- Inteligentní Možnosti Rozvržení
- 11 stylů záhlaví / stránky
- Reagovat & Retina Ready
- Portfolio Post Type
- Typ týmového příspěvku
- Vlastní Pozadí Záhlaví, Slider a Navigace
- Obrazové Filtry
- Animované Pokrok Bary
- Seznam a Rozložení Mřížky
- Další Funkce
- jedna Stránka nebo Více Stránek
- Infinite Scroll
- Right-to-Left (RTL) jazyková podpora
Inteligentní Možnosti Rozvržení
Paralaxy vám dává plnou kontrolu ze záhlaví do zápatí, buď na webu nebo na jednotlivé stránky. To znamená, že můžete celý svůj web sdílet stejný vzhled a dojem nebo vytvořit jedinečný vzhled pro každou stránku.
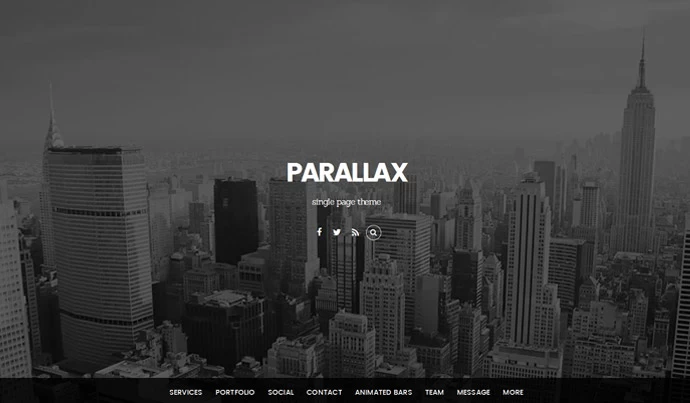
11 stylů záhlaví / stránky
vyberte návrh záhlaví / stránky z 11 stylů (volba no header je ideální pro vytváření vstupních stránek, kde nechcete mít navigaci záhlaví). A ano, existuje také možnost lepkavé záhlaví.
-

Záhlaví Bloku -

Záhlaví Horizontální -

Záhlaví Rámečku Rozvržení -

Záhlaví Levém Podokně -

Záhlaví pravém Podokně -

Záhlaví Bar Min -

Záhlaví Vysuňte -

Záhlaví Rámečku Kompaktní -

Záhlaví Překrytí -

Menu -

Záhlaví
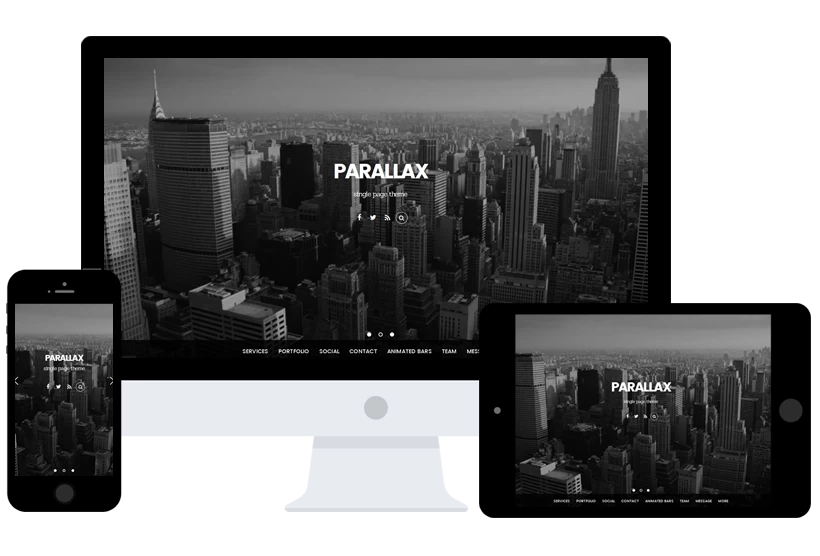
Reagovat & Retina Ready
Paralaxa téma je zcela plynulý a citlivý, zobrazování důsledně na všech zařízeních a rozlišeních.
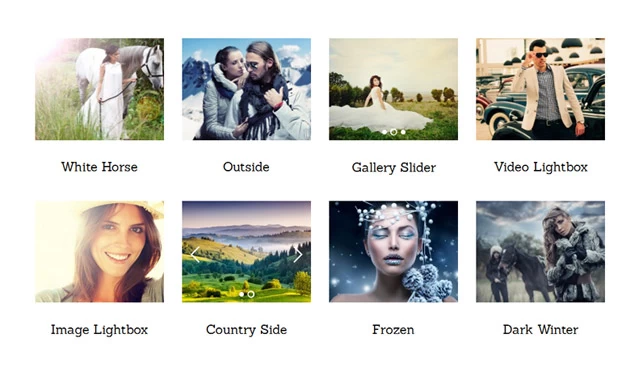
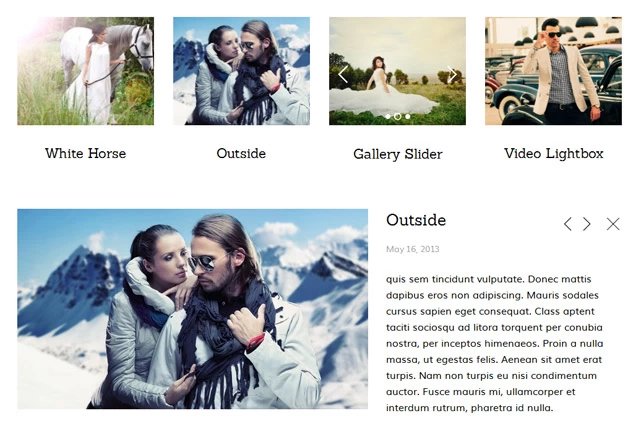
Portfolio Post Type
Paralaxa je dodáván s portfoliem vlastní post typ pro vytvoření portfolia sekce představí multimediální práci. Podívejte se na ukázku portfolia. Podporuje multimediální obsah, jako jsou videa, obrázky a posuvníky galerie.

také byl rozšířen o otevření obsahu na stejné stránce, aby se doplnil jednostránkový design paralaxy.

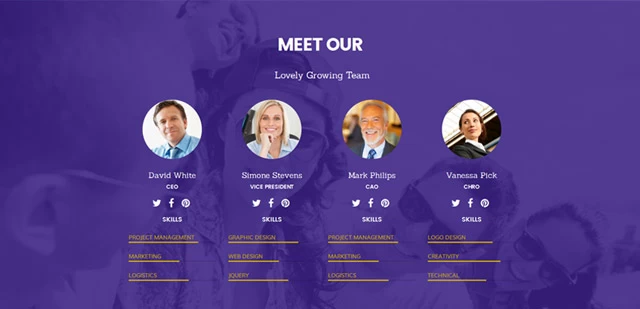
Typ týmového příspěvku
použijte týmové příspěvky k zobrazení úplného seznamu členů týmu. Členové týmu mohou být kategorizováni na základě jejich pracovního titulu, jako je výkonný, obecný, Management atd. Můžete se podívat na ukázku našeho týmu, abyste pochopili, jak fungují týmové příspěvky.

Každá stránka má možnost nahrát vlastní header image nebo jezdce a přiřadit vlastní menu. Zkontrolujte záhlaví na stránce Blog, Shortcodes a Contact. Pro ukázku vlastní nabídky zkontrolujte domovskou stránku a vnitřní stránky, jako je Portfolio.

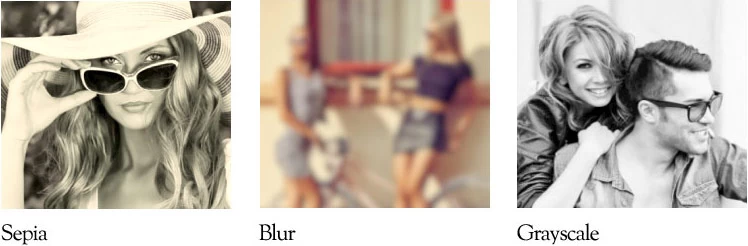
Obrazové Filtry
Auto-aplikovat odstíny Šedi, Rozostření, Sépie filtry na vaše obrázky bez úpravy původní zdroj obrazu (žádný Photoshop). Obrazový filtr a vznášet filtr lze použít globálně nebo jednotlivě, podle potřeby.

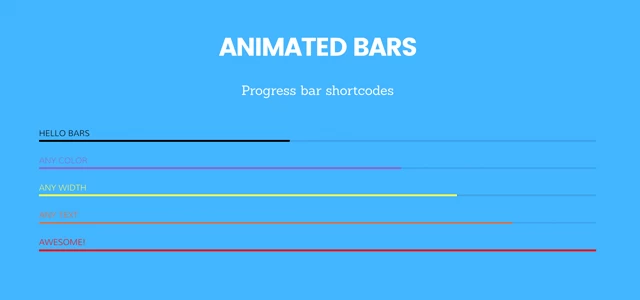
Animované Pokrok Bary
Zobrazení animované pokrok bary s jakoukoliv vlastní barvu se vám líbí.

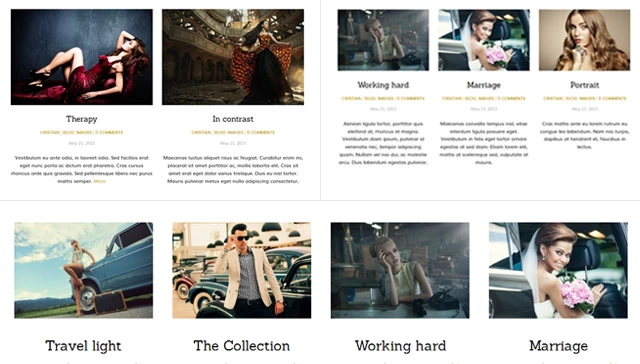
Seznam a Rozložení Mřížky
Kromě plné šířka po rozložení, uspořádání může být nastavena na 4-sloupek, 3-sloupec, 2 sloupce, nebo 2-sloupec-palec s nebo bez postranního panelu.

Další Funkce
-
jedna Stránka nebo Více Stránek
Vytvořit jednu stránku stránky s scrollTo menu nebo jakékoli standardní vícestránkové weby.
-
Infinite Scroll
pomocí panelu možností paralaxy vyberte buď infinite scroll nebo tradiční navigaci čísla stránky. Nekonečný svitek lze nastavit tak, aby se automaticky načítal nebo kliknutím na tlačítko Načíst více ručně.
-
Right-to-Left (RTL) jazyková podpora
toto téma obsahuje rtl.css styl.
Vyžaduje: WordPress 4+
Dokumentace: Paralaxa Dokumentace