betalingsprosessen er en av de viktigste trinnene i kjøperreisen-det er den siste sjansen du må overbevise kundene om å kjøpe. Men en heidundrende 63.23% av e-handel handlekurver er forlatt. Det er mange internett-kunder som bestemmer seg for å kjøpe et produkt, men ombestemmer seg i siste sekund.
det er en rekke faktorer som påvirker forlatte vogner (som fraktkostnader og betalingsalternativer), men selve kassen spiller også en rolle. Hvis det er for komplisert, for lenge, eller krever informasjon som er for personlig, kan kundene forlate og kjøpe et lignende produkt andre steder.
en måte å optimalisere kassa siden? Tilpassede kassafelt basert på dine forretningsbehov og målgruppe. For eksempel: hvis du vanligvis ikke selger til selskaper, fjerner Du Firmanavn-feltet. Hvis du sender kunder bursdag overraskelser, inkludere En Fødselsdato feltet. Hvis du selger kjæledyr produkter, kan det være fornuftig å be Om Type Kjæledyr.
I denne artikkelen vil vi gå gjennom hvordan du tilpasser kassen for å møte behovene til både målgruppe og bedrift.
- Kassafeltendringer
- Tilpass utsjekkingsfelt ved hjelp av kodesnutter
- Fjern et kassefelt:
- Gjør et obligatorisk felt ikke nødvendig:
- Endre inndatafeltetiketter og plassholdere:
- Tilpass kassafelt med plugins
- Checkout Field Editor
- WooCommerce Checkout Add-Ons
- WooCommerce One Page Checkout
- Woocommerce Social Login
- begynn å tilpasse
Kassafeltendringer
WooCommerce gir alle de viktige feltene for kassen din. Som standard ber den kundene om:
- Faktureringsdetaljer
- Fornavn
- Etternavn
- firmanavn
- Land
- Adresse
- By/By
- Distrikt
- postnummer/zip
- telefon
- e-postadresse
- bestill notater
Det er mange Måter Å Tilpasse Siden På, Inkludert:
- Redigere designet
- Endre teksten på «Bestill» – knappen
- Fjerne et felt
- Gjøre et felt påkrevd (eller ikke påkrevd)
- Endre inndatafeltetiketter og plassholdertekst
- Samle inn kundenes kontonumre
- bekrefte en leveringspreferanse
- slik at kundene kan be om en leveringsdato eller en frist
- angi en foretrukket kontaktmetode
dette er bare noen av tilpasningene du kan gjøre; WooCommerce gir nesten uendelig fleksibilitet for hvert erfaringsnivå. Hvis du er komfortabel med å redigere kode, kan du tilpasse med kodebiter. Hvis du foretrekker litt mer struktur, finnes det en rekke utvidelser og plugins for redigering av kassafelt.
Tilpass utsjekkingsfelt ved hjelp av kodesnutter
Merk: hvis du ikke er kjent med kode og løser potensielle konflikter, velger Du En WooExpert Eller Utvikler for å få hjelp. Vi kan ikke gi støtte for tilpasninger i Henhold Til Vår Støttepolicy.
Kodesnutter er fleksible måter for utviklere og butikkeiere å tilpasse WooCommerce kassa felt. Her er en liste over primærkoder, inkludert klasser og Id-Er, som du kan bruke til å tilpasse den visuelle utformingen av betalingssiden. Legg til tilpasset CSS til ditt barn tema eller WordPress Customizer.
for å se alle klassene og velgerne, bruk nettleserens inspektør på nettstedet ditt for å finne det nøyaktige området du vil tilpasse.
hvis du for eksempel vil endre bakgrunnsfargen på tekstbokser og gi dem avrundede hjørner, vil du legge til:
input { border-radius: 10px !important; background-color: #222 !important;}Fjern et kassefelt:
Dette er ganske enkelt, men vær forsiktig, da denne endringen kan føre til konflikter med andre utvidelser og plugins.
Legg til følgende kode i barnetemaets functions.php – fil. Vær oppmerksom på at hvis du limer inn hele koden, fjernes alle feltene fra kassen, så pass på at du bare inkluderer feltene du vil fjerne.
Merk: Land-feltet er påkrevd. Hvis du fjerner det, bestillinger kan ikke fullføres og kassen skjemaet vil gi følgende feil :» vennligst skriv inn en adresse for å fortsette.»
Gjør et obligatorisk felt ikke nødvendig:
i eksemplet nedenfor redigerer vi Feltet Faktureringstelefon. Legg denne koden til barnets tema functions.php fil.
Alternativt, hvis du ønsker å gjøre et felt kreves, endre» false «tekst til» true.»
Endre inndatafeltetiketter og plassholdere:
Legg til følgende kode i barnetemaets functions.php – fil og tilpass den til dine behov.
Tilpass kassafelt med plugins
WooCommerce gir noen gode utvidelser for redigering av kassafelt uten å berøre en linje med kode.
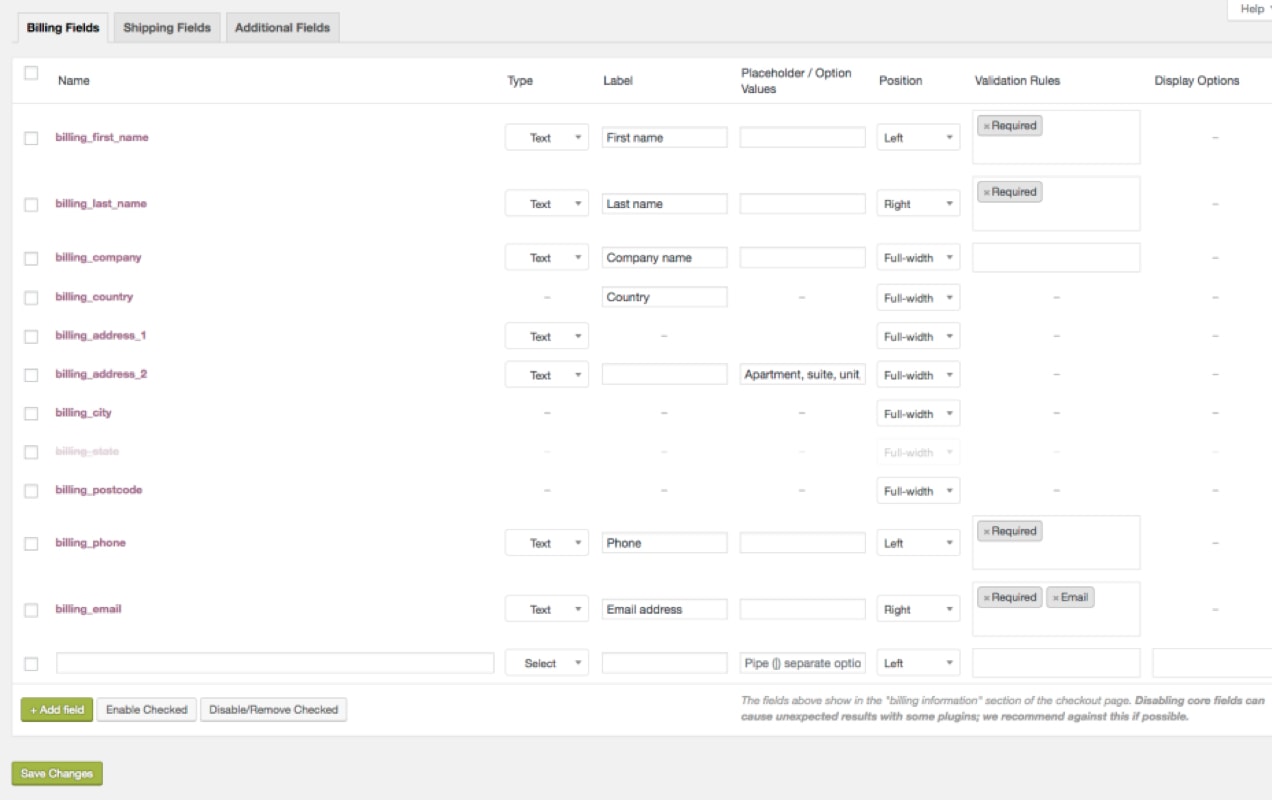
Checkout Field Editor
Utvidelsen Checkout Field Editor lar deg legge til og fjerne checkout-felt, eller oppdatere verdien for typen, etiketten og plassholderen med noen få klikk. Du kan også merke hvert kassafelt som «påkrevd» eller » ikke påkrevd.»

når du legger til et nytt felt, kan du velge mellom følgende typer:
- tekst – standard skriving
- passord – skriving med passord
- Tekstområde – et tekstområde felt
- Velg – en dropdown/select box
- Multi-select – en multi-select box
- Radio – et sett med radioinnganger
- avmerkingsboks – et felt
- datovelger – et tekstfelt med en datovelger vedlagt
- overskrift – En Overskrift, For Å Organisere en lengre side
hvis produktene dine vanligvis gis som gaver, kan du tilby flere emballasjealternativer. Du kan bruke radioknapper for å tillate kundene å velge mellom vanlig emballasje, bursdag-tema emballasje, eller jubileum-tema emballasje. Du kan gjøre dette feltet obligatorisk, angi etiketten til «Velg pakketype», og sett plassholderen til » vanlig.»
For å bistå med avanserte tilpasninger, Gir Checkout Field Editor nyttig dokumentasjon.
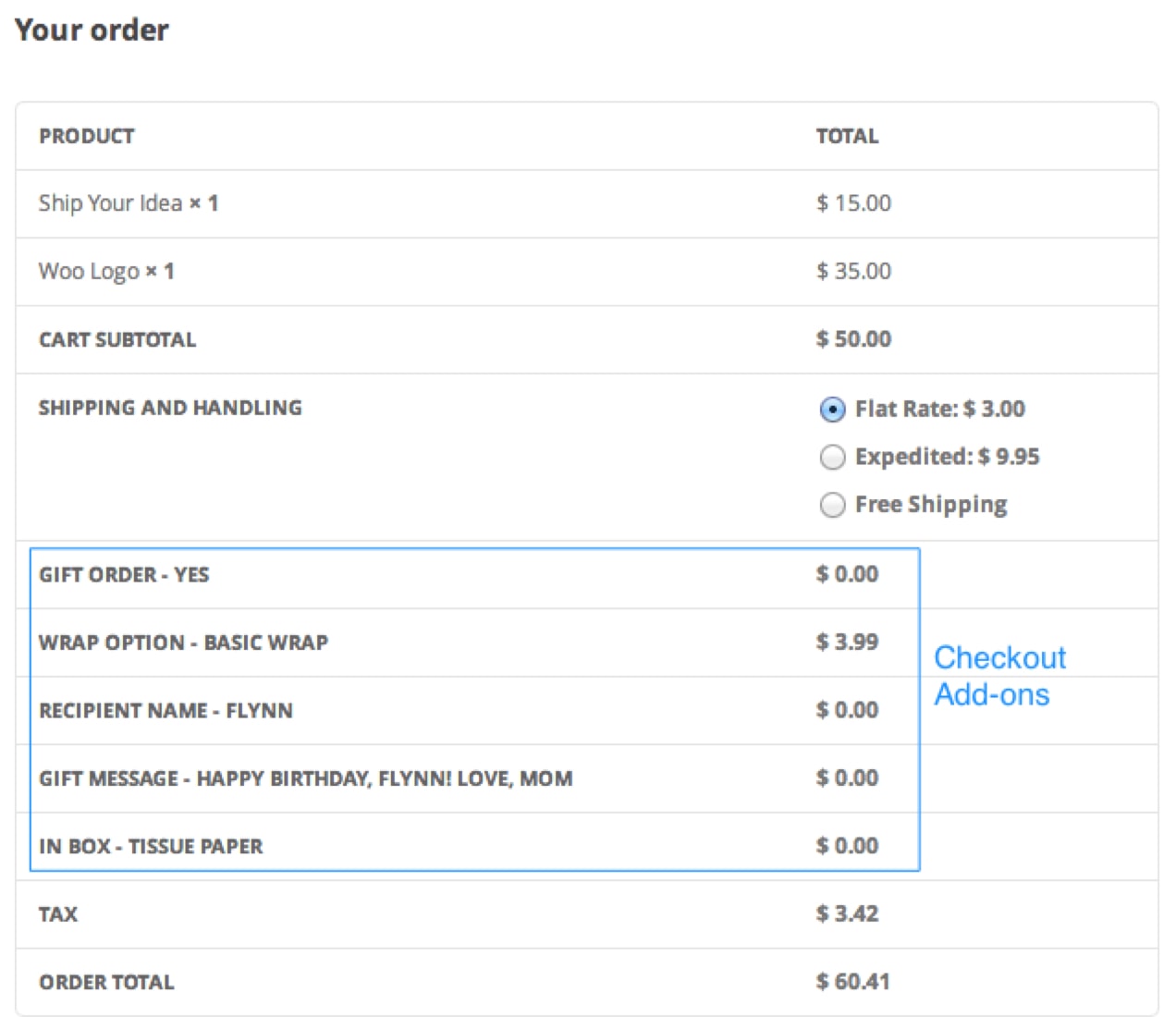
WooCommerce Checkout Add-Ons
WooCommerce Checkout Add-Ons-utvidelsen gir deg fleksibiliteten til å tilby gratis eller betalte tillegg ved kassen, som rush fulfillment, gaveinnpakning eller upsells som klistremerker eller forsikring. Du kan legge til flere felttyper på betalingssiden, inkludert tekstfelt, tekstområder, rullegardinlister, flervelger, radioknapper, avmerkingsbokser, flervelger og filopplastinger.

i oversikten kan du også sortere og filtrere bestillinger basert på alternativene du har opprettet. Dette kan være nyttig hvis du vil prioritere ordrer etter leveringsdato eller bare vise ordrer med rask behandling. Eller du vil kanskje pakke gavepakkede bestillinger samtidig.
WooCommerce One Page Checkout
vil du forenkle betalingsprosessen ytterligere? WooCommerce One Page Checkout-utvidelsen gjør en side til en kassa side.
ifølge en studie Fra Baymard Institute, forlot en av fire kunder en vogn i siste kvartal på grunn av en lang eller komplisert kassen. WooCommerce One Page Checkout bekjemper dette ved å la kundene legge til produkter i handlekurven og sende inn betaling på samme side.
Du kan til og med legge til kassafelt på destinasjonssider, noe som er spesielt nyttig hvis du er en tjenestebasert bedrift.
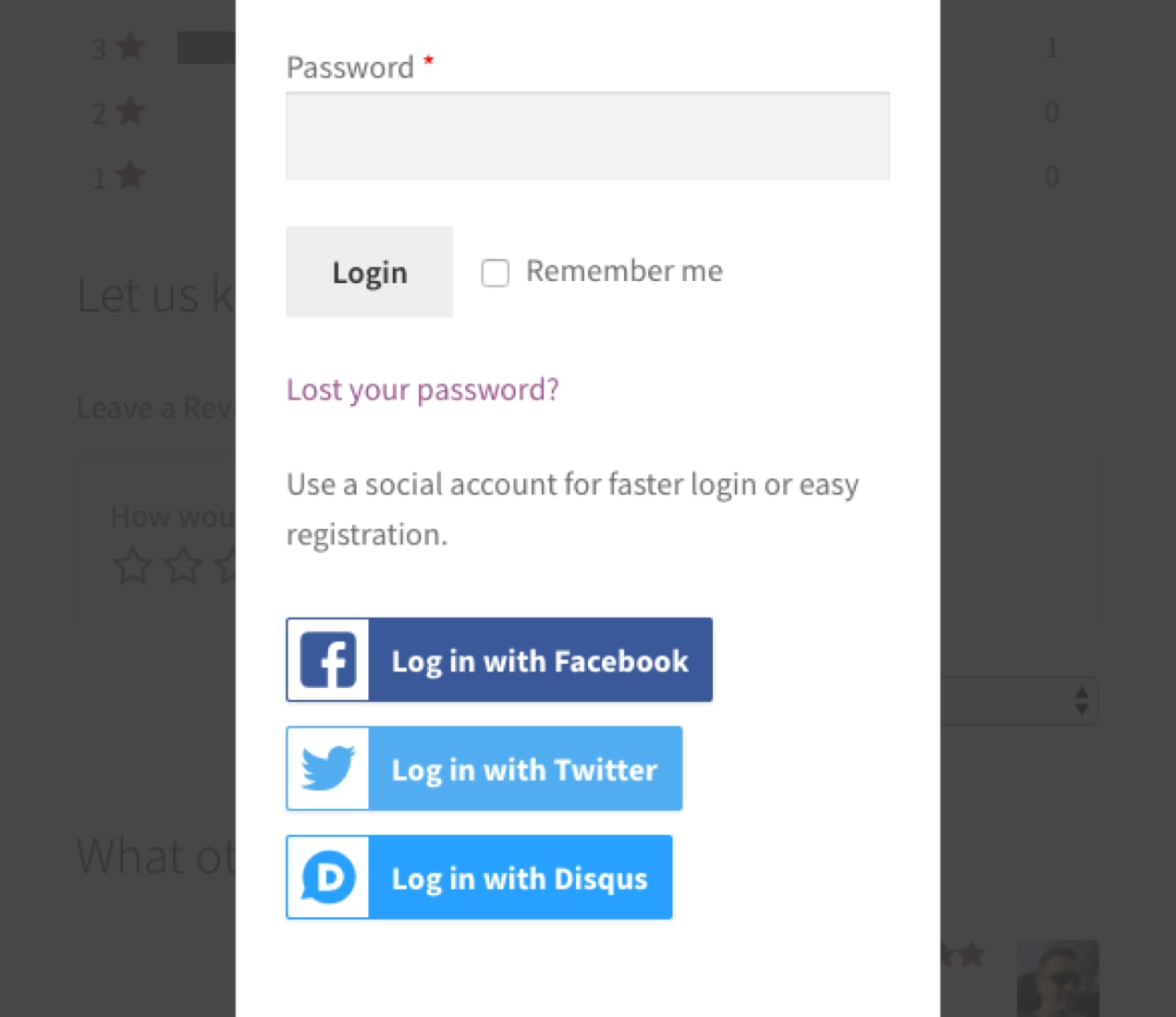
Woocommerce Social Login
Å Tvinge en kunde til å opprette en konto på nettstedet ditt er en potensiell barriere for å kjøpe. Å gi dem muligheten til å bruke sine eksisterende sosiale medier profiler for å opprette en konto bidrar til å bryte ned denne barrieren.

WooCommerce Social Login extension gjør denne prosessen så enkel og sikker som mulig. Kunder kan logge inn på nettstedet ditt ved Hjelp Av Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Instagram, Disqus, Yahoo eller VK-kontoer i stedet for å opprette ny påloggingsinformasjon.
begynn å tilpasse
betalingsprosessen kan ha en betydelig innvirkning på konverteringsfrekvensen, så du bør gjøre endringer nøye, med et bestemt mål i tankene.
Heldigvis Gir WooCommerce deg fleksibiliteten til å tilpasse betalingsprosessen for best å betjene dine online kunder. Enten du trenger å gjøre visuelle endringer eller legge til og fjerne kassafelt, har du mange løsninger å velge mellom.