
Pokud provozujete e-commerce webové stránky, víte, že pořadí vyšší než vaše konkurence na Google je klíčem k řízení prodeje.
pokud však nemáte nějaké super šikovné triky optimalizace pro vyhledávače pod rukávem, šance, že se umístíte vyšší než vaši konkurenti, jsou malé.
a jeden z těch triků optimalizace pro vyhledávače zůstává na vrcholu toho, kam směřuje chování uživatelů.
v roce 2014 zpráva comScore ukázala, že mobilní provoz předběhl provoz ze stolních počítačů. V roce 2015 Google oficiálně prohlásil, že mobilní vyhledávání triumfovalo na ploše.
ale provoz je jen počáteční fáze trychtýře pro váš web elektronického obchodování.
Konverze sotva se vyskytují na malé obrazovce, protože vysoké fyzické a duševní tření, zatímco více než polovina všech e-mail, otevře se nyní vyskytují na malé obrazovce.
návštěvníci vašeho webu elektronického obchodování mohou mít přístup na více obrazovkách a procházet vaše produkty pouze v mobilu. A později by mohli dokončit nákup na svých stolních počítačích.
takže mobil je vnímán pouze jako doplňkový zdroj expozice. Není to obchodní médium. Mám pravdu?
ne.
Mobile dosáhl bodu zlomu, jako hlavní nákupní médium.
Mobile přijímá stejný počet kliknutí jako stolní počítače a tablety. Zlepšení v oblasti mobilních technologií, spolu se znalostí uživatelů s používáním jejich telefonů, vedlo k vážnému nárůstu mobilních transakcí.
rozdíl v příjmech se uzavírá:
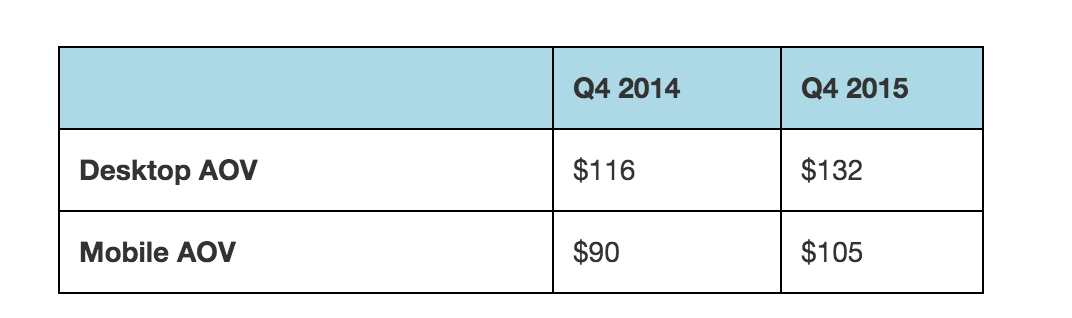
průměrná hodnota objednávky (AOV) v mobilu meziročně vzrostla o 15% (u stolních počítačů je to 13%). Mobilní účet představuje 30% e-mailových objednávek a 25% příjmů řízených e-mailem.

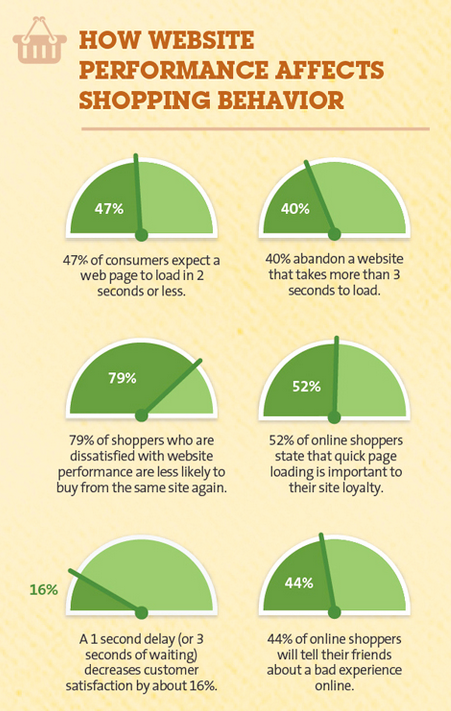
je To nyní více než kdy jindy důležité, aby se řemeslu lepší mobilní zážitek pro vaše zákazníky navštíví vaše e-commerce webové stránky, protože:
- 53% mobilní nakupující opustí webové stránky, pokud to nenačte do 3 vteřin.
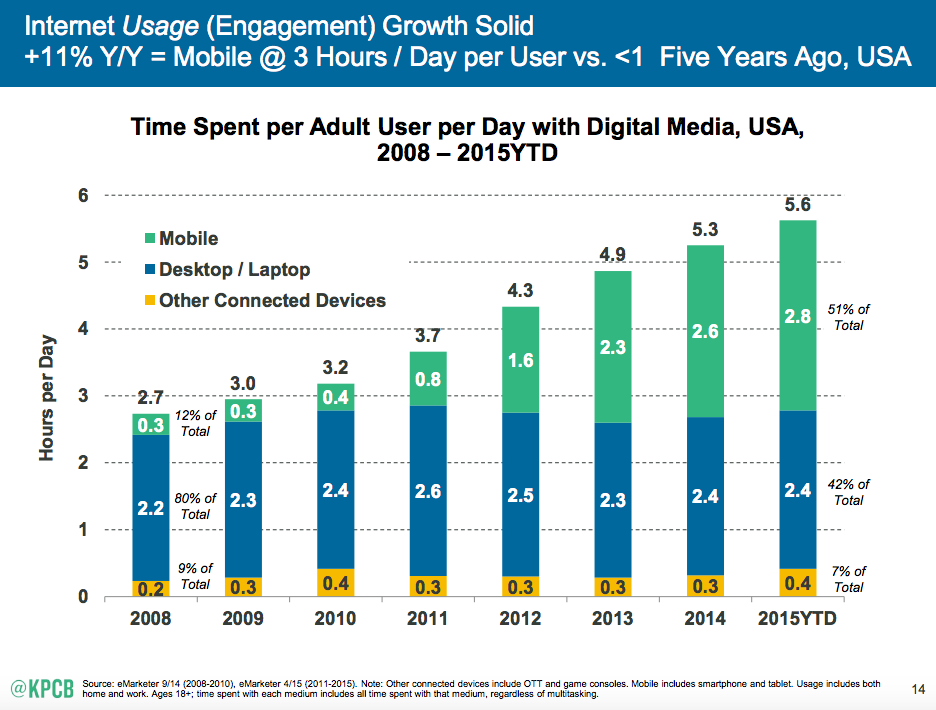
- aktivita spotřeby mobilních médií převyšuje notebooky a další média.

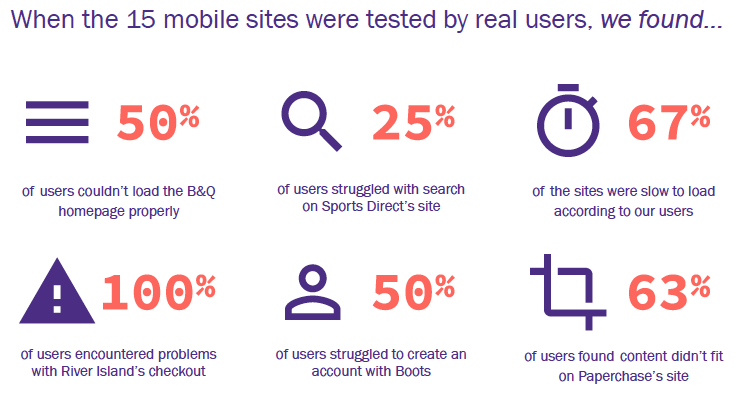
špatnou zprávou je, že mobilní maloobchodní webové stránky stále nesplňují očekávání uživatelů. Existují různé problémy sužující konverze. Podívejte se na výsledky testů, které provedla společnost eConsultancy, na 15 webových stránkách.

nebojte se, stále můžete dohnat mobilní hru.
jak to?
začít: čtením tohoto příspěvku.
v tomto článku jsem sestavil techniky optimalizace mobilního elektronického obchodu, které vám pomohou uzavřít více prodejů.
- Personalizace: Je čas jít místní s nákupy a přepravou
- Optimalizujte své e-commerce stránky pro mobilní zařízení a zajistit blazing-rychlé načítání rychlosti
- Udržujte důležité prvky nad záhybem. A vaše tlačítko CTA by mělo být odvážné a specifické.
- Zjednodušte interakce mobilních formulářů odstraněním všech nepodstatných polí formuláře a následováním těchto čtyř dalších tipů…
- Hladký navigace webu a nabízejí guest checkout možnost
- Závěr
Personalizace: Je čas jít místní s nákupy a přepravou
mobilní uživatelé často hledají místní podniky. Podle společnosti Deloitte, 58% spotřebitelů vlastnit smartphone již používají pro ukládání souvisejících s nákupy.
, který vyzývá k poskytování místních informací vašim uživatelům.
a na mobilu je snadný přístup k obohacení osobních údajů a pochopení chování uživatelů.
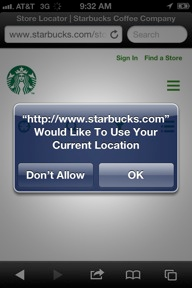
můžete požádat o povolení přístupu k poloze vašeho zákazníka pomocí GPS a využít informace k vytvoření personalizované nabídky.

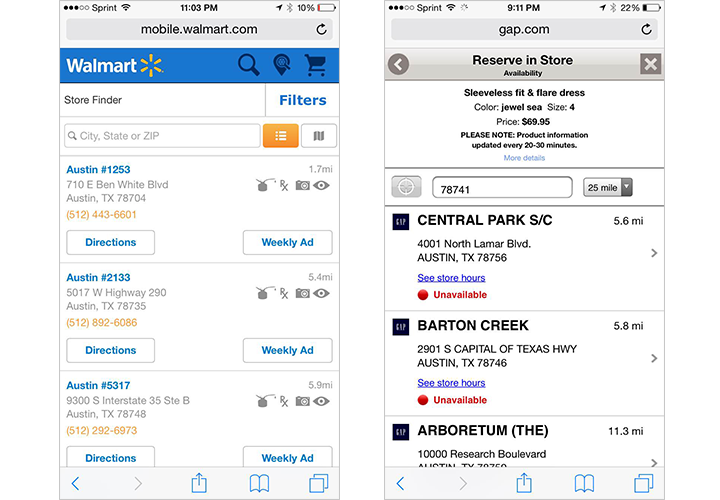
A jakmile máte informace o místě, můžete přímo předložit dodací doba a další informace pro uživatele, na základě jeho lokalitě. Zde je několik příkladů.
- odhadovaná 2-3 denní doba odeslání do New Yorku.
- v blízkosti cihel a Malty obchody.

také 75% mobilních nakupujících použilo mobilní kupón. Ve skutečnosti 50% lidí Stahuje aplikace, aby získalo slevu. Což znamená, že byste měli svým zákazníkům nabídnout personalizované mobilní kupóny, abyste je mohli přivést na váš web elektronického obchodu.
můžete posílat oznámení push na základě počasí, času a umístění uživatele (pokud je to možné, zkuste vrstvy zpráv s minulým chováním uživatele). Dovolte mi podělit se o dva příklady, jak dostat své kreativní šťávy tekoucí.
1. Quirky a GE spojily své síly a vytvořily mobilní klimatizaci. A posílali předpovědi počasí denně prostřednictvím e-mailů a textových zpráv(na základě systému varování před počasím, pončo).
kdy tedy poslali propagační zprávu na nákup klimatizace?
pouze tehdy, když teploty překročily 75 stupňů.
bylo otevřeno 60% těchto e-mailů a téměř 100% textových zpráv.
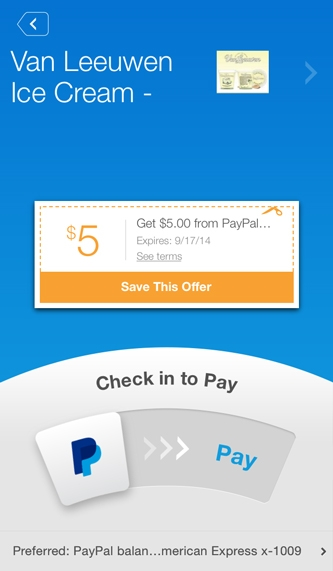
2. New York Ice cream store, Van Leeuwen, zavedl mobilní platby přes PayPal.
aplikace používá geolokaci k zobrazení nabídek a prodejů v okolí zákazníkovi. Van Leeuwen zaznamenal 5% nárůst svých příjmů z platební aplikace.

můžete dále segmentovat své uživatele a nabídnout uvítací kupón novému uživateli. Nebo překvapte svého opakovaného zákazníka speciální slevou, abyste spustili věrnostní smyčku.
vždy existuje možnost, že se zákazník vypne velkým počtem aktualizací. Měli byste také zvážit, že svým uživatelům nabídnete možnost spravovat informace, které chtějí dostávat.

Optimalizujte své e-commerce stránky pro mobilní zařízení a zajistit blazing-rychlé načítání rychlosti

Pomalé načítání rychlostech vést k špatné uživatelské zkušenosti a náklady na e-commerce webové stránky miliony dolarů každý rok.

v mobilu jsou připojení k internetu pomalejší a uživatel je netrpělivější. Chcete-li zlepšit uživatelský dojem a zmírnit jejich frustraci, musíte zajistit, aby se váš web elektronického obchodu načítal rychle. Musíte také potvrdit, že váš obsah je relevantní a snadno čitelný (Google doporučuje základní velikost písma 16 pixelů CSS).
testovací nástroj Google pro mobilní zařízení je dobrým místem pro začátek.
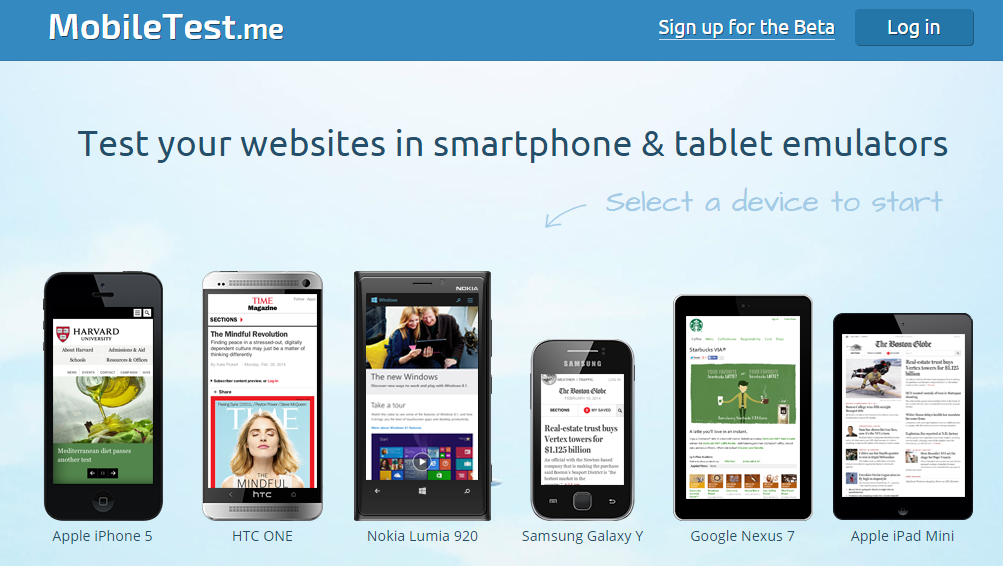
můžete také použít emulační nástroj, jako například Mobiletest.me. replikuje, jak bude váš web elektronického obchodování vypadat na řadě zařízení.

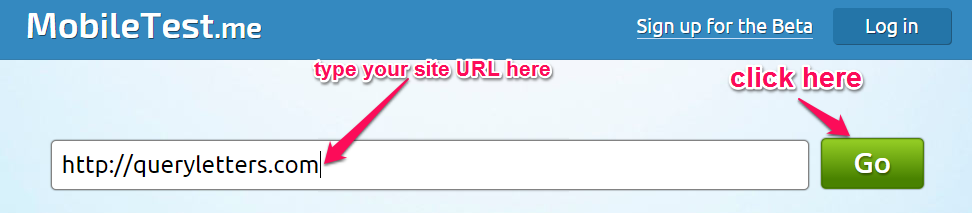
jakmile zadáte adresu URL svého webu, klikněte na tlačítko „Go“.

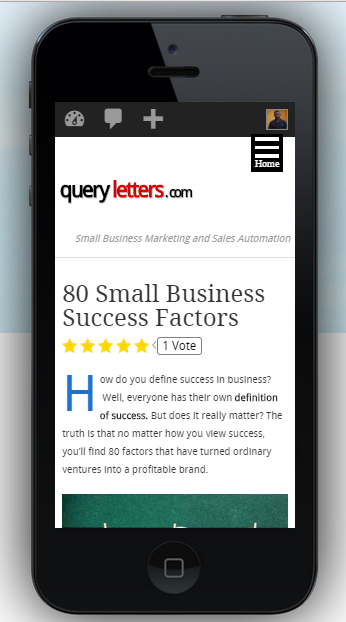
získáte emulovanou verzi vašeho webu.

zde jsou další klíčové ukazatele, které musíte mít na paměti pro optimalizaci mobilních stránek.
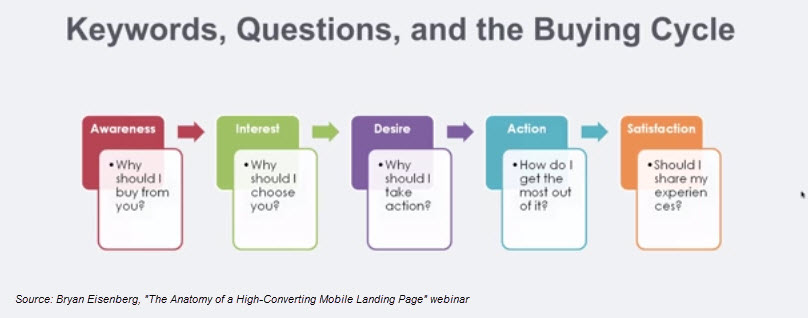
1. Odstraňte každé zbytečné slovo z vaší stránky-země vyhledávače zjistila, že mobilní hledači jsou ve svých dotazech velmi specifičtí. Váš obsah by tedy měl uživateli poskytovat pouze nejrelevantnější informace na základě jeho aktuální fáze nákupního cyklu.

nemůžete si dovolit podávat irelevantní informace v mobilu kvůli omezené pracovní paměti uživatele. Vaše titulky by měly být krátké a poutavé. Můžete získat pozornost čtenáře, pouze pokud jim jasně uvedete výhody.
pokud se chystáte na dlouhou formu, zvažte použití akordeonů, které zákazníkovi poskytnou pohled z ptačí perspektivy na váš obsah.

2. Použijte HTML localStorage specifikace pro rychlejší načítání času-cache prohlížeče a CDN nefungují dobře pro zkrácení doby načítání na mobil.
lepším řešením je použití SPECIFIKACE HTML localStorage nebo automatizovaných řešení pro mobilní akceleraci.
vaše obrázky také musí mít odpovídající velikost a rozlišení, které se hodí k mobilním obrazovkám. Použijte nástroje, jako je Pixlr, pro úpravu nahraných obrázků na základě šířky stránky.
pokud používáte WordPress, můžete také použít pluginy, jako je WPSmush, ke kompresi obrázků, aniž byste obětovali jejich kvalitu.
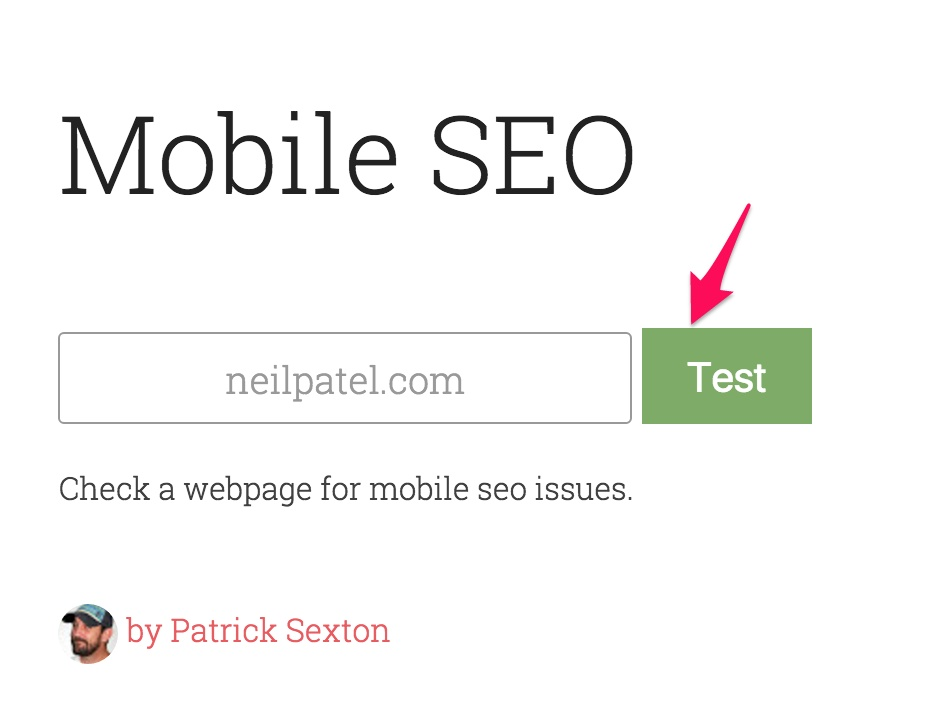
nakonec vám chci představit nástroj od Patricka Sextona, abyste mohli odejít s některými praktickými radami pro zlepšení vašeho mobilního elektronického obchodu.
přejít na varvy.com/mobile, zadejte adresu své webové stránky a stiskněte zelené tlačítko“ Test“.

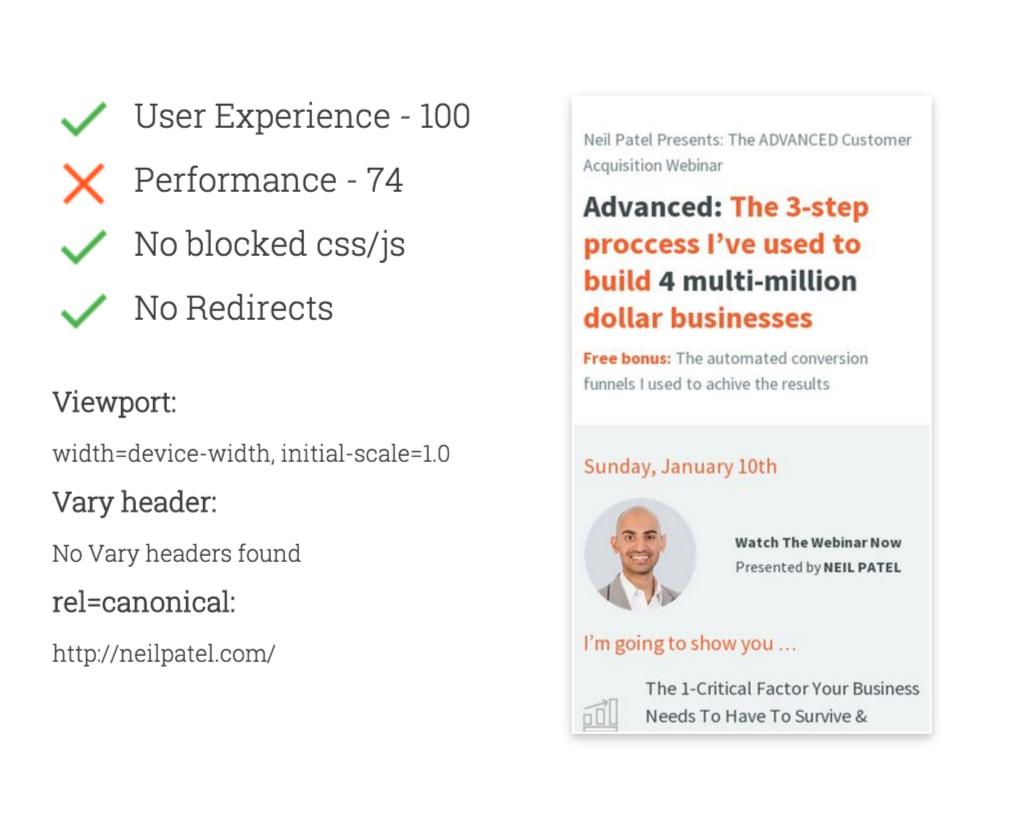
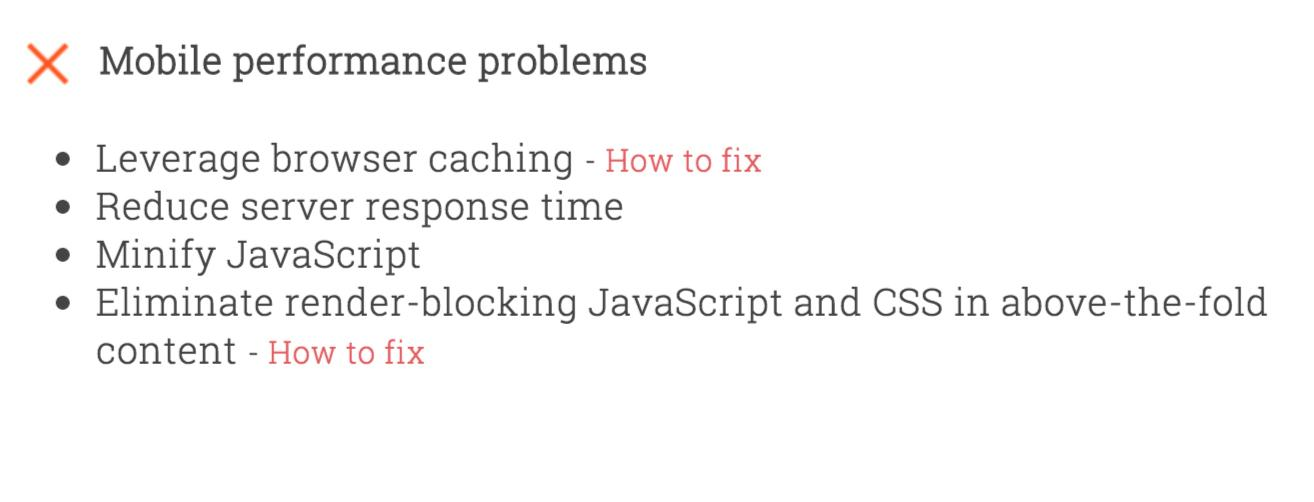
zde jsou výsledky, které jsem získal.

a jak budete posouvat dolů, dostanete doporučení pro opravu vašeho webu.

3. Žádné vyskakovací okna a postranní panely – oba jsou irelevantní a brání uživatelskému zážitku.
vyskakovací okna je obtížné zavřít na mobilních zařízeních.

A, postranní jsou rušivé a nevhodné pro malé obrazovky.
jaké jsou tedy alternativy?
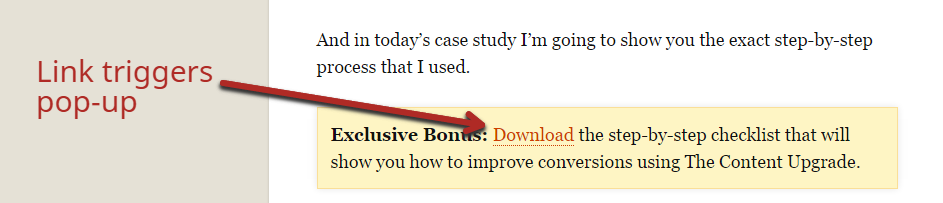
pokud váš nástroj nabízí možnost zakázat vyskakovací okna v mobilu, pak skvělé. V opačném případě můžete použít odkaz, který spouští vyskakovací okno z vašeho obsahu.

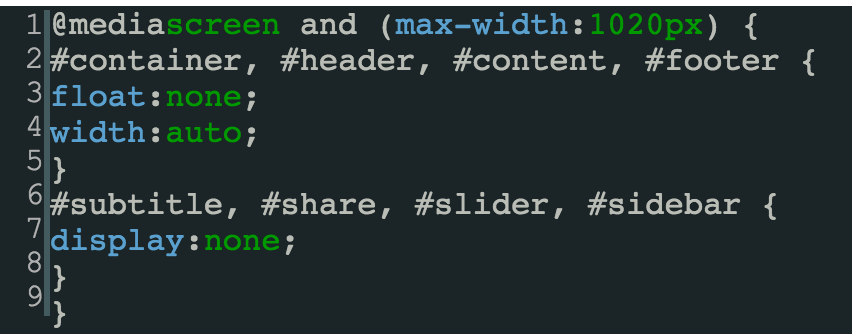
zde je Kód pro skrytí postranního panelu. Chcete-li přidat tento kód, budete muset přistupovat k souboru CSS vašeho webu z „vzhled“ > „Editor“ ve WordPressu.

Udržujte důležité prvky nad záhybem. A vaše tlačítko CTA by mělo být odvážné a specifické.
na ploše získáte dostatečný prostor pro řešení námitek zákazníka. Ale, doporučuji, abyste si udrželi CTA nad záhybem.
na mobilu je ještě důležitější respektovat záhyb.
chcete, aby uživatel opustil vozík?
udělejte špatný první dojem a skryjte tlačítko Koupit pod záhybem (odrazující akce).
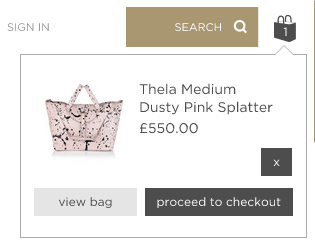
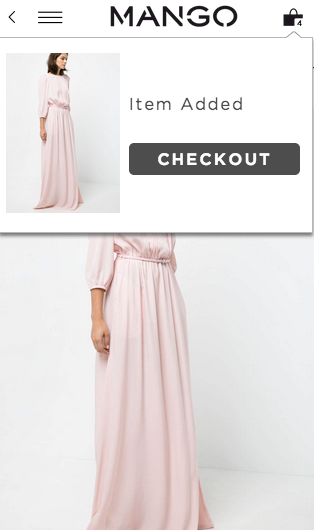
jedním z řešení, které mobilní e-commerce webové stránky používají, je přidání nákupního košíku v horní části obrazovky (pravý roh). Zobrazuje počet položek přidaných do košíku a snadnou cestu pro uživatele k pokladně.

můžete také spustit vyskakovací okno, které uživateli nabízí možnost pokladny, pokud chce. Nebo může také pokračovat v nakupování, pokud chce.

Jak jsem říkal, mobilní pátrači jsou často velmi jasné, co chtějí dosáhnout. Pravděpodobně již četli a zkontrolovali popis produktu na svých noteboocích / stolních počítačích.
nyní je vaší povinností učinit konverzní cestu bez tření tím, že snížíte počet akcí, které podniknou.
vyzkoušejte tlačítka „rychlý nákup“, abyste snížili počet kliknutí na pokladnu.

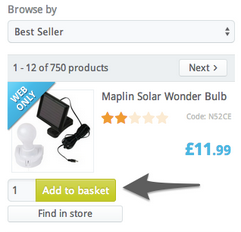
můžete také nabídnout možnost „Přidat do košíku“ na stránce s výsledky vyhledávání.

důležité prvky, které budete chtít zahrnout nad okrajem jsou vaše logo a hodnocení produktu. Vaše logo vytváří vaši identitu značky a recenze / posudky jsou důkazem vaší hodnoty, takže pomáhají budovat důvěru v perspektivu.
skvělý poměr pro upřednostnění nejdůležitějších prvků je 70/30. Udržujte 70% nejdůležitějších prvků (nejrelevantnějších pro vaše uživatele) nad záhybem.
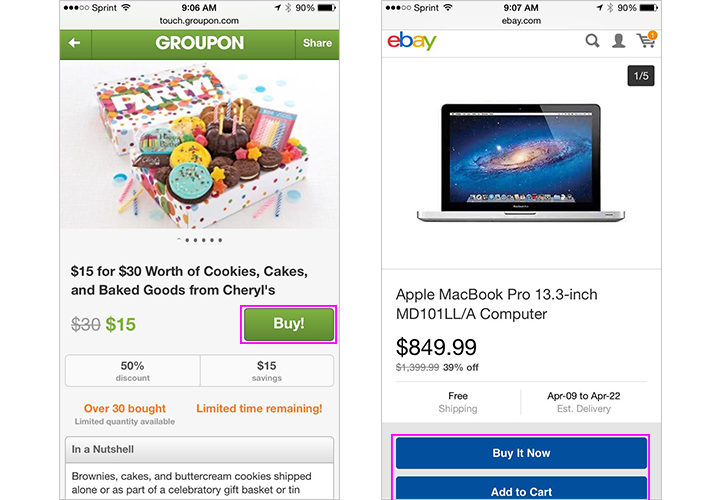
další přichází vaše CTA. Měl by být šetrný k palci (velký) a nejlépe v kontrastu s okolím. Podívejte se, jak Groupon a eBay upozorňují na tlačítka „Koupit nyní“ a „přidat do košíku“.

Poznámka: Nesnažte se být chytrý s kopií CTA na vašem mobilním webu elektronického obchodu. Mělo by vynucovat naléhavost a podporovat akci od uživatele, jako „Koupit nyní“ nebo “ přidat do seznamu přání.“
Zjednodušte interakce mobilních formulářů odstraněním všech nepodstatných polí formuláře a následováním těchto čtyř dalších tipů…
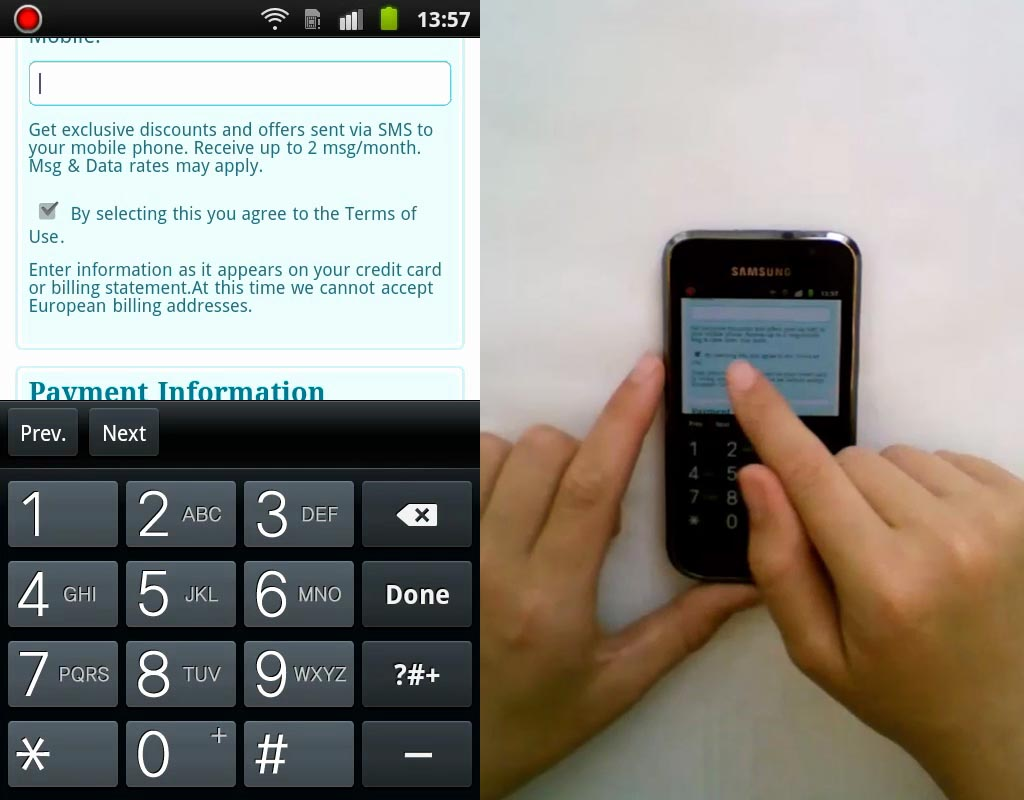
i na mobilu vyžaduje PayPal 11 stránek posouvání od uživatele.

víte, co je jednodušší, než projít tímto těžkopádným úkolem psaní a klepání?
opuštění vašeho webu.
pamatujte: uživatelská zkušenost je životně důležitá.
proto musíte omezit počet polí vyžadujících informace od uživatele. Dostaňte toto číslo do nejdůležitějších polí.
ale co když nemůžete kondenzovat svůj formulář do jedné soudržné stránky?
poté se uživatel soustředí na každé pole zvlášť (ztrácí ze zřetele celkový obraz).
takže všechny vaše štítky formulářů by měly být snadno srozumitelné bez kontextu.

Jamie Appleseed z Baymardu to ukazuje dobrým příkladem. Štítek pole formuláře by neměl být „telefon,“ i když je umístěn s “ fakturačními údaji.“Místo toho by měl být nezávislý na kontextu a číst „fakturační telefon“.
zde jsou další čtyři tipy pro zajištění interakcí formulářů vhodných pro mobilní zařízení.
1. Jména a adresy mají velkou šanci na nahrazení automatickou korekcí. Zakažte jej na nezbytných polích pomocí následujícího kódu–
<typ vstupu= „text“ automatické opravy= „vypnuto“ />
2. Zbytečný prostor mezi poli formuláře vyžaduje, aby se uživatel mohl posouvat vědomým rozhodováním. Větší palce a prsty mohou potřebovat více místa. Začněte s ¼ palcem prostoru a pokuste se najít správnou rovnováhu testováním.
3. Vložte pole formuláře do oblastí, které jsou pohodlně dosažitelné palcem.

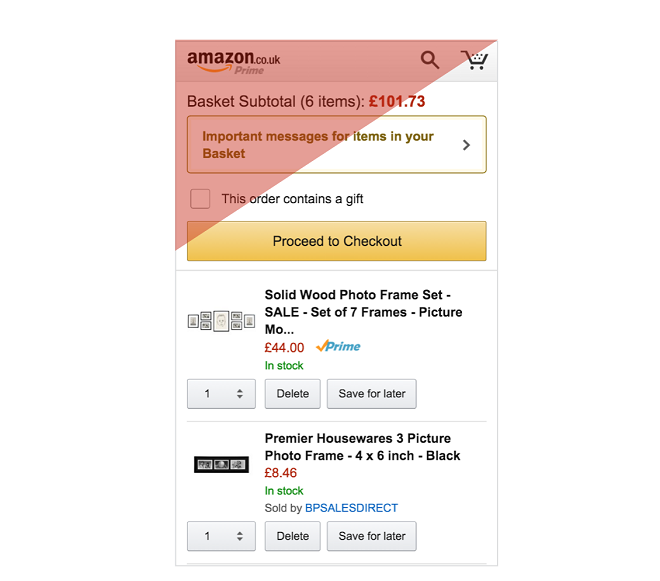
podívejte se, jak Amazon umisťuje tlačítka CTA do snadno dostupné zóny.

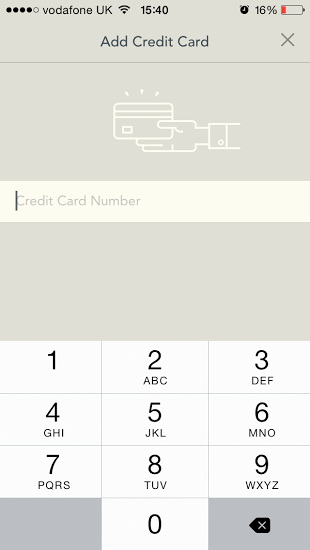
4. Klávesnice by se měla přizpůsobit pro informace požadované v různých polích psaní. V následujícím příkladu se YPlan změní na numerickou klávesnici pro zadávání informací o kreditní kartě.

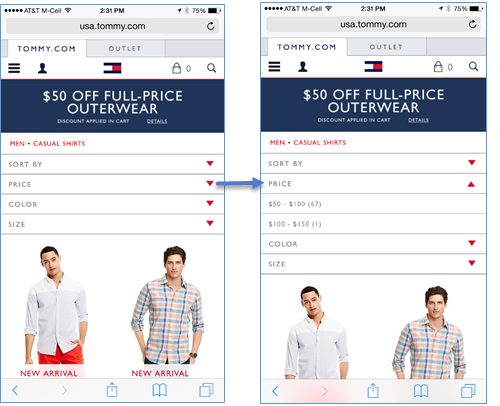
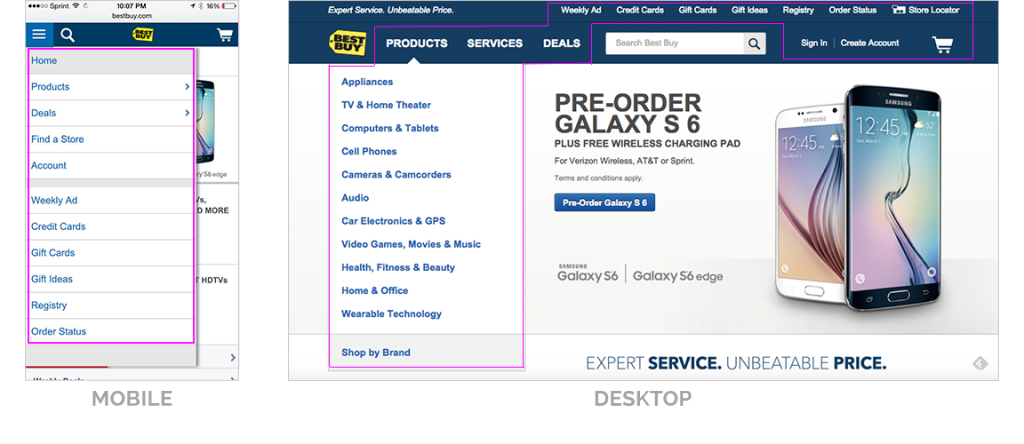
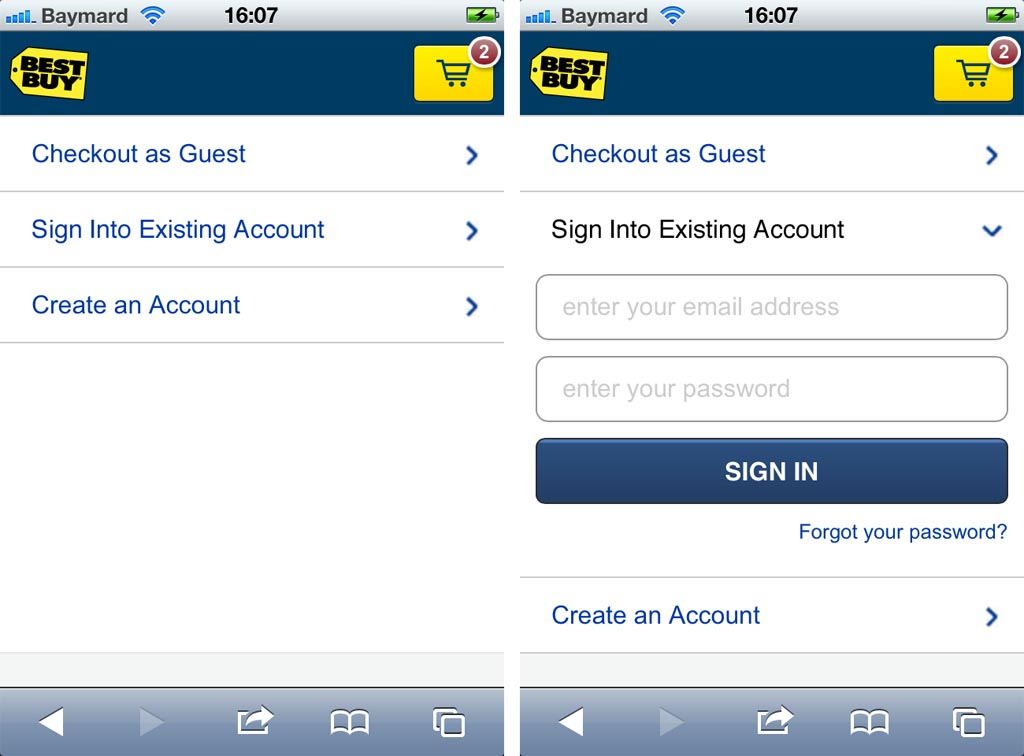
Pouze důležité odkazy, jako váš produkt, kategorie a pokladny, by měla zabírat nemovitosti na mobilní navigační e-commerce stránky. Všechny ostatní nedůležité odkazy by měly být sbaleny pod panelem nabídek.

Podívejte se, jak jinak, Nejlepší je Koupit místa jeho navigace v desktop vs. mobil (vsadím se, že dávali přednost odkazy na základě zákaznických dat).

jakmile se váš zákazník rozhodl pro nákup, proces pokladny se může cítit zdlouhavý a nudný.
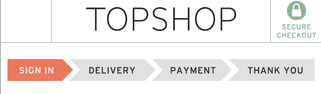
skvělý způsob, jak udržet své zákazníky motivované je tím, že ukazuje ukazatel průběhu.

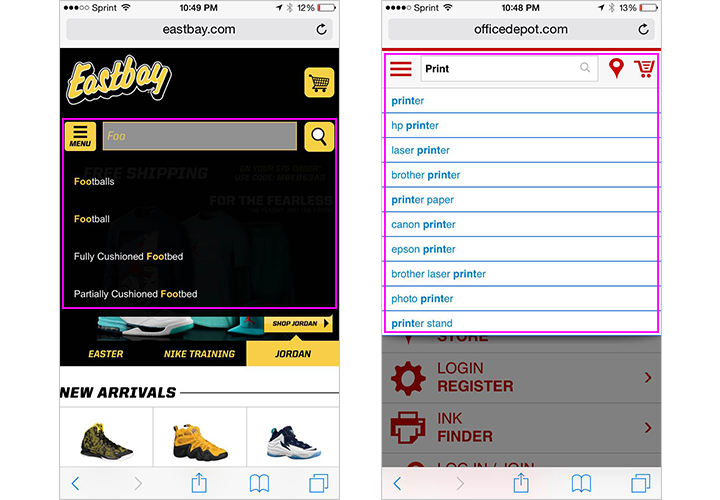
další důležitou navigační položkou, která by měla být pro uživatele viditelná, je vyhledávací lišta. Pokud je to možné, nabídněte návrhy vyhledávání, opravy a automatické dokončení, abyste uživatelům ušetřili těžkopádné psaní.
předchozí vyhledávací data od vašich uživatelů mohou sloužit jako skvělá základna pro poskytování nejdůležitějších návrhů.

nakonec chci mluvit o důležitém klamu, který mnoho majitelů webových stránek elektronického obchodu trpí …
nutí uživatele vytvořit nový účet při odhlášení. To není dobrá praxe, protože se rovná vyššímu úsilí uživatele o dokončení nákupu.
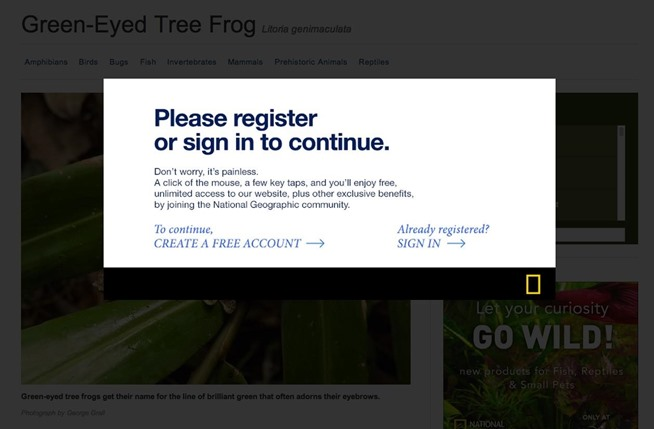
věděli jste, že 23% uživatelů opustí nákupní košík, pokud jsou nuceni se zaregistrovat?
chtěl bych vás povzbudit, aby uživatelské zkušenosti v mysli znovu a zkuste něco v duchu Nejlepší Koupit příklad níže. Uživatel dostane 3 klikací záhlaví (u pokladny), což mu dává přehled o různých možných cestách.

hlavní maloobchodník zaznamenal nárůst příjmů ve výši 300 milionů dolarů po odstranění tlačítka „Registrovat“.“Zkus to.
Závěr
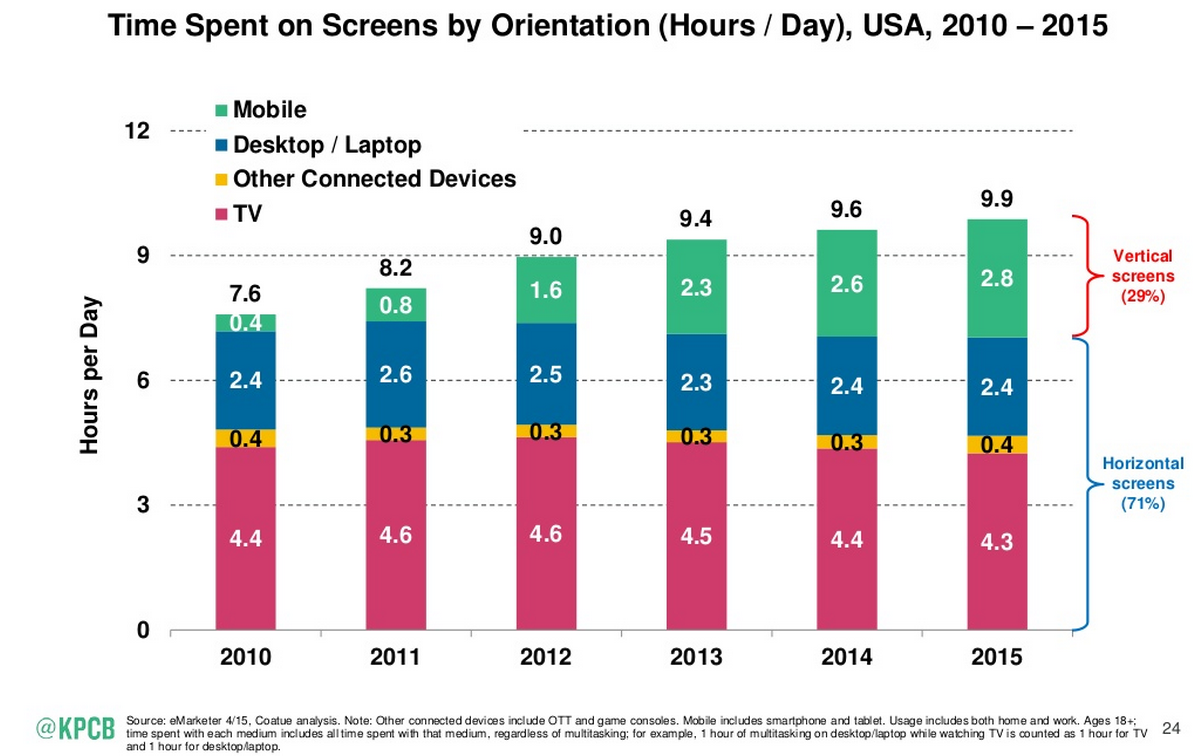
Od prohlížení stránky elektronického obchodu, aby procházení sociální média krmí, čas strávený na vertikální obrazovky již překonal, že na horizontální obrazovky. Díky znalosti uživatelů a pokročilé technologii jsou mobilní konverze na vzestupu.

pokud jste vlastníkem webu elektronického obchodu, musíte tuto příležitost využít optimalizací webu elektronického obchodování. Rozdělil jsem tento proces do pěti jednoduchých strategií pro vás.
- Přizpůsobte si zážitek z mobilního nakupování.
- Zrychlete svůj web pro mobilní zařízení a zajistěte, aby byl váš obsah optimalizován pro mobilní zařízení.
- použijte 70/30, top-heavy design upřednostnit své důležité prvky nad-The-fold. A, použijte prominentní, přesvědčivé a jasné tlačítko CTA.
- Udržujte interakce formuláře bez tření.
- nabízí možnost platby pro hosty a bezchybnou navigaci.
doufám, že můžete uspokojit své mobilní uživatele a generovat větší prodej z malé obrazovky.
testovali jste na mobilu nějaké optimalizační strategie, které vedly ke zvýšení konverzí?
Rozšiřte svůj provoz