a fizetési folyamat az egyik legfontosabb lépés a vevő útján — ez az utolsó esély, hogy meggyőzze a vásárlókat a vásárlásról. De az e-kereskedelmi bevásárlókocsik 63,23% – át elhagyják. Ez egy csomó online vásárlók, akik úgy döntenek, hogy megvásárol egy terméket, de meggondolják magukat az utolsó pillanatban.
számos tényező befolyásolja az elhagyott kocsikat (például a szállítási költségek és a fizetési lehetőségek), de maga a Fizetési oldal is szerepet játszik. Ha túl bonyolult, túl hosszú, vagy túl személyes információkat igényel, az ügyfelek elhagyhatják és máshol vásárolhatnak hasonló terméket.
az egyik módja annak, hogy optimalizálja a Fizetési oldalt? Testreszabott fizetési mezők az üzleti igények és a célközönség alapján. Például: ha általában nem értékesít vállalatoknak, távolítsa el a cégnév mezőt. Ha születésnapi meglepetéseket küld az ügyfeleknek, adjon meg egy születési dátum mezőt. Ha eladni kisállat termékek, lehet, hogy van értelme kérni típusú kisállat.
ebben a cikkben bemutatjuk, hogyan testreszabhatja a Fizetési oldalt mind a célközönség, mind az üzleti igények kielégítésére.
- Checkout field modifications
- testreszabhatja a Fizetési mezőket kódrészletek használatával
- pénztár mező eltávolítása:
- kötelező mező létrehozása nem szükséges:
- a beviteli mező címkéinek és helyőrzőinek módosítása:
- testreszabhatja a Fizetési mezőket pluginekkel
- Checkout Field Editor
- WooCommerce Checkout kiegészítők
- WooCommerce One Page Checkout
- WooCommerce közösségi Bejelentkezés
- indítsa el a testreszabást
Checkout field modifications
a WooCommerce biztosítja a checkout oldal összes lényeges mezőjét. Alapértelmezés szerint arra kéri az ügyfeleket, hogy:
- számlázási adatok
- Keresztnév
- vezetéknév
- Cégnév
- ország
- cím
- város/város
- kerület
- irányítószám/irányítószám
- telefon
- e-mail cím
- rendelési megjegyzések
az oldal testreszabásának számos módja van, beleértve:
- a tervezés szerkesztése
- a “Megrendelés” gomb szövegének módosítása
- mező eltávolítása
- mező létrehozása szükséges (vagy nem szükséges)
- beviteli mező címkék és helyőrző szöveg módosítása
- ügyfelek számlaszámának gyűjtése
- kézbesítési preferencia ellenőrzése
- az ügyfelek szállítási dátum vagy határidő kérésének engedélyezése
- preferált kapcsolattartási módszer beállítása
ez csak néhány a testreszabások közül, amelyeket elvégezhet; A WooCommerce szinte végtelen rugalmasságot biztosít minden tapasztalati szinthez. Ha kényelmesen szerkesztheti a kódot, testreszabhatja a kódrészleteket. Ha inkább egy kicsit több struktúrát szeretne, különféle bővítmények és bővítmények állnak rendelkezésre a Fizetési mezők szerkesztéséhez.
testreszabhatja a Fizetési mezőket kódrészletek használatával
Megjegyzés: Ha nem ismeri a kódot és nem oldja meg a lehetséges konfliktusokat, válasszon egy WooExpert vagy fejlesztőt segítségért. Támogatási Irányelveink alapján nem tudunk támogatást nyújtani a testreszabásokhoz.
a kódrészletek rugalmas módszerek a fejlesztők és az áruházak tulajdonosai számára a WooCommerce checkout mezők testreszabására. Itt található az elsődleges címkék listája, beleértve az osztályokat és az azonosítókat, amelyek segítségével testreszabhatja a Fizetési oldal vizuális kialakítását. Adja hozzá az egyéni CSS-t a gyermek témájához vagy a WordPress Testreszabóhoz.
az összes osztály és választó megtekintéséhez használja a böngésző felügyelőjét a webhelyén, hogy megtalálja a testreszabni kívánt területet.
ha például meg szeretné változtatni a szövegbeviteli mezők háttérszínét, és lekerekített sarkokat szeretne adni nekik, akkor:
input { border-radius: 10px !important; background-color: #222 !important;}pénztár mező eltávolítása:
ez meglehetősen egyszerű, de légy óvatos, mivel ez a változás ütközést okozhat más bővítményekkel és bővítményekkel.
adja hozzá a következő kódot a gyermek téma functions.php fájljához. Ne feledje, hogy a teljes kód beillesztésével az összes mező eltávolításra kerül a Fizetési oldalról, ezért feltétlenül csak az eltávolítani kívánt mezőket vegye fel.
Megjegyzés: Az ország mező kitöltése kötelező. Ha eltávolítja, a megrendelések nem teljesíthetők, és a Fizetési űrlapon a következő hiba jelenik meg: “kérjük, adja meg a címet a folytatáshoz.”
kötelező mező létrehozása nem szükséges:
az alábbi példában szerkesztjük a számlázási telefon mezőt. Adja hozzá ezt a kódot a gyermek téma functions.php fájljához.
Alternatív megoldásként, ha kötelezővé szeretne tenni egy mezőt, módosítsa a “hamis” szöveget “igaz” értékre.”
a beviteli mező címkéinek és helyőrzőinek módosítása:
adja hozzá a következő kódot a gyermek téma functions.php fájljához, és testreszabhatja az Ön igényeinek megfelelően.
testreszabhatja a Fizetési mezőket pluginekkel
a WooCommerce néhány kiváló kiterjesztést kínál a Fizetési mezők szerkesztéséhez egy sor kód megérintése nélkül.
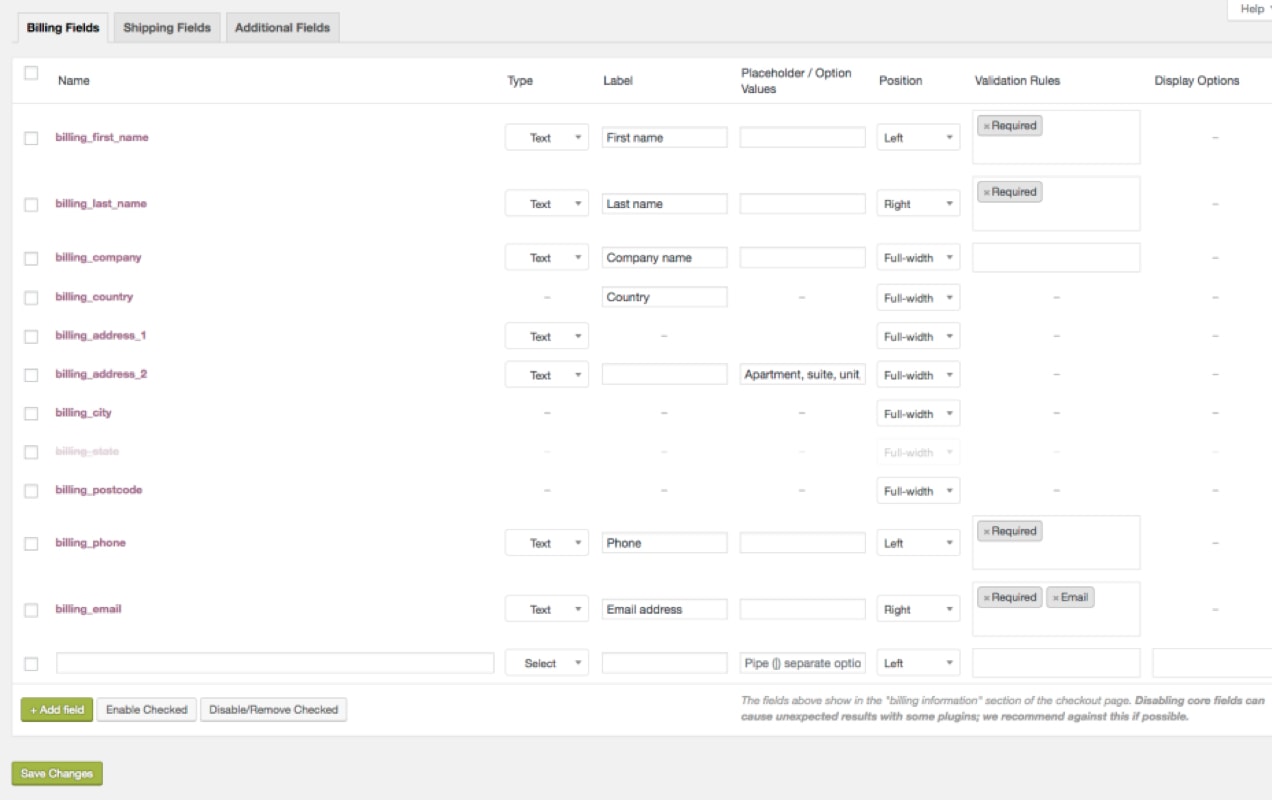
Checkout Field Editor
a Checkout Field Editor kiterjesztés lehetővé teszi a checkout mezők hozzáadását és eltávolítását, vagy a típus, a címke és a helyőrző értékének frissítését néhány kattintással. Az egyes fizetési mezőket “kötelező” vagy “nem szükséges” jelöléssel is megjelölheti.”

új mező hozzáadásakor a következő típusok közül választhat:
- szöveg – szabványos szövegbevitel
- Jelszó – Jelszó szövegbevitel
- Textarea – a szövegterület mező
- Select – a legördülő/select box
- Multi-select – a multi-select box
- Radio – A rádió bemenetek sorozata
- checkbox – a checkbox mező
- dátumválasztó – Szövegmező dátumválasztóval csatolva
- címsor – a címsor, hosszabb oldal rendezéséhez
ha termékeit általában ajándékba adják, akkor több csomagolási lehetőséget is kínálhat. A rádiógombokkal lehetővé teheti az ügyfelek számára, hogy válasszanak a sima csomagolás, a születésnapi témájú csomagolás vagy az évforduló témájú csomagolás között. Ezt a mezőt kötelezővé teheti, beállíthatja a címkét “válassza ki a csomag típusát”, a helyőrzőt pedig “sima” értékre.”
a speciális testreszabások segítéséhez a Checkout Field Editor hasznos dokumentációt nyújt.
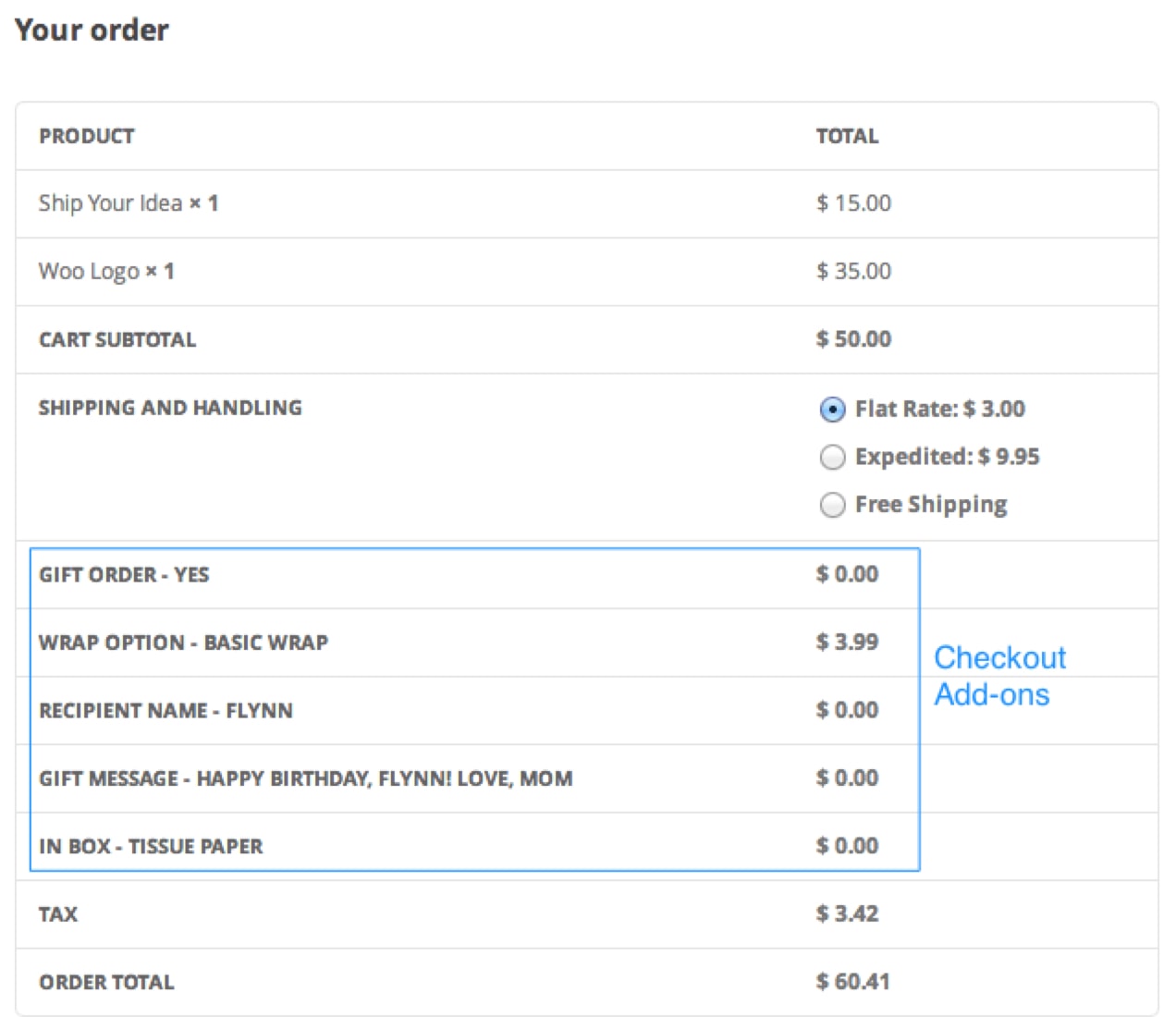
WooCommerce Checkout kiegészítők
a WooCommerce Checkout kiegészítők kiterjesztése rugalmasságot biztosít, hogy ingyenes vagy fizetett kiegészítőket kínáljon a pénztárnál, például rohanás teljesítését, ajándékcsomagolást vagy upselleket, például matricákat vagy biztosítást. Több mezőtípust is hozzáadhat a Fizetési oldalához, beleértve a szövegmezőket, a szövegterületeket, a legördülő listákat, a többszörös kijelöléseket, a választógombokat, a jelölőnégyzeteket, a többszörös jelölőnégyzeteket és a fájlfeltöltéseket.

az irányítópulton a megrendeléseket is rendezheti és szűrheti a létrehozott lehetőségek alapján. Ez hasznos lehet, ha a rendeléseket a szállítási dátum szerint szeretné rangsorolni, vagy csak a gyorsított feldolgozással rendelkező megrendeléseket szeretné megjeleníteni. Vagy érdemes egyszerre csomagolni az ajándékcsomagolt megrendeléseket.
WooCommerce One Page Checkout
szeretné még egyszerűbbé tenni a fizetési folyamatot? A WooCommerce One Page Checkout kiterjesztés bármely oldalt pénztár oldalává változtat.
a Baymard Intézet tanulmánya szerint minden negyedik vásárló hosszú vagy bonyolult fizetési folyamat miatt elhagyta a kocsit az utolsó negyedévben. A WooCommerce One Page Checkout küzd ezzel azáltal, hogy lehetővé teszi az ügyfelek számára, hogy termékeket adjanak a kosárba, és ugyanazon az oldalon fizessenek be.
még fizetési mezőket is hozzáadhat a céloldalakhoz, ami különösen hasznos, ha szolgáltatásalapú vállalkozás.
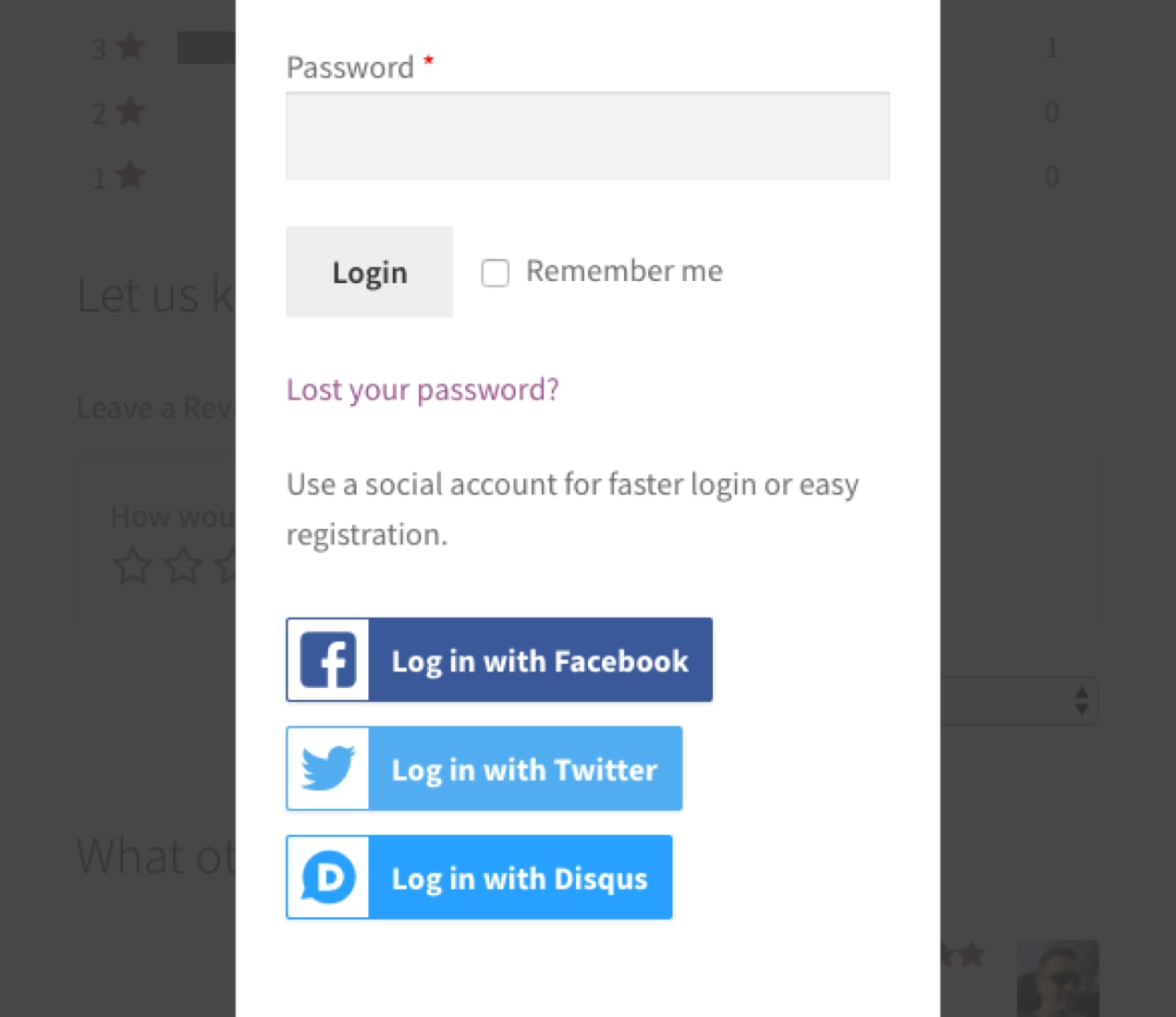
WooCommerce közösségi Bejelentkezés
az ügyfél kényszerítése arra, hogy fiókot hozzon létre a webhelyén, potenciális akadályt jelent a vásárláshoz. Lehetővé téve számukra, hogy meglévő közösségi média profiljaikat felhasználhassák fiók létrehozásához, segít lebontani ezt az akadályt.

a WooCommerce közösségi bejelentkezési kiterjesztése ezt a folyamatot a lehető legegyszerűbbé és biztonságosabbá teszi. Az ügyfelek új bejelentkezési adatok létrehozása helyett Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Instagram, Disqus, Yahoo vagy VK fiókok segítségével jelentkezhetnek be webhelyére.
indítsa el a testreszabást
a fizetési folyamat jelentős hatással lehet a konverziós arányra, ezért gondosan kell módosítania, egy konkrét célt szem előtt tartva.
szerencsére a WooCommerce rugalmasságot biztosít a fizetési folyamat testreszabásához az online ügyfelek legjobb kiszolgálása érdekében. Akár vizuális változtatásokat kell végrehajtania, akár fizetési mezőket kell hozzáadnia és eltávolítania, számos megoldás közül választhat.