
jos pyörität verkkokauppasivustoa, tiedät, että kilpailijoitasi korkeampi sijoitus Googlessa on avain myynnin vauhdittamiseen.
kuitenkin, jos sinulla ei ole hihan alla joitakin erittäin käteviä hakukoneoptimointitemppuja, mahdollisuudet sijoittua kilpailijoitasi korkeammalle ovat ohuet.
ja yksi niistä hakukoneoptimointitempuista on pysyä sen päällä, mihin käyttäjän käyttäytyminen on menossa.
vuonna 2014 comScoren raportti osoitti, että mobiililiikenne on ohittanut pöytäkoneiden liikenteen. Vuonna 2015 Google julisti virallisesti, että mobiilihaut voittivat Desktopin.
mutta ruuhka on vain oman verkkokauppasivuston suppilon alkutaival.
konversioita ei juurikaan tapahdu pienellä näytöllä suuren fyysisen ja henkisen kitkan vuoksi, kun taas yli puolet kaikista sähköpostiavauksista tapahtuu nykyään pienellä näytöllä.
verkkokauppasivustosi kävijät saattavat käyttää moninäyttöistä lähestymistapaa ja selata tuotteitasi vain mobiilissa. Ja, he saattavat myöhemmin suorittaa oston niiden työpöydät.
mobiilia pidetään siis vain täydentävänä altistuksen lähteenä. Se ei ole kauppatapa. Olenko oikeassa?
Ei.
Mobile on saavuttanut kärkipaikan, pääluottamusmiehenä.
mobiili saa saman määrän klikkauksia kuin pöytätietokoneet ja tabletit. Mobiiliteknologian paraneminen yhdistettynä siihen, että käyttäjä tuntee puhelimensa käytön, on johtanut mobiilitapahtumien vakavaan kasvuun.
tulokuilu kuroutuu umpeen:
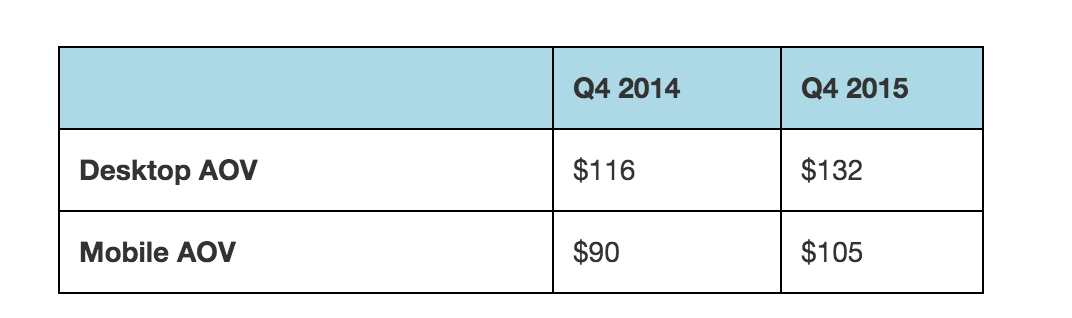
keskimääräinen tilausarvo (AOV) mobiilissa on kasvanut 15% vuosi vuodelta (pöytätietokoneissa 13%). Mobiilin osuus sähköpostitilauksista on 30 prosenttia ja sähköpostivetoisista tuloista 25 prosenttia.

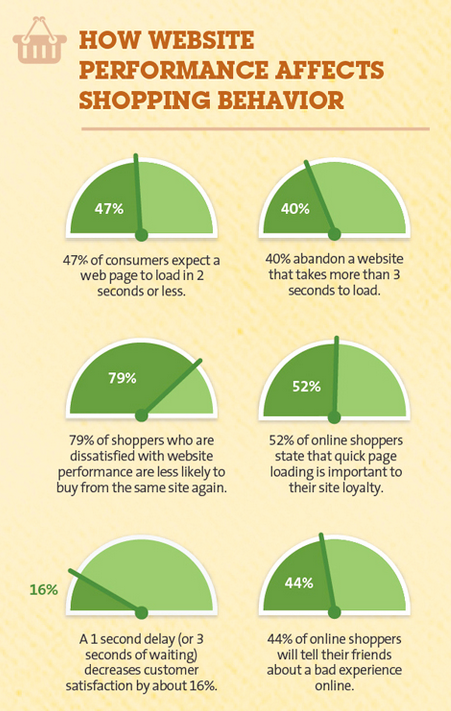
se on nyt tärkeämpää kuin koskaan veneet ylivoimainen mobiili kokemus asiakkaille vierailevat sähköisen kaupankäynnin verkkosivuilla, koska:
- 53% mobile ostajat luopuvat verkkosivuilla, jos se ei lataa 3 sekuntia.
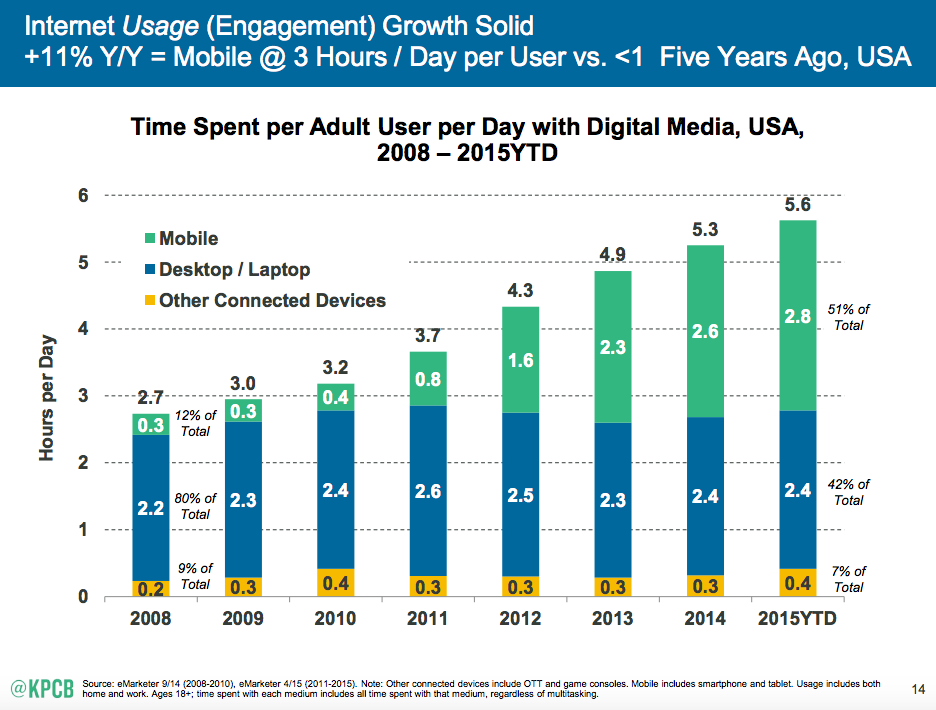
- mobiilimedian kulutusaktiivisuus päihittää kannettavat tietokoneet ja muut mediat.

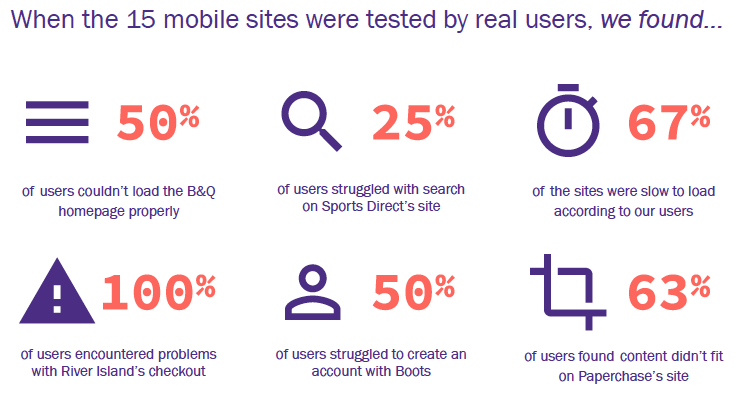
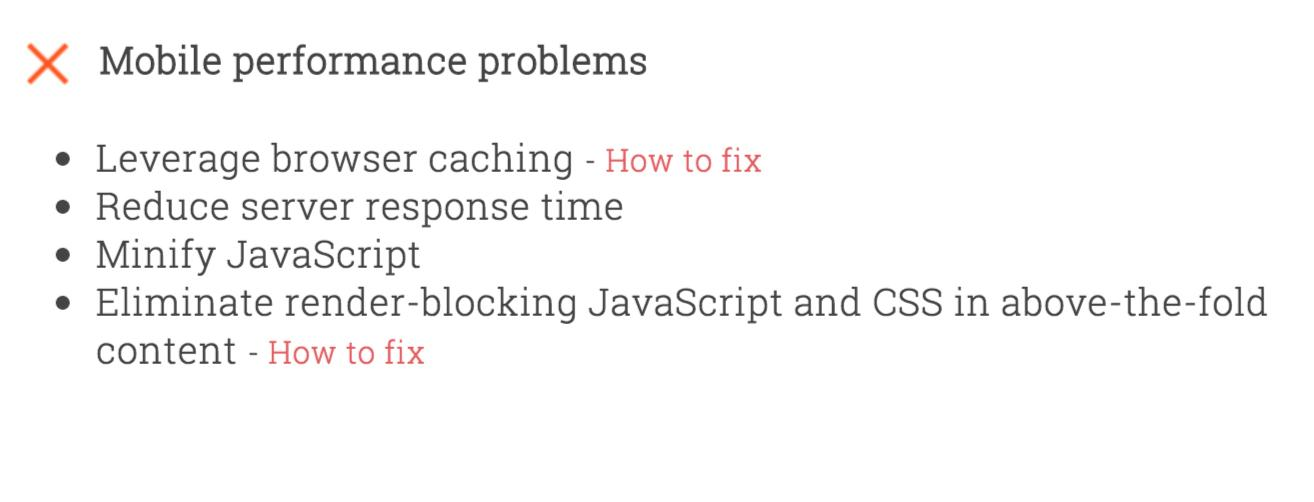
huono uutinen on, että mobiili vähittäiskaupan sivustot eivät vieläkään vastaa käyttäjien odotuksia. Käännytyksiä vaivaavat erilaiset ongelmat. Katso econsultancyn tekemien testien tulokset 15 verkkosivulta.

älä huoli, voit vielä kiinni mobiilipelin.
miten niin?
aloittaa: lukemalla tämän postauksen.
tässä artikkelissa olen koonnut mobiilin verkkokaupan optimointitekniikoita, joiden avulla voit sulkea lisää myyntiä.
- Personointi: On aika siirtyä paikalliseen ostos-ja laivaliikenteeseen
- optimoida sähköisen kaupankäynnin sivuston mobiili ja varmistaa paahtava-nopea lastaus nopeudet
- Pidä tärkeät elementit taitoksen yläpuolella. Ja, CTA-painikkeen pitäisi olla rohkea ja tarkka.
- Yksinkertaistakaa mobiililomakkeidenne vuorovaikutusta poistamalla kaikki epäolennaiset lomakekentät ja seuraamalla näitä neljää muuta vinkkiä …
- sujuvoittaa sivuston navigointi ja tarjota vieras kassalle vaihtoehto
- johtopäätös
Personointi: On aika siirtyä paikalliseen ostos-ja laivaliikenteeseen
mobiilikäyttäjät etsivät usein paikallisia yrityksiä. Deloitten mukaan 58 prosenttia älypuhelimen omistavista kuluttajista on jo käyttänyt sitä myymäläostoksiin.
tämä vaatii paikallisen tiedon tarjoamista käyttäjilleen.
ja mobiilissa on helppo päästä käsiksi rikastaviin henkilökohtaisiin tietoihin ja ymmärtää käyttäjän käyttäytymistä.
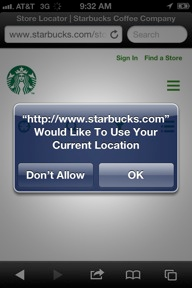
voit pyytää lupaa päästä asiakkaan sijaintiin GPS: n kautta ja valjastaa tiedot personoidun tarjouksen luomiseksi.

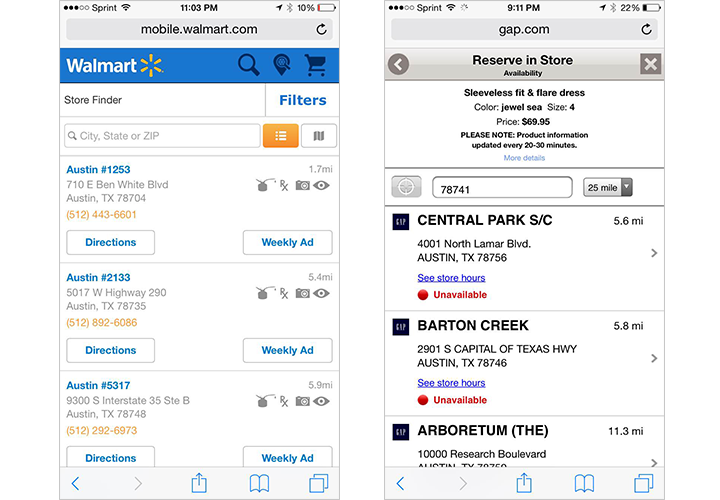
ja, kun olet saanut sijaintitiedot, voit suoraan esittää toimitusaika ja muut tiedot käyttäjälle, joka perustuu hänen paikkakuntansa. Tässä pari esimerkkiä.
- arvioitu 2-3 päivän toimitusaika New Yorkiin.
- lähellä kivijalkakauppoja.

myös 75 prosenttia mobiiliostajista on käyttänyt mobiilikuponkia. Itse asiassa 50% ihmisistä lataa sovelluksia saadakseen alennusta. Mikä tarkoittaa, että sinun pitäisi tarjota yksilöllisiä mobiili kuponkeja asiakkaille ajaa ne verkkokauppasivustosi.
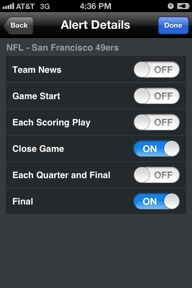
voit lähettää push-ilmoituksia käyttäjän sään, ajan ja sijainnin perusteella (jos mahdollista, yritä tasata viestisi käyttäjän aiempaan käyttäytymiseen). Kerron kaksi esimerkkiä, joilla saat luovuutesi virtaamaan.
1. Quirky ja GE yhdistivät voimansa luodakseen mobiiliohjatun Ilmastointilaitteen. Ja he lähettivät sääennusteita päivittäin sähköpostien ja tekstiviestien kautta (jotka perustuvat säähälytysjärjestelmään, Poncho).
joten, milloin he lähettivät mainosviestin Ilmastointilaitteen ostamiseksi?
vain silloin, kun lämpötila ylitti 75 astetta.
60% noista sähköposteista ja lähes 100% tekstiviesteistä avattiin.
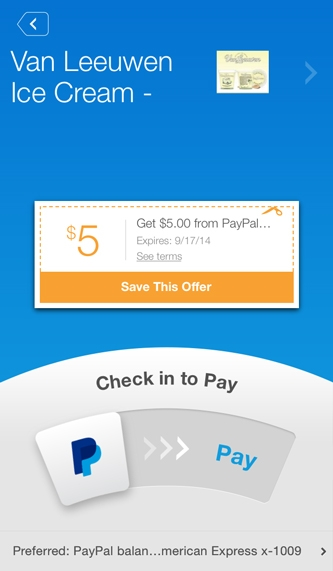
2. New Yorkin Jäätelökauppa Van Leeuwen otti mobiilimaksut käyttöön PayPalin kautta.
sovellus käyttää paikannusta läheisten tarjousten ja myynnin näyttämiseen asiakkaalle. Van Leeuwen sai maksusovelluksesta viisi prosenttia lisää tuloja.

voit edelleen segmentoida käyttäjät ja tarjota tervetullut kuponki uudelle käyttäjälle. Tai yllättää toistuvan asiakkaan erityisellä alennuksella käynnistää kanta silmukka.
aina on mahdollista, että asiakas sammuu valtavasta päivitysmäärästä. Niin, kannattaa myös harkita tarjota käyttäjille mahdollisuus hallita tietoja, jotka he haluavat vastaanottaa.

optimoida sähköisen kaupankäynnin sivuston mobiili ja varmistaa paahtava-nopea lastaus nopeudet

hidas latausnopeus johtaa huonoon käyttökokemukseen ja maksaa verkkokauppasivustoille miljoonia dollareita vuosittain.

mobiilissa nettiyhteydet ovat hitaampia ja käyttäjä on kärsimättömämpi. Käyttäjäkokemuksen parantamiseksi ja heidän turhautumisensa lieventämiseksi sinun on varmistettava, että verkkokauppasivustosi latautuu nopeasti. Sinun on myös vahvistettava, että sisältösi on relevanttia ja helposti luettavaa (Google suosittelee 16 CSS-pikselin kantafontin kokoa).
Googlen mobiiliystävällinen testityökalu on hyvä paikka aloittaa.
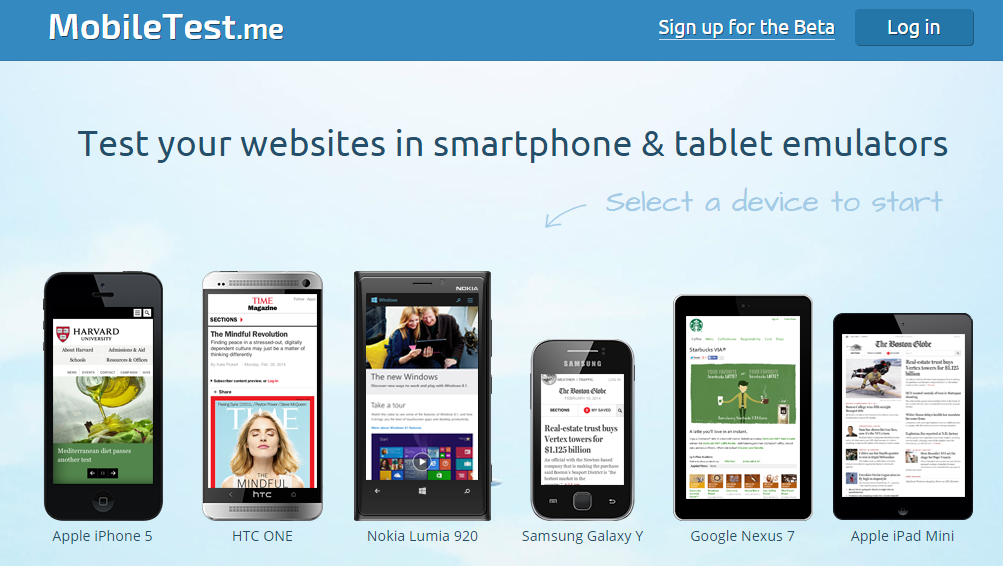
voit myös käyttää emuloivaa työkalua, kuten Mobiletest.me. se jäljittelee miten sähköisen kaupankäynnin verkkosivuilla näyttää erilaisia laitteita.

kun kirjoitat sivuston URL, klikkaa ’mene’ nappi.

saat emuloidun version sivustostasi.

tässä on muita keskeisiä osoittimia, jotka sinun on pidettävä mielessä mobiilisivujen optimointia varten.
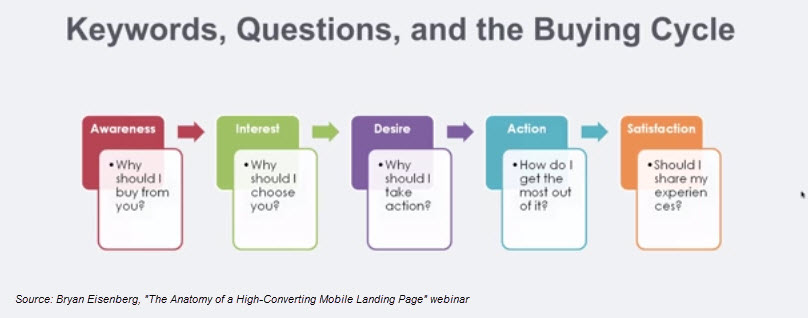
1. Poista jokainen tarpeeton sana sivultasi-hakukoneen maa havaitsi, että mobiilihakijat ovat hyvin tarkkoja kyselyissään. Joten sisältösi pitäisi tarjota käyttäjälle vain olennaisimmat tiedot, jotka perustuvat hänen nykyiseen vaiheeseen ostosyklissä.

mobiilissa ei ole varaa tarjoilla epäolennaista tietoa käyttäjän rajallisen työmuistin vuoksi. Otsikoiden pitäisi olla lyhyitä ja iskeviä. Voit saada lukijan huomion, vain jos kerrot selvästi, mitä hyötyä siitä on heille.
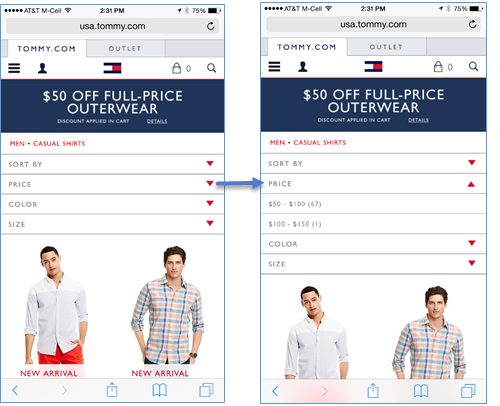
jos olet menossa pitkämuotoiseksi, niin harkitse harmonikkojen käyttöä antaaksesi asiakkaallesi lintuperspektiiviä sisällöstäsi.

2. Käytä HTML localStorage erittely nopeampi latausaika-selaimen välimuistit ja CDNs eivät toimi hyvin vähentää latausaikaa mobiili.
parempi ratkaisu on HTML: n localStorage specification tai automated mobile acceleration solutions.
kuviesi on myös oltava sopivan kokoisia ja tarkkoja mobiilinäytöille. Käytä työkaluja, kuten Pixlr, muokataksesi ladattuja kuvia sivun leveyden perusteella.
jos käytät WordPressiä, voit myös käyttää wpsmushin kaltaisia laajennuksia pakataksesi kuviasi niiden laadusta tinkimättä.
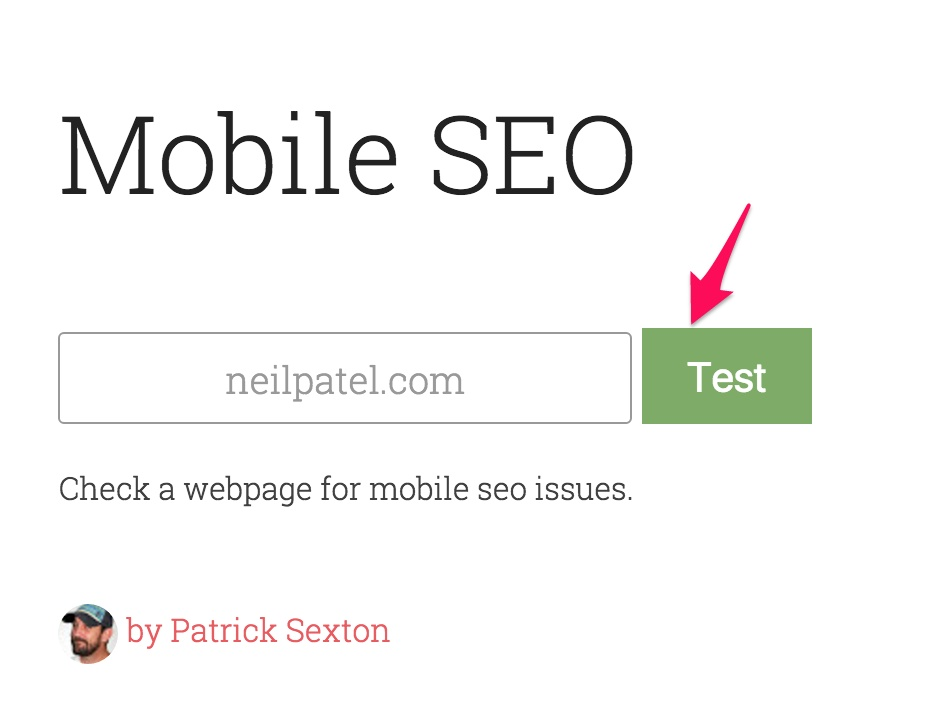
lopuksi haluan esitellä sinulle Patrick Sextonin työkalun, jotta voit kävellä pois joidenkin käyttökelpoisten neuvojen kanssa mobiilin verkkokauppasivustosi parantamiseksi.
Head over to varvy.com/mobile, anna sivuston osoite ja paina vihreää ”Test” – painiketta.

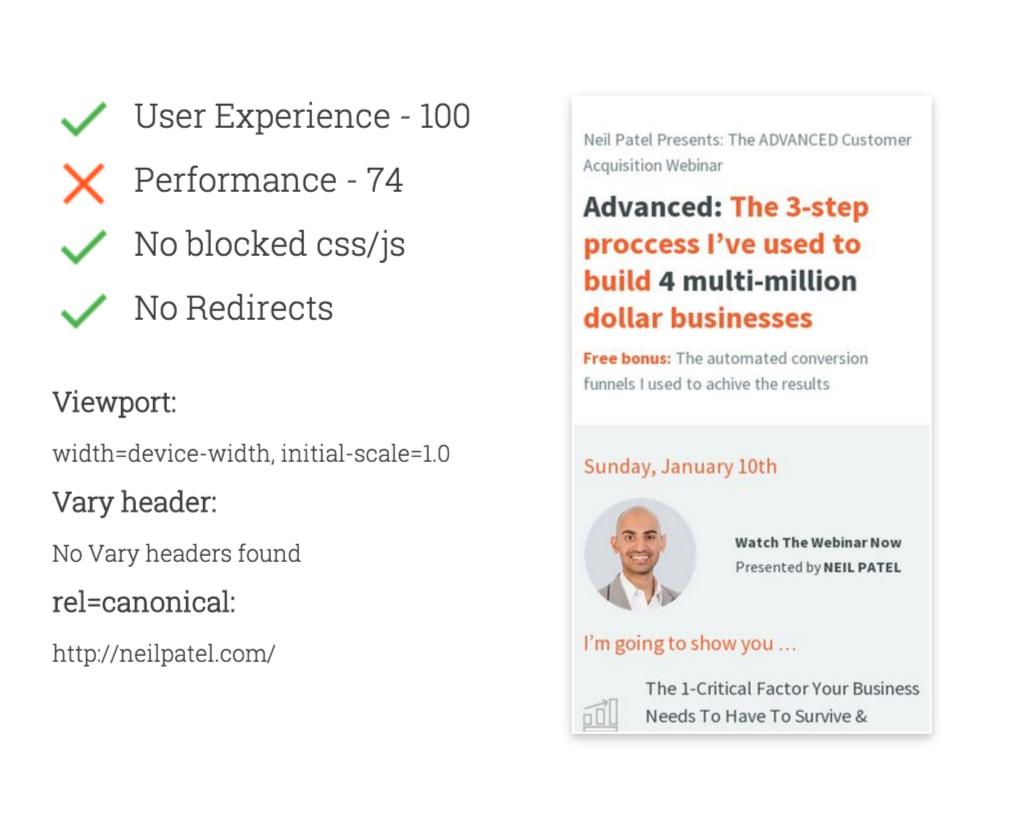
tässä ovat tulokset sain.

ja, kun voit vierittää alas, saat suosituksia vahvistamisesta sivuston.

3. Ei ponnahdusikkunoita ja sivupalkkeja – ne ovat molemmat epäolennaisia ja haittaavat käyttökokemusta.
ponnahdusikkunoita on vaikea sulkea mobiililaitteilla.

ja, sidebars ovat häiritseviä ja hankala pienille näytöille.
joten, mitkä ovat vaihtoehdot?
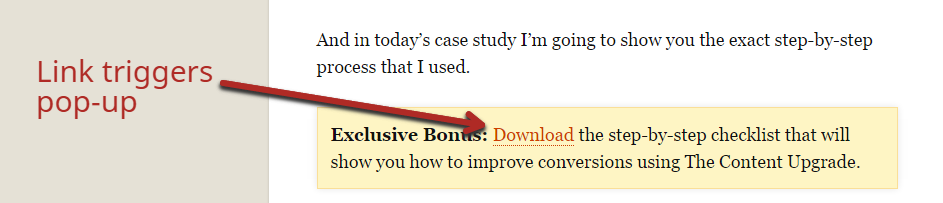
jos työkalusi tarjoaa mahdollisuuden poistaa ponnahdusikkunat mobiilissa, niin hienoa. Muussa tapauksessa voit käyttää linkkiä, joka laukaisee ponnahdusikkunan sisälläsi.

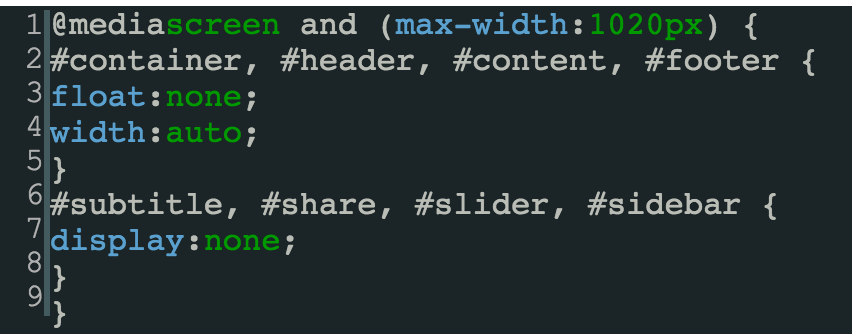
tässä on koodi sivupalkin piilottamiseen. Sinun täytyy käyttää sivustosi CSS-tiedostoa” ulkonäkö ”>” Editor, ” WordPress, lisätäksesi tämän koodin.

Pidä tärkeät elementit taitoksen yläpuolella. Ja, CTA-painikkeen pitäisi olla rohkea ja tarkka.
työpöydällä saa riittävästi tilaa käsitellä asiakkaan vastalauseita. Mutta suosittelen, että pidät CTA: n ajan tasalla.
mobiilissa on vielä tärkeämpää kunnioittaa taitosta.
haluaako käyttäjä luopua kärrystä?
tee huono ensivaikutelma ja piilota osta-painike alle-taitos (lannistava toiminta).
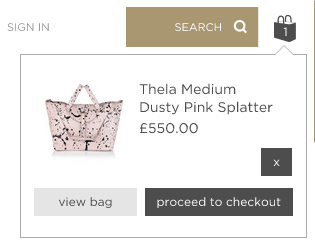
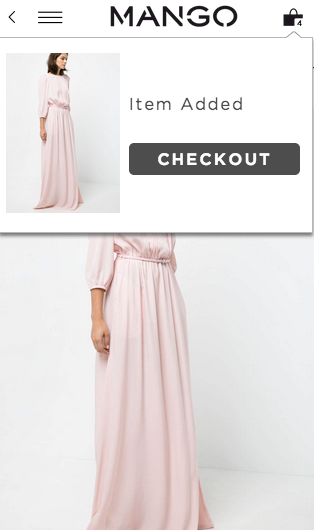
yksi ratkaisu, jota mobiiliverkkosivustot käyttävät, on ostoskorin lisääminen näytön yläreunaan (oikeaan nurkkaan). Se näyttää useita kohteita lisätään ostoskoriin ja helppo polku käyttäjä kassalle.

voit myös käynnistää pop-up, joka tarjoaa käyttäjälle mahdollisuuden kassalle, jos hän haluaa. Tai hän voi myös jatkaa shoppailua, jos haluaa.

kuten sanoin, liikkuville etsijöille on usein hyvin selvää, mitä he haluavat saavuttaa. He ovat luultavasti jo lukenut ja tarkistanut tuotekuvauksen niiden kannettavat tietokoneet / Pöytäkoneet.
nyt on teidän velvollisuutenne tehdä käännytyspolku kitkattomaksi heille vähentämällä heidän tekemiensä toimien määrää.
kokeile siis ”Pikaostos” – nappeja, joilla voit vähentää kassalle menevien klikkausten määrää.

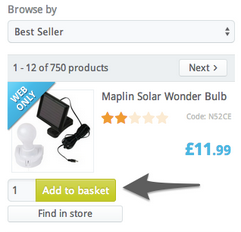
Voit myös tarjota ”Lisää ostoskoriin,” vaihtoehto hakutulosten sivulla.

tärkeitä elementtejä, jotka haluat ehkä sisällyttää kertaisen yläpuolelle, ovat logo ja tuotteen luokitukset. Logosi luo brändin identiteetin ja arvostelut/suosittelut ovat todiste arvostasi, joten ne auttavat rakentamaan luottamusta mahdollisuuteen.
suuri suhdeluku tärkeimpien asioiden priorisoimiseksi on 70/30. Pidä 70% tärkeimmistä elementeistäsi (käyttäjiesi kannalta olennaisimmista) yläpuolellasi.
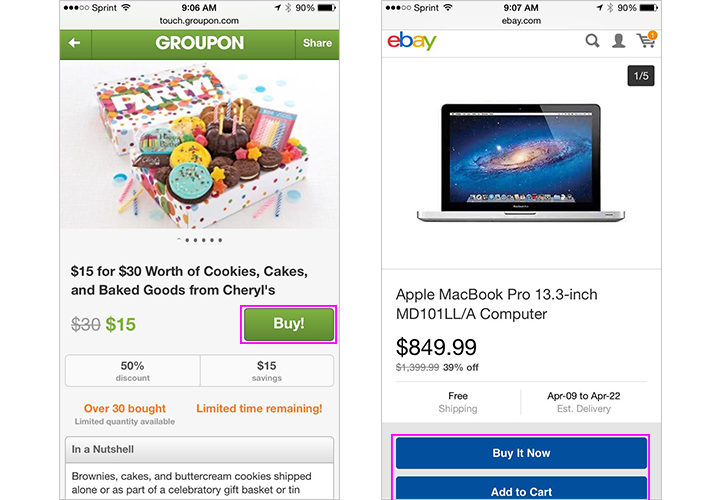
seuraavaksi tulee CTA. Sen tulisi olla peukaloystävällinen (kooltaan suuri) ja mieluiten ympäristöönsä nähden. Katso, miten Groupon ja eBay kiinnittää huomiota niiden ”Osta nyt” ja ”lisää ostoskoriin” painikkeet.

Huomautus: Älä yritä saada ovela kanssa CTA kopio matkapuhelimeen verkkokauppasivustolla. Sen pitäisi valvoa kiireellisyyttä ja kannustaa toimia käyttäjältä, kuten ”Osta nyt” tai ”Lisää toivelistalle.”
Yksinkertaistakaa mobiililomakkeidenne vuorovaikutusta poistamalla kaikki epäolennaiset lomakekentät ja seuraamalla näitä neljää muuta vinkkiä …
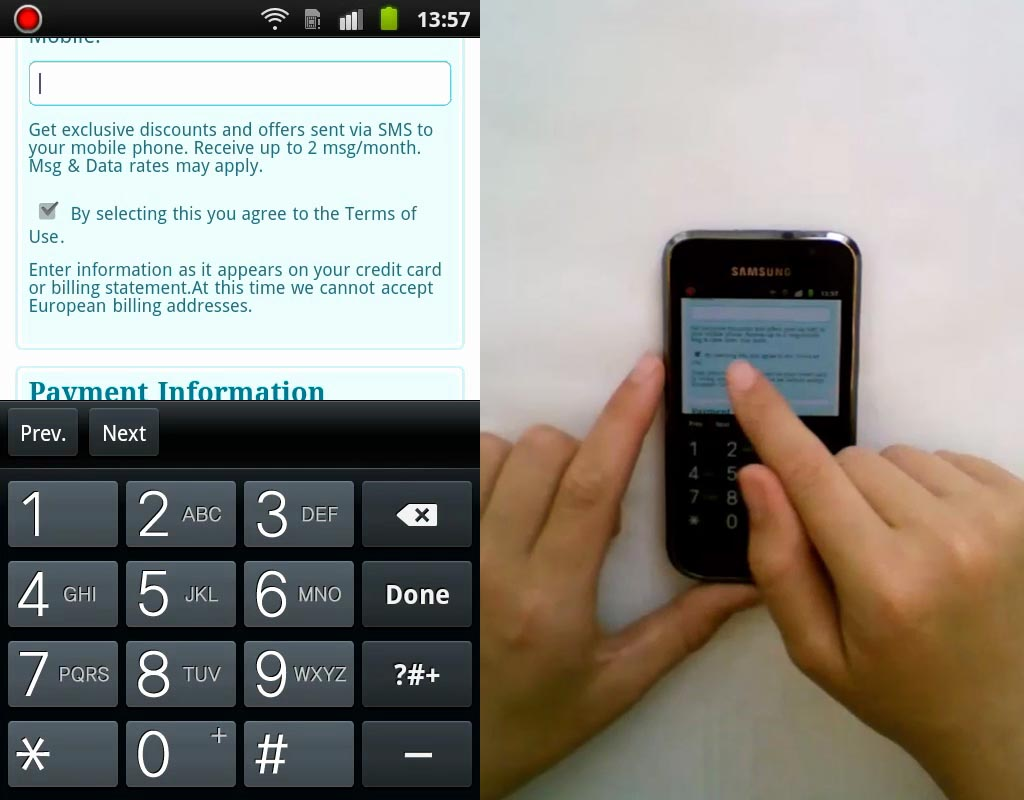
mobiilissakin PayPal vaatii käyttäjältä 11 sivua vieritystä.

Tiedätkö mikä on helpompaa kuin tämä raskas kirjoittaminen ja salakuuntelu?
sivustosi hylkääminen.
muista: käyttökokemus on elintärkeää.
siksi käyttäjältä tietoja pyytävien kenttien määrää on rajoitettava. Vie tämä numero olennaisimpiin kenttiin.
mutta mitä jos et saa tiivistettyä muotoasi yhdeksi yhtenäiseksi sivuksi?
silloin käyttäjä keskittyy jokaiseen kenttään erikseen (kadottaa kokonaiskuvan näkyvistään).
joten kaikkien lomakemerkintöjen tulisi olla helposti ymmärrettäviä ilman asiayhteyttä.

Baymardin Jamie Appleseed osoittaa sen hyvällä esimerkillä. Lomakekenttäetiketin ei pitäisi olla ”puhelin”, vaikka se olisi sijoitettu ” laskutustiedot.”Sen sijaan sen pitäisi olla asiayhteydestä riippumaton ja lukea ”Laskutuspuhelin”.
tässä vielä neljä vinkkiä mobiiliystävällisen muodon vuorovaikutuksen varmistamiseen.
1. Nimet ja osoitteet on suuri mahdollisuus saada korvataan auto-oikea. Niin, poista se tarvittavat kentät käyttämällä seuraavaa koodia–
<input type= ”text” autocorrect= ”off” />
2. Tarpeeton tila lomakkeiden välissä vaatii käyttäjältä tietoista päätöksentekoa vierittää. Isommat peukalot ja sormet saattavat tarvita enemmän tilaa. Aloita ¼ tuumaa tilaa ja yritä löytää oikea tasapaino kokeilemalla.
3. Laita lomakkeet alueille, joihin on mukava päästä peukalolla.

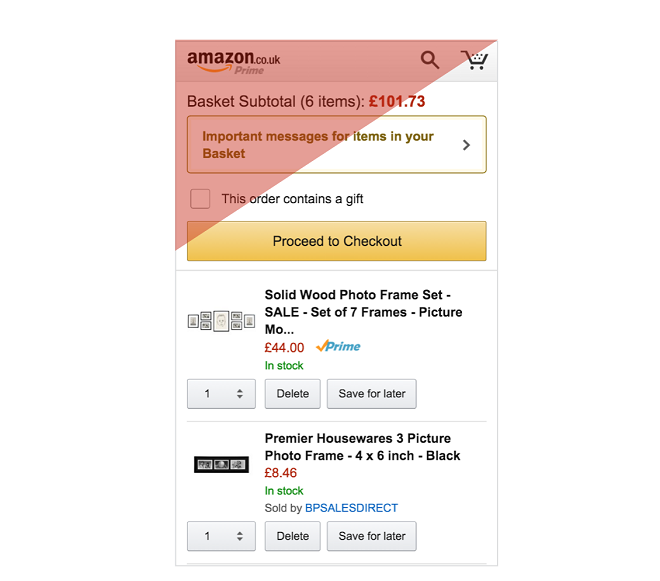
Katso, miten Amazon sijoittaa CTA-painikkeensa helposti saavutettavalle vyöhykkeelle.

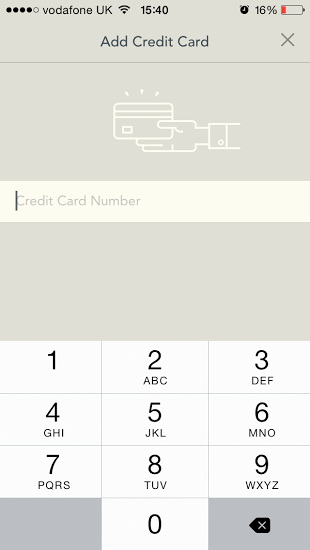
4. Näppäimistön pitäisi mukautua eri kirjoituskentissä tarvittaviin tietoihin. Alla olevassa esimerkissä YPlan muuttuu numeronäppäimistöksi luottokorttitietojen syöttämiseksi.

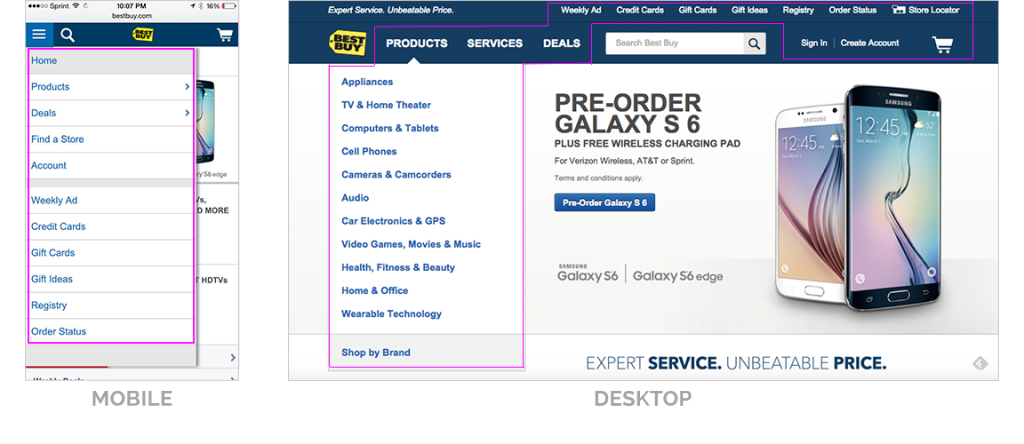
vain kriittiset linkit, kuten tuotekategoriat ja kassalle, pitäisi miehittää kiinteistöjä mobiili navigointi sähköisen kaupankäynnin sivuston. Kaikki muut merkityksettömät linkit tulisi romahduttaa valikkopalkin alle.

Katso, miten eri tavalla Best Buy sijoittaa sen navigointi desktop vs. mobile (Lyön vetoa he ovat priorisoitu linkkejä perustuu asiakastietoihin).

kun asiakas on tehnyt ostopäätöksensä, kassaprosessi voi tuntua pitkäveteiseltä ja tylsältä.
hyvä tapa pitää asiakkaat motivoituneina on edistymispalkin näyttäminen.

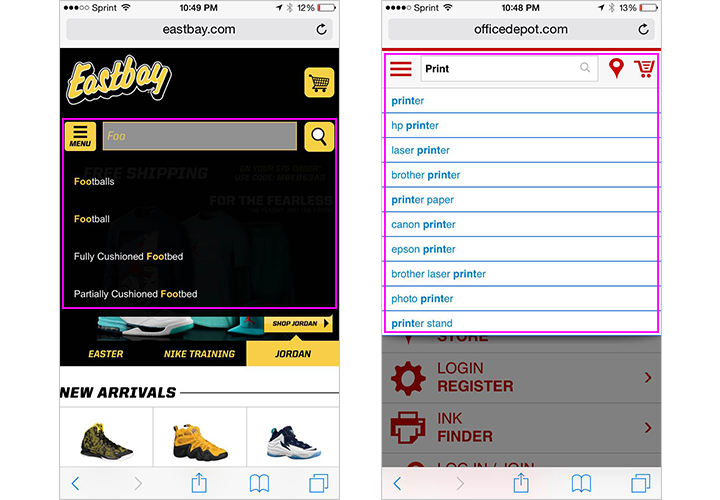
seuraava tärkeä navigointikohde, jonka pitäisi olla näkyvästi näkyvissä käyttäjälle, on hakupalkki. Jos mahdollista, tarjoa hakuehdotuksia, korjauksia ja automaattisia täydennyksiä, jotta käyttäjät säästyvät hankalalta kirjoittamiselta.
käyttäjien aikaisemmat hakutiedot voivat toimia mainiona katkottuna olennaisimpien ehdotusten tarjoamiseen.

lopuksi haluan puhua tärkeästä harhaluulosta, että monet verkkokauppasivustojen omistajat kärsivät …
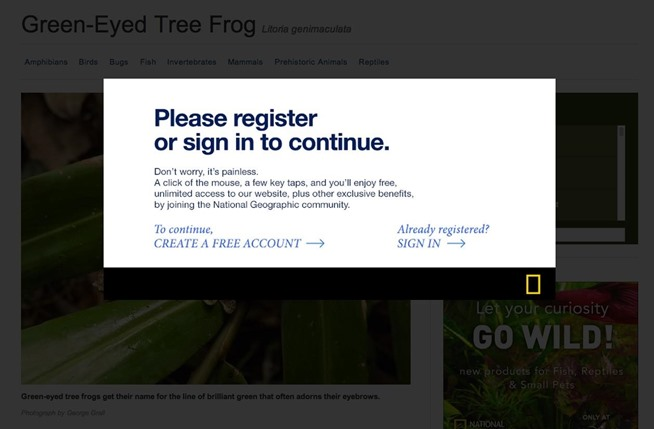
pakottaen käyttäjän luomaan uuden tilin katsastuksen aikana. Tämä ei ole hyvä käytäntö, koska se vastaa suurempaa vaivaa käyttäjälle suorittaa ostoksensa.
Tiesitkö, että 23 prosenttia käyttäjistä luopuu ostoskorista, jos heidät pakotetaan rekisteröitymään?
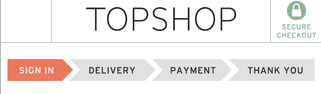
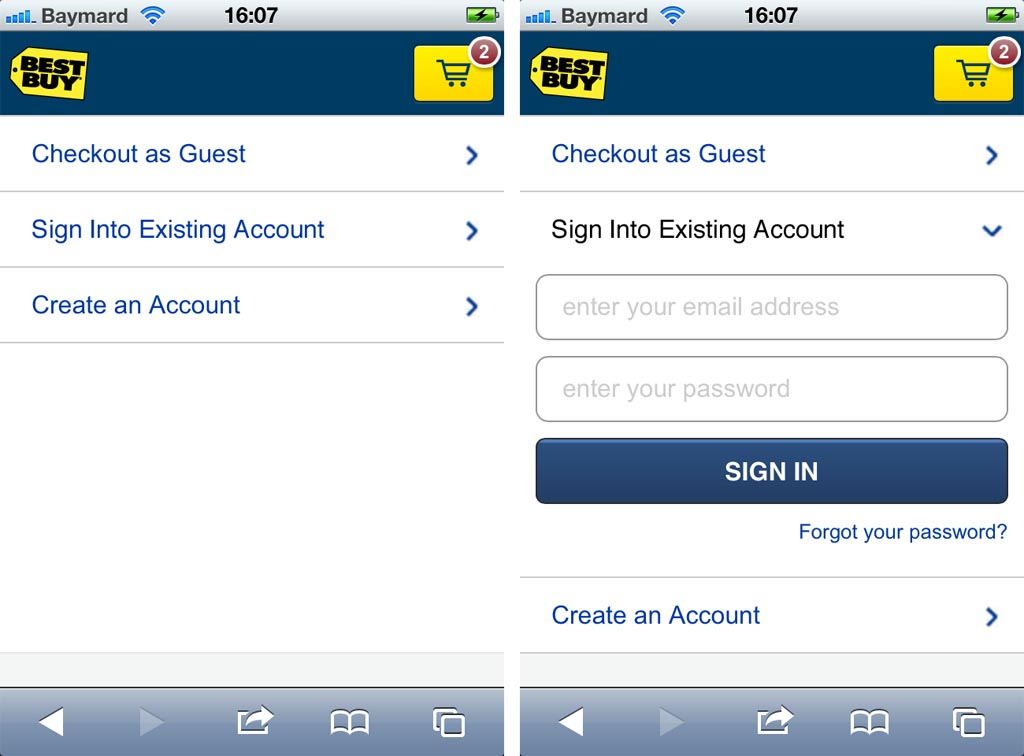
Kehottaisin pitämään käyttäjäkokemuksen jälleen mielessä ja kokeilemaan jotain alla olevan Best Buy-esimerkin mukaista. Käyttäjä saa 3 klikattavaa otsikkoa (kassalla), jolloin hän saa yleiskuvan eri mahdollisista poluista.

eräs merkittävä jälleenmyyjä näki 300 miljoonan dollarin liikevaihdon kasvun poistettuaan ” Rekisteröidy-painikkeen.”Kokeile.
johtopäätös
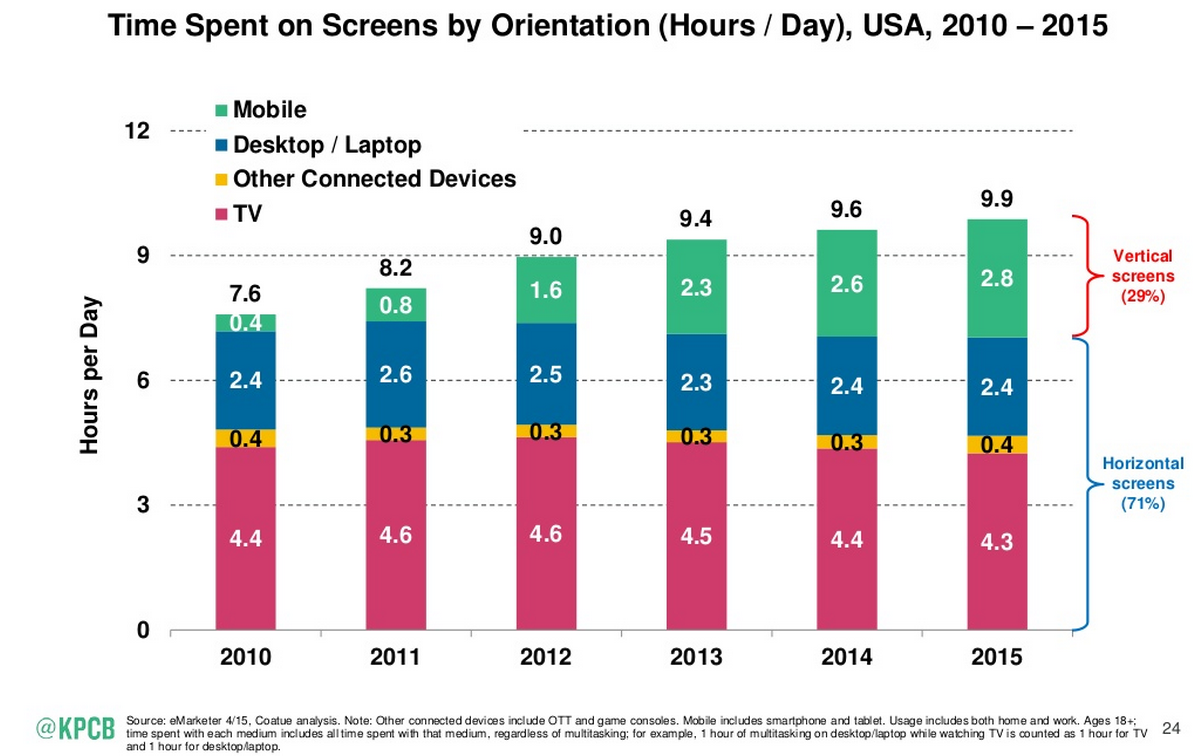
verkkokauppasivuston selaamisesta sosiaalisen median syötteiden selaamiseen vertikaalisilla näytöillä vietetty aika on jo ylittänyt horisontaalisilla näytöillä käytettävän ajan. Käyttäjien tuntemuksen ja kehittyneen teknologian myötä mobiiliversiot ovat nousussa.

jos olet verkkokaupan web-sivuston omistaja, sinun täytyy hyödyntää tätä mahdollisuutta optimoimalla sähköisen kaupankäynnin sivuston. Olen jakanut prosessin viiteen helppoon strategiaan.
- muokkaa mobiiliostoskokemusta.
- nopeuta verkkosivustoasi mobiililaitteille ja varmista, että sisältösi on mobiilioptimoitua.
- käytä 70/30: N huippupainotteista muotoilua tärkeiden elementtien priorisoimiseen taitoksen yläpuolelle. Käytä näkyvää, vakuuttavaa ja selkeää CTA-nappia.
- pidä muodon yhteisvaikutukset kitkattomina.
- tarjolla vieras kassamahdollisuus ja virheetön navigointi.
toivon, että pystytte tyydyttämään mobiilikäyttäjiänne ja tuottamaan lisää myyntiä pieneltä näytöltä.
oletko testannut mobiilin optimointistrategioita, jotka johtivat konversioiden lisääntymiseen?
Kasvata liikennettä