Le processus de paiement est l’une des étapes les plus importantes du parcours de l’acheteur — c’est la dernière chance que vous avez de convaincre les acheteurs de faire un achat. Mais un énorme 63.23% des paniers d’achat en ligne sont abandonnés. C’est beaucoup d’acheteurs en ligne qui décident d’acheter un produit mais changent d’avis à la dernière seconde.
Divers facteurs influent sur les chariots abandonnés (comme les frais d’expédition et les options de paiement), mais la page de paiement elle-même joue également un rôle. Si cela est trop compliqué, trop long ou nécessite des informations trop personnelles, les clients peuvent partir et acheter un produit similaire ailleurs.
Une façon d’optimiser votre page de paiement? Champs de paiement personnalisés en fonction des besoins de votre entreprise et de votre public cible. Par exemple : Si vous ne vendez généralement pas à des entreprises, supprimez le champ Nom de l’entreprise. Si vous envoyez des surprises d’anniversaire aux clients, incluez un champ de date de naissance. Si vous vendez des produits pour animaux de compagnie, il peut être judicieux de demander le type d’animal de compagnie.
Dans cet article, nous vous expliquerons comment personnaliser votre page de paiement pour répondre aux besoins de votre public cible et de votre entreprise.
- Modifications du champ de paiement
- Personnalisez les champs de paiement à l’aide d’extraits de code
- Supprimer un champ de paiement:
- Faire un champ obligatoire non requis:
- Modifiez les étiquettes des champs de saisie et les espaces réservés:
- Personnaliser les champs de paiement avec des plugins
- Éditeur de champ de paiement
- Modules complémentaires WooCommerce Checkout
- WooCommerce One Page Checkout
- Connexion sociale WooCommerce
- Commencez à personnaliser
Modifications du champ de paiement
WooCommerce fournit tous les champs essentiels pour votre page de paiement. Par défaut, il demande aux clients:
- Détails de facturation
- Prénom
- Nom
- Nom de la société
- Pays
- Adresse
- Ville / Ville
- Quartier
- Code postal / ZIP
- Téléphone
- Adresse e-mail
- Notes de commande
Il existe de nombreuses façons de personnaliser la page, notamment:
- Modification du design
- Modification du texte sur le bouton « Passer commande »
- Suppression d’un champ
- Rendre un champ obligatoire (ou non obligatoire)
- Modification des étiquettes des champs de saisie et du texte de l’espace réservé
- Collecte des numéros de compte des clients
- Vérification d’une préférence de livraison
- Permettre aux clients de demander une date ou un délai de livraison
- Définition d’une méthode de contact préférée
Ce ne sont que quelques-unes des personnalisations que vous pouvez effectuer; WooCommerce offre une flexibilité presque infinie pour chaque niveau d’expérience. Si vous êtes à l’aise pour éditer du code, vous pouvez le personnaliser avec des extraits de code. Si vous préférez un peu plus de structure, il existe une variété d’extensions et de plugins pour modifier les champs de paiement.
Personnalisez les champs de paiement à l’aide d’extraits de code
Remarque : Si vous n’êtes pas familier avec le code et la résolution de conflits potentiels, sélectionnez un WooExpert ou un développeur pour obtenir de l’aide. Nous ne sommes pas en mesure de fournir une assistance pour les personnalisations dans le cadre de notre Politique d’assistance.
Les extraits de code sont des moyens flexibles pour les développeurs et les propriétaires de magasins de personnaliser les champs de paiement WooCommerce. Voici une liste de balises principales, y compris les classes et les ID, que vous pouvez utiliser pour personnaliser la conception visuelle de votre page de paiement. Ajoutez le CSS personnalisé à votre thème enfant ou au personnalisateur WordPress.
Pour voir toutes les classes et tous les sélecteurs, utilisez l’inspecteur de votre navigateur sur votre site Web pour trouver la zone exacte que vous souhaitez personnaliser.
Par exemple, si vous souhaitez modifier la couleur d’arrière-plan des zones de saisie de texte et leur donner des coins arrondis, vous devez ajouter:
input { border-radius: 10px !important; background-color: #222 !important;}Supprimer un champ de paiement:
C’est assez simple, mais attention, car cette modification pourrait provoquer des conflits avec d’autres extensions et plugins.
Ajoutez le code suivant au fichier functions.php de votre thème enfant. Notez que coller le code entier supprimera tous les champs de la page de paiement, assurez-vous donc d’inclure uniquement les champs que vous souhaitez supprimer.
Remarque: Le champ Pays est obligatoire. Si vous le supprimez, les commandes ne peuvent pas être complétées et votre formulaire de commande affichera l’erreur suivante: « Veuillez saisir une adresse pour continuer. »
Faire un champ obligatoire non requis:
Dans l’exemple ci-dessous, nous modifierons le champ Téléphone de facturation. Ajoutez ce code au fichier functions.php de votre thème enfant.
Sinon, si vous souhaitez rendre un champ obligatoire, remplacez le texte « faux » par « vrai. »
Modifiez les étiquettes des champs de saisie et les espaces réservés:
Ajoutez le code suivant au fichier functions.php de votre thème enfant et personnalisez-le en fonction de vos besoins.
Personnaliser les champs de paiement avec des plugins
WooCommerce fournit quelques excellentes extensions pour éditer les champs de paiement sans toucher à une ligne de code.
Éditeur de champ de paiement
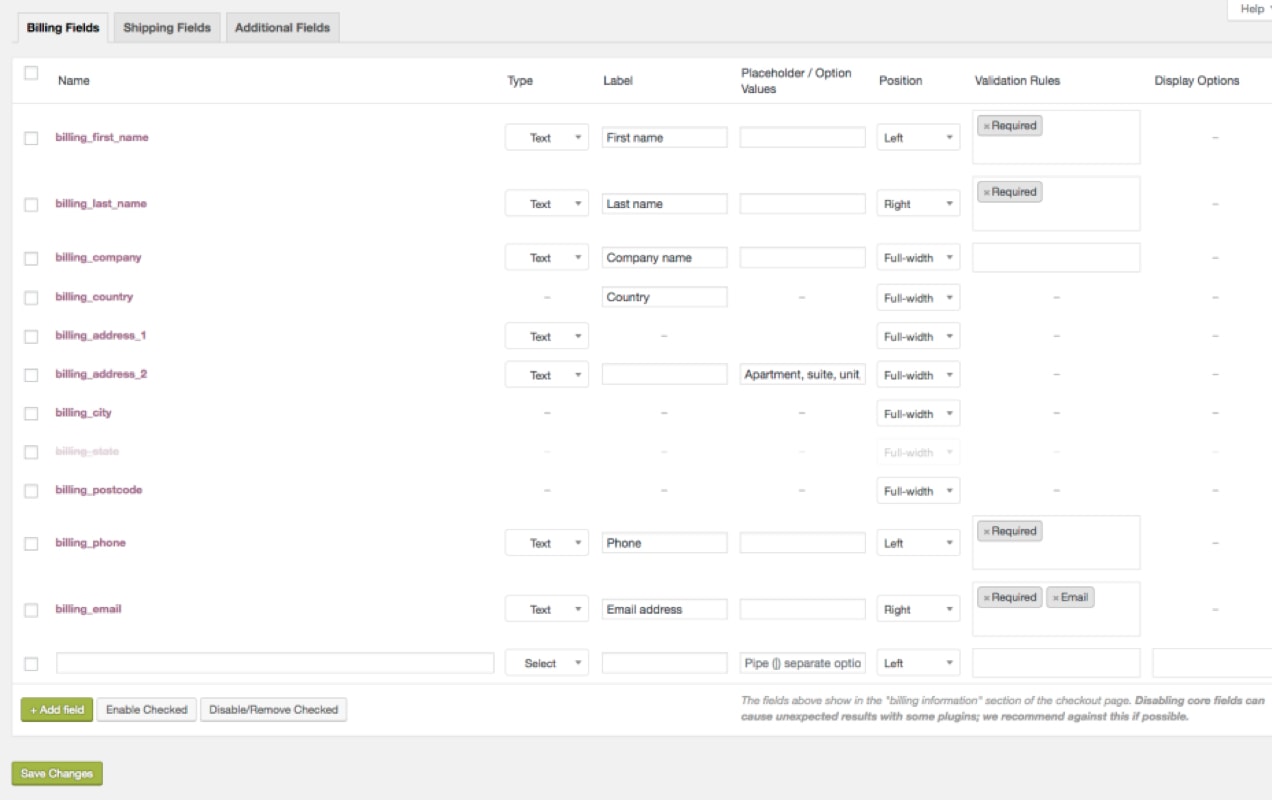
L’extension Éditeur de champ de paiement vous permet d’ajouter et de supprimer des champs de paiement ou de mettre à jour le type, l’étiquette et la valeur de l’espace réservé en quelques clics. Vous pouvez également marquer chaque champ de paiement comme « requis » ou « non requis ». »

Lorsque vous ajoutez un nouveau champ, vous pouvez choisir parmi les types suivants:
- Texte – entrée de texte standard
- Mot de passe – entrée de texte du mot de passe
- Zone de texte – Un champ de zone de texte
- Select – Une boîte déroulante / de sélection
- Multi-select – Une boîte de sélection multiple
- Radio – Un ensemble d’entrées radio
- Case à cocher – Un champ de case à cocher
- Sélecteur de date – Un champ de texte avec un sélecteur de date attaché
- En–tête – Un en-tête, pour organiser une page plus longue
Si vos produits sont généralement offerts en cadeau, vous pouvez offrir plusieurs options d’emballage. Vous pouvez utiliser des boutons radio pour permettre aux clients de choisir entre un emballage neutre, un emballage sur le thème de l’anniversaire ou un emballage sur le thème de l’anniversaire. Vous pouvez rendre ce champ obligatoire, définir l’étiquette sur « Choisissez votre type de paquet » et définir l’espace réservé sur « plaine. »
Pour faciliter les personnalisations avancées, Checkout Field Editor fournit une documentation utile.
Modules complémentaires WooCommerce Checkout
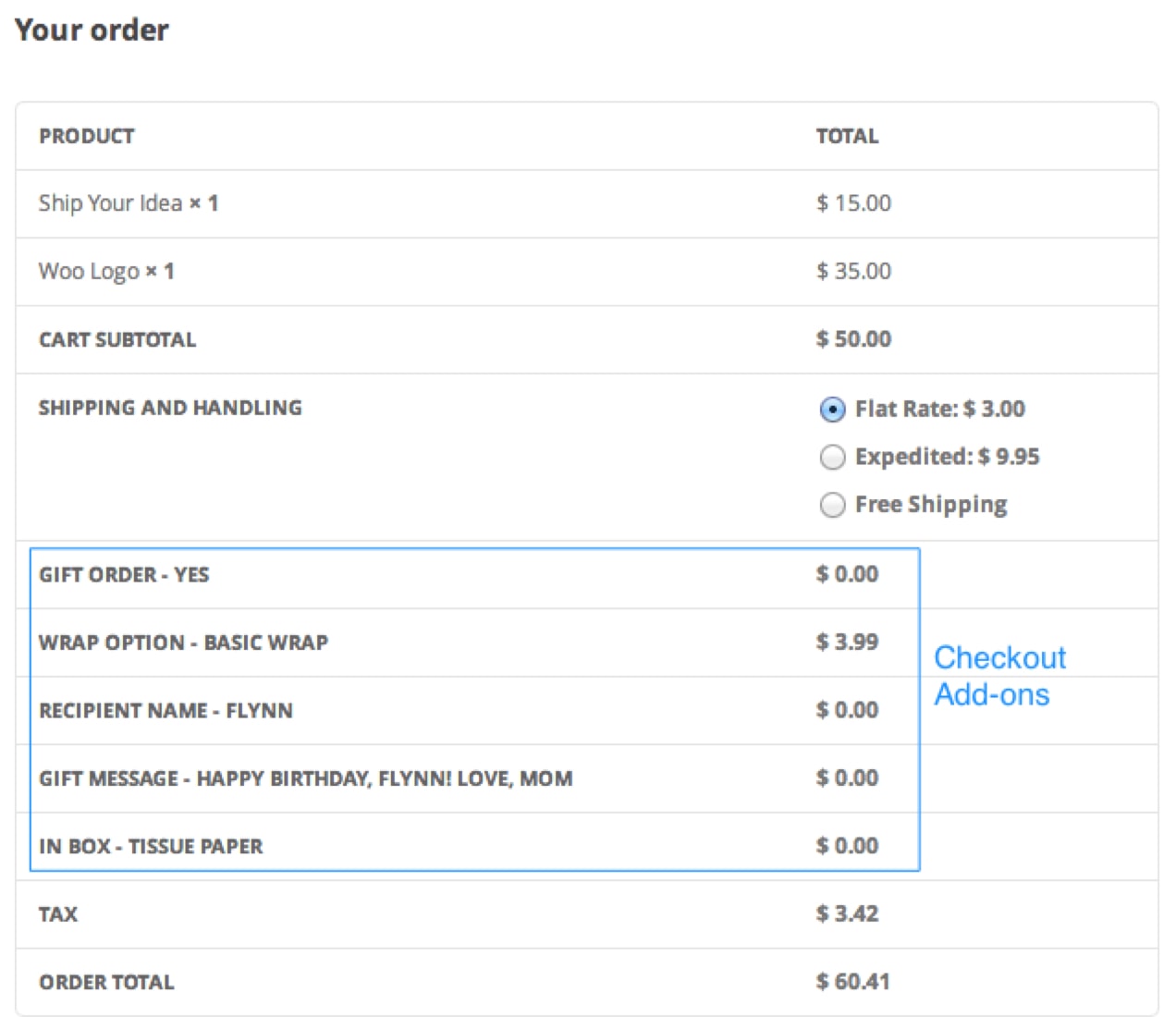
L’extension des modules complémentaires WooCommerce Checkout vous donne la flexibilité d’offrir des modules complémentaires gratuits ou payants à la caisse, comme l’exécution rapide, l’emballage cadeau ou des ventes incitatives comme des autocollants ou une assurance. Vous pouvez ajouter plusieurs types de champs à votre page de paiement, notamment des champs de texte, des zones de texte, des listes déroulantes, des sélections multiples, des boutons radio, des cases à cocher, des cases à cocher multiples et des téléchargements de fichiers.

Dans votre tableau de bord, vous pourrez également trier et filtrer les commandes en fonction des options que vous avez créées. Cela peut être utile si vous souhaitez prioriser les commandes par date de livraison ou afficher uniquement les commandes avec traitement accéléré. Ou vous voudrez peut-être emballer des commandes emballées en même temps.
WooCommerce One Page Checkout
Vous souhaitez simplifier encore plus votre processus de paiement? L’extension de paiement WooCommerce One Page transforme n’importe quelle page en page de paiement.
Selon une étude de l’Institut Baymard, un acheteur sur quatre a abandonné son panier au cours du dernier trimestre en raison d’un processus de commande long ou compliqué. WooCommerce One Page Checkout combat cela en permettant aux clients d’ajouter des produits à leur panier et d’envoyer le paiement sur la même page.
Vous pouvez même ajouter des champs de paiement aux pages de destination, ce qui est particulièrement utile si vous êtes une entreprise basée sur les services.
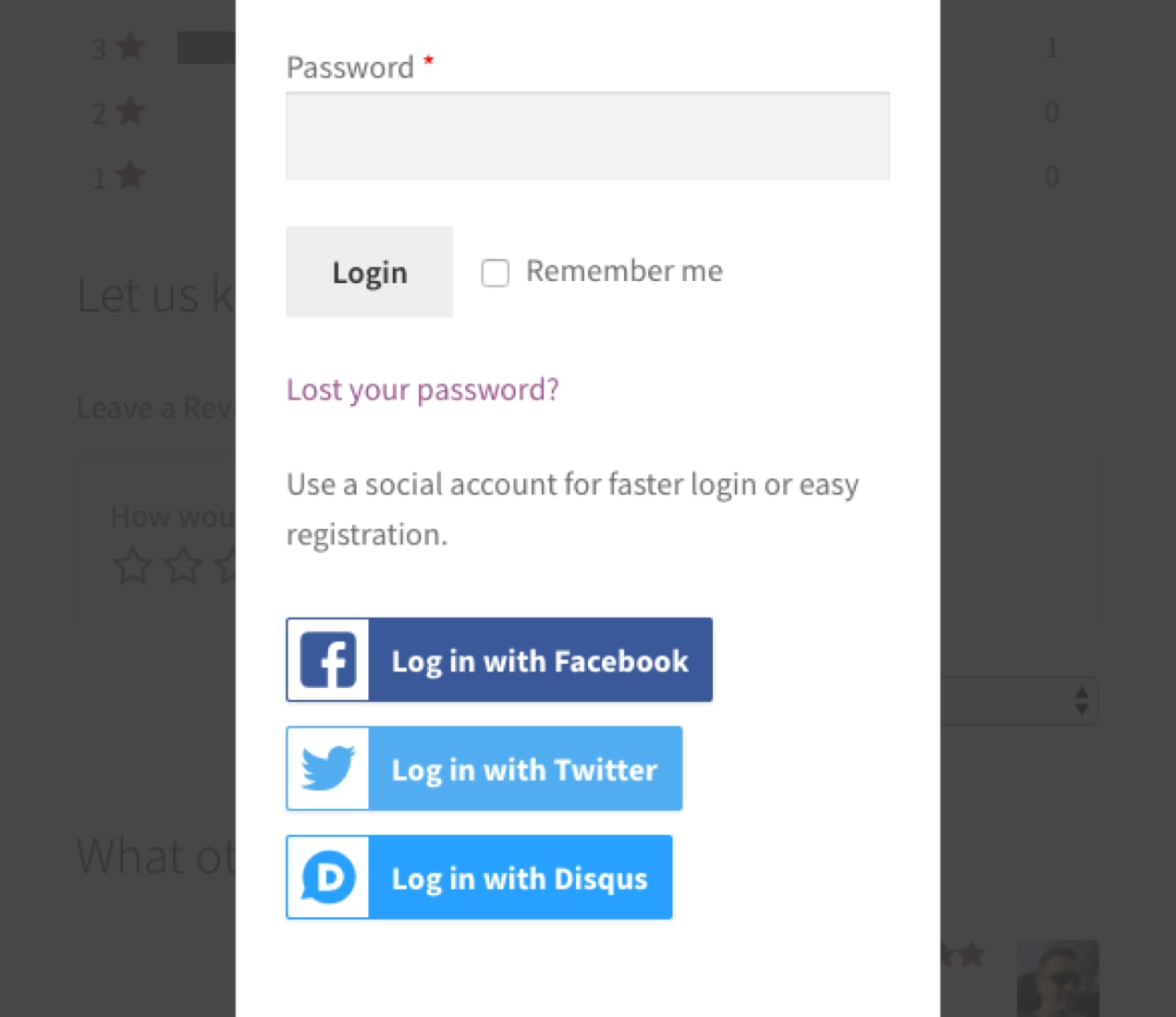
Forcer un client à créer un compte sur votre site Web est un obstacle potentiel à l’achat. Leur donner la possibilité d’utiliser leurs profils de médias sociaux existants pour créer un compte aide à éliminer cette barrière.

L’extension de connexion sociale WooCommerce rend ce processus aussi facile et sécurisé que possible. Facebook instead of creating new login information.Les clients peuvent se connecter à votre site en utilisant leurs comptes Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Instagram, Disqus, Yahoo ou VK au lieu de créer de nouvelles informations de connexion.
Commencez à personnaliser
Le processus de paiement peut avoir un impact significatif sur votre taux de conversion, vous devez donc apporter des modifications avec soin, avec un objectif spécifique à l’esprit.
Heureusement, WooCommerce vous donne la flexibilité de personnaliser votre processus de paiement pour mieux servir vos clients en ligne. Que vous ayez besoin d’apporter des modifications visuelles ou d’ajouter et de supprimer des champs de paiement, vous avez le choix entre de nombreuses solutions.