
ha e-kereskedelmi webhelyet üzemeltet, akkor tudja, hogy a versenytársainál magasabb rangsor a Google-on az értékesítés ösztönzésének kulcsa.
ha azonban nincs néhány szuper praktikus keresőmotor-optimalizálási trükk az ujja alatt, akkor csekély az esélye annak, hogy a versenytársainál magasabb helyezést érjen el.
és az egyik ilyen keresőoptimalizálási trükk a felhasználói viselkedés élén marad.
2014-ben egy comScore jelentés kimutatta, hogy a mobil forgalom megelőzte az asztali számítógépek forgalmát. 2015-ben a Google hivatalosan kijelentette, hogy a mobilkeresések diadalmaskodtak az asztalon.
de a forgalom csak az e-kereskedelmi webhely csatornájának kezdeti szakasza.
konverziók alig fordulnak elő a kis képernyőn, a nagy fizikai és mentális súrlódás miatt, míg az összes e-mail megnyitásának több mint fele a kis képernyőn történik.
az e-kereskedelmi webhely látogatói többképernyős megközelítést alkalmazhatnak, és csak mobileszközökön böngészhetnek a termékek között. És később befejezhetik a vásárlást az asztali számítógépükön.
tehát a mobil csak kiegészítő expozíciós forrásnak tekinthető. Ez nem kereskedelmi médium. Igazam van?
nem.
a mobil elérte a fordulópontot, mint a fő beszerzési közeg.
a mobil ugyanannyi kattintást kap, mint az asztali számítógépek és a táblagépek. A mobiltechnológia javulása, valamint a felhasználók telefonhasználatának ismerete a mobil tranzakciók komoly növekedéséhez vezetett.
a bevételi rés megszűnik:
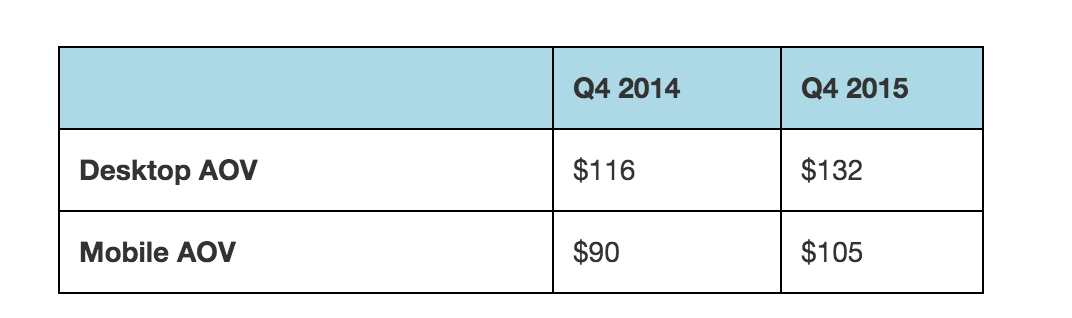
az átlagos rendelési érték (AOV) a mobil nőtt 15% – kal évről évre (ez 13% asztali). A mobil az e-mailes megrendelések 30% – át és az e-mail alapú bevételek 25% – át teszi ki.

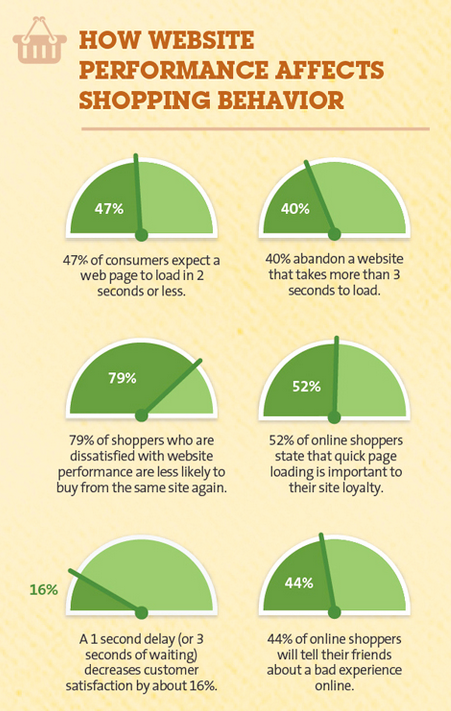
most sokkal fontosabb, mint valaha, hogy kiváló mobil élményt nyújtson az e-kereskedelmi webhelyet látogató ügyfelek számára, mert:
- 53% a mobil vásárlók elhagyják a weboldalt, ha nem töltődik be 3 másodperc alatt.
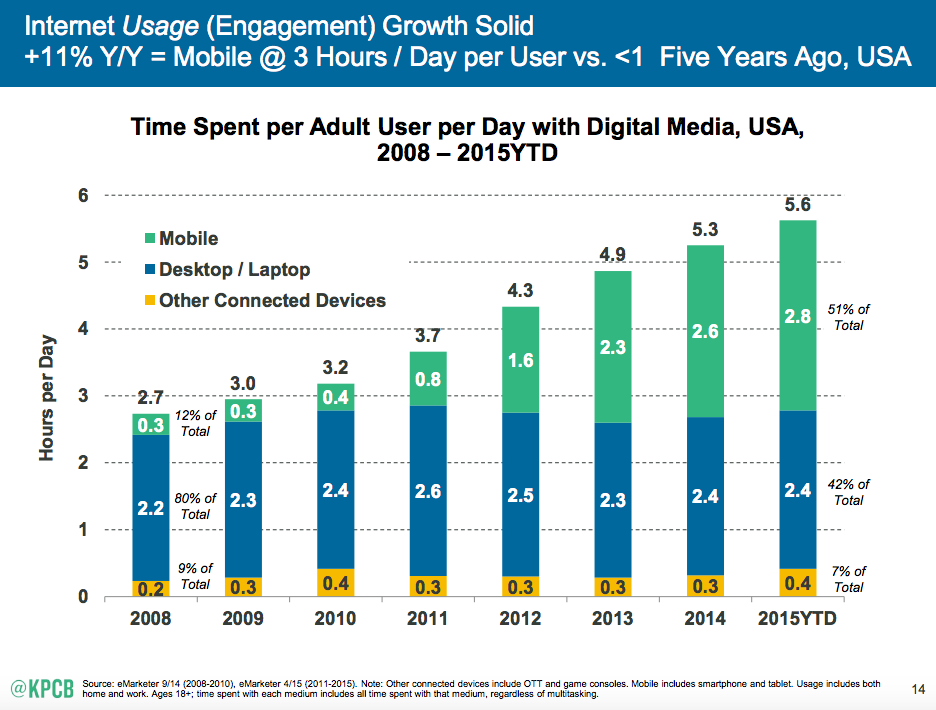
- a mobil médiafogyasztási tevékenység kiszorítja a laptopokat és más adathordozókat.

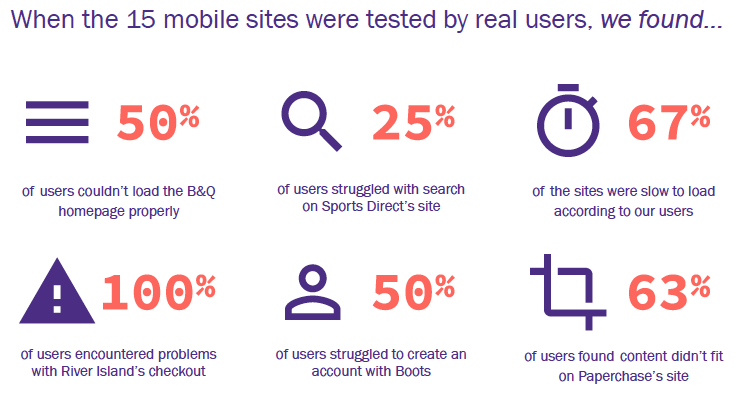
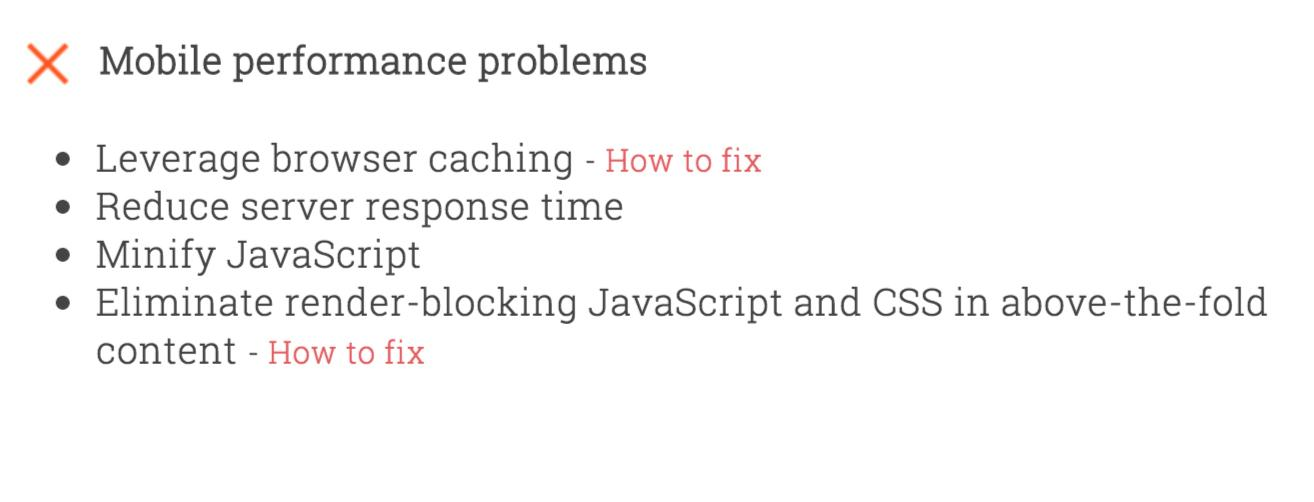
a rossz hír az, hogy a mobil kiskereskedelmi webhelyek még mindig nem felelnek meg a felhasználói elvárásoknak. A konverziókat különféle problémák sújtják. Nézze meg az eConsultancy által végzett tesztek eredményeit 15 weboldalon.

ne aggódj, akkor is felzárkózni a mobil játék.
hogyan?
kezdeni: elolvassa ezt a bejegyzést.
ebben a cikkben összeállítottam a mobil e-kereskedelem optimalizálási technikáit, amelyek segítenek több értékesítés bezárásában.
- Személyre szabás: Itt az ideje, hogy menjen a helyi vásárlási és szállítási
- optimalizálja e-kereskedelmi webhelyét mobilra, és biztosítsa a gyors betöltési sebességet
- tartsa a fontos elemeket a hajtás felett. A CTA gombnak merésznek és konkrétnak kell lennie.
- egyszerűsítse a mobil formában kölcsönhatások kiküszöbölésével az összes lényegtelen formában mezők és a következő négy másik tipp…
- sima a honlapon a navigáció, és felajánl egy vendég pénztár lehetőség
- következtetés
Személyre szabás: Itt az ideje, hogy menjen a helyi vásárlási és szállítási
mobil felhasználók gyakran keresnek a helyi vállalkozások. A Deloitte szerint az okostelefonnal rendelkező fogyasztók 58%-a már használta azt üzletekkel kapcsolatos vásárlásokhoz.
, amely helyi információk szolgáltatását kéri a felhasználók számára.
és mobilon könnyű hozzáférni a személyes adatokhoz és megérteni a felhasználói viselkedést.
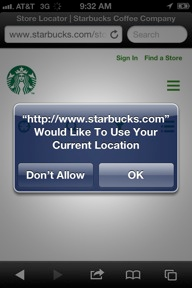
engedélyt kérhet az ügyfél tartózkodási helyének GPS-en keresztüli eléréséhez, és felhasználhatja az információkat egy személyre szabott ajánlat létrehozásához.

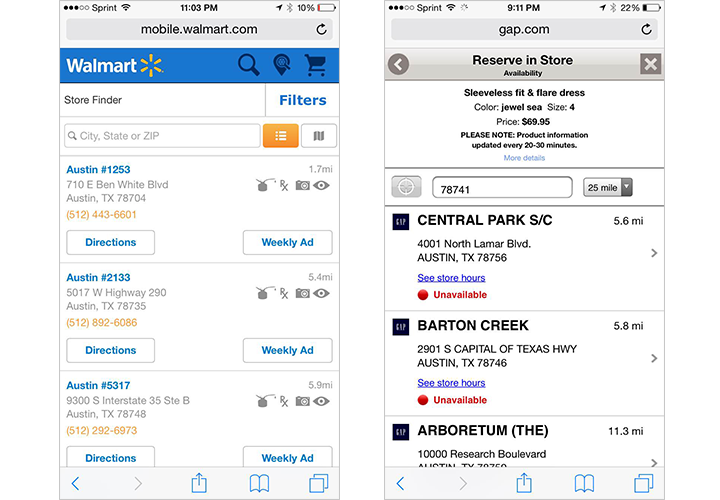
és miután megkapta a helyadatokat, közvetlenül bemutathatja a szállítási időtartamot és egyéb információkat a Felhasználónak, a helyétől függően. Íme néhány példa.
- becsült 2-3 napos szállítási idő New Yorkba.
- közeli tégla-és habarcsüzletek.

emellett a mobil vásárlók 75% – a használt mobil kupont. Valójában az emberek 50% – a tölt le alkalmazásokat, hogy kedvezményt kapjon. Ami azt jelenti, hogy személyre szabott mobil kuponokat kell kínálnia ügyfeleinek, hogy az e-kereskedelmi webhelyére vezesse őket.
push értesítéseket küldhet a felhasználó időjárása, ideje és tartózkodási helye alapján (ha lehetséges, próbálja meg rétegezni az üzeneteket a felhasználó korábbi viselkedésével). Hadd osszak meg két példát, hogy a kreatív lé folyik.
1. A Quirky és a GE összefogott, hogy létrehozzanak egy mobil vezérlésű légkondicionálót. És naponta küldtek időjárás-előrejelzéseket e-maileken és szöveges üzeneteken keresztül (időjárási riasztórendszer, poncsó alapján).
szóval, mikor küldték el a promóciós üzenetet a légkondicionáló megvásárlására?
csak akkor, ha a hőmérséklet átlépte a 75 fokot.
az e-mailek 60% – át és a szöveges üzenetek közel 100% – át nyitották meg.
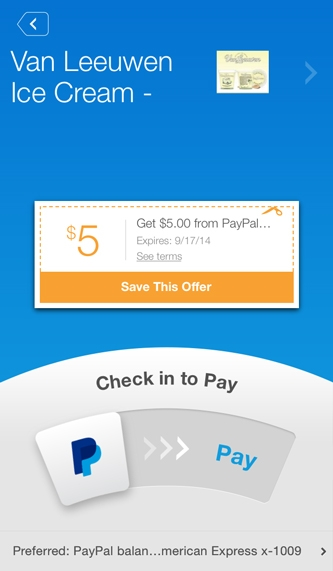
2. New York-i Fagylaltbolt, Van Leeuwen, mobil fizetéseket vezetett be a PayPal-on keresztül.
az alkalmazás a földrajzi helymeghatározást használja a közeli ajánlatok és eladások megjelenítéséhez az ügyfél számára. Van Leeuwen 5% – kal növelte bevételeit a Fizetési alkalmazásból.

tovább szegmentálhatja felhasználóit, és üdvözlő kupont kínálhat egy új felhasználónak. Vagy lepje meg ismétlődő ügyfelét egy speciális kedvezménnyel, hogy kiváltsa a hűséghurkot.
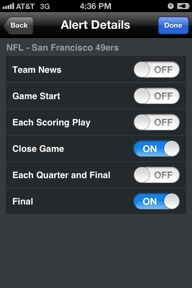
mindig fennáll annak a lehetősége, hogy egy ügyfél hatalmas számú frissítéssel kikapcsol. Tehát azt is fontolóra kell vennie, hogy lehetőséget kínál a felhasználóknak a kapni kívánt információk kezelésére.

optimalizálja e-kereskedelmi webhelyét mobilra, és biztosítsa a gyors betöltési sebességet

a lassú betöltési sebesség rossz felhasználói élményt eredményez, és évente több millió dollárba kerül az e-kereskedelmi webhelyeknek.

mobilon az internetkapcsolat lassabb, a felhasználó pedig türelmetlenebb. A felhasználói élmény fokozása és a frusztráció enyhítése érdekében gondoskodnia kell arról, hogy e-kereskedelmi webhelye gyorsan betöltődjön. Azt is meg kell erősítenie, hogy tartalma releváns és könnyen olvasható (a Google 16 CSS Pixel alap betűméretet javasol).
a Google mobilbarát teszteszköze jó kiindulópont.
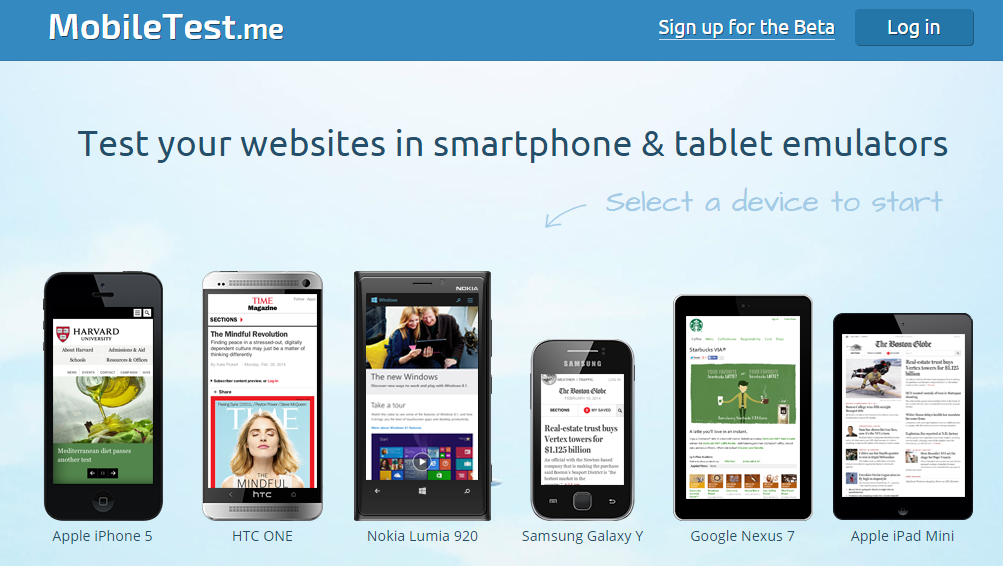
emuláló eszközt is használhat, például Mobiletest.me. megismétli, hogy az e-kereskedelmi webhely hogyan fog kinézni számos eszközön.

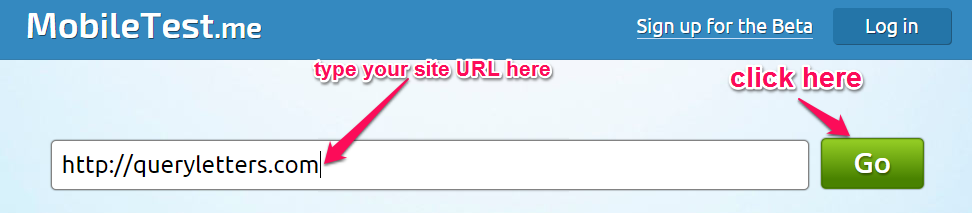
miután beírta a webhely URL-jét, kattintson a ‘Go’ gombra.

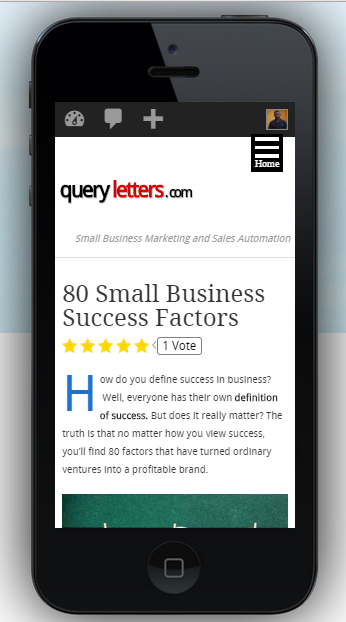
kapsz egy emulált változata a honlapon.

itt vannak más kulcsfontosságú mutatók, amelyeket szem előtt kell tartania a mobil oldal optimalizálásához.
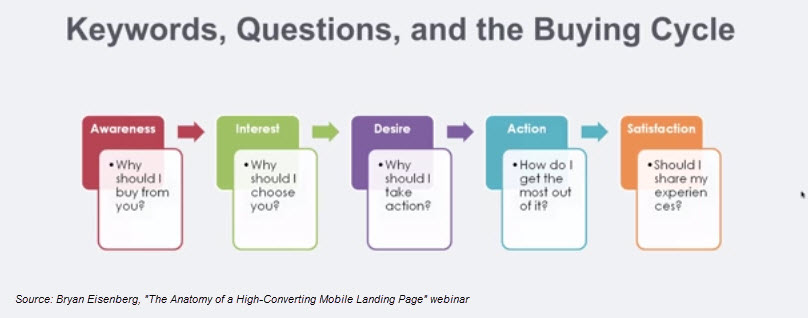
1. Távolítson el minden felesleges szót az oldalról-a keresőmotor Land megállapította, hogy a mobil keresők nagyon specifikusak a lekérdezéseikben. Tehát a tartalomnak csak a legrelevánsabb információkat kell szolgáltatnia a felhasználó számára, a vásárlási ciklus jelenlegi szakasza alapján.

a felhasználó korlátozott munkamemóriája miatt nem engedheti meg magának, hogy irreleváns információkat szolgáltasson mobilon. A címsoroknak rövidnek és ütősnek kell lenniük. Csak akkor kaphatja meg az olvasó figyelmét, ha egyértelműen kijelenti számukra az előnyöket.
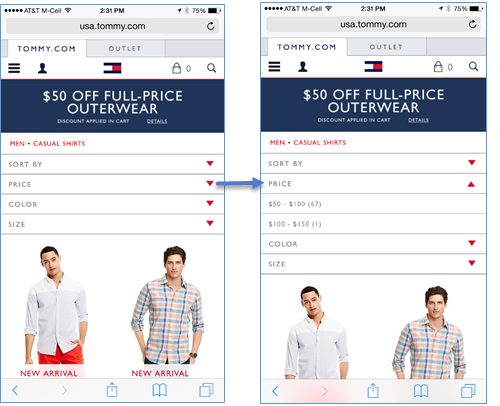
ha hosszú formában megy, akkor fontolja meg a harmonikák használatát, hogy ügyfelének madártávlatból lássa a tartalmát.

2. Használja a HTML localStorage specifikációt a gyorsabb betöltési idő érdekében – a böngésző gyorsítótárai és a CDN-k nem működnek jól a mobil betöltési idejének csökkentésében.
jobb megoldás a HTML localStorage specifikáció vagy az automatizált mobil gyorsítási megoldások használata.
a képeknek megfelelő méretűnek és felbontásnak kell lenniük, amely illeszkedik a mobil képernyőkhöz. Használjon olyan eszközöket, mint a Pixlr, a feltöltött képek szerkesztéséhez az oldal szélessége alapján.
ha WordPress-t használ, akkor plugineket is használhat, mint például a WPSmush, a képek tömörítéséhez a minőség feláldozása nélkül.
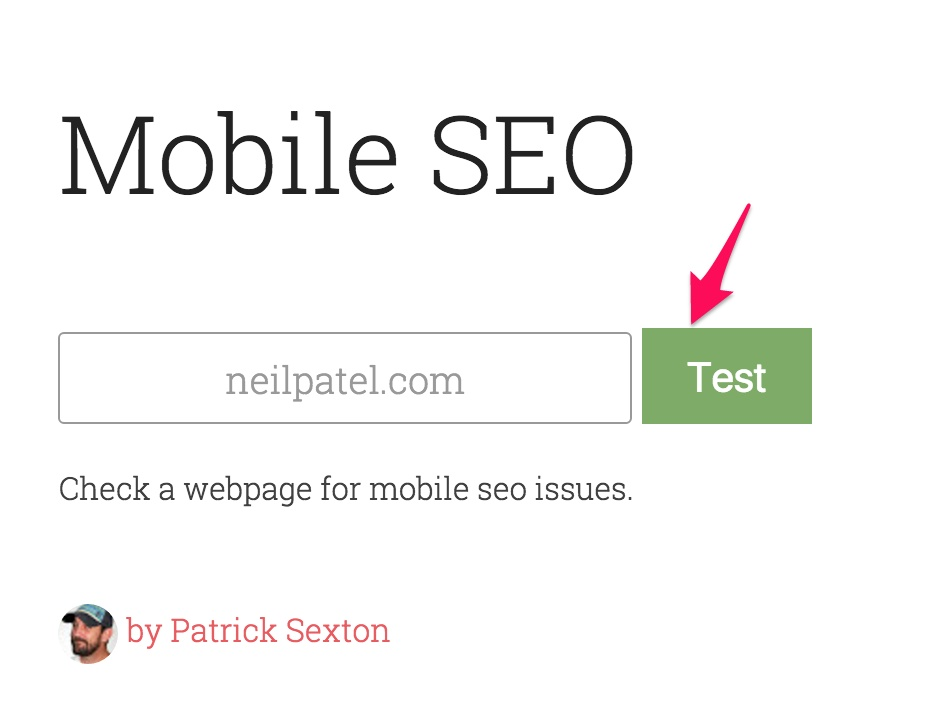
végül szeretném bemutatni, hogy egy eszköz Patrick Sexton így elsétálni néhány támadható tanácsot javítására a mobil e-kereskedelmi oldalon.
irány a varvy.com/mobile, írja be webhelyének címét, majd nyomja meg a zöld “teszt” gombot.

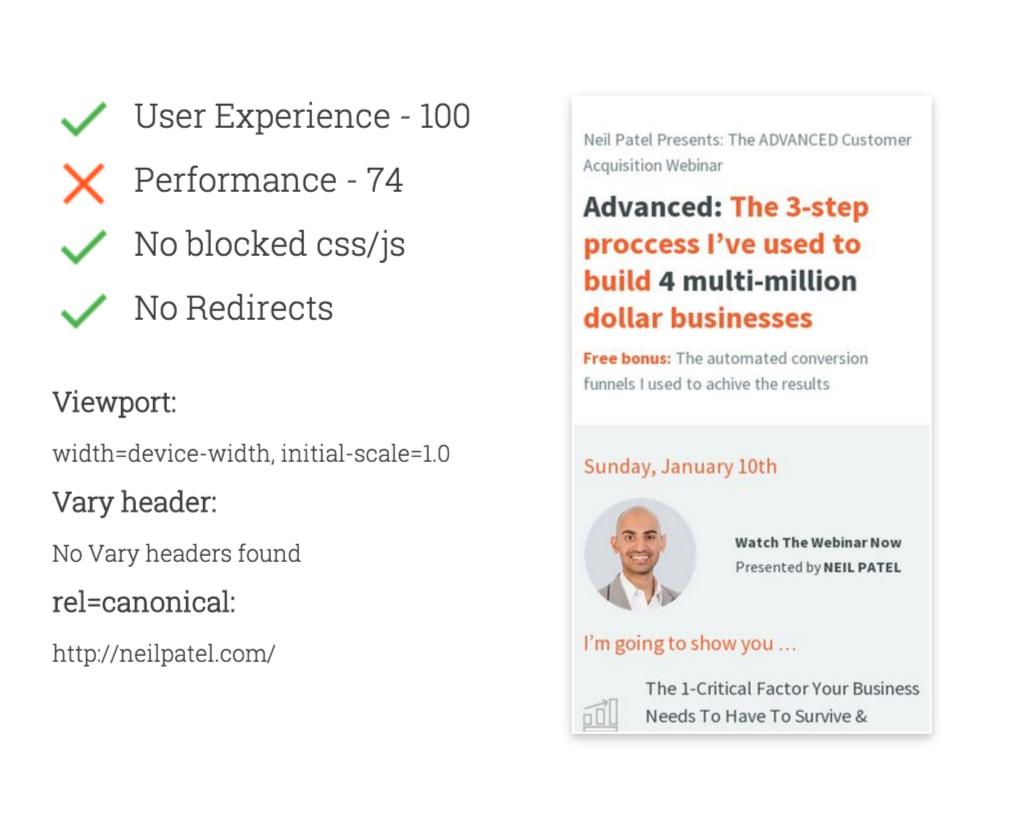
itt vannak a kapott eredmények.

és ahogy lefelé görgetsz, ajánlásokat kapsz a webhelyed javítására.

3. Nincsenek felugró ablakok és oldalsávok – mindkettő irreleváns és akadályozza a felhasználói élményt.
a felugró ablakokat nehéz bezárni a mobil eszközökön.

az oldalsávok pedig zavaróak és kínosak a kis képernyők számára.
tehát mi az alternatíva?
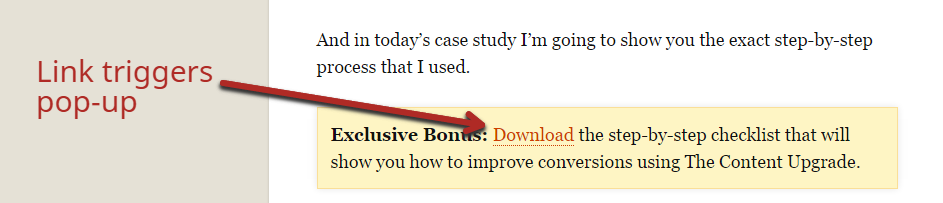
ha az eszköz lehetőséget kínál az előugró ablakok letiltására mobilon, akkor nagyszerű. Ellenkező esetben használhat egy linket, amely elindítja az előugró ablakot a tartalmán belül.

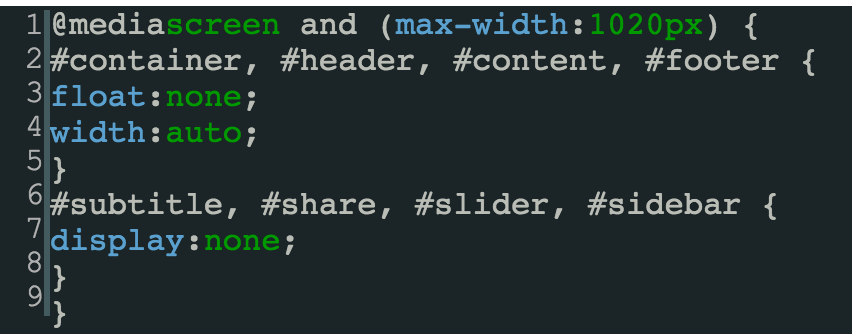
itt van a kód az oldalsáv elrejtéséhez. A kód hozzáadásához hozzá kell férnie webhelye CSS fájljához a “megjelenés” > “szerkesztő,” a WordPress-ben.

tartsa a fontos elemeket a hajtás felett. A CTA gombnak merésznek és konkrétnak kell lennie.
az asztalon elegendő helyet kap az ügyfél kifogásainak kezelésére. De azt javaslom, hogy tartsa a CTA-t a hajtás felett.
mobilon még fontosabb a hajtás tiszteletben tartása.
szeretné, ha a felhasználó elhagyná a kosarat?
készíts rossz első benyomást, és rejtsd el a Vásárlás gombot a hajtás alatt (elriasztó akció).
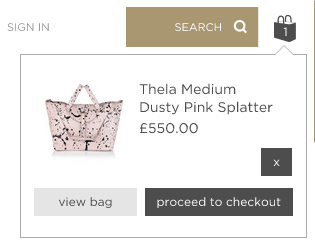
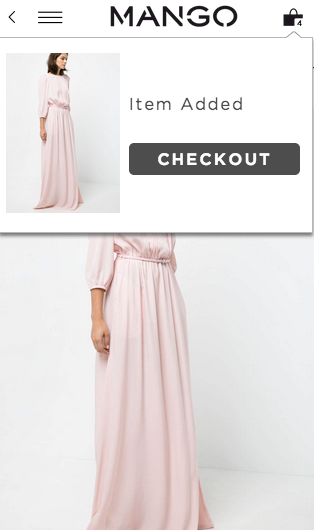
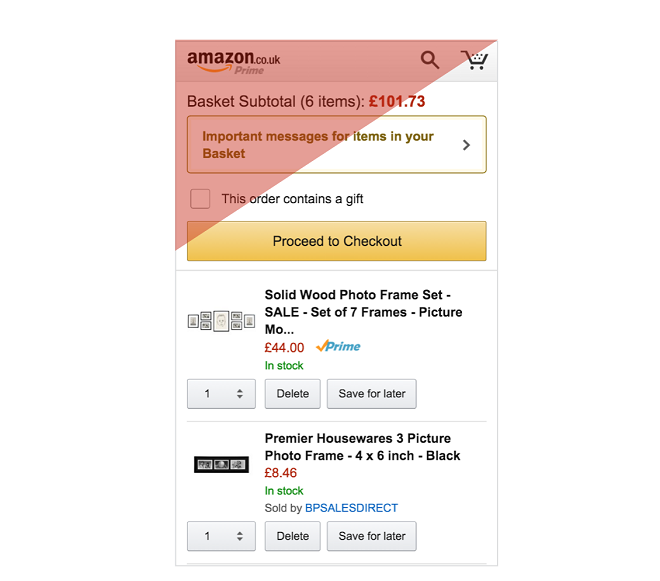
az egyik megoldás, amelyet a mobil e-kereskedelmi webhelyek használnak, egy bevásárlókosár hozzáadása a képernyő tetejére (jobb sarok). Megjeleníti a kosárba helyezett elemek számát, valamint egy egyszerű utat a felhasználó számára a fizetéshez.

indíthat egy előugró ablakot is, amely lehetőséget kínál a Felhasználónak a fizetésre, ha akarja. Vagy folytathatja a vásárlást is, ha akar.

mint mondtam, a mobilkeresők gyakran nagyon tisztában vannak azzal, hogy mit akarnak elérni. Valószínűleg már elolvasták és megnézték a termékleírást laptopjukon/asztali számítógépükön.
most a kötelessége, hogy a konverziós útvonalat súrlódásmentessé tegye számukra, csökkentve az általuk végrehajtott műveletek számát.
tehát tesztelje a ‘gyors vásárlás’ gombokat, hogy csökkentse a fizetéshez szükséges kattintások számát.

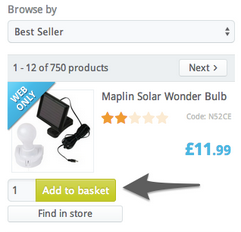
Ön is kínál egy “kosárba,” opciót a keresési eredmények oldalon.

a fontos elemek, amelyeket érdemes felvenni a hajtás fölé, a logó és a termék értékelése. A logó létrehozza a márka identitását, és a vélemények / ajánlások bizonyítják az értékét,így segítenek a bizalom megteremtésében.
a legfontosabb elemek rangsorolásának nagy aránya 70/30. Tartsa a legfontosabb (a felhasználók számára leginkább releváns) elemek 70%-át a hajtás felett.
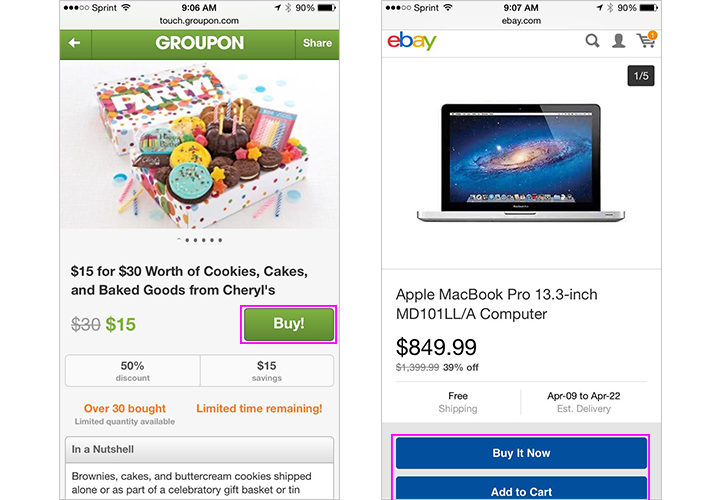
ezután jön a CTA. Hüvelykujjbarátnak (nagy méretűnek) kell lennie, lehetőleg ellentétben a környezetével. Nézd meg, hogy a Groupon és az eBay felhívja a figyelmet a ‘Vásárlás most’ és a ‘kosárba’ gombokra.

Megjegyzés: Ne próbáljon okos lenni a CTA másolatával a mobil e-kereskedelmi webhelyén. Sürgősséget kell érvényesítenie, és ösztönöznie kell a felhasználó cselekvését, mint például a “Vásárlás most” vagy a “kívánságlista hozzáadása”.”
egyszerűsítse a mobil formában kölcsönhatások kiküszöbölésével az összes lényegtelen formában mezők és a következő négy másik tipp…
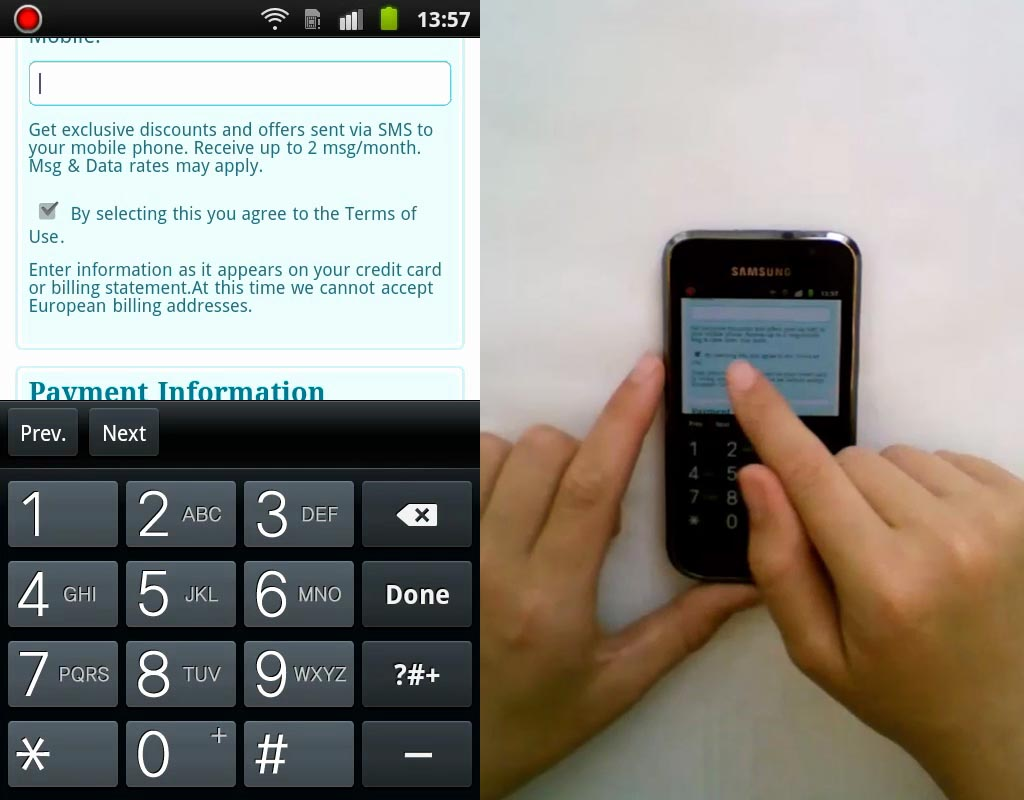
még a mobil, PayPal igényel 11 oldalnyi görgetés a felhasználó.

tudod, mi könnyebb, mint átmenni ezen a nehézkes gépelési és koppintási feladaton?
a weboldal elhagyása.
ne feledje: a felhasználói élmény létfontosságú.
ezért kell korlátozni a felhasználótól információt kérő mezők számát. Szerezd meg ezt a számot a legfontosabb mezőkig.
de mi van, ha nem tudja tömöríteni az űrlapot egyetlen összetartó oldalra?
ezután a felhasználó minden mezőre külön-külön koncentrál (szem elől tévesztve az összképet).
tehát az összes űrlapcímkét könnyen meg kell érteni kontextus nélkül.

Jamie Appleseed, a Baymard – tól, jó példával mutatja be. Az űrlapmező címkéje nem lehet “Telefon”, még akkor sem, ha a “számlázási adatok” felirattal van ellátva.”Ehelyett kontextustól függetlennek kell lennie, a “számlázási telefon”olvasásával.
Íme négy további tipp a mobilbarát űrlapinterakciók biztosításához.
1. A nevek és címek nagy eséllyel helyettesíthetők az automatikus javítással. Tehát tiltsa le a szükséges mezőkön a következő kód használatával–
<input type= “text” automatikus javítás= “ki” />
2. Az űrlapmezők közötti felesleges hely tudatos döntéshozatalt igényel a felhasználó görgetéséhez. A nagyobb hüvelykujjaknak és ujjaknak több helyre lehet szükségük. Kezdje A (Z) 6 hüvelyknyi térrel, és próbálja meg megtalálni a megfelelő egyensúlyt a teszteléssel.
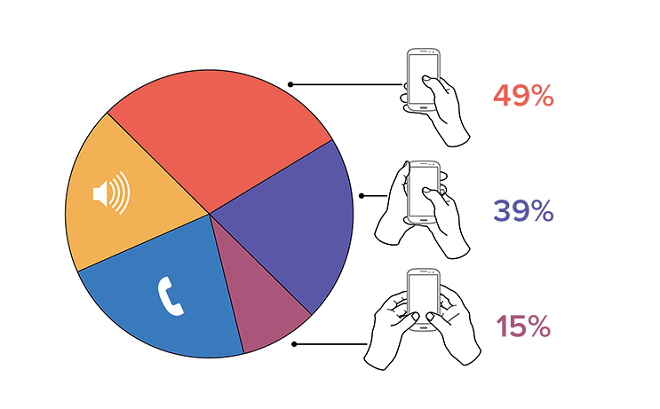
3. Helyezze az űrlapmezőket olyan régiókba, amelyek hüvelykujjával kényelmesen elérhetők.

nézze meg, hogyan helyezi az Amazon CTA gombjait a könnyen elérhető zónába.

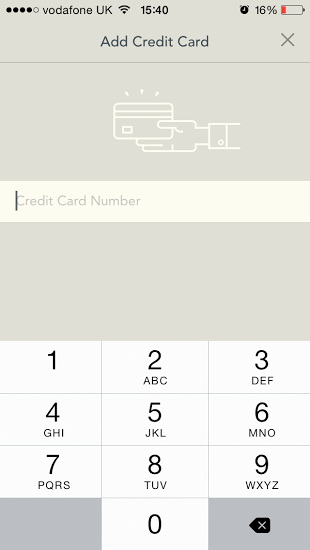
4. A billentyűzetnek alkalmazkodnia kell a különböző gépelési mezőkhöz szükséges információkhoz. Az alábbi példában az YPlan numerikus billentyűzetré változik a hitelkártya-adatok beviteléhez.

csak a kritikus linkek, mint a termékkategóriák és a pénztár, kell elfoglalni ingatlan a mobil navigáció az e-kereskedelmi oldalon. Az összes többi nem fontos linket össze kell hajtani a menüsor alatt.

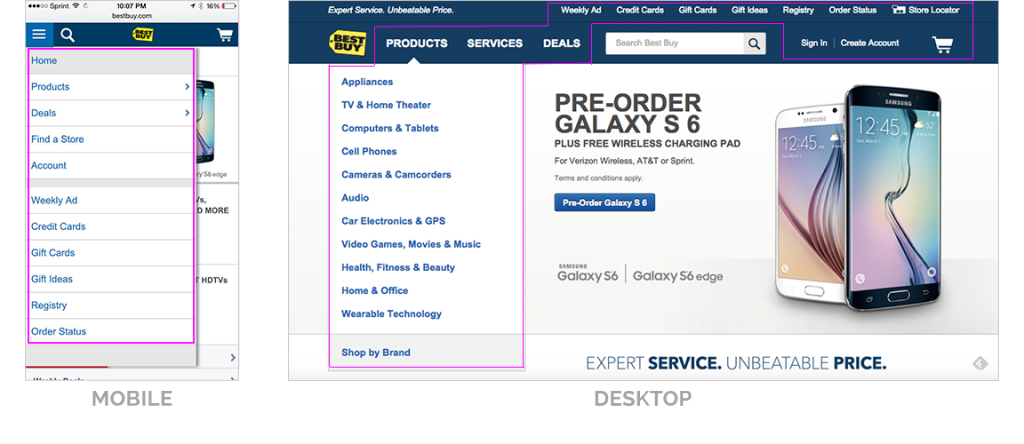
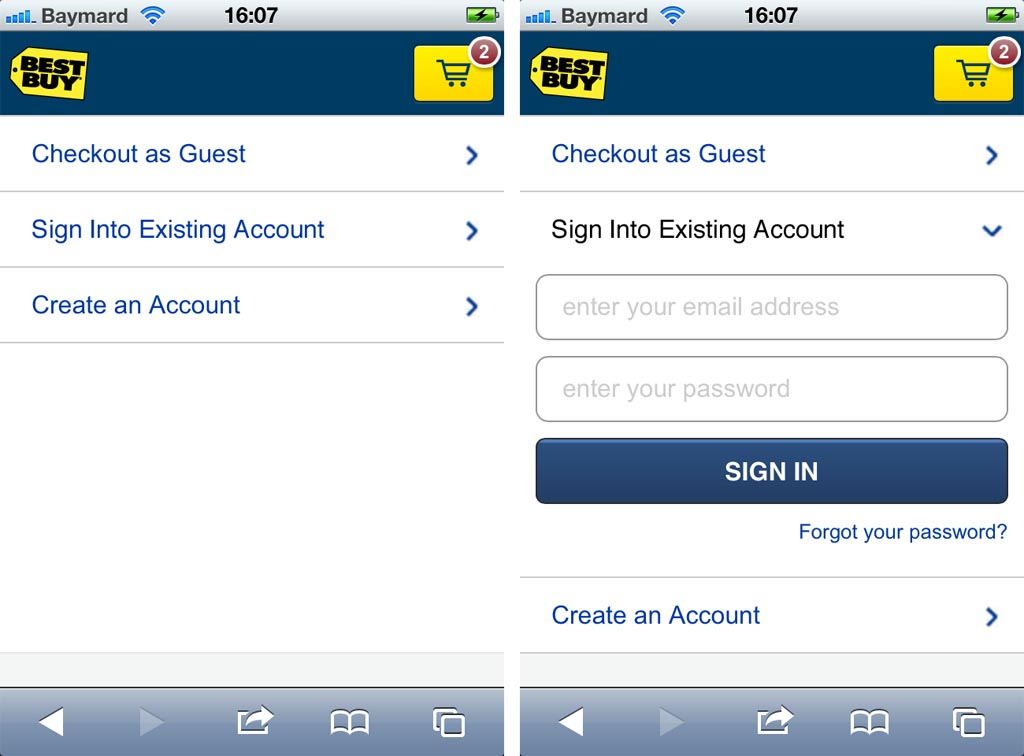
nézze meg, hogy a Best Buy hogyan helyezi el a navigációt az asztali vagy a mobil alkalmazásban (fogadok, hogy az ügyféladatok alapján rangsorolták a linkeket).

Miután az ügyfél meghozta vásárlási döntését, a fizetési folyamat unalmasnak és unalmasnak érezheti magát.
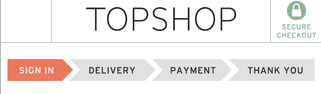
nagyszerű módja annak, hogy az ügyfelek motiváltak legyenek, egy folyamatjelző sáv megjelenítése.

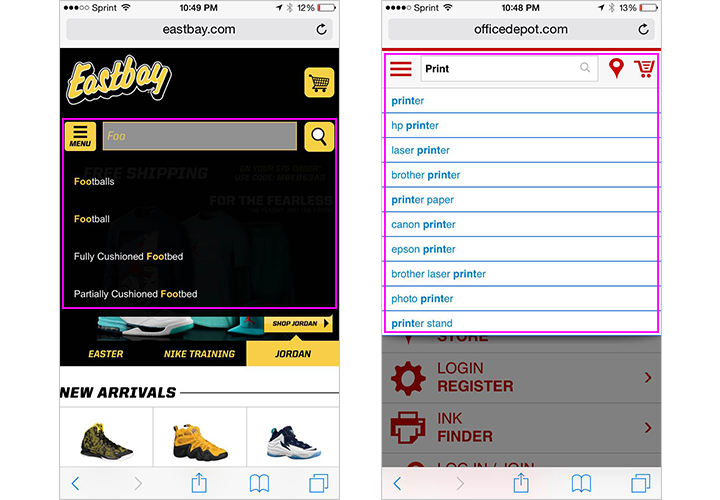
a következő fontos navigációs elem, amelynek jól láthatónak kell lennie a felhasználó számára, a keresősáv. Ha lehetséges, kínáljon keresési javaslatokat, javításokat és automatikus kiegészítéseket, hogy megmentse a felhasználókat a nehézkes gépeléstől.
a felhasználók korábbi keresési adatai nagyszerű alapanyagként szolgálhatnak a legrelevánsabb javaslatok kiszolgálásához.

végül egy fontos tévedésről szeretnék beszélni, amelyet sok e-kereskedelmi webhelytulajdonos szenved …
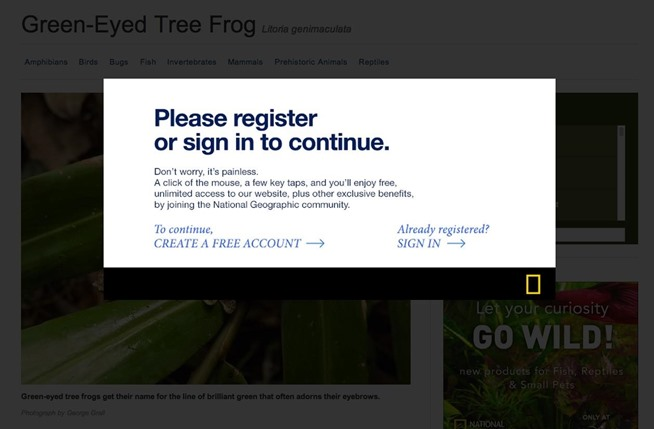
arra kényszerítve a felhasználót, hogy új fiókot hozzon létre, miközben kijelentkezik. Ez nem jó gyakorlat, mivel egyenlő a felhasználó nagyobb erőfeszítésével a vásárlás befejezéséhez.
tudta, hogy a felhasználók 23% – A elhagyja a bevásárlókosarat, ha kénytelen regisztrálni?
azt javasoljuk, hogy tartsa szem előtt újra a felhasználói élményt, és próbáljon ki valamit az alábbi Best Buy példa mentén. A felhasználó 3 kattintható fejlécet kap (a pénztárnál), áttekintést adva a különböző lehetséges utakról.

egy nagy kiskereskedő 300 millió dolláros bevételt ért el, miután eltávolította a “Regisztráció gombot.”Próbáld ki.
következtetés
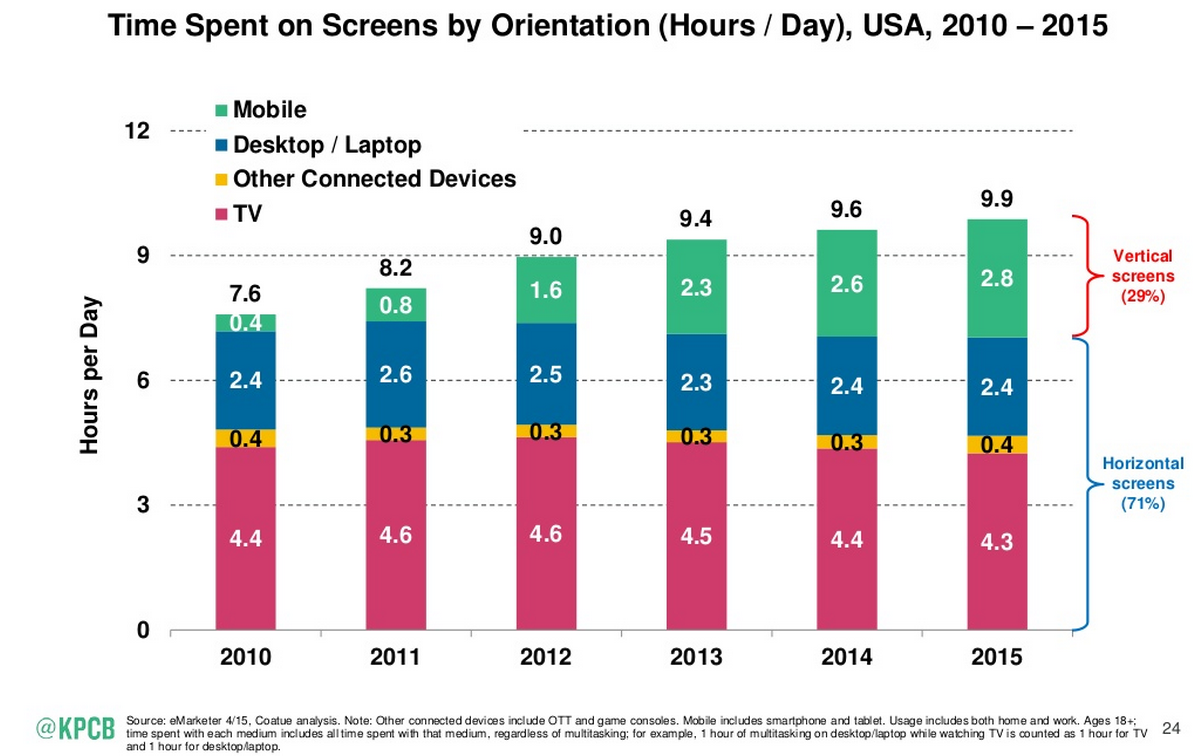
az e-kereskedelmi webhely böngészésétől a közösségi média hírcsatornáinak görgetéséig a függőleges képernyőkön töltött idő már meghaladta a vízszintes képernyőkön töltött időt. A felhasználói ismeretekkel és a fejlett technológiával a mobil konverziók száma növekszik.

ha Ön e-kereskedelmi webhely tulajdonosa, akkor ki kell használnia ezt a lehetőséget az e-kereskedelmi webhely optimalizálásával. A folyamatot öt egyszerű stratégiára bontottam az Ön számára.
- személyre szabhatja a mobil vásárlási élményt.
- gyorsítsa fel webhelyét mobileszközökre, és gondoskodjon arról, hogy tartalma mobilra optimalizált legyen.
- használjon 70/30-as, csúcssúlyú kialakítást, hogy a fontos elemeket a hajtás fölé helyezze. És használjon kiemelkedő, meggyőző és egyértelmű CTA gombot.
- tartsa súrlódásmentesen az űrlapinterakciókat.
- vendég fizetési lehetőséget és hibátlan navigációt kínál.
remélem, hogy kielégítheti mobilfelhasználóit, és több eladást generálhat a kis képernyőn.
teszteltél bármilyen optimalizálási stratégiát mobilon, amely a konverziók növekedéséhez vezetett?
növelje forgalmát