
se você executa um site de comércio eletrônico, você sabe que o ranking mais alto do que seus concorrentes no Google é a chave para a condução de vendas.
no entanto, se você não tem alguns truques super handy search engine optimization sob sua Manga, as chances de você ranking mais alto do que seus concorrentes é magro.
e um desses truques de otimização do motor de busca está ficando em cima de onde o comportamento do usuário está indo.
em 2014, um relatório da comScore mostrou que o tráfego móvel ultrapassou o tráfego de desktops. Em 2015, o Google declarou oficialmente que as buscas móveis triunfaram no desktop.
mas, o tráfego é apenas a fase inicial do funil para o seu site de comércio eletrônico.
as conversões raramente ocorrem na pequena tela, por causa da alta fricção física e mental, enquanto mais da metade de todos os e-mails abertos ocorrem agora na pequena tela.
os visitantes do seu site de e-commerce podem ter uma abordagem multi-tela e só navegar seus produtos em celular. E, eles podem mais tarde completar a compra em seus desktops.
assim, mobile é vista apenas como uma fonte suplementar de exposição. Não é um meio comercial. Estou certo?
népia.
Mobile atingiu o ponto de inflexão, como o principal meio de compra.
Mobile recebe o mesmo número de cliques que desktops e tablets. A melhoria da tecnologia móvel, juntamente com a familiaridade do usuário com o uso de seus telefones, levou a um grave aumento nas transações móveis.
o défice das receitas está a diminuir:
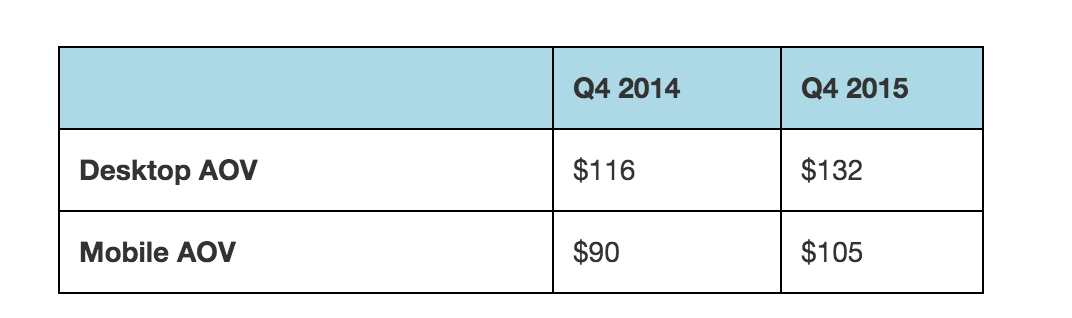
o valor médio das encomendas (AOV) dos telemóveis aumentou 15% ao ano (13% para os computadores de secretária). O celular representa 30% das encomendas por e-mail e 25% das receitas por e-mail.

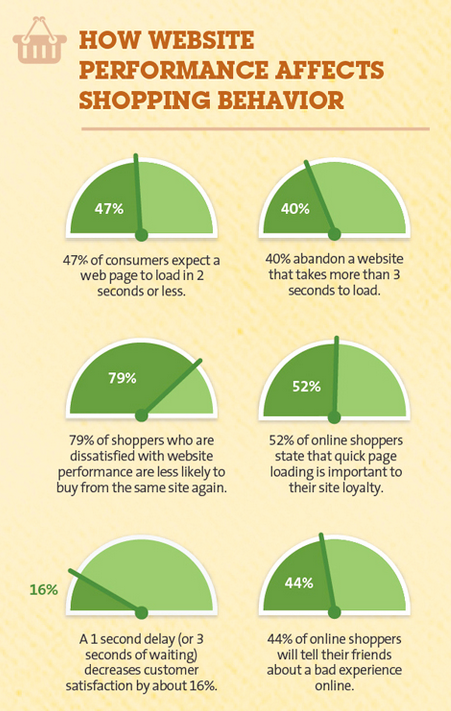
É agora mais importante do que nunca para criar uma superior experiência móvel para os seus clientes a visitar o seu site de e-commerce, porque:
- 53% de clientes móveis vai abandonar um site, se ele não carregar em 3 segundos.
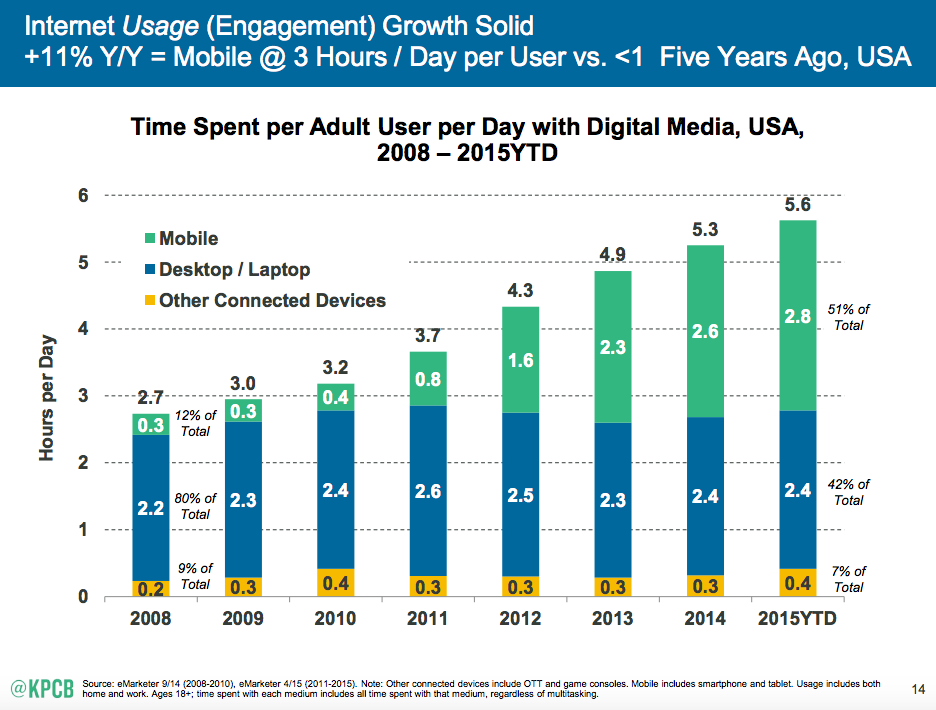
- a atividade de consumo de mídia móvel supera laptops e outros meios de comunicação.

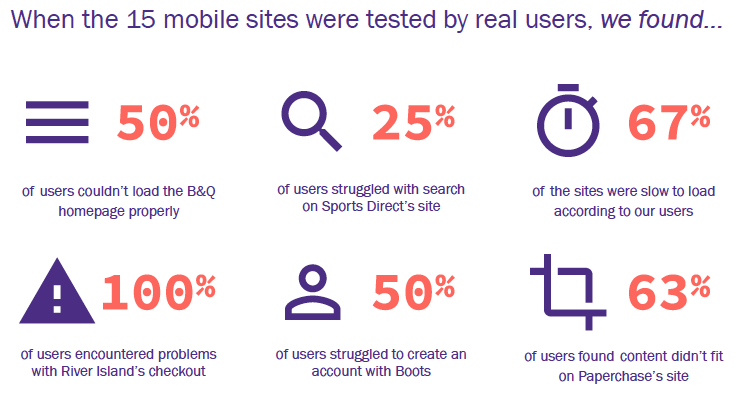
a má notícia é que os sites de varejo móvel ainda não estão atendendo as expectativas dos usuários. Há vários problemas que assolam as conversões. Veja os resultados dos testes, realizados pela eConsultancy,em 15 sites.

não te preocupes, ainda podes apanhar o jogo do telemóvel. Como assim?
para começar: lendo este post.Neste artigo, compilei técnicas de otimização do comércio eletrônico móvel que o ajudarão a fechar mais vendas.
- personalização: É hora de ir para o local com compras e transporte
- Otimizar o seu site de e-commerce de móveis e assegurar rápidas velocidades de carregamento
- manter elementos importantes acima da dobra. E o botão CTA deve ser ousado e específico.
- simplifique suas interações de forma móvel eliminando todos os campos de forma inessencial e seguindo estas quatro outras dicas …
- suavizar a navegação do seu site e oferecer uma opção de check-out convidado
- Conclusion
personalização: É hora de ir para o local com compras e transporte
usuários móveis estão muitas vezes à procura de empresas locais. Tal como a Deloitte, 58% dos consumidores que possuem um smartphone já o utilizaram para compras relacionadas com a loja.
isso exige que você preste informações locais aos seus usuários.
e, no celular, é fácil acessar informações pessoais enriquecedoras e entender o comportamento do Usuário.
você pode pedir permissão para acessar a localização do seu cliente através de GPS e aproveitar a informação para criar uma oferta personalizada.

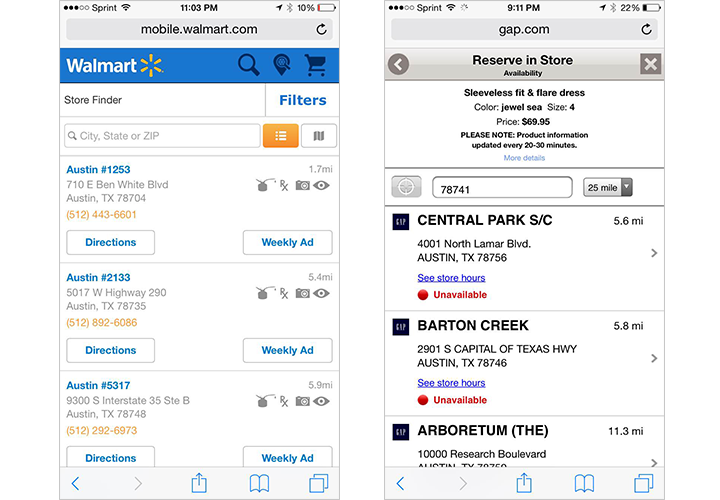
e, uma vez que você tem a informação de localização, você pode apresentar diretamente a duração de envio e outras informações para o usuário, com base em sua localidade. Aqui estão alguns exemplos.
- tempo estimado de transporte de 2-3 dias para Nova Iorque.
- lojas próximas de tijolos e argamassas.

além disso, 75% dos clientes móveis usaram um cupom móvel. Na verdade, 50% das pessoas descarregam aplicativos para receber um desconto. O que significa que você deve oferecer cupons móveis personalizados para seus clientes para levá-los para o seu site de comércio eletrônico.
pode enviar notificações de push com base no tempo, na hora e na localização de um utilizador (se possível, tente nivelar as suas mensagens com o comportamento passado do utilizador). Permitam-me que partilhe dois exemplos para fazer fluir os vossos sumos criativos.
1. Quirky e GE uniram forças para criar um ar condicionado com controle móvel. E, eles enviaram previsões meteorológicas diariamente através de E-mails e mensagens de texto (com base em um sistema de alerta meteorológico, Poncho).Então, quando é que eles enviaram a mensagem promocional para comprar o ar condicionado?
somente quando as temperaturas cruzaram 75 graus.
60% desses e-mails e cerca de 100% das mensagens de texto foram abertos.
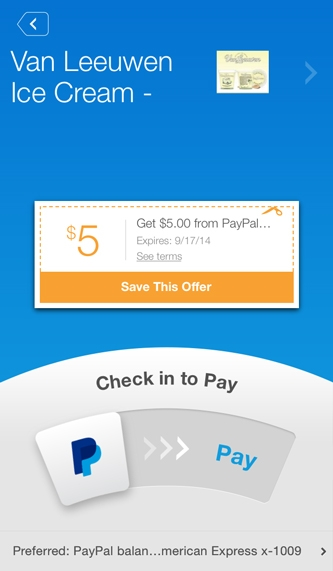
2. A Loja de gelados de Nova Iorque, Van Leeuwen, fez pagamentos móveis através do PayPal.
o aplicativo usa geolocalização para mostrar ofertas e vendas próximas a um cliente. Van Leeuwen viu um aumento de 5% em suas receitas do aplicativo de pagamento.

você pode ainda segmentar seus usuários e oferecer um cupão de boas-vindas a um novo usuário. Ou, surpreender o seu cliente repetido com um desconto especial para desencadear um loop de fidelidade.Há sempre a possibilidade de um cliente ser desligado por um grande número de atualizações. Portanto, você também deve considerar oferecer aos seus usuários uma opção para gerenciar as informações que eles querem receber.

Otimizar o seu site de e-commerce de móveis e assegurar rápidas velocidades de carregamento

carregamento Lento de velocidades de conduzir a uma experiência ruim para o usuário e o custo de sites de comércio eletrônico milhões de dólares a cada ano.

no celular, as conexões com a internet são mais lentas e o usuário está mais impaciente. Para melhorar a experiência do Usuário e mitigar a sua frustração, você precisa garantir que o seu site de comércio eletrônico carrega rapidamente. Você também precisa confirmar que seu conteúdo é relevante e facilmente legível (o Google recomenda um tamanho de letra de base de 16 pixels CSS).
a ferramenta de teste móvel do Google é um bom lugar para começar.
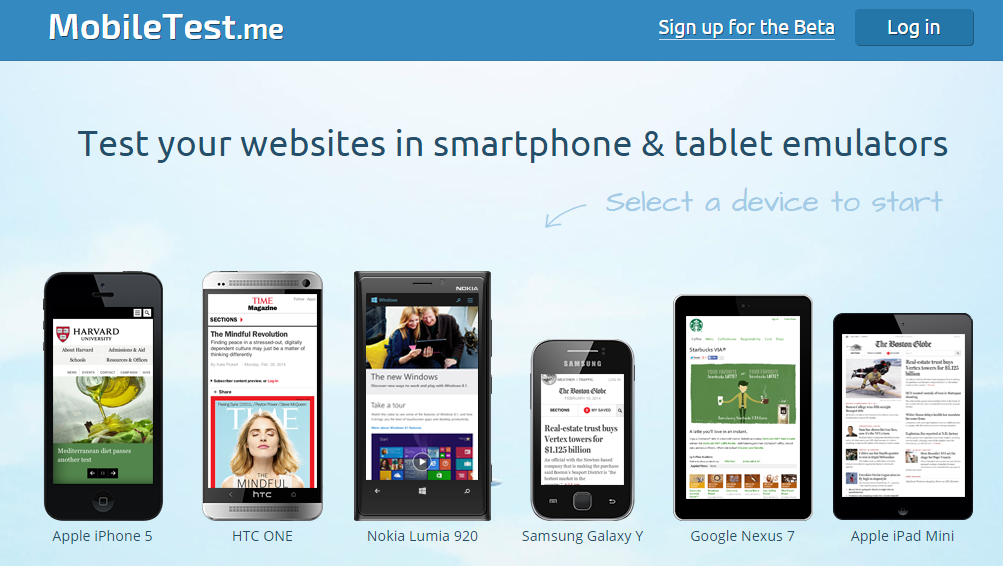
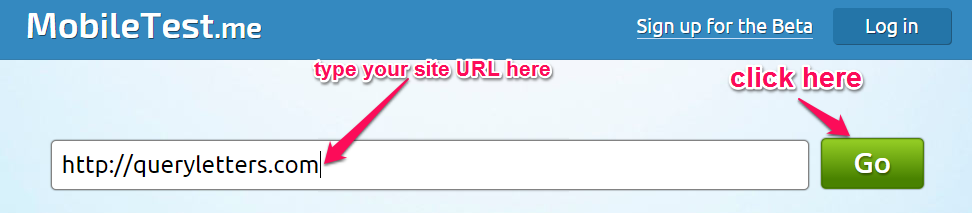
você também pode usar uma ferramenta de emulação, como Mobiletest.me. ele replica como o seu site de e-commerce vai parecer em uma série de dispositivos.

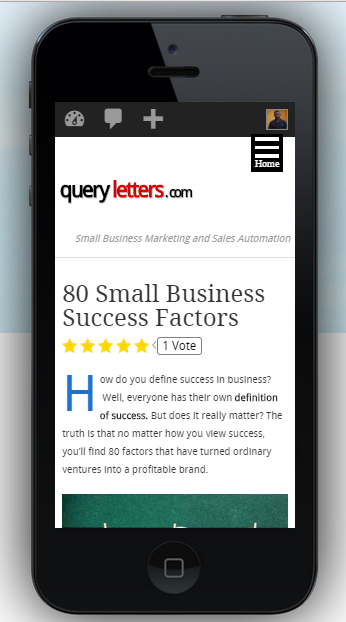
depois de digitar o URL do seu site, clique no botão ‘Go’.

você terá uma versão emulada de seu site.

Aqui estão outros pontos chave que você precisa ter em mente para otimização de páginas móveis.
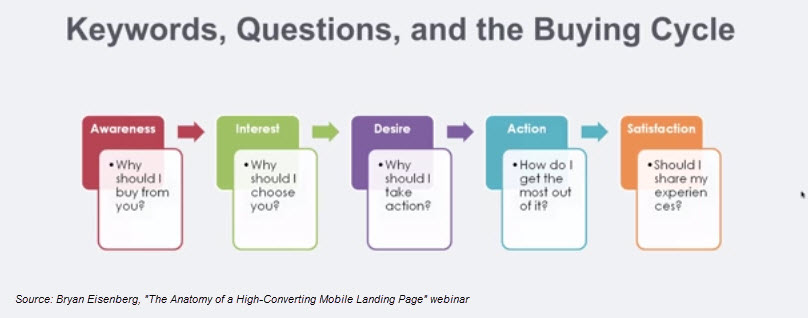
1. Elimine todas as palavras desnecessárias de sua página – Search Engine Land descobriu que os buscadores móveis são muito específicos em suas consultas. Assim, seu conteúdo deve servir apenas a informação mais relevante para o usuário, com base em sua fase atual no ciclo de compra.

você não pode se dar ao luxo de servir informações irrelevantes no celular por causa da memória de trabalho limitada de um usuário. As suas manchetes devem ser curtas e apertadas. Você pode ganhar a atenção do leitor, apenas se você indicar claramente os benefícios para eles.
se você está indo de forma longa, então considere usar acordeões para dar ao seu cliente uma visão geral de seu conteúdo.

2. Use HTML localStorage specification for faster loading time-Browser caches and CDNs don’t work well for reducing your load time on mobile.
uma solução melhor é usar a especificação HTML localStorage ou soluções automáticas de aceleração móvel.
as suas imagens também precisam de ter um tamanho e uma resolução adequados que encaixem as telas móveis. Use ferramentas, como o Pixlr, para editar as suas imagens carregadas com base na largura da sua página.
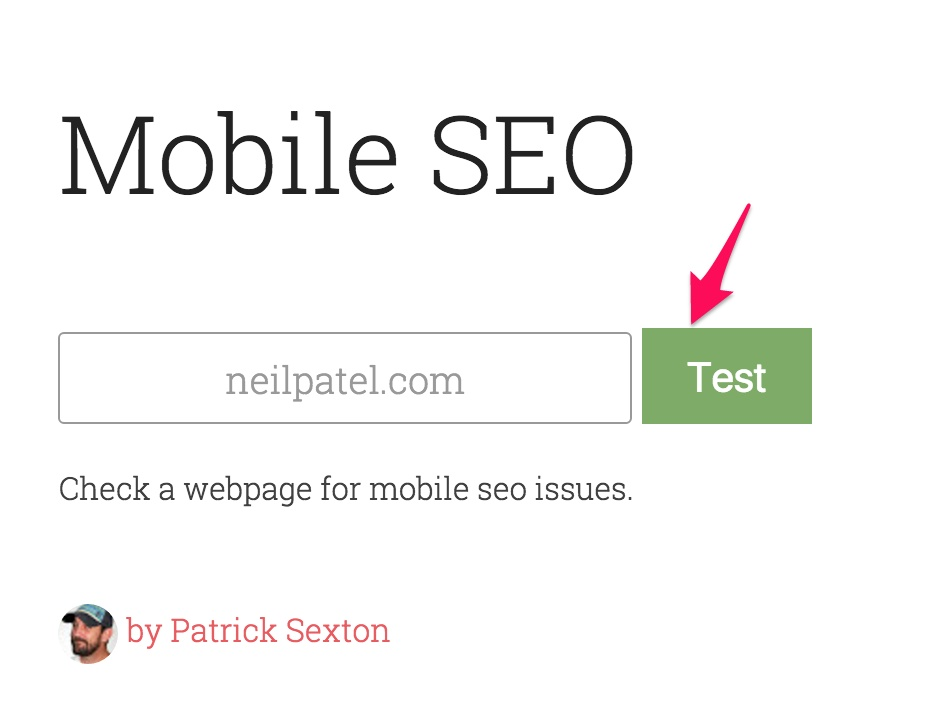
se você está usando WordPress, você também pode usar plugins, como WPSmush, para comprimir suas imagens sem sacrificar a sua qualidade.Finalmente, quero apresentá-lo a uma ferramenta de Patrick Sexton para que você possa ir embora com alguns conselhos para melhorar o seu site de comércio eletrônico móvel.
Head over to varvy.com/mobile, digite o endereço do seu site e pressione o botão verde “teste”.

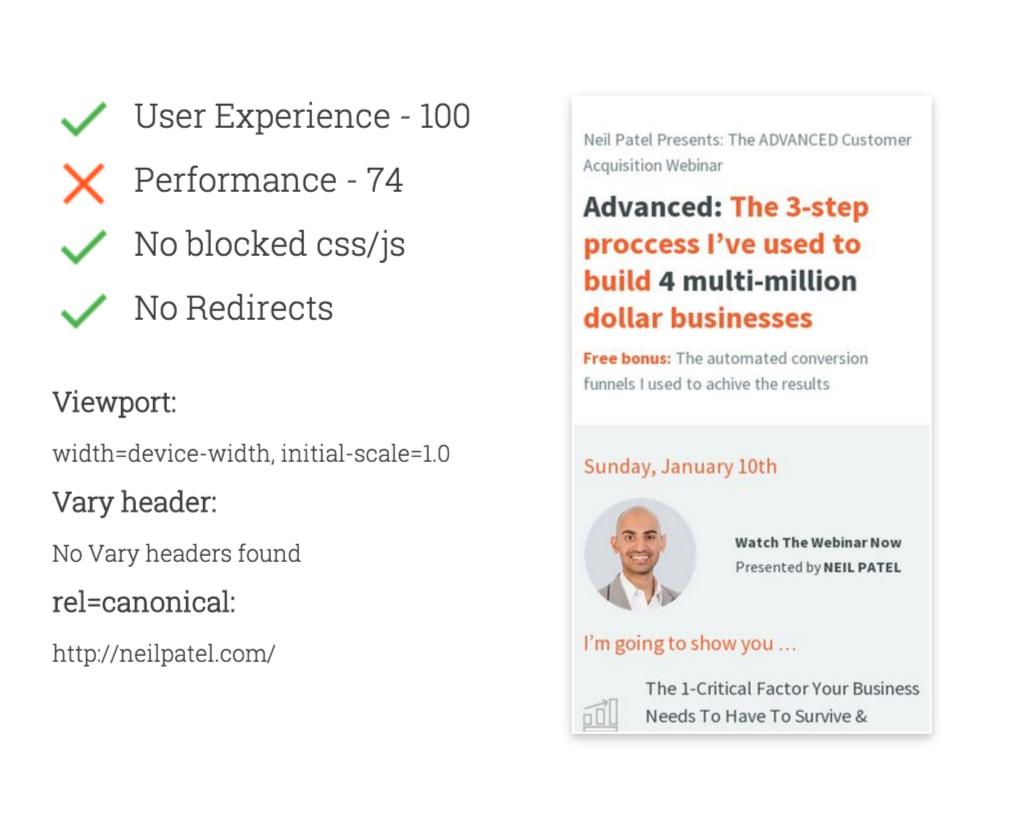
Aqui estão os resultados que obtive.

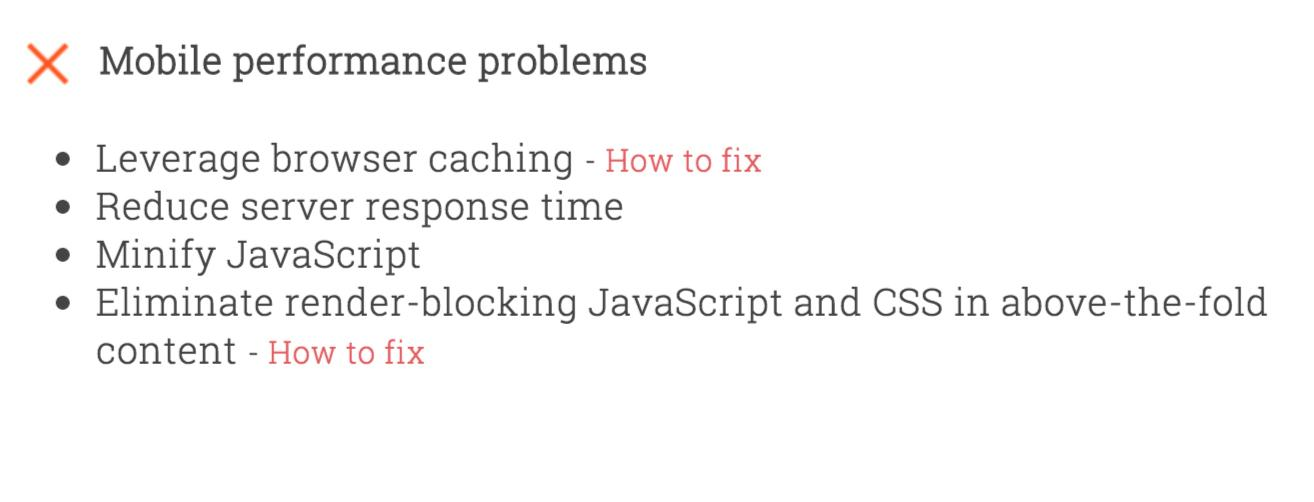
e, como você vai descer, você vai receber recomendações para consertar o seu site.

3. Sem popups e barras laterais-ambos são irrelevantes e impedem a experiência do Usuário.
Popups são difíceis de fechar em dispositivos móveis.

e as barras laterais distraem-se e são estranhas para os ecrãs pequenos. Então, quais são as alternativas?
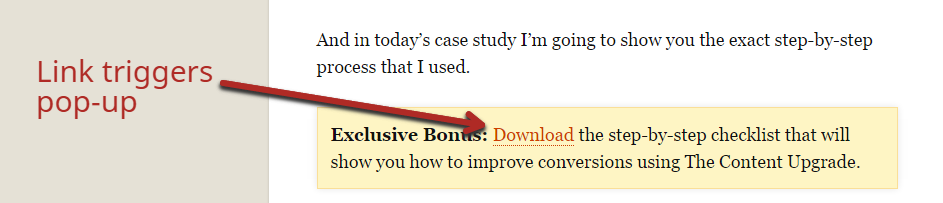
se a sua ferramenta oferece a opção de desativar pop-ups no celular, então ótimo. Caso contrário, você pode usar um link que desencadeia o pop-up de dentro do seu conteúdo.

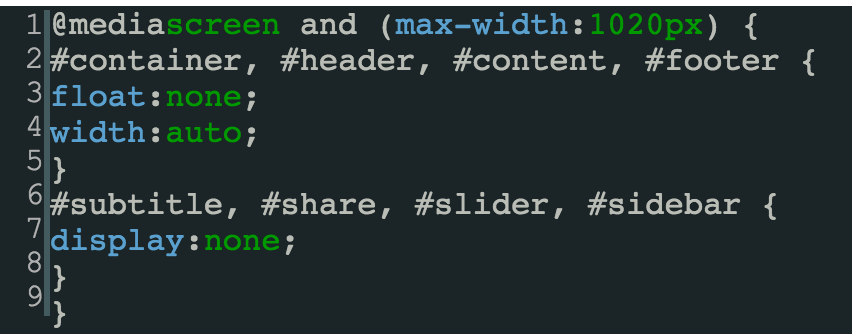
aqui está o código para esconder a sua barra lateral. Você vai precisar acessar o arquivo CSS do seu site a partir de “aparência” > “Editor,” no WordPress, para adicionar este código.

manter elementos importantes acima da dobra. E o botão CTA deve ser ousado e específico.
na área de trabalho, você tem espaço suficiente para responder às objeções do seu cliente. Mas, recomendo que mantenha o seu CTA acima da dobra.No móvel, é ainda mais importante respeitar a dobra.
quer que um usuário abandone o carrinho?
causar uma má impressão pela primeira vez e esconder o botão Comprar abaixo da dobra (desencorajando a ação).
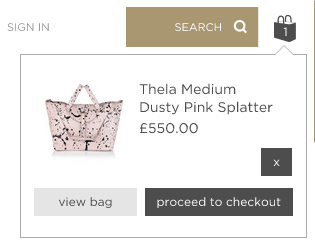
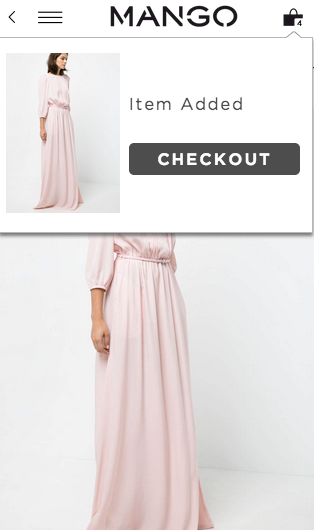
uma solução que os sites móveis de comércio eletrônico usam é adicionar um cesto de compras no topo da tela (canto direito). Ele exibe o número de itens adicionados ao carrinho e um caminho fácil para o Usuário para checkout.

Você também pode lançar um pop-up que oferece ao usuário a opção de checkout se ele quiser. Ou, ele também pode continuar a fazer compras, se quiser.

como lhe disse, Os investigadores móveis são muitas vezes muito claros com o que querem alcançar. Eles provavelmente já leu sobre e verificou a sua descrição do produto em seus laptops / desktops. Agora, é seu dever fazer o caminho de conversão sem atritos para eles, reduzindo o número de ações que tomam.
so, test’ quick buy ‘ buttons to reduce the number of cliques to checkout.

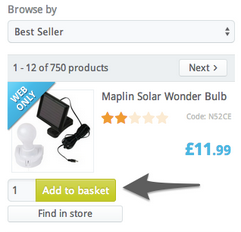
Você também pode oferecer uma opção” Adicionar à cesta”, a partir da página de resultados da pesquisa.

Os elementos importantes que você pode querer incluir-se acima da dobra são o seu logotipo e as classificações do produto. Seu logotipo estabelece a sua identidade de marca e opiniões / testemunhos são a prova do seu valor, para que eles ajudam a construir a confiança em uma perspectiva.
uma grande proporção para priorizar seus elementos mais importantes é 70/30. Mantenha 70% dos seus elementos mais importantes (mais relevantes para os seus utilizadores) acima da dobra.
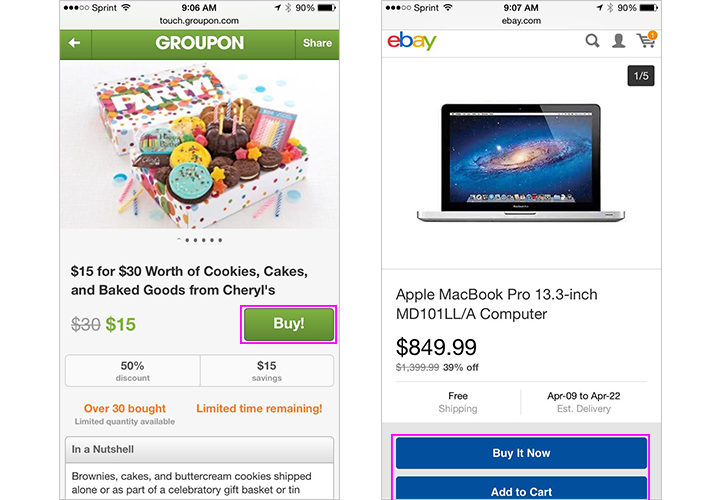
a seguir vem o seu CTA. Deve ser amigável com o polegar (grande em tamanho) e, de preferência, em contraste com o que o rodeia. Veja como Groupon e eBay chamam a atenção para os botões “Comprar agora” e “adicionar ao carrinho”.

Nota: Não tente se armar em esperto com sua cópia CTA em seu site de comércio eletrônico móvel. Deve impor a urgência e incentivar a ação do usuário, como “Comprar Agora” ou “adicionar ao Wishlist.”
simplifique suas interações de forma móvel eliminando todos os campos de forma inessencial e seguindo estas quatro outras dicas …
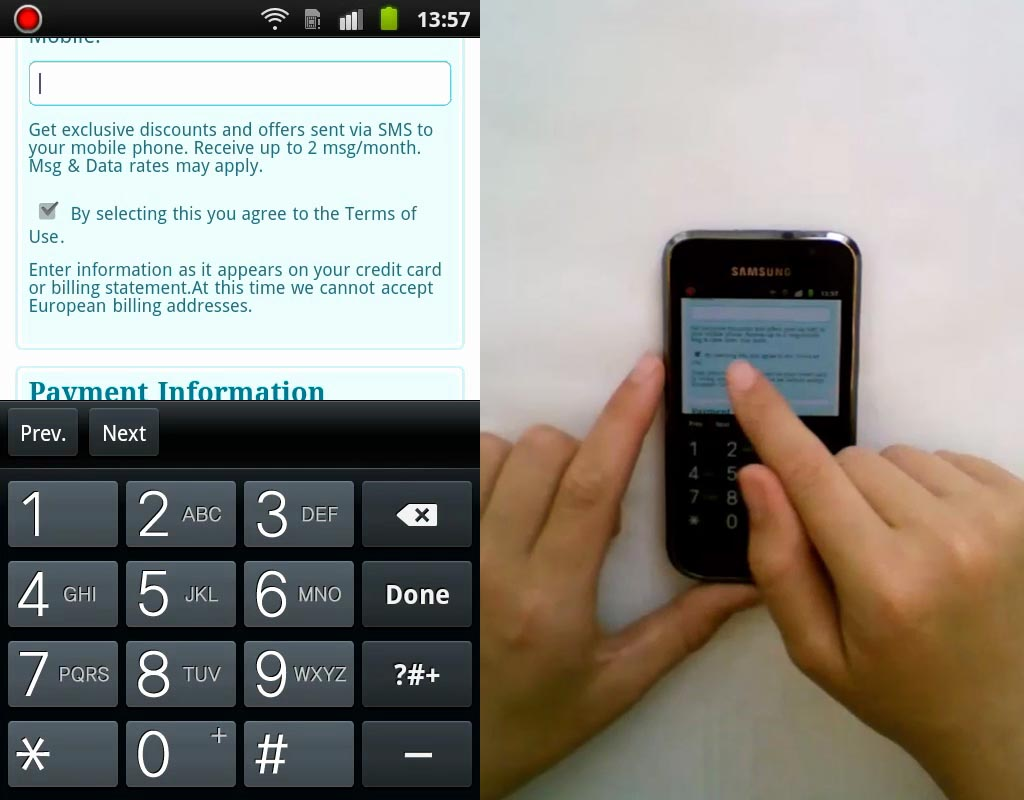
mesmo em celular, PayPal requer 11 páginas de deslocamento do Usuário.

sabes o que é mais fácil do que passar por esta tarefa complicada?Abandonar o seu site.Lembre – se: a experiência do utilizador é vital.
é por isso que você precisa limitar o número de campos pedindo informações do Usuário. Leve este número para os campos mais essenciais.Mas, e se não conseguir condensar a sua forma numa página coesa?
então, o Usuário se concentrará em cada campo separadamente (perdendo de vista a imagem geral).
assim, todas as etiquetas da sua forma devem ser facilmente compreendidas sem contexto.

Jamie Appleseed, de Baymard, demonstra – o com um bom exemplo. Uma etiqueta de campo do formulário não deve ser “Telefone”, mesmo se colocado com ” informações de faturamento.”Em vez disso, deve ser independente do contexto, lendo “telefone de faturamento”.
Aqui estão mais quatro dicas para garantir interações de formas móveis amigáveis.
1. Nomes e endereços têm uma grande chance de ser substituídos por auto-correto. Então, desabilite-o nos campos necessários usando o seguinte código–
<tipo de entrada= “text” autorrect= “off” />
2. Espaço desnecessário entre campos de formulários requer tomada de decisão consciente para que o Usuário se desloque. Polegares e dedos maiores podem precisar de mais espaço. Comece com ¼ de polegada de espaço e tente encontrar o equilíbrio certo testando.
3. Coloque seus campos de forma em regiões que são confortáveis de alcançar com um polegar.

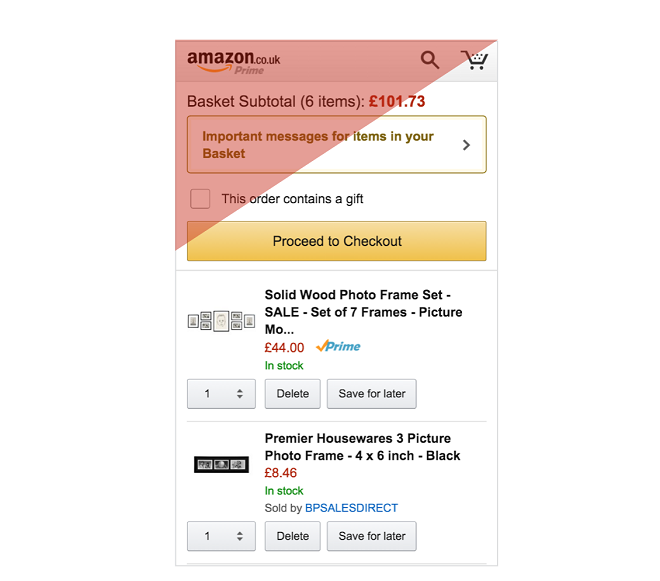
veja como a Amazon coloca seus botões CTA na zona facilmente acessível.

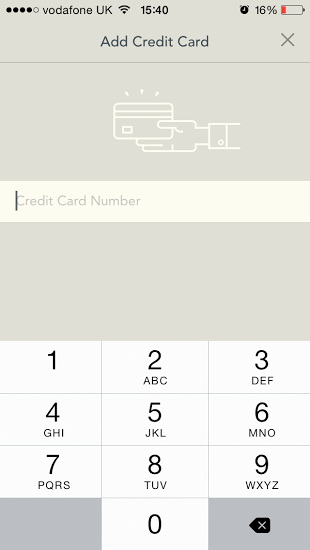
4. O seu teclado deve adaptar-se à informação necessária em diferentes campos de escrita. No exemplo abaixo, YPlan muda para um teclado numérico para introduzir informações de cartão de crédito.

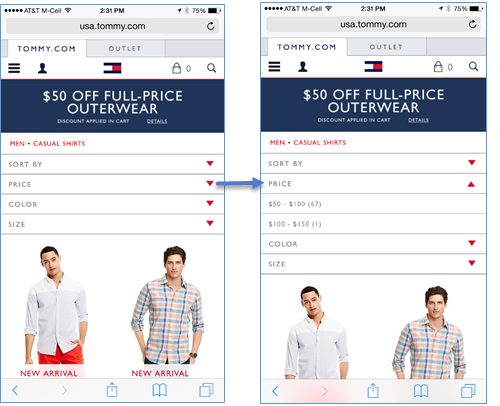
apenas links críticos, como as categorias de produtos e check-out, devem ocupar imóveis na navegação móvel do seu site de e-commerce. Todos os outros links sem importância devem ser colapsados sob a barra de menu.

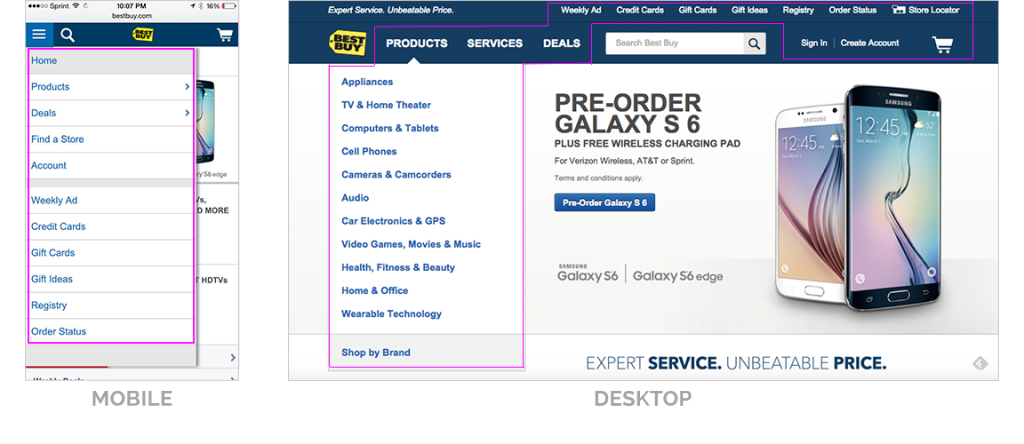
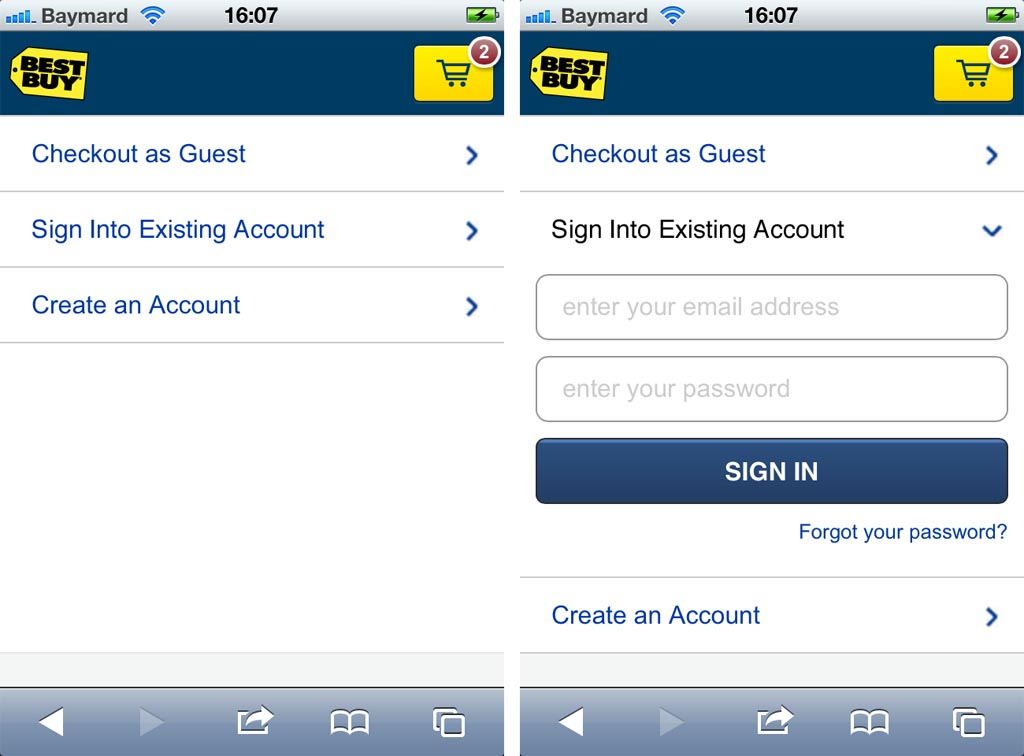
veja como diferentemente Best Buy coloca sua navegação no desktop vs. mobile (aposto que eles priorizaram os links com base em dados do cliente).

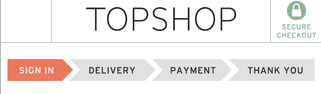
uma vez que o seu cliente tomou a sua decisão de compra, o processo de saída pode se sentir entediante e chato.Uma ótima maneira de manter seus clientes motivados é mostrando uma barra de progresso.

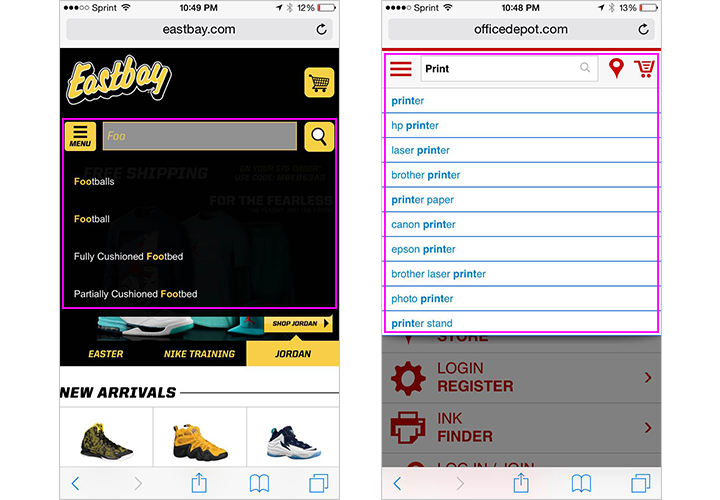
o próximo item de navegação importante que deve ser visível com destaque para o Usuário é a barra de pesquisa. Se possível, oferecer sugestões de pesquisa, correções e auto-completações, para salvar os usuários de Digitação difícil.
os dados de pesquisa anteriores de seus usuários podem servir como um grande grampo para servir as sugestões mais relevantes.

finalmente, eu quero falar sobre uma falácia importante que muitos proprietários de sites de comércio eletrônico sofrem de …
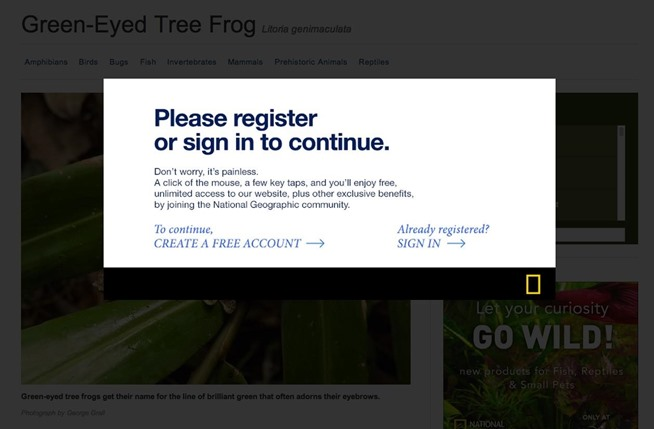
forçando o usuário a criar uma nova conta ao sair. Esta não é uma boa prática, pois equivale a um esforço maior para o usuário completar a sua compra.Sabia que 23% dos utilizadores abandonariam o carrinho de compras se fossem obrigados a registar-se?
eu encorajá-lo-ia a manter a experiência do usuário em mente novamente e tentar algo ao longo das linhas do exemplo da Best Buy abaixo. O usuário recebe 3 cabeçalhos clicáveis (no checkout), dando-lhe uma visão geral dos diferentes caminhos possíveis.

um grande varejista viu um aumento de US $ 300 milhões em receita, depois de remover o botão “Register”.”Experimenta.
Conclusion
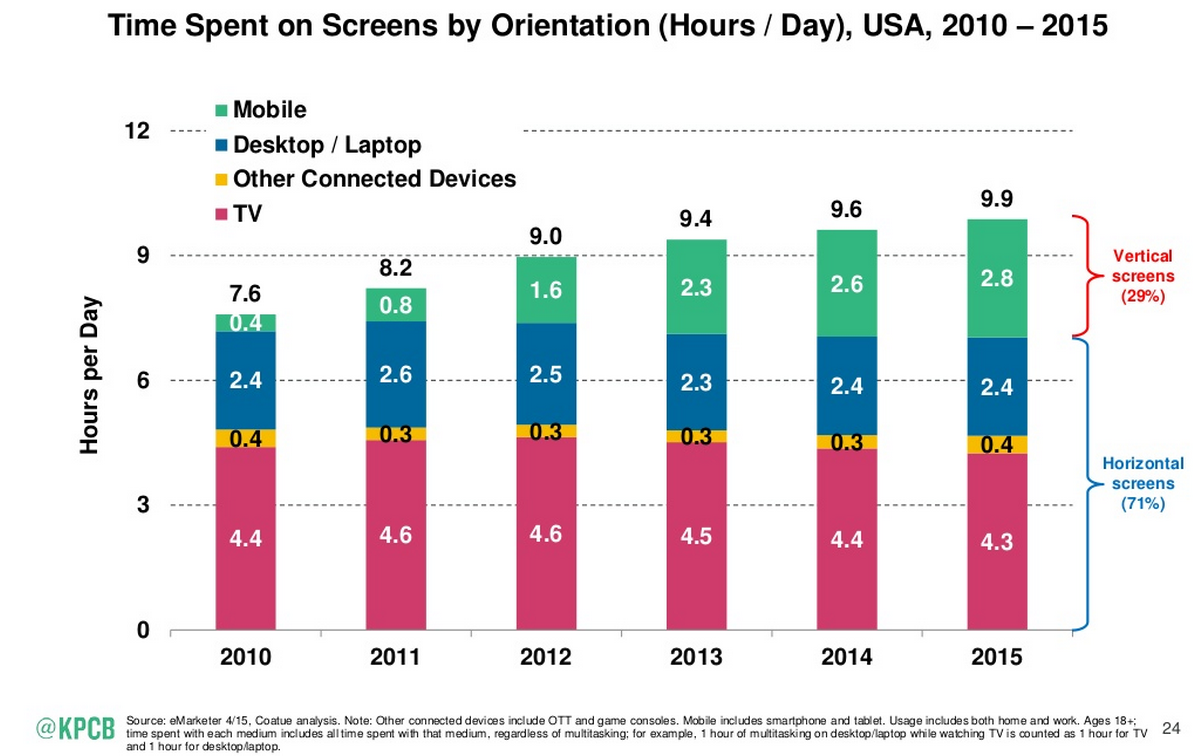
From browsing an ecommerce site to scrolling through social media feeds, the time spent on vertical screens has already surpassed that on horizontal screens. Com a familiaridade do Usuário e tecnologia avançada, As conversões móveis estão em ascensão.

se você é um proprietário de um site de comércio eletrônico, você precisa aproveitar esta oportunidade, otimizando o seu site de E-commerce. Dividi o processo em cinco estratégias fáceis para ti.
- Personalize a experiência de compras móveis.
- acelere o seu site para dispositivos móveis e certifique-se de que o seu conteúdo é móvel-otimizado.
- Use um design de 70/30, top-heavy para priorizar os seus elementos importantes acima da dobra. E use um botão CTA proeminente, persuasivo e claro.Mantenha as suas interacções na forma sem fricções.
- oferecer uma opção de check-out convidado e navegação impecável.
espero que você possa satisfazer seus usuários móveis e gerar mais vendas a partir da pequena tela.Você testou alguma estratégia de otimização no celular que levou a um aumento nas conversões?
Crescer o seu tráfego