webアプリケーション開発 Webアプリケーションアーキテクチャとは何か、その主なコンポーネント、webアプリケーションアーキテクチャの種類、webサーバーアーキテクチャの種類を探ります。 包括的なガイドを使用して、webアプリケーションアーキテクチャをよく理解してくださ

- Webアプリケーションアーキテクチャとは
- webアプリケーションアーキテクチャのコンポーネント
- Webアプリケーションアーキテクチャの種類
- Webサーバーアーキテクチャ
- Java Webアプリケーションアーキテクチャ
- クラウドベースのWebアプリケーションアーキテクチャ
- js Webアプリケーションアーキテクチャ
- .NET Webアプリケーションアーキテクチャ
- PHP Webアプリケーションアーキテクチャ
- Azure Web Application Architecture
- AngularJS Web Application Architecture
- Laravel Webアプリケーションアーキテクチャ
- Python Webアプリケーションアーキテクチャ
- Webアプリケーションアーキテクチャ図
- webアプリケーションアーキテクチャの動向とベストプラクティス
- サービス指向アーキテクチャ
- 単一ページアプリケーション
- Progressive Web Apps
- 検索エンジン最適化の優先順位付け
- Blockchain Network
- Webアプリケーションのアーキテクチャを設計する方法
- バックエンド開発:
- :
- :
- フロントエンド開発:
- 概要
Webアプリケーションアーキテクチャとは
Webアプリケーションアーキテクチャは、web体験を可能にするために異なる要素を接続するフレームワークです。 ブラウザがサーバーと通信している間にURLを入力し、webサイトを表示して対話することは、webアプリケーションアーキテクチャとは何かを記述する方法の
適切に構築されたwebアプリケーションアーキテクチャの属性:
- ビジネス上の問題を解決
- 視覚的な審美性をサポート
- A/Bテストと分析を可能にする
- 高速なユーザーエクスペリエンスを保証
- セキュリティを提供
- 持続可能で自己規制
- スケールアウトし、簡単な方法でエラーを記録する
- 高レベルの自動化を保証
webアプリケーションアーキテクチャのコンポーネント
webアプリケーションアーキテクチャは、アプリケーションコンポーネント、ミドルウェアシステム、およびデータベースで構成されています。 それらは2つのグループに分けることができます:
- UI/UXコンポーネント
- 構造コンポーネント
UI/UXコンポーネントには、ダッシュボード、統計データ、通知要素、レイアウト、アクティビティ追跡、およびその他の要 これらのコンポーネントは、webページのビジュアルを作成し、ユーザーエクスペリエンスの基礎を
一方、構造的な構成要素には、webアプリケーションサーバとデータベースサーバが含まれます。 HTML、JavaScript、CSS、およびPython、PHP、Java、Ruby、.NET、およびNodeの知識。それらを作成するにはjsが必要です。

コンポーネントの構築に関しては、いくつかのモデルから選択することができます:
- 1 webサーバーと1つのデータベース
- 2つのwebサーバーと2つのデータベース
- 2つ以上のwebサーバーとデータベース
1つのwebサーバーと1つのデータベースが最も単純なモデルです。 このwebサーバーアーキテクチャでは、アプリケーションの正常な動作はサーバーの安定性に依存します。 つまり、サーバーに問題がある場合、アプリは動作しません。 それでも、このモデルはテストやプライベートセッションには十分です。
バックアップサーバーがあるので、二つのwebサーバーに一つのデータベースを使用する方が信頼性の高いモデルです。 一方、データベースが安全であり、常に実行されていることを確認することは重要です。
複数のデータベースとwebサーバーを持つことが最も信頼できるオプションです。 大量のデータを管理および処理できるため、このモデルはエンタープライズwebアプリケーションアーキテクチャの強固な基盤となります。
Webアプリケーションアーキテクチャの種類
webアプリケーションアーキテクチャの種類は三つあります。 それぞれに長所と短所があり、さまざまな目的に役立ちます:
- 従来のHTML web app
- Widget web app
- シングルページweb app architecture
従来のHTML web appは、非常に基本的なロジックに基づいて確立されています。 Webサーバーアーキテクチャの観点からは、すべての要素(つまり、webページロジックと包括的なビジネスロジック)がwebページの完全なリロードに反応することを意 このタイプのwebアプリケーションアーキテクチャは、静的ページには適していますが、動的webアプリには適していません。
より洗練されたタイプとして、ウィジェットwebアプリは、ページのリロードを要求せずにデータをロードすることができます。 このwebアプリケーションアーキテクチャタイプでは、ウィジェットはAJAXクエリを送信し、HTMLとJSONでデータのチャンクを受信します。 Widget webアプリの種類は、モバイルアプリに適しています。 ウィジェットアプリの欠点は、サイバーセキュリティの問題と長い開発時間です。
単一ページのwebアプリアーキテクチャでは、ユーザーは単にページを要求する必要があります。 このwebアプリケーションのアーキテクチャタイプは、JSONでデータを交換するのではなく、JavaScriptまたはHTMLでのサーバー要求に依存しています。
Webサーバーアーキテクチャ
webサーバーはwebアプリケーションの正常な動作に重要な役割を果たすため、webサーバーアーキテクチャの概念はwebアプリケーションアーキテクチャのトピック内で特別な注意を払う必要があります。 サーバーは、処理能力、ストレージ、速度、アプリ層(さまざまなアプリケーション、オペレーティングシステム、ネットワークで確立された接続の数と品質)などのパフォーマ
さて、webサーバーのアーキテクチャの種類を見てみましょう。

Webアプリケーションサーバアーキテクチャの種類
Java Webアプリケーションアーキテクチャ
Javaベースのwebアプリケーショ さらに、Java webアプリケーションアーキテクチャでは、長期的な視点で信頼性の高いアプリケーションを構築することができます。
汎用性は、webアプリケーションアーキテクチャ用のJavaベースのツールの広い配列によって可能にされるので、Java webアプリケーションアーキテクチャの開発者や企業は、目標を達成する方法に柔軟性を得る。
クラウドベースのWebアプリケーションアーキテクチャ
業務をクラウドに移行する傾向は、必然的にクラウドベースのwebアプリケーションアーキテクチャの開発につながった。 クラウドベースのアプリが実行され、ローカルサーバーとクラウドの両方に保存されます。 セキュリティに関しては、クラウドベースのwebアプリケーションアーキテクチャにより、アプリデータを保護するためのアクセスとid管理が可能になります。
js Webアプリケーションアーキテクチャ
ノード。js webアプリケーションアーキテクチャは、MVC(model-view-controller)、MVVM(model-view-view-model)、MVP(model-view-presenter)などのモデルビューパターンに依存しています。 パターンは、コード要素を識別し、それらをルーティングして構成する適切な方法を可能にします。 ノード。jsは、適切なディレクトリとデザインパターンの作成を可能にします。
js webアプリケーションアーキテクチャでは、データの体系化、コードの分割、ロジックのモジュールへの分割、ログからの貴重な洞察の処理にエンティティ関係図 また、ノード。js webアプリケーションアーキテクチャでは、スケーラブルなwebアプリを構築できます。
.NET Webアプリケーションアーキテクチャ
本質的には、.NET webアプリケーションアーキテクチャは、クロスプラットフォームのサポート、マイクロサービス、Dockerコンテナ、およびside-by-sideバージョニングを扱っています。 フレームワークのデータアクセスレイヤーでは、特定のデータベースコードを適用せずに格納されたデータを使用できます。 今日では、このタイプのwebアプリケーションアーキテクチャには次のものがありますASP.NET これは、最適化とサポートに関しては、この言語の機能を大幅に強化します。

PHP Webアプリケーションアーキテクチャ
最も人気のあるweb開発言語の一つであるPHPは、最も単純で最も機能的な このように、PHP webアプリケーションのアーキテクチャは、迅速な開発、より良いセキュリティ、明確なメンテナンス、専用のチームワーク、および大規模なコミュ
Azure Web Application Architecture
Microsoft Azure web application architectureを使用すると、従来のツールとクラウド間のブリッジとして機能するソリューションを設計できます。 Azure cloud platformは、最高のwebアプリケーションアーキテクチャプラクティスも採用しています。
AngularJS Web Application Architecture
最後に、AngularJS web application architectureはHTMLとTypeScriptのプラットフォームとフレームワークの両方として機能します。 このタイプのwebアーキテクチャは、NgModulesと呼ばれるビルディングブロックに依存しています。 その主な利点の中には、ユーザーエクスペリエンスを向上させ、コードサイズを削減する遅延ロードがあります。
Laravel Webアプリケーションアーキテクチャ
laravel webアプリケーションアーキテクチャは、エレガントで表現力豊かな構文を持つPHPベースのフレームワークです。 Model-View-Controller(MVC)アーキテクチャを実装し、ソフトウェアエンジニアに簡単なweb開発体験を提供します。
laravelウェブアーキテクチャは、エンジニアにシームレスな開発のための様々な便利な機能を提供します。 モジュール化されたパッケージ化、より良いルーティング、認証、キャッシュとセッションなどが含まれ、開発者はパフォーマンスを最適化し、トラフィッ Laravelでは、一意のUrlを介してアクセスされるルート名を持つ多数のルートを作成することもできます。 さらに、このアーキテクチャは、ソフトウェアエンジニアがwebプロジェクトをより迅速に完了するのにも役立ちます。
Python Webアプリケーションアーキテクチャ
Pythonは、web製品の信頼性の高いアーキテクチャを作成するために使用できる一般的なweb開発言語です。 これは、サーバー側のスクリプトのための簡潔で理解しやすいコードを持っており、Pythonでコーディングを開始したり、最初のwebアプリプロジェクトで作業し
開発プロセスを加速することに加えて、Pythonはwebアプリケーションアーキテクチャを維持するためのかなり良いツールもサポートしています。 それは動的であり、ショートコードを持っているので、このプログラミング言語は、プロトタイピングのための最高のフィットです。 開発者は、複数のPythonフレームワークを使用してカスタムwebアプリを作成したり、単一のwebアプリプロジェクトで他のプログラミング言語を使用したり
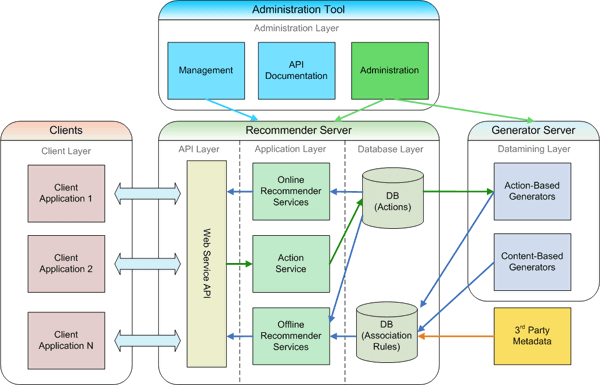
Webアプリケーションアーキテクチャ図
以下は、webアプリケーションアーキテクチャがどのように見えるかの説明的な例です。

出典:Easyrec
簡単に言うと、webアプリケーションがユーザー側と内部でどのように動作するかは次のとおりです:
- ユーザーがブラウザのアドレスバーにwebリンク(URL)を入力して要求を生成する
- ブラウザはユーザー要求を取得し、サイトの場所を決定し、アクセスを要求する
- サーバーは要求データをブラウザに送信する
- ブラウザは受け取った情報を変換し、ウェブサイトとしてユーザーに表示する
webアプリケーションアーキテクチャの動向とベストプラクティス
理想的なwebアプリケーションアーキテクチャは、効率的で簡単なwebアプリケーション したがって、webアプリアーキテクチャを設計するためのベストプラクティスには、次の重要な側面が含まれます:
- スケーラビリティ
- 効率性
- シームレスな問題解決
- 柔軟性
- 再利用性
- 迅速なテスト容易性
- 解読可能なコード
技術の進歩により、開発者は解決策。 ここでは、webアプリケーションアーキテクチャの設計と開発におけるいくつかのwebアプリアーキテクチャの傾向を示します。
サービス指向アーキテクチャ
サービス指向webアプリアーキテクチャを開発することは、他の企業にサービスとして販売して使用できるソフトウェアを作 サービス指向アーキテクチャは、独自のHTTP APIを持っており、それらが互いに要求を送信することによって一緒に動作するように、一度に複数のサーバー上で実 Saas(software-as-a-service)製品の作成は、長年にわたって不可欠であった長年の傾向です。
単一ページアプリケーション
単一ページアプリケーションは、ページの読み込みの中断が少なく、費用対効果が高く、開発が迅速であるため、ますます人気が高まっています。 このようなwebアプリには、厳密には単一ページのデザインがあり、そのオブジェクトはSQLデータベースにリンクされたテーブルに格納されます。 各ユーザーアクションは、webページ全体をリロードする必要なく、サイト上のオブジェクトを動的にロードします。 バックエンドに関しては、要求はAJAX web開発技術またはWebSocketコンピュータ通信プロトコルを介して実行されます。
Progressive Web Apps

これらのアプリは、ほとんどの最新のwebブラウザをサポートし、より良いキャッシュ管理と強化されたオフラインサポート
スマートフォンの使用量の増加は、進歩的なwebアプリの開発の必要性を引き起こしました。 これらのアプリケーションは、通常のウェブサイトとして設計されていますが、シームレスなモバイル視認性をサポートしています。
言い換えれば、プログレッシブウェブアプリは、モバイルアプリに似たウェブサイトであり、アプリストアではなくブラウザで利用可能です。 このアプリの種類は、ほとんどの近代的なwebブラウザをサポートし、より良いキャッシュ管理と固体オフライ
最も重要なのは、進歩的なwebアプリは非常に広い聴衆(例えば、最新のアプリをサポートするスマートフォンを持っていない開発途上国のユーザー)に到達す
これらのアプリは、ほとんどの最新のwebブラウザをサポートし、より良いキャッシュ管理と強化されたオフライ
検索エンジン最適化の優先順位付け
Googleアルゴリズムの最新の更新は、SEOランキングの重要な要因としてwebアプリアーキテクチャを数えます。 Googleクローラーは、わかりやすい階層のサイトをサポートしています。
さらに、進歩的なwebアプリを作成する開発者は、アーキテクチャを開発する際にモバイル検索ランキングも考慮する必要があります。
Blockchain Network
blockchain技術をwebアプリケーションアーキテクチャの一部にすることで、その固有の機能のためにフェイルセーフで高度に安全になります。 ブロックチェーンはまた、ブロックチェーンシステムがコンピュータのネットワークに分散されているため、分散型の負荷分散をもたらします。
Webアプリケーションのアーキテクチャを設計する方法
webアプリケーションアーキテクチャの設計を開始する前に、次の重要な側面を決定してください:
- webプロジェクトの目標
- webソリューションのスケールと将来の機能
- ターゲットオーディエンス
- webアプリケーションアーキテクチャを作成するための時間枠
- Webソリューションの機能
- プラットフォームソリューションは
- 予算
あなたは慎重に上記のすべての側面を検討した場合、あなたは今、あなたのソリューションのためのwebアプリのアーキテクチャを設計し、実現する ここにあなたがこのステップで考慮する必要がある事はある。

バックエンド開発:
- 言語:ドメインに関連する言語(静的または動的のいずれか)を選択します。
- フレームワーク/サーバー:選択した言語をサポートするサーバーを選択します。
- サーバーレス/マイクロサービス:CPUとメモリのニーズに合わせて、クラウドサービスプロバイダーのクラウドストレージを使用して、サーバーレスwebアプリアーキテクチャを選択することもできます。 一部の組織ではマイクロサービスを使用しており、webソリューションはキューまたはHTTP経由で相互に通信する複数の小さなサーバーで動作します。 このモデルは、複数の言語の使用もサポートしています。
:
- SQL/NoSQL:SQLデータベースとNoSQLデータベースにはさまざまな機能があります。 SQLデータベースには、テーブルと事前定義されたプランがあります。 一方、NoSQLにはオブジェクト、キーと値の構造などがあります。、およびそれらを大規模なプロジェクトのために適したようにする拡張性およびより多くの柔軟性を提供します。
- : データがクラスターにコピーされると、レプリケート可能なデータベースの負荷管理が向上します。
- バックアップ:データベースに適切なバックアップがあることを確認します。
:
- APIデザイン:一般的に使用されるAPIデザインスタイルのメソッドには、REST、POST、およびGETが含まれ、HTTP経由で要求を管理するのに役立ちます。 しかし、FacebookはGRAPHQLと呼ばれるAPI設計のための別の革新的な方法を導入しました。 これは、単一の呼び出しでサーバーからさまざまなオブジェクトのさまざまな部分をフェッチすることによって、リーン呼び出しを行うことができます。 これは、限られたインターネット帯域幅とモバイルアプリケーションのために特に便利です。
- WebSocket:WebSocketは、新しいデータについてクライアントを更新するためにサーバーからメッセージを送信するコンピュータ通信プロトコルです。 WebSocketは便利ですが、特にアプリがクライアントを定期的に更新する必要がない場合はオプションです。
フロントエンド開発:
- アーキテクチャのタイプ:アプリケーションのモデルビューコントローラ(MVC)、シングルページアプリケーション(SPA)、またはサーバー側レンダリング(SSR)のいずれかを選
- : Angular、Vue、React、およびWeb Components technology suiteは、フロントエンド開発で最も一般的に使用されるプラットフォームの一部です。
これらの重要な側面とは別に、webアプリケーションアーキテクチャを設計する過程で考慮すべき他のものは、クラウドストレージ、セキュリティ、アプリの処
概要
Webアプリケーションアーキテクチャは、任意のwebベースのソリューションのバックボーンであるため、その成功は、それがどれだけ考え抜かれているかに あなたの網の解決の技術的要求事項そして目標に従って部分を一緒に置けば、あなたのプロダクトはきちんと働き、右の聴衆に訴え、そして利点を収獲