Áttekintés
Chrome egyéni fül alkalmazások részletesebb irányítást ad a webes tapasztalat, hogy közötti átmenetek natív, illetve a web content több zökkenőmentes anélkül, hogy igénybe egy WebView.
a Chrome Egyéni lapjai lehetővé teszik az alkalmazások számára, hogy testre szabják a Chrome kinézetét és érzését. Egy alkalmazás megváltoztathatja a dolgokat, mint a:
- eszköztár színe
- be-és kilépési animációk
- egyéni műveletek hozzáadása a Chrome eszköztárhoz és a túlcsordulás menühöz
a Chrome Egyéni lapjai lehetővé teszik a fejlesztő számára a Chrome előzetes indítását és a tartalom előzetes letöltését a gyorsabb betöltés érdekében.
a Chrome Egyéni lapjainak használatának további módjait ebben a README-ben találja.
Beállítás
telepítenie kell a Chrome alkalmazást a telefonjára. Ha emulátort használ, be kell állítania a Google Play szolgáltatásokat, és telepítenie kell a Chrome alkalmazást a Play Áruházban.
add hozzá a Chrome Egyéni lapjainak Android Támogatási könyvtárát függőségként a gradle build fájlhoz:
implementation 'com.android.support:customtabs:25.2.0'a könyvtár csak akkor működik, API 16 (Jelly Bean) a fenti. Ha támogatja a korábbi API-t, hozzáadhatja a <uses-sdk tools:overrideLibrary="android.support.customtabs"/> értéket a manifest-hez, hogy kényszerítse annak használatát, ellenőrizze az API verzióját futásidőben, és csak használja a Chrome Egyéni lapjait, ha >= 16
használat
a legalapvetőbb példa a Chrome lap elindítására egy egyéni szándékon keresztül, az alábbiak szerint:
// Use a CustomTabsIntent.Builder to configure CustomTabsIntent.String url = "https://www.codepath.com/";CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder();// set toolbar color and/or setting custom actions before invoking build()// Once ready, call CustomTabsIntent.Builder.build() to create a CustomTabsIntentCustomTabsIntent customTabsIntent = builder.build();// and launch the desired Url with CustomTabsIntent.launchUrl()customTabsIntent.launchUrl(this, Uri.parse(url)); ha nincs telepítve a Chrome, a szándék elindítja az eszközre telepített alapértelmezett böngészőt. A CustomTabsIntent egyszerűen elindít egy implicit szándékot (android.intent.action.VIEW), és továbbít egy extra adatot a szándékban (azaz android.support.customtabs.extra.SESSION és android.support.customtabs.extra.TOOLBAR_COLOR), amelyet figyelmen kívül hagy, ha az alapértelmezett böngésző nem tudja feldolgozni ezt az információt.
Egyéb beállítások konfigurálása
További beállítások konfigurálásához a builder osztály használata szükséges. Ha egyéni ikonokat vagy műveleteket szeretne hozzáadni a menühöz, akkor ehhez függőben lévő szándékokat kell létrehoznia.
eszköztár színének beállítása
ha az eszköztár színét szeretné beállítani, használhatja a setToolbarColor() módszert a builder osztályban:
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder();// set toolbar colorbuilder.setToolbarColor(ContextCompat.getColor(this, R.color.colorAccent));normális esetben context.getResources().getColor()) használható, de az Android API 23-ban ez a módszer elavult. Ezért ebben az útmutatóban megtudhatja, hogyan lehet beépíteni a tervezési támogatási könyvtárat egy új ContextCompat API kihasználásához.
megosztás művelet hozzáadása

alapértelmezés szerint a Chrome lap nem tartalmazza a megosztási műveletet az eszköztáron. A menüpontok listájához azonban hozzáadhat egy alapértelmezettet:
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder();// add share action to menu listbuilder.addDefaultShareMenuItem();egyéni ikonok hozzáadása

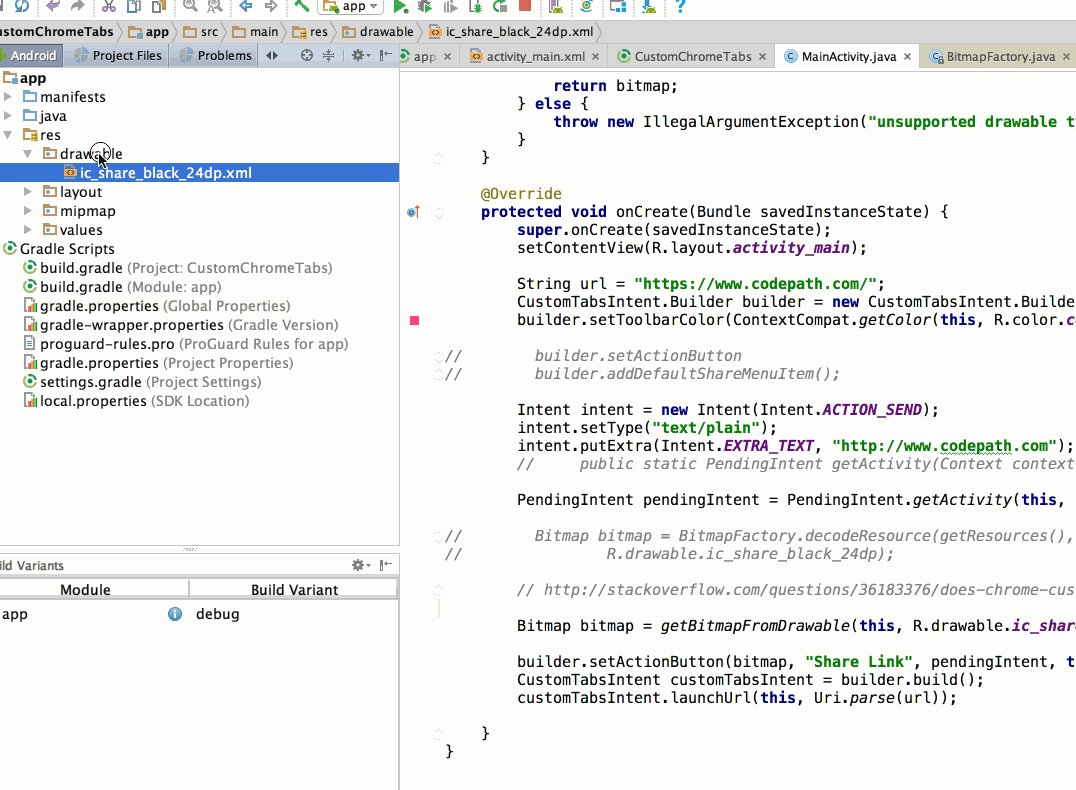
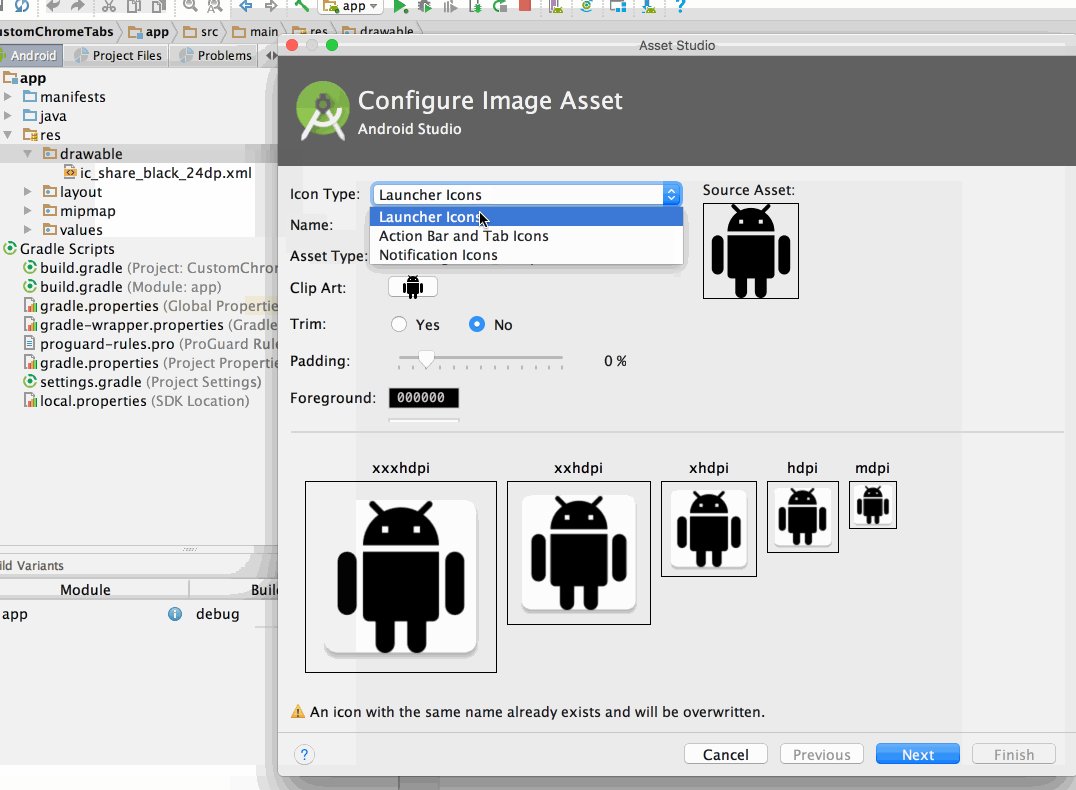
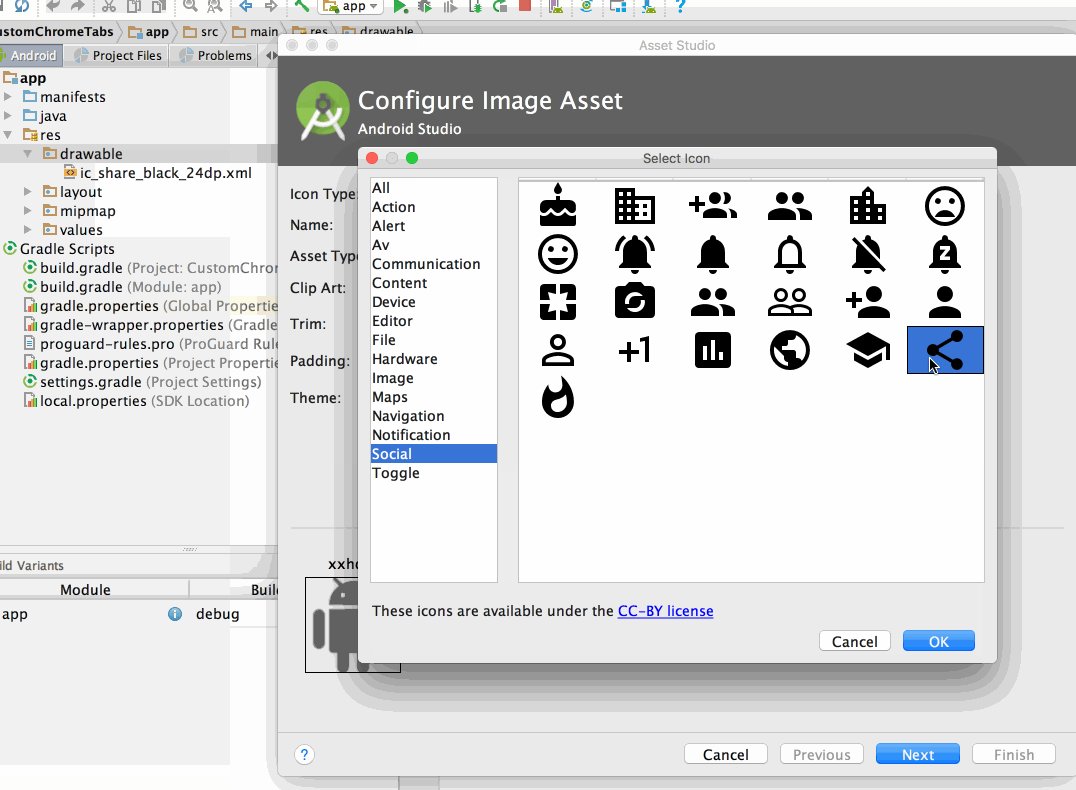
ha egy adott ikont (például a Megosztás ikont) szeretne hozzáadni az eszköztárhoz, akkor először hozzá kell adnia az ikont a New -> Image Asset (jelenleg a Chrome lapok nem támogatják a vektoros rajzokat, ezért PNG fájlokat kell használnia ikonként):

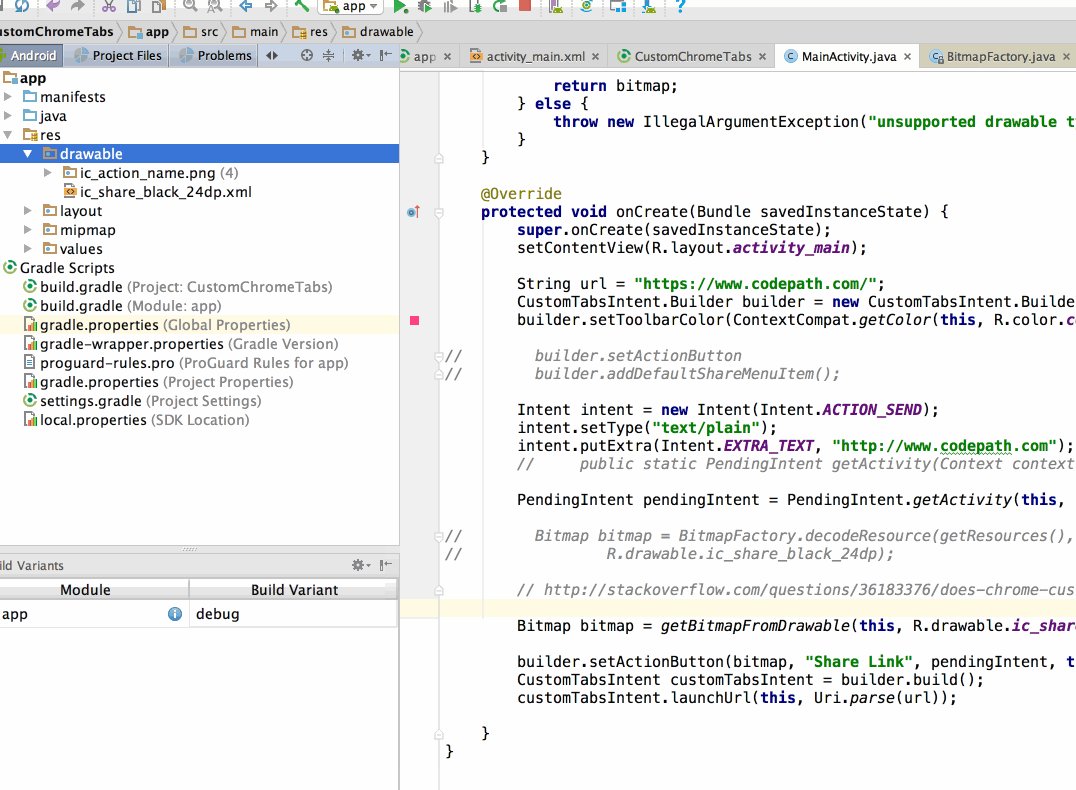
jegyezze fel a mentett fájlt. Létre kell hoznunk egy bitképet későbbi használatra:
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_action_name);ezután hozza létre a szándékot:
Intent intent = new Intent(Intent.ACTION_SEND);intent.setType("text/plain");intent.putExtra(Intent.EXTRA_TEXT, "http://www.codepath.com");ezután létre kell hoznia egy függőben lévő szándékot (további információkért lásd ezt a YouTube-klipet), amely az alkalmazás felébresztésére szolgál, amikor a felhasználó rákattint az ikonra. Ezt a függőben lévő szándékot át kell adni a Chrome Tabs szándékkészítőnek:
int requestCode = 100;PendingIntent pendingIntent = PendingIntent.getActivity(this, requestCode, intent, PendingIntent.FLAG_UPDATE_CURRENT);végül át kell adnunk a létrehozott bitképet, szöveget és függőben lévő szándékot:
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder();// Map the bitmap, text, and pending intent to this icon// Set tint to be true so it matches the toolbar colorbuilder.setActionButton(bitmap, "Share Link", pendingIntent, true);CustomTabsIntent customTabsIntent = builder.build();a Chrome Egyéni lapjai lehetővé teszik a fejlesztő számára a Chrome előzetes indítását és a tartalom előzetes letöltését a gyorsabb betöltés érdekében.
másolja a következő fájlokat a GoogleChrome minta git repo-ból a projektbe, és ennek megfelelően módosítsa a csomagneveket:
- CustomTabActivityHelper.java
- CustomTabsHelper.java
- KeepAliveService.java
- ServiceConnection.java
- ServiceConnectionCallback.java
a következő módszerrel nyissa meg a Chrome Egyéni lapját, ha lehetséges. Ha a felhasználónak nincs olyan böngészője, amely támogatja a Chrome Egyéni lapjait, akkor megnyitja az alapértelmezett böngészőt:
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder().build();CustomTabActivityHelper.openCustomTab(this, customTabsIntent, uri, new CustomTabActivityHelper.CustomTabFallback() { @Override public void openUri(Activity activity, Uri uri) { Intent intent = new Intent(Intent.ACTION_VIEW, uri); activity.startActivity(intent); } });következő lépések
a fenti gyorsintegrációs példa bemelegítés, ELŐLETÖLTÉS vagy felhasználói felület testreszabása nélkül nyitja meg az Uri-t egy Chrome Egyéni lapon.
a Google Chrome csapatának ServiceConnectionActivity mintáján talál egy példát arra, hogyan csatlakozhat a Chrome Egyéni lapok szolgáltatáshoz a bemelegítés és az előletöltés használatához.
a felhasználói felület lehetséges testreszabásával kapcsolatos további információkért tekintse meg a Google Chrome csapatának CustomUIActivity mintáját.