utcheckningsprocessen är ett av de viktigaste stegen i köparens resa — det är den sista chansen du måste övertyga shoppare att göra ett köp. Men en jättestor 63.23% av e-handel kundvagnar överges. Det är många online-shoppare som bestämmer sig för att köpa en produkt men ändrar sig i sista sekunden.
det finns en mängd faktorer som påverkar övergivna vagnar (som fraktkostnader och betalningsalternativ), men själva kassan spelar också en roll. Om det är för komplicerat, för länge eller kräver information som är för personlig kan kunder lämna och köpa en liknande produkt någon annanstans.
ett sätt att optimera din kassasida? Anpassade utcheckningsfält baserat på dina affärsbehov och målgrupp. Till exempel: om du vanligtvis inte säljer till företag tar du bort fältet företagsnamn. Om du skickar kunder födelsedag överraskningar, inkludera ett födelsedatum fält. Om du säljer husdjursprodukter kan det vara vettigt att be om typ av husdjur.
i den här artikeln går vi igenom hur du anpassar din kassasida för att möta behoven hos både din målgrupp och ditt företag.
- ändringar i Utcheckningsfältet
- anpassa utcheckningsfält med kodavsnitt
- ta bort ett utcheckningsfält:
- gör ett obligatoriskt fält inte obligatoriskt:
- ändra inmatningsfältetiketter och platshållare:
- anpassa kassan fält med plugins
- Utcheckningsfältredigerare
- WooCommerce Checkout Add-Ons
- WooCommerce One Page Checkout
- WooCommerce Social Login
- börja anpassa
ändringar i Utcheckningsfältet
WooCommerce innehåller alla viktiga fält för din utcheckningssida. Som standard frågar Det kunder om:
- faktureringsuppgifter
- förnamn
- efternamn
- företagsnamn
- Land
- adress
- Stad/Stad
- distrikt
- postnummer/zip
- telefon
- e-postadress
- beställningsanteckningar
det finns många sätt att anpassa sidan, inklusive:
- redigera designen
- ändra texten på knappen ”Placera Order”
- ta bort ett fält
- göra ett fält krävs (eller inte krävs)
- ändra inmatningsfältetiketter och platshållartext
- samla kundernas kontonummer
- verifiera en leveranspreferens
- så att kunder kan begära ett leveransdatum eller tidsfrist
- ställa in en föredragen kontaktmetod
dessa är bara några av de anpassningar du kan göra; WooCommerce ger nästan oändlig flexibilitet för varje erfarenhetsnivå. Om du är bekväm med att redigera kod kan du anpassa med kodavsnitt. Om du föredrar lite mer struktur finns det en mängd olika tillägg och plugins för redigering av utcheckningsfält.
anpassa utcheckningsfält med kodavsnitt
Obs: Om du inte känner till kod och löser potentiella konflikter, välj en WooExpert eller utvecklare för hjälp. Vi kan inte ge stöd för anpassningar enligt vår supportpolicy.
kodavsnitt är flexibla sätt för utvecklare och butiksägare att anpassa WooCommerce checkout-fält. Här är en lista med primära taggar, inklusive klasser och ID, som du kan använda för att anpassa den visuella utformningen av din kassasida. Lägg till anpassad CSS till ditt barntema eller WordPress Customizer.
för att se alla klasser och väljare, Använd din webbläsares inspektör på din webbplats för att hitta det exakta området du vill anpassa.
om du till exempel vill ändra bakgrundsfärgen på textinmatningsrutor och ge dem rundade hörn, skulle du lägga till:
input { border-radius: 10px !important; background-color: #222 !important;}ta bort ett utcheckningsfält:
detta är ganska enkelt, men var försiktig, eftersom denna ändring kan orsaka konflikter med andra tillägg och plugins.
Lägg till följande kod i ditt barntemas functions.php – fil. Observera att klistra in hela koden tar bort alla fält från kassan, så se till att bara inkludera de fält du vill ta bort.
Obs! fältet Land är obligatoriskt. Om du tar bort det kan beställningar inte slutföras och ditt utcheckningsformulär ger följande fel: ”ange en adress för att fortsätta.”
gör ett obligatoriskt fält inte obligatoriskt:
i exemplet nedan redigerar vi fältet Faktureringstelefon. Lägg till den här koden i ditt barntemas functions.php – fil.
alternativt, om du vill göra ett fält krävs, ändra ”falsk” text till ”true.”
ändra inmatningsfältetiketter och platshållare:
Lägg till följande kod i ditt barntemas functions.php – fil och anpassa den efter dina behov.
anpassa kassan fält med plugins
WooCommerce ger några utmärkta tillägg för redigering kassan fält utan att röra en rad kod.
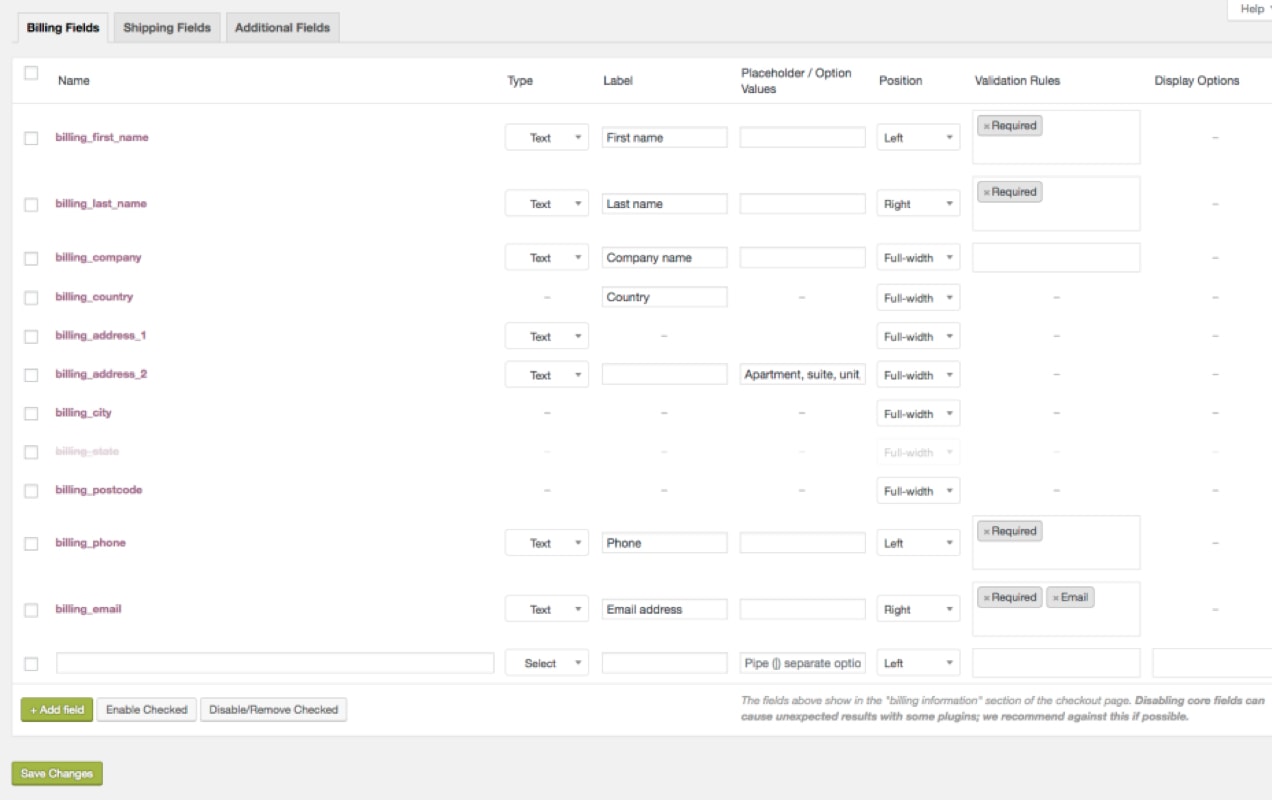
Utcheckningsfältredigerare
Utcheckningsfältredigeringstillägget låter dig lägga till och ta bort utcheckningsfält eller uppdatera typ, etikett och platshållarvärde med några få klick. Du kan också markera varje utcheckningsfält som ”obligatoriskt” eller ” ej obligatoriskt.”

när du lägger till ett nytt fält kan du välja mellan följande typer:
- Text – standard textinmatning
- lösenord – lösenord textinmatning
- Textarea – ett textområde fält
- välj – en rullgardins/välj ruta
- Multi-select – en multi-select box
- Radio – en uppsättning radioingångar
- kryssruta – ett kryssrutefält
- datumväljare – ett textfält med en datumväljare bifogad
- rubrik – en rubrik för att organisera en längre sida
om dina produkter ofta ges som gåvor kan du erbjuda flera förpackningsalternativ. Du kan använda radioknappar för att ge kunderna möjlighet att välja mellan vanlig förpackning, födelsedag-tema förpackning, eller årsdagen-tema förpackning. Du kan göra det här fältet obligatoriskt, ställa in etiketten till ” Välj din pakettyp ”och ställa platshållaren till” vanlig.”
för att hjälpa till med avancerade anpassningar, Checkout Field Editor ger användbar dokumentation.
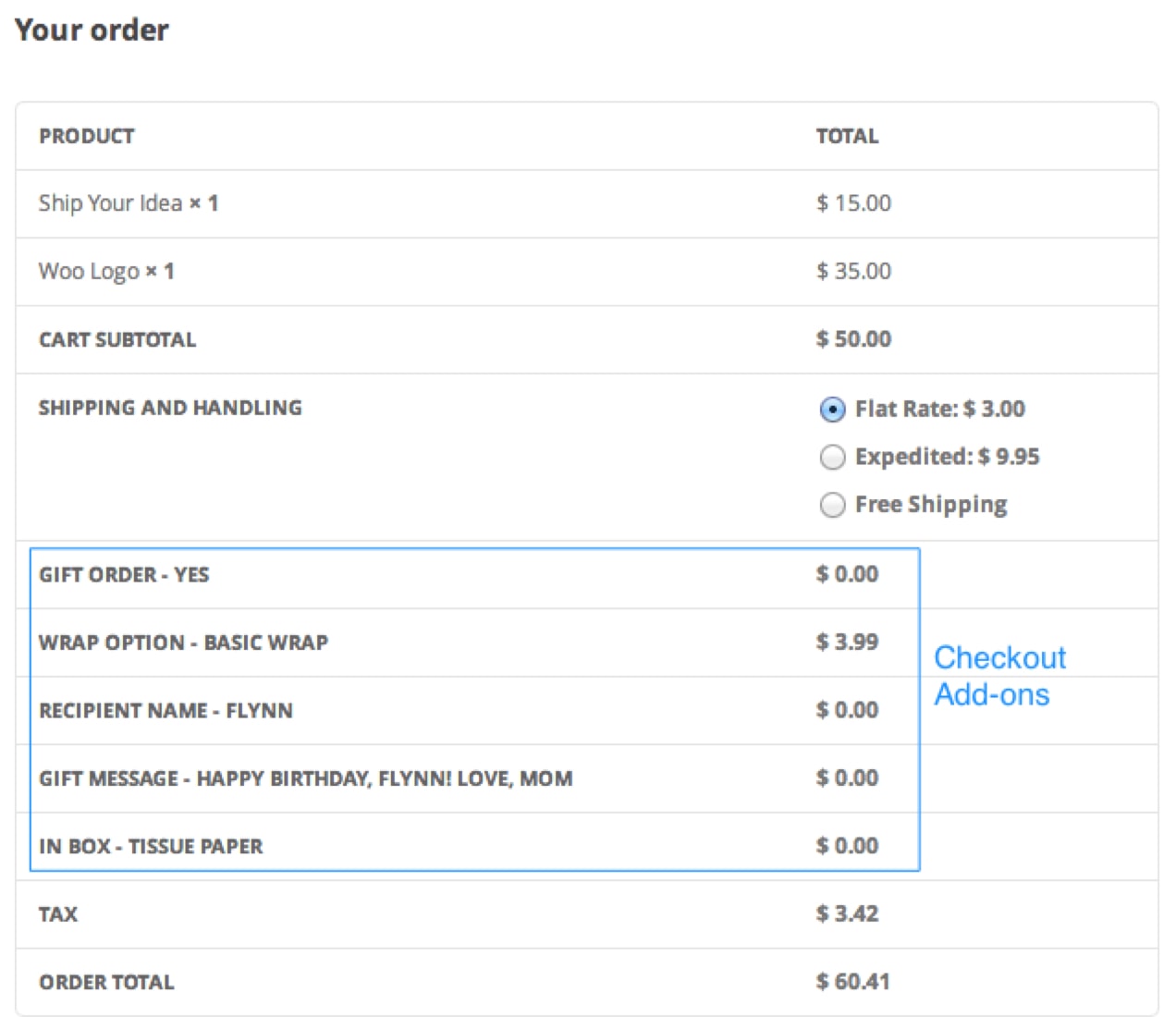
WooCommerce Checkout Add-Ons
WooCommerce Checkout Add-ons-tillägget ger dig flexibiliteten att erbjuda gratis eller betalda tillägg i kassan, som rush fulfillment, presentförpackning eller upsells som klistermärken eller försäkringar. Du kan lägga till flera fälttyper på din kassasida, inklusive textfält, textområden, rullgardinsmenyer, flera val, alternativknappar, kryssrutor, flera kryssrutor och filöverföringar.

i instrumentpanelen kan du också sortera och filtrera beställningar baserat på de alternativ du har skapat. Det här kan vara till hjälp om du vill prioritera beställningar efter leveransdatum eller bara visa beställningar med snabb bearbetning. Eller så kanske du vill packa presentförpackade beställningar samtidigt.
WooCommerce One Page Checkout
vill du förenkla din kassaprocess ytterligare? WooCommerce One Page Checkout-tillägget förvandlar en sida till en kassasida.
enligt en studie från Baymard Institute övergav en av fyra shoppare en vagn under det sista kvartalet på grund av en lång eller komplicerad kassaprocess. WooCommerce One Page Checkout bekämpar detta genom att låta kunder lägga till produkter i sin kundvagn och skicka in betalning på samma sida.
du kan till och med lägga till utcheckningsfält på målsidor, vilket är särskilt användbart om du är en tjänstebaserad verksamhet.
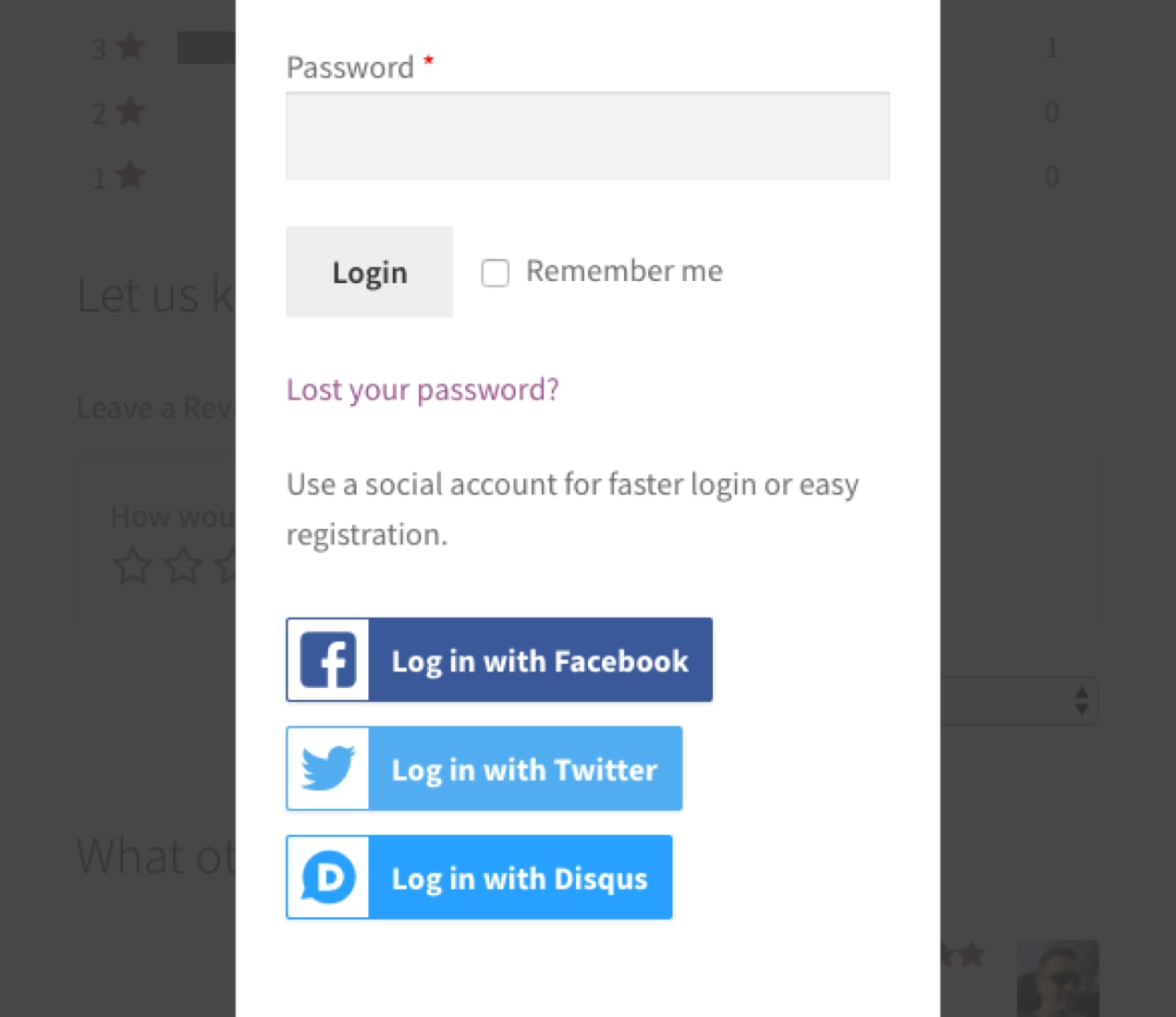
WooCommerce Social Login
att tvinga en kund att skapa ett konto på din webbplats är ett potentiellt hinder för att köpa. Att ge dem möjlighet att använda sina befintliga sociala medieprofiler för att skapa ett konto hjälper till att bryta ner denna barriär.

WooCommerce Social Login extension gör denna process så enkel och säker som möjligt. Kunder kan logga in på din webbplats med sina Facebook -, Twitter -, Google -, Amazon -, LinkedIn -, PayPal -, Instagram -, Disqus -, Yahoo-eller VK-konton istället för att skapa ny inloggningsinformation.
börja anpassa
kassaprocessen kan ha en betydande inverkan på din omvandlingsfrekvens så du bör göra ändringar noggrant, med ett specifikt mål i åtanke.
tack och lov ger WooCommerce dig flexibiliteten att anpassa din kassaprocess för att bäst betjäna dina onlinekunder. Oavsett om du behöver göra visuella ändringar eller lägga till och ta bort utcheckningsfält har du många lösningar att välja mellan.