チェックアウトプロセスは、購入者の旅の中で最も重要なステップの一つです—それはあなたが購入を行うために買い物客を説得する必要が しかし、eコマースのショッピングカートのなんと63.23%が放棄されています。 それはプロダクトを購入するが、最後の第2で彼らの心を変えることにする多くのオンライン買物客である。
放棄されたカートに影響を与えるさまざまな要因(送料や支払いオプションなど)がありますが、チェックアウトページ自体も役割を果たします。 複雑すぎる、長すぎる、またはあまりにも個人的な情報が必要な場合、顧客は他の場所で同様の製品を購入して購入する可能性があります。
あなたのチェックアウトページを最適化するための一つの方法? ビジネスニーズとターゲットオーディエンスに基づいてカスタマイズされたチェックアウトフィールド。 例:通常は会社に販売しない場合は、[会社名]フィールドを削除します。 顧客の誕生日の驚きを送信する場合は、生年月日フィールドを含めます。 ペットプロダクトを販売すれば、タイプのペットを頼むことは意味を成しているかもしれない。
この記事では、ターゲットオーディエンスとビジネスの両方のニーズを満たすためにチェックアウトページをカスタマイズする方法を説明します。
チェックアウトフィールドの変更
WooCommerceは、あなたのチェックアウトページのためのすべての必須フィールドを提供します。 デフォルトでは、顧客に次のように要求します:
- 請求の詳細
- 名
- 姓
- 会社名
- 国
- 住所
- 町/市
- 地区
- 郵便番号/郵便番号
- 電話番号
- メールアドレス
- 注文ノート
ページをカスタマイズする方法はたくさんあります:
- デザインの編集
- “注文”ボタンのテキストの変更
- フィールドの削除
- フィールドの必須(または必須ではありません)
- 入力フィールドラベルとプレースホルダーテキストの変更
- 顧客の口座番号の収集
- >配達設定の確認
- 顧客が配達日または締め切りを要求できるようにする
- 優先連絡方法の設定
これらは、あなたが行うことができるカスタマ; WooCommerceは、すべての経験レベルのためのほぼ無限の柔軟性を提供します。 コードの編集に慣れている場合は、コードスニペットを使用してカスタマイズできます。 あなたはもう少し構造を好む場合は、チェックアウトフィールドを編集するための拡張機能やプラグインの様々ながあります。
コードスニペットを使用してチェックアウトフィールドをカスタマイズ
注:コードに慣れておらず、潜在的な競合を解決する場合は、wooexpertまたは開発者を選択して支援してください。 サポートポリシーに基づいてカスタマイズのサポートを提供することはできません。
コードスニペットは、開発者や店舗所有者がWooCommerceチェックアウトフィールドをカスタマイズするための柔軟な方法です。 チェックアウトページの視覚的なデザインをカスタマイズするために使用できるクラスとIdを含む主要なタグのリストを次に示します。 あなたの子供のテーマやWordPressのカスタマイザーにカスタムCSSを追加します。
すべてのクラスとセレクタを表示するには、ウェブサイトのブラウザのインスペクタを使用して、カスタマイズしたい正確な領域を見つけます。
たとえば、テキスト入力ボックスの背景色を変更して角を丸くしたい場合は、次のように追加します:
input { border-radius: 10px !important; background-color: #222 !important;}チェックアウトフィールドを削除します。
これはかなり簡単ですが、この変更は他の拡張機能やプラグインとの競合を引き起こす可能性があるため、注意してください。
次のコードを子テーマのfunctions.phpファイルに追加します。 コード全体を貼り付けると、チェックアウトページからすべてのフィールドが削除されるため、削除するフィールドのみを含めるようにしてください。
注:国フィールドは必須です。 あなたがそれを削除すると、注文を完了することはできませんし、あなたのチェックアウトフォームは、次のエラーが表示されます:”続行するにはア”
必須フィールドを必須ではありません:
以下の例では、請求電話フィールドを編集します。 このコードを子テーマのfunctions.phpファイルに追加します。
または、フィールドを必須にしたい場合は、”false”テキストを”true”に変更します。”
入力フィールドのラベルとプレースホルダを変更します。
子テーマのfunctions.phpファイルに次のコードを追加し、ニーズに合わせてカスタマイズします。
プラグインでチェックアウトフィールドをカスタマイズ
WooCommerceは、コード行に触れずにチェックアウトフィールドを編集するためのいくつかの優れた拡張
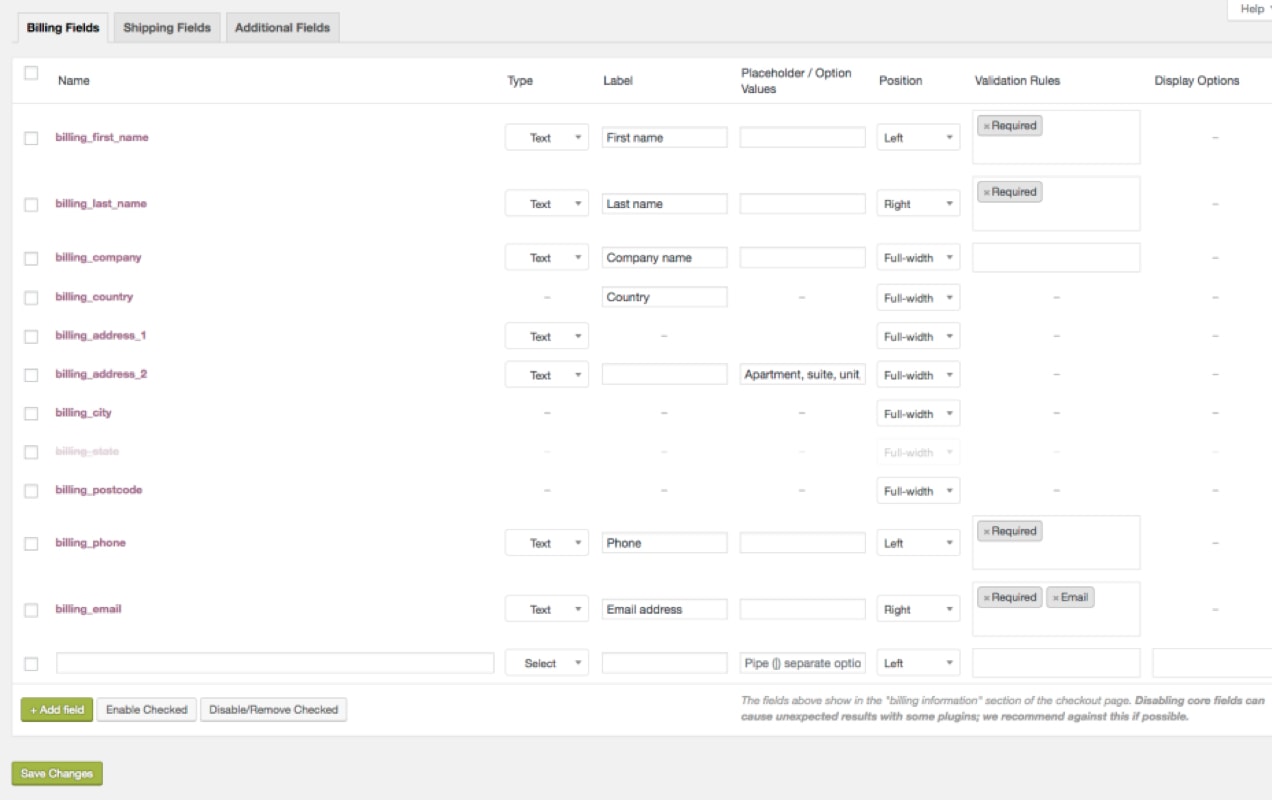
Checkout Field Editor
Checkout Field Editor拡張機能を使用すると、チェックアウトフィールドの追加と削除、またはタイプ、ラベル、プレースホルダーの値の更新を数回のクリックで行うことができます。 また、各チェックアウトフィールドを”必須”または”必須ではありません”とマークすることもできます。”

新しいフィールドを追加するときは、次のタイプから選択できます:
- Text–標準テキスト入力
- Password–パスワードテキスト入力
- Textarea–テキストエリアフィールド
- Select–ドロップダウン/選択ボックス
- Multi-select–multi-selectボックス
- Radio–無線入力のセット
- checkbox–チェックボックスフィールド
- 日付ピッカー–日付ピッカーが添付されたテキストフィールド
- 見出し–長いページを整理するための見出し
商品が一般的にギフトとして与えられている場合は、いくつかのパッケージングオプションを提供することがあります。 ラジオボタンを使用すると、プレーン包装、誕生日をテーマにした包装、または記念日をテーマにした包装のいずれかを選択できます。 このフィールドを必須にし、ラベルを”Choose your package type”に設定し、プレースホルダを”plain”に設定することができます。”
高度なカスタマイズを支援するために、Checkout Field Editorは有用なドキュメントを提供します。
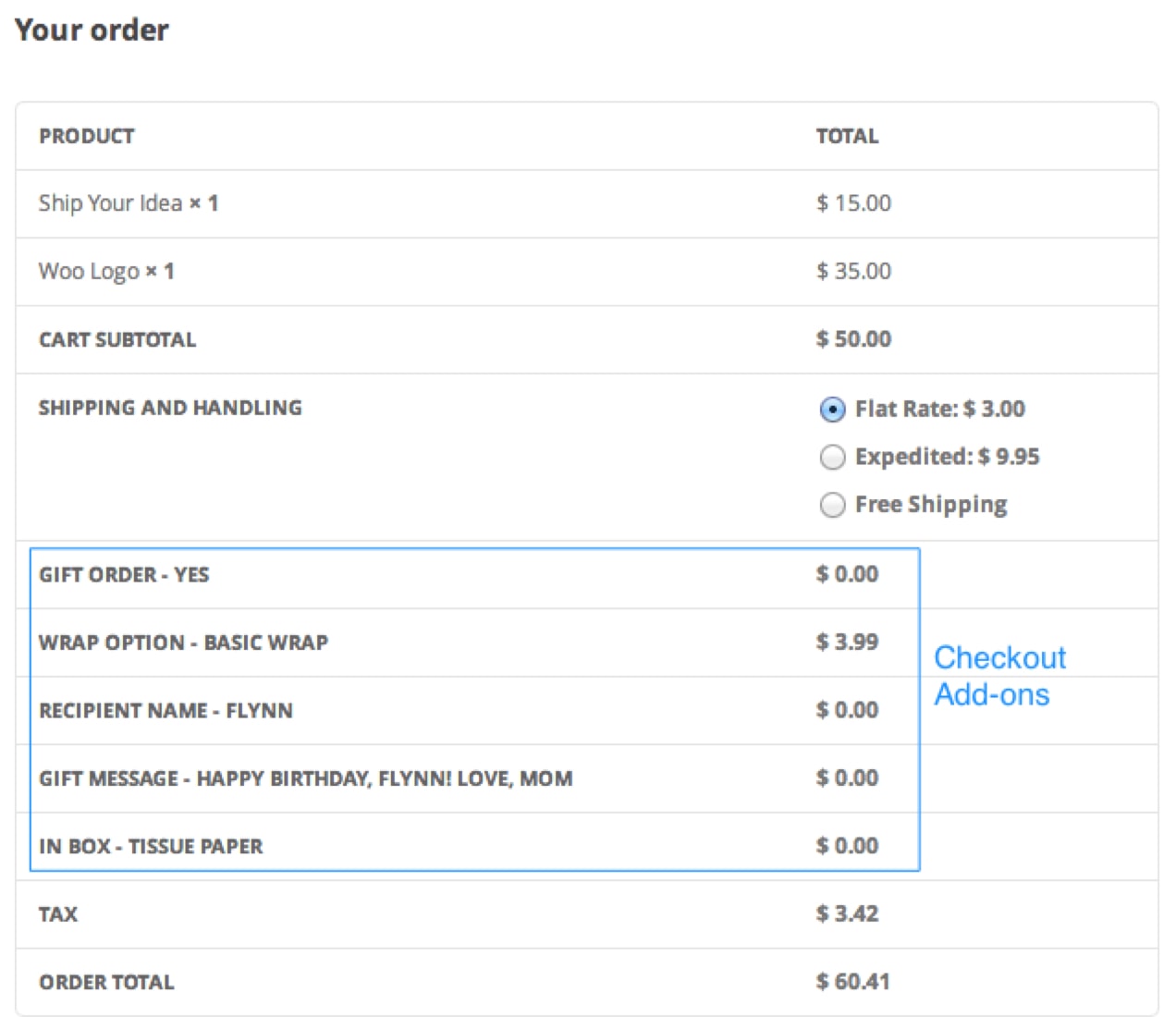
WooCommerce Checkout Add-Ons
WooCommerce Checkout Add-Ons拡張機能は、ラッシュフルフィルメント、ギフトラッピング、ステッカーや保険などのアップセルなど、チェックアウト時に無料または有料 チェックアウトページには、テキストフィールド、テキスト領域、ドロップダウン、複数選択、ラジオボタン、チェックボックス、複数チェックボックス、ファイルのアップロードなど、いくつかのフィールドタイプを追加できます。

ダッシュボードでは、作成したオプションに基づいて注文を並べ替えたり、フィルタリングしたりすることもできます。 これは、納期で注文の優先順位を付けたり、迅速な処理を伴う注文のみを表示したりする場合に役立ちます。 またはギフト包まれた順序をすべて同時に詰めたいと思うかもしれない。
WooCommerce One Page Checkout
さらにチェックアウトプロセスを簡素化したいですか? WooCommerce One Page Checkout拡張機能は、チェックアウトページに任意のページをオンにします。
Baymard Instituteの調査によると、4人の買い物客のうち1人が、長い、または複雑な決済プロセスのために、最後の四半期にカートを放棄したという。 WooCommerce One Page Checkoutは、顧客がカートに商品を追加し、すべて同じページに支払いを提出できるようにすることで、これに対抗します。
ランディングページにチェックアウトフィールドを追加することもできます。
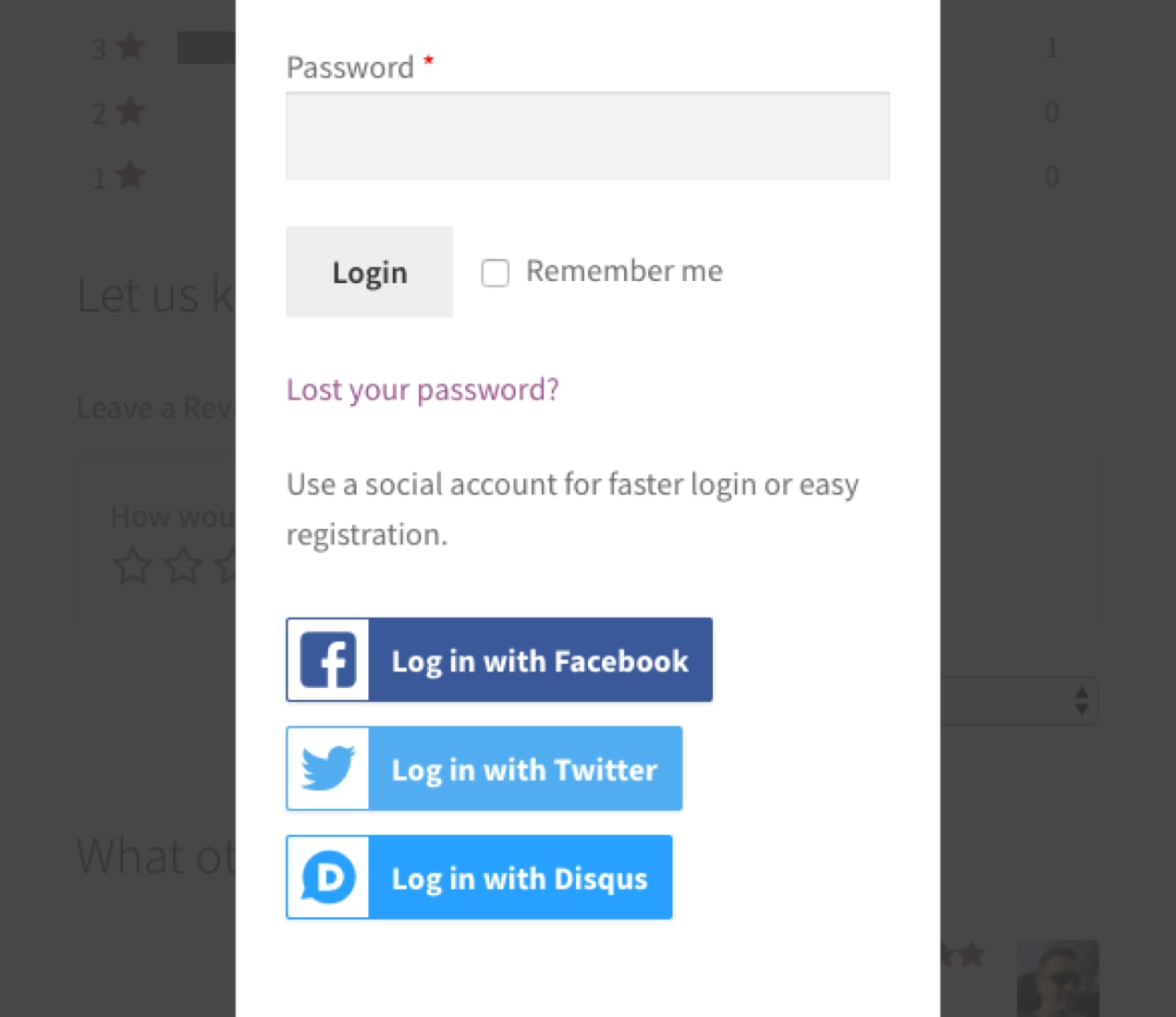
WooCommerceソーシャルログイン
あなたのウェブサイト上でアカウントを作成するために顧客を強制的に購入する潜在的な障壁です。 既存のソーシャルメディアプロファイルを使用してアカウントを作成する機能を提供することで、この障壁を解消することができます。

WooCommerceソーシャルログイン拡張機能は、このプロセスを可能な限り簡単かつ安全にします。 お客様は、新しいログイン情報を作成する代わりに、Facebook、Twitter、Google、Amazon、LinkedIn、PayPal、Instagram、Disqus、Yahoo、またはVKアカウントを使用してサイトにログインできます。
カスタマイズの開始
チェックアウトプロセスはコンバージョン率に大きな影響を与える可能性があるため、特定の目標を念頭に置いて慎重に変更
ありがたいことに、WooCommerceはあなたに最高のあなたのオンライン顧客にサービスを提供するためにあなたのチェックアウトプロセスをカスタマ 視覚的な変更を加えたり、チェックアウトフィールドを追加したり削除したりする必要があるかどうかにかかわらず、選択すべきソリ