あなたの構成のための右の札の管理システムを選ぶことはあなたの会社でanalyticsを作るか、または壊すことができる。 その決定を下す前に、あなたの会社にとって重要であり、各ツールがあなたのニーズをどのように処理するかを理解していることを確認してくださ Googleアナリティクスはあなたの主な優先事項ですか、または管理する必要があるツールやピクセルの多種多様を持っていますか? 単純なページビュー追跡はGoogleアナリティクスのニーズをカバーしますか、イベント追跡や複数のソースから持ち込まれたカスタムデータを使用して、より複雑な実装を探していますか? Google Analyticsの強化されたeコマースの追跡を実装するために探していますか?
- Googleアナリティクスに焦点を当てる
- Long Story Short
- 私はTealiumについて好きなこと&GA
- 私はGoogleタグマネージャについて好きなこと&Ga
- 結論まず
- イベントトラッキング
- Tealium
- Googleタグマネージャ
- 変数/データレイヤー
- Tealium
- Googleタグマネージャ
- データレイヤー/UDOオブジェクト
- Tealium
- Googleタグマネージャ
- 拡張Eコマース
- Tealium
- Googleタグマネージャー
- Tracker–One vs Many
- Tealium
- Googleタグマネージャ
- テストコードの更新
- Tealium
- Googleタグマネージャ
- ドキュメントとコミュニティ
- Tealium
- Google Tag Manager
- サポート
- Tealium
- Googleタグマネージャ
- 概要
Googleアナリティクスに焦点を当てる
この記事の目的は、TealiumとGoogleタグマネージャの機能をGoogleアナリティクスの追跡に関して比較することです。 多くの組織では、Googleアナリティクスに加えて、タグ管理システムを介して他のツールやマーケティングピクセルを実装することをお勧めします。 これは組織にとって重要な考慮事項であり、これらのツールの両方がGoogleアナリティクスだけでなく、他のツールのサポートにも適していますが、この記事では他のツールのサポートについては説明しません。
Long Story Short
私はTealiumについて好きなこと&GA
- One Tracker–簡単に一箇所であなたのイベントやページビューのすべてにわたってカスタム寸法とトラッカーの設定を管理
- バンドルデータソース–迅速で使いやすいインターフェイスを介してプラットフォームやeコマースのセットアップからデータを取り込むことにより、迅速に起動して実行します
私はGoogleタグマネージャについて好きなこと&Ga
- イベント追跡-カスタムコードなしで一般的なユーザーアクションのための堅牢でテンプレート化されたイベン dataLayer
- モジュール性への変更の変更とデバッグ–変数やイベントトラッキングへの更新が意図せずにサイト上の他のトラッキングを壊すリスクを軽減
- アクセスが必要
- イベント追跡について言及しましたか?
結論まず
以下の各システムの長所と短所を打破しますが、せっかちのために–ここで私の一般的なお持ち帰りです! Googleアナリティクスのコンサルタントとして、私はGoogleタグマネージャが取ったモジュラーアプローチを好む。 これはすべての実装で必要ではないかもしれませんが、大規模な企業のウェブサイトでは、Googleアナリティクスを実装する際の柔軟性
両方のツールが仕事を得ることができますが、Google Analyticsを実装するために特別にGoogleが作成した製品は、高度な機能をよりサポートしていることは理にか Googleタグマネージャは、イベントトラッキング、eコマースの強化、その他のGoogleアナリティクス固有の機能に焦点を当てているため、微妙で戦略的なGoogleアナリティクスの実装に適しています。
詳細については、以下の完全な投稿をチェックしてください:
イベントトラッキング
タグ管理システムの最大のセールスポイントの一つは、標準的な開発サイクルの外で、迅速かつ簡単に追跡コードを追加 この力で大きな責任が来ます。 TealiumやGoogle Tag Managerを含むほとんどのタグ管理システムには、カスタムJavaScriptコードをサイトに追加する機能があります。 タグ管理システムでは、マーケティング担当者や分析担当者が信頼性の高い方法でこれらの更新を行うことができ、小さなエラーがサイト上で大混乱を
Tealium
Googleアナリティクスのイベントは、Tealiumの拡張機能またはページ上のコードを使用して設定できます。 Tealiumでイベント追跡を設定するための推奨される方法は、jQuery onHandler拡張機能を使用することです。 この拡張機能では、jQueryセレクタを追加し、mousedown、blur、focusなどのいくつかのDOMイベントでイベントをトリガーすることを選択できます。 Tealium Chrome拡張機能には、ページ上の要素をクリックしてjQueryセレクターを自動的に作成できるツールもあります。 それはあなたのTealiumコンテナにあなたのための拡張機能を作成するでしょう。
より高度なトラッキング、トラッキングフォームの送信、ビデオ再生、スクロールトラッキングなど、カスタムJavaScriptコードはTealium拡張タブから追加できます。
さらに、イベントカテゴリ、アクション、ラベルを持つオブジェクトをTealiumに送信することで、ページのソースコードからイベントを送信できます。
Cons
- 特に、より大きく複雑なエンタープライズサイトで作業する場合は、chrome拡張機能にイベント追跡用のjQueryセレクタを選択させることはお勧めしません。 JQueryまたはCSSセレクタは、ページ上でターゲットとする要素を識別する効果的な方法であることがよくありますが、正しい要素セットを含めるだけでなく、
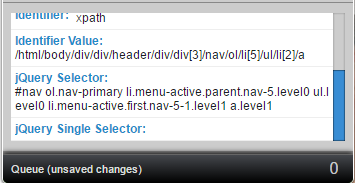
以下は、tealium eコマースサイトの例でナビゲーションを追跡するためのTealiumツールchrome拡張機能によって作成されたjQueryセレクタの例です:

残念ながら、このセレクタはナビゲーション内の特定の要素のみを識別します。 Tealiumツールを使用してすべてのナビゲーションリンクを追跡するには、メインナビゲーション内のすべてのリンクに対して個別のイベントを作成する必 これはこの場所のために幾分実行可能である間、運行低下の26のリンクだけある与えられて、あなたの場所のダウンロードか外向リンクすべてのためのこのプロセスによって行かなければならないことを想像しなさい!
- イベントを発生させるためのサポートは限られているので、フォームの送信を追跡するようなもののためのカスタムJavaScriptコードを書いている可能性があ ページ上の単純なリンククリックを追跡しても、複雑なjQueryセレクタを書く必要があります。 これにより、追跡の維持がより困難になり、サイトに悪影響を及ぼす可能性のある小さなコードエラーが発生するリスクが高まります。
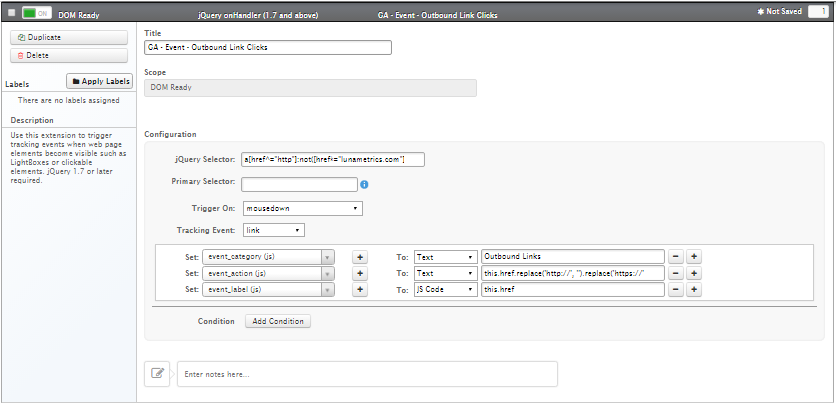
以下は、Tealiumで送信リンク追跡を設定する方法の例です:

- いくつかの追跡は、開発者に任せておくのが最善です。 Tealiumを使用すると、開発者はページからGoogle Analyticsイベントをトリガーできます。 多くの場合、イベント情報はこのトリガーに含まれます。 このイベント情報はTealiumインターフェイス内で変更することができます。 ただし、これはモジュール式の方法では行われず、あるイベントを変更しても他のイベントの追跡が中断されないように細心の注意を払う必要があ その結果、この追跡を完了するための最も安定した堅牢な方法は、すべてのイベント情報をイベントトリガーでハードコードすることです。 このアプローチは確かに機能しますが、それ以外の場合はタグ管理システムから得られる利点を取り去ります。
Googleタグマネージャ
Googleタグマネージャは、イベント追跡のためのテンプレート化されたタグを提供します。 ページビュー、クリック、リンククリック、フォーム送信、履歴の変更、JavaScriptエラー、タイマー、およびページまたはGoogleタグマネージャーのカスタムJavaScriptからdataLayerに送信されるカスタム さらに、変数が特定の条件を満たしている場合にのみ起動するようにこれらのタグを制限することができます。 例えば、別の場所に連れて行くホームページのリンクかちりと言う音のために発射するためにでき事をセットアップすることは非常に容易である。
長所
- カスタムJavaScriptコードは避けられないことがありますが、タグ管理システムで維持するカスタムJavaScriptの量を最小限に抑えたいと考えています。 テンプレート化されたイベントタグの可用性と、Googleタグマネージャに組み込まれたイベントトリガーの柔軟性とパワーは、多くの場合、ほとんどのクライアント カスタムコードが必要な場合は、Googleアナリティクスコミュニティによって広く使用され、審査されているスクロールトラッキングやビデオトラッキングに標準コードを使用することができます。
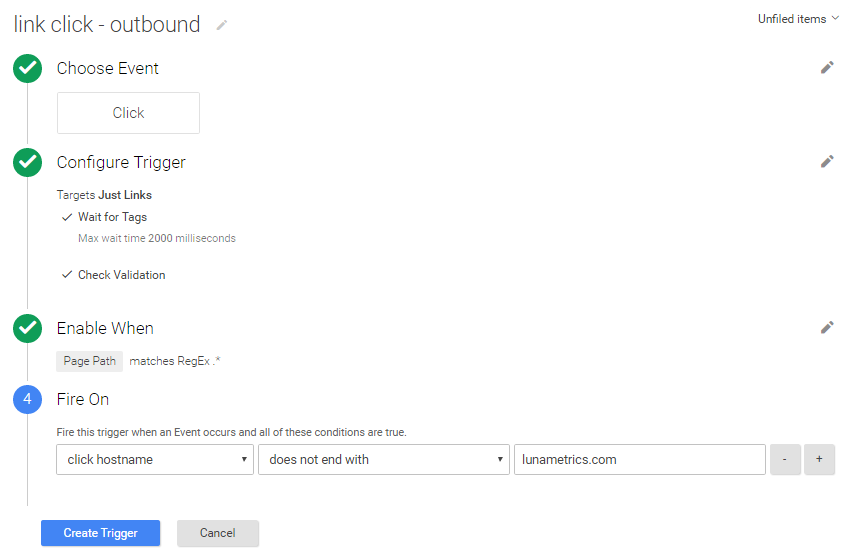
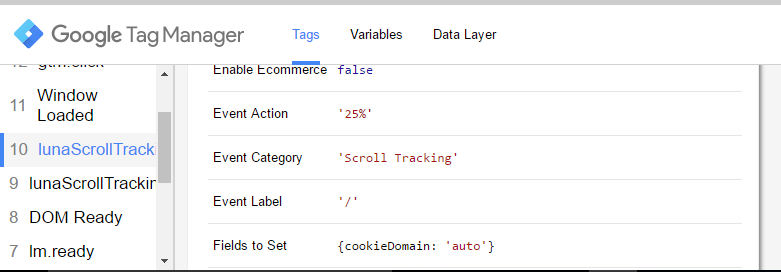
以下は、当社のウェブサイトからのアウトバウンドリンクを追跡する方法の例です。 まず、上記で設定したclick hostname変数を使用してイベントトリガーを作成する必要があります:

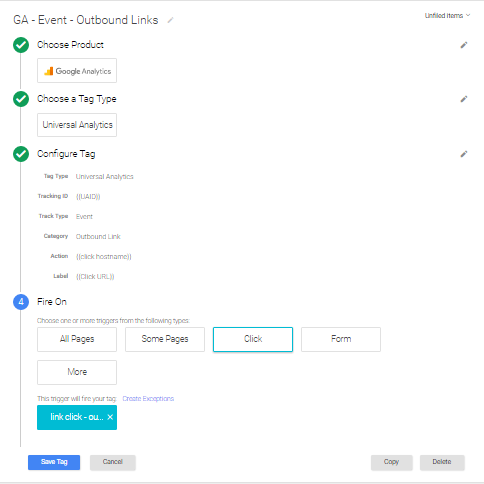
次に、目的のイベント情報を送信するようにテンプレート化されたイベントタグを構成する必要があります:

このイベントを追加するためにカスタムコードは必要ありませんでした。
- 場合によっては、標準のクリックやフォームの送信以外のイベントを追跡したい場合があります。 これには、多くの場合、ページにカスタムJavaScriptを追加する必要があります。 Googleタグマネージャは、これを処理するための素晴らしい方法を持っています。 開発者は、短いコード行で単純なイベントプッシュをdataLayerに送信できます。 イベントと一緒に渡される情報は、このプッシュに含まれてもよいが、必須ではない。 Googleタグマネージャでは、このカスタムイベントに基づいてイベント、仮想ページビュー、さらには広告ピクセルをトリガするための優れた柔軟性を持 イベント値は、他のトラッキングを壊す心配なしに、モジュール式の方法で利用可能なすべての変数に基づいて簡単に追加できます。
変数/データレイヤー
どちらのタグ管理システムでも、ユーザーはページ上のデータを持ち、このデータを異なるタグで使用できます。
Tealium
Tealiumでは、データレイヤタブ内のページからデータを取り込むことができます。 取り込むことができるデータには、次のようないくつかのサポートされているタイプがあります。:
- UDO変数
- JavaScript変数
- メタデータ要素
- ファーストパーティCookie
- クエリ文字列パラメータ
さらに、自動的に追加できる一般的に使用されるデータソースのバ これには、DemandwareやWordPressなど、いくつかの異なるプラットフォームのデータソースのサポートが含まれます。
長所
- プラットフォーム固有のデータソースのサポートが組み込まれていると便利です。 私はこれが新しい実装を迅速に追跡するのに役立つかもしれないと期待しています。
Cons
- データレイヤータブ内のデータの変更やカスタマイズはほとんどサポートされていません。
Googleタグマネージャ
Googleタグマネージャでは、変数セクションの下のページからデータを取り込むことができます。 Googleタグマネージャは、Tealiumよりもさらに多くのデータ型をサポートしています。:
- 第1パーティCookie
- 自動イベント変数
- 定数
- コンテナID
- コンテナバージョン
- カスタムイベント
- カスタムJavaScript関数
- データ層変数
- デバッグモード
- dom要素
- 環境名
- Httpリファラー
- Javascript変数
- ルックアップテーブル
- 乱数
- Url
Googleタグマネージャには、簡単に追加できるいくつかのビページに関する情報、クリック、フォーム、エラー、履歴、および 他のいくつかのユーティリティ変数。 これらの変数は、Tealiumが提供するデータソースバンドルよりも一般的でプラットフォームに依存しない傾向があります。
長所
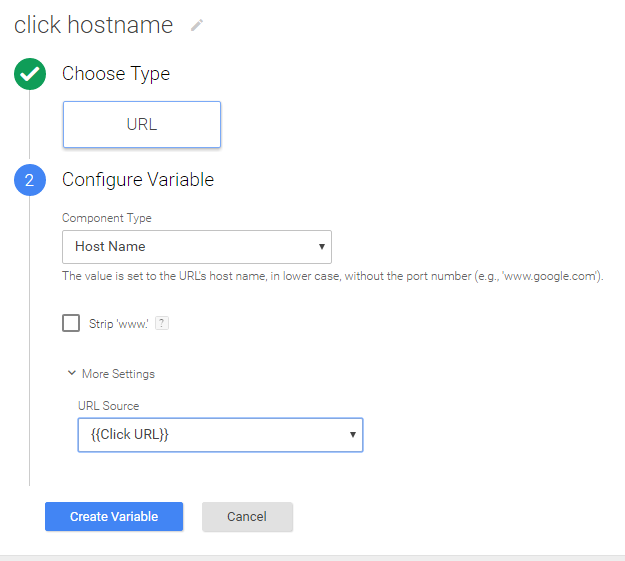
- ページからデータを取り出し、ルックアップテーブルまたはカスタムJavaScript関数を使用して変更するのが簡単です。 また、ページから引き出されたURLのさまざまな部分を引き出すためのテンプレート化されたサポートもあります。 これにより、はるかにモジュール化された堅牢な環境が作成され、JavaScript拡張機能を使用してデータを変更しようとします。 以下の図は、クリックホスト名の変数を作成する方法の例です:

Cons
- 初期セットアップには、より多くの時間、開発者の時間、慎重な計画が必要な場合があります。
データレイヤー/UDOオブジェクト
TealiumとGoogleタグマネージャーの両方が、分析追跡に関連するデータをページ上に集中的に配置します。 どちらの場合も、タグマネージャがページにロードする前に、これを設定する必要があります。 両方のタグ管理システムは、オブジェクトからデータを取り込むことによって、このオブジェクトと簡単に対話できます。 このオブジェクトは、ページまたはタグ管理システム内から変更することもできます。
Tealium
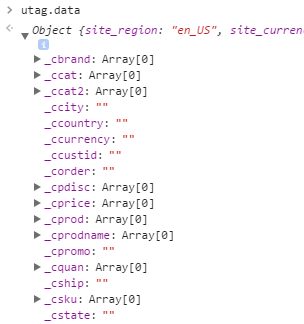
Tealiumでは、この場所はUDOデータオブジェクトと呼ばれます。 UDOデータオブジェクトはJavaScriptオブジェクトとして構造化されており、utagを入力することでコンソールで表示できます。データ。 これは、「フラット」データレイヤーと呼ばれることがあります。プロセスで新しいイベントや仮想ページビューをトリガーせずにページからUDOデータオブジェクトを更新する方法は不明です。 これは、クライアントの実装の多くの重要な部分です。

Googleタグマネージャ
この機能は、GoogleタグマネージャではdataLayerと呼ばれています。 コンソールでdataLayerと入力すると、dataLayerを表示できます。 DataLayerは、オブジェクトが時間の経過とともにプッシュされるJavaScript配列として構造化されています。 同じキーがdataLayerに複数回プッシュされた場合、Googleタグマネージャはプッシュされた最新のオブジェクトの値を使用します。
Pros
- このデータレイヤーは、ページの読み込み後にdataLayerが更新されるより複雑な実装がある場合、維持する方がはるかに簡単です。 配列の構造を持つことで、更新が行われた各更新、および更新が行われた順序とタイミングを簡単に確認できます。 プレビューモードでは、各イベントが送信された時点のdataLayerの状態を表示することもできます。 これは、複雑なカスタムコードやイベント追跡のデバッグに非常に役立ちます。
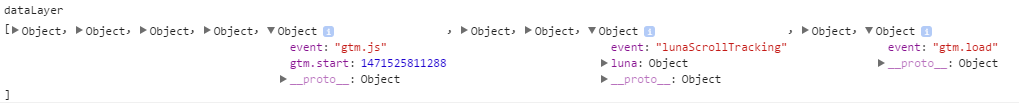
googleタグマネージャdataLayerを使用すると、コンソール内からdataLayerに対するすべての変更のレコードを表示できます:

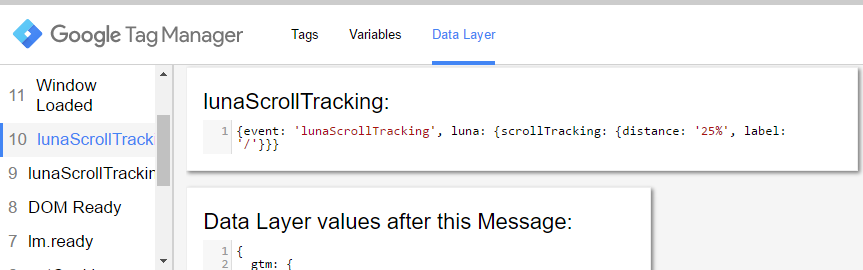
Googleタグマネージャのプレビューパネルから、dataLayerに加えられたすべての更新、dataLayerの現在の値、およびページから取り込んでいる各変数の値を表示できます。 これは、迅速かつ効果的なデバッグのために、その時点で送信されるイベント情報と比較することができます。

- すべてのクライアントが、問題を引き起こすことなく徐々にdataLayerに値を追加できるようにdataLayerを設定することをお勧めします。 このようにして、dataLayerコードがページの上部、既存のdataLayerコードの上に追加されている場合、配列全体が上書きされることなく、すべてのデータがGoogleタグマネージャで利 これは、複数のソースから、または複数の異なる時点でデータをプッシュする必要がある可能性のある大規模なエンタープライズクライア
拡張Eコマース
TealiumとGoogleタグマネージャの両方が拡張eコマース追跡をサポートしています。
Tealium
Tealiumには、dataLayerの製品情報をgoogle Analytics固有の強化されたeコマースの書式にマップする、非常に滑らかな強化されたeコマース実装があります。 このeコマースの追跡に様々なプラットフォームでの製品情報をマッピングするためのサポートがあります。 さらに、googleタグマネージャー形式で拡張されたeコマース情報を既に持っていて、Tealiumに切り替えている場合、TealiumチームはこのデータをTealiumが受け入れる方法に変換す
また、カートからの追加や削除など、特定のeコマースアクションが設定されている場合、Tealiumはデフォルトでeコマース情報を含むイベントを自動的に送
長所
- この機能により、厳格な書式設定規則や命名規則に従う必要がないため、eコマースの追跡を簡単に設定できます。
- この製品レベルの情報が既にページにある場合、またはこの情報を複数の場所で使用する必要がある場合は、Tealium eコマースのセットアップにより、開発者
注意すべきこと
- すべてのeコマースイベントが自動eコマースイベント機能の下でカバーされているわけではありません。 これは通常良いことです。 たとえば、製品の詳細ビューは通常、ページビューとともに送信されます。 しかし、あなたは盲目的にあなたのeコマース情報のすべてを送信するために、この機能に依存すべきではありません。 すべてのアクションがページビューまたはイベントで送信されていることを確認するために、すべてのeコマーストラッキングを確認してください。
Cons
- 強化されたeコマースの実装に関するTealiumのドキュメントとサポートは、Googleタグマネージャの実装ほど詳細かつ包括的ではありません。 Tealiumは多くの異なるeコマースプラットフォームをサポートしていますが、Google Tag Managerは実際にGoogleアナリティクスのサポートに特化しているため、サポートドキュ)
- Tealiumによって送信される自動eコマースイベントは、event category=UXおよびevent action=clickとしてフォーマットされます。 これは、ページ上のeコマーストラッキングに関するGoogleのドキュメントと一致しますが、これはお客様にお勧めする命名規則ではありません。
- Tealiumは、eコマースの強化に関して予期しない動作をする可能性があります。 たとえば、デフォルトでは、特定の製品値が欠落している場合、それらはデフォルト値に設定されます。 特に、商品価格は”1.00″、数量を”1″に、名前は製品idに設定されます(これらのフィールドがない場合のみ)。 この機能を削除することを選択できるようになりましたが、Tealiumの古いバージョンでこれを回避する方法は私には不明です。
Googleタグマネージャー
Googleは、ecommerce情報をdataLayerに追加するための非常に厳格な構造を推奨しています。 これを回避する方法は確かにありますが、ほとんどのクライアントは標準の書式設定に固執しています。 この情報は、Googleタグマネージャのテンプレートタグを使用して設定されたページビューまたはイベントとともに送信されます。
長所
- googleが提供している厳格な書式設定に固執することは、拡張されたeコマース情報に関するドキュメントがすでにあることを意味します。 分析チームにターンオーバーがある場合、新しいメンバーはeコマースの追跡がどのように機能するかを簡単に調べることができます。 また、あなたとまったく同じ形式を使用するGoogleアナリティクスの専門家のコミュニティ全体があります。
- データの形式に対する制約にこのような厳格な設定をすることで、組織化を維持し、予期しないミスや意図しないミスを防ぐことができます。
短所
- dataLayerでこのeコマース情報を設定すると、開発者時間の面で大幅なコストになる可能性があります。 これらの更新は通常、プロジェクトの最初に行われるため、開発者が時間を費やすまで、報酬はほとんど得られない場合があります。
- 推奨フォーマットから少しでも逸脱した場合、eコマースの追跡が機能しない可能性があります。
Tracker–One vs Many
おそらくTealiumとGoogle Tag Managerの最大の構造的な違いは、各ツールがGoogleアナリティクストラッカーをどのように処理するかです。 知らない人のために、Google Analyticsトラッカーは、Google Analyticsに情報を送信するためにページ上に作成されたものです。 典型的なGoogleアナリティクスJavaScriptの実装は、一つのトラッカーに依存しています。
トラッカーの作成とすべての使用は舞台裏でほとんど起こりますが、多くの人は複数のプロパティへのデータの送信を処理していない限り、複数のトラ
Tealium
デフォルトでは、Tealiumはすべてのページビューとイベントが送信されるページ上に1つのトラッカーを作成します。 これは、トラッカーを設定し、最初のページビューヒットを送信するUniversal Analyticsのための単一のタグがあるTealiumインターフェイスに反映されます。 その結果、トラッカー設定を一度だけ設定する必要があり、すべてのカスタムディメンション、クロスドメイントラッキング設定、cookie設定などを見ることができる単一の場所があります。
長所
- Tealium内では、これらの設定はすべてのページビューとイベントで簡単に検索、更新、一貫性を維持できます。
Cons
- それは確かに行うことができますが、特定のイベントに基づいてカスタム寸法を設定するのは少し簡単ではありません。
- 実装によっては、GAトラッカーがページ上の既存のGA実装に干渉したり、干渉したりすることがあります。
Googleタグマネージャ
これとは対照的に、Googleタグマネージャは、ユーザーが特に指定しない限り、送信されるヒットごとに個別のトラッカーを構築します。 ここでも、これはイベントとページビューには独自のタグがあるユーザーインターフェイスに反映されます。 Googleタグマネージャ内では、すべての単一のタグに個別にトラッカーレベルの情報を設定する必要があります。
長所
- 特定のイベントに基づいてカスタムディメンションやその他のトラッカーレベルの情報を設定することは非常に簡単です。
- デフォルトでは、GoogleタグマネージャからのGoogleアナリティクスタグは、ページ上のコードに干渉しません。
Cons
- カスタムディメンションの追加やクロスドメイントラッキングに含まれるサイトのリストの更新など、トラッカー設定を更新する場合は、Googleアナリティクスタグごとにこの更新を行う必要があります(変数を戦略的に使用すると、長期的に時間を節約できます!)エンタープライズレベルの組織の分析を管理する場合、この小規模な更新を行うには数時間かかることがあります。 Tag Manager APIを使用してこれを回避するにはいくつかの方法がありますが、これらの比較的マイナーな更新を行うのは簡単、迅速、簡単ではありません。
- カスタムディメンションはタグごとに別々に設定されているため、タグ間でこれらのオプションを一貫して設定する際にエラーの余地があります。 更新を行っているときにタグを見逃すことは非常に簡単であるため、データに予期しないエラーが発生します。
テストコードの更新
ライブサイトに公開する前にトラッキングコードをテストすることが重要です。 Googleの札の飼い葉桶およびTealiumは非常に異なった方法でテストを扱う。
Tealium
Tealiumは、QAまたは開発サイトに更新を簡単に公開するためのサポートを提供しています。 更新プログラムは、公開する前に徹底的にテストすることができます。 別のテストサイトがない場合、または分析チームがこのサイトにアクセスできない場合は、Tealium Tools拡張機能を使用するか、Tealium QAスニペットをライブサイトに
長所
- 開発チームが更新をライブでプッシュする前に徹底的にテストしたい場合、さまざまな環境に公開する機能は非常に役立ちます。
Cons
- QAサイトにアクセスできない場合、コンテナのQAバージョンをプレビューすると、さらに複雑さが増します。
- 何かをテストするたびに、新しいバージョンを公開する必要があります。 これは、たとえば、いくつかの更新プログラムを作成し、それらを追加するときにそれぞれをテストしたい場合にイライラする可能性があります。
Googleタグマネージャ
Googleタグマネージャは、異なる環境への公開もサポートしています。 さらに、本番サイトで更新プログラムをプレビューするための組み込みサポートを提供します。
長所
- Googleタグマネージャのプレビュー機能により、コードのテストとデバッグが迅速かつ簡単になります。 テスト環境にアクセスする必要はなく、ライブで公開する直前に更新を確認するだけでなく、更新を確認して作成するのも簡単です。 このプレビューバージョンは、GTMまたはサイトのQAバージョンにアクセスできない他のユーザーと共有することもできます。

ドキュメントとコミュニティ
ドキュメントとコミュニティサポートを持つことは、ベストプラクティス
Tealium
Tealiumにはドキュメントとコミュニティフォーラムがあります。 これは、Tealiumログインを持っている場合にのみアクセスできます。 私は彼らの文書をナビゲートして検索するのが困難でした。 また、Googleアナリティクスに固有の追跡のためのドキュメントはやや制限されているようです。 たとえば、Google Analyticsのタグテンプレートの異なるバージョンに関するドキュメントを見つけることができませんでした。 これは、Googleアナリティクスタグテンプレートのバージョンが異なるため、追跡を処理する方法が異なるために重要です。 たとえば、トラッカーに名前が付けられているかどうか、拡張eコマースの実装方法の詳細、イベント間のデータレイヤーからイベント情報が消去されるかど
Google Tag Manager
Googleのドキュメントは完璧ではありませんが、Tealiumのドキュメントよりもはるかに広範で簡単に見つけることができます。 また、Googleタグマネージャの周りには、追加のヘルプとサポートを提供する大規模なコミュニティがあります。 たとえば、Gtmに焦点を当てた記事を見つけたり、コミュニティからサポートを受けたりするための多くのオプションが含まれているSimo AhavaからGoogle Tag Managerヘルプを取得する方法については、この記事を参照してください。
サポート
時には、独自の追跡システムを管理する時間がありません。Tealium
Tealium
Tealiumは有料製品として、お客様が契約を締結する際にすべてのお客様にサポートを提供します。 Tealiumは、Googleアナリティクスの追跡を含む実装の設定と維持に役立ちます。
Googleタグマネージャ
Googleタグマネージャは無料ですので、何のサポートも付属していません。 しかし、Googleは、知識テストに合格し、実装とサポートを提供できることを証明するためにケーススタディを提出した認定パートナーのネットワークをサポー
概要
この投稿は、GoogleタグマネージャとTealiumの間でGoogleアナリティクスの実装がどのように異なるかを微妙に表示するように設計されています。 イベント追跡、カスタムディメンションの編集、拡張eコマースの設定、ページからのデータの取り込み、コードのテストとデバッグのための組み込み機能は、2つのツール間で大きく異なります。 タグ管理システムを選択する前にこれらの違いを理解することで、長期的には多くの時間を節約できます。