
hvis du kjører en e-handel, du vet at rangering høyere enn konkurrentene På Google er nøkkelen til å kjøre salg.
men hvis du ikke har noen super hendig søkemotoroptimalisering triks under ermet, sjansene for du rangering høyere enn konkurrentene er slank.
Og en av disse søkemotoroptimalisering triks er å bo på toppen av hvor brukeradferd er på vei.
i 2014 viste en comscore-rapport at mobiltrafikk har passert trafikk fra stasjonære datamaskiner. I 2015 erklærte Google offisielt at mobilsøk triumferte desktop.
men trafikken er bare begynnelsen fasen av trakten for e-handel.
Konverteringer skjer knapt på den lille skjermen, på grunn av høy fysisk og mental friksjon, mens mer enn halvparten av alle e-poståpninger nå skjer på den lille skjermen.
Besøkende til e-handel kan ta en multi-screen tilnærming og bare bla gjennom produkter på mobil. Og, de kan senere fullføre kjøpet på sine stasjonære.
så, mobil er bare sett på som en supplerende kilde til eksponering. Det er ikke et handelsmedium. Har jeg rett?
Nei.
Mobil har nådd vippepunktet, som sjef innkjøp medium.
Mobil mottar samme antall klikk som stasjonære og nettbrett. Forbedringen i mobilteknologi, kombinert med brukerens kjennskap til bruk av telefonene, har ført til en alvorlig økning i mobiltransaksjoner.
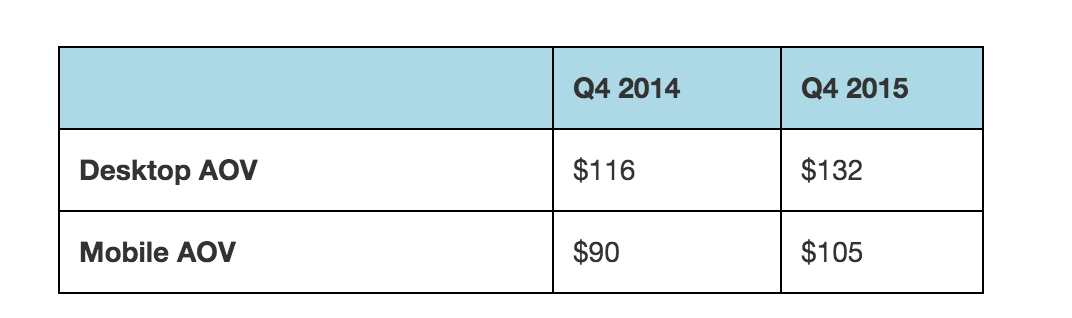
inntektsgapet lukkes:
gjennomsnittlig ordreverdi (aov) på mobil har vokst med 15% fra år til år (det er 13% for stasjonære datamaskiner). Mobil står for 30% av e-postordrer og 25% av e-postdrevne inntekter.

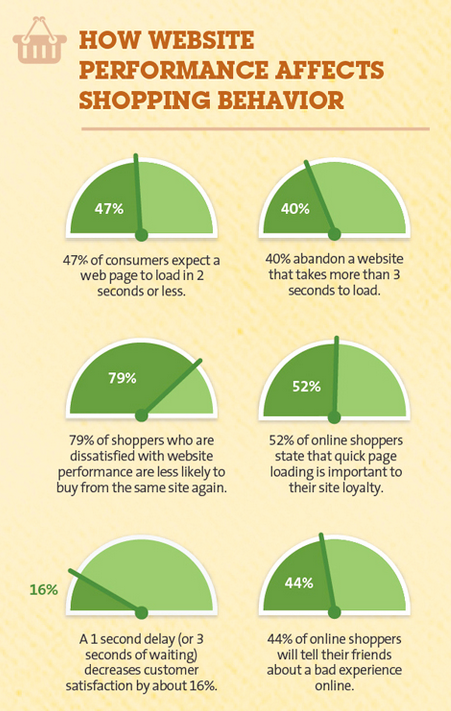
Det er nå viktigere enn noensinne å lage en overlegen mobilopplevelse for kundene dine som besøker e-handelsnettstedet ditt fordi:
- 53% av mobile shoppere vil forlate et nettsted hvis det ikke lastes i 3 sekunder.
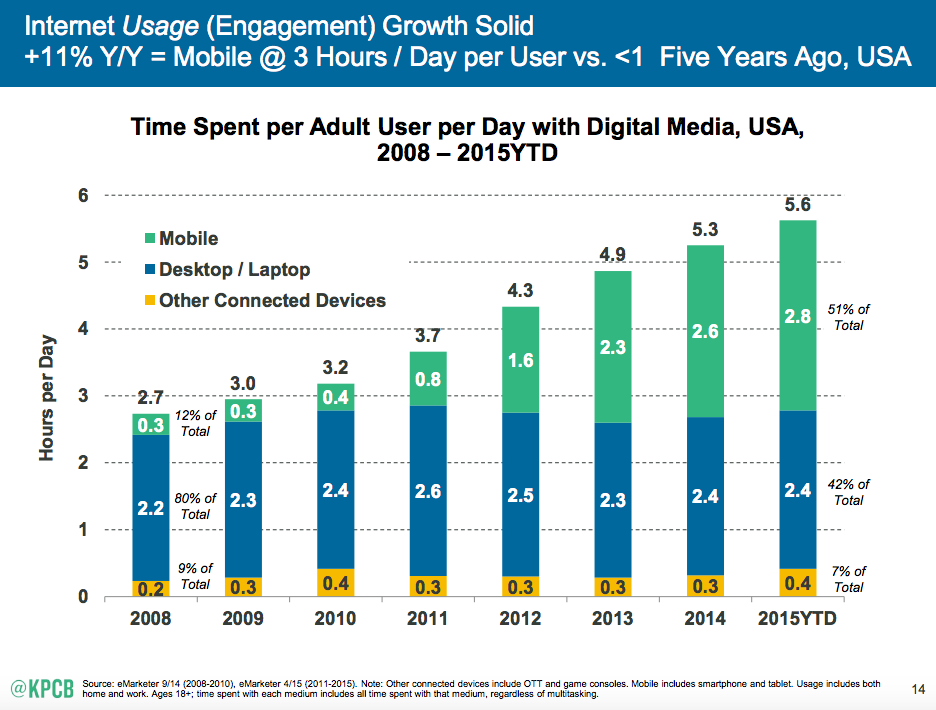
- Aktivitet for mobil medieforbruk trumfer bærbare datamaskiner og andre medier.

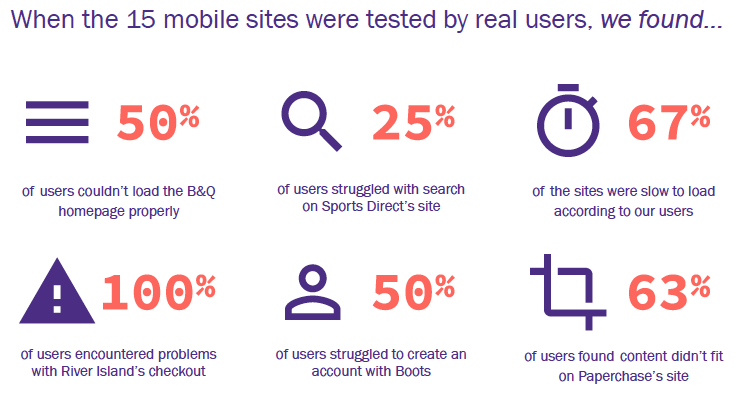
den dårlige nyheten er at mobile detaljhandel nettsteder fortsatt ikke oppfyller brukerens forventninger. Det er ulike problemer plager konverteringer. Se på resultatene av tester, utført av eConsultancy, på 15 nettsteder.

Ikke bekymre deg, du kan fortsatt ta opp med mobilspillet.
Hvordan så?
for å starte: ved å lese dette innlegget.
i denne artikkelen har jeg samlet mobile eCommerce optimalisering teknikker som vil hjelpe deg å lukke mer salg.
- Personalisering: Det er på tide å gå lokalt med shopping og frakt
- Optimaliser e-handelsnettstedet ditt for mobil og sikre lynrask lastehastighet
- Hold viktige elementer over-the-fold. OG DIN cta-knapp skal være fet og spesifikk.
- Forenkle mobilskjemainteraksjonene dine ved å eliminere alle de uvesentlige skjemafeltene og følge disse fire andre tipsene…
- Glatt ditt nettsted navigasjon og tilbyr en gjest checkout alternativet
- Konklusjon
Personalisering: Det er på tide å gå lokalt med shopping og frakt
Mobile brukere er ofte på jakt etter lokale bedrifter. Ifølge Deloitte har 58% av forbrukerne som eier en smarttelefon allerede brukt den til butikkrelatert shopping.
som krever visning av lokal informasjon til brukerne.
og på mobil er det enkelt å få tilgang til berikende personlig informasjon og å forstå brukeradferd.
du kan be om tillatelse til å få tilgang til kundens plassering VIA GPS og utnytte informasjonen for å lage et personlig tilbud.

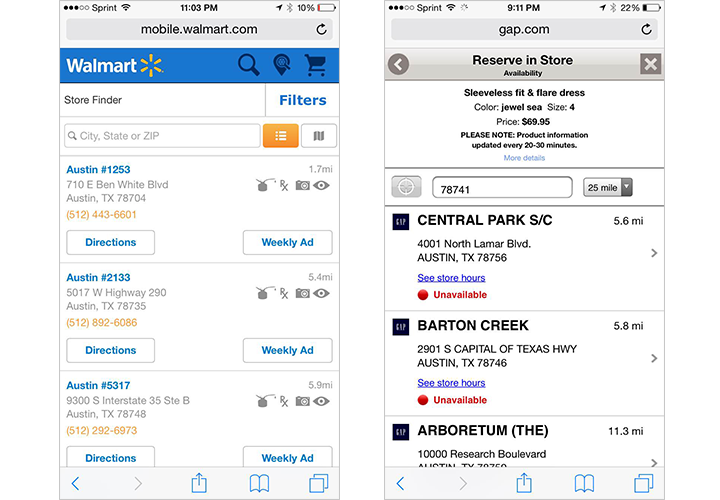
Og, når du har fått plasseringen info, kan du direkte presentere frakt varighet og annen informasjon til brukeren, basert på hans lokalitet. Her er et par eksempler.
- Estimert 2-3 Dagers leveringstid Til New York.
- nærliggende murstein og mørtel butikker.

også, 75% av mobile shoppere har brukt en mobil kupong. Faktisk laster 50% av folk ned apper for å motta rabatt. Som betyr at du bør tilby personlige mobilkuponger til kundene dine for å drive dem til e-handelsstedet ditt.
du kan sende push-varslinger basert på vær, tid og sted for en bruker(hvis mulig, prøv å lagre meldingene dine med brukerens tidligere oppførsel). La meg dele to eksempler for å få kreative juices flyter.
1. Quirky og GE slo seg sammen for å skape et mobilstyrt klimaanlegg. Og de sendte ut værmeldinger daglig via e-post og tekstmeldinger (basert på et værvarslingssystem, Poncho).
Så, når sendte de reklamemeldingen for å kjøpe klimaanlegget?
Bare når temperaturene krysset 75 grader.
60% av disse e-postene og nær 100% av tekstmeldingene ble åpnet.
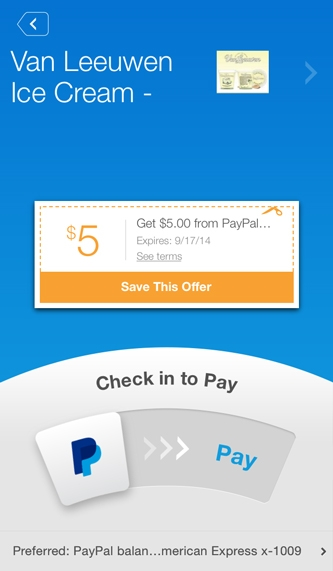
2. New York Iskrem butikk, Van Leeuwen, rullet ut mobilbetalinger via PayPal.
appen bruker geolocation til å vise nærliggende tilbud og salg til en kunde. Van Leeuwen så en 5% økning i inntektene fra betalingsappen.

du kan videre segmentere brukerne og tilby en velkomstkupong til en ny bruker. Eller, overraske gjenta kunden med en spesiell rabatt for å utløse en lojalitet loop.
det er alltid en mulighet for at en kunde blir slått av av et stort antall oppdateringer. Så, du bør også vurdere å tilby brukerne et alternativ til å administrere informasjonen som de ønsker å motta.

Optimaliser e-handelsnettstedet ditt for mobil og sikre lynrask lastehastighet

Sakte lastehastigheter fører til en dårlig brukeropplevelse og koster e-handelsnettsteder millioner av dollar hvert år.

på mobil, internett-tilkoblinger er tregere og brukeren er mer utålmodig. For å forbedre brukeropplevelsen og redusere frustrasjonen, må du sørge for at e-handelsområdet ditt laster raskt. Du må også bekrefte at innholdet ditt er relevant og lett lesbart (Google anbefaler en grunnleggende skriftstørrelse på 16 CSS-piksler).
Googles mobilvennlige testverktøy er et godt sted å starte.
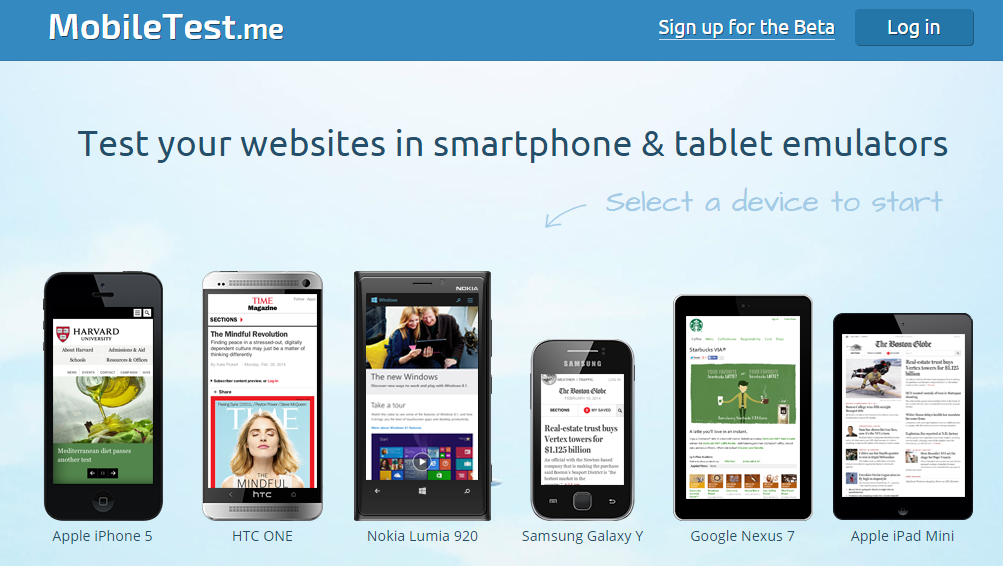
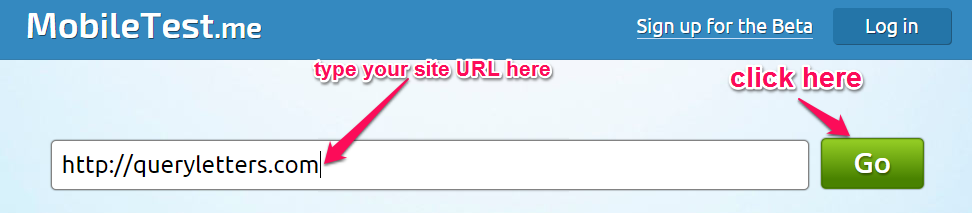
Du kan også bruke et emuleringsverktøy, som Mobiletest.me. det replikerer hvordan din e-handel vil se på en rekke enheter.

når du skriver inn nettadressen til nettstedet ditt, klikker du På ‘ Gå ‘ – knappen.

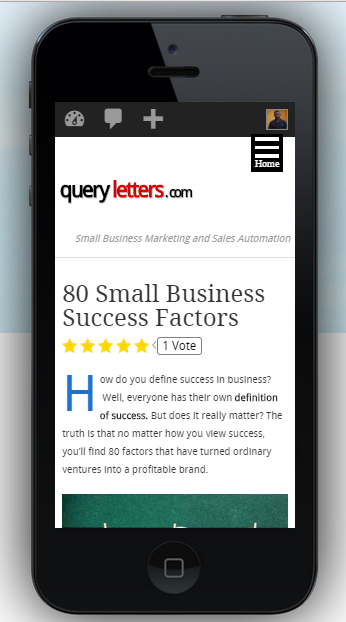
Du får en emulert versjon av nettstedet ditt.

Her er andre viktige tips du må huske på for mobil side optimalisering.
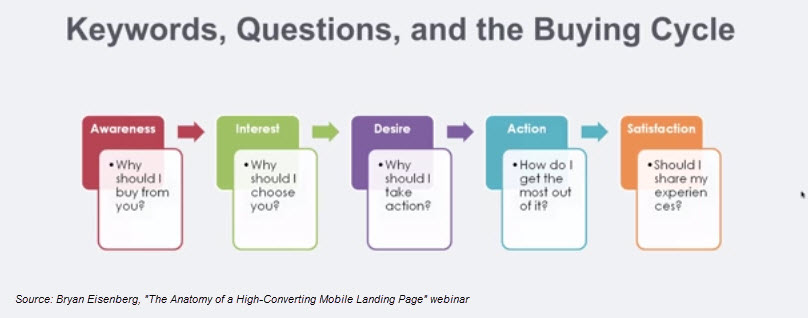
1. Eliminer alle unødvendige ord fra siden Din-Search Engine Land fant at mobile søkere er svært spesifikke i sine spørsmål. Så, innholdet ditt bør bare tjene den mest relevante informasjonen til brukeren, basert på hans nåværende stadium i kjøpssyklusen.

Du har ikke råd til å tjene irrelevant informasjon på mobil på grunn av det begrensede arbeidsminnet til en bruker. Overskriftene dine bør være korte og punchy. Du kan få oppmerksomheten til leseren, bare hvis du tydelig angir fordelene for dem.
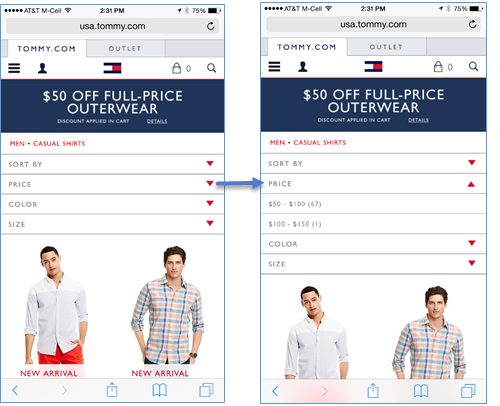
hvis du går i lang form, bør du vurdere å bruke trekkspill for å gi kunden et fugleperspektiv av innholdet ditt.

2. Bruk HTML localStorage spesifikasjon for raskere lasting tid – Browser cacher og Cdn fungerer ikke bra for å redusere lastetiden på mobil.
en bedre løsning er Å bruke HTML localStorage spesifikasjon eller automatiserte mobile akselerasjonsløsninger.
bildene dine må også ha en passende størrelse og oppløsning som passer til mobilskjermene. Bruk verktøy, som Pixlr, for å redigere opplastede bilder basert på sidebredden.
hvis Du bruker WordPress, kan Du også bruke plugins, som WPSmush, for å komprimere bildene dine uten å ofre kvaliteten.
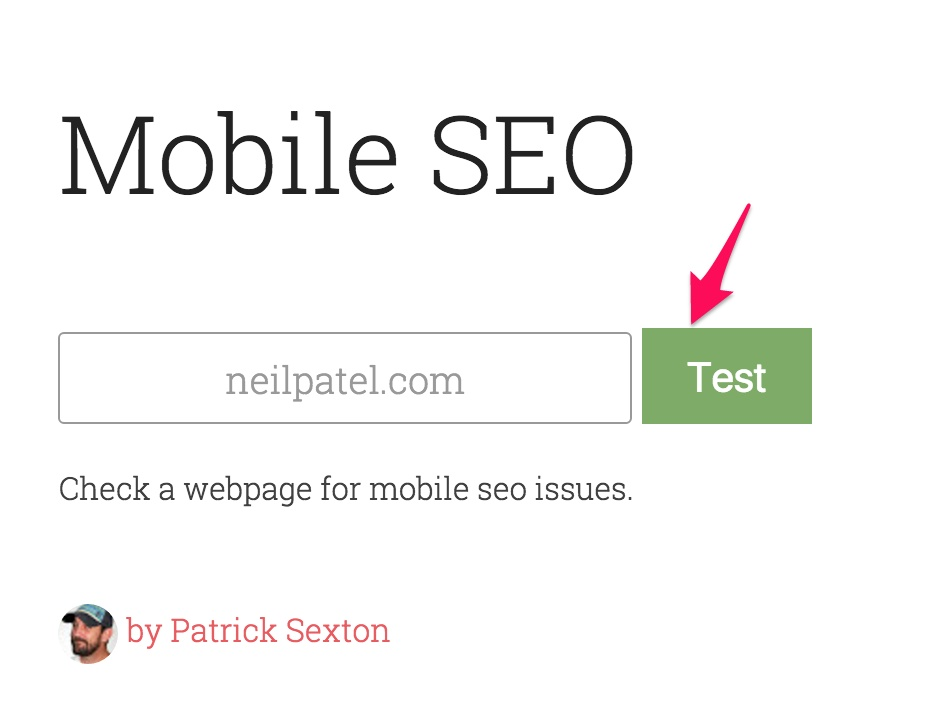
Til Slutt vil Jeg introdusere deg til Et verktøy Av Patrick Sexton, slik at du kan gå bort med noen praktiske råd for å forbedre ditt mobile e-handelsområde.
Gå over Til varvy.com/mobile, skriv inn nettadressen din og trykk på den grønne» Test » – knappen.

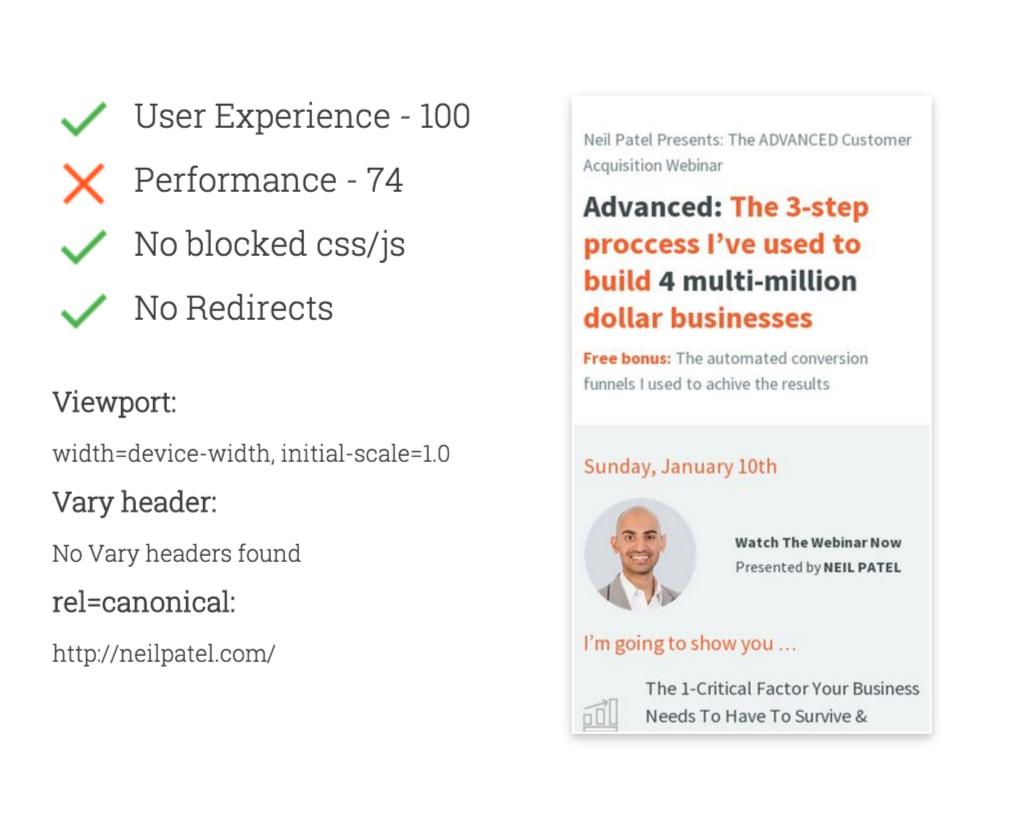
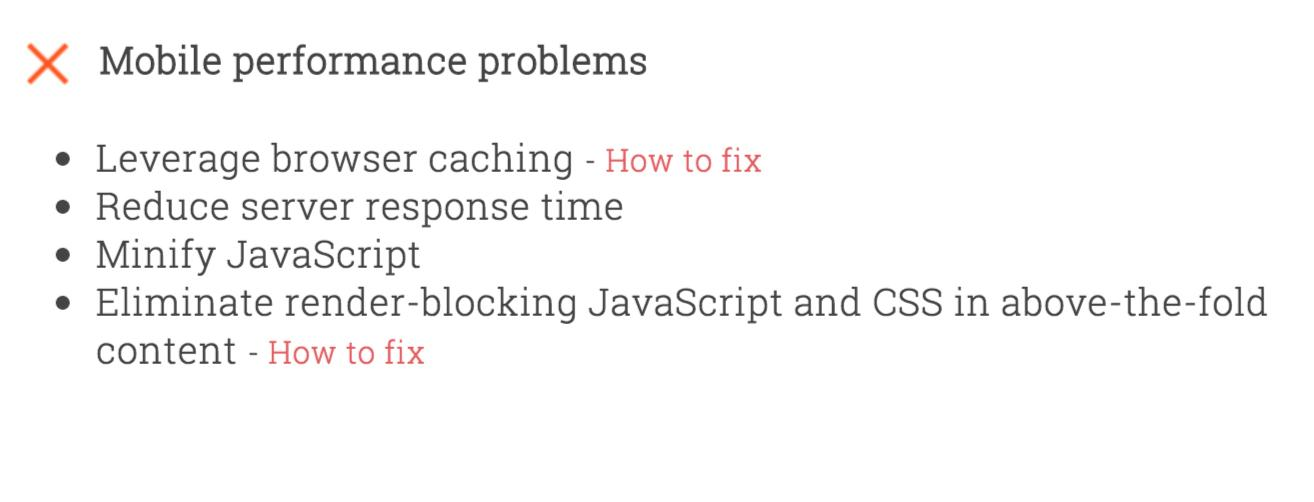
Her er resultatene jeg oppnådde.

og når du ruller ned, får du anbefalinger for å fikse nettstedet ditt.

3. Ingen popups og sidefelt – de er både irrelevante og hindrer brukeropplevelsen.
Popups er vanskelig å lukke på mobile enheter.

og sidefelt er distraherende og vanskelig for de små skjermene.
så, hva er alternativene?
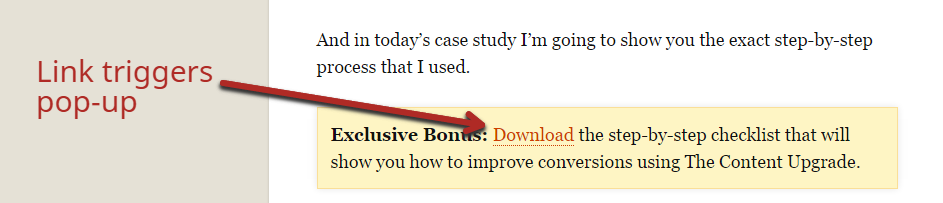
hvis verktøyet tilbyr muligheten til å deaktivere pop-ups på mobil, så stor. Ellers kan du bruke en kobling som utløser popup-vinduet fra innholdet ditt.

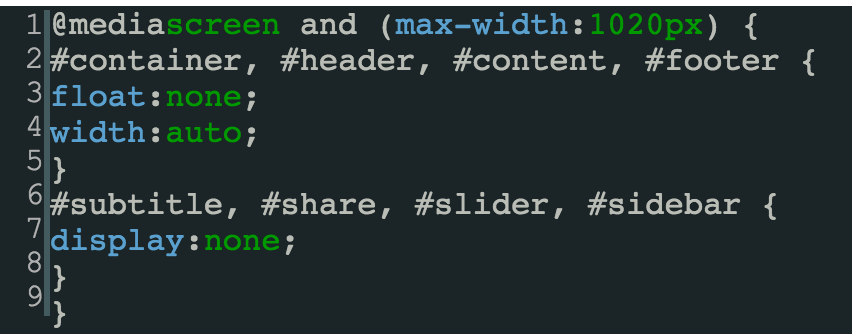
her er koden for å skjule sidepanelet ditt. DU må få tilgang TIL NETTSTEDETS CSS-fil Fra» Utseende «> «Editor» I WordPress, for å legge til denne koden.

Hold viktige elementer over-the-fold. OG DIN cta-knapp skal være fet og spesifikk.
på skrivebordet får du nok plass til å adressere kundens innvendinger. Men jeg anbefaler at DU holder CTA over-the-fold.
på mobil er det enda viktigere å respektere folden.
Vil du at en bruker skal forlate handlekurven?
Gjør et dårlig første gangsinntrykk og skjul kjøp-knappen under-the-fold (nedslående handling).
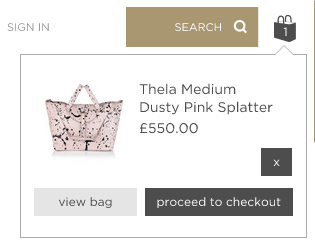
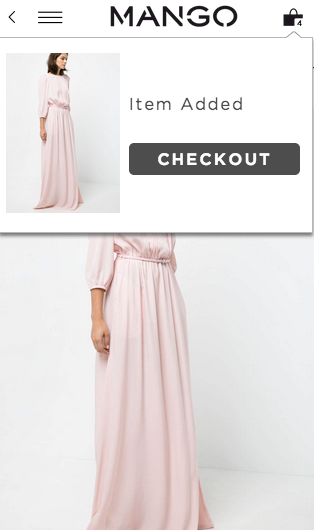
en løsning som mobile e-handelsnettsteder bruker, er å legge til en handlekurv øverst på skjermen (høyre hjørne). Det viser antall elementer lagt til handlekurven og en enkel vei for brukeren til kassen.

Du kan også starte en popup som gir brukeren muligheten til å sjekke ut hvis han vil. Eller, han kan også fortsette å handle, hvis han vil.

som jeg fortalte deg, er mobile søkere ofte veldig klare med hva de vil oppnå. De har sikkert allerede lest om og sjekket ut produktbeskrivelsen på sine bærbare datamaskiner / stasjonære datamaskiner.
nå er det din plikt å gjøre konverteringsbanen friksjonsløs for dem, ved å redusere antall handlinger de tar.
så test ‘quick buy’ – knappene for å redusere antall klikk til kassen.

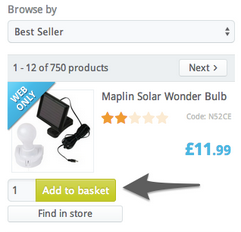
Du kan også tilby et» Legg i handlekurv » – alternativ fra søkeresultatsiden.

de viktige elementene som du kanskje vil inkludere over-the-fold er din logo og rangeringer av produktet. Din logo etablerer din merkeidentitet og anmeldelser / attester er bevis på din verdi, slik at de bidrar til å bygge tillit i et prospekt.
et godt forhold for å prioritere dine viktigste elementer er 70/30. Hold 70% av de viktigste elementene (mest relevante for brukerne) over-the-fold.
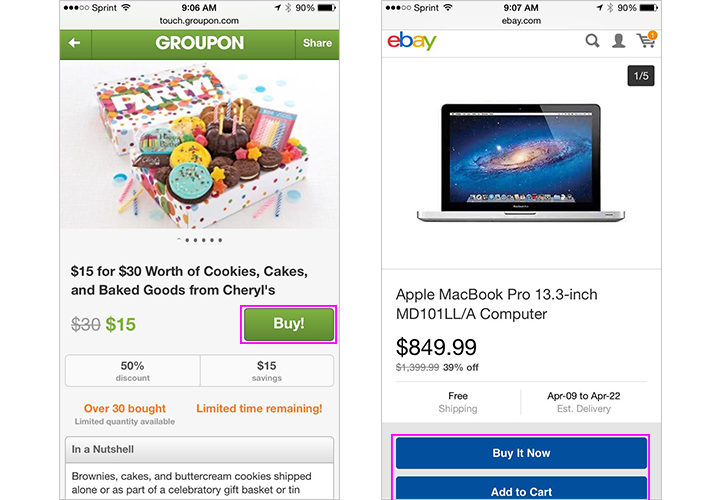
Neste kommer DIN CTA. Det bør være tommelvennlig (stor i størrelse) og helst i kontrast til omgivelsene. Se Hvordan Groupon og eBay trekke oppmerksomhet til sine’ kjøp nå ‘og’ legg i handlekurven ‘ knapper.

Merk: Ikke prøv å bli smart MED CTA-kopien din på ditt mobile e-handelsområde. Det bør håndheve haster og oppmuntre til handling fra brukeren, som «Kjøp Nå» eller » Legg Til I Ønskelisten.»
Forenkle mobilskjemainteraksjonene dine ved å eliminere alle de uvesentlige skjemafeltene og følge disse fire andre tipsene…
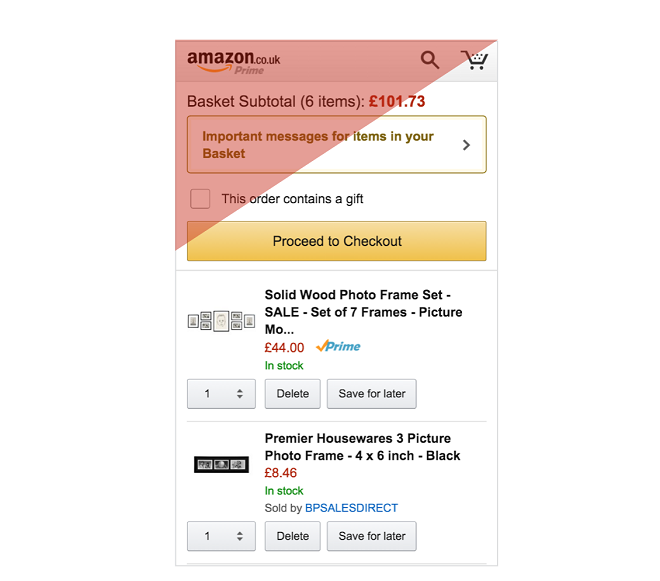
Selv på mobil krever PayPal 11 sider med rulling fra brukeren.

Du vet hva som er enklere enn å gå gjennom denne tungvint skrive og trykke oppgave?
Forlate nettstedet ditt.
Husk: brukeropplevelse er viktig.
derfor må du begrense antall felt som ber om informasjon fra brukeren. Få dette nummeret ned til de viktigste feltene.
men hva om du ikke kan kondensere skjemaet til en sammenhengende side?
deretter vil brukeren konsentrere seg om hvert felt separat (å miste det generelle bildet av syne).
så alle skjemaetikettene dine bør lett forstås uten kontekst.

Jamie Appleseed, Fra Baymard, demonstrerer det med et godt eksempel. En skjemafeltetikett bør ikke være «Telefon», selv om den er plassert med » Faktureringsinformasjon.»I stedet bør det være kontekstuavhengig, lese «Faktureringstelefon».
her er fire flere tips for å sikre mobilvennlige forminteraksjoner.
1. Navn og adresser har en stor sjanse for å bli erstattet av auto-correct. Så deaktiver den på nødvendige felt ved å bruke følgende kode–
<input type= «tekst» autokorrektur= «av» />
2. Unødvendig mellomrom mellom skjemafelt krever bevisst beslutningstaking for brukeren å bla. Større tommel og fingre kan trenge mer plass. Start med ¼ tomme plass og prøv å finne den rette balansen ved å teste.
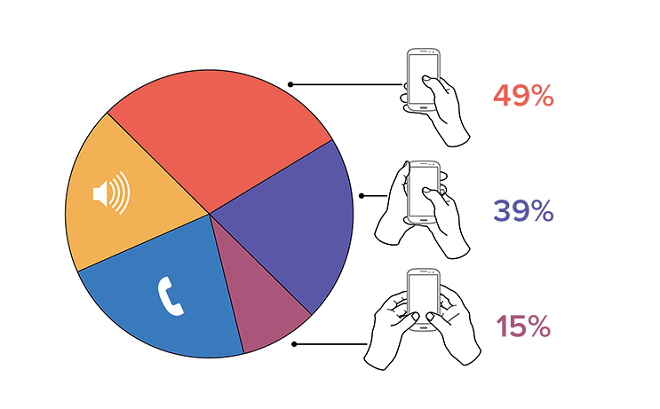
3. Plasser skjemafeltene i områder som er behagelige å nå med tommelen.

Se på Hvordan Amazon plasserer SINE cta-knapper i den lett tilgjengelige sonen.

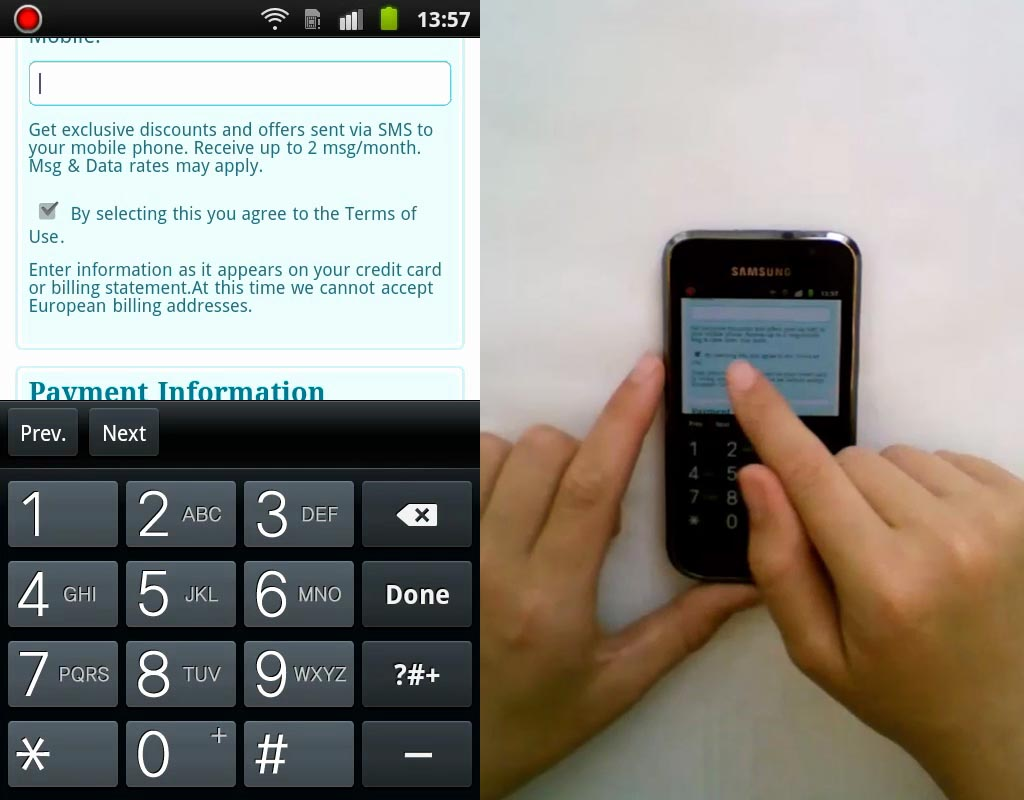
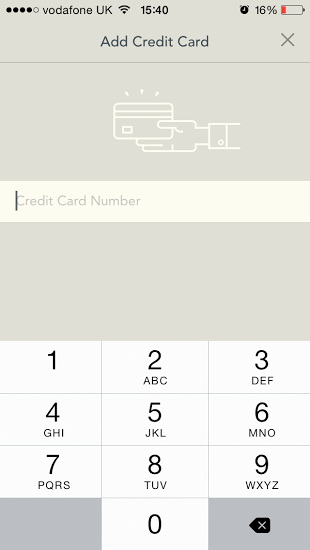
4. Tastaturet bør tilpasse for info som kreves i ulike skrivefelt. I eksemplet nedenfor Endres YPlan til et numerisk tastatur for å legge inn kredittkortinformasjon.

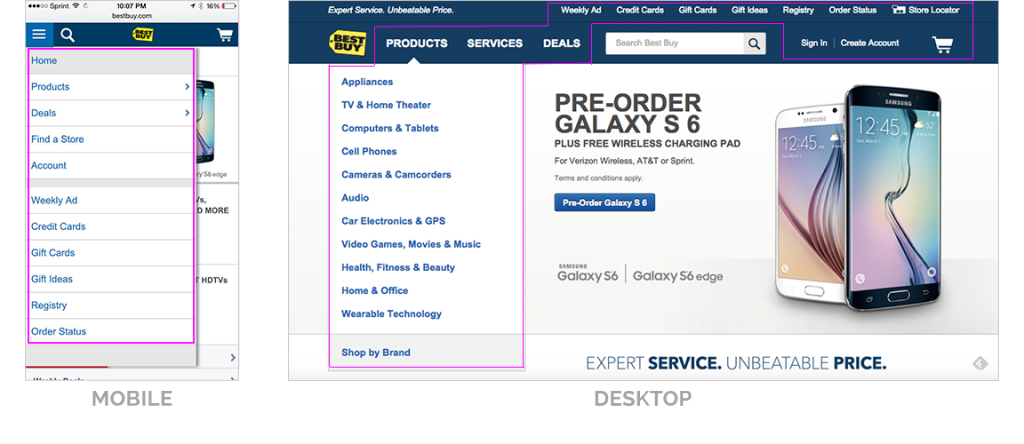
bare kritiske koblinger, som produktkategorier og kassa, bør okkupere fast eiendom på mobil navigasjon på e – handel. Alle andre ubetydelige koblinger skal kollapses under menylinjen.

Se hvor annerledes Best Buy plasserer navigasjonen i desktop vs mobil (jeg vedder på at de har prioritert koblingene basert på kundedata).

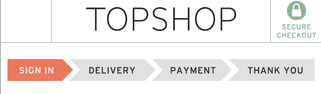
når kunden har gjort sin kjøpsbeslutning, kan betalingsprosessen føles kjedelig og kjedelig.
en flott måte å holde kundene motivert er ved å vise en fremdriftslinje.

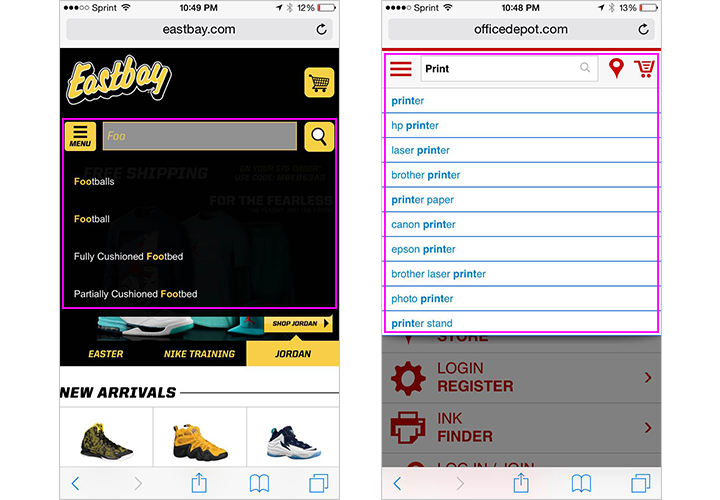
det neste viktige navigasjonselementet som skal være tydelig synlig for brukeren, er søkefeltet. Hvis mulig, tilby søkeforslag, rettelser og auto-fullføringer, for å redde brukere fra tungvint å skrive.
de tidligere søkedataene fra brukerne kan tjene som en stor stift for å betjene de mest relevante forslagene.

Til Slutt, jeg ønsker å snakke om en viktig feilslutning at mange e-handel nettsted eiere lider…
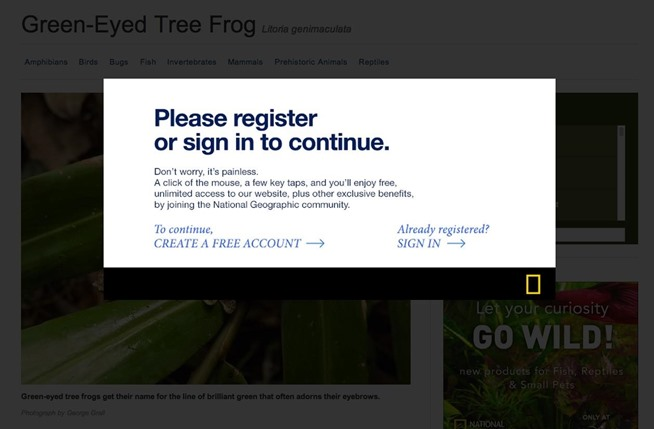
Tvinge brukeren til å opprette en ny konto mens du sjekker ut. Dette er ikke en god praksis som det tilsvarer høyere innsats for brukeren å fullføre kjøpet.
Visste du at 23% av brukerne vil forlate handlekurven hvis de blir tvunget til å registrere seg?
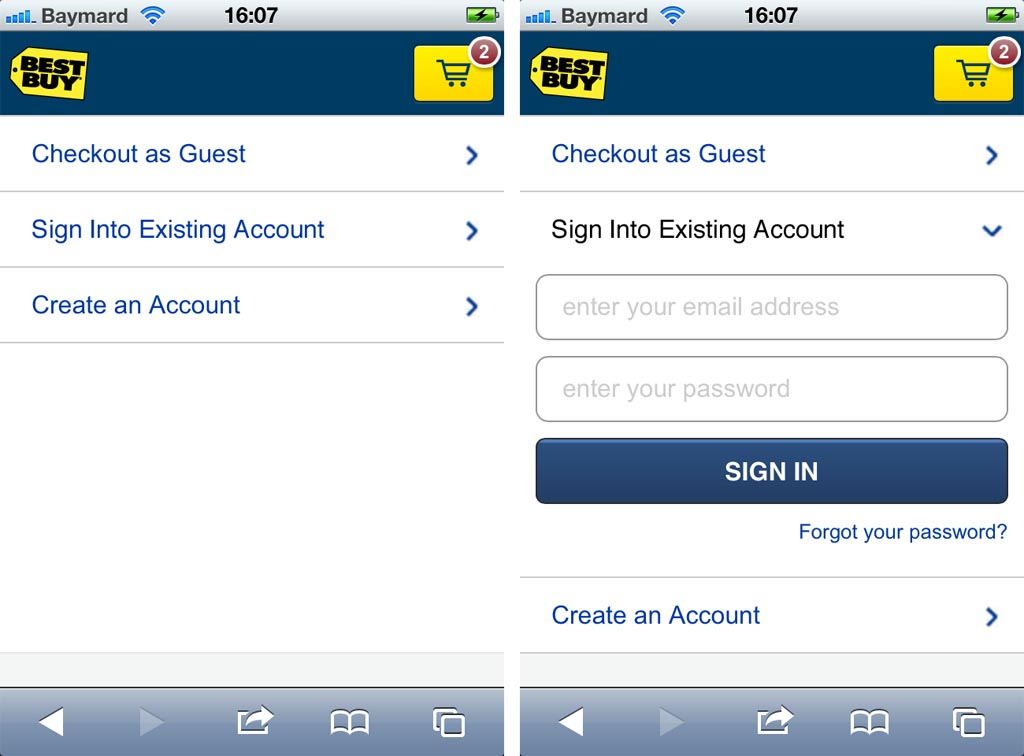
jeg vil oppfordre deg til å holde brukeropplevelsen i tankene igjen og prøve noe i tråd Med Best Buy-eksemplet nedenfor. Brukeren får 3 klikkbare overskrifter (ved kassen), noe som gir ham en oversikt over de ulike mulige banene.

en stor forhandler så et løft på $ 300 millioner i inntekter, etter å ha fjernet » Registrer-knappen.»Gi det et forsøk.
Konklusjon
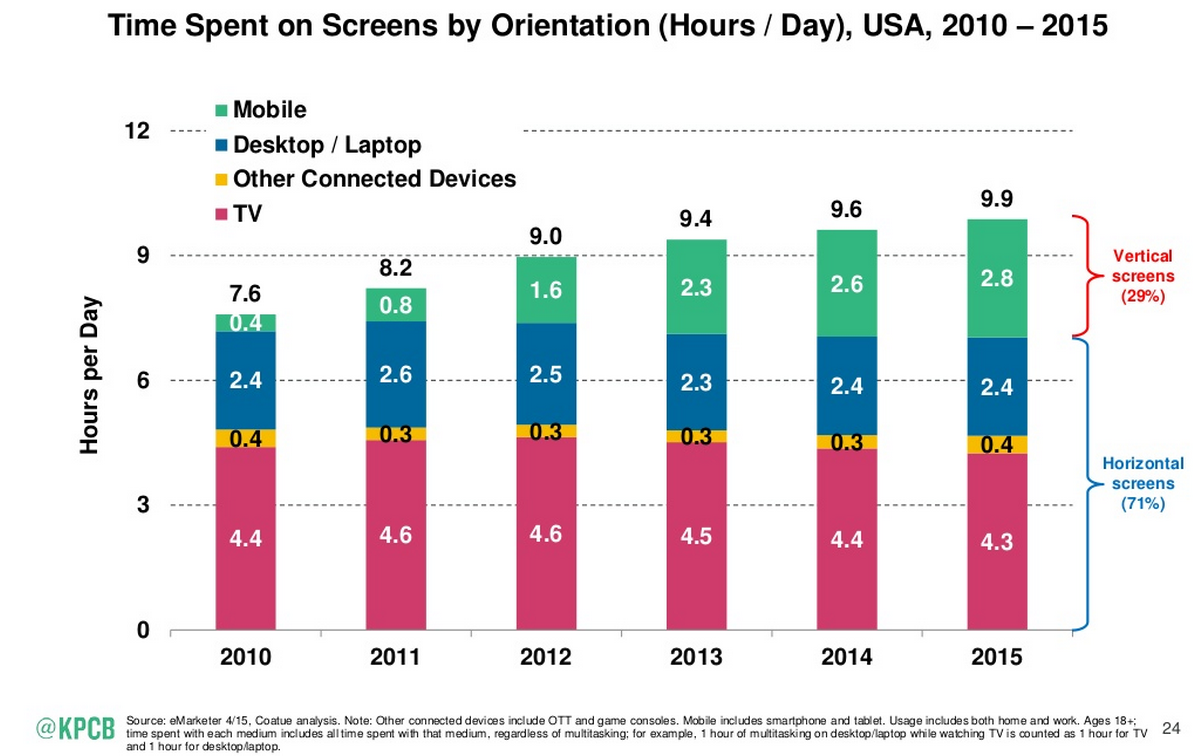
fra å surfe på et e-handelsnettsted til å bla gjennom sosiale medier, har tiden brukt på vertikale skjermer allerede overgått det på horisontale skjermer. Med bruker kjennskap og avansert teknologi, mobile konverteringer er på vei oppover.

hvis du er en e-handel nettsted eier, du trenger å utnytte denne muligheten ved å optimalisere din e-handel. Jeg har brutt ned prosessen i fem enkle strategier for deg.
- Tilpass den mobile handleopplevelsen.
- Få fart på nettstedet ditt for mobile enheter og sørg for at innholdet ditt er mobiloptimalisert.
- Bruk en 70/30, topp-tung design for å prioritere viktige elementer over-the-fold. Ja, bruk en fremtredende, overbevisende OG klar CTA-knapp.
- Hold skjemainteraksjonene friksjonsløse.
- Tilbyr en gjest checkout alternativ og feilfri navigasjon.
jeg håper du kan tilfredsstille dine mobilbrukere og generere mer salg fra den lille skjermen.
har du testet noen optimaliseringsstrategier på mobil som førte til en økning i konverteringer?
Øk trafikken