- intelligens elrendezési lehetőségek
- 11 fejléc/oldalstílus
- érzékeny & Retina kész
- Portfolio Post Type
- Csapatbejegyzés típusa
- egyéni fejléc háttér, csúszka és navigáció
- képszűrők
- animált folyamatjelző sávok
- lista és rács elrendezések
- egyéb jellemzők
- egyetlen oldal vagy több oldal
- Végtelen görgetés
- jobbról balra (RTL) nyelvi támogatás
intelligens elrendezési lehetőségek
a Parallax teljes irányítást biztosít a fejléctől a láblécig, akár az egész oldalon, akár az egyes oldalakon. Ez azt jelenti, hogy az egész webhely ugyanazt a megjelenést és érzést keltheti, vagy egyedi megjelenést hozhat létre minden oldal számára.
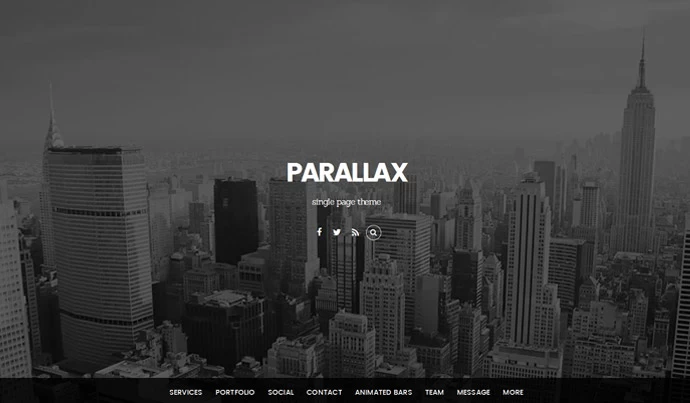
11 fejléc/oldalstílus
válasszon egy fejléc/oldaltervet 11 stílus közül (a fejléc nélküli opció tökéletes olyan céloldalak készítéséhez, ahol nem szeretne fejléces navigációt használni). És igen, van egy sticky header opció is.
-

Fejlécblokk -

fejléc vízszintes -

fejléc dobozos elrendezése -

bal oldali fejléc kialakítása ablaktábla -

jobb oldali ablaktábla -

fejléc min sávja -

fejléc kicsúszása -

fejléc dobozos kompakt -

fejléc Overlay -

menüsor -

nincs fejléc
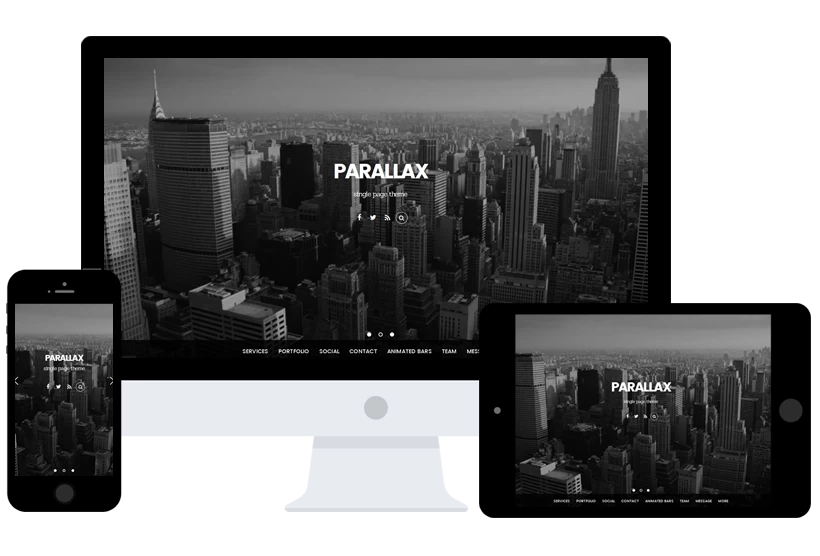
érzékeny & Retina kész
a a parallax téma teljesen folyékony és érzékeny, következetesen jelenik meg minden eszközön és felbontásban.
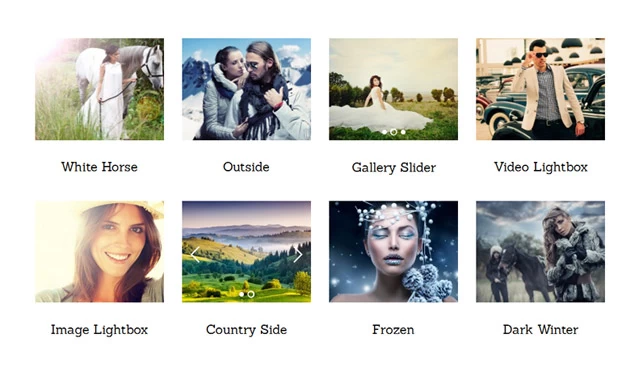
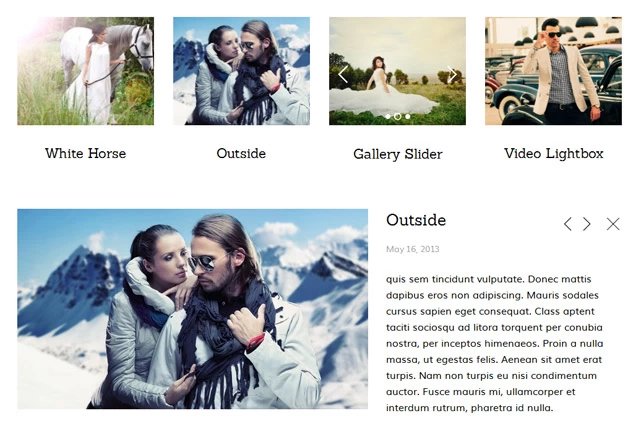
Portfolio Post Type
Parallax jön egy portfolió egyéni post type létrehozására portfolió szakasz bemutató multimédiás munka. Lásd a Portfólió demo. Támogatja a multimédiás tartalmakat, például videókat, képeket és Galéria csúszkákat.

emellett kibővült az ugyanazon az Oldalon belüli tartalom megnyitására, hogy kiegészítse a parallaxis egyoldalas kialakítását.

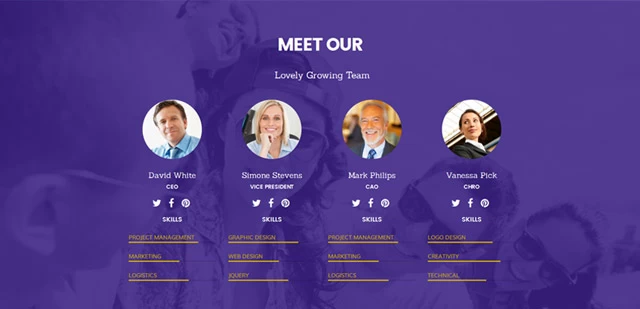
Csapatbejegyzés típusa
a Csapatbejegyzések segítségével megjelenítheti a csapattagok teljes listáját. A csapattagok munkakörük alapján kategorizálhatók, például Ügyvezető, általános, menedzsment stb. Vessen egy pillantást a csapat bemutatójára, hogy megértse, hogyan működnek a Csapatbejegyzések.

minden oldal képes feltölteni egy egyéni fejléc képet vagy csúszkát, és hozzárendelni egy egyéni menüt. Ellenőrizze a fejlécet a blogon, a rövid kódokon és a kapcsolat oldalon. Az egyéni menü demo, ellenőrizze a honlap és a belső oldalak, mint a Portfolio.

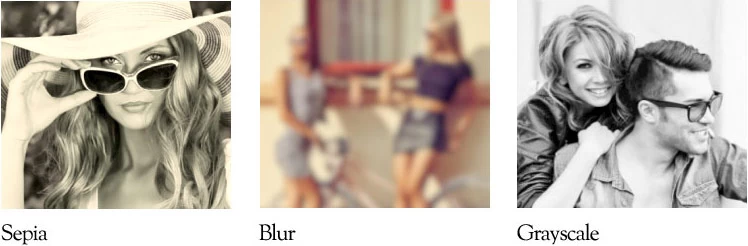
képszűrők
automatikusan alkalmazza a szürkeárnyalatos, elmosódott és szépia szűrőket a képekre az eredeti képforrás szerkesztése nélkül (nincs szükség Photoshopra). A képszűrő és a lebegő szűrő globálisan vagy külön-külön is alkalmazható.

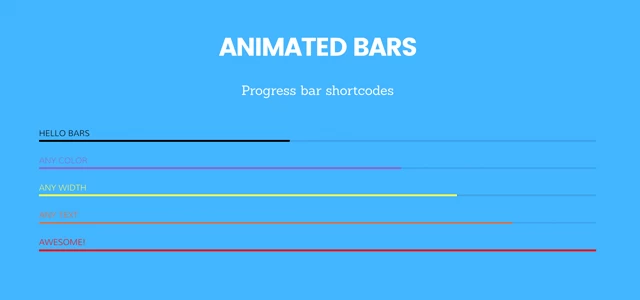
animált folyamatjelző sávok
animált folyamatjelző sávok megjelenítése bármilyen egyedi színnel.

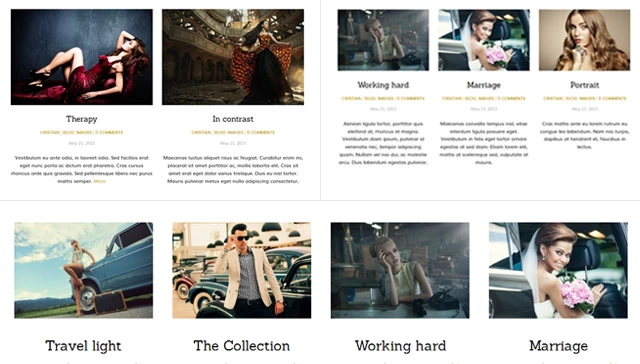
lista és rács elrendezések
a teljes szélességű elrendezésen kívül az elrendezés beállítható 4 oszlopra, 3 oszlopra, 2 oszlopra vagy 2 oszlopra-hüvelykujj az oldalsávval vagy anélkül.

egyéb jellemzők
-
egyetlen oldal vagy több oldal
hozzon létre egyoldalas webhelyeket a scrollTo menüvel vagy bármely szabványos többoldalas webhelyekkel.
-
Végtelen görgetés
a parallaxis opció panelen válassza ki a végtelen görgetést vagy a hagyományos oldalszám-navigációt. A végtelen görgetés beállítható automatikus betöltésre, vagy manuálisan a Load More gombra kattintva.
-
jobbról balra (RTL) nyelvi támogatás
ez a téma tartalmazza rtl.css stíluslap.
Szükséges: WordPress 4 +
Dokumentáció: Parallax Dokumentáció