ez az útmutató a web application development röviden ismerteti az alapokat a téma. Megvizsgáljuk, mi a webalkalmazás-architektúra, annak fő összetevői, a webalkalmazás-architektúra típusai, valamint a webszerver-architektúra típusai. Átfogó útmutatónkkal jól megismerheti a webes alkalmazások architektúráját.

- mi a webalkalmazás-architektúra
- a webalkalmazások architektúrájának összetevői
- a webalkalmazás-architektúra típusai
- webszerver architektúra
- Java webalkalmazás-architektúra
- felhőalapú webalkalmazás-architektúra
- csomópont.js webalkalmazás-architektúra
- . Net webalkalmazás-architektúra
- PHP webalkalmazás-architektúra
- Azure Web Application Architecture
- AngularJS webalkalmazás-architektúra
- Laravel webalkalmazás-architektúra
- Python webalkalmazás-architektúra
- webalkalmazás-architektúra Diagram
- trendek és bevált gyakorlatok a webalkalmazások architektúrájában
- szolgáltatás-orientált architektúra
- egyoldalas Alkalmazások
- Progressive Web Apps
- a keresőoptimalizálás prioritása
- Blockchain Network
- Hogyan tervezzünk architektúrát webes alkalmazásokhoz
- Backend fejlesztés:
- Adatbázis:
- API:
- Front-End fejlesztés:
- Összegzés
mi a webalkalmazás-architektúra
a webalkalmazás-architektúra olyan keretrendszer, amely különböző elemeket kapcsol össze a webes élmény érdekében. Ez a mindennapi internetes böngészés gerince: az URL beírása, valamint a weboldal megtekintése és interakciója, miközben a böngésző kommunikál a szerverrel, az egyik módja annak, hogy leírjuk, mi a webalkalmazás architektúrája.
egy jól felépített webalkalmazás-architektúra attribútumai:
- megoldja az üzleti problémákat
- támogatja a vizuális esztétikát
- lehetővé teszi az A/B tesztelést és elemzést
- gyors felhasználói élményt biztosít
- biztonságot nyújt
- fenntartható és önszabályozó
- egyszerű módon skálázza és naplózza a hibákat
- magas szintű automatizálást garantál
a webalkalmazások architektúrájának összetevői
a webalkalmazások architektúrái alkalmazásösszetevőkből, köztes szoftverekből és adatbázisokból állnak. Ezek két csoportra oszthatók:
- UI/UX komponensek
- szerkezeti elemek
az UI/UX komponensek irányítópultokat, statisztikai adatokat, értesítési elemeket, elrendezéseket, tevékenységkövetést és egyéb elemeket tartalmaznak. Ezek az összetevők hozzák létre a weboldal látványát, és megalapozzák a felhasználói élményt.
eközben a szerkezeti elemek közé tartozik a webalkalmazás-kiszolgáló és az adatbázis-kiszolgáló. HTML, JavaScript és CSS, valamint Python, PHP, Java, Ruby,. net és Node ismerete.js kell létrehozni őket.

amikor az épület az alkatrészek, több modell közül lehet választani:
- 1 webszerver és 1 Adatbázis
- 2 webszerver és 2 adatbázis
- több mint 2 webszerver és adatbázis
egy webszerver egy adatbázissal A legegyszerűbb modell. Ezzel a webszerver-architektúrával az alkalmazás sikeres működése a szerver stabilitásától függ. Más szavakkal, ha probléma van a szerverrel, az alkalmazás nem fog működni. Ennek ellenére a modell elegendő a teszteléshez és a privát ülésekhez.
egy adatbázis használata két webszerver számára megbízhatóbb modell, mivel van biztonsági mentési szerver. Másrészt fontos, hogy az adatbázis biztonságos és mindig fut.
kettőnél több adatbázis és webszerver használata a legmegbízhatóbb megoldás. Mivel nagy mennyiségű adat kezelésére és feldolgozására képes, ez a modell szilárd alapot jelent a vállalati webalkalmazások architektúrájához.
a webalkalmazás-architektúra típusai
három webalkalmazás-architektúra-típus létezik. Mindegyiknek megvannak a maga hátrányai és hátrányai, és különböző célokat szolgál:
- Legacy HTML web app
- Widget web app
- egyoldalas web app architektúra
Legacy HTML web app jön létre a nagyon alapvető logika: a felhasználó megkapja az egész HTML kérésre. A webszerver architektúra szempontjából ez azt jelenti, hogy minden elem (nevezetesen a weboldal logikája és az átfogó üzleti logika) reagál a weboldal teljes újratöltésére. Ez a típusú webalkalmazás-architektúra statikus oldalakhoz alkalmas, de dinamikus webalkalmazásokhoz nem.
kifinomultabb típusként a widget webalkalmazás lehetővé teszi az adatok betöltését az oldal újratöltésének kérése nélkül. Ebben a webalkalmazás-architektúratípusban a widgetek AJAX lekérdezéseket küldenek és adatdarabokat fogadnak HTML és JSON formátumban. A widget webalkalmazás típusa jobban megfelel a mobilalkalmazásoknak. A widget alkalmazás hátrányai a kiberbiztonsági kérdések és a hosszú fejlesztési idő.
egyoldalas webalkalmazás-architektúrával a felhasználónak egyszerűen kérnie kell az oldalt. Ez a webalkalmazás-architektúra-típus a JSON-ban történő adatcsere helyett a JavaScript vagy HTML kiszolgálókérésekre támaszkodik.
webszerver architektúra
mivel a webszerverek kulcsszerepet játszanak a webalkalmazások sikeres működésében, a webszerver architektúra fogalma külön figyelmet érdemel a webalkalmazás-architektúra témakörben. A kiszolgálókat olyan teljesítménymutatók alapján választják ki, mint a feldolgozási teljesítmény, a tárolás, a sebesség és az alkalmazásszintek (a különböző alkalmazásokkal, operációs rendszerekkel és hálózatokkal létrehozott kapcsolatok száma és minősége).
most nézzük meg a webszerver-architektúra típusait.

a webalkalmazás-kiszolgáló architektúra típusai
Java webalkalmazás-architektúra
a Java-alapú webalkalmazás-architektúrán belül a legmagasabb szintű sokoldalúság érhető el, ami azt jelenti, hogy egyszerű és kifinomult oldalak létrehozására is használható. Annál is inkább, Java web application architecture lehetővé teszi az épület egy megbízható alkalmazás hosszú távú perspektíva, ami fontos a webes alkalmazás architektúra bármilyen méretű.
a sokoldalúságot a Java-alapú eszközök széles választéka teszi lehetővé a webalkalmazások architektúrájához, így a Java webalkalmazások architektúrájának fejlesztői és vállalkozásai is rugalmasságot kapnak céljaik elérésében.
felhőalapú webalkalmazás-architektúra
a műveletek felhőbe történő áthelyezésének tendenciája elkerülhetetlenül a felhőalapú webalkalmazás-architektúra fejlődéséhez vezetett. Ennek a típusnak nagy előnye az adatok szétválasztása: egy felhőalapú alkalmazás fut és tárolódik mind a helyi szerveren, mind a felhőben. Ami a biztonságot illeti, a felhőalapú webalkalmazások architektúrája lehetővé teszi a hozzáférést és az identitáskezelést az alkalmazásadatok védelme érdekében.
csomópont.js webalkalmazás-architektúra
csomópont.a JS webalkalmazás-architektúra modell-nézet mintákra támaszkodik, beleértve az MVC-T (modell-nézet-vezérlő), az MVVM-et (modell-nézet-nézet-modell) és az MVP-t (modell-nézet-műsorvezető). A minták lehetővé teszik a kódelemek azonosítását, valamint az útvonal és konfigurálás megfelelő módját. Csomópont.a js lehetővé teszi a megfelelő könyvtár és tervezési minták létrehozását.
csomópont.a JS web application architecture egy entitás-kapcsolat diagramot használ az adatok rendszerezéséhez, a kód felosztásához, a logika modulokra bontásához és a naplókból származó értékes betekintések feldolgozásához, hogy biztosítsa az alkalmazás zökkenőmentes működését. Ezen kívül csomópont.js web application architecture lehetővé teszi az épület skálázható webes alkalmazások.
. Net webalkalmazás-architektúra
lényegében, .NET web application architecture foglalkozik cross-platform támogatás, mikroszolgáltatások, Docker konténerek, és side-by-side verziószámozás. A keretrendszer adatelérési rétege lehetővé teszi a tárolt adatok felhasználását egy adott adatbázis-kód alkalmazása nélkül. Ma ez a fajta webalkalmazás-architektúra a következőket tartalmazza ASP.NET Core és. Net Core, ami jelentősen növeli a funkcionalitást ezen a nyelven, amikor az optimalizálás és támogatás.

PHP webalkalmazás-architektúra
mivel az egyik legnépszerűbb webfejlesztő nyelv, a PHP az egyik legegyszerűbb és legfunkcionálisabb is. Így a PHP webes alkalmazás architektúrája garantálja a gyors fejlődést, a jobb biztonságot, az egyértelmű karbantartást, a dedikált csapatmunkát és a nagy közösség támogatását.
Azure Web Application Architecture
a Microsoft Azure web application architecture olyan megoldás tervezését teszi lehetővé, amely hidat képez a hagyományos eszközök és a felhő között. Az Azure felhőplatform a legjobb webalkalmazás-architektúra-gyakorlatokat is alkalmazza.
AngularJS webalkalmazás-architektúra
végül az AngularJS webalkalmazás-architektúra mind platformként, mind keretként szolgál a HTML és a TypeScript számára. Ez a fajta webes architektúra az NgModules nevű építőelemekre támaszkodik. Legfontosabb előnyei közé tartozik a lusta Betöltés, amely javítja a felhasználói élményt és csökkenti a kód méretét.
Laravel webalkalmazás-architektúra
a Laravel webalkalmazás-architektúra egy PHP-alapú keretrendszer, elegáns és kifejező szintaxissal. Megvalósítja a Model-View-Controller (MVC) architektúrát, és egyszerű webfejlesztési élményt kínál a szoftvermérnököknek.
Laravel web architecture ad mérnökök különböző hasznos funkciók zökkenőmentes fejlődését. Ezek közé tartozik többek között a moduláris csomagolás, a jobb útválasztás, a hitelesítés, valamint a gyorsítótár és a munkamenetek, amelyek lehetővé teszik a fejlesztők számára a teljesítmény optimalizálását és a forgalom növelését. A Laravel számos útvonal létrehozását is lehetővé teszi egyedi URL-eken keresztül elérhető útvonalnevekkel. Ráadásul az architektúra segít a szoftvermérnököknek gyorsabban befejezni webes projektjeiket.
Python webalkalmazás-architektúra
a Python egy népszerű webfejlesztő nyelv, amely megbízható architektúrát hozhat létre egy webes termék számára. Tömör és könnyen érthető kóddal rendelkezik a szerveroldali szkriptek számára, így elérhetővé teszi azokat a fejlesztőket, akik csak Pythonban kezdik el a kódolást, vagy az első webalkalmazás-projektjükön dolgoznak.
a fejlesztési folyamat felgyorsítása mellett a Python meglehetősen jó eszközöket is támogat a webes alkalmazások architektúrájának fenntartásához. Mivel dinamikus és rövid kódokkal rendelkezik, ez a programozási nyelv a legalkalmasabb a prototípuskészítéshez. A fejlesztők több Python keretrendszert használhatnak egyéni webalkalmazás létrehozásához, valamint más programozási nyelveket is használhatnak egyetlen webalkalmazás-projektben.
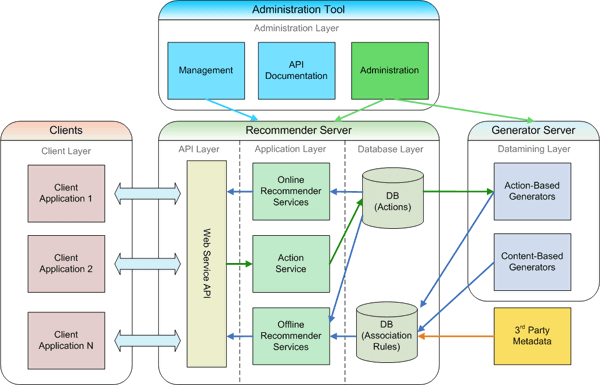
webalkalmazás-architektúra Diagram
íme egy leíró példa arra, hogyan néz ki egy webalkalmazás-architektúra.

forrás: Easyrec
röviden, itt van, hogyan működik egy webalkalmazás A felhasználói oldalon és a motorháztető alatt:
- a felhasználó úgy hoz létre kérést, hogy beírja a webes linket (URL) a böngésző címsorába
- a böngésző megkapja a felhasználói kérést, meghatározza a webhely helyét, és hozzáférést kér
- a szerver elküldi a kérelem adatait a böngészőnek
- a böngésző lefordítja a kapott információkat, és weboldalként jeleníti meg a felhasználó számára
trendek és bevált gyakorlatok a webalkalmazások architektúrájában
az ideális webalkalmazás-architektúrának biztosítania kell a webalkalmazások hatékony és egyszerű fejlesztését és karbantartását. Ezért a webalkalmazás-architektúra tervezésének legjobb gyakorlata a következő fontos szempontokat foglalja magában:
- méretezhetőség
- hatékonyság
- zökkenőmentes problémamegoldás
- rugalmasság
- újrafelhasználhatóság
- Swift tesztelhetőség
- megfejthető kód
a technológiai fejlődés megkönnyítette a fejlesztők számára, hogy hozzon létre egy szilárd web app architektúra bármilyen digitális megoldás. Íme néhány webalkalmazás-architektúra-trend a webalkalmazás-architektúra tervezésében és fejlesztésében.
szolgáltatás-orientált architektúra
a szolgáltatás-orientált webalkalmazás-architektúra fejlesztése olyan szoftver létrehozását jelenti, amelyet más vállalatoknak értékesíthetnek és szolgáltatásként használhatnak. A szolgáltatásorientált architektúrának saját HTTP API-ja van, és egyszerre több kiszolgálón is futhat, mivel együtt dolgoznak, kéréseket küldve egymásnak. A software-as-a-service (SaaS) termékek létrehozása régóta fennálló tendencia, amely az évek során elengedhetetlen maradt.
egyoldalas Alkalmazások
az egyoldalas alkalmazások egyre népszerűbbek, mivel kevesebb oldalbetöltési megszakítást mutatnak, és költséghatékonyabbak és gyorsabbak. Egy ilyen webalkalmazásnak szigorúan egyoldalas kialakítása van, amelynek objektumait az SQL adatbázishoz kapcsolt táblázatokban tárolják. Minden felhasználói művelet dinamikusan tölt be egy objektumot a webhelyen, anélkül, hogy újra kellene töltenie a teljes weboldalt. Ami a hátoldalt illeti, a kéréseket AJAX webfejlesztési technikákon vagy a WebSocket számítógépes kommunikációs protokollon keresztül hajtják végre.
Progressive Web Apps

ezek az alkalmazások a legtöbb modern webböngészőt is támogatják, és továbbfejlesztett offline támogatást nyújtanak a gyorsítótár jobb kezelésével.
a megnövekedett okostelefon-használat szükségessé tette a progresszív webes alkalmazások fejlesztését. Ezeket az alkalmazásokat rendszeres webhelyekként tervezték, de támogatják a zökkenőmentes mobil megtekinthetőséget.
más szavakkal, a progresszív webalkalmazás olyan webhely, amely hasonlít egy mobilalkalmazásra, amely böngészőben érhető el, nem pedig app store-ban. Ez az alkalmazástípus támogatja a legtöbb modern böngészőt, és szilárd offline támogatást nyújt a jobb gyorsítótár-kezeléssel.
a legfontosabb, hogy a progresszív webes alkalmazások nagyon széles közönséget érhetnek el (például a fejlődő országok felhasználói, akik nem rendelkeznek okostelefonokkal, amelyek támogatják a legújabb alkalmazásokat).
ezek az alkalmazások a legtöbb modern webböngészőt is támogatják, és továbbfejlesztett offline támogatást nyújtanak jobb gyorsítótár-kezeléssel.
a keresőoptimalizálás prioritása
a Google algoritmus legújabb frissítései a webalkalmazások architektúráját is kulcsfontosságú tényezőnek tekintik a SEO rangsorolásában. A Google robot támogatja a könnyen érthető hierarchiával rendelkező webhelyeket.
ezenkívül a progresszív webes alkalmazásokat létrehozó fejlesztőknek figyelembe kell venniük a mobil keresési rangsorokat is az architektúra fejlesztése során.
Blockchain Network
ha a blockchain technológiát a webes alkalmazás architektúrájának részévé teszi, hibabiztossá és rendkívül biztonságossá teszi a benne rejlő képességek miatt. A Blockchain decentralizált terheléselosztást is hoz, mivel bármely blockchain rendszer elosztva van a számítógépek hálózatán.
Hogyan tervezzünk architektúrát webes alkalmazásokhoz
mielőtt elkezdenénk tervezni egy webes alkalmazás architektúráját, győződjünk meg róla, hogy a következő kulcsfontosságú szempontok mellett döntöttünk:
- a webprojekt célja
- a webes megoldás skálázása és lehetséges jövőbeli jellemzői
- célközönség
- a webes alkalmazás architektúrájának létrehozásának időkerete
- a webes megoldás jellemzői
- platformok a megoldás a következő területeken fog működni:
- költségvetés
ha alaposan megvizsgálta az összes fent említett szempontot, akkor most folytathatja a webes alkalmazás architektúrájának megtervezését és megvalósítását a megoldáshoz. Itt vannak azok a dolgok, amelyeket figyelembe kell vennie ebben a lépésben.

Backend fejlesztés:
- nyelv: válasszon olyan nyelvet (statikus vagy dinamikus), amely releváns a domainje szempontjából.
- keretrendszer/szerver: válasszon egy kiszolgálót, amely támogatja a kiválasztott nyelvet.
- szerver nélküli/mikroszolgáltatások: szerver nélküli webalkalmazás-architektúrát is választhat, ha az egyik felhőszolgáltató felhőalapú tárhelyét használja a CPU és a memória igényeihez. Egyes szervezetek mikroszolgáltatásokat használnak, így webes megoldásuk több kis szerveren működik, amelyek sorban vagy HTTP-n keresztül kommunikálnak egymással. Ez a modell több nyelv használatát is támogatja.
Adatbázis:
- SQL / NoSQL: az SQL és a NoSQL adatbázisok különböző funkciókat kínálnak. Az SQL adatbázisok táblázatokkal és előre meghatározott tervvel rendelkeznek. A NoSQL viszont rendelkezik objektumokkal, kulcs-érték struktúrákkal stb. nagyobb rugalmasságot és skálázhatóságot kínál, ami alkalmassá teszi őket nagyszabású projektekre.
- Replikálhatóság: A replikálható adatbázisok jobb terheléskezeléssel rendelkeznek, mivel az adatokat fürtökbe másolják.
- biztonsági mentés: győződjön meg arról, hogy rendelkezik megfelelő biztonsági mentéssel az adatbázishoz.
API:
- API Design: Egy általánosan használt API tervezési stílusok módszerek közé REST, POST, és GET, amelyek mindegyike segít kezelni kéréseket HTTP-n keresztül. A Facebook azonban bevezetett egy másik innovatív módszert az API tervezéséhez, az úgynevezett GraphQL – t. Ez lehetővé teszi, hogy a sovány hívások letöltésével különböző részein különböző tárgyakat a szerver egy hívást. Ez különösen hasznos a korlátozott internetes sávszélességű mobilalkalmazásoknál.
- WebSocket: a WebSocket egy számítógépes kommunikációs protokoll, amely üzeneteket küld a kiszolgálókról, hogy frissítse az Ügyfelet az új adatokról. Bár hasznos, a WebSocket opcionális, különösen, ha az alkalmazásnak nem kell rendszeresen frissítenie az ügyfelet.
Front-End fejlesztés:
- architektúra típusa: Válasszon a Model View Controller (MVC), az egyoldalas alkalmazás (SPA) vagy a szerveroldali renderelés (SSR) közül az alkalmazáshoz.
- Platform: Az Angular, a Vue, a React és a Web Components technology suite a leggyakrabban használt platformok a front-end fejlesztéshez.
ezeken a kulcsfontosságú szempontokon kívül a webalkalmazás-architektúra tervezése során figyelembe kell venni a felhőalapú tárolást, a biztonságot, az alkalmazás feldolgozási teljesítményét stb.
Összegzés
a webalkalmazások architektúrája minden webalapú megoldás gerince, így sikere nagyban függ attól, hogy mennyire átgondolt. Tegye össze a darabokat a webes megoldás műszaki követelményeinek és céljának megfelelően, és a termék megfelelően fog működni, fellebbezni a megfelelő közönséghez, és kihasználja az előnyöket.