
om du kör en e-handelswebbplats vet du att rankning högre än dina konkurrenter på Google är nyckeln till att driva försäljningen.
men om du inte har några super praktiska sökmotoroptimering tricks under ärmen, chanserna att du ranking högre än dina konkurrenter är smal.
och en av dessa sökmotoroptimering tricks vistas på toppen av där användarnas beteende är på väg.
i 2014 visade en comScore-rapport att mobiltrafik har gått över trafik från stationära datorer. År 2015 förklarade Google officiellt att mobilsökningar segrade på skrivbordet.
men, trafiken är bara början skede av tratten för din e-handelsplats.
konverteringar sker knappast på den lilla skärmen på grund av hög fysisk och mental friktion, medan mer än hälften av alla e-postmeddelanden öppnas nu på den lilla skärmen.
besökare på din e-handelsplats kan ta en multi-screen strategi och bara bläddra dina produkter på mobilen. Och de kan senare slutföra köpet på sina skrivbord.
så, mobil ses bara som en kompletterande exponeringskälla. Det är inte ett handelsmedium. Har jag rätt?
Nej.
Mobile har nått tipppunkten, som det främsta inköpsmediet.
Mobile får samma antal klick som stationära datorer och surfplattor. Förbättringen av mobiltekniken, i kombination med användarens förtrogenhet med att använda sina telefoner, har lett till en allvarlig ökning av mobila transaktioner.
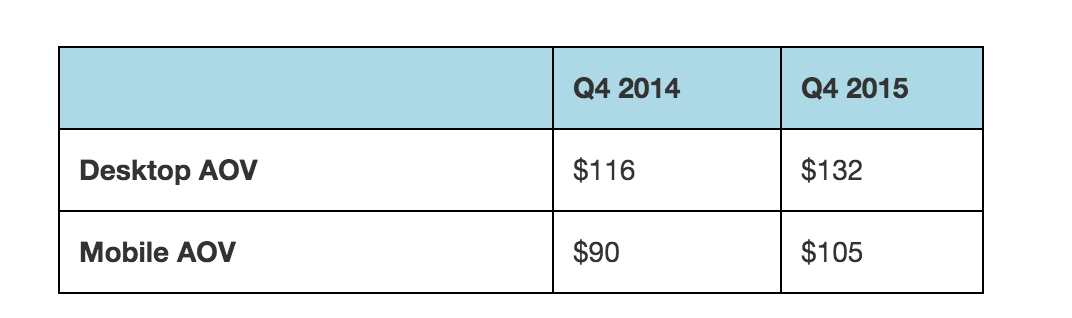
intäktsgapet stänger:
det genomsnittliga ordervärdet (AOV) på mobilen har ökat med 15% från år till år (det är 13% för Stationära datorer). Mobil svarar för 30% av e-postorder och 25% av e-postdrivna intäkter.

Det är nu viktigare än någonsin att skapa en överlägsen mobilupplevelse för dina kunder som besöker din e-handelswebbplats eftersom:
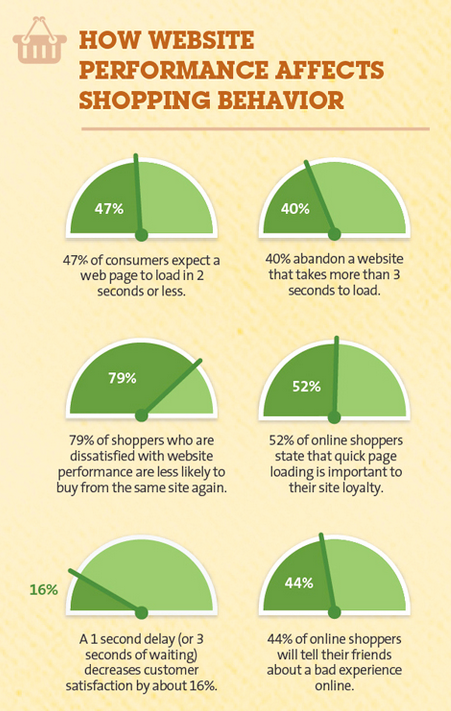
- 53% av mobila shoppare kommer att överge en webbplats om den inte laddas i 3 sekunder.
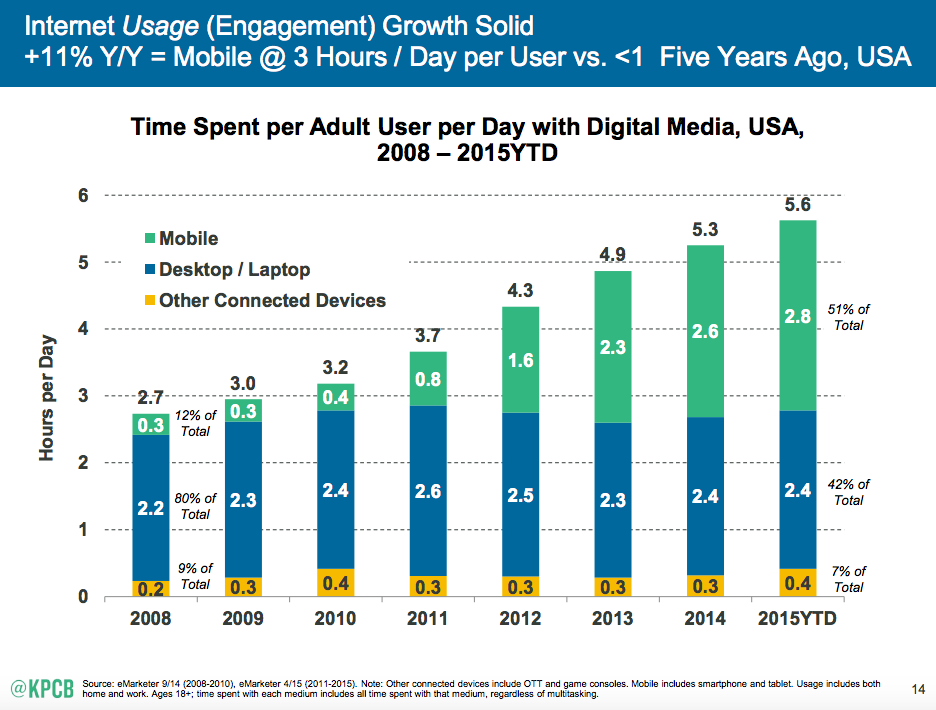
- mobila medier konsumtion aktivitet trumf bärbara datorer och andra medier.

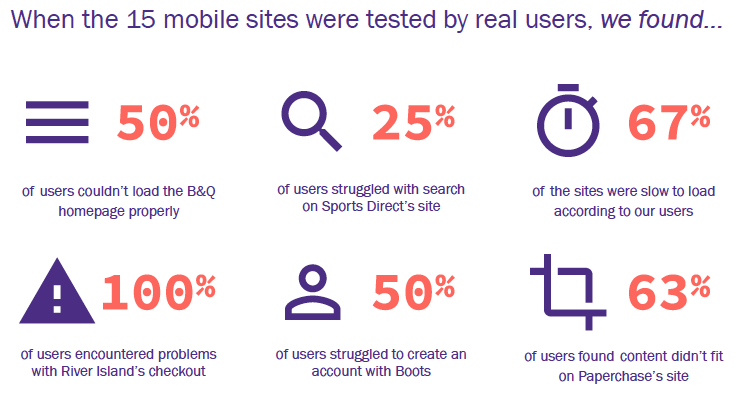
den dåliga nyheten är att mobila detaljhandelswebbplatser fortfarande inte uppfyller användarnas förväntningar. Det finns olika problem som plågar omvandlingar. Titta på resultaten av test, utförd av eConsultancy, på 15 webbplatser.

oroa dig inte, du kan fortfarande komma ikapp med mobilspelet.
hur så?
att börja: genom att läsa detta inlägg.
i den här artikeln har jag sammanställt optimeringstekniker för mobil e-handel som hjälper dig att stänga mer försäljning.
- anpassning: Det är dags att gå lokalt med shopping och frakt
- optimera din e-handelsplats för mobil och säkerställa blixtsnabba laddningshastigheter
- Håll viktiga element ovanför vikningen. Och din CTA-knapp ska vara djärv och specifik.
- förenkla dina mobila formulärinteraktioner genom att eliminera alla de oväsentliga formulärfälten och följa dessa fyra andra tips…
- Smooth din webbplats navigering och erbjuda en gäst kassan alternativ
- slutsats
anpassning: Det är dags att gå lokalt med shopping och frakt
mobilanvändare letar ofta efter lokala företag. Enligt Deloitte har 58% av konsumenterna som äger en smartphone redan använt den för butiksrelaterad shopping.
som kräver att du serverar lokal information till dina användare.
och på mobilen är det enkelt att få tillgång till berikande personlig information och förstå användarbeteende.
du kan be om tillstånd att komma åt din kunds plats via GPS och utnyttja informationen för att skapa ett personligt erbjudande.

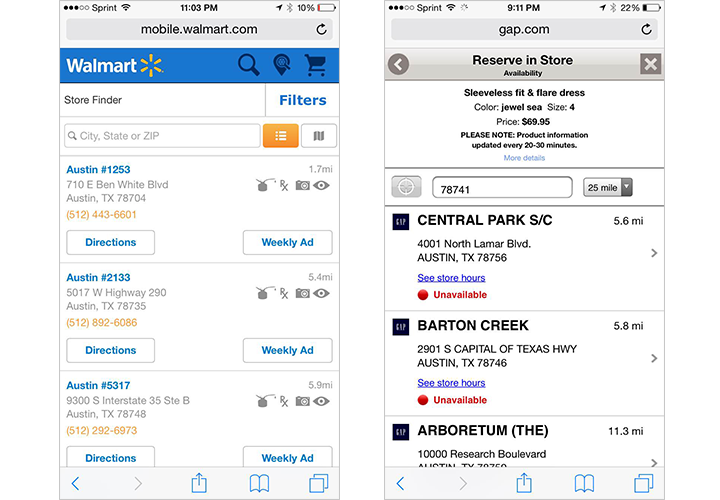
och när du har fått platsinformationen kan du direkt presentera frakttiden och annan information till användaren, baserat på hans ort. Här är några exempel.
- Beräknad 2-3 dagars leveranstid till New York.
- närliggande tegel och murbruk butiker.

dessutom har 75% av mobila shoppare använt en mobilkupong. Faktum är att 50% av människor laddar ner appar för att få rabatt. Vilket innebär att du bör erbjuda personliga mobilkuponger till dina kunder för att driva dem till din e-handelsplats.
du kan skicka push-meddelanden baserat på väder, tid och plats för en användare (om möjligt, försök att lagra dina meddelanden med användarens tidigare beteende). Låt mig dela två exempel för att få dina kreativa juicer att flyta.
1. Quirky och GE gick samman för att skapa en mobilstyrd luftkonditionering. Och de skickade ut väderprognoser dagligen via e-post och textmeddelanden (baserat på ett vädervarningssystem, Poncho).
så när skickade de reklammeddelandet för att köpa luftkonditioneringen?
endast när temperaturen korsade 75 grader.
60% av dessa e-postmeddelanden och nära 100% av textmeddelandena öppnades.
2. New York Ice cream store, Van Leeuwen, rullade ut mobila betalningar via PayPal.
appen använder geolocation för att visa närliggande erbjudanden och försäljning till en kund. Van Leeuwen såg en 5% ökning av sina intäkter från betalningsappen.

du kan ytterligare segmentera dina användare och erbjuda en välkomstkupong till en ny användare. Eller överraska din återkommande kund med en särskild rabatt för att utlösa en lojalitetsslinga.
det finns alltid en möjlighet att en kund blir avstängd av ett stort antal uppdateringar. Så du bör också överväga att erbjuda dina användare ett alternativ att hantera den information som de vill ta emot.

optimera din e-handelsplats för mobil och säkerställa blixtsnabba laddningshastigheter

långsamma laddningshastigheter leder till en dålig användarupplevelse och kostar e-handelswebbplatser miljoner dollar varje år.

på mobilen är Internetanslutningarna långsammare och användaren är mer otålig. För att förbättra användarupplevelsen och mildra deras frustration måste du se till att din e-handelswebbplats laddas snabbt. Du måste också bekräfta att ditt innehåll är relevant och lättläst (Google rekommenderar en basteckenstorlek på 16 CSS-pixlar).
Googles mobilvänliga testverktyg är ett bra ställe att börja.
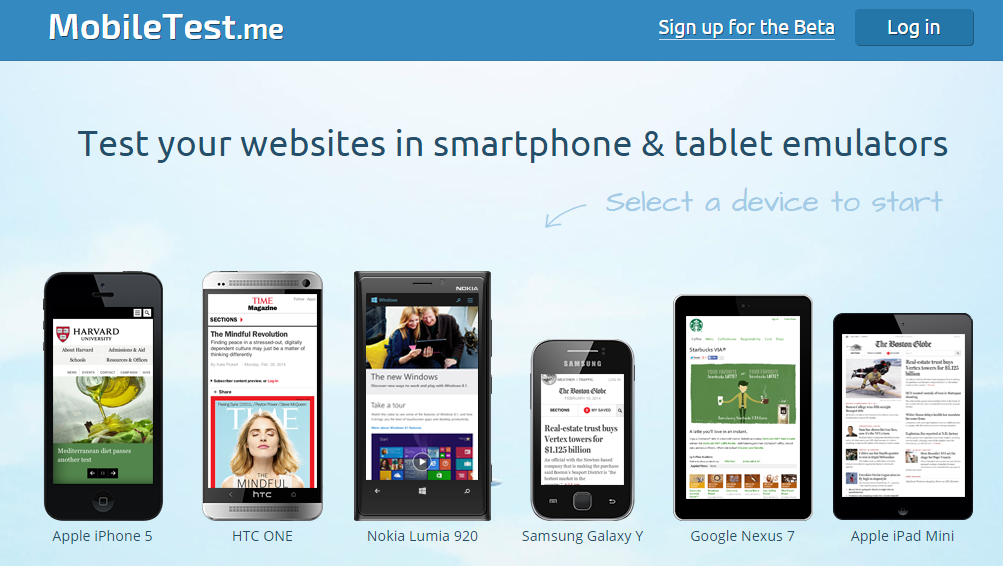
du kan också använda ett emuleringsverktyg, som Mobiletest.me. det replikerar hur din e-handelswebbplats kommer att se ut på en rad enheter.

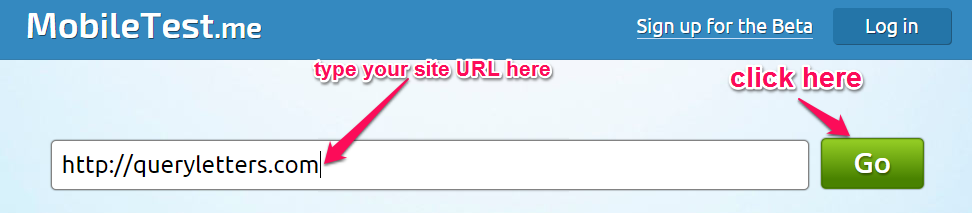
när du skriver in din webbadress, klicka på ’Go’ – knappen.

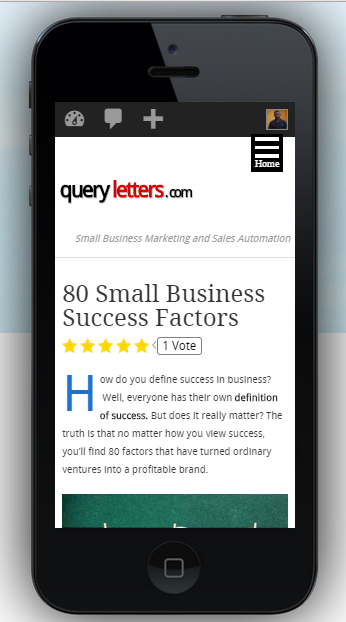
du får en emulerad version av din webbplats.

här är andra viktiga pekare du behöver tänka på för mobilsido optimering.
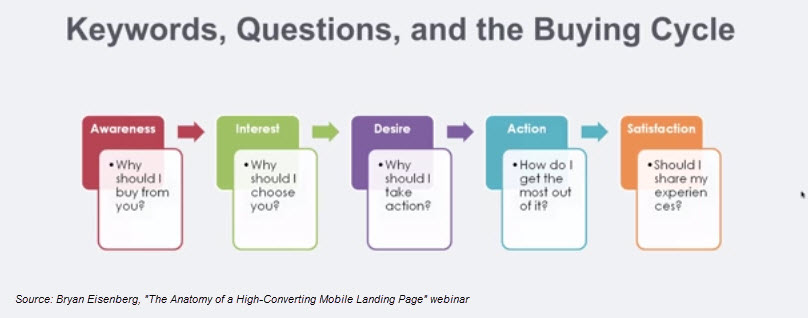
1. Eliminera varje onödigt ord från din sida – sökmotor Land fann att mobila sökare är mycket specifika i sina frågor. Så ditt innehåll bör bara tjäna den mest relevanta informationen till användaren, baserat på hans nuvarande skede i köpcykeln.

du har inte råd att tjäna irrelevant information på mobilen på grund av den begränsade arbetsminnet för en användare. Dina rubriker ska vara korta och kraftfulla. Du kan få läsarens uppmärksamhet, bara om du tydligt anger fördelarna för dem.
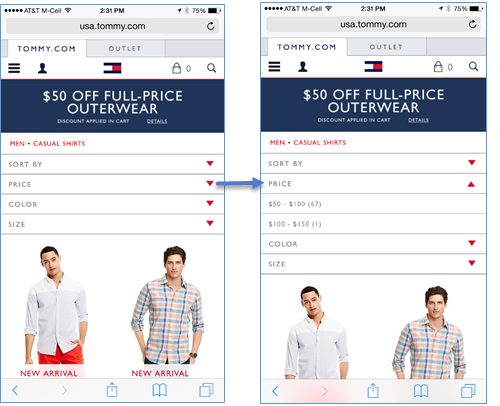
om du går långformigt, överväg att använda dragspel för att ge din kund en fågelperspektiv av ditt innehåll.

2. Använd HTML localStorage specifikation för snabbare laddningstid-Browser cachar och CDN fungerar inte bra för att minska din laddningstid på mobilen.
en bättre lösning är att använda HTML localStorage specifikation eller automatiserade mobila accelerationslösningar.
dina bilder måste också ha en lämplig storlek och upplösning som passar mobilskärmarna. Använd verktyg, som Pixlr, för att redigera dina uppladdade bilder baserat på din sidbredd.
om du använder WordPress kan du också använda plugins, som WPSmush, för att komprimera dina bilder utan att offra deras kvalitet.
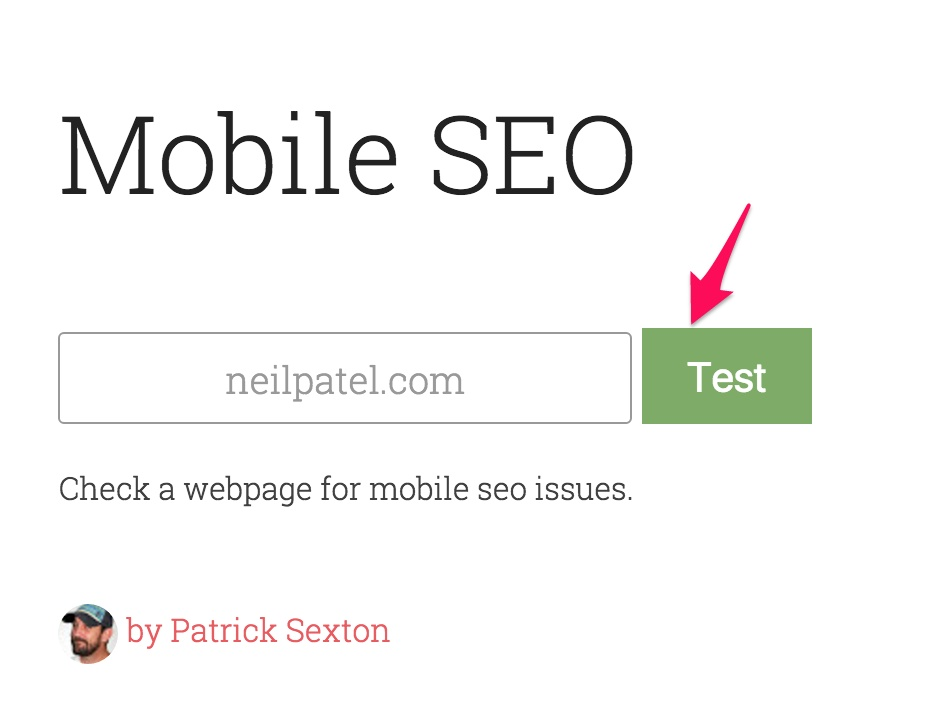
slutligen vill jag presentera dig för ett verktyg av Patrick Sexton så att du kan gå bort med några handlingsbara råd för att förbättra din mobila e-handelsplats.
gå över till varvy.com/mobile, ange din webbplatsadress och tryck på den gröna ”Test” – knappen.

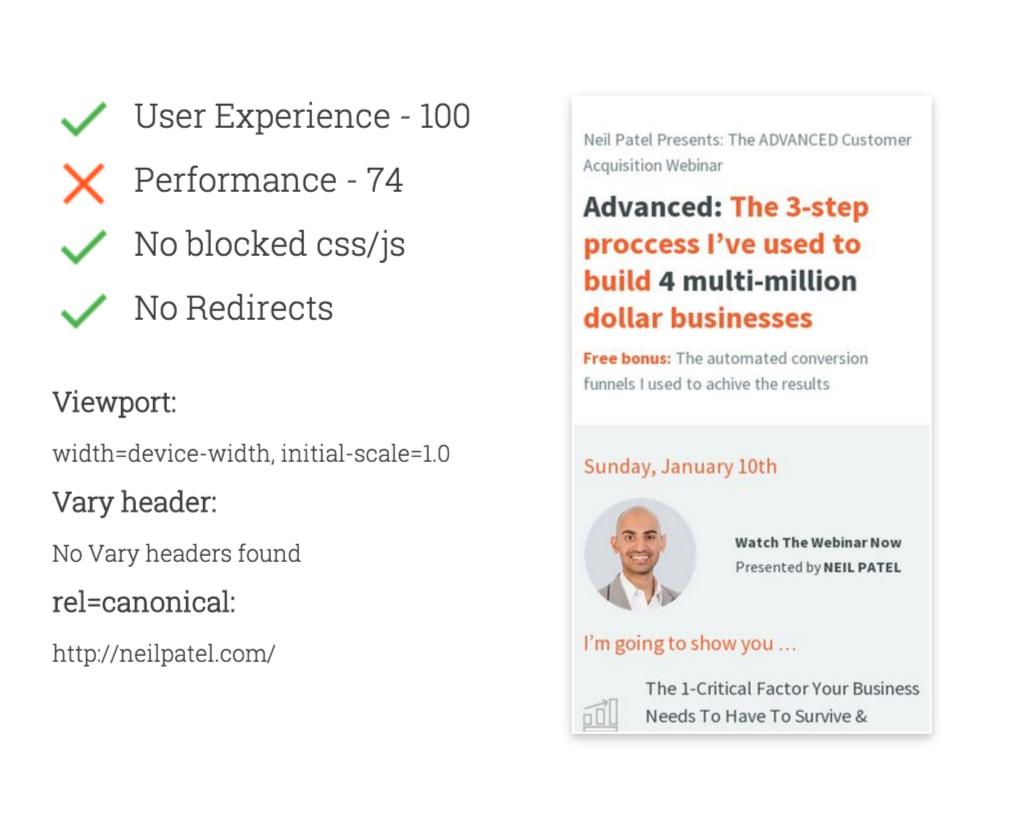
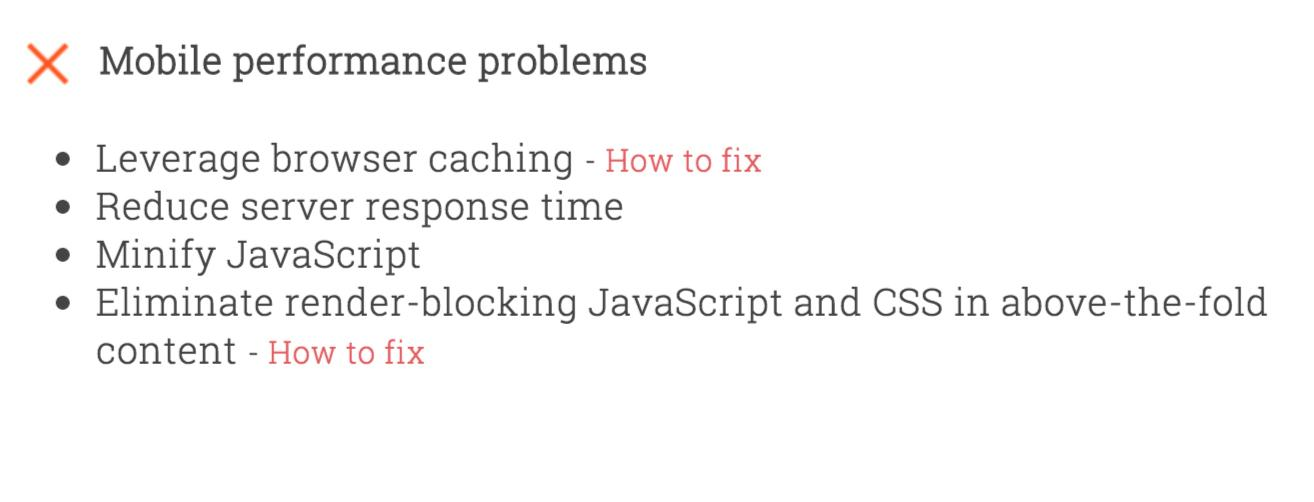
här är resultaten jag fick.

och när du rullar ner får du rekommendationer för att fixa din webbplats.

3. Inga popup-fönster och sidofält – de är båda irrelevanta och hindrar användarupplevelsen.
popup-fönster är svåra att stänga på mobila enheter.

och sidofält är distraherande och besvärliga för de små skärmarna.
så, vad är alternativen?
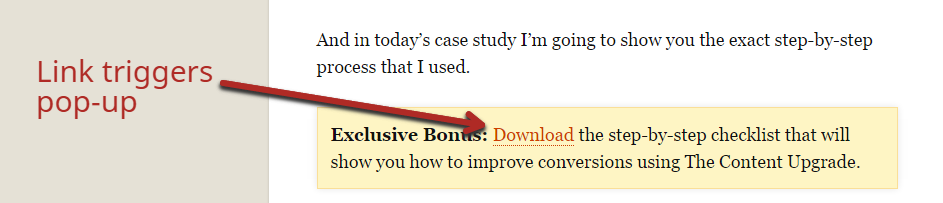
om ditt verktyg erbjuder möjligheten att inaktivera popup-fönster på mobilen, då bra. Annars kan du använda en länk som utlöser popup-fönstret från ditt innehåll.

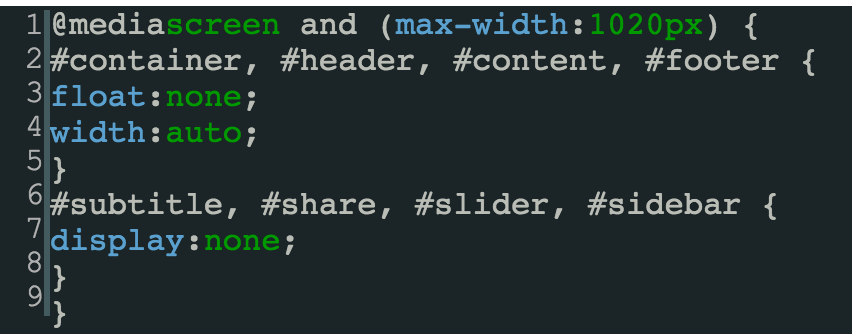
här är koden för att dölja din sidofält. Du måste komma åt din webbplats CSS-fil från ”utseende” > ”Editor” i WordPress, för att lägga till den här koden.

Håll viktiga element ovanför vikningen. Och din CTA-knapp ska vara djärv och specifik.
på skrivbordet får du tillräckligt med utrymme för att ta itu med kundens invändningar. Men, jag rekommenderar att du håller din CTA ovanför vikten.
på mobilen är det ännu viktigare att respektera vecket.
vill du att en användare ska överge vagnen?
gör ett dåligt första intryck och dölj köpknappen under veckan (avskräckande åtgärder).
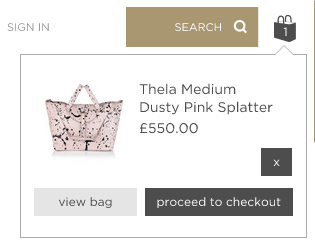
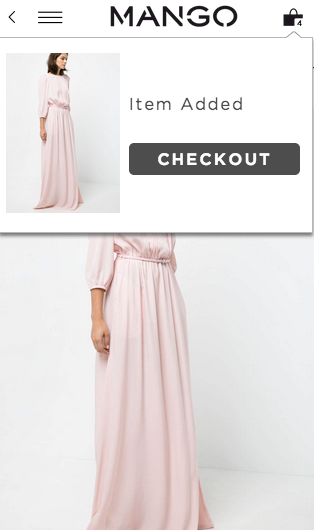
en lösning som mobila e-handelswebbplatser använder är att lägga till en kundvagn högst upp på skärmen (höger hörn). Den visar antalet objekt som läggs till i kundvagnen och en enkel väg för användaren att kassan.

du kan också starta en popup som ger användaren möjlighet att checka ut om han vill. Eller, han kan också fortsätta handla, om han vill.

som jag sa till dig är mobila sökare ofta mycket tydliga med vad de vill uppnå. De har förmodligen redan läst om och checkat ut din produktbeskrivning på sina bärbara datorer/Stationära datorer.
nu är det din plikt att göra omvandlingsvägen friktionsfri för dem genom att minska antalet åtgärder som de vidtar.
så testa ’quick buy’ – knapparna för att minska antalet klick till kassan.

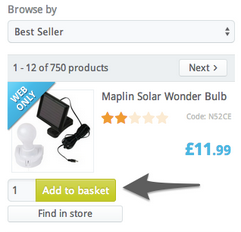
du kan också erbjuda en ”Lägg i varukorgen,” alternativet från sökresultatsidan.

de viktiga elementen som du kanske vill inkludera ovanför vikningen är din logotyp och produktens betyg. Din logotyp fastställer din varumärkesidentitet och recensioner/vittnesmål är ett bevis på ditt värde, så de hjälper till att bygga förtroende för en möjlighet.
ett bra förhållande för att prioritera dina viktigaste element är 70/30. Håll 70% av dina viktigaste element (mest relevanta för dina användare) ovanför mitten.
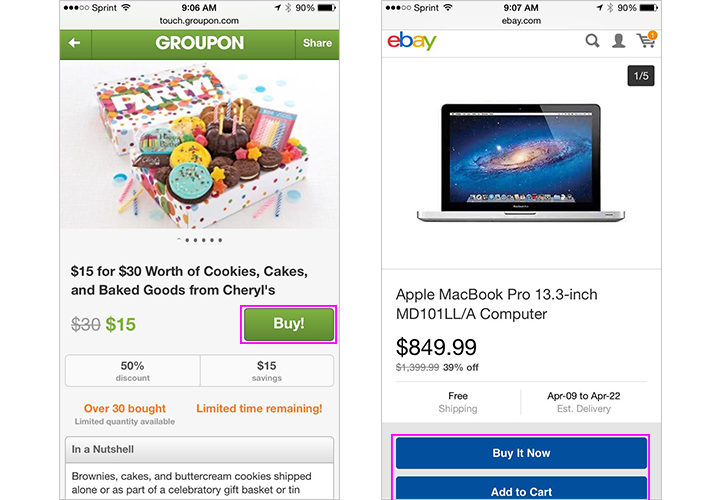
nästa kommer din CTA. Den ska vara tumvänlig (stor i storlek) och helst i kontrast till omgivningen. Titta hur Groupon och eBay uppmärksamma deras ’köp nu’ och ’lägg i varukorgen’ knappar.

notera: Försök inte bli smart med din CTA-kopia på din mobila e-handelswebbplats. Det bör genomdriva brådskande och uppmuntra åtgärder från användaren, som ”Köp nu” eller ”Lägg till i önskelista.”
förenkla dina mobila formulärinteraktioner genom att eliminera alla de oväsentliga formulärfälten och följa dessa fyra andra tips…
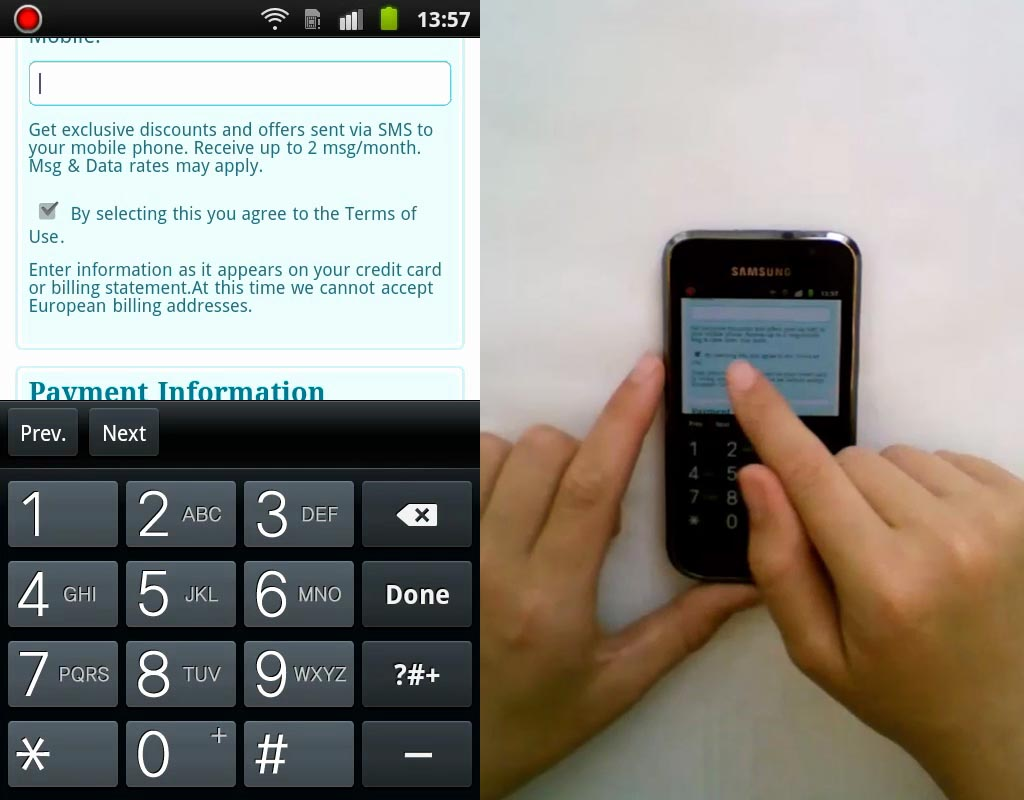
även på mobilen kräver PayPal 11 sidor rullning från användaren.

du vet vad som är lättare än att gå igenom denna besvärliga skriva och knacka uppgift?
överge din webbplats.
kom ihåg: användarupplevelsen är avgörande.
därför måste du begränsa antalet fält som begär information från användaren. Få detta nummer ner till de viktigaste fälten.
men vad händer om du inte kan kondensera din form till en sammanhängande sida?
då kommer användaren att koncentrera sig på varje fält separat (förlora den övergripande bilden).
så, alla dina formuläretiketter bör lätt förstås utan sammanhang.

Jamie Appleseed, från Baymard, visar det med ett bra exempel. En formulärfältetikett bör inte vara ”telefon”, även om den placeras med ”faktureringsinformation.”Istället bör det vara kontextoberoende och läsa ”Faktureringstelefon”.
här är ytterligare fyra tips för att säkerställa mobilvänliga formulärinteraktioner.
1. Namn och adresser har en stor chans att bli ersatt av automatisk korrigering. Så inaktivera det på nödvändiga fält med hjälp av följande kod–
<Inmatningstyp=” text ”autokorrigering= ”av” />
2. Onödigt utrymme mellan formulärfält kräver medvetet beslutsfattande för användaren att bläddra. Större tummar och fingrar kan behöva mer utrymme. Börja med en tum av utrymme och försök att hitta rätt balans genom att testa.
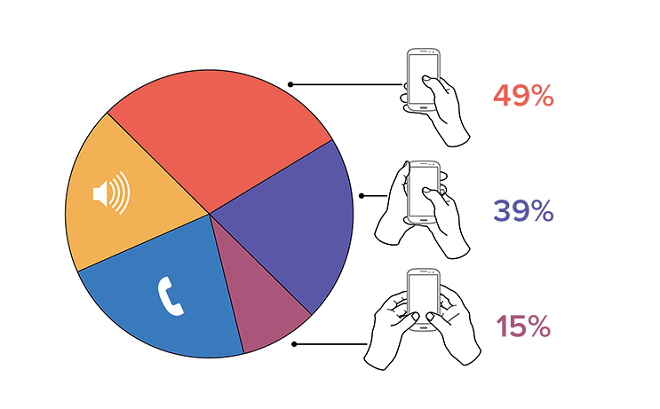
3. Lägg dina formulärfält i regioner som är bekväma att nå med tummen.

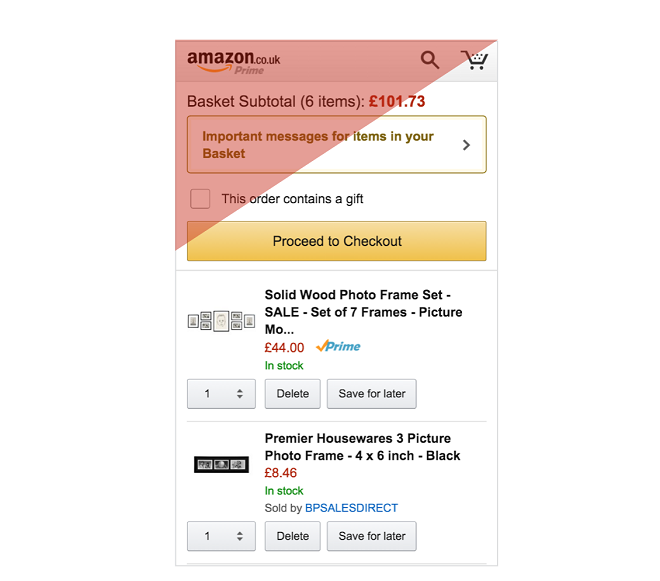
titta på hur Amazon placerar sina CTA-knappar i den lättillgängliga zonen.

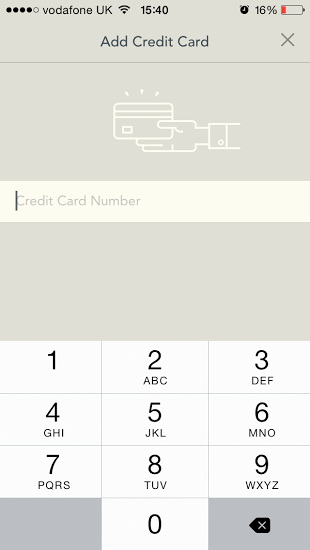
4. Tangentbordet bör anpassas för information som krävs i olika skrivfält. I exemplet nedan ändras YPlan till ett numeriskt tangentbord för att ange kreditkortsinformation.

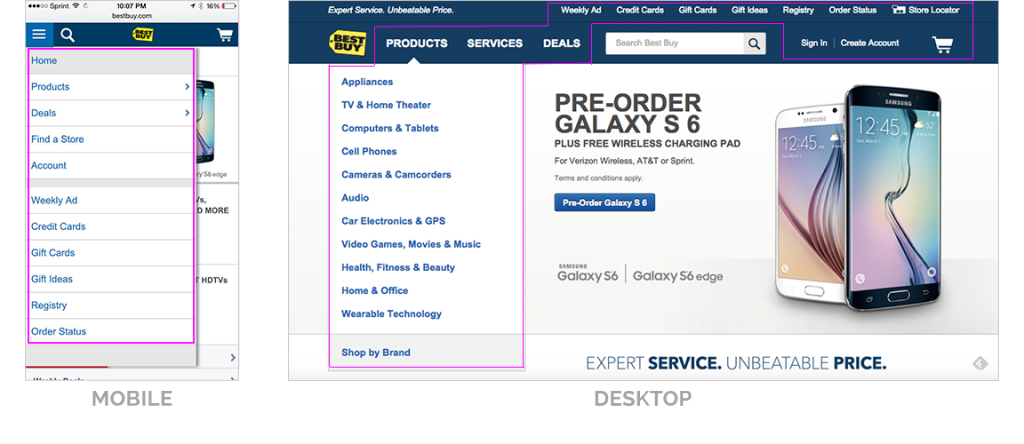
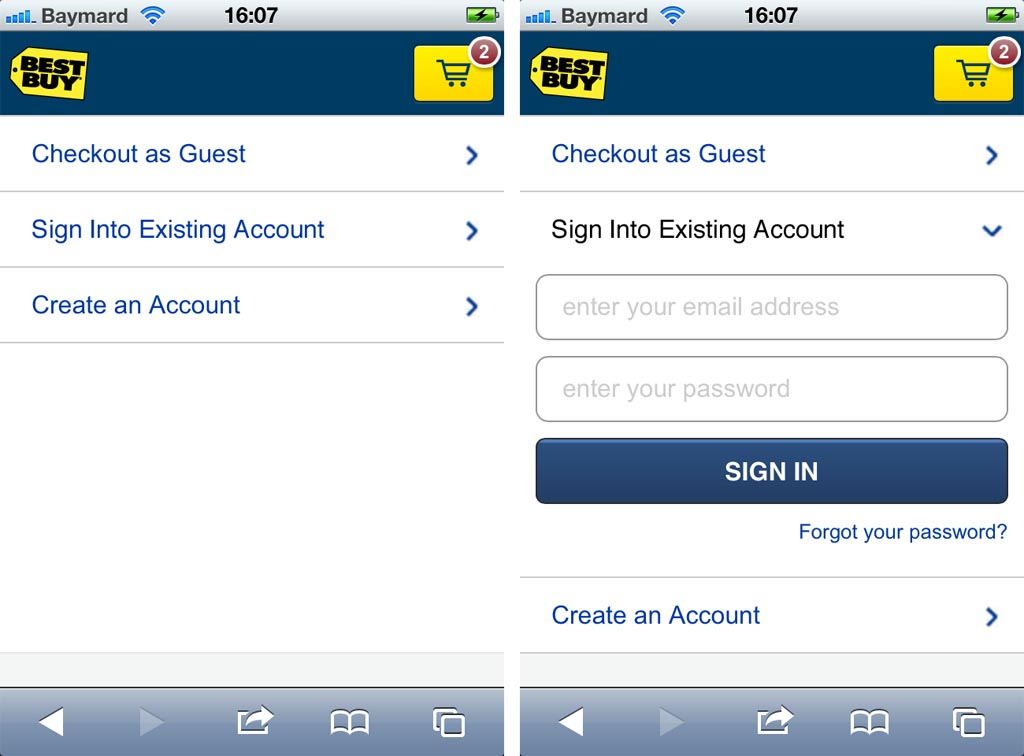
endast kritiska länkar, som dina produktkategorier och kassan, bör ockupera fastigheter på mobil navigering på din e-handelsplats. Alla andra obetydliga länkar ska kollapsas under menyraden.

se hur annorlunda Best Buy placerar sin navigering i desktop vs. mobile (jag slår vad om att de har prioriterat länkarna baserat på kunddata).

när din kund har fattat sitt köpbeslut kan kassaprocessen känna sig tråkig och tråkig.
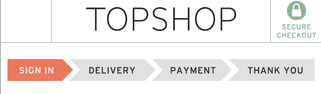
ett bra sätt att hålla dina kunder motiverade är att visa en förloppsindikator.

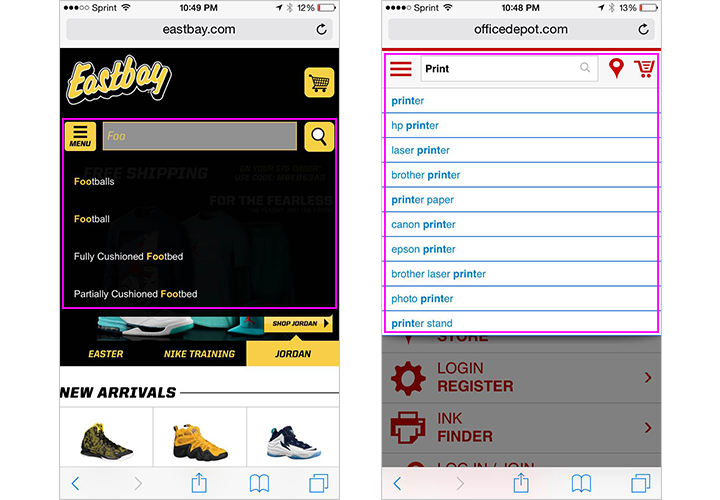
nästa viktiga navigeringsobjekt som ska vara tydligt synligt för användaren är sökfältet. Om möjligt, erbjuda sökförslag, korrigeringar och automatiska kompletteringar, för att spara användare från besvärlig typning.
tidigare sökdata från dina användare kan fungera som en bra häftklammer för att betjäna de mest relevanta förslagen.

slutligen vill jag prata om en viktig felaktighet som många e-handelswebbplatsägare lider av…
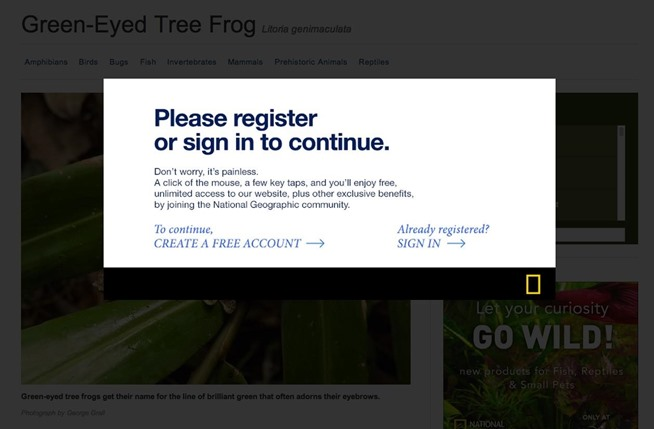
tvingar användaren att skapa ett nytt konto medan du checkar ut. Detta är inte en bra praxis eftersom det motsvarar högre ansträngning för användaren att slutföra sitt köp.
visste du att 23% av användarna kommer att överge kundvagnen om de tvingas registrera sig?
jag skulle uppmuntra dig att hålla användarupplevelsen i åtanke igen och prova något i linje med Best Buy-exemplet nedan. Användaren får 3 klickbara rubriker (vid kassan), vilket ger honom en översikt över de olika möjliga vägarna.

en stor återförsäljare såg en ökning av $ 300 miljoner i intäkter, efter att ta bort ”Registrera knappen.”Ge det ett försök.
slutsats
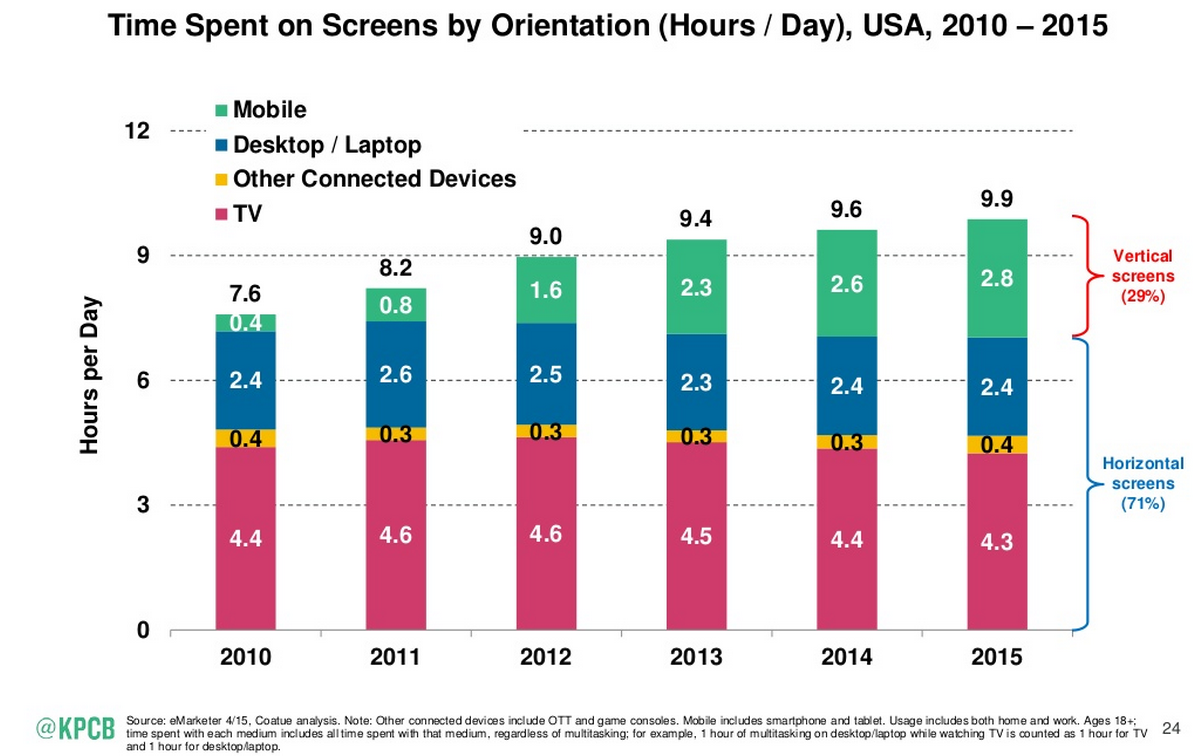
från att surfa på en e-handelswebbplats till att bläddra igenom sociala medier har tiden på vertikala skärmar redan överträffat den på horisontella skärmar. Med användarkännedom och avancerad teknik ökar mobila omvandlingar.

om du är en e-handelswebbplatsägare måste du utnyttja denna möjlighet genom att optimera din e-handelswebbplats. Jag har delat upp processen i fem enkla strategier för dig.
- anpassa den mobila shoppingupplevelsen.
- snabba upp din webbplats för Mobila enheter och se till att ditt innehåll är mobiloptimerat.
- använd en 70/30, topptung design för att prioritera dina viktiga element ovanför vikten. Och använd en framträdande, övertygande och tydlig CTA-knapp.
- Håll dina formulärinteraktioner friktionsfria.
- erbjuda en gäst kassan alternativ och felfri navigering.
jag hoppas att du kan tillfredsställa dina mobilanvändare och generera mer försäljning från den lilla skärmen.
har du testat några optimeringsstrategier på mobilen som ledde till en ökning av konverteringar?
öka din trafik