スマートレイアウトオプション
視差は、サイト全体または個々のページごとに、あなたのヘッダーからフッターに完全 これはあなたの全体の場所に同じ外観や質を共有させるか、またはあらゆるページのための独特な一見を作成できることを意味する。
11ヘッダー/ページスタイル
11スタイルからヘッダー/ページデザインを選択します(ヘッダーなしオプションは、ヘッダーナビゲーションを持たないランディングページを作成するのに最適です)。 そして、はい、同様にスティッキーヘッダオプションがあります。
-

ヘッダブロック 
ヘッダー水平
ヘッダー箱型レイアウト- ヘッダー左ペインヘッダーデザイン
ヘッダー左ペインヘッダーデザイン 
ヘッダー右ペイン
ヘッダー最小バー
ヘッダースライドアウト
ヘッダー箱入りコンパクト-

ヘッダーオーバーレイ 
メニューバー
ヘッダーなし
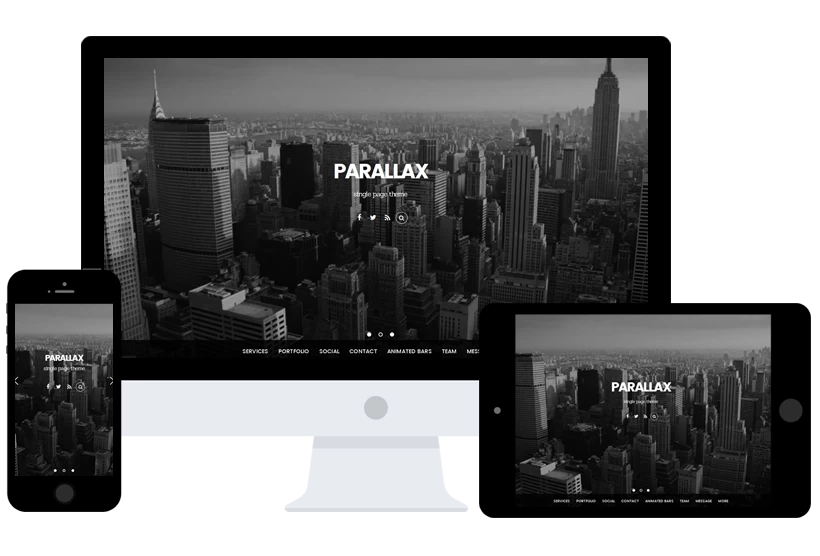
応答&網膜レディ
視差テーマは、すべてのデバイスと解像度に一貫して表示し、完全に流体と応答性です。
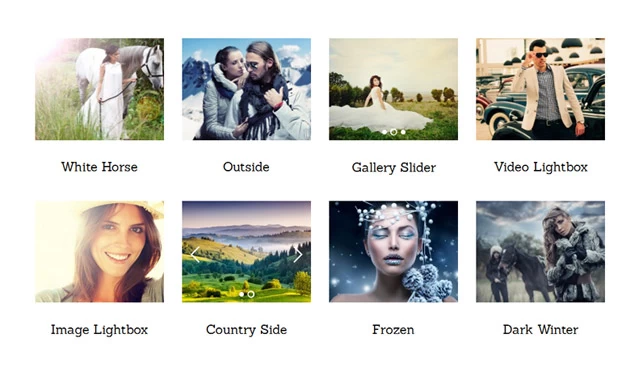
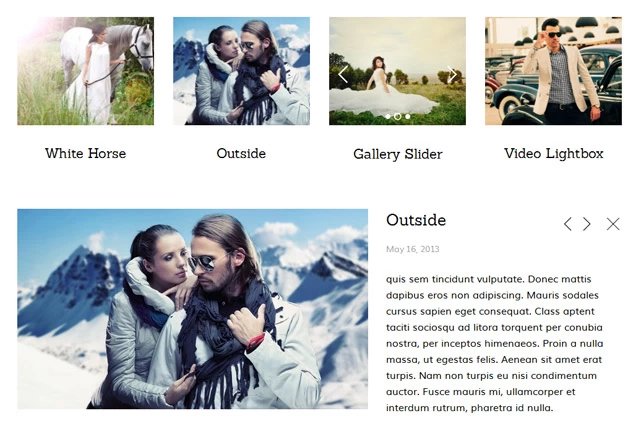
Portfolio Post Type
Parallaxには、マルチメディア作品を展示するポートフォリオセクションを作成するためのportfolioカスタムポストタイプが付属しています。 ポートフォリオのデモを参照してください。 それは、ビデオ、画像やギャラリースライダーなどのマルチメディアコンテンツをサポートしています。

また、同じページ内のコンテンツを開くように拡張されており、視差単ページのデザインを補完しています。

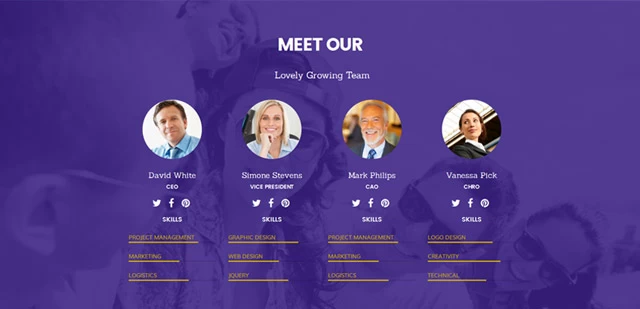
チーム投稿タイプ
チーム投稿を使用して、チームメンバーの完全なリストを表示します。 チームメンバーは、役員、一般、管理などの役職に基づいて分類できます。 チームのデモを見て、チーム投稿の仕組みを理解することができます。

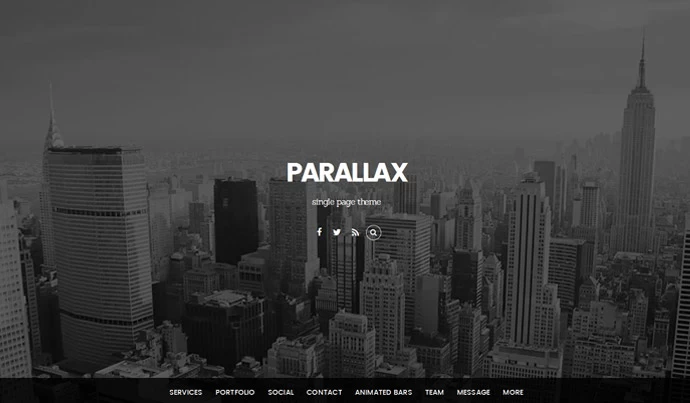
カスタムヘッダーの背景、スライダー、ナビゲーション
各ページには、カスタムヘッダー画像やスライダーをアップロードし、カスタムメニュー ブログ、ショートコード、および連絡先ページのヘッダーを確認してください。 カスタムメニューのデモについては、ホームページとポートフォリオのような内部ページを確認してください。

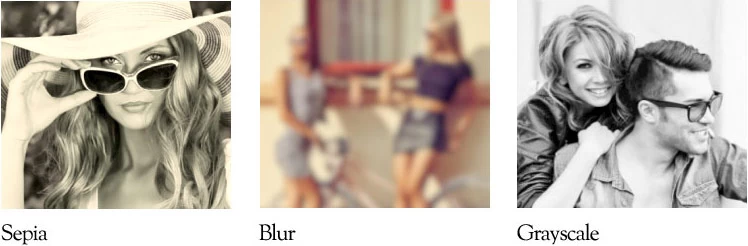
画像フィルタ
元の画像ソースを編集せずに、グレースケール、ぼかし、セピアフィルタを画像に自動適用します(Photoshopは必要ありません)。 画像フィルタとホバーフィルタは、必要に応じて、グローバルまたは個別に適用できます。

アニメーション進行状況バー
あなたが好きなカスタム色でアニメーション進行状況バーを表示します。

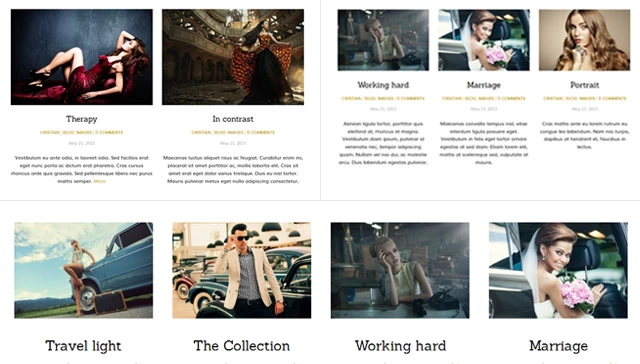
リストとグリッドレイアウト
全幅のポストレイアウトとは別に、レイアウトはサイドバーの有無にかかわらず、4列、3列、2列、または2列のサムに設定することができます。

その他の機能
-
単一ページまたは複数ページ
scrollToメニューまたは任意の標準的な複数ページサイトで単一ページサイトを作成します。
-
無限スクロール
視差オプションパネルでは、無限スクロールまたは従来のページ番号ナビゲーションのいずれかを選択します。 無限スクロールは、自動的にロードするか、手動でロードMoreボタンをクリックして設定することができます。
-
右から左(RTL)言語サポート
このテーマは、rtlが含まれています。cssスタイルシート。
必須:ワードプレス4+
ドキュメント:パララックスドキュメント