
eコマースウェブサイトを運営している場合、Googleで競合他社よりも高いランキングが販売を促進する鍵であることがわかります。
しかし、あなたの袖の下にいくつかの超便利な検索エンジン最適化のトリックを持っていない場合は、あなたの競合他社よりも高いランキング
そして、それらの検索エンジン最適化のトリックの一つは、ユーザーの行動が向かっている場所の上に滞在しています。
2014年、comScoreのレポートでは、モバイルトラフィックがデスクトップからのトラフィックを上回っていることが示されました。 2015年、Googleはモバイル検索がデスクトップに勝利したことを正式に宣言した。
しかし、トラフィックはあなたの電子商取引サイトの漏斗の始まりに過ぎません。
物理的および精神的な摩擦が高いため、小さな画面では変換はほとんど発生しませんが、すべての電子メールの半分以上が小さな画面で発生します。
あなたのeコマースサイトへの訪問者は、マルチスクリーンアプローチを取ると、モバイル上でのみあなたの製品を閲覧することができます。 また、彼らは後で自分のデスクトップ上で購入を完了する可能性があります。
だから、モバイルは露出の補足源としてのみ見られています。 それは商業媒体ではありません。 私は正しいですか?
モバイルは、チーフ購買媒体として、転換点に達しています。
モバイルは、デスクトップやタブレットと同じクリック数を受信します。 モバイル技術の向上は、自分の携帯電話を使用して、ユーザーの精通度と相まって、モバイル取引の深刻な増加につながっています。
:
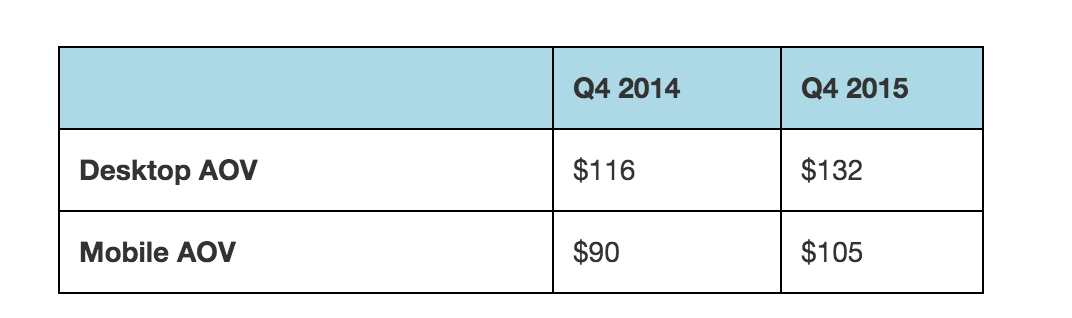
モバイルの平均注文値(AOV)は前年比15%増加しています(デスクトップの場合は13%です)。 モバイルは、電子メール注文の30%、電子メール主導の収益の25%を占めています。

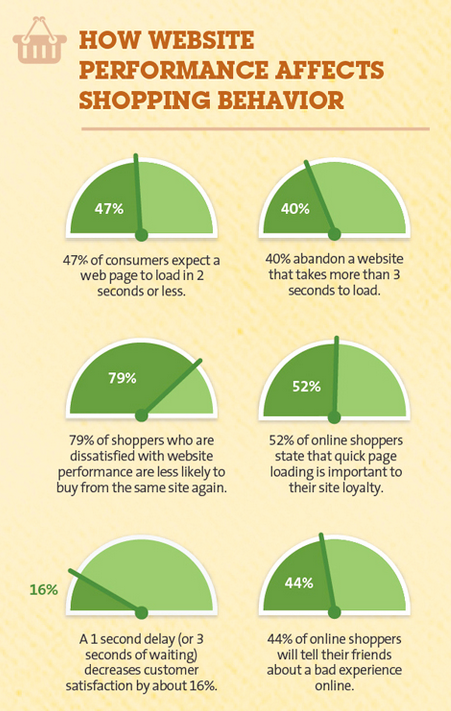
それはあなたの電子商取引のウェブサイトを訪問するあなたの顧客のための優れたモバイル体験を作るために今まで以上に重要:
- 53% それは3秒でロードされない場合、モバイル買い物客のウェブサイトを放棄します。
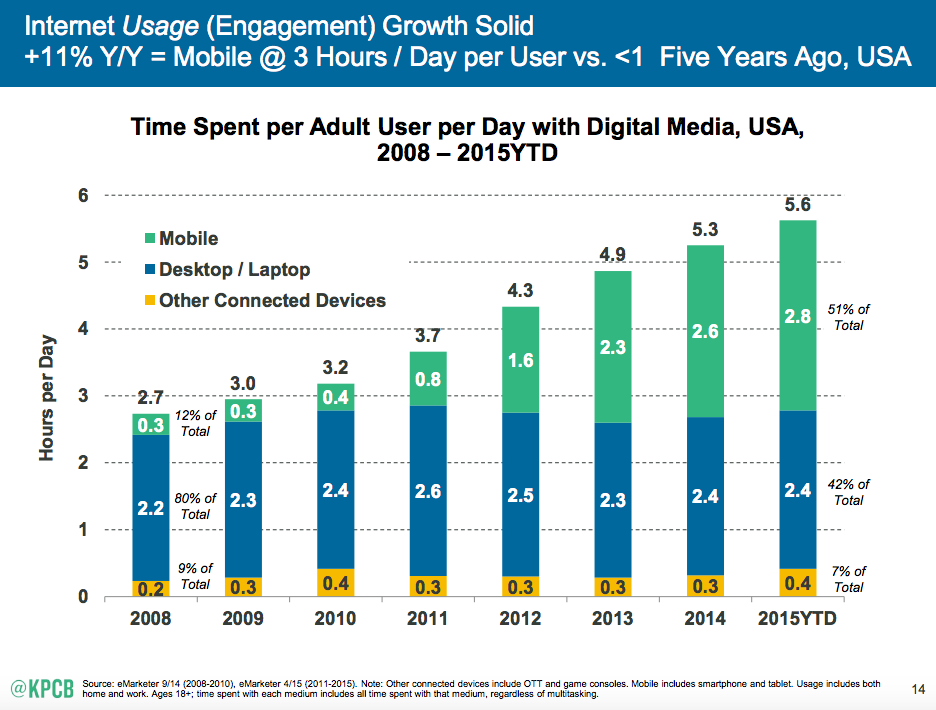
- モバイルメディアの消費活動は、ノートパソコンやその他のメディアを切り札にしています。

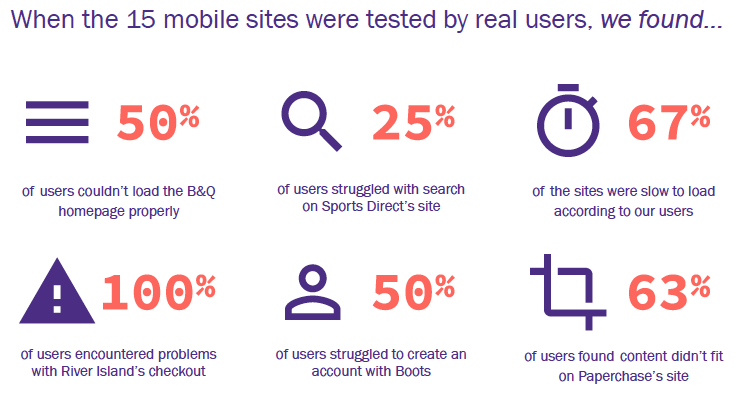
悪いニュースは、モバイル小売webサイトはまだユーザーの期待を満たしていないということです。 変換を悩ませる様々な問題があります。 EConsultancyが実施したテストの結果を15のウェブサイトで見てください。

心配しないで、あなたはまだモバイルゲームに追いつくことができます。
開始するには:この記事を読むことによって。
この記事では、私はより多くの販売を閉めるのを助ける移動式eコマースの最適化の技術を編集した。
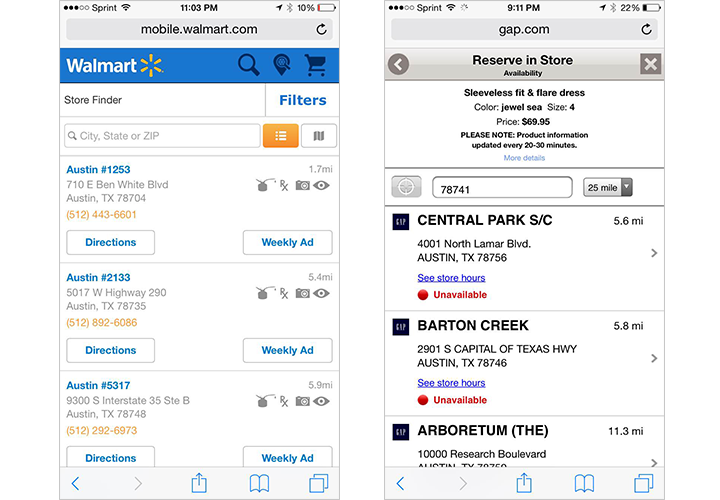
: モバイルユーザーは、多くの場合、地元の企業を探しています。 デロイトによると、スマートフォンを所有している消費者の58%がすでに店舗関連のショッピングに使用しています。
ローカル情報をユーザーに提供することを要求します。
そして、モバイルでは、豊かな個人情報にアクセスし、ユーザーの行動を理解するのは簡単です。
あなたは、GPSを介してあなたの顧客の場所にアクセスし、パーソナライズされたオファーを作成するために情報を活用するための許可を求めることがで

また、位置情報を取得したら、地域に基づいて配送期間やその他の情報をユーザーに直接提示することができます。 ここにいくつかの例があります。
- ニューヨークへの出荷時間は2-3日と推定されています。

また、モバイル買い物客の75%がモバイルクーポンを使用しています。 実際、50%の人が割引を受けるためにアプリをダウンロードしています。 これは、あなたのeコマースサイトにそれらを駆動するためにあなたの顧客にパーソナライズされたモバイルクーポンを提供する必要があることを意味します。
ユーザーの天気、時間、場所に基づいてプッシュ通知を送信できます(可能であれば、ユーザーの過去の行動でメッセージをレイヤー化してみてください)。 私はあなたの創造的なジュースの流れを得るために二つの例を共有してみましょう。
1. 風変わりなとGEは、モバイル制御のエアコンを作成するために力を合わせました。 そして、彼らは(気象警報システム、ポンチョに基づいて)電子メールやテキストメッセージを通じて毎日天気予報を送信しました。
だから、彼らはエアコンを購入するためにプロモーションメッセージを送ったのはいつですか?
気温が75度を超えたときのみ。
これらの電子メールの60%とテキストメッセージの100%近くが開かれました。
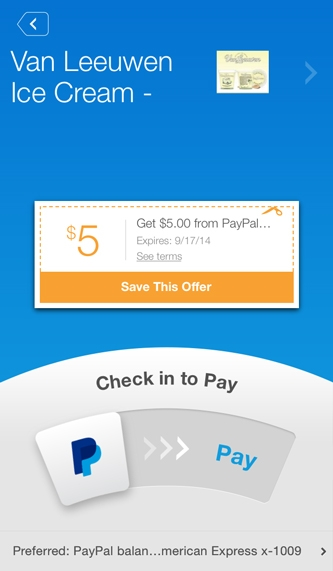
2. ニューヨークのアイスクリーム店、Van Leeuwenは、PayPalを通じてモバイル決済を展開しました。
アプリは、顧客に近くのオファーや販売を表示するために地理位置情報を使用しています。 Van Leeuwenは、支払いアプリからの収益が5%増加しました。

ユーザーをさらに分割し、新しいユーザーにウェルカムクーポンを提供することができます。 または、忠誠のループを誘発するために特別割引のあなたの繰り返しの顧客を驚かせなさい。
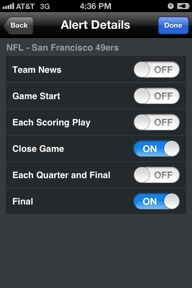
膨大な数の更新によって顧客がオフになる可能性は常にあります。 そのため、ユーザーが受信したい情報を管理するオプションをユーザーに提供することも検討する必要があります。

モバイル向けのeコマースサイトを最適化し、燃えるような高速な読み込み速度を確保します

ロード速度が遅いと、ユーザーエクスペリエンスが低下し、毎年数百万ドルのeコマースウェブサイトが費用がかかります。

モバイルでは、インターネット接続が遅く、ユーザーはよりせっかちです。 ユーザーエクスペリエンスを向上させ、不満を軽減するには、eコマースサイトが迅速に読み込まれるようにする必要があります。 また、コンテンツが関連性があり、読みやすいことを確認する必要があります(Googleは16CSSピクセルの基本フォントサイズを推奨しています)。
Googleのモバイルフレンドリーなテストツールは、開始するには良い場所です。
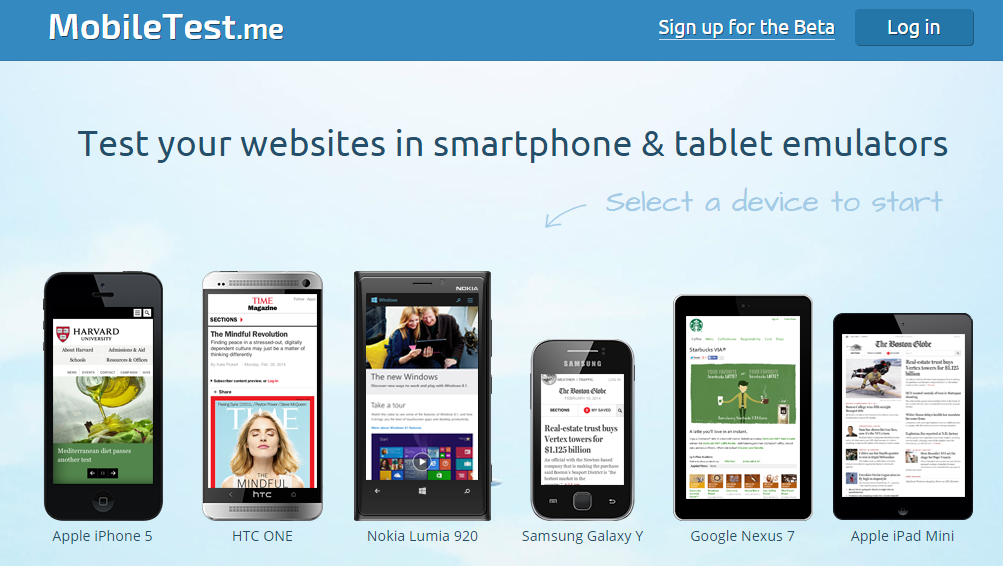
次のようなエミュレートツールを使用することもできますMobiletest.me.それはあなたの電子商取引のウェブサイトが装置の範囲でいかに見るか複製します。

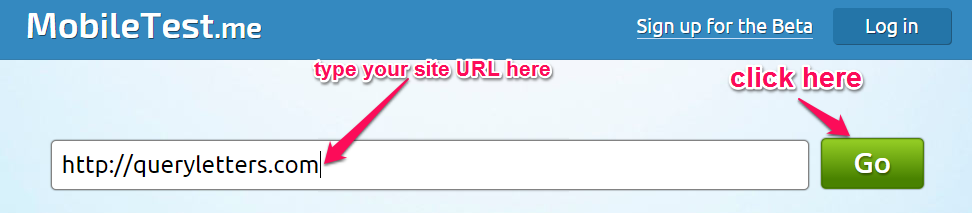
あなたのサイトのURLを入力したら、”行く”ボタンをクリックしてください。

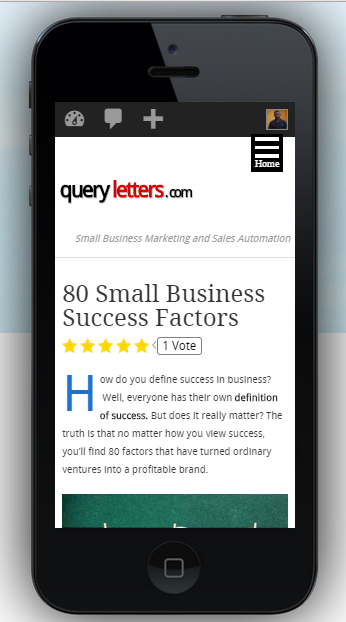
あなたのウェブサイトのエミュレートされたバージョンを取得します。

ここでは、モバイルページの最適化のために心に留めておく必要がある他の重要なポイン
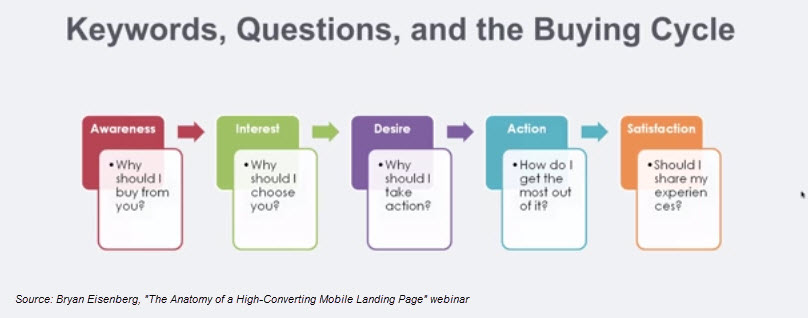
1. あなたのページからあらゆる不必要な単語を除去しなさい–サーチエンジンの土地は移動式調査者が彼らの問い合わせで非常に特定であるこ したがって、コンテンツは、購入サイクルの現在の段階に基づいて、ユーザーに最も関連性の高い情報のみを提供する必要があります。

ユーザーの作業メモリが限られているため、モバイルで無関係な情報を提供する余裕はありません。 あなたの見出しは短く、パンチがあるべきである。 あなたは彼らに利益を明確に述べている場合にのみ、読者の注意を引くことができます。
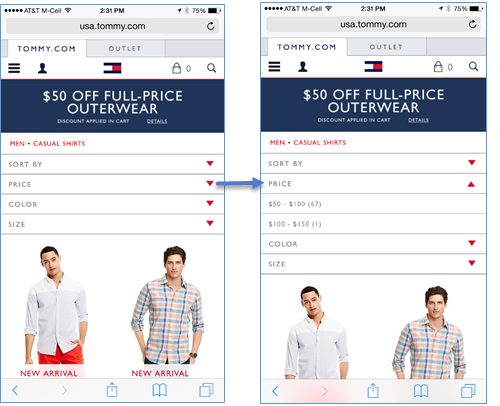
長い形式になる場合は、アコーディオンを使用して顧客にコンテンツの鳥瞰図を提供することを検討してください。

2. ロード時間を短縮するためにHTML localStorage仕様を使用する–ブラウザのキャッシュとCdnは、モバイルでのロード時間を短縮するためにうまく動作しません。
より良い解決策は、HTML localStorage仕様または自動化されたモバイル加速ソリューションを使用することです。
あなたの画像は、モバイル画面に合った適切なサイズと解像度を持っている必要があります。 Pixlrのようなツールを使用して、ページ幅に基づいてアップロードされた画像を編集します。
WordPressを使用している場合は、wpsmushのようなプラグインを使用して、品質を犠牲にすることなく画像を圧縮することもできます。
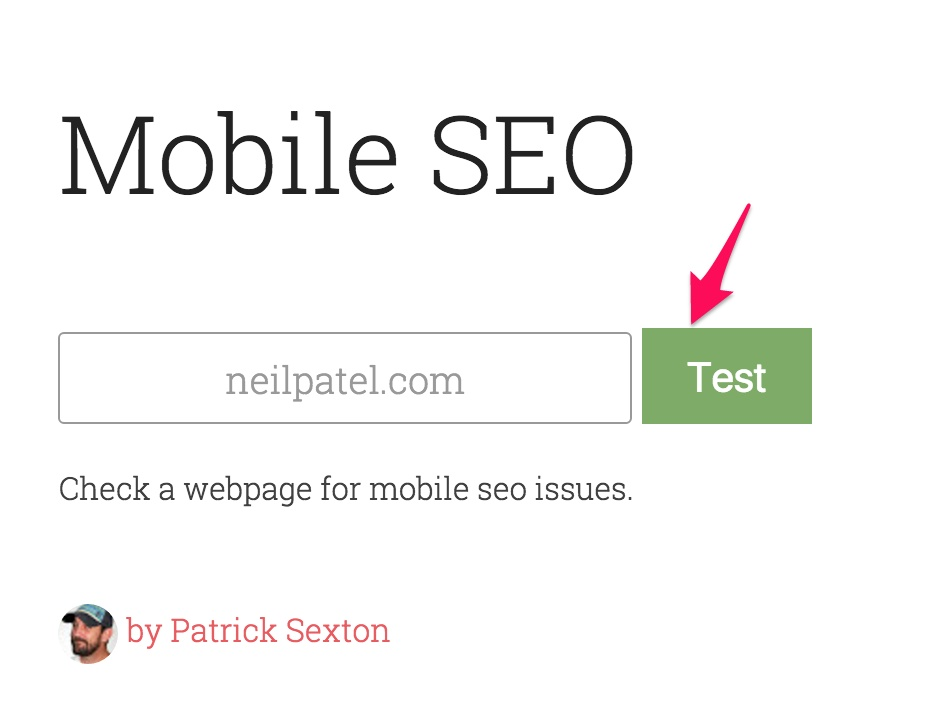
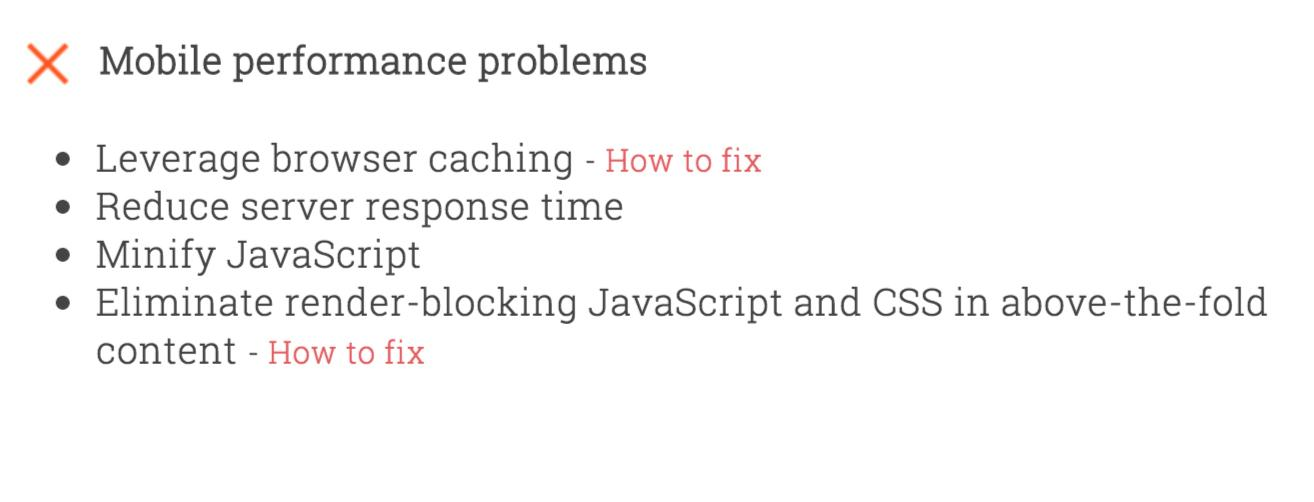
最後に、私はあなたのモバイルeコマースサイトを改善するためのいくつかの実用的なアドバイスを離れて歩くことができるように、Patrick Sextonによるツー
varvy.com/mobile、あなたのウェブサイトのアドレスを入力し、緑色の”テスト”ボタンを押してください。

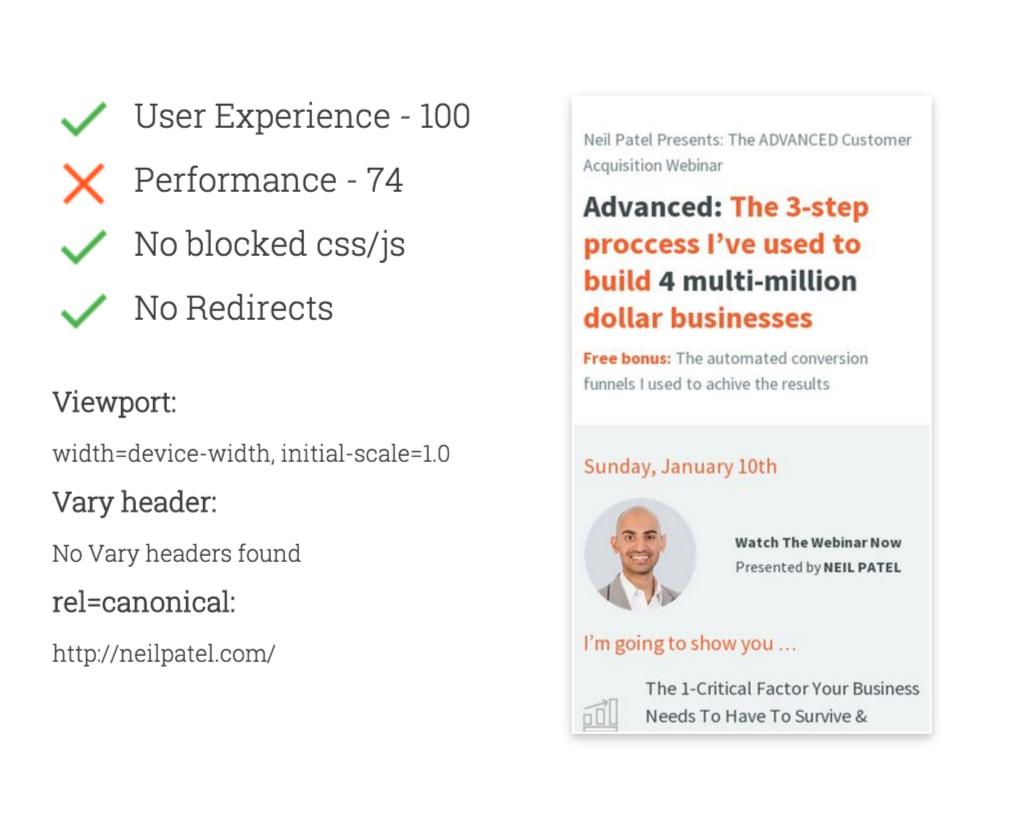
ここに私が得た結果があります。

そして、あなたが下にスクロールしますように、あなたはあなたのウェブサイトを修正するための推奨事項を取得します。

3. ポップアップやサイドバーはありません-彼らは無関係であり、ユーザーエクスペリエンスを妨げます。
ポップアップは、モバイルデバイス上で閉じることは困難です。

そして、サイドバーは、小さな画面のために気が散ると厄介です。
だから、選択肢は何ですか?
あなたのツールがモバイルでポップアップを無効にするオプションを提供している場合は、素晴らしいです。 それ以外の場合は、コンテンツ内からポップアップをトリガーするリンクを使用できます。

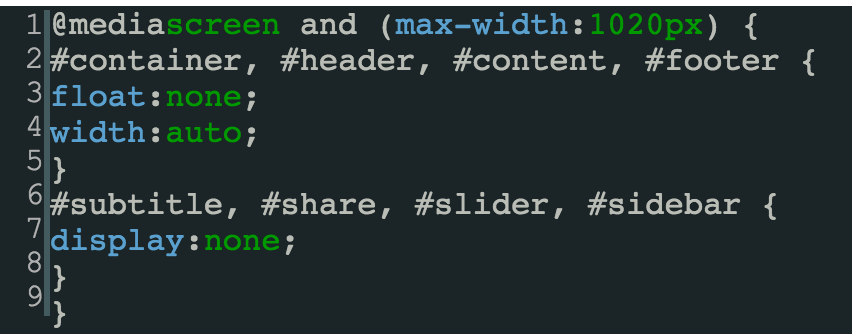
サイドバーを非表示にするコードは次のとおりです。 このコードを追加するには、WordPressの「Appearance」>「Editor」からwebサイトのCSSファイルにアクセスする必要があります。

重要な要素を倍以上に保ちます。 そして、あなたのCTAボタンは大胆で具体的でなければなりません。
デスクトップでは、顧客の異議に対処するのに十分なスペースが得られます。 しかし、CTAを倍以上に保つことをお勧めします。
モバイルでは、折り目を尊重することがさらに重要です。
ユーザーにカートを放棄させたいですか?
最初の印象を悪くし、下の購入ボタンを隠す(落胆行動)。
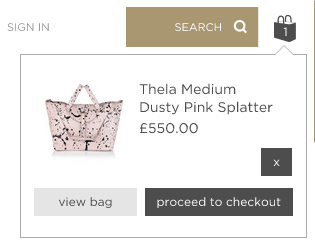
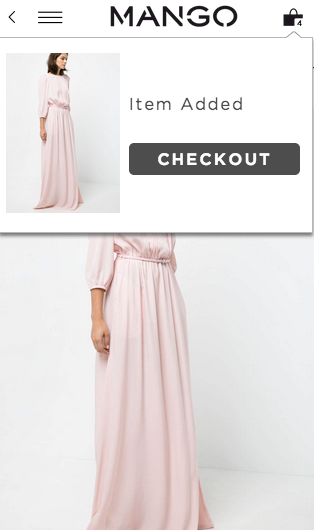
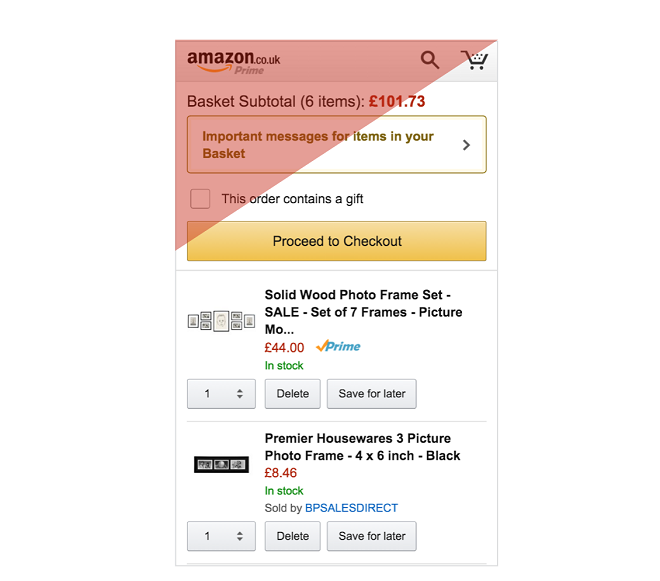
モバイルeコマースwebサイトが使用する一つの解決策は、画面の上部(右隅)に買い物かごを追加することです。 カートに追加されたアイテムの数と、ユーザーがチェックアウトするための簡単な経路が表示されます。

また、彼がしたい場合は、ユーザーにチェックアウトするオプションを提供していますポップアップを起動することができます。 または、彼はまた、彼がしたい場合は、買い物を続けることができます。

私が言ったように、移動式調査者は頻繁に達成したいと思うものと非常に明確である。 彼らはおそらく既に約読み、ラップトップ/卓上のあなたの製品の説明から点検してしまった。
さて、彼らが取る行動の数を減らすことによって、彼らのために変換パスを摩擦のないものにするのはあなたの義務です。
だから、チェックアウトするクリック数を減らすために、”クイック購入”ボタンをテストします。

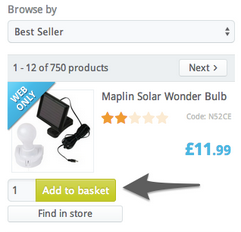
また、検索結果ページから”バスケットに追加”オプションを提供することができます。

あなたが倍の上に含めたいと思うかもしれない重要な要素はあなたのロゴおよびプロダクトの評価である。 あなたのロゴはあなたのブランド-アイデンティティを確立し、検討/testimonialsはあなたの価値の証拠である、従って見通しで信頼を造るのを助ける。
あなたの最も重要な要素に優先順位を付けるための大きな比率は70/30です。 最も重要な要素(ユーザーに最も関連性の高い要素)の70%を倍以上に保ちます。
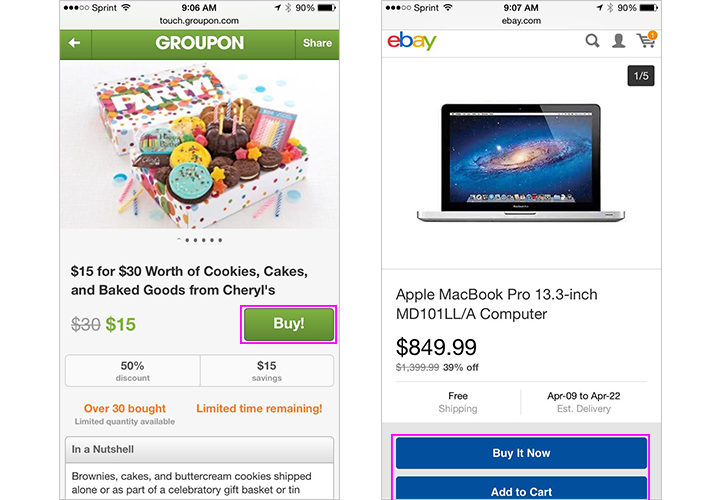
次はあなたのCTAが来ます。 それは親指に優しい(サイズが大きい)、好ましくはその周囲とは対照的でなければならない。 グルーポンとeBayが彼らの”今すぐ購入”と”カートに追加”ボタンに注意を引く方法を見てください。

メモ: あなたの移動式eコマースサイトのあなたのCTAのコピーと利発得ることを試みてはいけない。 緊急性を強制し、「今すぐ購入」や「ウィッシュリストに追加」などのユーザーからの行動を奨励する必要があります。”
不要なフォームフィールドをすべて排除し、これらの四つのヒントに従うことで、モバイルフォームの操作を簡素化…
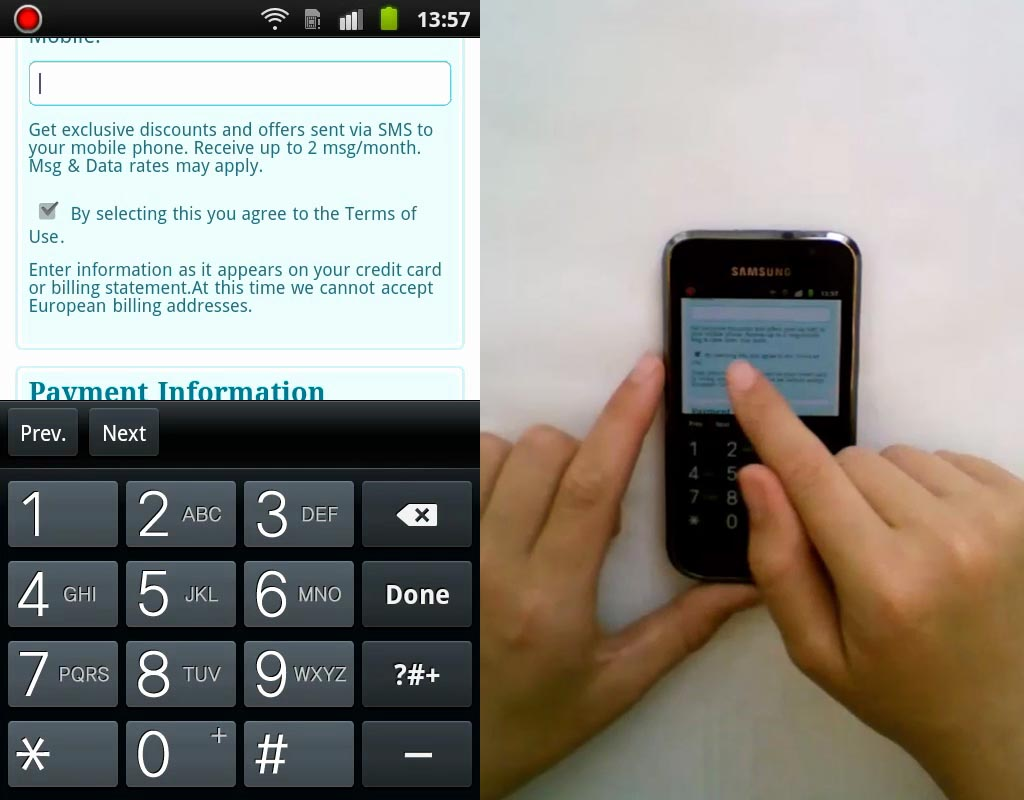
モバイルでも、PayPalはユーザーから11ページのスクロー

あなたは、この面倒なタイピングとタップタスクを通過するよりも簡単なものを知っていますか?
覚えておいてください:ユーザーエクスペリエンスは不可欠です。
そのため、ユーザーから情報を要求するフィールドの数を制限する必要があります。 最も重要なフィールドにこの番号を取得します。
しかし、あなたのフォームを一つの凝集ページに凝縮できない場合はどうなりますか?
その後、ユーザーはすべてのフィールドに別々に集中します(全体像を見失う)。
だから、すべてのフォームラベルは文脈なしで簡単に理解する必要があります。

BaymardのJamie Appleseedは、良い例でそれを示しています。 フォームフィールドラベルは、”請求情報”と一緒に配置されていても、”電話”であってはなりません。”代わりに、それは”請求電話”を読んで、文脈に依存しない必要があります。
ここでは、モバイルに優しいフォームの相互作用を確保するための四つのヒントがあります。
1. 名前と住所には、自動修正に置き換えられる可能性があります。 したがって、次のコードを使用して、必要なフィールドで無効にします–
<入力タイプ=”テキスト”オートコレクト=”オフ” />
2. フォームフィールド間の不要なスペースは、ユーザーがスクロールするための意識的な意思決定を必要とします。 親指と指を大きくすると、より多くのスペースが必要になる場合があります。 スペースの½インチから始め、テストによって右のバランスを見つけることを試み
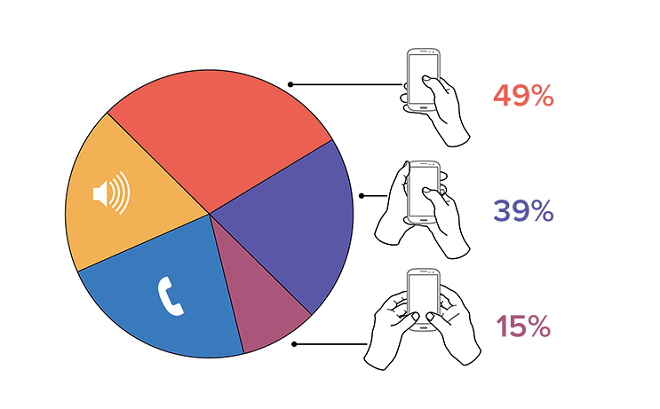
3. 親指で到達するのが快適な領域にフォームフィールドを配置します。

Amazonは簡単に到達可能なゾーンにそのCTAボタンを配置する方法を見てください。

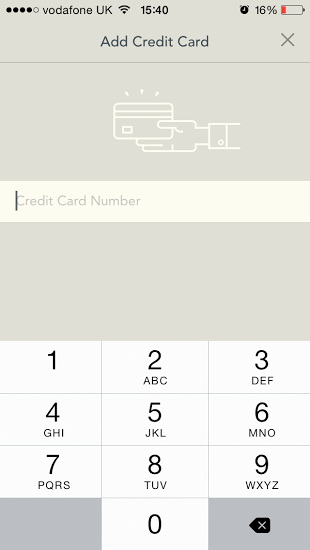
4. キーボードは、異なる入力フィールドで必要な情報に適応する必要があります。 以下の例では、YPlanはクレジットカード情報を入力するための数値キーパッドに変更されます。

あなたのウェブサイトの運行を滑らかにし、ゲストのチェックアウトの選択を提供しなさい
重大なリンクだけ、あなたの製品カテゴリおよびチェックアウトのような、あなたの電子商取引の場所の移動式運行の不動産を占めるべきである。 他のすべての重要でないリンクは、メニューバーの下に折りたたまれている必要があります。

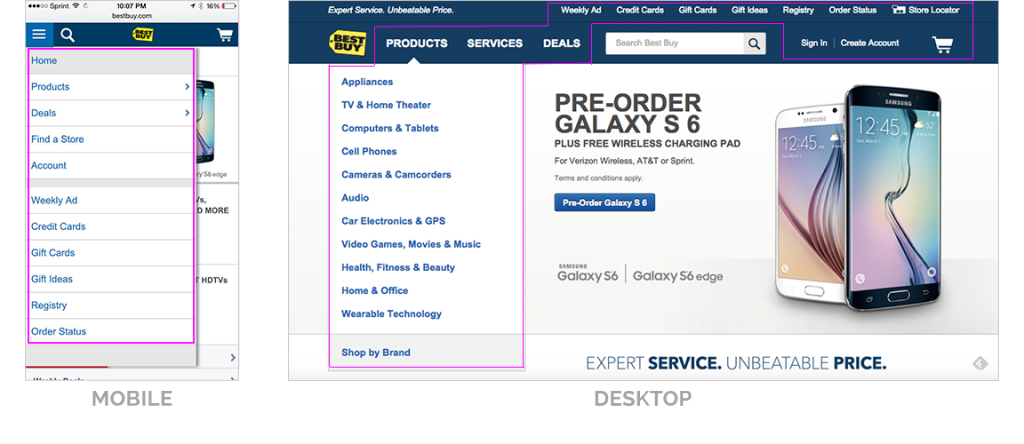
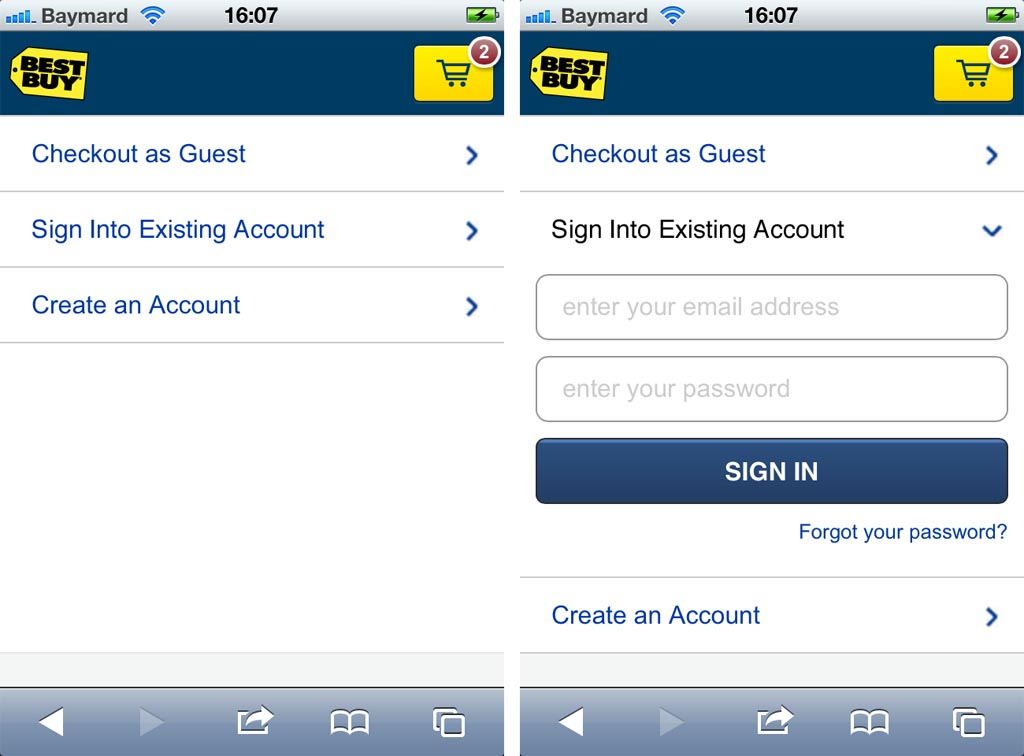
Best Buyがデスクトップとモバイルのナビゲーションをどのように配置しているかを見てください(私は彼らが顧客データに基づいてリンクを優先

あなたの顧客が彼の購入の決定をしたら、チェックアウトプロセスは退屈で退屈に感じることができます。
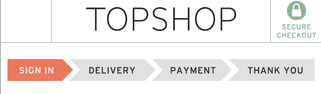
顧客のやる気を維持するための素晴らしい方法は、プログレスバーを表示することです。

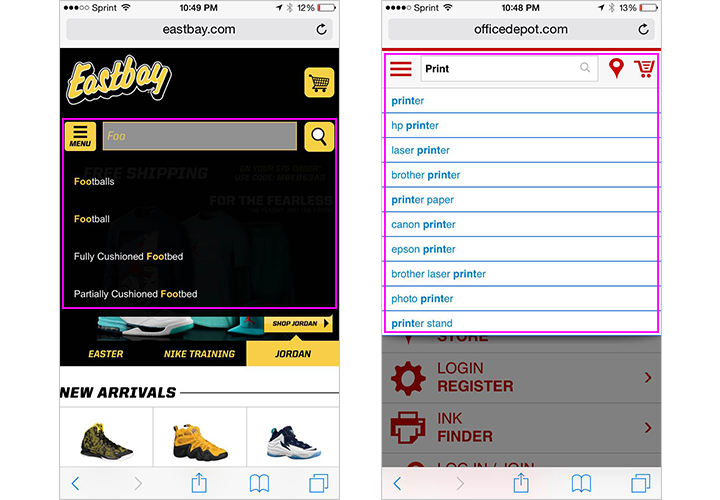
ユーザーに目立つように表示する必要があります次の重要なナビゲーション項目は、検索バーです。 可能であれば、面倒な入力からユーザーを救うために、検索候補、修正、自動補完を提供しています。
ユーザーからの以前の検索データは、最も関連性の高い提案を提供するための優れたステープルとして役立ちます。

最後に、私は多くのeCommerceのウェブサイトの所有者がに苦しむ重要な誤謬について話したいと思う…
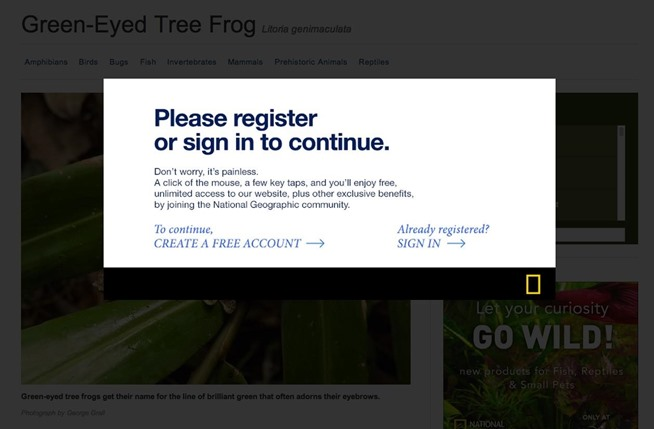
点検している間新しい記述を作成するようにユーザー これは、ユーザーが購入を完了するためのより高い労力に相当するため、良い習慣ではありません。
ユーザーの23%がショッピングカートを放棄することを知っていましたか?
ユーザーエクスペリエンスを再度念頭に置いて、以下のBest Buyの例の線に沿って何かを試してみることをお勧めします。 ユーザーは3つのクリック可能なヘッダーを(チェックアウト時に)取得し、さまざまな可能なパスの概要を示します。

大手小売業者は、”登録ボタン”を削除した後、収益のboost300百万のブーストを見ました。”それを試してみてください。
結論
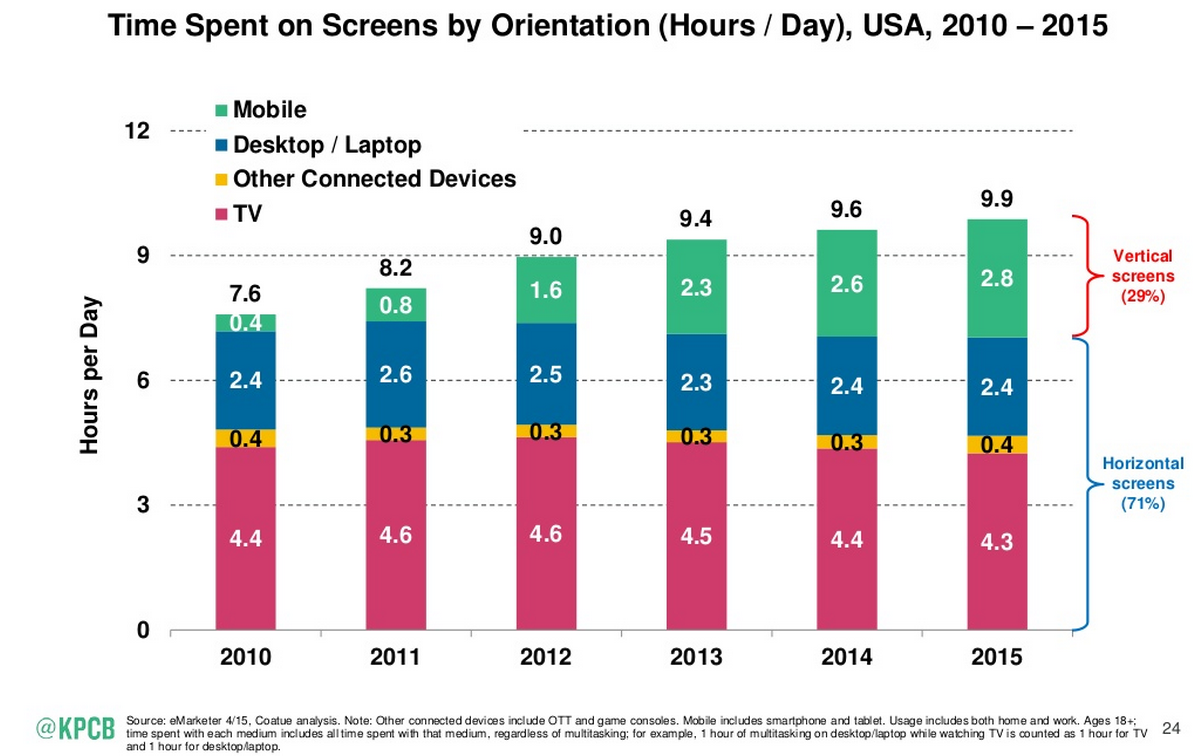
eコマースサイトの閲覧からソーシャルメディアフィードのスクロールまで、縦画面に費やされた時間はすでに横画面の時間を上回っています。 ユーザーの親しみやすさと高度な技術により、モバイルコンバージョンが増加しています。

eCommerceのウェブサイトの所有者なら、あなたの電子商取引の場所を最大限に活用することによってこの機会にてこ入れする必要がある。 私はあなたのための5つの簡単な戦略にプロセスを分解しました。
- モバイルデバイス用のウェブサイトを高速化し、コンテンツがモバイルに最適化されていることを確認します。
- 70/30のトップヘビーなデザインを使用して、重要な要素に優先順位を付けます。 そして、顕著で、説得力があり、明確なCTAボタンを使用しなさい。
- フォームの相互作用を摩擦しないようにしてください。
あなたのモバイルユーザーを満足させ、小さな画面からより多くの売上を生み出すことができることを願っています。
コンバージョンの増加につながったモバイル上の最適化戦略をテストしましたか?
トラフィックを増やす