Photoshop textstilar
markerad text är en super populär textstil på sociala medier, eftersom den gör texten läsbar oavsett vilken bakgrund den är på. Men vad är en enkel process i andra appar som InDesign eller till och med Microsoft Word, är en förvånansvärt svår process i Photoshop (åtminstone för nu). Det finns några olika sätt att få utseendet — du kan alltid göra en rektangel per rad bakom texten och sedan duplicera lagret, flytta det på nästa textrad, justera rektangeln till den raden och upprepa denna process för alla textrader. Men det finns ett bättre sätt! (medan vi väntar på att Adobe ska inkludera den här funktionen i nästa utgåva). Observera att den här metoden är mycket effektiv för stor text, men inte så effektiv för nedstigande bokstäver.
Steg 1
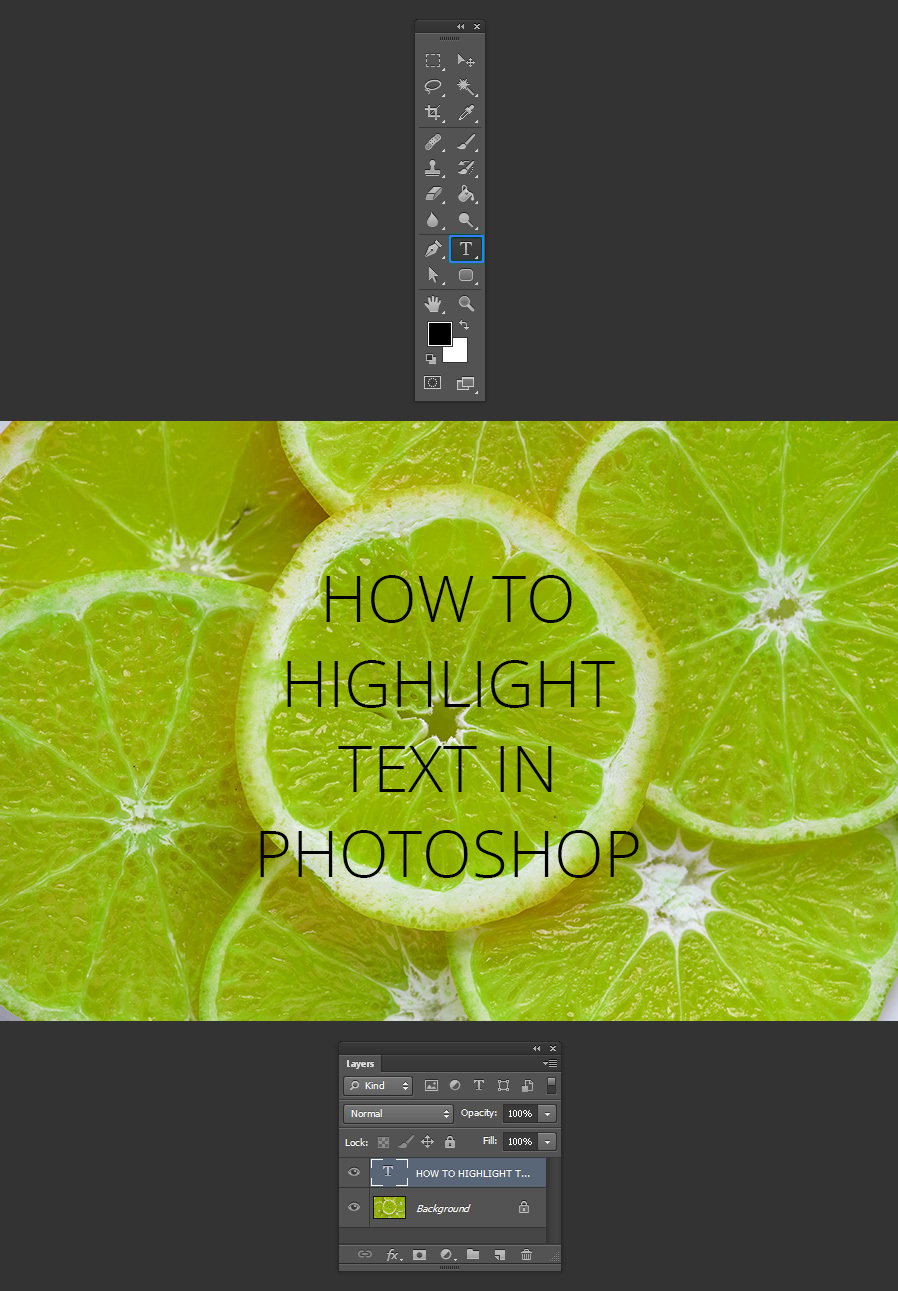
öppna bakgrundsbilden du ska använda i Photoshop.

steg 2
Välj textverktyget (T) och skriv texten du vill placera över din bild. Tips: Använd den färg du vill ha för din markerade text, inte själva texten (i det här fallet använder jag Svart).

steg 3
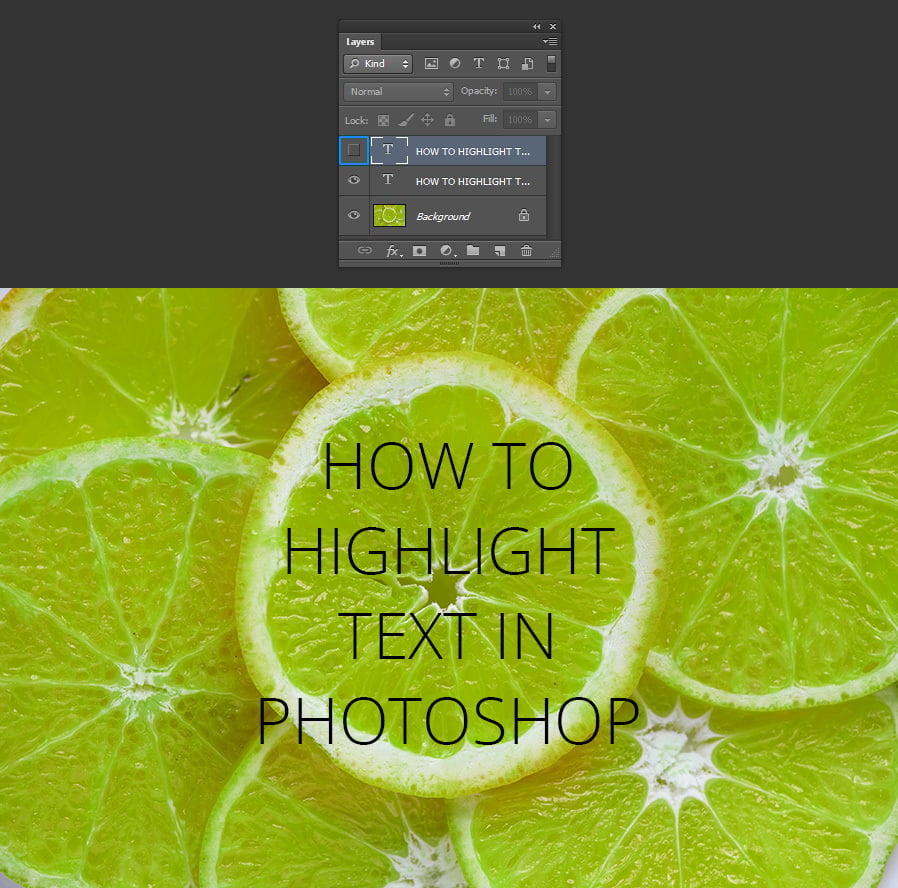
tryck Ctrl+J på tangentbordet för att duplicera textlagret.

steg 4
ändra textfärgen med den du vill använda på den faktiska texten (i det här fallet kommer jag att använda vit).

Steg 5
för att arbeta bekvämare, dölj det vita textlagret genom att klicka på ögonikonen bredvid lagrets namn.

steg 6
Välj det svarta textlagret och klicka på ikonen ”understryka” i teckenpanelen. Om du inte har teckenpanelen synlig, gå till fönster > tecken.

Steg 7
högerklicka på lagrets namn och välj ”Konvertera till form”i rullgardinsmenyn.

steg 8
använd Sökvägsverktyget (a) välj all text (utom understrykningarna) och tryck på delete-tangenten för att radera den.

steg 9
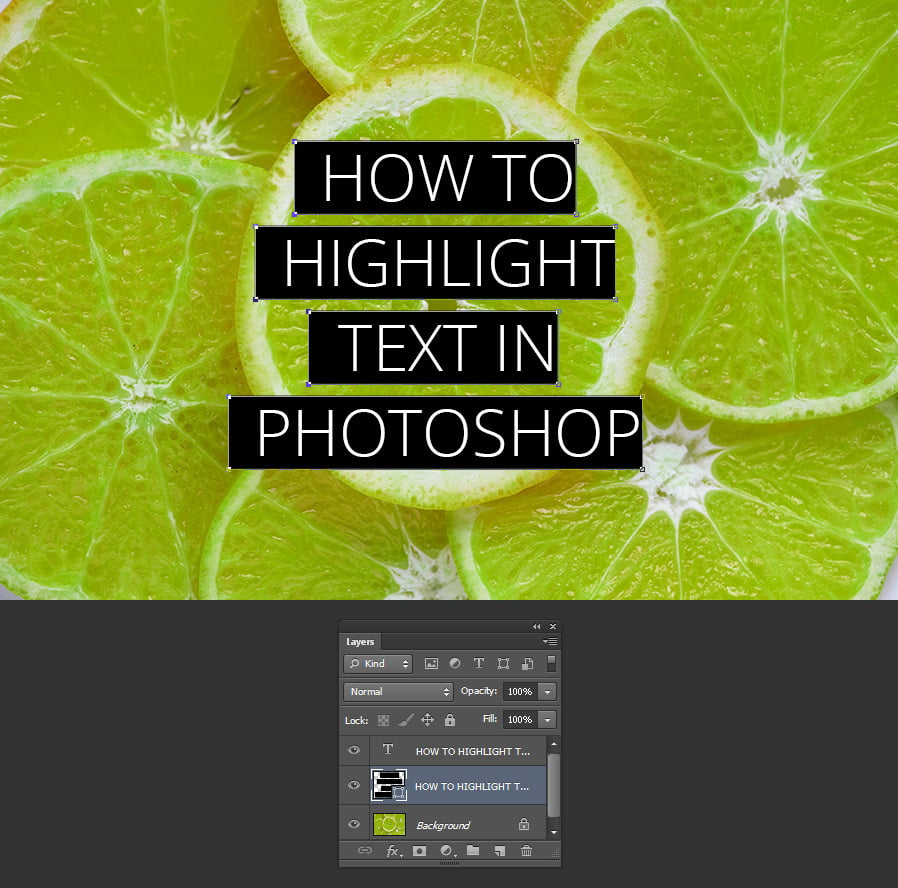
gör det vita textlagret synligt igen genom att klicka där ögonikonen var bredvid lagrets namn.

steg 10
välj verktyget för direktval (A) och klicka på de övre ankarpunkterna för alla understrykningar.

steg 11
Använd uppåtpilen på tangentbordet för att flytta ankarpunkterna tills du är nöjd med rektangelns höjdstorlek.

steg 12
Välj nu alla vänstra ankarpunkter och flytta dem till vänster tills du är nöjd med resultatet.

steg 13
upprepa processen för rätt ankarpunkter för att avsluta markeringen av texten.

slutsats
även om det inte finns ett enkelt sätt att markera text i Photoshop, kan du med hjälp av den här metoden påskynda ditt arbetsflöde genom att skapa alla textrektanglar samtidigt, ändra texten och markera färger Enkelt och också ha samma utrymme på alla sidor av texten så att den ser perfekt ut.