reseñas/testimonios son una prueba de su valor, por lo que ayudan a generar confianza en un cliente potencial.
Una gran proporción para priorizar sus elementos más importantes es 70/30. Mantenga el 70% de sus elementos más importantes (más relevantes para sus usuarios) en la parte superior.
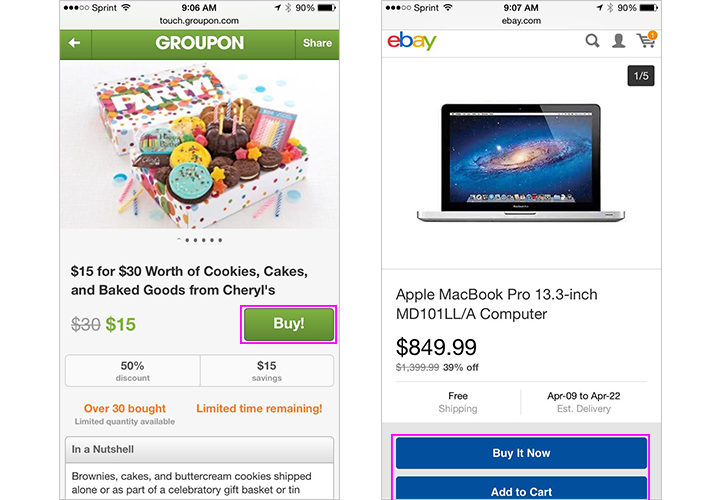
A continuación viene tu CTA. Debe ser amigable para el pulgar (de gran tamaño) y preferiblemente en contraste con su entorno. Mira cómo Groupon y eBay llaman la atención sobre sus botones «comprar ahora» y «añadir al carrito».

Nota: No intentes ser inteligente con tu copia de CTA en tu sitio de comercio electrónico móvil. Debe hacer cumplir la urgencia y alentar la acción del usuario, como «Comprar ahora» o «Agregar a la lista de deseos».»
Simplifique sus interacciones de formularios móviles eliminando todos los campos de formulario no esenciales y siguiendo estos otros cuatro consejos
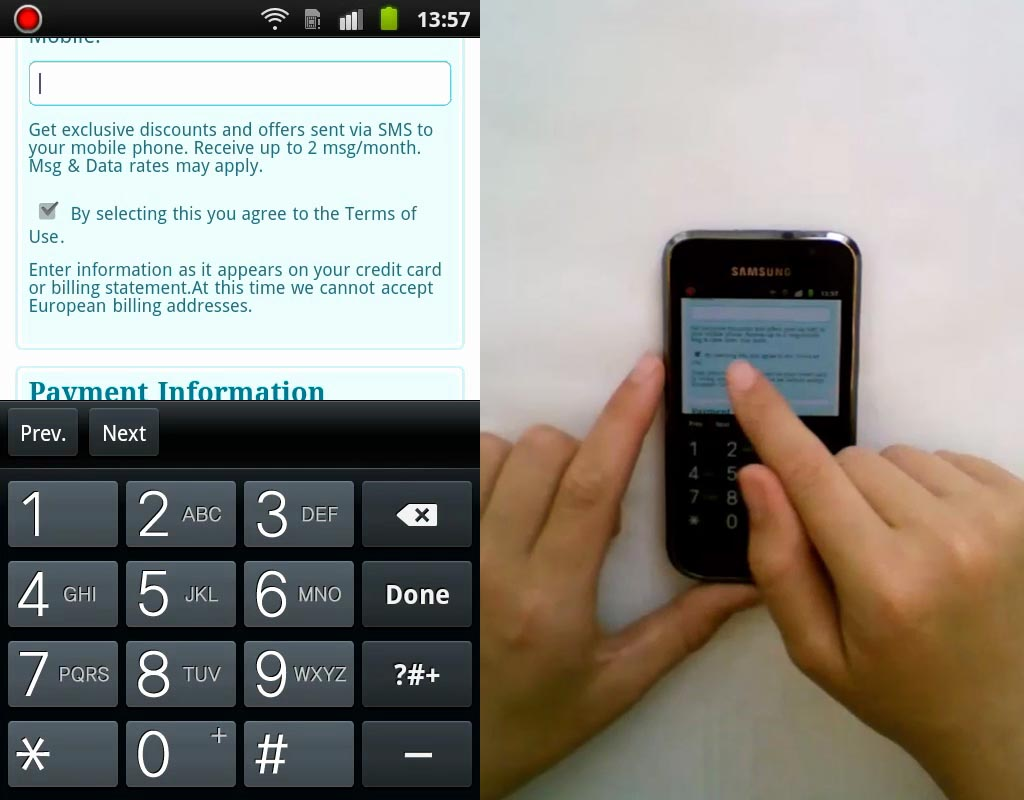
Incluso en dispositivos móviles, PayPal requiere 11 páginas de desplazamiento del usuario.

¿Sabes qué es más fácil que pasar por esta tarea engorrosa de teclear y tocar?
Abandonar su sitio web.
Recuerde: la experiencia del usuario es vital.
Por eso es necesario limitar el número de campos que solicitan información al usuario. Lleva este número a los campos más esenciales.
Pero, ¿qué pasa si no puedes condensar tu formulario en una página cohesiva?
Luego, el usuario se concentrará en cada campo por separado (perdiendo de vista la imagen general).
Por lo tanto, todas las etiquetas de formulario deben entenderse fácilmente sin contexto.

Jamie Appleseed, de Baymard, lo demuestra con un buen ejemplo. Una etiqueta de campo de formulario no debe ser «Teléfono», incluso si se coloca con «Información de facturación».»En su lugar, debería ser independiente del contexto, leyendo»Teléfono de facturación».
Aquí hay cuatro consejos más para garantizar interacciones de formularios compatibles con dispositivos móviles.
1. Los nombres y direcciones tienen una gran probabilidad de ser reemplazados por corrección automática. Por lo tanto, deshabilítelo en los campos necesarios utilizando el siguiente código–
<tipo de entrada = «texto» autocorrección = «desactivado» />
2. El espacio innecesario entre los campos del formulario requiere una toma de decisiones consciente para que el usuario se desplace. Los pulgares y dedos más grandes pueden necesitar más espacio. Comience con ¼ de pulgada de espacio e intente encontrar el equilibrio adecuado probando.
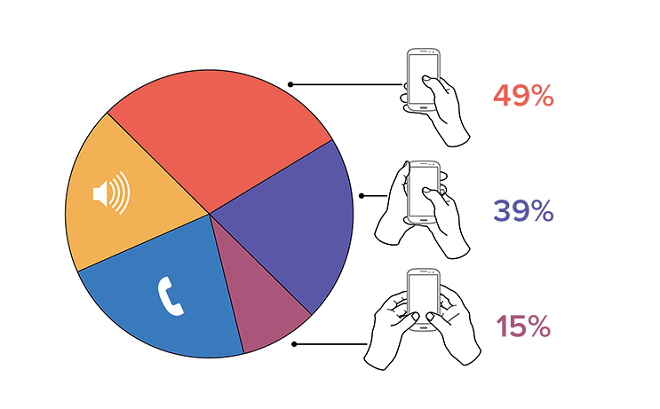
3. Coloque los campos de su formulario en regiones que sean cómodas de alcanzar con un pulgar.

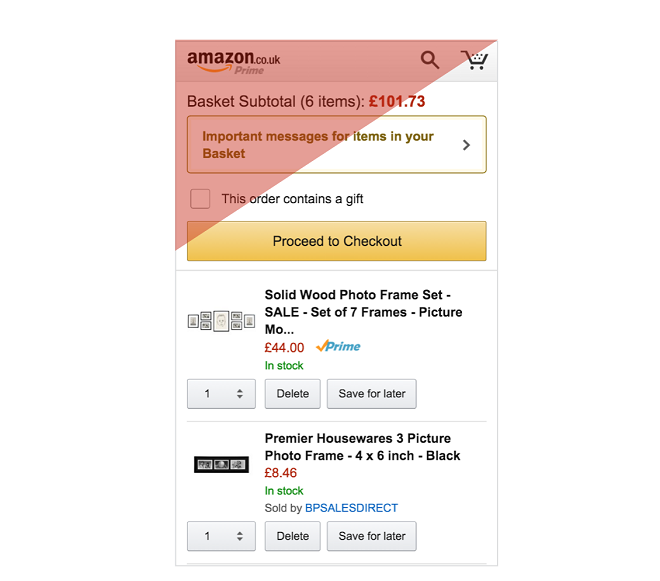
Mira cómo Amazon coloca sus botones de llamada a la acción en la zona de fácil acceso.

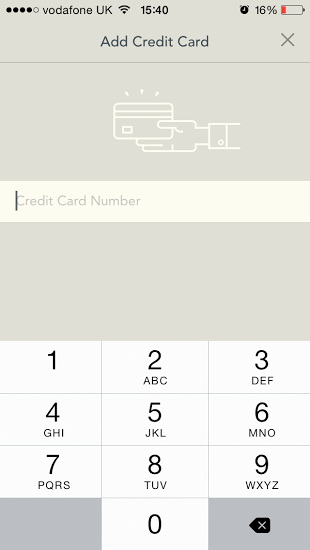
4. El teclado debe adaptarse a la información requerida en diferentes campos de escritura. En el siguiente ejemplo, YPlan se convierte en un teclado numérico para ingresar la información de la tarjeta de crédito.

Solo los enlaces críticos, como las categorías de productos y el pago, deben ocupar un lugar en la navegación móvil de tu sitio de comercio electrónico. Todos los demás enlaces sin importancia deben colapsarse bajo la barra de menús.

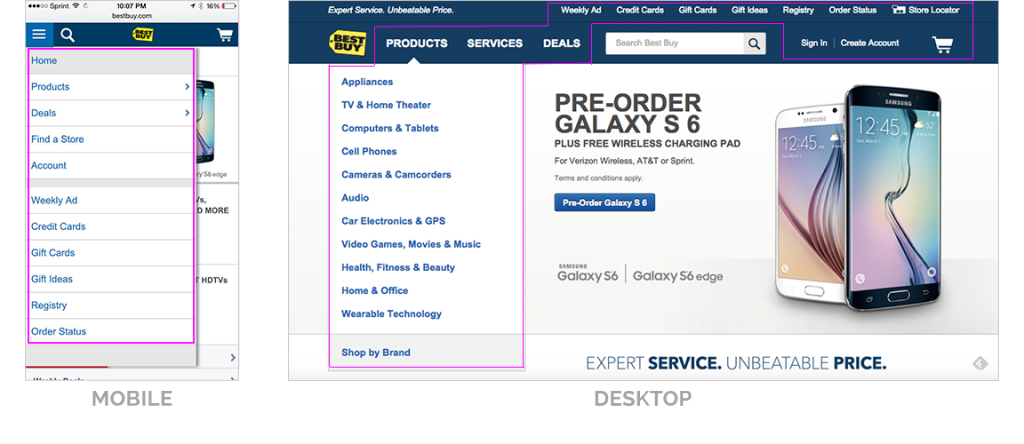
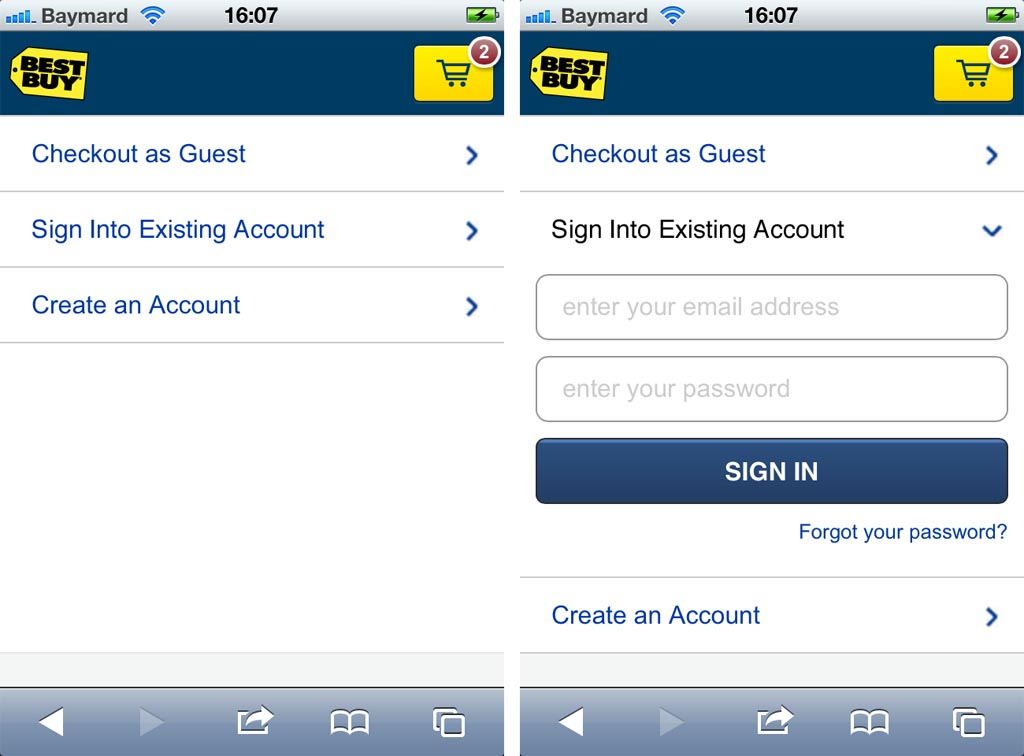
Mira lo diferente que Best Buy coloca su navegación en el escritorio frente al móvil (apuesto a que han priorizado los enlaces en función de los datos de los clientes).

Una vez que su cliente ha tomado su decisión de compra, el proceso de pago puede sentirse tedioso y aburrido.
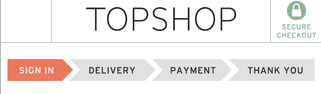
Una gran manera de mantener a sus clientes motivados es mostrando una barra de progreso.

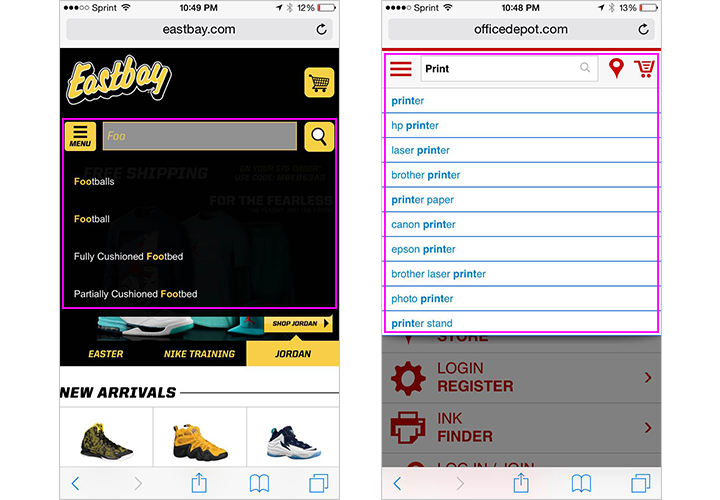
El siguiente elemento de navegación importante que debe ser visible para el usuario es la barra de búsqueda. Si es posible, ofrezca sugerencias de búsqueda, correcciones y autocompletaciones para evitar que los usuarios escriban cosas engorrosas.
Los datos de búsqueda anteriores de sus usuarios pueden servir como un gran elemento básico para servir las sugerencias más relevantes.

Finalmente, quiero hablar de una falacia importante de la que sufren muchos propietarios de sitios web de comercio electrónico:
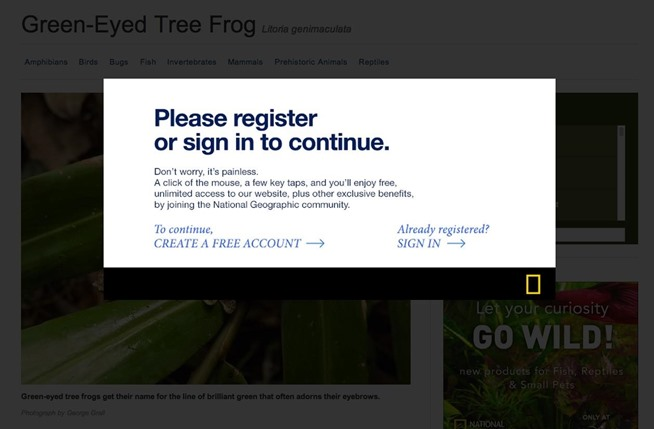
Forzar al usuario a crear una nueva cuenta mientras realiza el pago. Esta no es una buena práctica, ya que equivale a un mayor esfuerzo para que el usuario complete su compra.
¿Sabías que el 23% de los usuarios abandonarán el carrito de compras si se ven obligados a registrarse?
Le animo a que vuelva a tener en cuenta la experiencia del usuario y pruebe algo similar al ejemplo de Best Buy que se muestra a continuación. El usuario obtiene 3 encabezados en los que se puede hacer clic (en el proceso de pago), lo que le da una visión general de las diferentes rutas posibles.

Un minorista importante vio un aumento de revenue 300 millones en ingresos, después de eliminar el botón «Registrar».»Inténtalo.
Conclusión
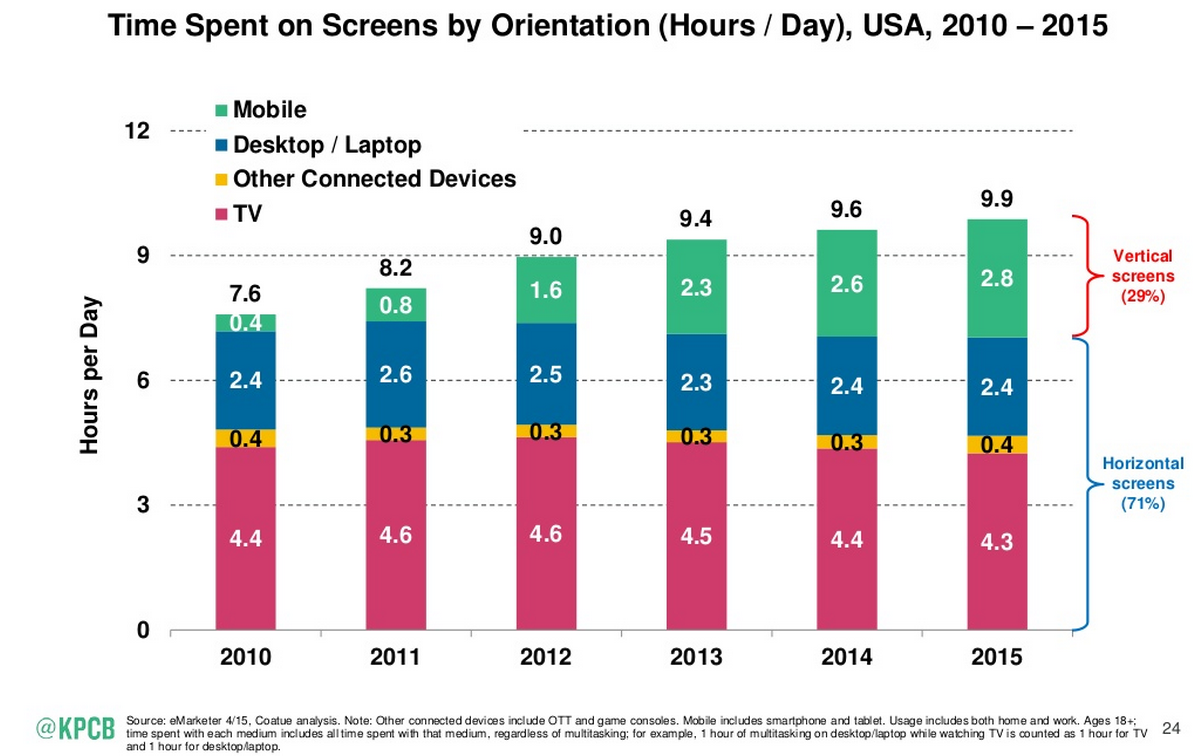
Desde navegar por un sitio de comercio electrónico hasta desplazarse a través de feeds de redes sociales, el tiempo dedicado a las pantallas verticales ya ha superado al de las pantallas horizontales. Con la familiaridad de los usuarios y la tecnología avanzada, las conversiones móviles están en aumento.

Si es propietario de un sitio web de comercio electrónico, debe aprovechar esta oportunidad optimizando su sitio de comercio electrónico. He dividido el proceso en cinco estrategias fáciles para ti.
- Personalice la experiencia de compra móvil.
- Acelere su sitio web para dispositivos móviles y asegúrese de que su contenido esté optimizado para dispositivos móviles.
- Utilice un diseño de 70/30, con mucho peso en la parte superior para priorizar sus elementos importantes en la parte superior. Y usa un botón de llamada a la acción prominente, persuasivo y claro.
- Mantenga sus interacciones de formulario sin fricción.
- Ofrece una opción de pago para invitados y una navegación impecable.
Espero que pueda satisfacer a sus usuarios móviles y generar más ventas desde la pantalla pequeña.
¿Ha probado alguna estrategia de optimización en dispositivos móviles que haya llevado a un aumento de las conversiones?
Crecer su tráfico