
Se si esegue un sito di e-commerce, si sa che classifica superiore rispetto ai concorrenti su Google è la chiave per guidare le vendite.
Tuttavia, se non si dispone di alcuni trucchi di ottimizzazione dei motori di ricerca super pratico sotto la manica, le probabilità di voi classifica superiore rispetto ai vostri concorrenti è sottile.
E uno di quei trucchi di ottimizzazione dei motori di ricerca è rimanere in cima a dove è diretto il comportamento dell’utente.
Nel 2014, un rapporto comScore ha mostrato che il traffico mobile ha superato il traffico dai desktop. Nel 2015, Google ha dichiarato ufficialmente che le ricerche mobili hanno trionfato sul desktop.
Ma il traffico è solo la fase iniziale dell’imbuto per il tuo sito di e-commerce.
Le conversioni difficilmente si verificano sul piccolo schermo, a causa dell’elevato attrito fisico e mentale, mentre più della metà di tutte le e-mail aperte si verificano ora sul piccolo schermo.
I visitatori del tuo sito di e-commerce potrebbero adottare un approccio multi-schermo e navigare solo i tuoi prodotti sul cellulare. E, in seguito, potrebbero completare l’acquisto sui loro desktop.
Così, mobile è visto solo come una fonte supplementare di esposizione. Non è un mezzo commerciale. Ho ragione?
No.
Mobile ha raggiunto il punto di svolta, come mezzo di acquisto principale.
Mobile riceve lo stesso numero di clic di desktop e tablet. Il miglioramento della tecnologia mobile, accoppiato con la familiarità dell’utente con l’utilizzo dei loro telefoni, ha portato ad un serio aumento delle transazioni mobili.
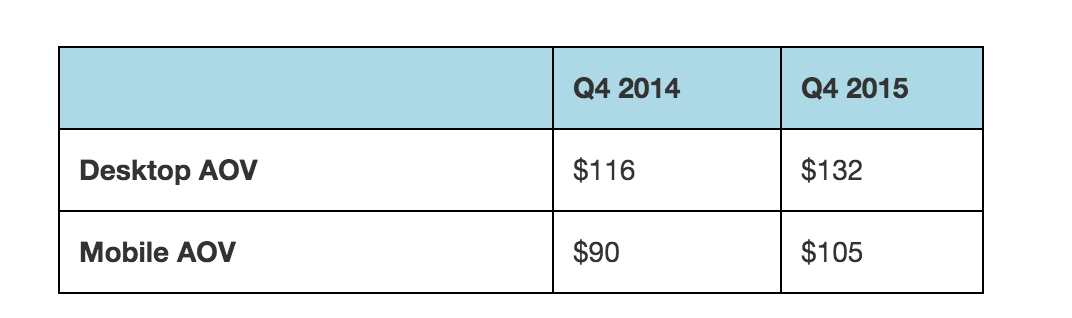
Il divario di entrate si sta riducendo:
Il valore medio degli ordini (AOV) su dispositivi mobili è cresciuto del 15% anno su anno (è del 13% per i desktop). Mobile rappresenta il 30% degli ordini e-mail e il 25% delle entrate e-mail-driven.

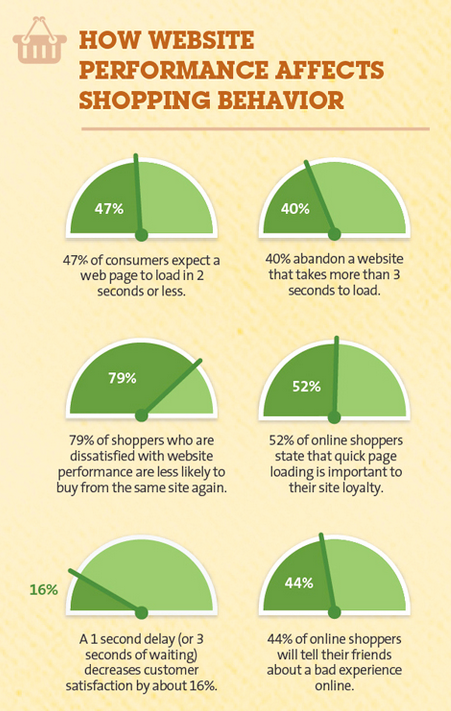
Ora è più importante che mai creare un’esperienza mobile superiore per i tuoi clienti che visitano il tuo sito di e-commerce perché:
- 53% di acquirenti mobili abbandonerà un sito web se non viene caricato in 3 secondi.
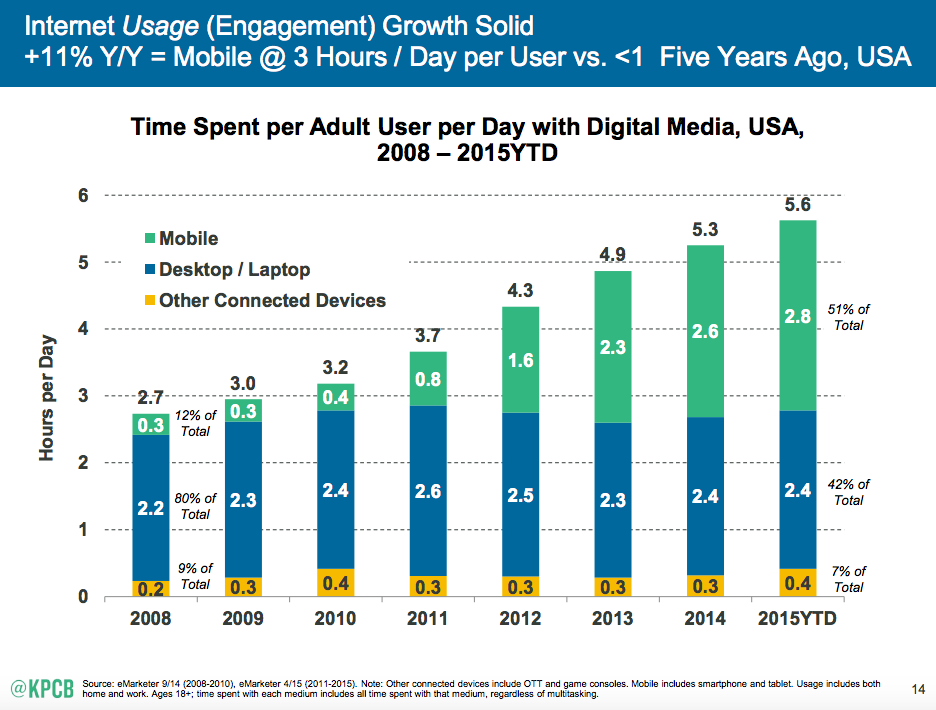
- L’attività di consumo dei media mobili supera i laptop e altri media.

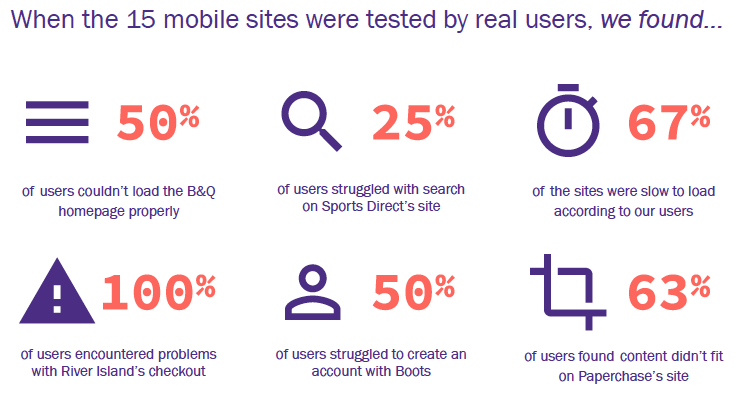
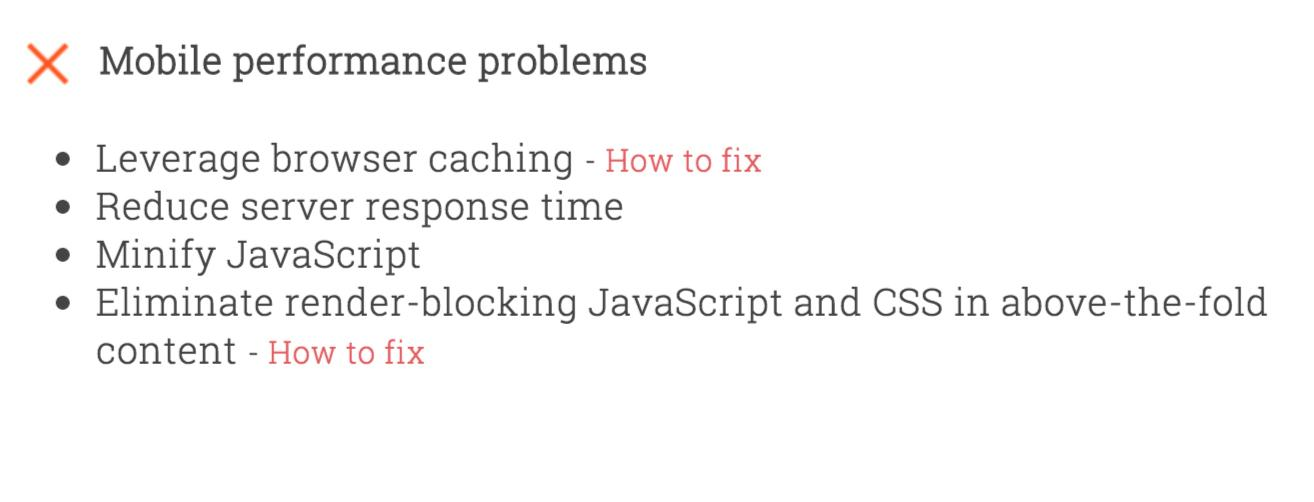
La cattiva notizia è che i siti Web di vendita al dettaglio mobili non soddisfano ancora le aspettative degli utenti. Ci sono vari problemi che affliggono le conversioni. Guarda i risultati dei test, condotti da eConsultancy, su 15 siti web.

Non ti preoccupare, si può ancora recuperare il ritardo con il gioco mobile.
In che modo?
Per iniziare: leggendo questo post.
In questo articolo, ho compilato tecniche di ottimizzazione e-commerce mobile che vi aiuterà a chiudere più vendite.
- Personalizzazione: E ‘ tempo di andare locale con lo shopping e la spedizione
- Ottimizza il tuo sito di e-commerce per dispositivi mobili e garantire velocità di caricamento incredibilmente elevate
- Mantieni elementi importanti al di sopra della piega. E, il pulsante CTA dovrebbe essere in grassetto e specifico.
- Semplifica le tue interazioni con i moduli mobili eliminando tutti i campi del modulo non essenziali e seguendo questi altri quattro suggerimenti
- Liscia la navigazione del tuo sito web e offri un’opzione di checkout degli ospiti
- Conclusione
Personalizzazione: E ‘ tempo di andare locale con lo shopping e la spedizione
Gli utenti mobili sono spesso alla ricerca di imprese locali. Secondo Deloitte, il 58% dei consumatori che possiedono uno smartphone lo ha già utilizzato per lo shopping relativo al negozio.
Che richiede di servire informazioni locali ai tuoi utenti.
E, sul cellulare, è facile accedere arricchendo le informazioni personali e per capire il comportamento degli utenti.
Puoi chiedere il permesso di accedere alla posizione del tuo cliente tramite GPS e sfruttare le informazioni per creare un’offerta personalizzata.

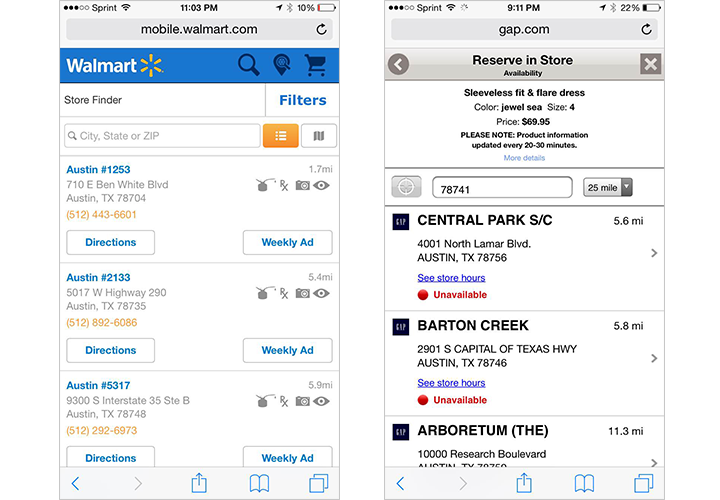
E, una volta che hai le informazioni sulla posizione, puoi presentare direttamente la durata della spedizione e altre informazioni all’utente, in base alla sua località. Ecco un paio di esempi.
- Tempo di spedizione stimato di 2-3 giorni a New York.
- Negozi di mattoni e malta nelle vicinanze.

Inoltre, il 75% degli acquirenti mobili ha utilizzato un coupon mobile. Infatti, il 50% delle persone scarica app per ricevere uno sconto. Il che significa che dovresti offrire coupon mobili personalizzati ai tuoi clienti per portarli al tuo sito di e-commerce.
Puoi inviare notifiche push in base al tempo, all’ora e alla posizione di un utente (se possibile, prova a sovrapporre i tuoi messaggi al comportamento passato dell’utente). Permettetemi di condividere due esempi per ottenere i vostri succhi creativi che scorre.
1. Quirky e GE hanno unito le forze per creare un condizionatore d’aria mobile controllato. E, hanno inviato le previsioni del tempo ogni giorno attraverso e-mail e messaggi di testo (sulla base di un sistema di allerta meteo, Poncho).
Quindi, quando hanno inviato il messaggio promozionale per acquistare il condizionatore d’aria?
Solo quando le temperature hanno superato i 75 gradi.
Il 60% di quelle e-mail e quasi il 100% dei messaggi di testo sono stati aperti.
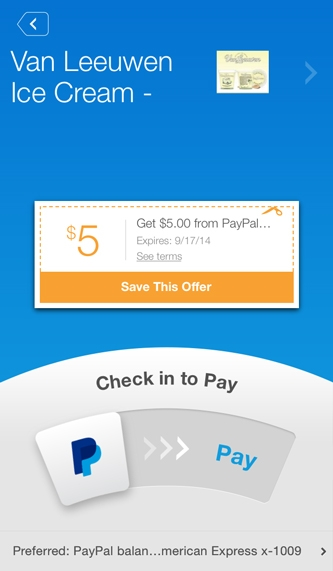
2. La gelateria di New York, Van Leeuwen, ha implementato i pagamenti mobili tramite PayPal.
L’app utilizza la geolocalizzazione per mostrare le offerte e le vendite vicine a un cliente. Van Leeuwen ha visto un aumento del 5% delle sue entrate dall’app di pagamento.

Puoi segmentare ulteriormente i tuoi utenti e offrire un coupon di benvenuto a un nuovo utente. Oppure, sorprendi il tuo cliente abituale con uno sconto speciale per attivare un ciclo di fidelizzazione.
C’è sempre la possibilità che un cliente venga disattivato da un numero enorme di aggiornamenti. Quindi, dovresti anche considerare di offrire ai tuoi utenti un’opzione per gestire le informazioni che vogliono ricevere.

Ottimizza il tuo sito di e-commerce per dispositivi mobili e garantire velocità di caricamento incredibilmente elevate

Le velocità di caricamento lente portano a una scarsa esperienza utente e costano ai siti di e-commerce milioni di dollari ogni anno.

Sul cellulare, le connessioni Internet sono più lente e l’utente è più impaziente. Per migliorare l’esperienza utente e mitigare la loro frustrazione, è necessario assicurarsi che il sito di e-commerce carichi rapidamente. Devi anche confermare che il tuo contenuto è pertinente e facilmente leggibile (Google consiglia una dimensione del carattere di base di 16 pixel CSS).
Strumento di test mobile-friendly di Google è un buon punto di partenza.
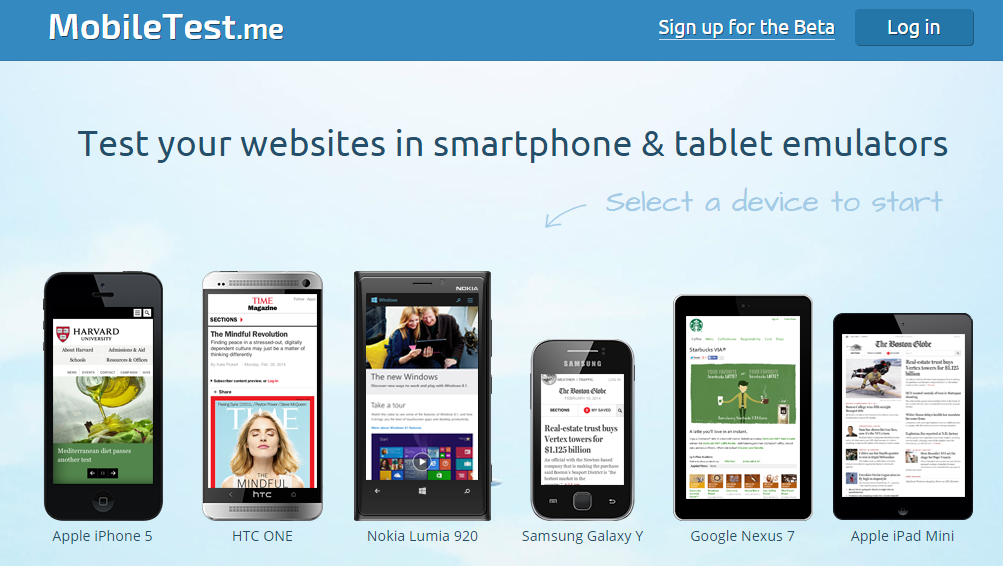
Puoi anche usare uno strumento di emulazione, come Mobiletest.me. Replica come il tuo sito di e-commerce apparirà su una gamma di dispositivi.

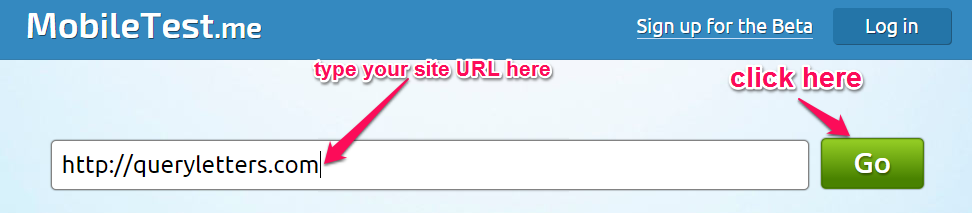
Una volta digitato l’URL del tuo sito, fai clic sul pulsante “Vai”.

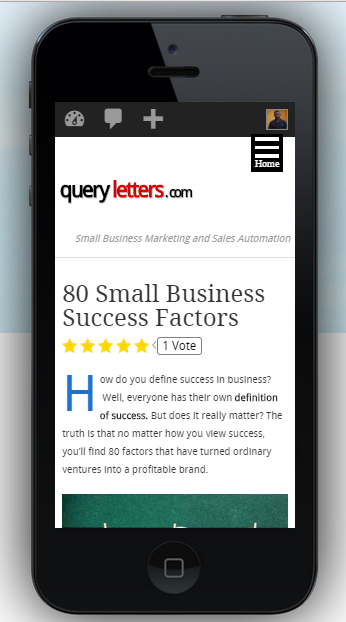
Otterrai una versione emulata del tuo sito web.

Ecco altri indicatori chiave che devi tenere a mente per l’ottimizzazione della pagina mobile.
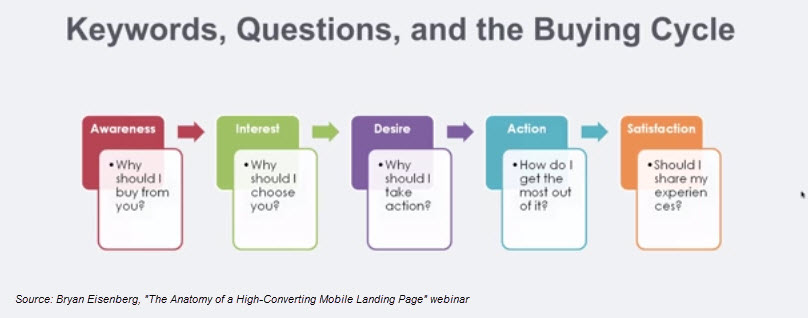
1. Elimina ogni parola non necessaria dalla tua pagina-Search Engine Land ha scoperto che i ricercatori mobili sono molto specifici nelle loro query. Quindi, il tuo contenuto dovrebbe servire solo le informazioni più rilevanti per l’utente, in base alla sua fase attuale nel ciclo di acquisto.

Non puoi permetterti di fornire informazioni irrilevanti sul cellulare a causa della memoria di lavoro limitata di un utente. I tuoi titoli dovrebbero essere brevi e incisivi. Puoi attirare l’attenzione del lettore, solo se dichiari chiaramente i benefici per loro.
Se stai andando in forma lunga, considera l’utilizzo di fisarmoniche per dare al tuo cliente una visione a volo d’uccello dei tuoi contenuti.

2. Usa le specifiche HTML localStorage per tempi di caricamento più rapidi: le cache e i CDN del browser non funzionano bene per ridurre il tempo di caricamento sul cellulare.
Una soluzione migliore è l’utilizzo di specifiche HTML localStorage o soluzioni di accelerazione mobili automatizzate.
Le tue immagini devono anche avere una dimensione e una risoluzione appropriate che si adattino agli schermi mobili. Utilizzare strumenti, come Pixlr, per modificare le immagini caricate in base alla larghezza della pagina.
Se stai usando WordPress, puoi anche usare plugin, come WPSmush, per comprimere le tue immagini senza sacrificare la loro qualità.
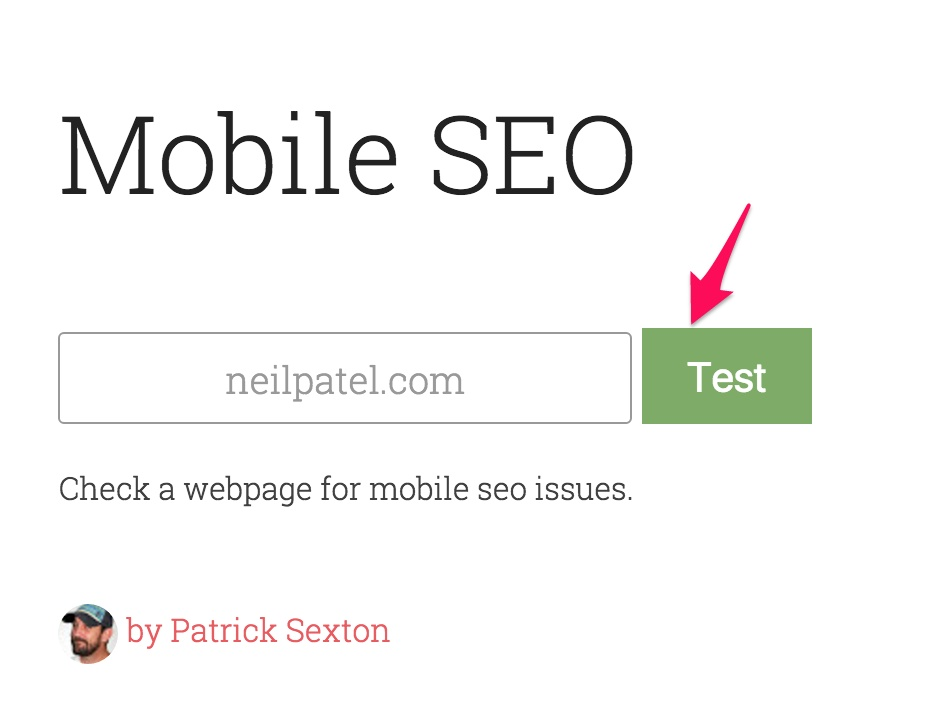
Infine, voglio presentarti uno strumento di Patrick Sexton in modo da poter andare via con alcuni consigli utili per migliorare il tuo sito di e-commerce mobile.
Vai a varvy.com/mobile, inserisci il tuo indirizzo web e premi il pulsante verde “Test”.

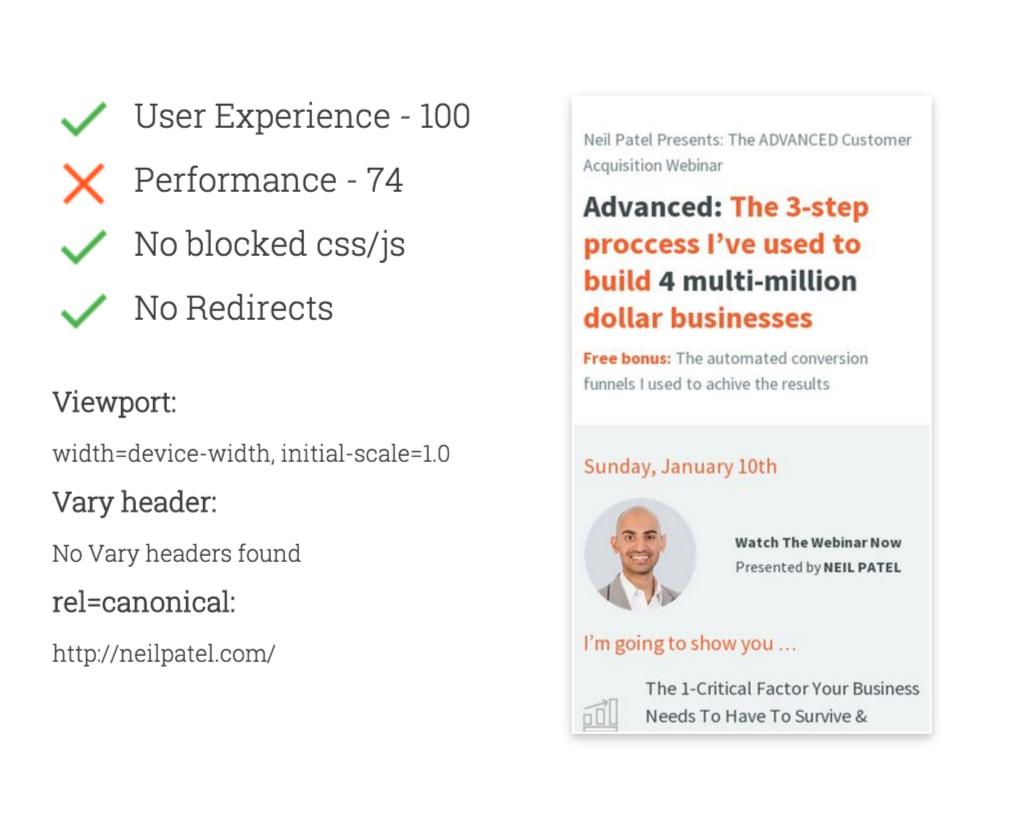
Ecco i risultati che ho ottenuto.

E, mentre scorri verso il basso, riceverai consigli per correggere il tuo sito web.

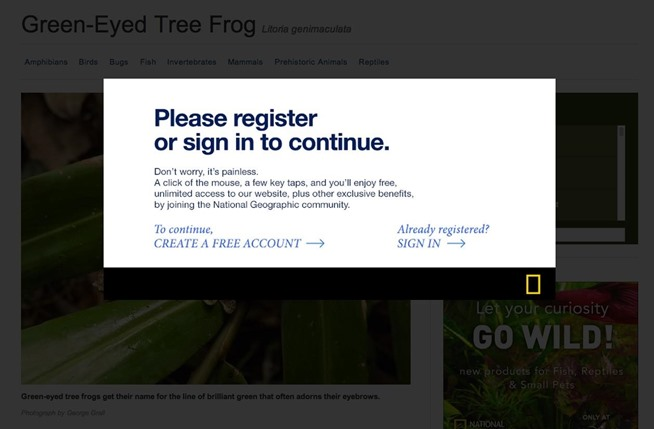
3. Nessun popup e barre laterali: sono entrambi irrilevanti e ostacolano l’esperienza dell’utente.
I popup sono difficili da chiudere sui dispositivi mobili.

E, barre laterali sono fonte di distrazione e scomodo per i piccoli schermi.
Quindi, quali sono le alternative?
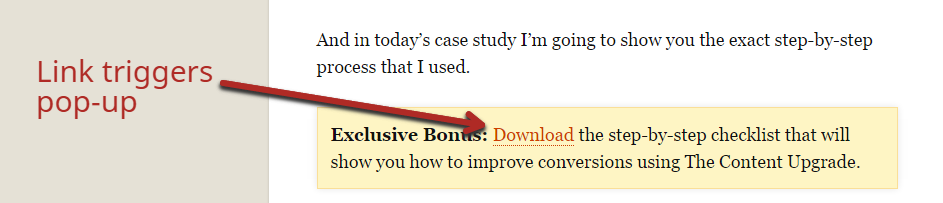
Se il tuo strumento offre la possibilità di disabilitare i pop-up sul cellulare, allora fantastico. In caso contrario, è possibile utilizzare un collegamento che attiva il pop-up all’interno del contenuto.

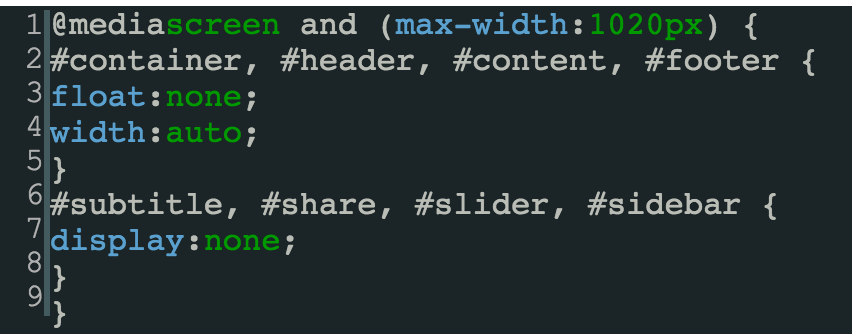
Ecco il codice per nascondere la barra laterale. Dovrai accedere al file CSS del tuo sito web da “Aspetto” > “Editor”, in WordPress, per aggiungere questo codice.

Mantieni elementi importanti al di sopra della piega. E, il pulsante CTA dovrebbe essere in grassetto e specifico.
Sul desktop, si ottiene spazio sufficiente per affrontare le obiezioni del cliente. Ma, vi consiglio di mantenere il vostro CTA above-the-fold.
Sul cellulare, è ancora più importante rispettare la piega.
Vuoi che un utente abbandoni il carrello?
Fai una cattiva impressione per la prima volta e nascondi il pulsante Acquista sotto la piega (azione scoraggiante).
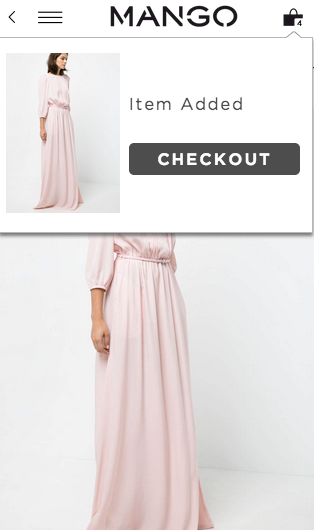
Una soluzione che i siti Web di e-commerce mobile utilizzano è l’aggiunta di un carrello nella parte superiore dello schermo (angolo destro). Visualizza il numero di articoli aggiunti al carrello e un percorso facile per l’utente al checkout.

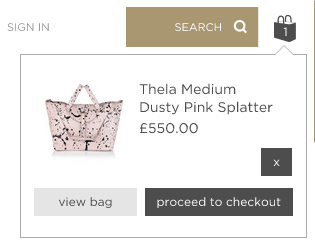
È inoltre possibile avviare un pop-up che offre all’utente la possibilità di checkout se vuole. Oppure, può anche continuare a fare shopping, se vuole.

Come ti ho detto, i ricercatori mobili sono spesso molto chiari con ciò che vogliono ottenere. Probabilmente hanno già letto e controllato la descrizione del prodotto sui loro laptop / desktop.
Ora, è tuo dovere rendere il percorso di conversione privo di attrito per loro, riducendo il numero di azioni che intraprendono.
Quindi, prova i pulsanti “quick buy” per ridurre il numero di clic al checkout.

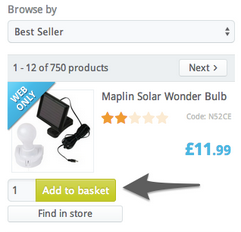
Puoi anche offrire un’opzione “Aggiungi al carrello” dalla pagina dei risultati di ricerca.

Gli elementi importanti che si potrebbe desiderare di includere above-the-fold sono il vostro logo e le valutazioni del prodotto. Il tuo logo stabilisce la tua identità di marca e le recensioni / testimonianze sono la prova del tuo valore, quindi aiutano a costruire fiducia in una prospettiva.
Un ottimo rapporto per dare priorità ai tuoi elementi più importanti è 70/30. Mantenere il 70% dei tuoi elementi più importanti (più rilevanti per gli utenti) al di sopra della piega.
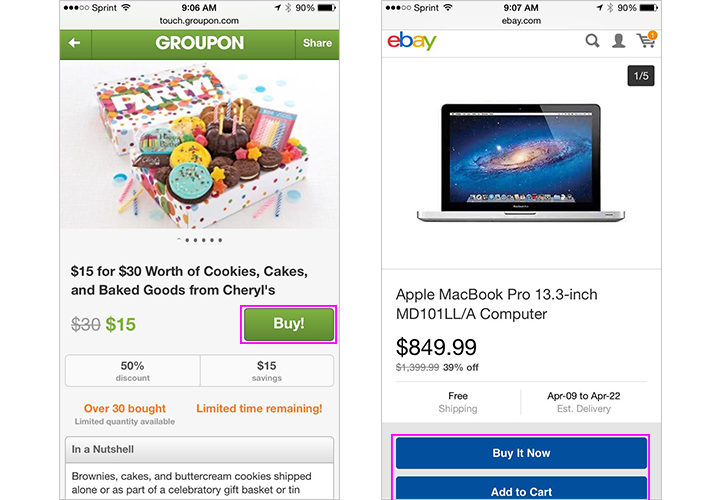
Poi arriva il tuo CTA. Dovrebbe essere adatto al pollice (di grandi dimensioni) e preferibilmente in contrasto con l’ambiente circostante. Guarda come Groupon e eBay attirano l’attenzione sui pulsanti “acquista ora” e “aggiungi al carrello”.

Nota: Non cercare di diventare intelligente con la tua copia CTA sul tuo sito di e-commerce mobile. Dovrebbe far rispettare l’urgenza e incoraggiare l’azione da parte dell’utente, come “Acquista ora” o “Aggiungi alla lista dei desideri.”
Semplifica le tue interazioni con i moduli mobili eliminando tutti i campi del modulo non essenziali e seguendo questi altri quattro suggerimenti
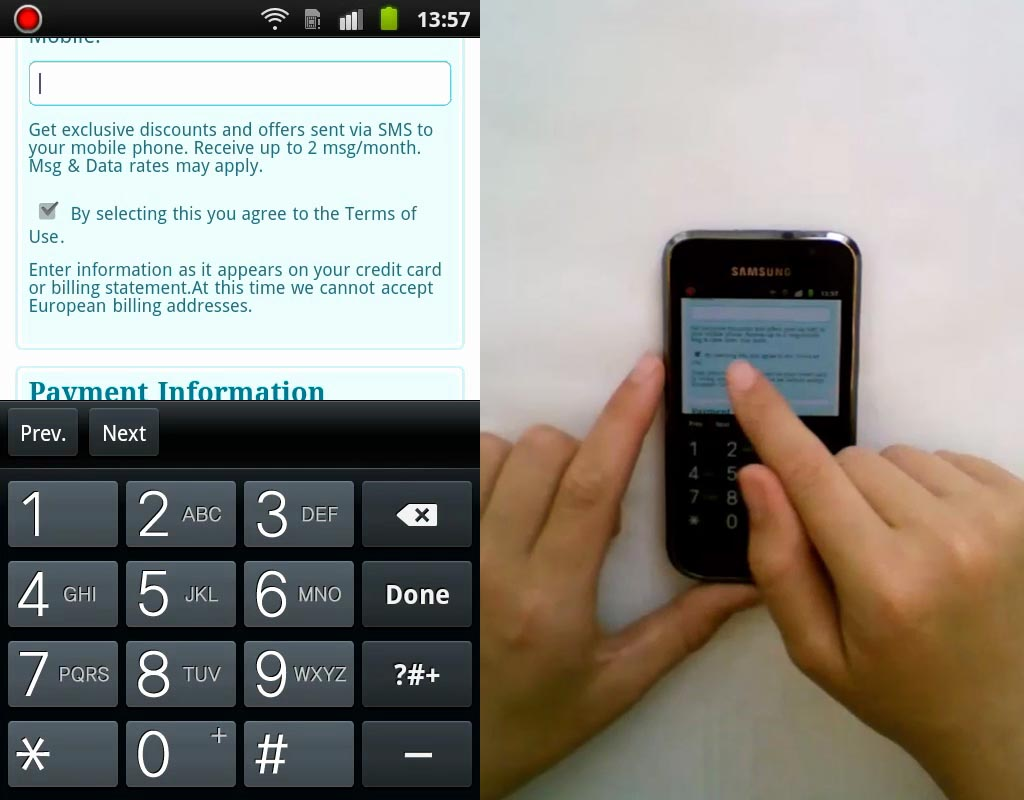
Anche su dispositivi mobili, PayPal richiede 11 pagine di scorrimento da parte dell’utente.

Sai cosa è più facile che passare attraverso questa digitazione ingombrante e toccando compito?
Abbandonare il tuo sito web.
Ricorda: l’esperienza utente è vitale.
Ecco perché è necessario limitare il numero di campi che richiedono informazioni all’utente. Ottenere questo numero fino ai campi più essenziali.
Ma, cosa succede se non riesci a condensare il tuo modulo in una pagina coesiva?
Quindi, l’utente si concentrerà su ogni campo separatamente (perdendo di vista l’immagine complessiva).
Quindi, tutte le etichette del modulo dovrebbero essere facilmente comprese senza contesto.

Jamie Appleseed, di Baymard, lo dimostra con un buon esempio. Un’etichetta del campo del modulo non dovrebbe essere “Telefono”, anche se inserita con ” Informazioni di fatturazione.”Invece, dovrebbe essere indipendente dal contesto, leggendo “Telefono di fatturazione”.
Ecco altri quattro suggerimenti per garantire interazioni modulo mobile-friendly.
1. Nomi e indirizzi hanno una grande possibilità di essere sostituiti da auto-correct. Quindi, disabilitalo sui campi necessari utilizzando il seguente codice–
<tipo di input=” testo “correzione automatica= “off” />
2. Lo spazio non necessario tra i campi del modulo richiede un processo decisionale consapevole per consentire all’utente di scorrere. I pollici e le dita più grandi potrebbero aver bisogno di più spazio. Inizia con ¼ di pollice di spazio e prova a trovare il giusto equilibrio testando.
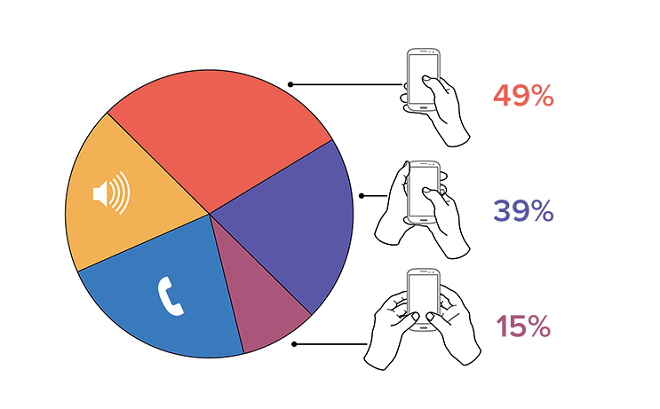
3. Metti i tuoi campi modulo in regioni che sono comodi da raggiungere con un pollice.

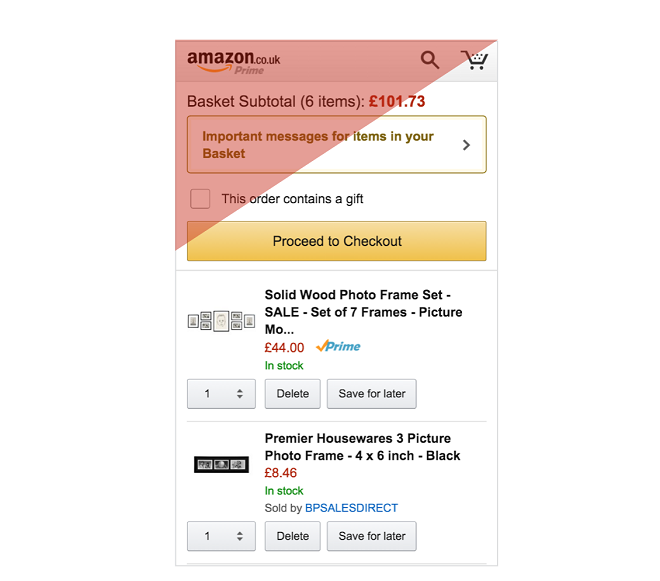
Guarda come Amazon posiziona i suoi pulsanti CTA nella zona facilmente raggiungibile.

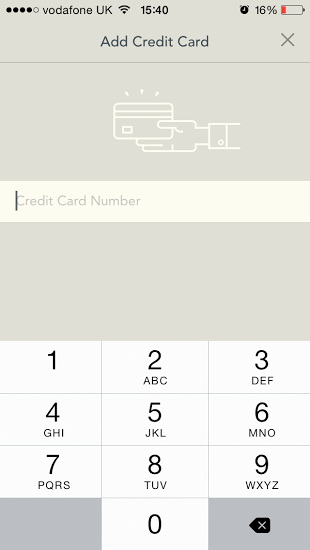
4. La tastiera dovrebbe adattarsi per informazioni richieste in diversi campi di battitura. Nell’esempio seguente, YPlan si trasforma in una tastiera numerica per l’inserimento dei dati della carta di credito.

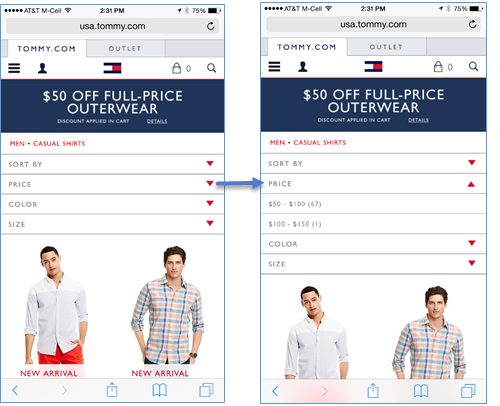
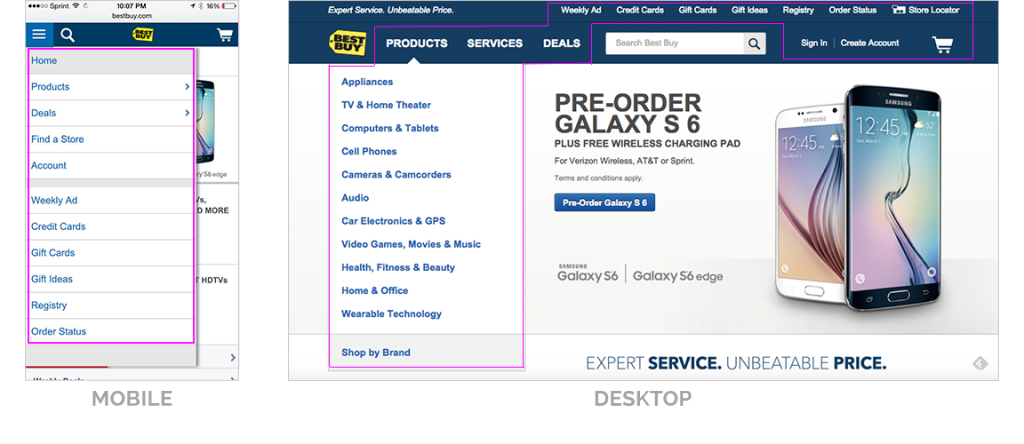
Solo i link critici, come le categorie di prodotti e il checkout, dovrebbero occupare immobili sulla navigazione mobile del tuo sito di e-commerce. Tutti gli altri collegamenti non importanti dovrebbero essere compressi sotto la barra dei menu.

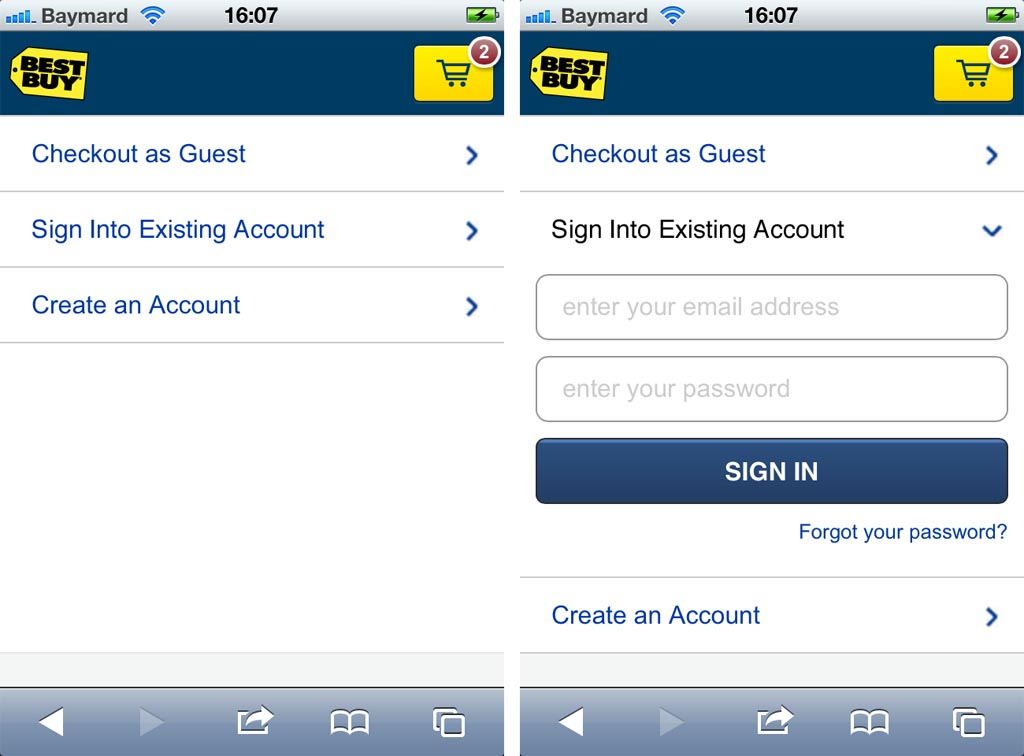
Guarda come diversamente Best Buy colloca la sua navigazione in desktop vs mobile (scommetto che hanno dato la priorità ai collegamenti in base ai dati dei clienti).

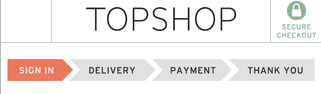
Una volta che il cliente ha preso la sua decisione di acquisto, il processo di checkout può sembrare noioso e noioso.
Un ottimo modo per mantenere i vostri clienti motivati è mostrando una barra di avanzamento.

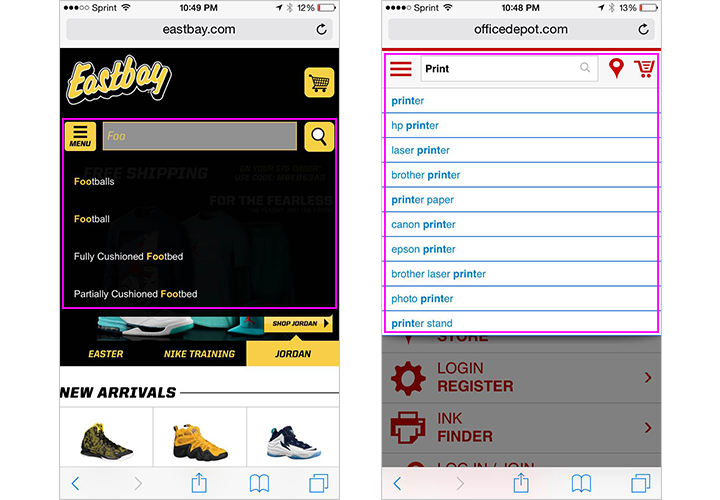
Il prossimo elemento di navigazione importante che dovrebbe essere ben visibile all’utente è la barra di ricerca. Se possibile, offrire suggerimenti di ricerca, correzioni e completamenti automatici, per salvare gli utenti dalla digitazione ingombrante.
I dati di ricerca precedenti degli utenti possono servire come un grande fiocco per servire i suggerimenti più rilevanti.

Infine, voglio parlare di un errore importante che molti proprietari di siti Web di e-commerce soffrono di Forcing
Costringendo l’utente a creare un nuovo account durante il check-out. Questa non è una buona pratica in quanto equivale a uno sforzo maggiore per l’utente di completare l’acquisto.
Lo sapevate che il 23% degli utenti abbandonerà il carrello, se sono costretti a registrarsi?
Ti incoraggio a tenere di nuovo a mente l’esperienza dell’utente e provare qualcosa sulla falsariga dell’esempio di Best Buy qui sotto. L’utente ottiene 3 intestazioni cliccabili (alla cassa), dandogli una panoramica dei diversi percorsi possibili.

Un importante rivenditore ha visto una spinta di revenue 300 milioni di entrate, dopo aver rimosso il pulsante “Registrati”.”Fai un tentativo.
Conclusione
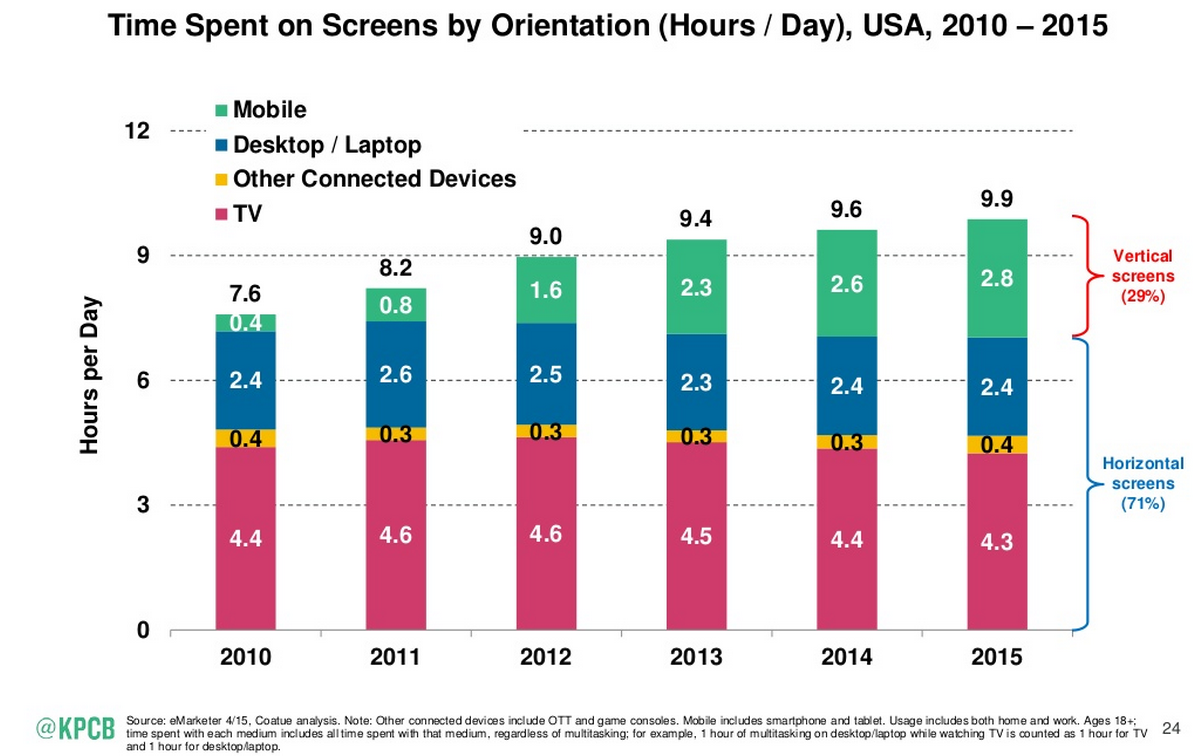
Dalla navigazione di un sito di e-commerce allo scorrimento dei feed dei social media, il tempo trascorso su schermi verticali ha già superato quello su schermi orizzontali. Con la familiarità degli utenti e la tecnologia avanzata, le conversioni mobili sono in aumento.

Se sei un proprietario di un sito web di e-commerce, è necessario sfruttare questa opportunità ottimizzando il tuo sito di e-commerce. Ho suddiviso il processo in cinque semplici strategie per te.
- Personalizza l’esperienza di acquisto mobile.
- Velocizza il tuo sito web per i dispositivi mobili e assicurati che i tuoi contenuti siano ottimizzati per i dispositivi mobili.
- Utilizzare un 70/30, design top-pesante per dare la priorità i vostri elementi importanti above-the-fold. E, utilizzare un pulsante CTA prominente, persuasivo e chiaro.
- Mantieni le interazioni del modulo senza attrito.
- Offri un’opzione di checkout degli ospiti e una navigazione impeccabile.
Spero che tu possa soddisfare i tuoi utenti mobili e generare più vendite dal piccolo schermo.
Hai testato strategie di ottimizzazione su dispositivi mobili che hanno portato ad un aumento delle conversioni?
Aumenta il tuo traffico