denna guide till webbapplikationsutveckling täcker kortfattat grunderna i ämnet. Vi kommer att undersöka vad som är webbapplikationsarkitektur, dess huvudkomponenter, typerna av webbapplikationsarkitektur samt webbserverarkitekturtyper. Få en god förståelse för webbapplikationsarkitektur med vår omfattande guide.

- Vad är Webbapplikationsarkitektur
- komponenter i webbapplikationsarkitektur
- typer av Webbapplikationsarkitektur
- Webbserverarkitektur
- Java Webbapplikationsarkitektur
- molnbaserad Webbapplikationsarkitektur
- nod.JS Webbapplikationsarkitektur
- . Net Webbapplikationsarkitektur
- PHP Webbapplikationsarkitektur
- Azure Web Application Architecture
- AngularJS Webbapplikationsarkitektur
- Laravel Web Application Architecture
- Python Webbapplikationsarkitektur
- Webbapplikationsarkitekturdiagram
- trender och bästa praxis inom webbapplikationsarkitektur
- serviceorienterad arkitektur
- enkelsidiga applikationer
- progressiva webbappar
- prioritera sökmotoroptimering
- Blockchain Network
- hur man designar arkitektur för webbapplikation
- Backend utveckling:
- databas:
- API:
- Front-end utveckling:
- sammanfattning
Vad är Webbapplikationsarkitektur
Webbapplikationsarkitektur är ett ramverk som förbinder olika element för att möjliggöra webbupplevelse. Det är ryggraden i vår dagliga surfning på internet: att skriva in en URL och visa och interagera med webbplatsen medan webbläsaren kommunicerar med servern är ett av sätten att beskriva vad som är webbapplikationsarkitektur.
attribut för en välbyggd webbapplikationsarkitektur:
- löser affärsproblem
- stöder visuell estetik
- möjliggör A/B-testning och analys
- säkerställer snabb användarupplevelse
- ger säkerhet
- hållbar och självreglerande
- skalar ut och loggar fel på ett enkelt sätt
- garanterar en hög automatiseringsnivå
komponenter i webbapplikationsarkitektur
webbapplikationsarkitekturer består av applikationskomponenter, middleware-system och databaser. De kan delas in i två grupper:
- UI / UX-komponenter
- strukturella komponenter
UI/UX-komponenter inkluderar instrumentpaneler, statistiska data, anmälningselement, layouter, aktivitetsspårning och andra element. Dessa komponenter skapar bilder på en webbsida och lägger grunden för användarupplevelsen.
samtidigt innefattar strukturella komponenter webbapplikationsservern och databasservern. Kunskapen om HTML, JavaScript och CSS, samt Python, PHP, Java, Ruby,. net och Node.js krävs för att skapa dem.

när det gäller att bygga komponenterna finns det flera modeller att välja mellan:
- 1 webbserver och 1 databas
- 2 webbservrar och 2 databaser
- mer än 2 webbservrar och databaser
en webbserver med en databas är den enklaste modellen. Med denna webbserverarkitektur beror den framgångsrika driften av en applikation på serverstabilitet. Med andra ord, om det finns ett problem med servern fungerar inte appen. Ändå är modellen tillräcklig för testning och privata sessioner.
att använda en databas för två webbservrar är en mer tillförlitlig modell, eftersom det finns en backupserver. Å andra sidan är det viktigt att säkerställa att databasen är säker och alltid körs.
att ha mer än två databaser och webbservrar är det mest pålitliga alternativet. På grund av dess förmåga att hantera och bearbeta stora mängder data är denna modell en solid grund för en företags webbapplikationsarkitektur.
typer av Webbapplikationsarkitektur
det finns tre typer av webbapplikationsarkitektur. Var och en har sina upp-och nackdelar och tjänar olika syften:
- Legacy HTML web app
- Widget web app
- Single-page web app arkitektur
Legacy HTML web app är etablerad på mycket grundläggande logik: en användare får hela HTML på begäran. När det gäller webbserverarkitektur betyder det att alla element (nämligen webbsidans logik och övergripande affärslogik) reagerar på Fullständig omladdning av webbsidan. Denna typ av webbapplikationsarkitektur är lämplig för statiska sidor, men inte för dynamiska webbappar.
som en mer sofistikerad typ tillåter en widget-webbapp att ladda data utan att begära att sidan laddas om. I den här webbapplikationsarkitekturtypen skickar widgets AJAX-frågor och tar emot bitar av data i HTML och JSON. Widgeten web app typ är mer lämplig för mobilappar. Nackdelarna med widget-appen är cybersäkerhetsproblem och lång utvecklingstid.
med en webbapparkitektur på en sida behöver en användare helt enkelt begära sidan. Denna typ av webbapplikationsarkitektur förlitar sig på serverförfrågningar i JavaScript eller HTML istället för att utbyta data i JSON.
Webbserverarkitektur
eftersom webbservrar spelar en viktig roll i den framgångsrika driften av webbappar, förtjänar begreppet webbserverarkitektur särskild uppmärksamhet inom ämnet webbapplikationsarkitektur. Servrarna väljs av prestandaindikatorer som processorkraft, Lagring, hastighet och appnivåer (antalet och kvaliteten på anslutningar som upprättats med olika applikationer, operativsystem och nätverk).
Låt oss nu titta på typerna av webbserverarkitektur.

typer av Webbapplikationsserverarkitektur
Java Webbapplikationsarkitektur
inom Java-baserad webbapplikationsarkitektur är det möjligt att uppnå den högsta nivån av mångsidighet, vilket betyder att den kan användas för att skapa enkla och sofistikerade sidor. Mer så, Java web application architecture möjliggör att bygga en pålitlig app för ett långsiktigt perspektiv, vilket är viktigt för webbapplikationsarkitektur av vilken skala som helst.
mångsidigheten möjliggörs av ett brett utbud av Java-baserade verktyg för webbapplikationsarkitektur, så Java webbapplikationsarkitektur utvecklare och företag får också flexibilitet i hur man når sina mål.
molnbaserad Webbapplikationsarkitektur
trenden med att flytta operationer till molnet ledde oundvikligen till utvecklingen av molnbaserad webbapplikationsarkitektur. En stor fördel med denna typ är dataavkoppling: en molnbaserad app körs och lagras både på en lokal server och i molnet. När det gäller säkerhet möjliggör molnbaserad webbapplikationsarkitektur åtkomst och identitetshantering för att skydda appdata.
nod.JS Webbapplikationsarkitektur
nod.JS webbapplikationsarkitektur bygger på modellvisningsmönster, inklusive MVC (model-view-controller), MVVM (model-view-view-model) och MVP (model-view-presentatör). Mönstren möjliggör identifiering av kodelement och ett korrekt sätt att dirigera och konfigurera dem. Nod.js möjliggör skapandet av en riktig katalog och designmönster.
nod.js web application architecture använder ett entity-relationsdiagram för datasystematisering, uppdelning av koden, brytning av logik i moduler och bearbetning av värdefulla insikter från loggar för att säkerställa att applikationen går smidigt. Dessutom nod.JS web application architecture gör det möjligt att bygga skalbara webbappar.
. Net Webbapplikationsarkitektur
i huvudsak,.Net web application architecture handlar om plattformsoberoende stöd, mikrotjänster, Docker behållare, och sida vid sida versionshantering. Ramverkets Dataåtkomstlager tillåter användning av lagrade data utan att tillämpa en specifik databaskod. Idag innehåller denna typ av webbapplikationsarkitektur ASP.NET Core och. Net Core, vilket avsevärt förbättrar funktionaliteten i detta språk när det gäller optimering och support.

PHP Webbapplikationsarkitektur
PHP är ett av de mest populära webbutvecklingsspråken och är också ett av de enklaste och mest funktionella. Således garanterar en arkitektur av PHP-webbapplikation snabb utveckling, bättre säkerhet, tydligt underhåll, dedikerat lagarbete och stöd från ett stort samhälle.
Azure Web Application Architecture
Microsoft Azure web application architecture gör det möjligt att utforma en lösning som skulle fungera som en bro mellan traditionella verktyg och molnet. Azure cloud platform antar också de bästa webbapplikationsarkitekturpraxis.
AngularJS Webbapplikationsarkitektur
slutligen fungerar AngularJS webbapplikationsarkitektur både som en plattform och ett ramverk för HTML och TypeScript. Denna typ av webbarkitektur bygger på byggstenar som kallas NgModules. Bland de viktigaste fördelarna är lazy loading, vilket förbättrar användarupplevelsen och minskar kodstorleken.
Laravel Web Application Architecture
Laravel web app architecture är ett PHP-baserat ramverk med en elegant och uttrycksfull syntax. Det implementerar MVC-arkitekturen (Model-View-Controller) och erbjuder mjukvaruingenjörer en enkel webbutvecklingsupplevelse.
Laravel web architecture ger ingenjörer olika användbara funktioner för sömlös utveckling. De inkluderar modulär förpackning, bättre routing, autentisering och caching och sessioner, bland annat, vilket gör det möjligt för utvecklare att optimera prestanda och öka trafiken. Laravel gör det också möjligt att skapa många rutter med ruttnamn nås via unika webbadresser. Dessutom hjälper arkitekturen också programvaruingenjörer att avsluta sina webbprojekt snabbare.
Python Webbapplikationsarkitektur
Python är ett populärt webbutvecklingsspråk som kan användas för att skapa en pålitlig arkitektur för en webbprodukt. Den har en kortfattad och lättförståelig kod för serverns skript, vilket gör den tillgänglig för utvecklare som bara börjar koda i Python eller arbetar med sitt första webbappprojekt.
förutom att påskynda utvecklingsprocessen stöder Python också ganska bra verktyg för att behålla din webbapplikationsarkitektur. Eftersom det är dynamiskt och har kortkoder passar detta programmeringsspråk bäst för prototyper. Utvecklare kan använda flera Python-ramverk för att skapa en anpassad webbapp, samt använda andra programmeringsspråk i ett enda webbappprojekt.
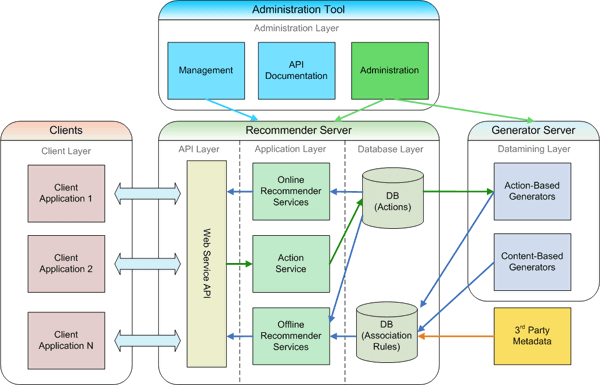
Webbapplikationsarkitekturdiagram
här är ett beskrivande exempel på hur en webbapplikationsarkitektur ser ut.

källa: Easyrec
i korthet, här är hur en webbapplikation fungerar på användarsidan och under huven:
- en användare genererar en begäran genom att skriva in webblänken (URL) i en webbläsares adressfält
- webbläsaren erhåller användarförfrågan, bestämmer webbplatsens plats och begär åtkomst
- servern skickar begäran data till webbläsaren
- webbläsaren översätter den information den fått och visar den för användaren som en webbplats
trender och bästa praxis inom webbapplikationsarkitektur
en idealisk webbapplikationsarkitektur bör säkerställa effektiv och enkel webbapplikationsutveckling och underhåll. Därför innebär de bästa metoderna för att utforma webbapparkitektur följande viktiga aspekter:
- skalbarhet
- effektivitet
- sömlös problemlösning
- flexibilitet
- återanvändbarhet
- Swift testbarhet
- Dechiffrerbar kod
tekniska framsteg har gjort det enkelt för utvecklare att skapa en solid webbapparkitektur för alla digitala lösning. Här är några webbapparkitekturtrender i design och utveckling av en webbapplikationsarkitektur.
serviceorienterad arkitektur
att utveckla en serviceorienterad webbapparkitektur innebär att skapa programvara som kan säljas och användas som en tjänst till andra företag. En serviceorienterad arkitektur har sitt eget HTTP API och kan köras på flera servrar samtidigt när de arbetar tillsammans genom att skicka förfrågningar till varandra. Att skapa SaaS-produkter (software-as-a-service) är en sedan länge etablerad trend som förblev viktig genom åren.
enkelsidiga applikationer
enkelsidiga applikationer blir allt populärare eftersom de uppvisar färre sidbelastningsavbrott och är mer kostnadseffektiva och snabba att utveckla. En sådan webbapp har strikt en enkelsidig design vars objekt lagras i tabeller kopplade till en SQL-databas. Varje användaråtgärd laddar ett objekt på webbplatsen dynamiskt utan att behöva ladda om hela webbsidan. När det gäller baksidan utförs förfrågningarna via AJAX webbutvecklingstekniker eller WebSocket computer communications protocol.
progressiva webbappar

dessa appar stöder också de flesta moderna webbläsare och ger förbättrat offline-stöd med bättre cachehantering.
ökad smartphone-användning har utlöst behovet av att utveckla progressiva webbappar. Dessa applikationer är utformade som vanliga webbplatser men stöder sömlös mobilsynlighet.
med andra ord är en progressiv webbapp en webbplats som liknar en mobilapp, tillgänglig i en webbläsare, inte en appbutik. Denna apptyp stöder de flesta moderna webbläsare och ger solid offline-support med bättre cachehantering.
viktigast av allt kan progressiva webbappar nå en mycket bred publik (till exempel användare i utvecklingsländer som inte har smartphones som stöder de senaste apparna).
dessa appar stöder också de flesta moderna webbläsare och ger förbättrat offline-stöd med bättre cachehantering.
prioritera sökmotoroptimering
de senaste uppdateringarna i Googles algoritm räknar också webbapparkitekturen som en nyckelfaktor för SEO-ranking. Googles sökrobot stöder webbplatser med en lättförståelig hierarki.
dessutom bör utvecklarna som skapar progressiva webbappar också överväga mobila sökrankningar medan de utvecklar arkitekturen.
Blockchain Network
att göra blockchain-tekniken till en del av din webbapplikationsarkitektur gör den felsäker och mycket säker på grund av dess inneboende kapacitet. Blockchain ger också decentraliserad lastbalansering, eftersom alla blockchain-system distribueras över ett nätverk av datorer.
hur man designar arkitektur för webbapplikation
innan du börjar utforma en webbapplikationsarkitektur, se till att du bestämde dig för följande viktiga aspekter:
- målet för webbprojektet
- hur din webblösning kommer att skala och möjliga framtida funktioner
- målgrupp
- tidsram för att skapa webbapplikationsarkitekturen
- Webblösningens funktioner
- plattformar lösningen kommer att fungera över
- budget
om du noggrant övervägde alla ovannämnda aspekter kan du nu fortsätta att designa och förverkliga webbapparkitekturen för din lösning. Här är de saker du behöver tänka på i detta steg.

Backend utveckling:
- språk: välj ett språk (antingen statiskt eller dynamiskt) som är relevant för din domän.
- Framework / Server: Välj en server som stöder det valda språket.
- serverlösa/mikrotjänster: du kan också välja en serverlös webbapparkitektur genom att använda molnlagringen hos en av molntjänstleverantörerna för dina CPU-och minnesbehov. Vissa organisationer använder mikrotjänster, vilket gör att deras webblösning fungerar på flera små servrar som kommunicerar med varandra via kö eller HTTP. Denna modell stöder också användningen av flera språk.
databas:
- SQL / NoSQL: SQL-och NoSQL-databaser erbjuder olika funktioner. SQL-databaser har tabeller och en fördefinierad plan. NoSQL har å andra sidan objekt, nyckelvärdestrukturer etc., och erbjuder mer flexibilitet och skalbarhet vilket gör dem lämpliga för storskaliga projekt.
- Replikerbarhet: Replikerbara databaser har bättre lasthantering eftersom data kopieras till kluster.
- Backup: se till att ha en lämplig säkerhetskopia för din databas.
API:
- API-Design: En vanligt förekommande API – designstilar metoder inkluderar REST, POST och GET, som alla hjälper till att hantera förfrågningar via HTTP. Facebook har dock infört en annan innovativ metod för API-design som heter GraphQL. Det gör det möjligt att ringa magra samtal genom att hämta olika delar av olika objekt från en server i ett enda samtal. Detta är särskilt användbart för mobila applikationer med begränsad internetbandbredd.
- WebSocket: WebSocket är ett datorkommunikationsprotokoll som skickar meddelanden från servrar för att uppdatera klienten om nya data. Även om det är användbart är WebSocket valfritt, särskilt om appen inte behöver hålla klienten Uppdaterad regelbundet.
Front-end utveckling:
- typ av arkitektur: Välj mellan Model View Controller (MVC), Single Page Application (SPA) eller Server-Side Rendering (SSR) för din applikation.
- plattform: Angular, Vue, React och Web Components technology suite är några av de vanligaste plattformarna för front-end-utveckling.
bortsett från dessa viktiga aspekter är andra saker att tänka på när du utformar din webbapplikationsarkitektur molnlagring, säkerhet, appprocessorkraft etc.
sammanfattning
webbapplikationsarkitektur är ryggraden i alla webbaserade lösningar, så framgången beror till stor del på hur väl den är genomtänkt. Sätt ihop bitarna enligt de tekniska kraven och syftet med din webblösning, så fungerar din produkt ordentligt, vädjar till rätt publik och skördar fördelarna.