Ce guide de développement d’applications Web couvre brièvement les bases du sujet. Nous explorerons ce qu’est l’architecture d’application Web, ses principaux composants, les types d’architecture d’application Web, ainsi que les types d’architecture de serveur Web. Obtenez une bonne compréhension de l’architecture des applications Web avec notre guide complet.

- Qu’est-ce que l’Architecture d’applications Web
- Composants de l’architecture d’applications Web
- Types d’architecture d’application Web
- Architecture de serveur Web
- Architecture d’applications Web Java
- Architecture d’applications Web basée sur le Cloud
- Nœud.architecture d’application Web js
- Architecture d’application Web .NET
- Architecture d’applications Web PHP
- Architecture d’applications Web Azure
- Architecture d’application Web AngularJS
- Architecture d’application Web Laravel
- Architecture d’application Web Python
- Diagramme d’architecture d’application Web
- Tendances et Meilleures pratiques en matière d’architecture d’applications Web
- Architecture orientée services
- Applications d’une seule page
- Applications Web progressives
- Prioriser l’optimisation des moteurs de recherche
- Réseau Blockchain
- Comment Concevoir une Architecture Pour une application Web
- Développement Du Backend:
- Base de données:
- API:
- Développement frontal:
- Résumé
Qu’est-ce que l’Architecture d’applications Web
L’architecture d’applications Web est un framework reliant différents éléments pour permettre l’expérience Web. C’est l’épine dorsale de notre navigation quotidienne sur Internet: taper une URL et consulter et interagir avec le site Web pendant que le navigateur communique avec le serveur est l’un des moyens de décrire ce qu’est l’architecture des applications Web.
Attributs d’une architecture d’application web bien construite:
- Résout les problèmes d’entreprise
- Prend en charge l’esthétique visuelle
- Permet les tests A/ B et l’analyse
- Assure une expérience utilisateur rapide
- Assure la sécurité
- Durable et autorégulable
- Réduit et enregistre facilement les erreurs
- Garantit un haut niveau d’automatisation
Composants de l’architecture d’applications Web
Les architectures d’applications Web sont constituées de composants d’applications, de systèmes middleware et de bases de données. Ils peuvent être divisés en deux groupes:
- Composants UI/UX
- Composants structurels
Les composants UI/UX comprennent des tableaux de bord, des données statistiques, des éléments de notification, des mises en page, un suivi d’activité et d’autres éléments. Ces composants créent les visuels d’une page Web et jettent les bases de l’expérience utilisateur.
Pendant ce temps, les composants structurels comprennent le serveur d’applications Web et le serveur de base de données. La connaissance de HTML, JavaScript et CSS, ainsi que de Python, PHP, Java, Ruby, .NET et Node.js sont nécessaires pour les créer.

Lorsqu’il s’agit de construire les composants, il existe plusieurs modèles parmi lesquels choisir:
- 1 serveur web et 1 base de données
- 2 serveurs web et 2 bases de données
- Plus de 2 serveurs web et bases de données
Un serveur web avec une base de données est le modèle le plus simple. Avec cette architecture de serveur Web, le bon fonctionnement d’une application dépend de la stabilité du serveur. En d’autres termes, s’il y a un problème avec le serveur, l’application ne fonctionnera pas. Pourtant, le modèle est suffisant pour les tests et les sessions privées.
L’utilisation d’une base de données pour deux serveurs Web est un modèle plus fiable, car il existe un serveur de sauvegarde. D’un autre côté, il est important de s’assurer que la base de données est sécurisée et toujours en cours d’exécution.
Avoir plus de deux bases de données et serveurs Web est l’option la plus fiable. En raison de sa capacité à gérer et à traiter de grandes quantités de données, ce modèle constitue une base solide pour une architecture d’application Web d’entreprise.
Types d’architecture d’application Web
Il existe trois types d’architecture d’application Web. Chacun a ses avantages et ses inconvénients et sert des objectifs différents:
- Application web HTML héritée
- Application web widget
- Architecture d’application web à une page
L’application web HTML héritée est établie selon la logique très basique: un utilisateur reçoit l’intégralité du code HTML sur demande. En termes d’architecture de serveur web, cela signifie que tous les éléments (à savoir la logique de page Web et la logique métier globale) réagissent au rechargement complet de la page Web. Ce type d’architecture d’application Web convient aux pages statiques, mais pas aux applications Web dynamiques.
En tant que type plus sophistiqué, une application Web widget permet de charger des données sans demander le rechargement de la page. Dans ce type d’architecture d’application Web, les widgets envoient des requêtes AJAX et reçoivent des morceaux de données en HTML et JSON. Le type d’application Web widget est plus adapté aux applications mobiles. Les inconvénients de l’application widget sont les problèmes de cybersécurité et le long temps de développement.
Avec une architecture d’application Web d’une seule page, un utilisateur doit simplement demander la page. Ce type d’architecture d’application web repose sur des requêtes de serveur en JavaScript ou HTML au lieu d’échanger des données en JSON.
Architecture de serveur Web
Les serveurs Web jouant un rôle clé dans le bon fonctionnement des applications Web, le concept d’architecture de serveur Web mérite une attention particulière dans le domaine de l’architecture d’applications Web. Les serveurs sont choisis en fonction d’indicateurs de performance tels que la puissance de traitement, le stockage, la vitesse et les niveaux d’applications (le nombre et la qualité des connexions établies avec diverses applications, systèmes d’exploitation et réseaux).
Maintenant, regardons les types d’architecture de serveur Web.

Types d’Architecture de Serveur d’applications Web
Architecture d’applications Web Java
Dans l’architecture d’applications Web basée sur Java, il est possible d’atteindre le plus haut niveau de polyvalence, ce qui signifie qu’il peut être utilisé pour créer des pages simples et sophistiquées. Plus encore, l’architecture d’application Web Java permet de créer une application fiable dans une perspective à long terme, ce qui est important pour l’architecture d’application Web de toute échelle.
La polyvalence est rendue possible par un large éventail d’outils basés sur Java pour l’architecture d’applications Web, de sorte que les développeurs et les entreprises d’architecture d’applications Web Java bénéficient également d’une flexibilité dans la manière d’atteindre leurs objectifs.
Architecture d’applications Web basée sur le Cloud
La tendance à déplacer les opérations vers le cloud a inévitablement conduit au développement d’une architecture d’applications Web basée sur le cloud. Un grand avantage de ce type est le découplage des données: une application basée sur le cloud s’exécute et est stockée à la fois sur un serveur local et dans le cloud. En ce qui concerne la sécurité, l’architecture d’application Web basée sur le cloud permet la gestion des accès et des identités pour protéger les données des applications.
Nœud.architecture d’application Web js
Nœud.l’architecture d’application Web js repose sur des modèles de vue de modèle, y compris MVC (model-view-controller), MVVM (model-view-view-model) et MVP (model-view-presenter). Les modèles permettent d’identifier les éléments de code et un moyen approprié de les router et de les configurer. Nœud.js permet la création d’un répertoire et de modèles de conception appropriés.
Nœud.l’architecture d’application Web js utilise un diagramme entité-relation pour la systématisation des données, la division du code, la décomposition de la logique en modules et le traitement des informations précieuses des journaux pour garantir le bon fonctionnement de l’application. En outre, Nœud.l’architecture d’application web js permet de créer des applications Web évolutives.
Architecture d’application Web .NET
En substance, .L’architecture d’application web NET prend en charge la prise en charge multiplateforme, les microservices, les conteneurs Docker et le contrôle de versions côte à côte. La couche d’accès aux données du framework permet d’utiliser des données stockées sans appliquer de code de base de données spécifique. Aujourd’hui, ce type d’architecture d’application web comprend ASP.NET Core et .NET Core, ce qui améliore considérablement les fonctionnalités de ce langage en matière d’optimisation et de support.

Architecture d’applications Web PHP
Étant l’un des langages de développement web les plus populaires, PHP est également l’un des plus simples et des plus fonctionnels. Ainsi, une architecture d’application web PHP garantit un développement rapide, une meilleure sécurité, une maintenance claire, un travail d’équipe dédié et le soutien d’une grande communauté.
Architecture d’applications Web Azure
L’architecture d’applications Web Microsoft Azure permet de concevoir une solution qui servirait de pont entre les outils traditionnels et le cloud. La plate-forme cloud Azure adopte également les meilleures pratiques d’architecture d’applications Web.
Architecture d’application Web AngularJS
Enfin, l’architecture d’application Web AngularJS sert à la fois de plate-forme et de cadre pour HTML et TypeScript. Ce type d’architecture web repose sur des blocs de construction appelés NgModules. Parmi ses principaux avantages, le chargement paresseux, qui améliore l’expérience utilisateur et réduit la taille du code.
Architecture d’application Web Laravel
L’architecture d’application web Laravel est un framework basé sur PHP avec une syntaxe élégante et expressive. Il implémente l’architecture Model-View-Controller (MVC) et offre aux ingénieurs logiciels une expérience de développement Web simple.
L’architecture web Laravel offre aux ingénieurs diverses fonctionnalités utiles pour un développement fluide. Ils incluent un packaging modulaire, un meilleur routage, une authentification, une mise en cache et des sessions, entre autres, permettant aux développeurs d’optimiser les performances et d’augmenter le trafic. Laravel permet également de créer de nombreuses routes avec des noms de route accessibles via des URL uniques. En plus de cela, l’architecture aide également les ingénieurs logiciels à terminer leurs projets Web plus rapidement.
Architecture d’application Web Python
Python est un langage de développement Web populaire qui peut être utilisé pour créer une architecture fiable pour un produit Web. Il dispose d’un code succinct et facile à comprendre pour les scripts côté serveur, ce qui le rend accessible aux développeurs qui ne commencent à coder qu’en Python ou travaillent sur leur premier projet d’application Web.
En plus d’accélérer le processus de développement, Python prend également en charge d’assez bons outils pour maintenir votre architecture d’application Web. Comme il est dynamique et a des shortcodes, ce langage de programmation est le meilleur ajustement pour le prototypage. Les développeurs peuvent utiliser plusieurs frameworks Python pour créer une application Web personnalisée, ainsi que d’autres langages de programmation dans un seul projet d’application Web.
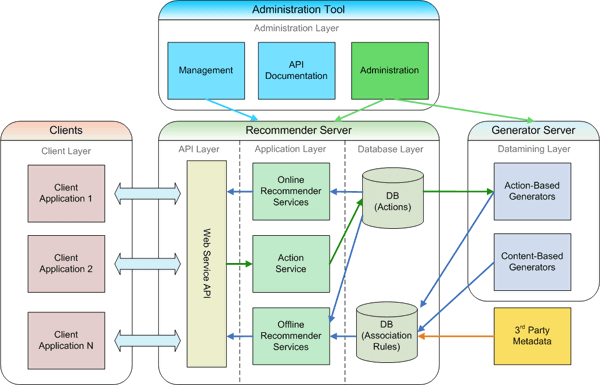
Diagramme d’architecture d’application Web
Voici un exemple descriptif de l’apparence d’une architecture d’application Web.

Source : Easyrec
En bref, voici comment fonctionne une application web côté utilisateur et sous le capot:
- Un utilisateur génère une demande en tapant le lien Web (URL) dans la barre d’adresse d’un navigateur
- Le navigateur obtient la demande d’utilisateur, détermine l’emplacement du site et demande l’accès
- Le serveur envoie les données de demande au navigateur
- Le navigateur traduit les informations qu’il a reçues et les affiche à l’utilisateur sous la forme d’un site Web
Tendances et Meilleures pratiques en matière d’architecture d’applications Web
Une architecture d’applications Web idéale devrait garantir un développement et une maintenance efficaces et simples d’utilisation des applications Web. Par conséquent, les meilleures pratiques pour la conception de l’architecture des applications Web impliquent les aspects importants suivants:
- Évolutivité
- Efficacité
- Résolution transparente des problèmes
- Flexibilité
- Réutilisabilité
- Testabilité rapide
- Code déchiffrable
Les progrès technologiques ont facilité la création d’une architecture d’application Web solide pour les développeurs. toute solution numérique. Voici quelques tendances en architecture d’applications web dans la conception et le développement d’une architecture d’applications Web.
Architecture orientée services
Développer une architecture d’application Web orientée services signifie créer des logiciels qui peuvent être vendus et utilisés en tant que service à d’autres entreprises. Une architecture orientée services possède sa propre API HTTP et peut s’exécuter sur plusieurs serveurs à la fois lorsqu’ils fonctionnent ensemble en s’envoyant des requêtes les uns aux autres. La création de produits SaaS (software-as-a-service) est une tendance établie de longue date qui est restée essentielle au fil des ans.
Applications d’une seule page
Les applications d’une seule page deviennent de plus en plus populaires car elles présentent moins d’interruptions de chargement de pages et sont plus rentables et rapides à développer. Une telle application Web a strictement une conception d’une seule page dont les objets sont stockés dans des tables liées à une base de données SQL. Chaque action de l’utilisateur charge dynamiquement un objet sur le site, sans qu’il soit nécessaire de recharger toute la page Web. En ce qui concerne le back-end, les demandes sont effectuées via des techniques de développement web AJAX ou le protocole de communication informatique WebSocket.
Applications Web progressives

Ces applications prennent également en charge la plupart des navigateurs Web modernes et offrent une prise en charge hors ligne améliorée avec une meilleure gestion du cache.
L’utilisation accrue des smartphones a entraîné la nécessité de développer des applications Web progressives. Ces applications sont conçues comme des sites Web réguliers, mais prennent en charge une visibilité mobile transparente.
En d’autres termes, une application web progressive est un site Web qui ressemble à une application mobile, disponible dans un navigateur, et non dans un magasin d’applications. Ce type d’application prend en charge la plupart des navigateurs Web modernes et fournit un support hors ligne solide avec une meilleure gestion du cache.
Plus important encore, les applications Web progressives peuvent toucher un public très large (par exemple, les utilisateurs des pays en développement qui ne disposent pas de smartphones prenant en charge les dernières applications).
Ces applications prennent également en charge la plupart des navigateurs Web modernes et offrent une prise en charge hors ligne améliorée avec une meilleure gestion du cache.
Prioriser l’optimisation des moteurs de recherche
Les dernières mises à jour de l’algorithme Google comptent également l’architecture des applications Web comme un facteur clé pour le classement SEO. Le robot d’exploration Google prend en charge les sites avec une hiérarchie facile à comprendre.
De plus, les développeurs qui créent des applications Web progressives devraient également tenir compte des classements de recherche mobile tout en développant l’architecture.
Réseau Blockchain
Intégrer la technologie blockchain à votre architecture d’application Web la rend sûre et hautement sécurisée en raison de ses capacités inhérentes. La blockchain apporte également un équilibrage de charge décentralisé, car tout système de blockchain est distribué sur un réseau d’ordinateurs.
Comment Concevoir une Architecture Pour une application Web
Avant de commencer à concevoir une architecture d’application Web, assurez-vous d’avoir choisi les aspects clés suivants:
- L’objectif du projet web
- Comment évoluera votre solution web et les fonctionnalités futures possibles
- Public cible
- Calendrier de création de l’architecture de l’application Web
- Fonctionnalités de la solution Web
- Plates-formes la solution fonctionnera sur
- Budget
Si vous avez soigneusement examiné tous les aspects susmentionnés, vous pouvez maintenant procéder à la conception et à la réalisation de l’architecture de l’application Web pour votre solution. Voici les choses que vous devez considérer à cette étape.

Développement Du Backend:
- Langue : Choisissez une langue (statique ou dynamique) pertinente pour votre domaine.
- Framework/Serveur : Choisissez un serveur prenant en charge la langue sélectionnée.
- Sans serveur / Microservices: Vous pouvez également choisir une architecture d’application Web sans serveur en utilisant le stockage en nuage de l’un des fournisseurs de services cloud pour vos besoins en CPU et en mémoire. Certaines organisations utilisent des microservices, ce qui fait que leur solution Web fonctionne sur plusieurs petits serveurs qui communiquent entre eux via une file d’attente ou HTTP. Ce modèle prend également en charge l’utilisation de plusieurs langues.
Base de données:
- SQL/NoSQL : Les bases de données SQL et NoSQL offrent différentes fonctionnalités. Les bases de données SQL ont des tables et un plan prédéfini. NoSQL, en revanche, a des objets, des structures clé-valeur, etc., et offre plus de flexibilité et d’évolutivité, ce qui les rend adaptés aux projets à grande échelle.
- Réplicabilité: Les bases de données réplicables ont une meilleure gestion de la charge car les données sont copiées dans des clusters.
- Sauvegarde : Assurez-vous d’avoir une sauvegarde appropriée pour votre base de données.
API:
- Conception d’API : Les méthodes de styles de conception d’API couramment utilisées incluent REST, POST et GET, qui aident toutes à gérer les requêtes via HTTP. Cependant, Facebook a introduit une autre méthode innovante pour la conception d’API appelée GraphQL. Il permet de faire des appels lean en récupérant différentes parties de divers objets à partir d’un serveur en un seul appel. Ceci est particulièrement utile pour les applications mobiles avec une bande passante Internet limitée.
- WebSocket : WebSocket est un protocole de communication informatique qui envoie des messages depuis des serveurs pour mettre à jour le client à propos de nouvelles données. Bien qu’utile, WebSocket est facultatif, en particulier si l’application n’a pas besoin de tenir le client à jour régulièrement.
Développement frontal:
- Type d’architecture : Choisissez entre le Contrôleur de vue de modèle (MVC), l’application à page unique (SPA) ou le rendu côté serveur (SSR) pour votre application.
- Plateforme: Angular, Vue, React et Web Components technology suite sont parmi les plates-formes les plus couramment utilisées pour le développement frontal.
Outre ces aspects clés, d’autres éléments à prendre en compte dans le processus de conception de votre architecture d’application Web sont le stockage en nuage, la sécurité, la puissance de traitement des applications, etc.
Résumé
L’architecture des applications Web est l’épine dorsale de toute solution basée sur le Web, son succès dépend donc en grande partie de sa conception. Assemblez les pièces en fonction des exigences techniques et de l’objectif de votre solution Web, et votre produit fonctionnera correctement, plaira au bon public et en tirera les bénéfices.