
Si vous exploitez un site Web de commerce électronique, vous savez qu’un classement supérieur à celui de vos concurrents sur Google est la clé pour stimuler les ventes.
Cependant, si vous n’avez pas de trucs d’optimisation des moteurs de recherche très pratiques sous votre manche, les chances de vous classer plus haut que vos concurrents sont minces.
Et l’une de ces astuces d’optimisation des moteurs de recherche consiste à savoir où se dirige le comportement des utilisateurs.
En 2014, un rapport de comScore a montré que le trafic mobile a dépassé le trafic des ordinateurs de bureau. En 2015, Google a officiellement déclaré que les recherches mobiles triomphaient des ordinateurs de bureau.
Mais, le trafic n’est que le début de l’entonnoir pour votre site de commerce électronique.
Les conversions ne se produisent guère sur le petit écran, en raison de fortes frictions physiques et mentales, alors que plus de la moitié des ouvertures d’e-mails se produisent désormais sur le petit écran.
Les visiteurs de votre site de commerce électronique peuvent adopter une approche multi-écrans et ne parcourir vos produits que sur mobile. Et, ils pourraient ensuite terminer l’achat sur leurs ordinateurs de bureau.
Ainsi, le mobile n’est considéré que comme une source supplémentaire d’exposition. Ce n’est pas un moyen de commerce. J’ai raison ?
Non.
Le mobile a atteint le point de basculement, en tant que principal moyen d’achat.
Mobile reçoit le même nombre de clics que les ordinateurs de bureau et les tablettes. L’amélioration de la technologie mobile, associée à la familiarité des utilisateurs avec l’utilisation de leurs téléphones, a entraîné une augmentation importante des transactions mobiles.
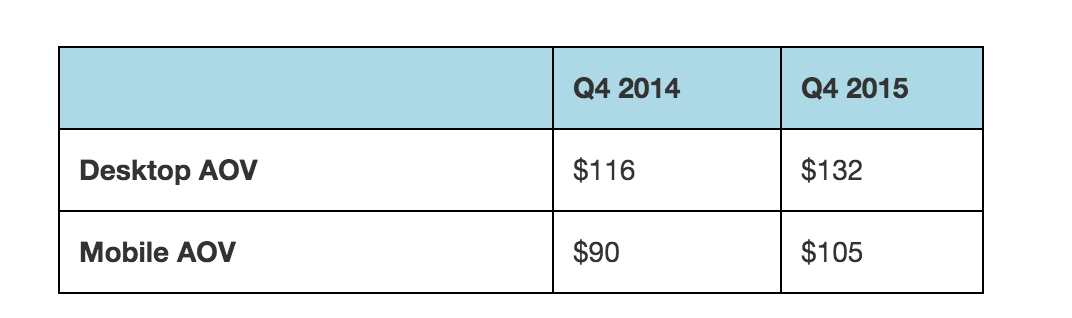
L’écart de revenus se réduit:
La valeur moyenne des commandes (AOV) sur mobile a augmenté de 15% sur un an (elle est de 13% pour les ordinateurs de bureau). Le mobile représente 30% des commandes par e-mail et 25% des revenus générés par e-mail.

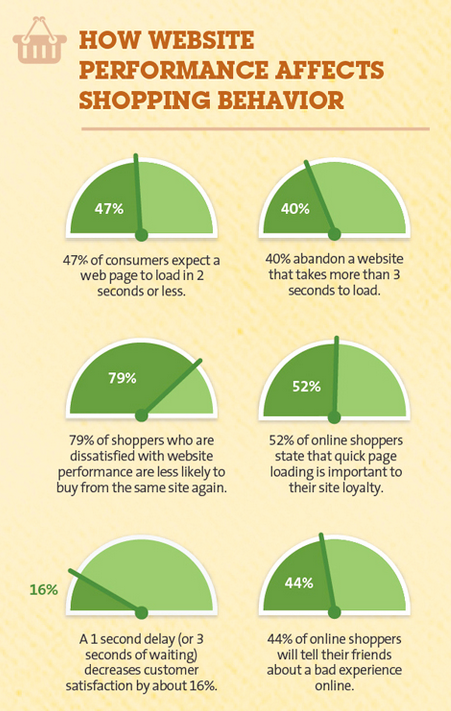
Il est maintenant plus important que jamais de créer une expérience mobile supérieure pour vos clients visitant votre site Web de commerce électronique car:
- 53% des acheteurs mobiles abandonneront un site Web s’il ne se charge pas en 3 secondes.
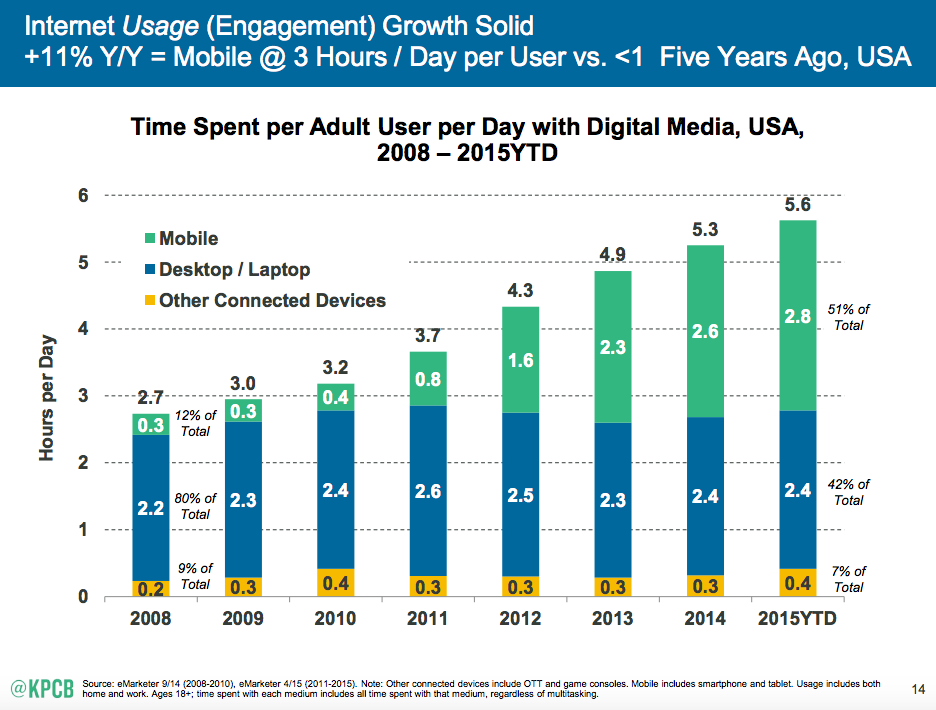
- L’activité de consommation de médias mobiles l’emporte sur les ordinateurs portables et autres médias.

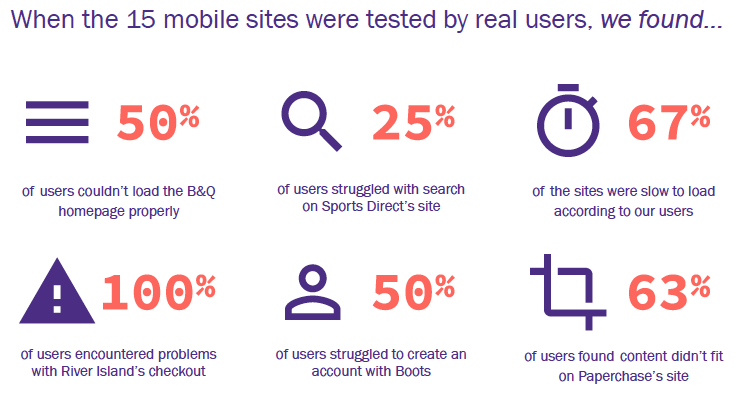
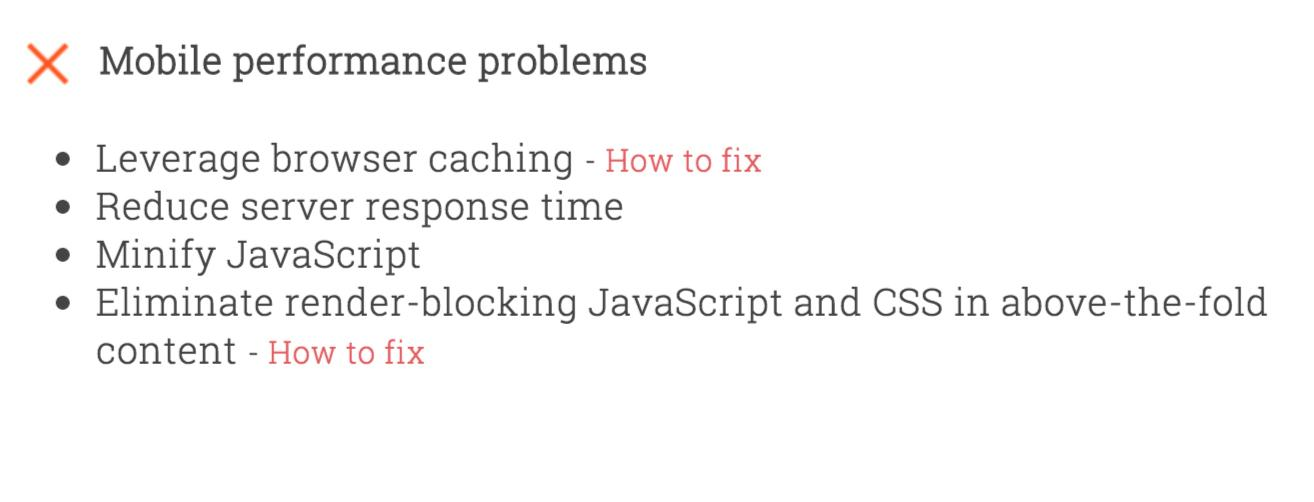
La mauvaise nouvelle est que les sites Web de vente au détail mobiles ne répondent toujours pas aux attentes des utilisateurs. Il existe divers problèmes qui affectent les conversions. Regardez les résultats des tests, menés par eConsultancy, sur 15 sites Web.

Ne vous inquiétez pas, vous pouvez toujours rattraper le jeu mobile.
Comment?
Pour commencer : en lisant cet article.
Dans cet article, j’ai compilé des techniques d’optimisation du commerce électronique mobile qui vous aideront à conclure plus de ventes.
- Personnalisation: Il est temps d’aller local avec le shopping et l’expédition
- Optimisez votre site e-commerce pour mobile et assurez des vitesses de chargement ultra-rapides
- Gardez les éléments importants au-dessus du pli. Et, votre bouton CTA doit être en gras et spécifique.
- Simplifiez vos interactions de formulaire mobile en éliminant tous les champs de formulaire inessentiels et en suivant ces quatre autres conseils
- Lissez la navigation de votre site Web et offrez une option de paiement invité
- Conclusion
Personnalisation: Il est temps d’aller local avec le shopping et l’expédition
Les utilisateurs mobiles recherchent souvent des entreprises locales. Selon Deloitte, 58% des consommateurs possédant un smartphone l’ont déjà utilisé pour faire des achats en magasin.
Qui appelle à servir des informations locales à vos utilisateurs.
Et, sur mobile, il est facile d’accéder à des informations personnelles enrichissantes et de comprendre le comportement des utilisateurs.
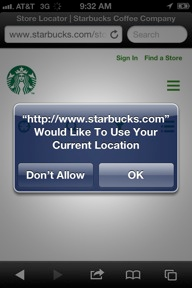
Vous pouvez demander l’autorisation d’accéder à la localisation de votre client via le GPS et exploiter les informations pour créer une offre personnalisée.

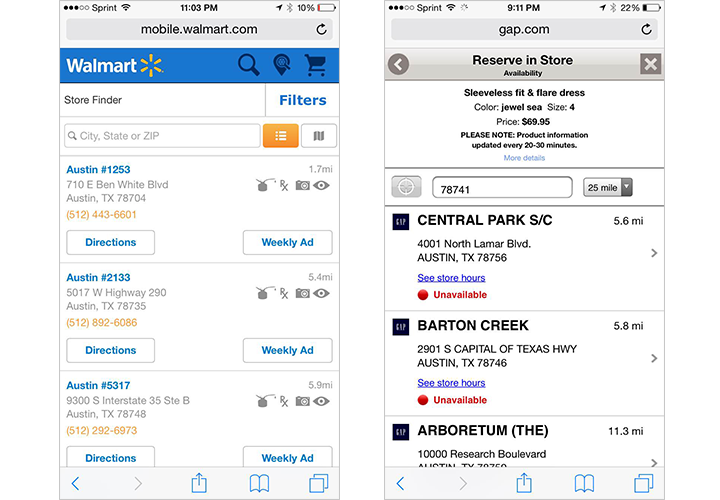
Et, une fois que vous avez les informations de localisation, vous pouvez directement présenter la durée d’expédition et d’autres informations à l’utilisateur, en fonction de sa localité. Voici quelques exemples.
- Délai de livraison estimé de 2 à 3 jours à New York.
- Magasins de briques et de mortier à proximité.

En outre, 75% des acheteurs mobiles ont utilisé un coupon mobile. En effet, 50% des personnes téléchargent des applications pour bénéficier d’une réduction. Ce qui signifie que vous devez offrir des coupons mobiles personnalisés à vos clients pour les conduire sur votre site de commerce électronique.
Vous pouvez envoyer des notifications push en fonction de la météo, de l’heure et de l’emplacement d’un utilisateur (si possible, essayez de superposer vos messages avec le comportement passé de l’utilisateur). Permettez-moi de partager deux exemples pour faire couler votre créativité.
1. Quirky et GE ont uni leurs forces pour créer un climatiseur à commande mobile. Et, ils envoyaient quotidiennement des prévisions météorologiques par e-mails et SMS (basés sur un système d’alerte météo, Poncho).
Alors, quand ont-ils envoyé le message promotionnel pour acheter le climatiseur?
Uniquement lorsque les températures ont franchi les 75 degrés.
60 % de ces courriels et près de 100 % des messages texte ont été ouverts.
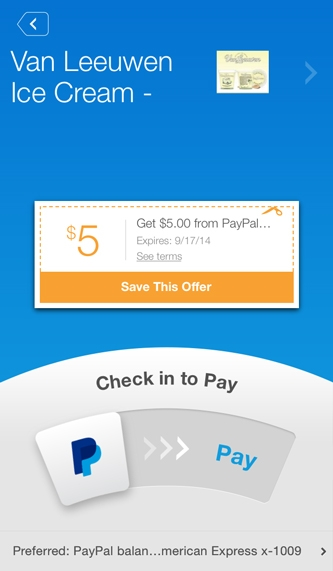
2. Le magasin de crème glacée de New York, Van Leeuwen, a déployé les paiements mobiles via PayPal.
L’application utilise la géolocalisation pour afficher les offres et les ventes à proximité à un client. Van Leeuwen a enregistré une augmentation de 5% de son chiffre d’affaires grâce à l’application de paiement.

Vous pouvez segmenter davantage vos utilisateurs et offrir un coupon de bienvenue à un nouvel utilisateur. Ou surprenez votre client récurrent avec une remise spéciale pour déclencher une boucle de fidélité.
Il y a toujours une possibilité qu’un client soit désactivé par un grand nombre de mises à jour. Vous devriez donc également envisager d’offrir à vos utilisateurs la possibilité de gérer les informations qu’ils souhaitent recevoir.

Optimisez votre site e-commerce pour mobile et assurez des vitesses de chargement ultra-rapides

Les vitesses de chargement lentes entraînent une mauvaise expérience utilisateur et coûtent des millions de dollars aux sites de commerce électronique chaque année.

Sur mobile, les connexions Internet sont plus lentes et l’utilisateur est plus impatient. Pour améliorer l’expérience utilisateur et atténuer leur frustration, vous devez vous assurer que votre site de commerce électronique se charge rapidement. Vous devez également confirmer que votre contenu est pertinent et facilement lisible (Google recommande une taille de police de base de 16 pixels CSS).
L’outil de test adapté aux mobiles de Google est un bon point de départ.
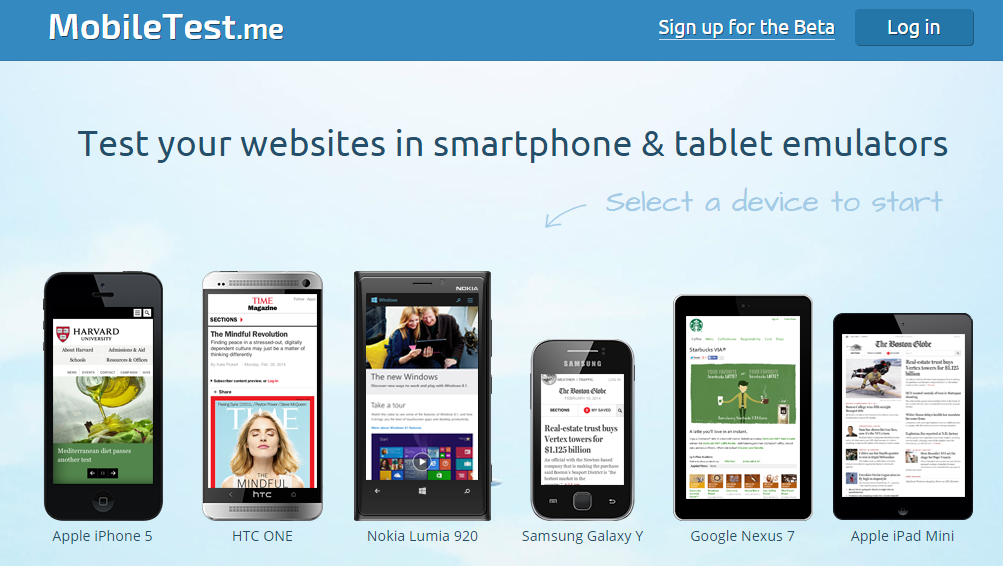
Vous pouvez également utiliser un outil d’émulation, comme Mobiletest.me . Il reproduit l’apparence de votre site Web de commerce électronique sur une gamme d’appareils.

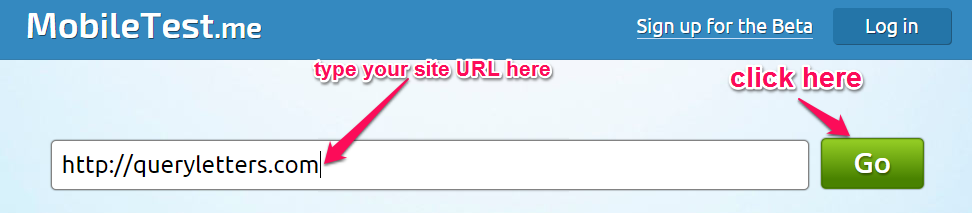
Une fois que vous avez saisi l’URL de votre site, cliquez sur le bouton « Go ».

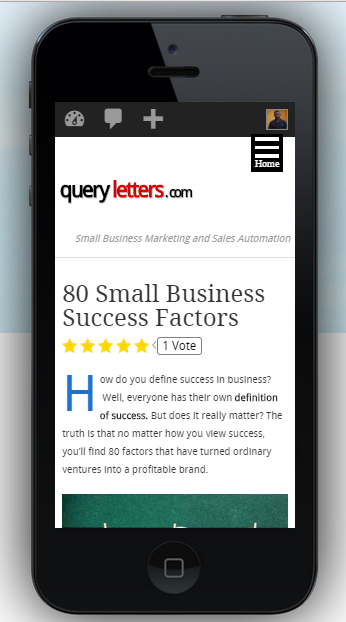
Vous obtiendrez une version émulée de votre site Web.

Voici d’autres pointeurs clés que vous devez garder à l’esprit pour l’optimisation des pages mobiles.
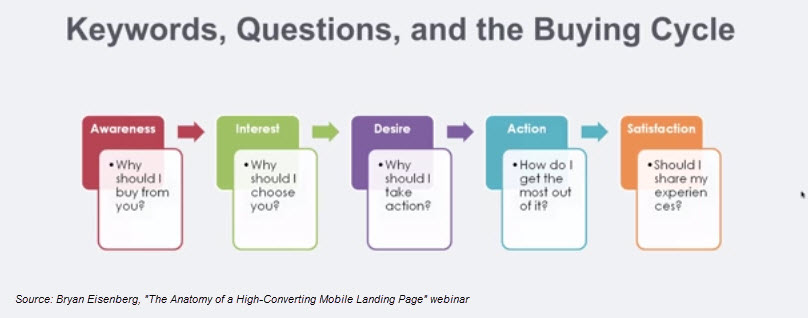
1. Éliminez tous les mots inutiles de votre page – Search Engine Land a constaté que les chercheurs mobiles sont très spécifiques dans leurs requêtes. Ainsi, votre contenu ne doit servir que les informations les plus pertinentes à l’utilisateur, en fonction de son stade actuel du cycle d’achat.

Vous ne pouvez pas vous permettre de diffuser des informations non pertinentes sur mobile en raison de la mémoire de travail limitée d’un utilisateur. Vos titres doivent être courts et percutants. Vous ne pouvez attirer l’attention du lecteur que si vous leur indiquez clairement les avantages.
Si vous optez pour une forme longue, envisagez d’utiliser des accordéons pour donner à votre client une vue d’ensemble de votre contenu.

2. Utilisez la spécification HTML localStorage pour accélérer le temps de chargement – Les caches de navigateur et les CDN ne fonctionnent pas bien pour réduire votre temps de chargement sur mobile.
Une meilleure solution consiste à utiliser la spécification HTML localStorage ou des solutions d’accélération mobile automatisées.
Vos images doivent également avoir une taille et une résolution adaptées aux écrans mobiles. Utilisez des outils, comme Pixlr, pour modifier vos images téléchargées en fonction de la largeur de votre page.
Si vous utilisez WordPress, vous pouvez également utiliser des plugins, comme WPSmush, pour compresser vos images sans sacrifier leur qualité.
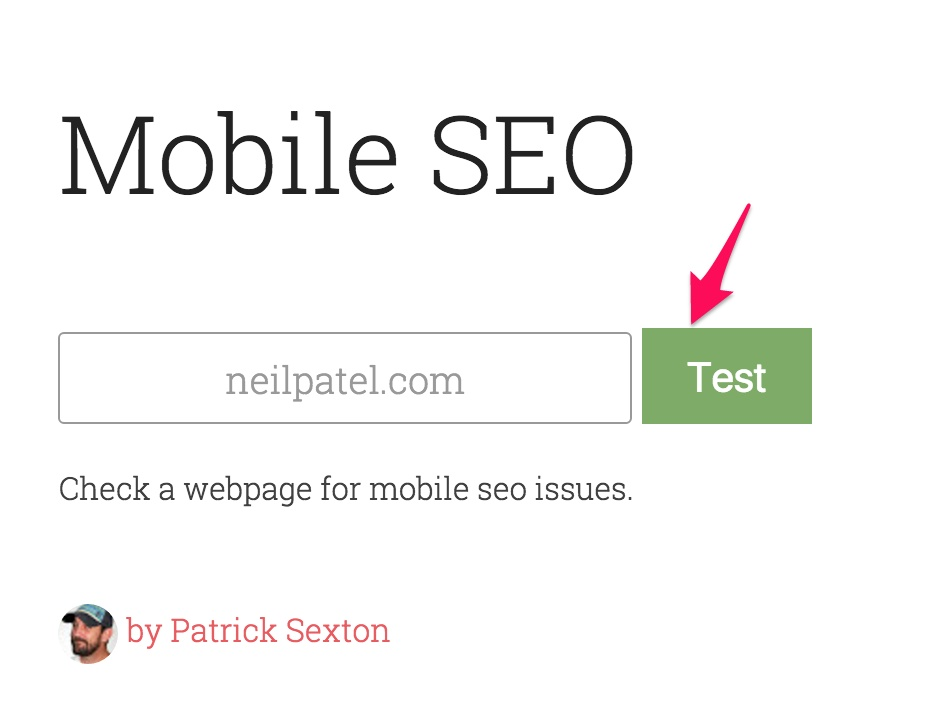
Enfin, je veux vous présenter un outil de Patrick Sexton afin que vous puissiez repartir avec des conseils exploitables pour améliorer votre site de commerce électronique mobile.
Dirigez-vous vers varvy.com/mobile , entrez l’adresse de votre site Web et appuyez sur le bouton vert « Test ».

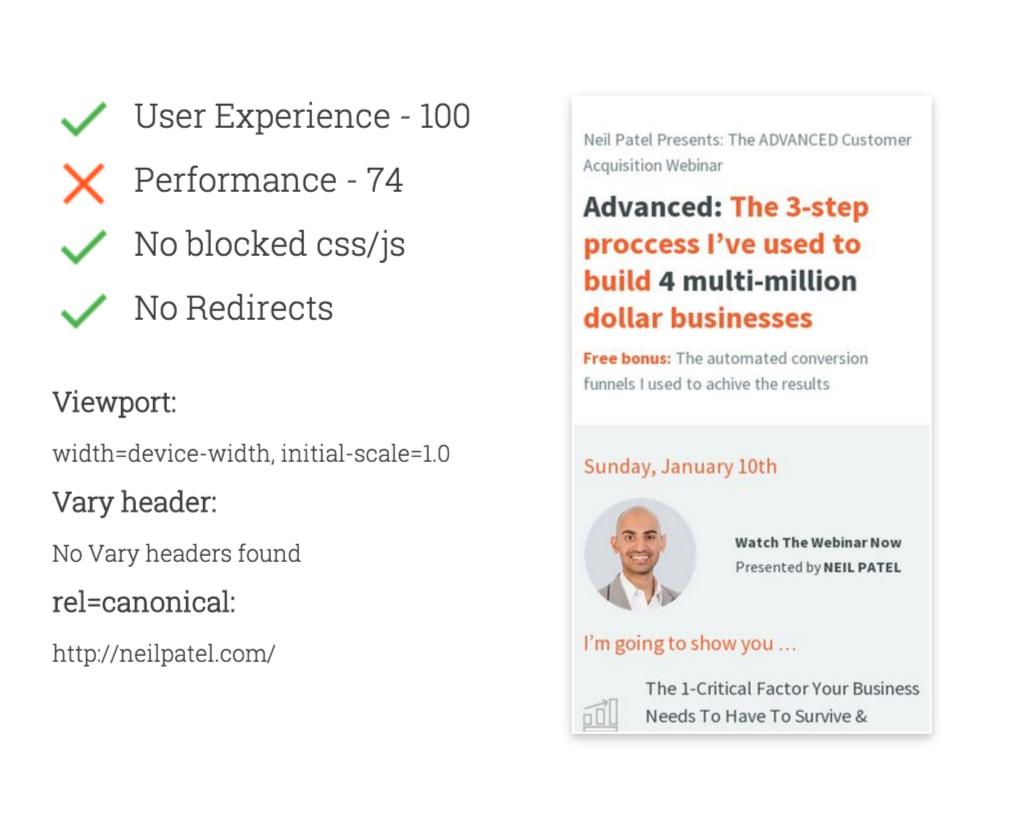
Voici les résultats que j’ai obtenus.

Et, en faisant défiler vers le bas, vous obtiendrez des recommandations pour réparer votre site Web.

3. Pas de fenêtres contextuelles et de barres latérales – Elles ne sont pas pertinentes et entravent l’expérience utilisateur.
Les fenêtres contextuelles sont difficiles à fermer sur les appareils mobiles.

Et, les barres latérales sont distrayantes et gênantes pour les petits écrans.
Alors, quelles sont les alternatives?
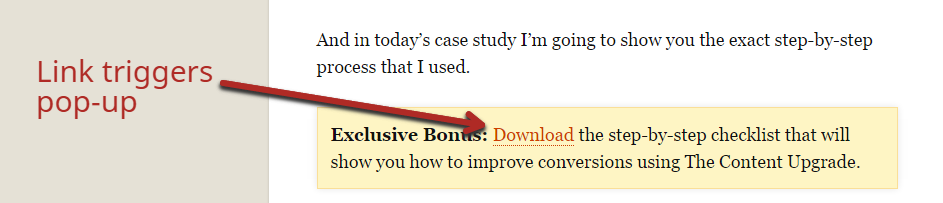
Si votre outil offre la possibilité de désactiver les fenêtres contextuelles sur mobile, alors génial. Sinon, vous pouvez utiliser un lien qui déclenche la fenêtre contextuelle à partir de votre contenu.

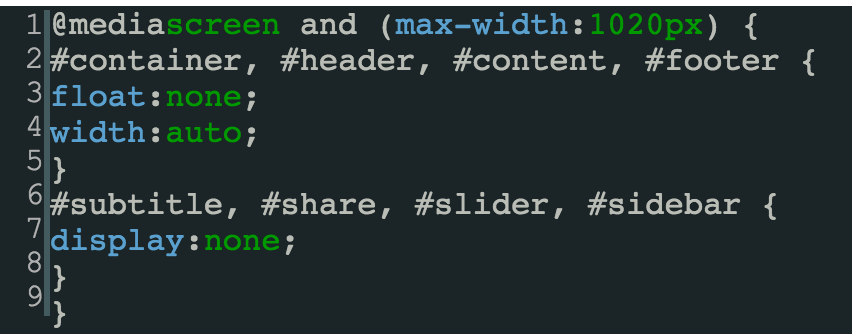
Voici le code pour masquer votre barre latérale. Vous devrez accéder au fichier CSS de votre site Web à partir de « Appearance » > « Editor », dans WordPress, pour ajouter ce code.

Gardez les éléments importants au-dessus du pli. Et, votre bouton CTA doit être en gras et spécifique.
Sur le bureau, vous disposez d’un espace suffisant pour répondre aux objections de vos clients. Mais, je vous recommande de garder votre CTA au-dessus du pli.
Sur mobile, il est encore plus important de respecter le pli.
Vous voulez qu’un utilisateur abandonne le panier ?
Faites une mauvaise impression pour la première fois et cachez le bouton d’achat en dessous du pli (action décourageante).
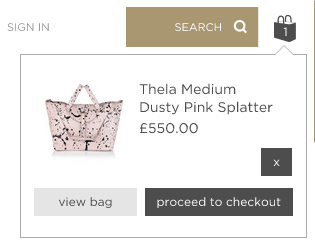
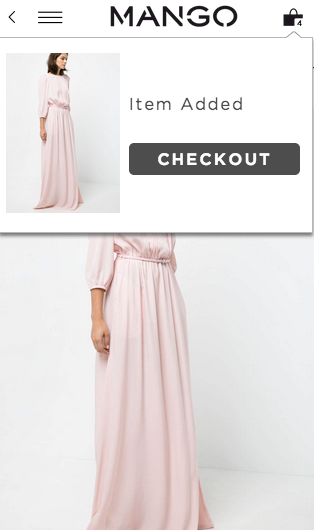
Une solution utilisée par les sites Web de commerce électronique mobile consiste à ajouter un panier en haut de l’écran (coin droit). Il affiche le nombre d’articles ajoutés au panier et un chemin facile pour l’utilisateur à la caisse.

Vous pouvez également lancer une fenêtre contextuelle qui offre à l’utilisateur la possibilité de passer à la caisse s’il le souhaite. Ou, il peut également continuer à faire du shopping, s’il le souhaite.

Comme je vous l’ai dit, les chercheurs mobiles sont souvent très clairs sur ce qu’ils veulent réaliser. Ils ont probablement déjà lu et vérifié la description de votre produit sur leurs ordinateurs portables / ordinateurs de bureau.
Maintenant, il est de votre devoir de rendre le chemin de conversion sans friction pour eux, en réduisant le nombre d’actions qu’ils entreprennent.
Testez donc les boutons « achat rapide » pour réduire le nombre de clics pour passer à la caisse.

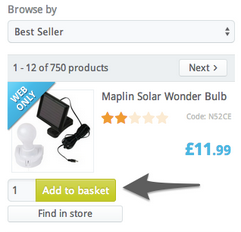
Vous pouvez également proposer une option « Ajouter au panier » à partir de la page de résultats de recherche.

Les éléments importants que vous voudrez peut-être inclure au-dessus du pli sont votre logo et les notes du produit. Votre logo établit votre identité de marque et les avis / témoignages sont la preuve de votre valeur, ils aident donc à renforcer la confiance dans un prospect.
Un excellent ratio pour hiérarchiser vos éléments les plus importants est de 70/30. Gardez 70% de vos éléments les plus importants (les plus pertinents pour vos utilisateurs) au-dessus de la normale.
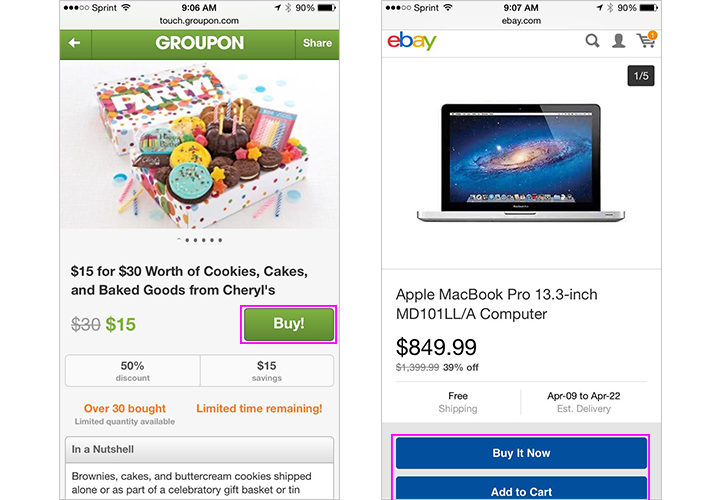
Vient ensuite votre CTA. Il doit être adapté aux pouces (de grande taille) et de préférence en contraste avec son environnement. Regardez comment Groupon et eBay attirent l’attention sur leurs boutons « acheter maintenant » et « ajouter au panier ».

Note: N’essayez pas d’être intelligent avec votre copie CTA sur votre site de commerce électronique mobile. Il devrait imposer l’urgence et encourager l’action de l’utilisateur, comme « Acheter maintenant » ou « Ajouter à la liste de souhaits. »
Simplifiez vos interactions de formulaire mobile en éliminant tous les champs de formulaire inessentiels et en suivant ces quatre autres conseils
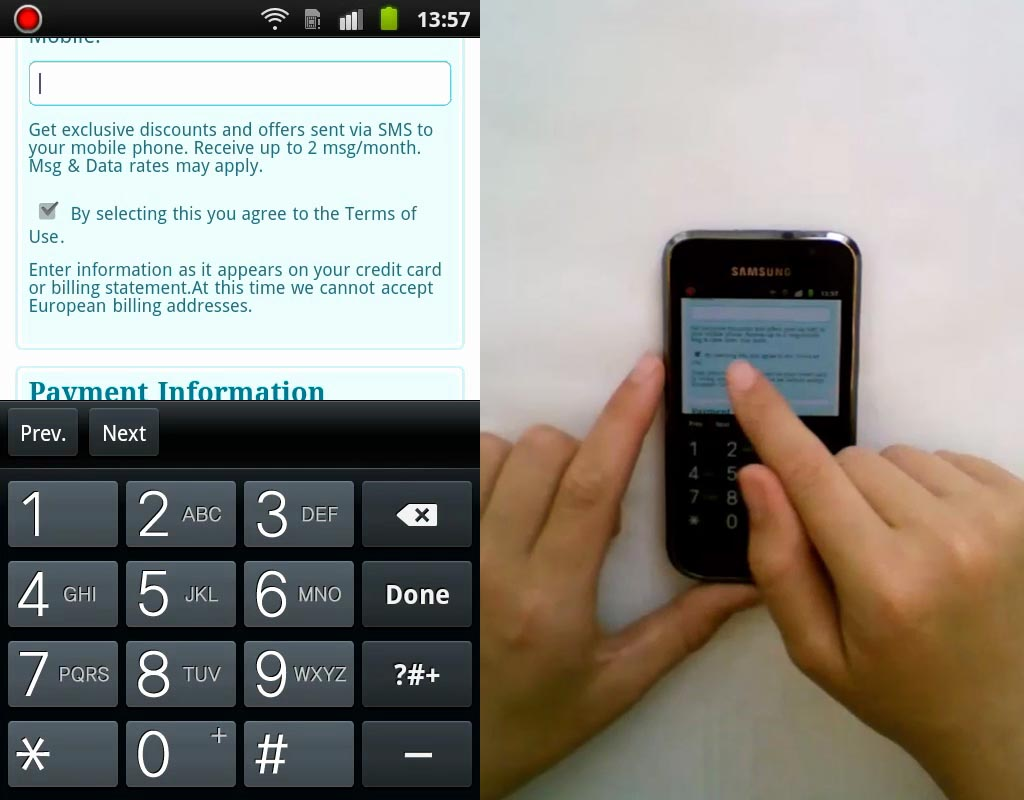
Même sur mobile, PayPal nécessite 11 pages de défilement de la part de l’utilisateur.

Vous savez ce qui est plus facile que de passer par cette lourde tâche de frappe et de tapotement?
Abandon de votre site web.
Rappelez-vous: l’expérience utilisateur est vitale.
C’est pourquoi vous devez limiter le nombre de champs demandant des informations à l’utilisateur. Obtenez ce numéro aux champs les plus essentiels.
Mais que se passe-t-il si vous ne pouvez pas condenser votre formulaire en une seule page cohérente?
Ensuite, l’utilisateur se concentrera sur chaque champ séparément (perdant de vue l’image globale).
Ainsi, toutes vos étiquettes de formulaire doivent être facilement comprises sans contexte.

Jamie Appleseed, de Baymard, le démontre avec un bon exemple. Une étiquette de champ de formulaire ne doit pas être « Téléphone », même si elle est placée avec « Informations de facturation. »Au lieu de cela, il devrait être indépendant du contexte, en lisant « Téléphone de facturation ».
Voici quatre autres conseils pour assurer des interactions de formulaire adaptées aux mobiles.
1. Les noms et adresses ont de grandes chances d’être remplacés par une correction automatique. Alors, désactivez-le sur les champs nécessaires en utilisant le code suivant –
< type d’entrée = »texte » correction automatique = »désactivé » />
2. L’espace inutile entre les champs de formulaire nécessite une prise de décision consciente pour que l’utilisateur puisse faire défiler. Les pouces et les doigts plus gros pourraient avoir besoin de plus d’espace. Commencez avec ¼ de pouce d’espace et essayez de trouver le bon équilibre en testant.
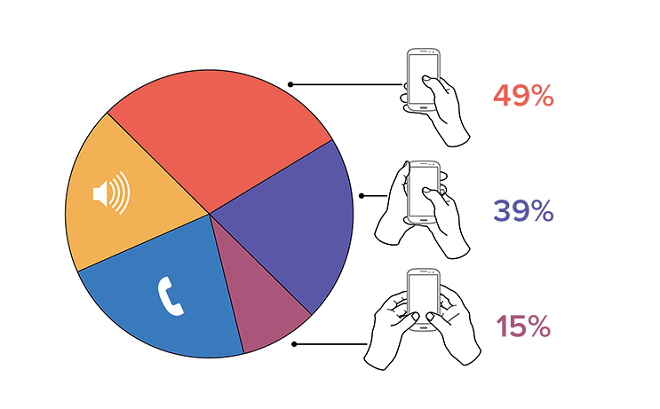
3. Placez vos champs de formulaire dans des régions faciles à atteindre avec un pouce.

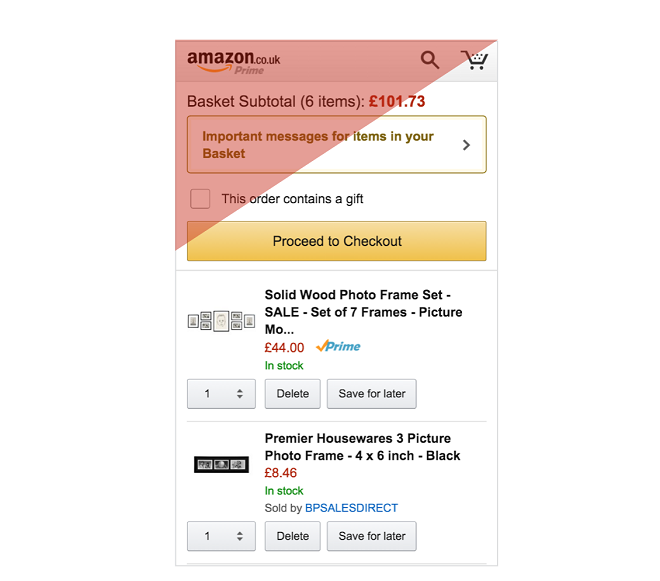
Regardez comment Amazon place ses boutons CTA dans la zone facilement accessible.

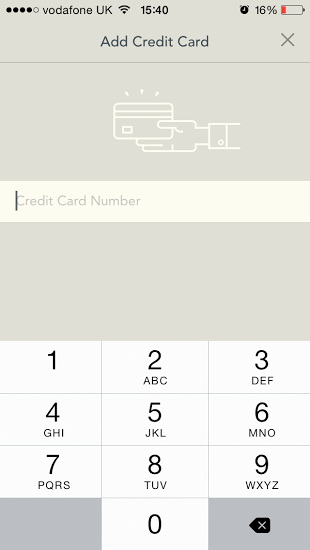
4. Votre clavier doit s’adapter aux informations requises dans différents champs de saisie. Dans l’exemple ci-dessous, YPlan se transforme en un clavier numérique pour saisir les informations de carte de crédit.

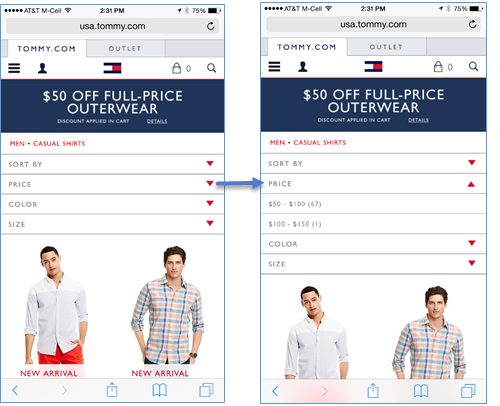
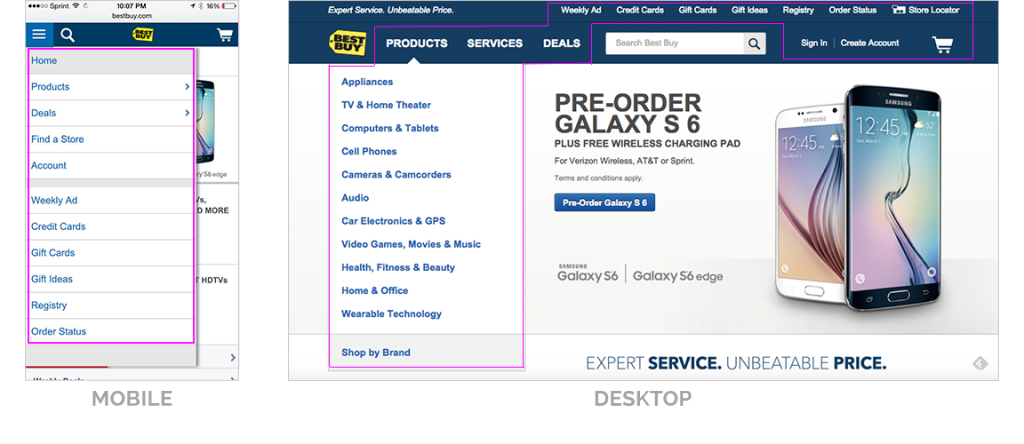
Seuls les liens critiques, comme vos catégories de produits et votre paiement, devraient occuper l’immobilier sur la navigation mobile de votre site de commerce électronique. Tous les autres liens sans importance doivent être réduits sous la barre de menus.

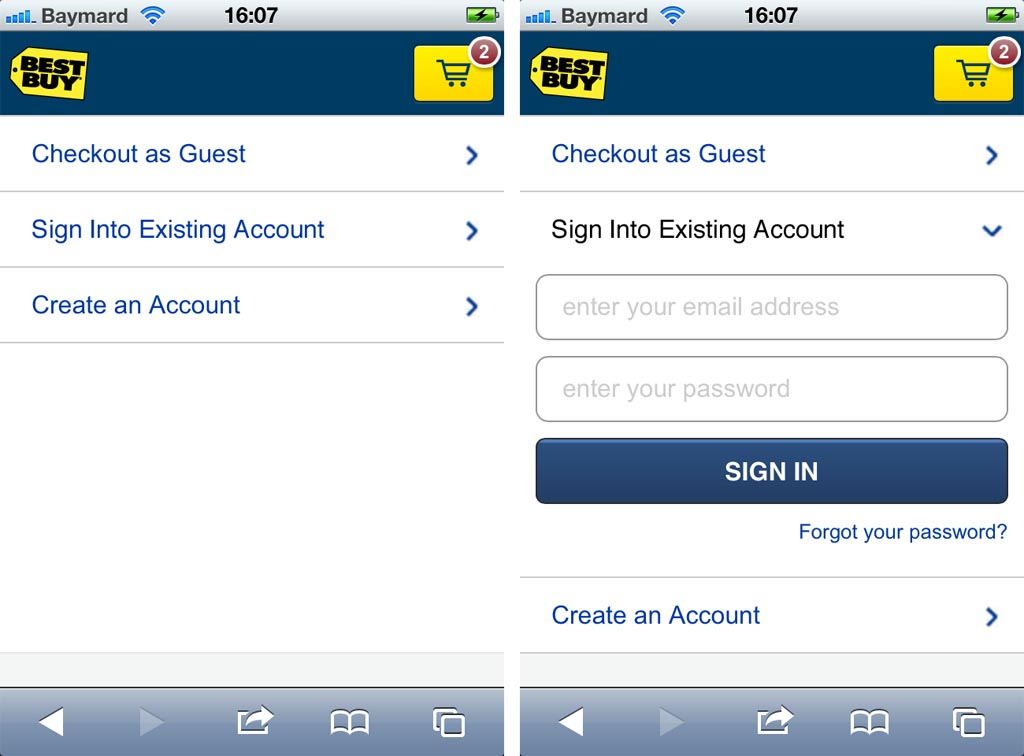
Regardez comment Best Buy place différemment sa navigation sur le bureau par rapport au mobile (je parie qu’ils ont priorisé les liens en fonction des données des clients).

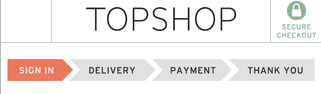
Une fois que votre client a pris sa décision d’achat, le processus de paiement peut sembler fastidieux et ennuyeux.
Un excellent moyen de garder vos clients motivés est d’afficher une barre de progression.

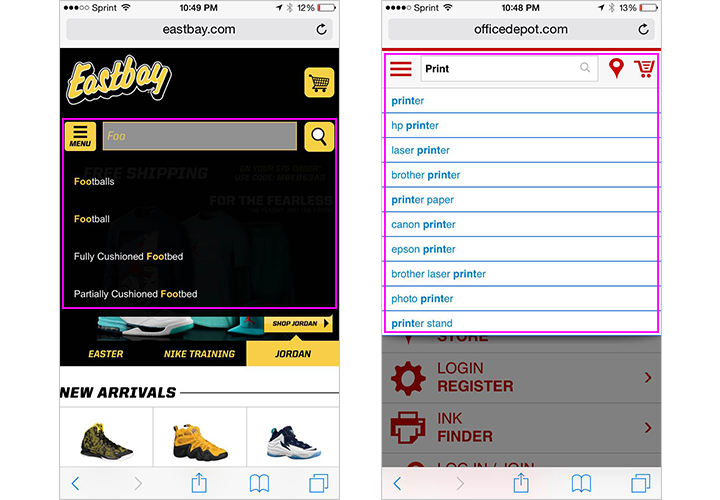
Le prochain élément de navigation important qui devrait être bien visible pour l’utilisateur est la barre de recherche. Si possible, proposez des suggestions de recherche, des corrections et des complétions automatiques, pour éviter aux utilisateurs de taper lourdement.
Les données de recherche précédentes de vos utilisateurs peuvent servir de base pour servir les suggestions les plus pertinentes.

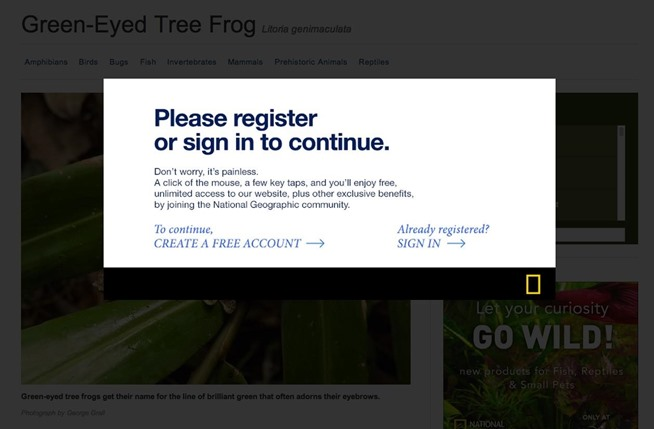
Enfin, je veux parler d’une erreur importante dont souffrent de nombreux propriétaires de sites Web de commerce électroniqueForcing
Forçant l’utilisateur à créer un nouveau compte lors de la vérification. Ce n’est pas une bonne pratique car cela équivaut à un effort plus important pour l’utilisateur de terminer son achat.
Saviez-vous que 23% des utilisateurs abandonneront le panier s’ils sont obligés de s’inscrire ?
Je vous encourage à garder à l’esprit l’expérience utilisateur et à essayer quelque chose dans le sens de l’exemple Best Buy ci-dessous. L’utilisateur obtient 3 en-têtes cliquables (à la caisse), lui donnant un aperçu des différents chemins possibles.

Un grand détaillant a vu son chiffre d’affaires augmenter de 300 millions de dollars, après avoir supprimé le bouton « Enregistrer ». » Essayez-le.
Conclusion
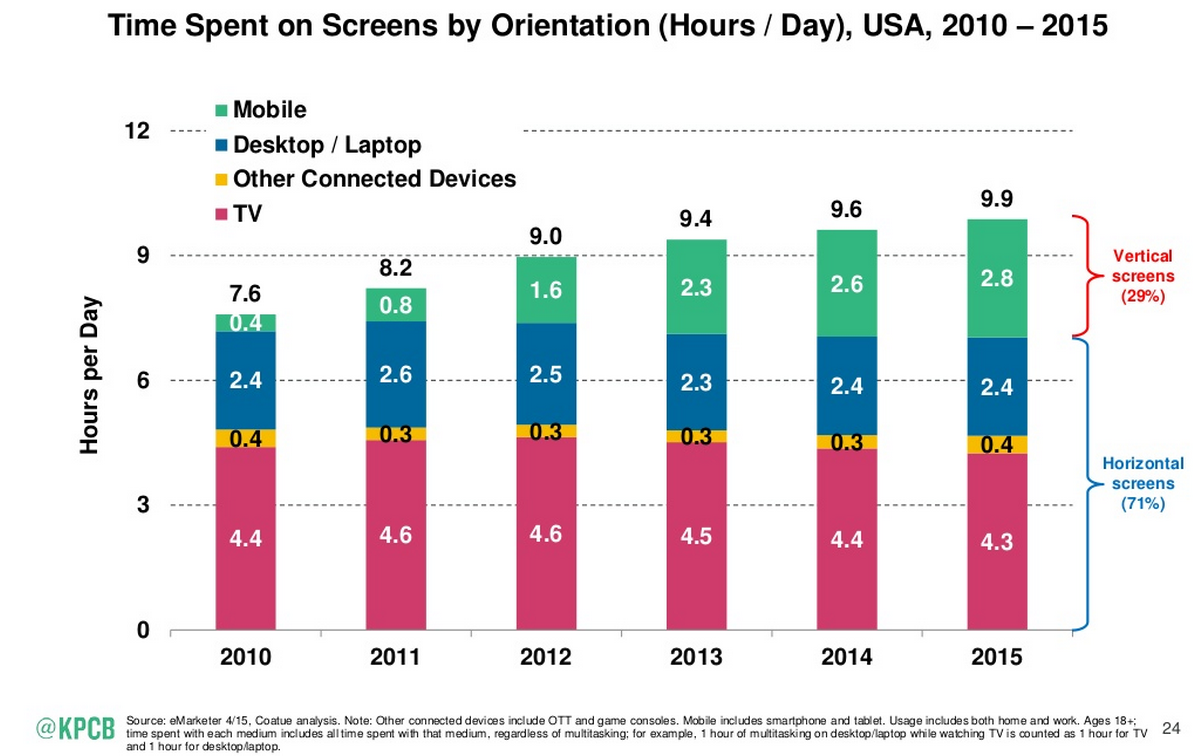
De la navigation sur un site de commerce électronique au défilement des flux de médias sociaux, le temps passé sur des écrans verticaux a déjà dépassé celui sur des écrans horizontaux. Avec la familiarité des utilisateurs et la technologie de pointe, les conversions mobiles sont en hausse.

Si vous êtes propriétaire d’un site Web de commerce électronique, vous devez tirer parti de cette opportunité en optimisant votre site de commerce électronique. J’ai décomposé le processus en cinq stratégies faciles pour vous.
- Personnalisez l’expérience d’achat mobile.
- Accélérez votre site Web pour les appareils mobiles et assurez-vous que votre contenu est optimisé pour les appareils mobiles.
- Utilisez une conception à 70/30 pour hiérarchiser vos éléments importants au-dessus du pli. Et, utilisez un bouton CTA proéminent, persuasif et clair.
- Gardez vos interactions de formulaire sans friction.
- Offre une option de paiement invité et une navigation sans faille.
J’espère que vous pourrez satisfaire vos utilisateurs mobiles et générer plus de ventes à partir du petit écran.
Avez-vous testé des stratégies d’optimisation sur mobile qui ont conduit à une augmentation des conversions?
Développez votre trafic