příručka pro vývoj webových aplikací stručně zabývá základy tématu. Budeme zkoumat, co je architektura webových aplikací, její hlavní komponenty, typy architektury webových aplikací, stejně jako typy architektury webových serverů. Získejte dobré znalosti o architektuře webových aplikací s naším komplexním průvodcem.

- co je architektura webových aplikací
- Součástí Webové Aplikace, Architektura
- typy architektury webových aplikací
- Web Server Architektura
- Java Webové Aplikace Architektury
- Cloudová Architektura webových aplikací
- uzel.js Architektura webových aplikací
- . Net Architektura webových aplikací
- PHP Webové Aplikace Architektury
- Azure Web Application Architecture
- Architektura webových aplikací AngularJS
- Architektura webových aplikací Laravel
- Python Web Application Architecture
- schéma architektury webových aplikací
- Trendy A Osvědčené Postupy v Webové Aplikace Architektury
- Architektura orientovaná na služby
- jednostránkové aplikace
- progresivní webové aplikace
- upřednostňování optimalizace pro vyhledávače
- Blockchain Sítě
- jak navrhnout architekturu webové aplikace
- Vývoj Backend:
- databáze:
- API:
- Front-End Vývoj:
- shrnutí
co je architektura webových aplikací
Architektura webových aplikací je rámec spojující různé prvky pro umožnění webového zážitku. Je to páteř našeho každodenního prohlížení internetu: psaní adresy URL a prohlížení a interakce s webem, zatímco prohlížeč komunikuje se serverem, je jedním ze způsobů, jak popsat, co je architektura webových aplikací.
atributy dobře postavené architektury webových aplikací:
- Řeší obchodní problémy
- Podporuje vizuální estetický
- Umožňuje A/B testování a analytics
- Zajišťuje rychlé uživatelské zkušenosti
- Poskytuje zabezpečení
- Udržitelné a samoregulační
- Váhy a protokoly chyb v snadný způsob,
- Zaručuje vysokou úroveň automatizace
Součástí Webové Aplikace, Architektura
Webové architektury aplikace se skládají z komponent aplikace, middleware systémů a databází. Mohou být rozděleny do dvou skupin:
- UI/UX komponenty
- Strukturální komponenty
UI/UX komponenty patří řídicí panely, statistické údaje, oznámení prvky, rozvržení, sledování aktivity, a další prvky. Tyto komponenty vytvářejí vizuální prvky webové stránky a položí základy pro uživatelský dojem.
mezitím strukturální komponenty zahrnují webový aplikační server a databázový server. Znalost HTML, JavaScriptu a CSS, stejně jako Python, PHP, Java, Ruby,. NET a Node.js jsou povinni je vytvořit.

Když to přijde k budování komponenty, existuje několik modelů, z čeho vybírat:
- 1 webový server a 1 databáze
- 2 webové servery a 2 databází
- Více než 2 web serverů a databází
Jeden web server s jedním databáze je nejjednodušší model. S touto architekturou webového serveru závisí úspěšné fungování aplikace na stabilitě serveru. Jinými slovy, pokud se vyskytne problém se serverem, aplikace nebude fungovat. Přesto je model dostatečný pro testování a soukromé relace.
použití jedné databáze pro dva webové servery je spolehlivějším modelem, protože existuje záložní server. Na druhou stranu je důležité zajistit, aby databáze byla bezpečná a vždy spuštěna.
mít více než dvě databáze a webové servery jsou nejspolehlivější možností. Díky své schopnosti spravovat a zpracovávat velké množství dat je tento model pevným základem pro architekturu podnikových webových aplikací.
typy architektury webových aplikací
existují tři typy architektury webových aplikací. Každý má své upsides a stinné stránky a slouží různým účelům:
- Odkaz HTML web app
- Widget webové aplikace
- Jeden-strana webové aplikace, architektura
Odkaz HTML webové aplikace je založena na velmi základní logika: uživatel obdrží celý HTML na vyžádání. Z hlediska architektury webového serveru To znamená, že všechny prvky (jmenovitě logika webové stránky a zastřešující obchodní logika) reagují na plné načtení webové stránky. Tento typ architektury webových aplikací je vhodný pro statické stránky, ale ne pro dynamické webové aplikace.
jako sofistikovanější typ umožňuje webová aplikace widget načítání dat bez požadavku na opětovné načtení stránky. V tomto typu architektury webových aplikací widgety odesílají AJAXOVÉ dotazy a přijímají kusy dat v HTML a JSON. Typ webové aplikace widget je vhodnější pro mobilní aplikace. Nevýhodou aplikace widget jsou problémy s kybernetickou bezpečností a dlouhá doba vývoje.
s jednostránkovou architekturou webové aplikace musí uživatel jednoduše požádat o stránku. Tento typ architektury webových aplikací spoléhá na požadavky serveru v JavaScriptu nebo HTML místo výměny dat v JSON.
Web Server Architektura
Jako webové servery hrají klíčovou roli v úspěšném provozu webových aplikací, koncept web server architektura si zaslouží zvláštní pozornost v rámci webové aplikace, architektura téma. Servery jsou vybírány podle ukazatelů výkonu, jako je výpočetní výkon, úložiště, rychlost a úrovně aplikací (počet a kvalita připojení navázaných s různými aplikacemi, operačními systémy a sítěmi).
nyní se podívejme na typy architektury webového serveru.

Typy Webový Aplikační Server Architektura
Java Webové Aplikace Architektury
V Java-založené webové aplikace architektury, je možné dosáhnout nejvyšší úroveň všestrannosti, což znamená jeho to může být použit k vytvoření jednoduché a sofistikované stránky stejně. Architektura webových aplikací Java navíc umožňuje vytvořit spolehlivou aplikaci pro dlouhodobou perspektivu, což je důležité pro architekturu webových aplikací jakéhokoli měřítka.
všestrannosti umožňuje širokou škálu Java-založené nástroje pro webové aplikace architektury, tak Java webové aplikace architekturu pro vývojáře a podniky také získat flexibilitu v tom, jak dosáhnout svých cílů.
Cloudová Architektura webových aplikací
trend přesunu operací do cloudu nevyhnutelně vedl k vývoji cloudové architektury webových aplikací. Velkou výhodou tohoto typu je oddělení dat: aplikace založená na cloudu běží a je uložena jak na místním serveru, tak v cloudu. Pokud jde o zabezpečení, Architektura webových aplikací založená na cloudu umožňuje správu přístupu a identity pro ochranu dat aplikací.
uzel.js Architektura webových aplikací
uzel.Architektura webových aplikací JS se opírá o vzory modelového zobrazení, včetně MVC (Model-view-controller), MVVM (model-view-view-model) a MVP(Model-view-presenter). Vzory umožňují identifikaci prvků kódu a správný způsob, jak je směrovat a konfigurovat. Uzel.js umožňuje vytvoření správného adresáře a návrhových vzorů.
uzel.js web application architecture používá entity-vztah diagram pro systematizaci dat, dělení kódu, lámání logiku do modulů, a zpracování cenné poznatky z protokolů s cílem zajistit, že aplikace běží hladce. Kromě toho uzel.js web application architecture umožňuje vytvářet škálovatelné webové aplikace.
. Net Architektura webových aplikací
v podstatě, .Architektura webových aplikací NET se zabývá podporou napříč platformami, mikroslužbami, kontejnery Docker a verzováním vedle sebe. Vrstva frameworku pro přístup k datům umožňuje používat uložená data bez použití konkrétního databázového kódu. Dnes tento typ architektury webových aplikací zahrnuje ASP.NET Core a. net Core, což výrazně zvyšuje funkčnost tohoto jazyka, pokud jde o optimalizaci a podporu.

PHP Webové Aplikace Architektury
je jedním z nejvíce populární webový vývoj jazyků, PHP je také jeden z nejjednodušších a nejvíce funkční. Architektura PHP webové aplikace tak zaručuje rychlý vývoj, lepší zabezpečení, přehlednou údržbu, specializovanou týmovou práci a podporu velké komunity.
Azure Web Application Architecture
Microsoft Azure web application architecture umožňuje navrhnout řešení, které by sloužilo jako most mezi tradičními nástroji a cloudem. Cloudová platforma Azure také přijímá nejlepší postupy architektury webových aplikací.
Architektura webových aplikací AngularJS
konečně Architektura webových aplikací AngularJS slouží jak jako platforma, tak jako rámec pro HTML a TypeScript. Tento typ webové architektury se spoléhá na stavební bloky zvané Ngmoduly. Mezi jeho klíčové výhody patří líné načítání, které zlepšuje uživatelský komfort a snižuje velikost kódu.
Architektura webových aplikací Laravel
Architektura webových aplikací Laravel je rámec založený na PHP s elegantní a výraznou syntaxí. Implementuje architekturu Model-View-Controller (MVC) a nabízí softwarovým technikům jednoduchý zážitek z vývoje webu.
webová Architektura Laravel poskytuje inženýrům různé užitečné funkce pro bezproblémový vývoj. Zahrnují modulární balení, lepší směrování, ověřování a ukládání do mezipaměti a relace, mimo jiné, což vývojářům umožňuje optimalizovat výkon a zvýšit provoz. Laravel také umožňuje vytvářet četné trasy s názvy tras přístupných prostřednictvím jedinečných adres URL. Kromě toho architektura také pomáhá softwarovým inženýrům dokončit své webové projekty rychleji.
Python Web Application Architecture
Python je populární jazyk pro vývoj webových aplikací, který lze použít k vytvoření spolehlivé architektury pro webový produkt. Má stručný a snadno srozumitelný kód pro skriptování na straně serveru, takže je přístupný vývojářům, kteří začínají kódovat pouze v Pythonu nebo pracují na svém prvním projektu webové aplikace.
kromě urychlení procesu vývoje podporuje Python také poměrně dobré nástroje pro údržbu architektury webových aplikací. Vzhledem k tomu, že je dynamický a má krátké kódy, je tento programovací jazyk nejvhodnější pro prototypování. Vývojáři mohou použít více rámců Pythonu k vytvoření vlastní webové aplikace a také použít jiné programovací jazyky v jednom projektu webové aplikace.
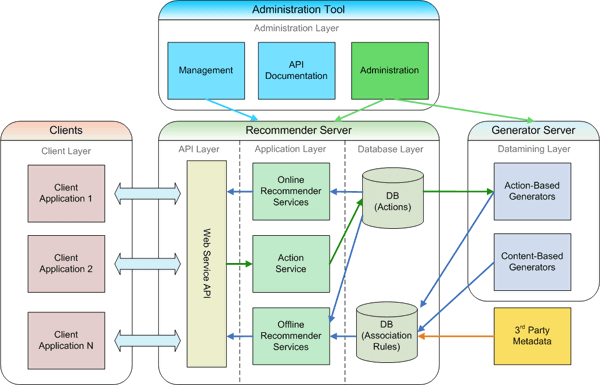
schéma architektury webových aplikací
zde je popisný příklad toho, jak vypadá Architektura webových aplikací.

Zdroj: Easyrec
Ve zkratce, tady je, jak webová aplikace funguje na straně uživatele a pod kapotou:
- uživatel vygeneruje žádost zadáním webový odkaz (URL) v adresním řádku prohlížeče
- prohlížeč obdrží žádost uživatele, určuje místo umístění, a požaduje přístup
- tento server odesílá data požadavku do prohlížeče
- prohlížeč překládá informací, které obdržela, a zobrazí ji uživateli jako webové stránky
Trendy A Osvědčené Postupy v Webové Aplikace Architektury
ideální webové aplikace architektura by měla zajistit efektivní a jednoduché webové aplikace, vývoj a údržbu. Proto je nejlepší postupy pro navrhování webové aplikace architektury zahrnují následující důležité aspekty:
- Škálovatelnost
- Efektivita
- Bezešvé problém-řešení
- Flexibilita
- Znovupoužitelnost
- Swift testovatelnosti
- Rozluštitelné kód
Technologický pokrok udělali to snadné pro vývojáře vytvořit solidní web app architekturu pro jakékoliv digitální řešení. Zde jsou některé trendy architektury webových aplikací při navrhování a vývoji architektury webových aplikací.
Architektura orientovaná na služby
vývoj architektury webové aplikace orientované na služby znamená vytvoření softwaru, který lze prodávat a používat jako službu jiným společnostem. Architektura orientovaná na služby má své vlastní HTTP API a může běžet na více serverech najednou, protože spolupracují zasíláním požadavků navzájem. Vytváření produktů software-as-a-service (SaaS) je dlouhodobě zavedeným trendem, který zůstal zásadní v průběhu let.
jednostránkové aplikace
jednostránkové aplikace jsou stále populárnější, protože vykazují méně přerušení načítání stránek a jsou nákladově efektivnější a rychlejší. Taková webová aplikace má striktně jednostránkový design, jehož objekty jsou uloženy v tabulkách propojených s databází SQL. Každá akce uživatele načte objekt na webu dynamicky, aniž by bylo nutné znovu načíst celou webovou stránku. Pokud jde o zadní konec, požadavky se provádějí pomocí technik vývoje webu AJAX nebo počítačového komunikačního protokolu WebSocket.
progresivní webové aplikace

tyto aplikace také podporují většinu moderních webových prohlížečů a poskytují vylepšenou podporu offline s lepší správou mezipaměti.
zvýšené používání smartphonu vyvolalo potřebu vývoje progresivních webových aplikací. Tyto aplikace jsou navrženy jako běžné webové stránky, ale podporují bezproblémovou mobilní viditelnost.
jinými slovy, progresivní webová aplikace je webová stránka, která se podobá mobilní aplikaci dostupné v prohlížeči, nikoli v obchodě s aplikacemi. Tento typ aplikace podporuje většinu moderních webových prohlížečů a poskytuje solidní podporu offline s lepší správou mezipaměti.
a co je nejdůležitější, progresivní webové aplikace může dosáhnout velmi široké publikum (například, uživatelé v rozvojových zemích, kteří nemají chytré telefony, které podporují nejnovější aplikace).
tyto aplikace také podporují většinu moderních webových prohlížečů a poskytují vylepšenou podporu offline s lepší správou mezipaměti.
upřednostňování optimalizace pro vyhledávače
nejnovější aktualizace v algoritmu Google také počítají architekturu webových aplikací jako klíčový faktor pro hodnocení SEO. Prohledávač Google podporuje weby se snadno srozumitelnou hierarchií.
kromě toho by vývojáři vytvářející progresivní webové aplikace měli při vývoji architektury zvážit také hodnocení mobilního vyhledávání.
Blockchain Sítě
Takže blockchain technologie součástí webové aplikace architektura je fail-safe a vysoce bezpečné díky své vlastní schopnosti. Blockchain také přináší decentralizované vyvažování zátěže, protože jakýkoli blokový systém je distribuován v síti počítačů.
než začnete navrhovat architekturu webové aplikace, ujistěte se, že jste se rozhodli pro následující klíčové aspekty:
- cílem webu projektu
- Jak se vaše webové řešení bude rozsah a možné budoucí funkce
- Cílové publikum
- časový rámec pro vytváření webových aplikací architektura
- Webové řešení je funkce
- Platformy řešení bude fungovat přes
- Rozpočet
Pokud jste pečlivě zvážit všechny výše uvedené aspekty, nyní můžete přistoupit k návrhu a realizaci webové aplikace architektury pro vaše řešení. Zde jsou věci, které je třeba zvážit v tomto kroku.

Vývoj Backend:
- Jazyk: Vyberte jazyk (buď statických nebo dynamických), které je relevantní pro vaše domény.
- Framework / Server: vyberte server, který podporuje vybraný jazyk.
- Serverless/Microservices: můžete také vybrat serverless webové aplikace architektury pomocí cloud skladování jednoho z poskytovatelů služeb cloud computingu pro PROCESOR a paměť potřebuje. Některé organizace používají microservices, aby jejich webové řešení provozovat na více menších serverů, které spolu komunikují přes Fronty nebo HTTP. Tento model také podporuje použití více jazyků.
databáze:
- SQL / NoSQL: SQL a NoSQL databáze nabízejí různé funkce. Databáze SQL mají tabulky a předdefinovaný plán. NoSQL má naopak objekty, struktury klíčových hodnot atd., a nabízí větší flexibilitu a škálovatelnost, díky čemuž jsou vhodné pro rozsáhlé projekty.
- Replikovatelnost: Replikovatelné databáze mají lepší správu zatížení, protože data jsou zkopírována do klastrů.
- zálohování: ujistěte se, že máte vhodnou zálohu pro vaši databázi.
API:
- API Design: běžně používané metody stylů návrhu API zahrnují REST, POST a GET, které pomáhají spravovat požadavky přes HTTP. Facebook však zavedl další inovativní metodu pro návrh API nazvanou GraphQL. To umožňuje dělat štíhlé volání tím, že načte různé části různých objektů ze serveru V jednom hovoru. To je užitečné zejména pro mobilní aplikace s omezenou šířkou pásma internetu.
- WebSocket: WebSocket je počítačový komunikační protokol, který odesílá zprávy ze serverů za účelem aktualizace klienta o nových datech. I když je WebSocket užitečný, je volitelný, zejména pokud aplikace nemusí klienta pravidelně aktualizovat.
Front-End Vývoj:
- Typ Ubytování: Vyberte si mezi Model View Controller (MVC), Single Page Aplikace (SPA), nebo Server-Side Rendering (SSR) pro vaši aplikaci.
- platforma: Angular, Vue, reagovat, a Web Components technology suite jsou některé z nejčastěji používaných platforem pro vývoj front-end.
Kromě těchto klíčových aspektů je třeba při navrhování architektury webových aplikací zvážit cloudové úložiště, zabezpečení, výkon zpracování aplikací atd.
shrnutí
Architektura webových aplikací je páteří jakéhokoli webového řešení, takže jeho úspěch do značné míry závisí na tom, jak dobře je promyšlená. Dát kousky dohromady v souladu s technickými požadavky a cílem vašeho webového řešení, a váš produkt bude fungovat správně, apelovat na správné publikum, a těžit z výhod.