Descripción general
Las pestañas personalizadas de Chrome dan a las aplicaciones más control sobre su experiencia web y hacen que las transiciones entre el contenido nativo y el web sean más fluidas sin tener que recurrir a una vista web.
Las pestañas personalizadas de Chrome permiten a una aplicación personalizar el aspecto y la sensación de Chrome. Una aplicación puede cambiar cosas como:
- Color de la barra de herramientas
- Animaciones de entrada y salida
- Agregar acciones personalizadas a la barra de herramientas de Chrome y al menú de desbordamiento
Las pestañas personalizadas de Chrome también permiten al desarrollador iniciar previamente Chrome y recuperar contenido previamente para una carga más rápida.
Consulte este LÉAME para obtener más formas de usar pestañas personalizadas de Chrome.
Configuración
Necesitará tener instalada la aplicación Chrome en su teléfono. Si está utilizando un emulador, debe configurar los servicios de Google Play e instalar la aplicación Chrome a través de Play Store.
Agrega la Biblioteca de compatibilidad de Android para Pestañas personalizadas de Chrome como dependencia a tu archivo de compilación de gradle:
implementation 'com.android.support:customtabs:25.2.0'La biblioteca solo funciona en API 16 (Jelly Bean) y arriba. Si es compatible con API anteriores, puede agregar <uses-sdk tools:overrideLibrary="android.support.customtabs"/> a su manifiesto para forzar su uso y verificar la versión de API en tiempo de ejecución y simplemente usar pestañas personalizadas de Chrome si >= 16
Uso
El ejemplo más básico para iniciar una pestaña de Chrome es a través de una intent personalizada, como se muestra a continuación:
// Use a CustomTabsIntent.Builder to configure CustomTabsIntent.String url = "https://www.codepath.com/";CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder();// set toolbar color and/or setting custom actions before invoking build()// Once ready, call CustomTabsIntent.Builder.build() to create a CustomTabsIntentCustomTabsIntent customTabsIntent = builder.build();// and launch the desired Url with CustomTabsIntent.launchUrl()customTabsIntent.launchUrl(this, Uri.parse(url));Si no tiene instalado Chrome, la intent iniciará el navegador predeterminado instalado en el dispositivo. CustomTabsIntent simplemente inicia una intent implícita (android.intent.action.VIEW) y pasa datos adicionales en la intent (es decir, android.support.customtabs.extra.SESSION y android.support.customtabs.extra.TOOLBAR_COLOR) que se ignoran si el navegador predeterminado no puede procesar esta información.
Configurar otras opciones
Configurar opciones adicionales requiere usar la clase builder. Si desea agregar iconos o acciones personalizados al menú, deberá crear intents pendientes para hacerlo.
Configuración del color de la barra de herramientas
Si desea establecer el color de la barra de herramientas, puede usar el método setToolbarColor() en la clase builder:
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder();// set toolbar colorbuilder.setToolbarColor(ContextCompat.getColor(this, R.color.colorAccent));Normalmente, se puede usar context.getResources().getColor()), pero en la API 23 de Android este método ha quedado obsoleto. Por este motivo, consulte esta guía para saber cómo incluir la biblioteca de soporte de diseño para aprovechar una nueva API ContextCompat.
Agregar una acción compartida

De forma predeterminada, una pestaña de Chrome no incluye la acción compartir en la barra de herramientas. Sin embargo, puede agregar uno predeterminado a la lista de elementos del menú:
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder();// add share action to menu listbuilder.addDefaultShareMenuItem();Agregar iconos personalizados

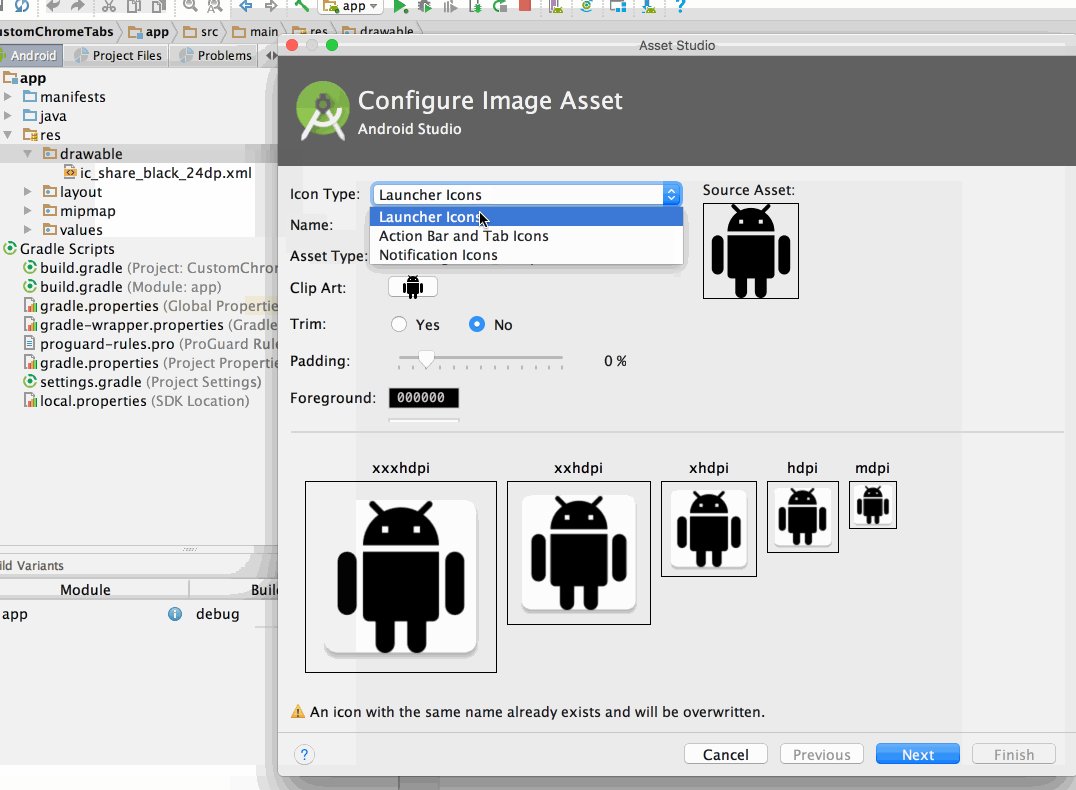
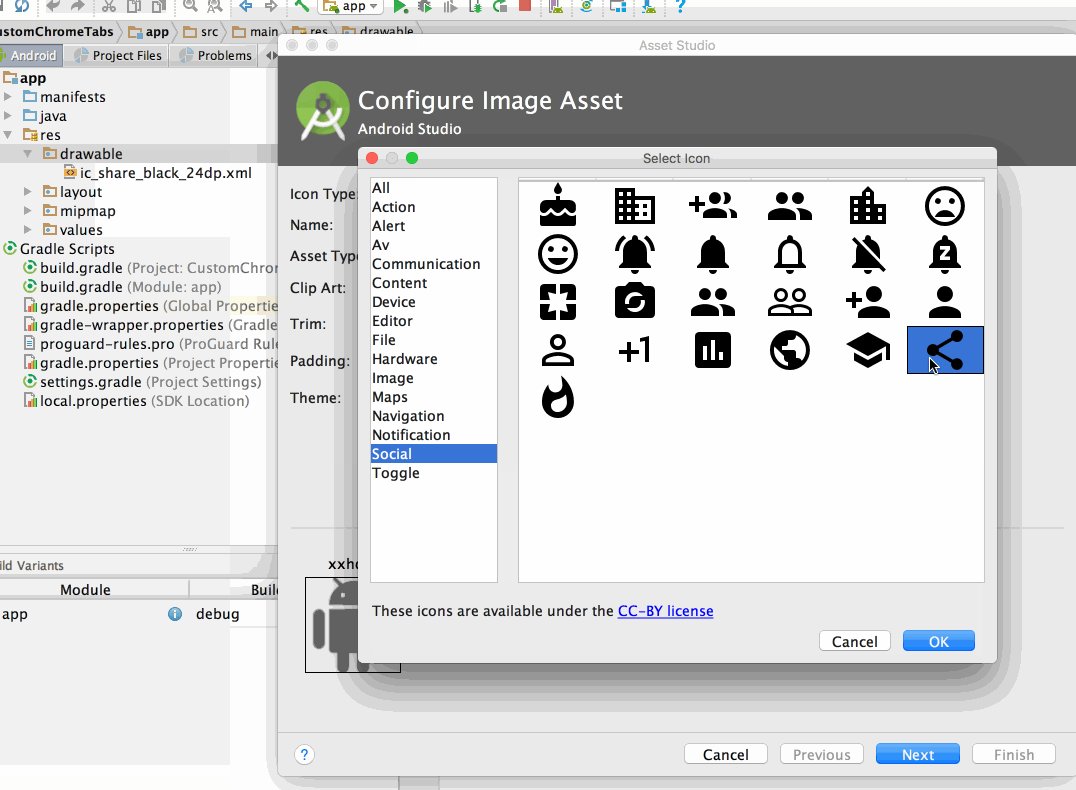
Si desea agregar un icono específico (como el icono de compartir) a la barra de herramientas, primero debe agregar el icono usando New -> Image Asset (actualmente, las pestañas de Chrome no admiten elementos de diseño vectoriales, por lo que debería usar archivos PNG como iconos):

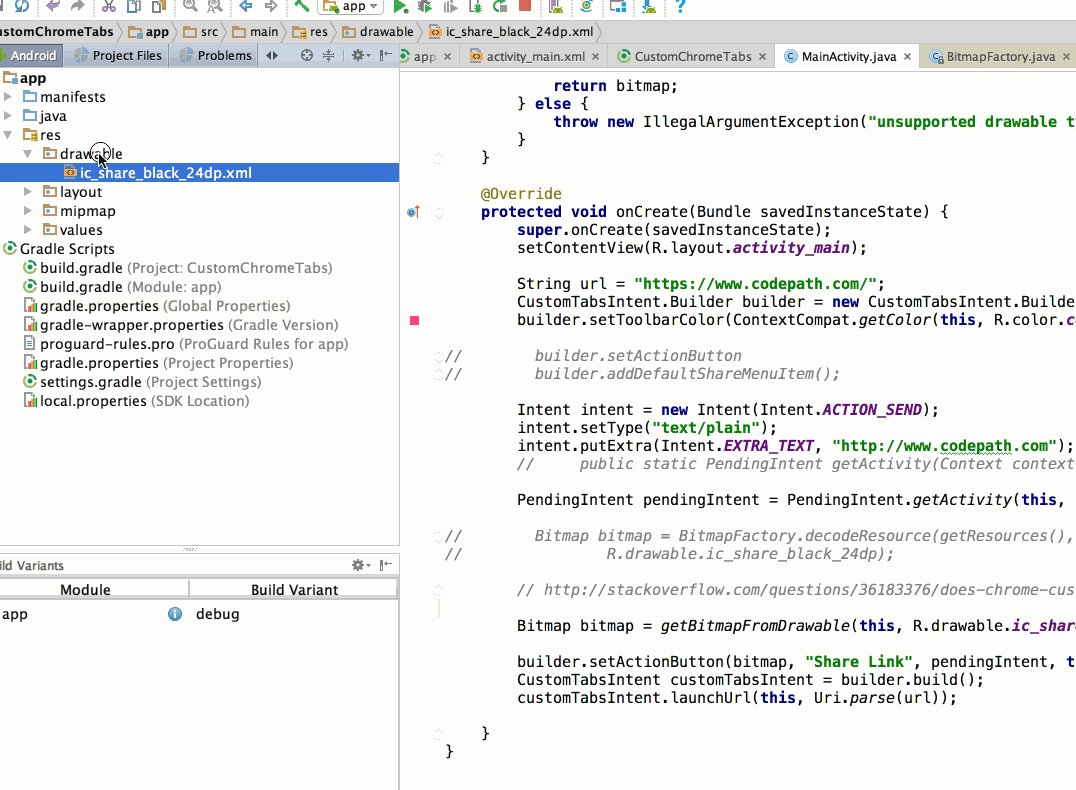
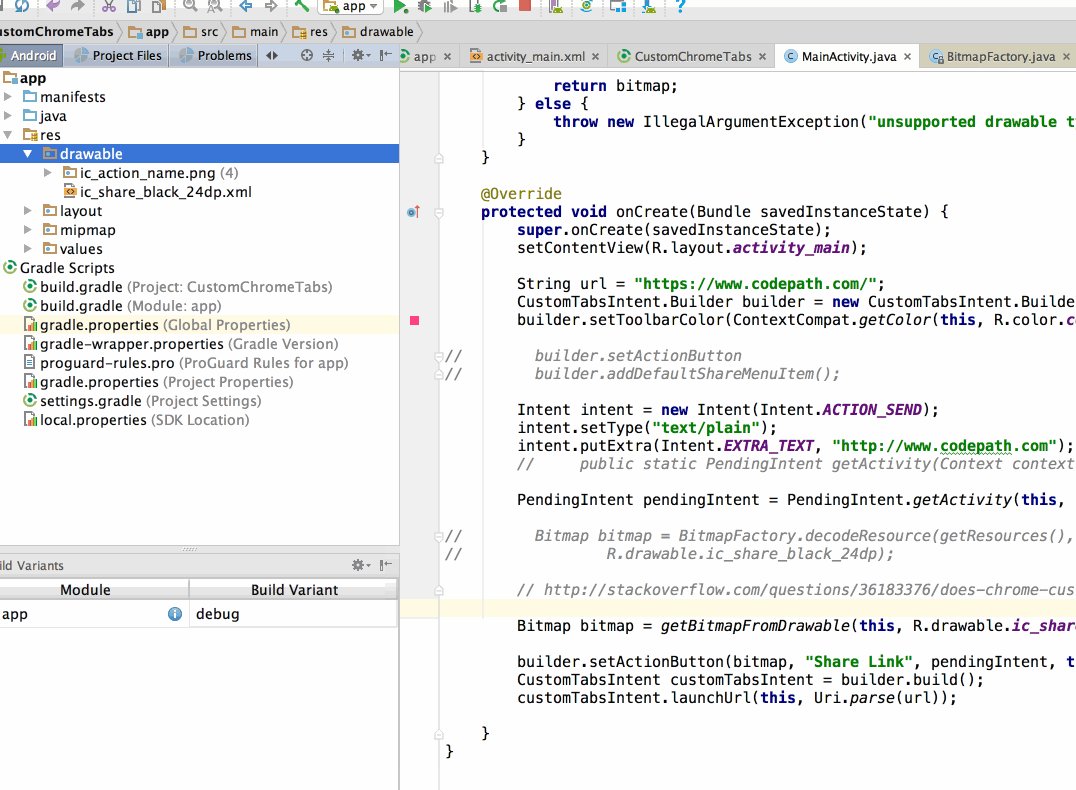
Anote el archivo que se guarda. Necesitaremos crear un mapa de bits para usarlo más adelante:
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_action_name);A continuación, crea la intent:
Intent intent = new Intent(Intent.ACTION_SEND);intent.setType("text/plain");intent.putExtra(Intent.EXTRA_TEXT, "http://www.codepath.com");A continuación, debe crear una intent pendiente (consulte este clip de YouTube para obtener más información), que se utiliza para activar su aplicación cuando el usuario hace clic en el icono. Esta intent pendiente debe pasarse al creador de intent de pestañas de Chrome:
int requestCode = 100;PendingIntent pendingIntent = PendingIntent.getActivity(this, requestCode, intent, PendingIntent.FLAG_UPDATE_CURRENT);Finalmente, necesitamos pasar el mapa de bits, el texto y la intent pendiente creada:
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder();// Map the bitmap, text, and pending intent to this icon// Set tint to be true so it matches the toolbar colorbuilder.setActionButton(bitmap, "Share Link", pendingIntent, true);CustomTabsIntent customTabsIntent = builder.build();Habilitar las pestañas personalizadas de precarga y precarga
Chrome también permite al desarrollador iniciar y precarga el contenido de Chrome para una carga más rápida.
Copie los siguientes archivos de GoogleChrome repositorio de git de ejemplo en su proyecto y ajuste los nombres de los paquetes en consecuencia:
- Ayuda de actividad personalizada.java
- CustomTabsHelper.java
- KeepAliveService.java
- Conexión de servicios.java
- ServiceConnectionCallback.java
Utilice el siguiente método para abrir una pestaña personalizada de Chrome si es posible. Si el usuario no tiene un navegador que admita pestañas personalizadas de Chrome, abrirá el navegador predeterminado:
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder().build();CustomTabActivityHelper.openCustomTab(this, customTabsIntent, uri, new CustomTabActivityHelper.CustomTabFallback() { @Override public void openUri(Activity activity, Uri uri) { Intent intent = new Intent(Intent.ACTION_VIEW, uri); activity.startActivity(intent); } });Pasos siguientes
El ejemplo de integración rápida anterior abrirá su Uri en una pestaña personalizada de Chrome sin calentamiento, recuperación previa ni personalizaciones de interfaz de usuario.
Puede encontrar un ejemplo de cómo conectarse al servicio de pestañas personalizadas de Chrome para usar el calentamiento y la recuperación previa en el ejemplo ServiceConnectionActivity del equipo de Google Chrome.
Para obtener más información sobre las posibles personalizaciones de la interfaz de usuario, consulta el ejemplo CustomUIActivity del equipo de Google Chrome.