
jeśli prowadzisz witrynę e-commerce, wiesz, że pozycja wyższa niż konkurencja w Google jest kluczem do zwiększenia sprzedaży.
jeśli jednak nie masz pod ręką super przydatnych sztuczek optymalizacji pod kątem wyszukiwarek, szanse na to, że znajdziesz się wyżej niż konkurencja, są niewielkie.
i jednym z tych trików optymalizacji pod kątem wyszukiwarek jest śledzenie zachowań użytkowników.
w 2014 r.raport comScore wykazał, że ruch mobilny wyprzedził ruch z komputerów stacjonarnych. W 2015 roku Google oficjalnie ogłosiło, że Wyszukiwania mobilne triumfowały w desktopie.
ale ruch to dopiero początek lejka dla Twojej witryny e-commerce.
konwersje prawie nie występują na małym ekranie, z powodu dużego tarcia fizycznego i psychicznego, podczas gdy ponad połowa wszystkich otwartych wiadomości e-mail występuje teraz na małym ekranie.
odwiedzający Twoją witrynę e-commerce mogą korzystać z wielu ekranów i przeglądać produkty tylko na urządzeniach mobilnych. I mogą później sfinalizować zakup na swoich komputerach stacjonarnych.
więc mobile jest postrzegane tylko jako dodatkowe źródło ekspozycji. To nie jest medium handlowe. Mam rację?
Mobile osiągnął punkt krytyczny, jako główny środek zakupu.
telefony komórkowe otrzymują taką samą liczbę kliknięć jak komputery stacjonarne i Tablety. Poprawa technologii mobilnych, w połączeniu ze znajomością użytkowników z korzystaniem z telefonów, doprowadziła do poważnego wzrostu liczby transakcji mobilnych.
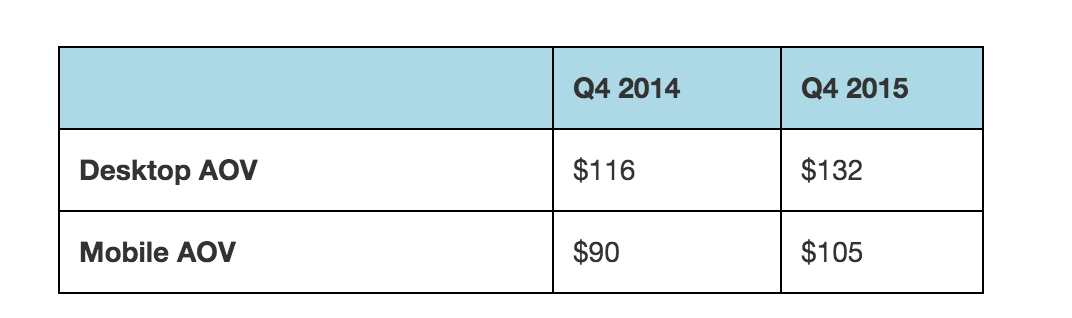
luka w dochodach się zamyka:
Średnia wartość zamówienia (AOV) na urządzeniach mobilnych wzrosła o 15% rok do roku (to 13% dla komputerów stacjonarnych). Telefony komórkowe stanowią 30% zamówień e-mail i 25% przychodów opartych na e-mailach.

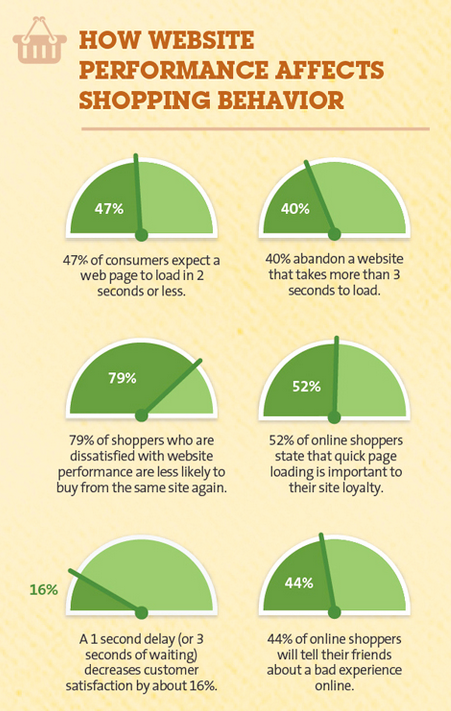
teraz ważniejsze niż kiedykolwiek jest stworzenie doskonałej mobilnej obsługi dla klientów odwiedzających witrynę e-commerce, ponieważ:
- 53% mobilnych kupujących porzuci stronę internetową, jeśli nie załaduje się w ciągu 3 sekund.
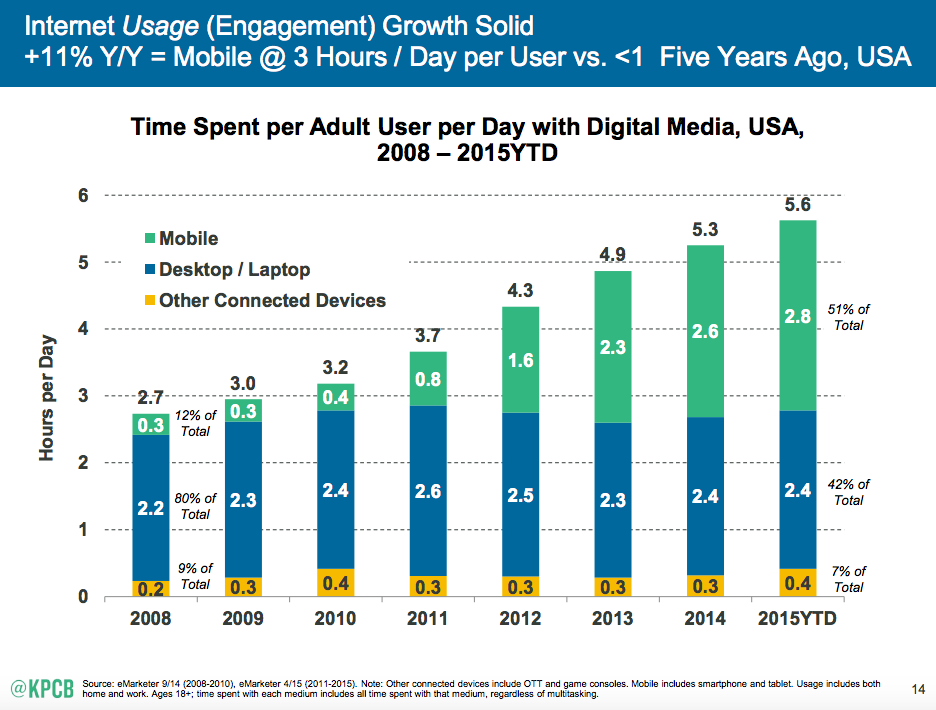
- konsumpcja mediów mobilnych przewyższa laptopy i inne media.

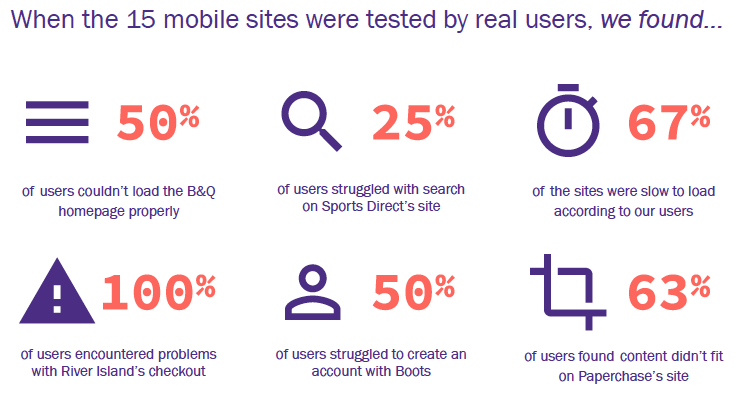
złą wiadomością jest to, że mobilne witryny detaliczne nadal nie spełniają oczekiwań użytkowników. Istnieją różne problemy nękające konwersje. Zobacz Wyniki testów przeprowadzonych przez eConsultancy na 15 stronach internetowych.

nie martw się, nadal możesz nadrobić zaległości w grze mobilnej.
Jak to?
na początek: czytając ten post.
w tym artykule zebrałem techniki optymalizacji mobilnego e-commerce, które pomogą Ci zamknąć większą sprzedaż.
- Personalizacja:
- zoptymalizuj swoją witrynę e-commerce pod kątem urządzeń mobilnych i zapewnij niesamowitą szybkość ładowania
- Zachowaj ważne elementy powyżej zakładki. A twój przycisk CTA powinien być pogrubiony i konkretny.
- Uprość interakcje z formularzami mobilnymi, eliminując wszystkie nieistotne pola formularzy i postępując zgodnie z tymi czterema innymi wskazówkami…
- płynna nawigacja w witrynie i oferuj opcję kasy dla gości
- podsumowanie
Personalizacja:
użytkownicy urządzeń mobilnych często szukają lokalnych firm. Jak podaje Deloitte, 58% konsumentów posiadających smartfon używało go już do zakupów związanych ze sklepem.
to wymaga podania lokalnych informacji użytkownikom.
a na urządzeniach mobilnych łatwo jest uzyskać dostęp do wzbogacających danych osobowych i zrozumieć zachowania użytkowników.
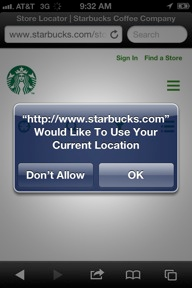
możesz poprosić o pozwolenie na dostęp do lokalizacji klienta przez GPS i wykorzystać informacje, aby stworzyć spersonalizowaną ofertę.

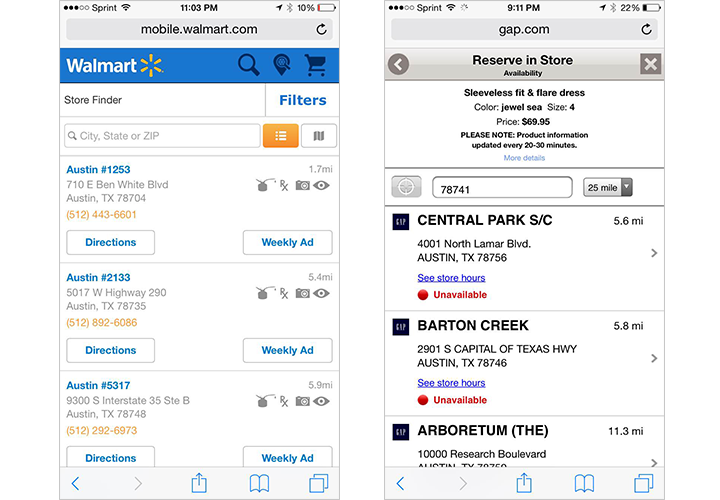
a po uzyskaniu informacji o lokalizacji możesz bezpośrednio przedstawić użytkownikowi czas wysyłki i inne informacje na podstawie jego lokalizacji. Oto kilka przykładów.
- szacowany czas wysyłki 2-3 dni do Nowego Jorku.
- w pobliżu sklepy z cegły i zaprawy.

ponadto, 75% mobilnych kupujących skorzystało z kuponu mobilnego. Rzeczywiście, 50% osób pobiera aplikacje, aby otrzymać zniżkę. Co oznacza, że powinieneś oferować swoim klientom spersonalizowane kupony mobilne, aby przenieść je do swojej witryny ecommerce.
możesz wysyłać powiadomienia push na podstawie pogody, czasu i lokalizacji użytkownika (jeśli to możliwe, spróbuj warstwować wiadomości z zachowaniem użytkownika w przeszłości). Pozwólcie, że podzielę się dwoma przykładami, aby Wasze twórcze soki płynęły.
1. Quirky i GE połączyli siły, aby stworzyć Klimatyzator sterowany mobilnie. Ponadto codziennie wysyłali prognozy pogody za pośrednictwem e-maili i SMS-ów (w oparciu o system ostrzegania o pogodzie, Poncho).
kiedy wysłali wiadomość promocyjną na zakup klimatyzatora?
tylko wtedy, gdy temperatura przekroczyła 75 stopni.
otwarto 60% tych e-maili i blisko 100% wiadomości tekstowych.
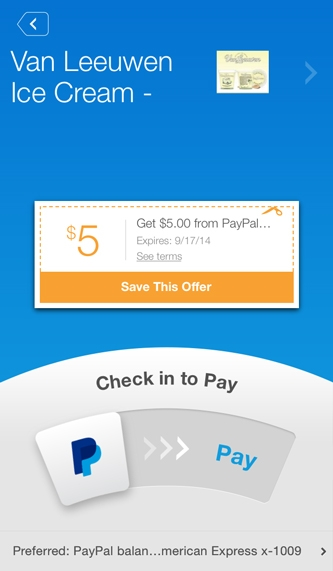
2. Sklep z lodami w Nowym Jorku, Van Leeuwen, wprowadził płatności mobilne przez PayPal.
aplikacja wykorzystuje geolokalizację do wyświetlania pobliskich ofert i sprzedaży klientowi. Van Leeuwen odnotował 5% wzrost przychodów z aplikacji płatniczej.

możesz dalej segmentować swoich użytkowników i oferować kupon powitalny nowemu użytkownikowi. Lub zaskocz swoich stałych klientów specjalną zniżką, aby uruchomić pętlę lojalnościową.
zawsze istnieje możliwość wyłączenia klienta przez ogromną liczbę aktualizacji. Dlatego powinieneś również rozważyć zaoferowanie użytkownikom opcji zarządzania informacjami, które chcą otrzymywać.

zoptymalizuj swoją witrynę e-commerce pod kątem urządzeń mobilnych i zapewnij niesamowitą szybkość ładowania

powolne prędkości ładowania prowadzą do słabego doświadczenia użytkownika i kosztują witryny e-commerce miliony dolarów każdego roku.

na urządzeniach mobilnych połączenia internetowe są wolniejsze, a użytkownik jest bardziej niecierpliwy. Aby poprawić komfort użytkowania i złagodzić ich frustrację, musisz upewnić się, że witryna ecommerce ładuje się szybko. Musisz również potwierdzić, że Twoja treść jest odpowiednia i łatwa do odczytania (Google zaleca podstawowy rozmiar czcionki 16 pikseli CSS).
przyjazne dla urządzeń mobilnych narzędzie testowe Google jest dobrym miejscem na początek.
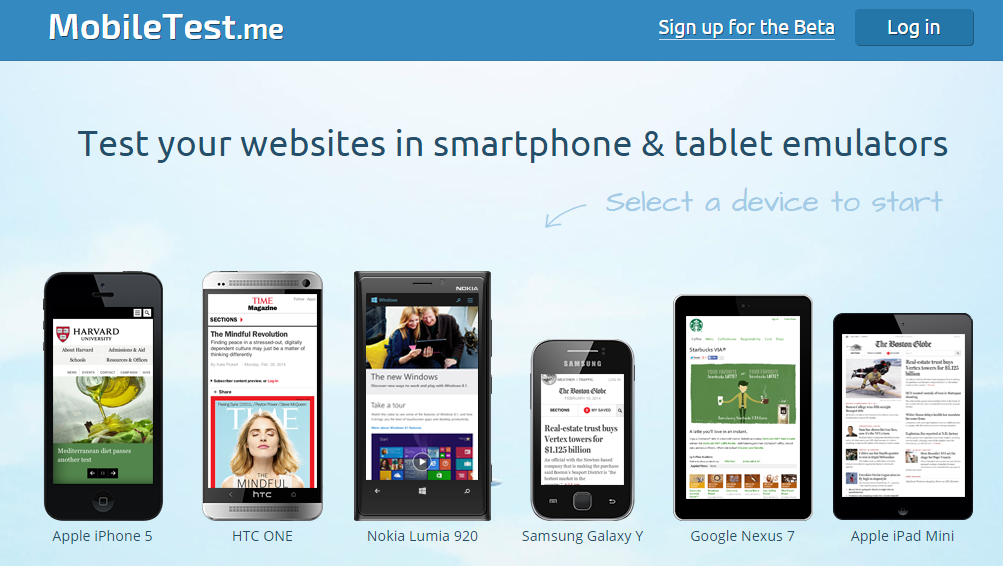
Możesz również użyć narzędzia do emulowania, takiego jak Mobiletest.me. to replikuje, jak twoja witryna e-commerce będzie wyglądać na wielu urządzeniach.

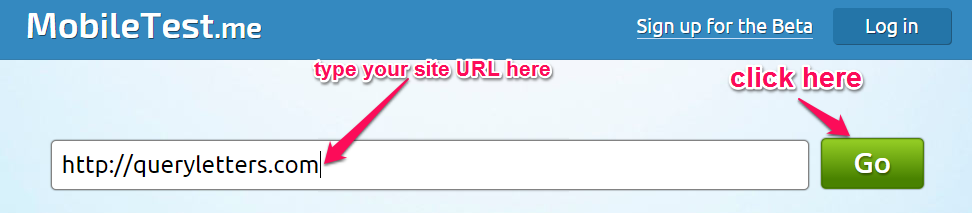
po wpisaniu adresu URL witryny kliknij przycisk „Idź”.

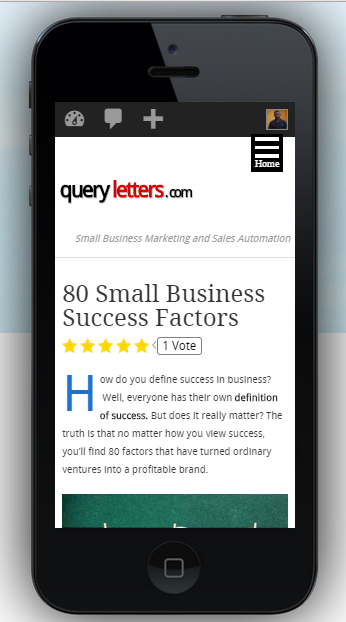
otrzymasz emulowaną wersję swojej strony.

oto inne kluczowe wskaźniki, O KTÓRYCH NALEŻY PAMIĘTAĆ w celu optymalizacji strony mobilnej.
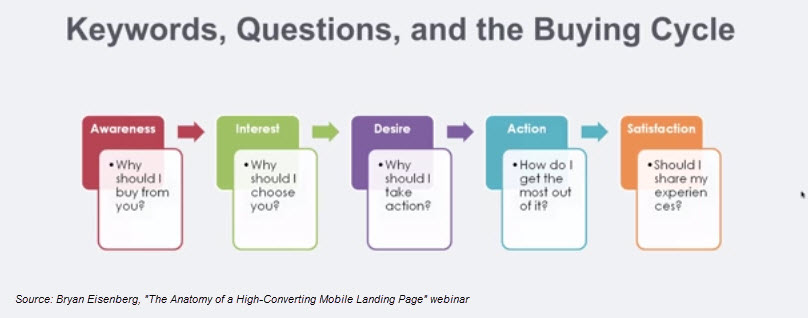
1. Wyeliminuj każde niepotrzebne słowo ze swojej strony – wyszukiwarka odkryła, że wyszukiwarki mobilne są bardzo specyficzne w swoich zapytaniach. Tak więc Twoje treści powinny służyć tylko najbardziej odpowiednim informacjom dla użytkownika, w oparciu o jego obecny etap w cyklu zakupowym.

nie możesz sobie pozwolić na podawanie nieistotnych informacji na urządzeniach mobilnych ze względu na ograniczoną pamięć roboczą użytkownika. Twoje nagłówki powinny być krótkie i mocne. Możesz przyciągnąć uwagę czytelnika, tylko jeśli jasno określisz korzyści dla niego.
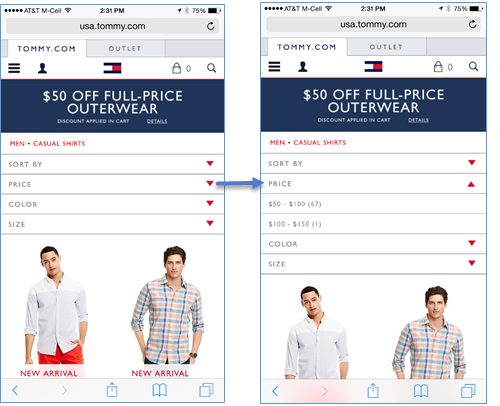
jeśli masz długą formę, rozważ użycie akordeonów, aby dać klientowi widok z lotu ptaka na Twoje treści.

2. Użyj specyfikacji HTML localStorage dla szybszego ładowania – pamięci podręczne przeglądarki i CDN nie działają dobrze, aby skrócić czas ładowania na urządzeniach mobilnych.
lepszym rozwiązaniem jest użycie specyfikacji HTML localStorage lub zautomatyzowanych rozwiązań przyspieszania mobilnego.
Twoje obrazy również muszą mieć odpowiedni rozmiar i rozdzielczość dopasowaną do ekranów mobilnych. Użyj narzędzi, takich jak Pixlr, do edycji przesłanych zdjęć na podstawie szerokości strony.
jeśli używasz WordPressa, możesz również użyć wtyczek, takich jak WPSmush, do kompresji obrazów bez poświęcania ich jakości.
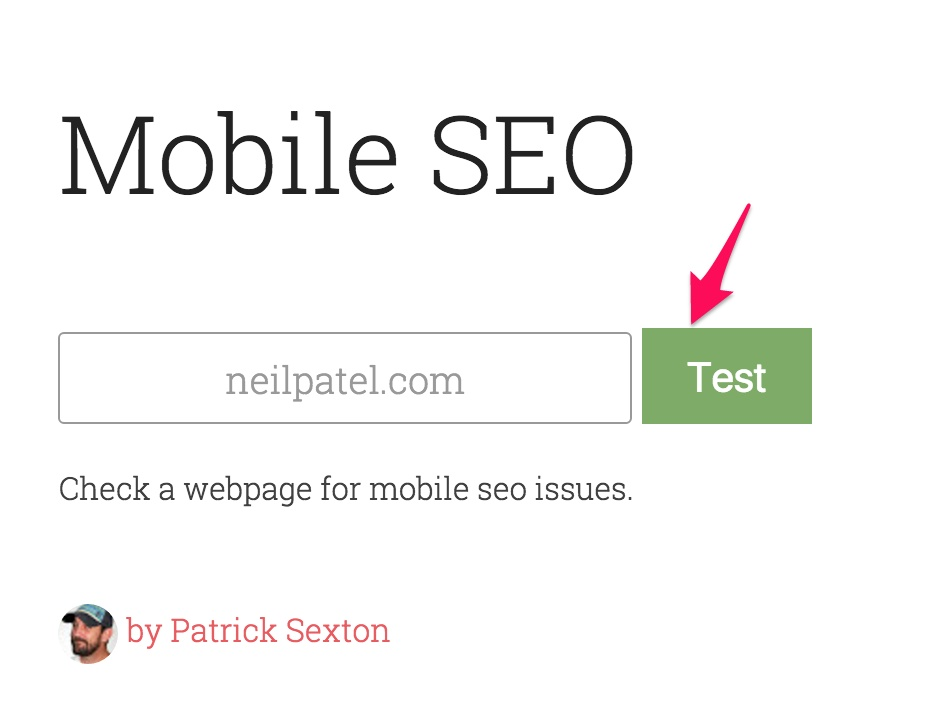
na koniec chcę przedstawić Ci narzędzie Patricka Sextona, abyś mógł odejść z kilkoma przydatnymi radami dotyczącymi ulepszania swojej mobilnej witryny ecommerce.
przejdź do varvy.com/mobile, wprowadź adres swojej strony internetowej i naciśnij zielony przycisk „Test”.

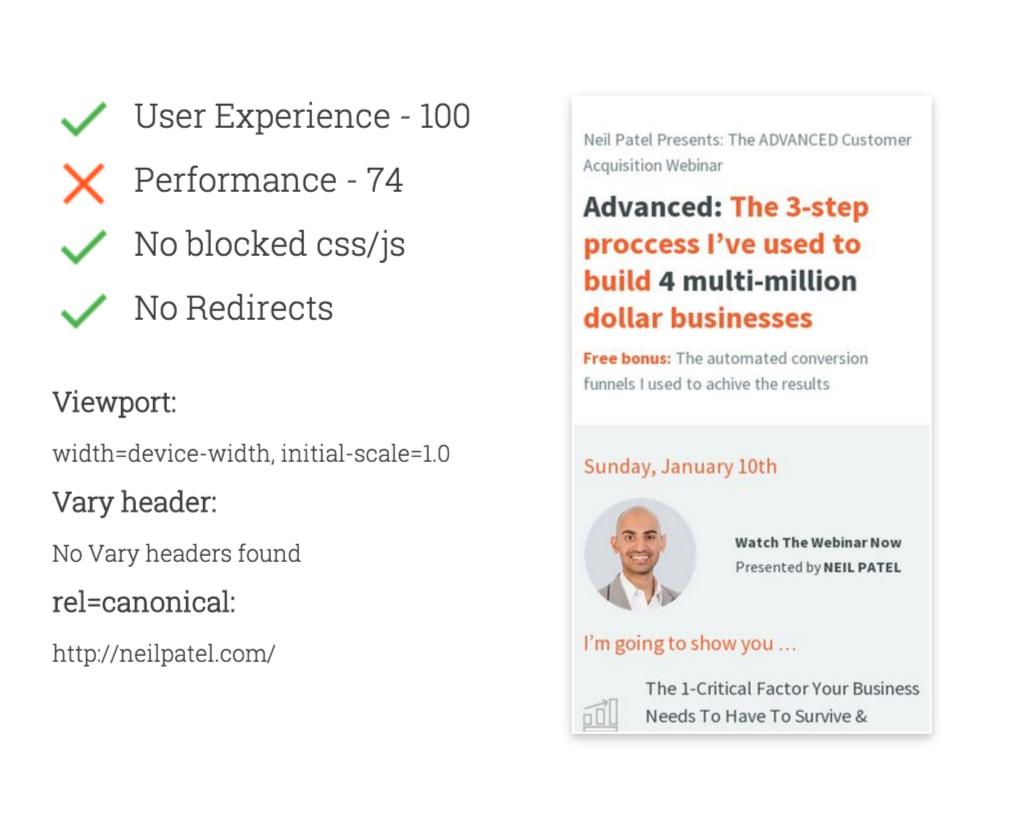
oto wyniki, które uzyskałem.

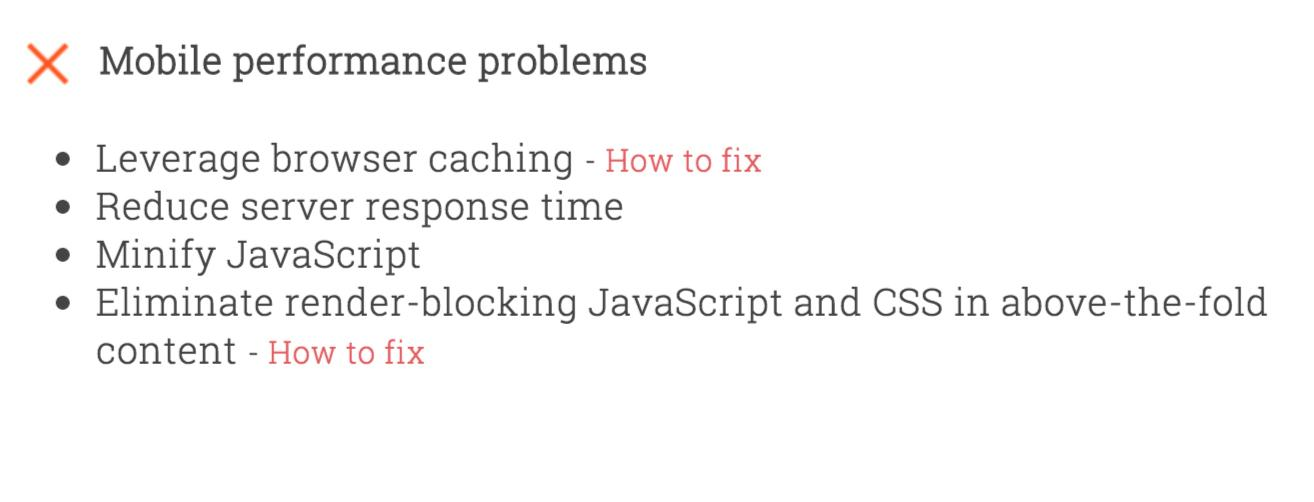
a gdy przewiniesz się w dół, otrzymasz rekomendacje dotyczące naprawy witryny.

3. Brak wyskakujących okienek i pasków bocznych – oba są nieistotne i utrudniają korzystanie z nich.
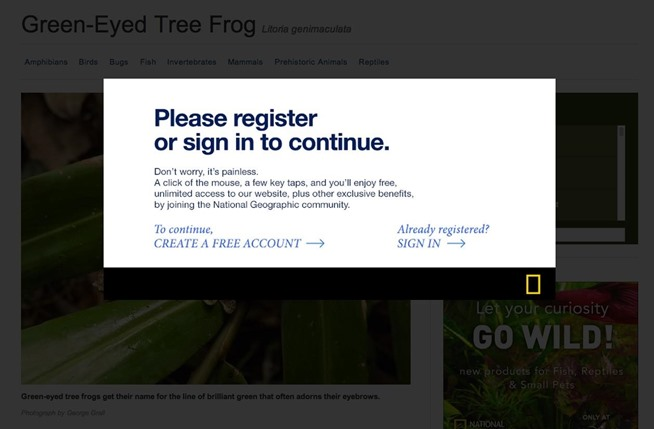
wyskakujące okienka są trudne do zamknięcia na urządzeniach mobilnych.

paski boczne są rozpraszające i niewygodne dla małych ekranów.
jakie są więc alternatywy?
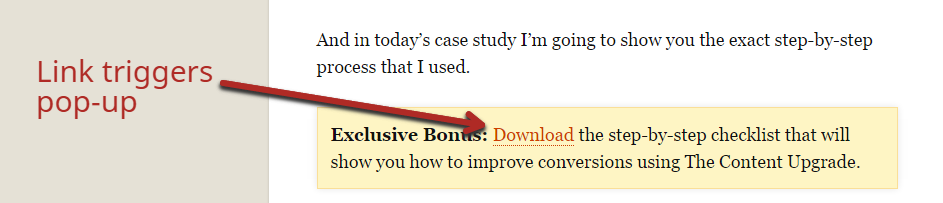
jeśli Twoje narzędzie oferuje opcję wyłączenia wyskakujących okienek na telefonie komórkowym, świetnie. W przeciwnym razie możesz użyć łącza, który uruchamia wyskakujące okienko z treści.

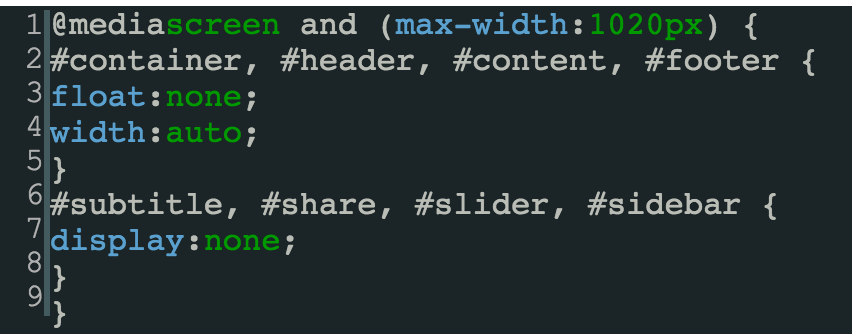
oto kod do ukrycia paska bocznego. Aby dodać ten kod, musisz uzyskać dostęp do pliku CSS swojej witryny z „Wygląd” > „Edytor” w WordPress.

Zachowaj ważne elementy powyżej zakładki. A twój przycisk CTA powinien być pogrubiony i konkretny.
na pulpicie masz wystarczająco dużo miejsca, aby rozwiązać zastrzeżenia klienta. Ale, polecam, aby zachować swoje CTA powyżej-the-fold.
na komórce jeszcze ważniejsze jest respektowanie owczarni.
chcesz, aby użytkownik porzucił koszyk?
zrób słabe pierwsze wrażenie i ukryj przycisk Kup poniżej (zniechęcająca akcja).
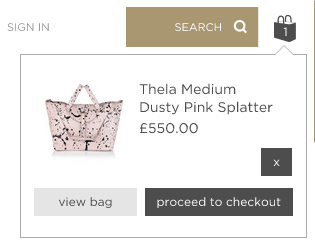
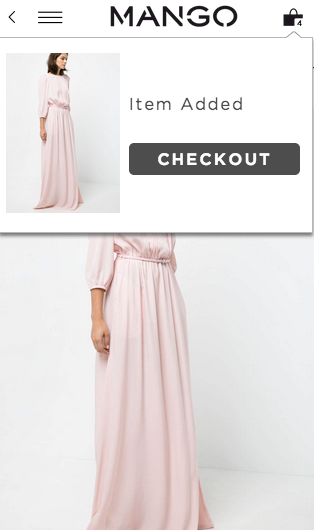
jednym z rozwiązań używanych przez mobilne witryny e-commerce jest dodanie koszyka zakupów w górnej części ekranu (prawy róg). Wyświetla liczbę elementów dodanych do koszyka i łatwą ścieżkę do kasy dla użytkownika.

Możesz również uruchomić wyskakujące okienko, które oferuje użytkownikowi opcję kasy, jeśli chce. Może też kontynuować zakupy, jeśli chce.

jak już mówiłem, mobilni poszukiwacze są często bardzo jasne, co chcą osiągnąć. Prawdopodobnie już przeczytali i sprawdzili opis produktu na swoich laptopach / komputerach stacjonarnych.
teraz twoim obowiązkiem jest uczynić ścieżkę konwersji bez tarcia dla nich, zmniejszając liczbę działań, które podejmują.
przetestuj przyciski „quick buy”, aby zmniejszyć liczbę kliknięć do kasy.

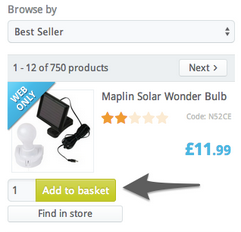
Możesz również zaoferować opcję” Dodaj do koszyka” ze strony wyników wyszukiwania.

ważne elementy, które możesz chcieć uwzględnić powyżej, to logo i oceny produktu. Twoje logo ustanawia tożsamość marki, a recenzje / referencje są dowodem twojej wartości, więc pomagają budować zaufanie w perspektywie.
świetny stosunek do priorytetyzacji najważniejszych elementów to 70/30. Zachowaj 70% najważniejszych elementów (najbardziej odpowiednich dla użytkowników) powyżej.
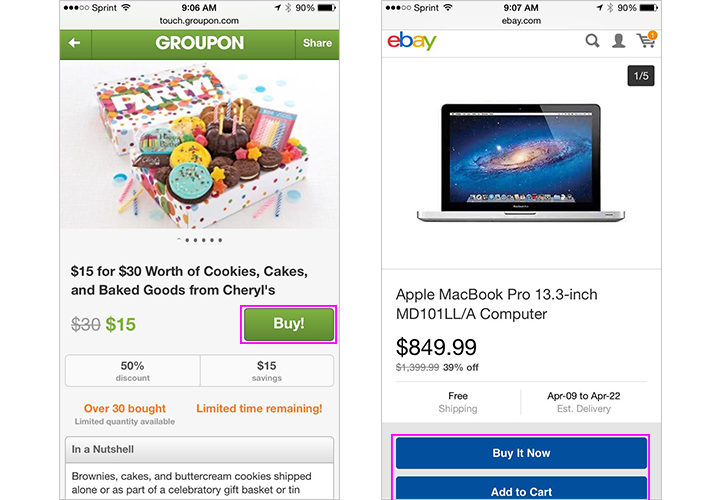
Następna jest twoja CTA. Powinien być przyjazny dla kciuka (duży rozmiar) i najlepiej w przeciwieństwie do otoczenia. Zobacz, jak Groupon i eBay zwracają uwagę na przyciski „Kup teraz” i „dodaj do koszyka”.

Uwaga: Nie próbuj być sprytny z kopią CTA na swojej mobilnej witrynie ecommerce. Powinien wymusić pilność i zachęcić użytkownika do działań, takich jak „Kup Teraz” lub ” Dodaj do listy życzeń.”
Uprość interakcje z formularzami mobilnymi, eliminując wszystkie nieistotne pola formularzy i postępując zgodnie z tymi czterema innymi wskazówkami…
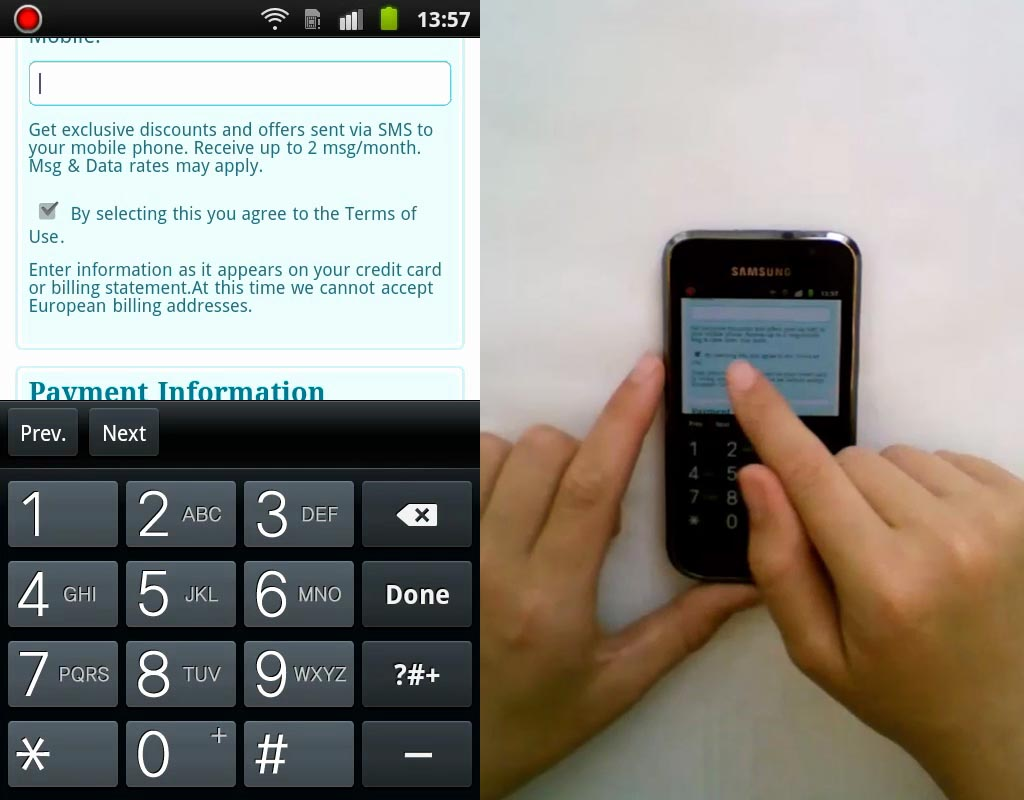
nawet na urządzeniach mobilnych PayPal wymaga przewijania 11 stron od użytkownika.

wiesz, co jest łatwiejsze niż przechodzenie przez to uciążliwe zadanie pisania i stukania?
pamiętaj: doświadczenie użytkownika jest niezbędne.
dlatego musisz ograniczyć liczbę pól żądających informacji od użytkownika. Przenieś ten numer do najważniejszych pól.
ale co, jeśli nie możesz skondensować swojego formularza w jedną spójną stronę?
następnie użytkownik skoncentruje się na każdym polu osobno(tracąc z oczu ogólny obraz).
tak więc wszystkie etykiety formularza powinny być łatwo zrozumiałe bez kontekstu.

Jamie Appleseed z Baymard pokazuje to dobrym przykładem. Etykieta pola formularza nie powinna być „Telefon”, nawet jeśli jest umieszczona z ” informacje rozliczeniowe.”Zamiast tego powinien być niezależny od kontekstu, czytając „Billing Phone”.
oto cztery dodatkowe wskazówki dotyczące zapewnienia interakcji z formularzami przyjaznymi dla urządzeń mobilnych.
1. Nazwiska i adresy mają dużą szansę na zastąpienie ich automatyczną poprawnością. Wyłącz go więc w niezbędnych polach, używając następującego kodu–
<input type=” text „Autokorekta= „off” />
2. Niepotrzebna przestrzeń między polami formularza wymaga świadomego podejmowania decyzji przez użytkownika do przewijania. Większe kciuki i palce mogą potrzebować więcej miejsca. Zacznij od ¼ Cala przestrzeni i spróbuj znaleźć właściwą równowagę, testując.
3. Umieść pola formularza w regionach, do których łatwo dotrzeć kciukiem.

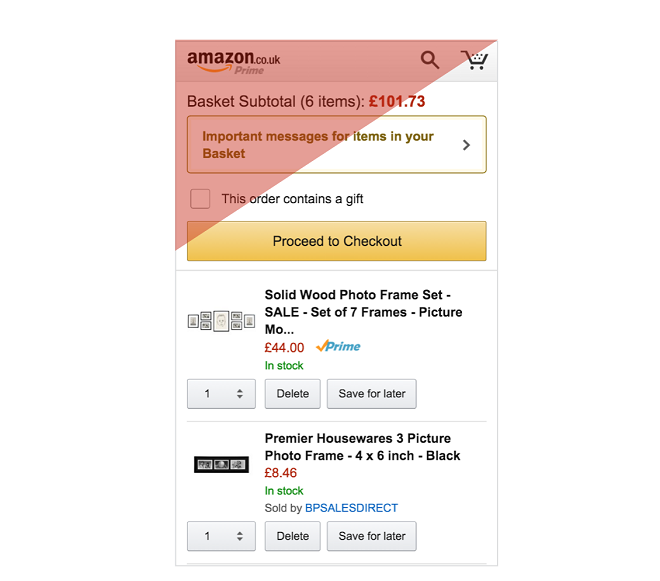
zobacz, jak Amazon umieszcza przyciski CTA w łatwo dostępnej strefie.

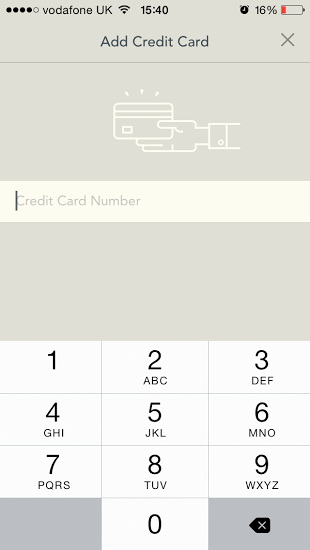
4. Klawiatura powinna dostosować się do informacji wymaganych w różnych polach pisania. W poniższym przykładzie YPlan zmienia się w klawiaturę numeryczną do wprowadzania informacji o karcie kredytowej.

płynna nawigacja w witrynie i oferuj opcję kasy dla gości
tylko krytyczne linki, takie jak Kategorie produktów i kasa, powinny zajmować nieruchomości w mobilnej nawigacji witryny e-commerce. Wszystkie inne nieistotne linki powinny być zwinięte pod paskiem menu.

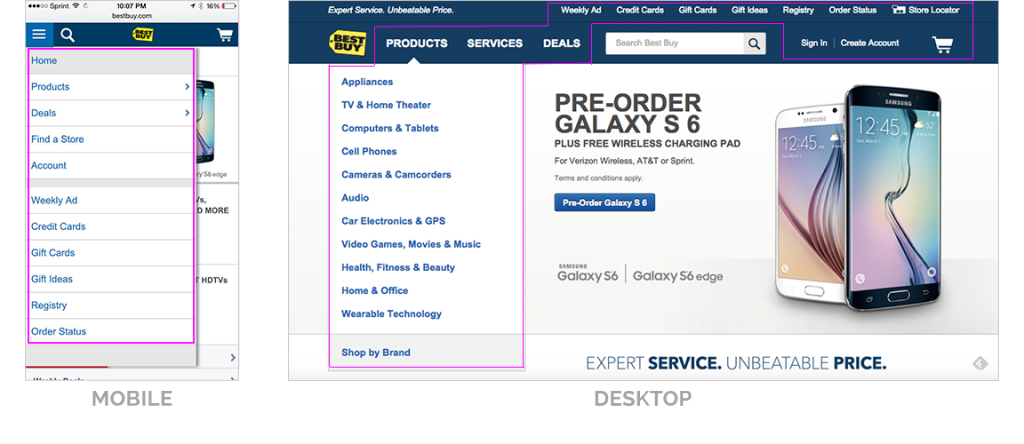
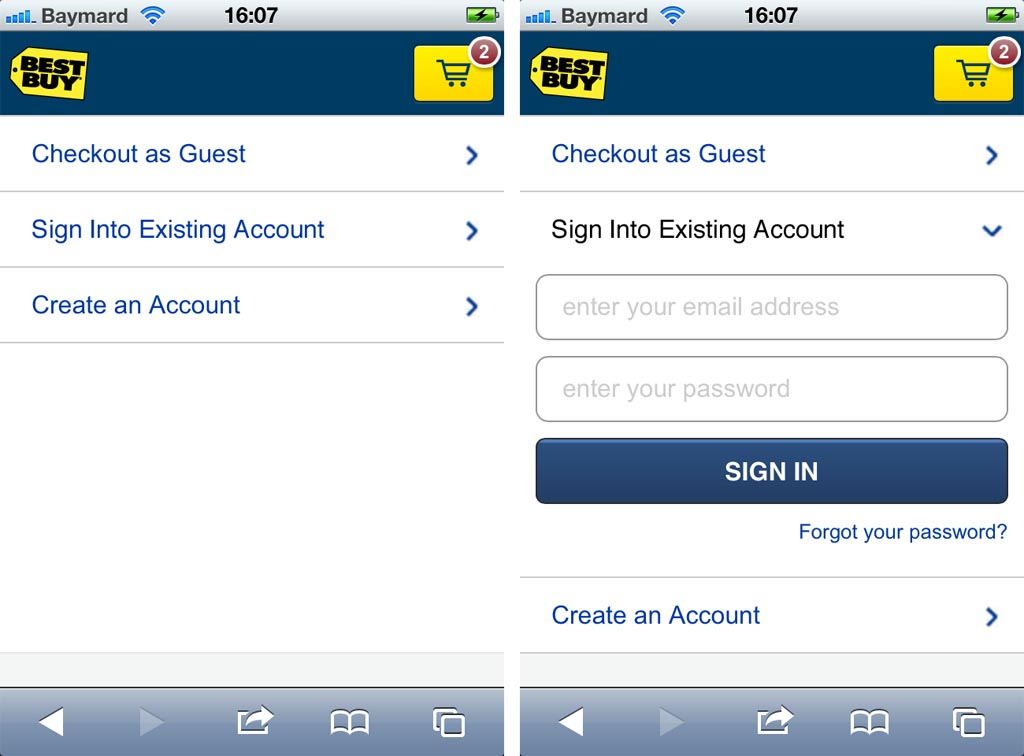
zobacz, jak inaczej Best Buy umieszcza swoją nawigację w komputerach stacjonarnych i mobilnych (założę się, że priorytetyzowali linki na podstawie danych klientów).

gdy klient podjął decyzję o zakupie, proces realizacji transakcji może być żmudny i nudny.
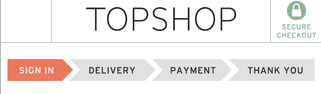
doskonałym sposobem na utrzymanie motywacji klientów jest wyświetlenie paska postępu.

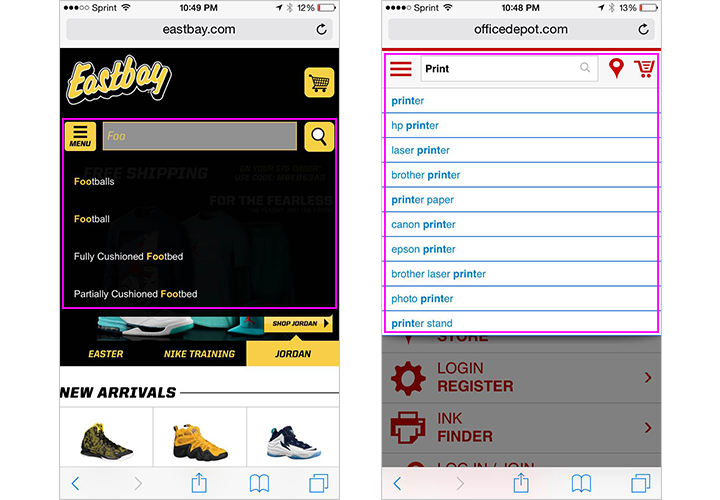
kolejnym ważnym elementem nawigacyjnym, który powinien być wyraźnie widoczny dla użytkownika, jest pasek wyszukiwania. Jeśli to możliwe, zaproponuj sugestie wyszukiwania, poprawki i automatyczne uzupełnianie, aby zaoszczędzić użytkownikom kłopotliwego pisania.
poprzednie dane Wyszukiwania od Użytkowników mogą służyć jako podstawa do serwowania najbardziej odpowiednich sugestii.

na koniec chcę porozmawiać o ważnym błędzie, na który cierpi wielu właścicieli witryn eCommerce …
zmuszając użytkownika do utworzenia nowego konta podczas sprawdzania. Nie jest to dobra praktyka, ponieważ oznacza to większy wysiłek dla użytkownika, aby sfinalizować zakup.
Czy wiesz, że 23% użytkowników porzuci koszyk, jeśli będą zmuszeni do rejestracji?
zachęcam do ponownego zapamiętania doświadczenia użytkownika i wypróbowania czegoś podobnego do poniższego przykładu Best Buy. Użytkownik otrzymuje 3 klikalne nagłówki (przy kasie), dając mu przegląd różnych możliwych ścieżek.

duży Detalista odnotował wzrost przychodów o 300 milionów dolarów po usunięciu przycisku „Zarejestruj się”.”Spróbuj.
podsumowanie
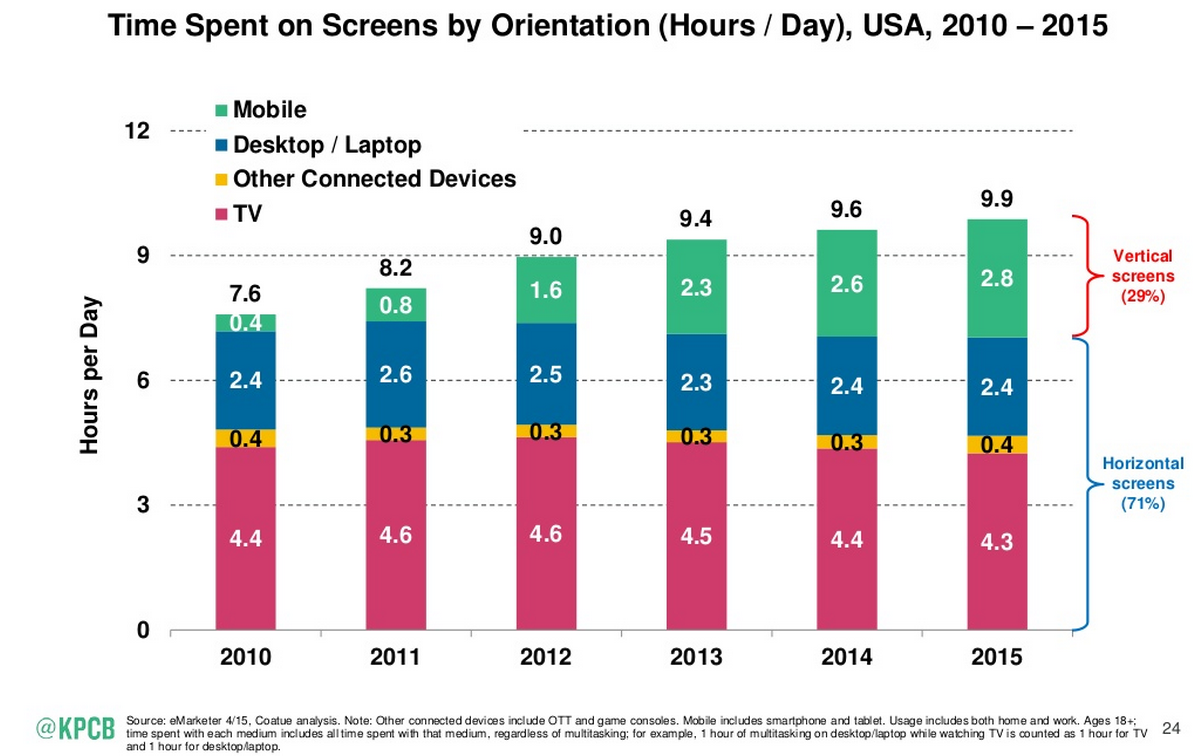
od przeglądania witryny ecommerce po przewijanie kanałów w mediach społecznościowych, czas spędzony na ekranach pionowych Przekroczył już czas na ekranach poziomych. Dzięki znajomości użytkowników i zaawansowanej technologii konwersje mobilne rosną.

jeśli jesteś właścicielem witryny eCommerce, musisz wykorzystać tę okazję, optymalizując swoją witrynę e-commerce. Podzieliłem proces na pięć łatwych strategii.
- Spersonalizuj mobilne zakupy.
- Przyspiesz swoją stronę internetową dla urządzeń mobilnych i upewnij się, że twoja zawartość jest zoptymalizowana pod kątem urządzeń mobilnych.
- użyj 70/30, najwyższej klasy konstrukcji, aby nadać priorytet swoim ważnym elementom. I użyj widocznego, przekonującego i jasnego przycisku CTA.
- zachowaj formę bez tarcia.
- oferuj opcję płatności dla gości i bezbłędną nawigację.
mam nadzieję, że możesz zadowolić swoich użytkowników mobilnych i wygenerować większą sprzedaż z małego ekranu.
testowałeś jakieś strategie optymalizacyjne na urządzeniach mobilnych, które doprowadziły do wzrostu konwersji?
Zwiększ swój ruch