Dieser Leitfaden zur Entwicklung von Webanwendungen behandelt kurz die Grundlagen des Themas. Wir werden untersuchen, was Webanwendungsarchitektur ist, seine Hauptkomponenten, die Arten der Webanwendungsarchitektur, sowie Webserver-Architekturtypen. Mit unserem umfassenden Leitfaden erhalten Sie ein gutes Verständnis der Webanwendungsarchitektur.

- Was ist Webanwendungsarchitektur?
- Komponenten der Webanwendungsarchitektur
- Arten der Webanwendungsarchitektur
- Webserver-Architektur
- Java Webanwendungsarchitektur
- Cloud-basierte Webanwendungsarchitektur
- Knoten.js-Webanwendungsarchitektur
- .NET Web Application Architecture
- PHP Webanwendungsarchitektur
- Azure Web Application Architecture
- AngularJS Web Application Architecture
- Laravel Web Application Architecture
- Python-Webanwendungsarchitektur
- Diagramm der Webanwendungsarchitektur
- Trends und Best Practices in der Webanwendungsarchitektur
- Serviceorientierte Architektur
- Einseitige Anwendungen
- Progressive Web Apps
- Priorisierung der Suchmaschinenoptimierung
- Blockchain-Netzwerk
- So entwerfen Sie eine Architektur für eine Webanwendung
- Backend-Entwicklung:
- Datenbank:
- API:
- Frontend-Entwicklung:
- Zusammenfassung
Was ist Webanwendungsarchitektur?
Die Webanwendungsarchitektur ist ein Framework, das verschiedene Elemente verbindet, um eine Weberfahrung zu ermöglichen. Es ist das Rückgrat unseres täglichen Internetbrowsens: Das Eingeben einer URL und das Anzeigen und Interagieren mit der Website, während der Browser mit dem Server kommuniziert, ist eine der Möglichkeiten, die Webanwendungsarchitektur zu beschreiben.
Attribute einer gut aufgebauten Webanwendungsarchitektur:
- Löst Geschäftsprobleme
- Unterstützt visuelle Ästhetik
- Ermöglicht A / B-Tests und -Analysen
- Sorgt für eine schnelle Benutzererfahrung
- Bietet Sicherheit
- Nachhaltig und selbstregulierend
- Skaliert und protokolliert Fehler auf einfache Weise
- Garantiert einen hohen Automatisierungsgrad
Komponenten der Webanwendungsarchitektur
Webanwendungsarchitekturen bestehen aus Anwendungskomponenten, Middleware-Systemen und Datenbanken. Sie können in zwei Gruppen unterteilt werden:
- UI/UX-Komponenten
- Strukturelle Komponenten
UI/UX-Komponenten umfassen Dashboards, statistische Daten, Benachrichtigungselemente, Layouts, Aktivitätsverfolgung und andere Elemente. Diese Komponenten erstellen die visuelle Darstellung einer Webseite und legen den Grundstein für die Benutzererfahrung.
Zu den strukturellen Komponenten gehören der Webanwendungsserver und der Datenbankserver. Die Kenntnisse von HTML, JavaScript und CSS sowie Python, PHP, Java, Ruby, .NET und Node.js sind erforderlich, um sie zu erstellen.

Beim Erstellen der Komponenten stehen mehrere Modelle zur Auswahl:
- 1 webserver und 1 Datenbank
- 2 Webserver und 2 Datenbanken
- Mehr als 2 Webserver und Datenbanken
Ein Webserver mit einer Datenbank ist das einfachste Modell. Bei dieser Webserver-Architektur hängt der erfolgreiche Betrieb einer Anwendung von der Serverstabilität ab. Mit anderen Worten, wenn es ein Problem mit dem Server gibt, funktioniert die App nicht. Dennoch ist das Modell ausreichend für Tests und private Sitzungen.
Die Verwendung einer Datenbank für zwei Webserver ist ein zuverlässigeres Modell, da es einen Backup-Server gibt. Andererseits ist es wichtig sicherzustellen, dass die Datenbank sicher ist und immer ausgeführt wird.
Mehr als zwei Datenbanken und Webserver sind die zuverlässigste Option. Aufgrund seiner Fähigkeit, große Datenmengen zu verwalten und zu verarbeiten, ist dieses Modell eine solide Basis für eine Enterprise-Webanwendungsarchitektur.
Arten der Webanwendungsarchitektur
Es gibt drei Arten von Webanwendungsarchitekturen. Jeder hat seine Vor- und Nachteile und dient unterschiedlichen Zwecken:
- Legacy HTML Web App
- Widget Web App
- Single-page Web App architecture
Legacy HTML Web App basiert auf der sehr grundlegenden Logik: Ein Benutzer erhält den gesamten HTML-Code auf Anfrage. In Bezug auf die Webserver-Architektur bedeutet dies, dass alle Elemente (Webseitenlogik und übergeordnete Geschäftslogik) auf das vollständige Neuladen der Webseite reagieren. Diese Art von Webanwendungsarchitektur eignet sich für statische Seiten, nicht jedoch für dynamische Webanwendungen.
Als anspruchsvollerer Typ ermöglicht eine Widget-Web-App das Laden von Daten, ohne das Neuladen der Seite anzufordern. In diesem Webanwendungsarchitekturtyp senden Widgets AJAX-Abfragen und empfangen Datenblöcke in HTML und JSON. Der Widget-Web-App-Typ eignet sich eher für mobile Apps. Die Nachteile der Widget-App sind Cybersicherheitsprobleme und lange Entwicklungszeiten.
Bei einer einseitigen Web-App-Architektur muss ein Benutzer lediglich die Seite anfordern. Dieser Webanwendungsarchitekturtyp basiert auf Serveranforderungen in JavaScript oder HTML, anstatt Daten in JSON auszutauschen.
Webserver-Architektur
Da Webserver eine Schlüsselrolle für den erfolgreichen Betrieb von Web-Apps spielen, verdient das Konzept der Webserver-Architektur besondere Aufmerksamkeit innerhalb des Themas Webanwendungsarchitektur. Die Server werden anhand von Leistungsindikatoren wie Verarbeitungsleistung, Speicher, Geschwindigkeit und App-Ebenen (Anzahl und Qualität der Verbindungen, die mit verschiedenen Anwendungen, Betriebssystemen und Netzwerken hergestellt werden) ausgewählt.
Schauen wir uns nun die Arten der Webserver-Architektur an.

Arten der Webanwendungsserverarchitektur
Java Webanwendungsarchitektur
Innerhalb der Java-basierten Webanwendungsarchitektur ist es möglich, ein Höchstmaß an Vielseitigkeit zu erreichen, dh es kann verwendet werden, um einfache und anspruchsvolle Seiten gleichermaßen zu erstellen. Darüber hinaus ermöglicht die Java-Webanwendungsarchitektur die Erstellung einer zuverlässigen App für eine langfristige Perspektive, was für Webanwendungsarchitekturen jeder Größenordnung wichtig ist.
Die Vielseitigkeit wird durch eine breite Palette von Java-basierten Tools für die Webanwendungsarchitektur ermöglicht, sodass Entwickler und Unternehmen von Java-Webanwendungsarchitekturen auch Flexibilität bei der Erreichung ihrer Ziele erhalten.
Cloud-basierte Webanwendungsarchitektur
Der Trend, den Betrieb in die Cloud zu verlagern, führte unweigerlich zur Entwicklung einer Cloud-basierten Webanwendungsarchitektur. Ein großer Vorteil dieser Art ist die Datenentkopplung: Eine cloudbasierte App läuft und wird sowohl auf einem lokalen Server als auch in der Cloud gespeichert. In Bezug auf die Sicherheit ermöglicht die Cloud-basierte Webanwendungsarchitektur das Zugriffs- und Identitätsmanagement zum Schutz von App-Daten.
Knoten.js-Webanwendungsarchitektur
Knoten.die js-Webanwendungsarchitektur basiert auf Modellansichtsmustern, einschließlich MVC (Model-View-Controller), MVVM (Model-View-View-model) und MVP (Model-View-Presenter). Die Muster ermöglichen die Identifizierung von Codeelementen und eine ordnungsgemäße Weiterleitung und Konfiguration. Knoten.js ermöglicht die Erstellung eines richtigen Verzeichnisses und Entwurfsmuster.
Knoten.die js-Webanwendungsarchitektur verwendet ein Entity-Relationship-Diagramm zur Datensystematisierung, zum Aufteilen des Codes, zum Aufteilen der Logik in Module und zum Verarbeiten wertvoller Erkenntnisse aus Protokollen, um sicherzustellen, dass die Anwendung reibungslos läuft. Darüber hinaus Knoten.die js-Webanwendungsarchitektur ermöglicht die Erstellung skalierbarer Webanwendungen.
.NET Web Application Architecture
Im Wesentlichen, .NET Web Application Architecture befasst sich mit plattformübergreifender Unterstützung, Microservices, Docker-Containern und Side-by-Side-Versionierung. Die Datenzugriffsschicht des Frameworks ermöglicht die Verwendung gespeicherter Daten ohne Anwendung eines bestimmten Datenbankcodes. Heute umfasst diese Art von Webanwendungsarchitektur ASP.NET Core und .NET Core, die die Funktionalität dieser Sprache in Bezug auf Optimierung und Support erheblich verbessern.

PHP Webanwendungsarchitektur
Als eine der beliebtesten Webentwicklungssprachen ist PHP auch eine der einfachsten und funktionalsten. So garantiert eine Architektur der PHP-Webanwendung eine schnelle Entwicklung, bessere Sicherheit, klare Wartung, engagierte Teamarbeit und Unterstützung durch eine große Community.
Azure Web Application Architecture
Mit der Microsoft Azure Web Application Architecture können Sie eine Lösung entwerfen, die als Brücke zwischen herkömmlichen Tools und der Cloud dient. Die Azure Cloud Platform verwendet auch die besten Praktiken für die Architektur von Webanwendungen.
AngularJS Web Application Architecture
Schließlich dient AngularJS Web Application Architecture sowohl als Plattform als auch als Framework für HTML und TypeScript. Diese Art von Webarchitektur basiert auf Bausteinen namens NgModules. Zu den wichtigsten Vorteilen gehört Lazy Loading, das die Benutzererfahrung verbessert und die Codegröße reduziert.
Laravel Web Application Architecture
Die Laravel Web App Architecture ist ein PHP-basiertes Framework mit einer eleganten und ausdrucksstarken Syntax. Es implementiert die Model-View-Controller (MVC) -Architektur und bietet Softwareingenieuren eine einfache Webentwicklungserfahrung.
Laravel Web architecture bietet Ingenieuren verschiedene hilfreiche Funktionen für eine nahtlose Entwicklung. Dazu gehören unter anderem modulares Packaging, besseres Routing, Authentifizierung sowie Caching und Sitzungen, mit denen Entwickler die Leistung optimieren und den Datenverkehr erhöhen können. Laravel ermöglicht auch die Erstellung zahlreicher Routen mit Routennamen, auf die über eindeutige URLs zugegriffen werden kann. Darüber hinaus hilft die Architektur Softwareingenieuren, ihre Webprojekte schneller abzuschließen.
Python-Webanwendungsarchitektur
Python ist eine beliebte Webentwicklungssprache, mit der eine zuverlässige Architektur für ein Webprodukt erstellt werden kann. Es verfügt über einen prägnanten und leicht verständlichen Code für serverseitiges Scripting, der es Entwicklern zugänglich macht, die erst mit dem Codieren in Python beginnen oder an ihrem ersten Web-App-Projekt arbeiten.
Python beschleunigt nicht nur den Entwicklungsprozess, sondern unterstützt auch ziemlich gute Tools zur Pflege Ihrer Webanwendungsarchitektur. Da es dynamisch ist und Shortcodes hat, eignet sich diese Programmiersprache am besten für das Prototyping. Entwickler können mehrere Python-Frameworks verwenden, um eine benutzerdefinierte Web-App zu erstellen, sowie andere Programmiersprachen in einem einzigen Web-App-Projekt verwenden.
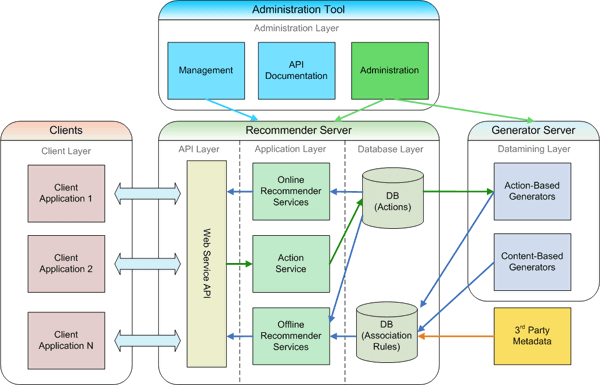
Diagramm der Webanwendungsarchitektur
Hier ist ein beschreibendes Beispiel dafür, wie eine Webanwendungsarchitektur aussieht.

Quelle: Easyrec
Kurz gesagt, so funktioniert eine Webanwendung auf der Benutzerseite und unter der Haube:
- Ein Benutzer generiert eine Anfrage, indem er den Weblink (URL) in die Adressleiste eines Browsers eingibt
- Der Browser erhält die Benutzeranfrage, bestimmt den Standort der Site und fordert den Zugriff an
- Der Server sendet die Anforderungsdaten an den Browser
- Der Browser übersetzt die empfangenen Informationen und zeigt sie dem Benutzer als Website an
Trends und Best Practices in der Webanwendungsarchitektur
Eine ideale Webanwendungsarchitektur sollte eine effiziente und unkomplizierte Entwicklung und Wartung von Webanwendungen gewährleisten. Daher umfassen die Best Practices für das Entwerfen der Web-App-Architektur die folgenden wichtigen Aspekte:
- Skalierbarkeit
- Effizienz
- Nahtlose Problemlösung
- Flexibilität
- Wiederverwendbarkeit
- Schnelle Testbarkeit
- Entzifferbarer Code
Der technologische Fortschritt hat es Entwicklern leicht gemacht, eine solide Web-App-Architektur für digitale Lösung. Hier sind einige Web-App-Architekturtrends beim Design und der Entwicklung einer Webanwendungsarchitektur.
Serviceorientierte Architektur
Die Entwicklung einer serviceorientierten Web-App-Architektur bedeutet, Software zu erstellen, die als Dienstleistung an andere Unternehmen verkauft und verwendet werden kann. Eine serviceorientierte Architektur verfügt über eine eigene HTTP-API und kann auf mehreren Servern gleichzeitig ausgeführt werden, da diese zusammenarbeiten, indem sie Anforderungen aneinander senden. Die Entwicklung von Software-as-a-Service (SaaS) -Produkten ist ein seit langem etablierter Trend, der im Laufe der Jahre unverzichtbar blieb.
Einseitige Anwendungen
Einseitige Anwendungen werden immer beliebter, da sie weniger Unterbrechungen beim Laden von Seiten aufweisen und kostengünstiger und schneller zu entwickeln sind. Eine solche Web-App hat streng genommen ein einseitiges Design, dessen Objekte in Tabellen gespeichert sind, die mit einer SQL-Datenbank verknüpft sind. Jede Benutzeraktion lädt ein Objekt dynamisch auf die Site, ohne dass die gesamte Webseite neu geladen werden muss. Für das Backend werden die Anforderungen über AJAX-Webentwicklungstechniken oder das WebSocket-Computerkommunikationsprotokoll ausgeführt.
Progressive Web Apps

Diese Apps unterstützen auch die meisten modernen Webbrowser und bieten eine verbesserte Offline-Unterstützung mit besserer Cache-Verwaltung.
Die zunehmende Smartphone-Nutzung hat die Notwendigkeit der Entwicklung von Progressive Web Apps ausgelöst. Diese Anwendungen sind als normale Websites konzipiert, unterstützen jedoch eine nahtlose mobile Sichtbarkeit.
Mit anderen Worten, eine Progressive Web App ist eine Website, die einer mobilen App ähnelt und in einem Browser und nicht in einem App Store verfügbar ist. Dieser App-Typ unterstützt die meisten modernen Webbrowser und bietet solide Offline-Unterstützung mit besserer Cache-Verwaltung.
Am wichtigsten ist, dass Progressive Web Apps ein sehr breites Publikum erreichen können (z. B. Benutzer in Entwicklungsländern, die keine Smartphones haben, die die neuesten Apps unterstützen).
Diese Apps unterstützen auch die meisten modernen Webbrowser und bieten eine verbesserte Offline-Unterstützung mit besserer Cache-Verwaltung.
Priorisierung der Suchmaschinenoptimierung
Die neuesten Updates im Google-Algorithmus zählen auch die Web-App-Architektur als Schlüsselfaktor für das SEO-Ranking. Der Google Crawler unterstützt Websites mit einer leicht verständlichen Hierarchie.
Darüber hinaus sollten die Entwickler, die Progressive Web Apps erstellen, bei der Entwicklung der Architektur auch mobile Suchrankings berücksichtigen.
Blockchain-Netzwerk
Wenn Sie die Blockchain-Technologie zu einem Teil Ihrer Webanwendungsarchitektur machen, ist sie aufgrund ihrer inhärenten Funktionen ausfallsicher und hochsicher. Blockchain bringt auch einen dezentralen Lastausgleich mit sich, da jedes Blockchain-System über ein Netzwerk von Computern verteilt ist.
So entwerfen Sie eine Architektur für eine Webanwendung
Bevor Sie mit dem Entwerfen einer Webanwendungsarchitektur beginnen, stellen Sie sicher, dass Sie sich für die folgenden Schlüsselaspekte entschieden haben:
- Das Ziel des Webprojekts
- Skalierung Ihrer Weblösung und mögliche zukünftige Funktionen
- Zielgruppe
- Zeitrahmen für die Erstellung der Webanwendungsarchitektur
- Funktionen der Weblösung
- Plattformen Die Lösung funktioniert über
- Budget
Wenn Sie alle oben genannten Aspekte sorgfältig berücksichtigt haben, können Sie nun mit dem Entwurf und der Realisierung der Web-App-Architektur für Ihre Lösung fortfahren. Hier sind die Dinge, die Sie in diesem Schritt beachten müssen.

Backend-Entwicklung:
- Sprache: Wählen Sie eine Sprache (statisch oder dynamisch), die für Ihre Domain relevant ist.
- Framework/Server: Wählen Sie einen Server aus, der die ausgewählte Sprache unterstützt.
- Serverless/ Microservices: Sie können auch eine serverlose Web-App-Architektur wählen, indem Sie den Cloud-Speicher eines der Cloud-Service-Provider für Ihre CPU- und Speicheranforderungen verwenden. Einige Organisationen verwenden Microservices, sodass ihre Weblösung auf mehreren kleinen Servern ausgeführt wird, die über HTTPS oder HTTP miteinander kommunizieren. Dieses Modell unterstützt auch die Verwendung mehrerer Sprachen.
Datenbank:
- SQL / NoSQL: SQL- und NoSQL-Datenbanken bieten unterschiedliche Funktionen. SQL-Datenbanken haben Tabellen und einen vordefinierten Plan. NoSQL hingegen hat Objekte, Schlüssel-Wert-Strukturen usw. und bietet mehr Flexibilität und Ersteigbarkeit an, die sie passend für umfangreiche Projekte macht.
- Reproduzierbarkeit: Replizierbare Datenbanken haben ein besseres Lastmanagement, da die Daten in Cluster kopiert werden.
- Backup: Stellen Sie sicher, dass Sie ein geeignetes Backup für Ihre Datenbank haben.
API:
- API-Design: Zu den häufig verwendeten API-Designstilen gehören REST, POST und GET, die alle beim Verwalten von Anforderungen über HTTP helfen. Facebook hat jedoch eine weitere innovative Methode für das API-Design namens GraphQL eingeführt. Es ermöglicht schlanke Aufrufe, indem verschiedene Teile verschiedener Objekte in einem einzigen Aufruf von einem Server abgerufen werden. Dies ist besonders nützlich für mobile Anwendungen mit begrenzter Internetbandbreite.
- WebSocket: WebSocket ist ein Computerkommunikationsprotokoll, das Nachrichten von Servern sendet, um den Client über neue Daten zu aktualisieren. WebSocket ist zwar nützlich, aber optional, insbesondere wenn die App den Client nicht regelmäßig aktualisieren muss.
Frontend-Entwicklung:
- Art der Architektur: Wählen Sie für Ihre Anwendung zwischen Model View Controller (MVC), Single Page Application (SPA) oder serverseitigem Rendering (SSR).
- Plattform: Angular, Vue, React und die Web Components Technology Suite sind einige der am häufigsten verwendeten Plattformen für die Front-End-Entwicklung.
Abgesehen von diesen Schlüsselaspekten sollten Sie bei der Gestaltung Ihrer Webanwendungsarchitektur auch Cloud-Speicher, Sicherheit, App-Verarbeitungsleistung usw. berücksichtigen.
Zusammenfassung
Die Webanwendungsarchitektur ist das Rückgrat jeder webbasierten Lösung. Stellen Sie die Teile entsprechend den technischen Anforderungen und dem Ziel Ihrer Weblösung zusammen, und Ihr Produkt wird ordnungsgemäß funktionieren, die richtige Zielgruppe ansprechen und die Vorteile nutzen.