Il processo di checkout è uno dei passaggi più importanti nel percorso dell’acquirente: è l’ultima possibilità che hai di convincere gli acquirenti a fare un acquisto. Ma un enorme 63.23% dei carrelli della spesa e-commerce sono abbandonati. Questo è un sacco di acquirenti online che decidono di acquistare un prodotto, ma cambiare idea all’ultimo secondo.
Ci sono una varietà di fattori che influenzano i carrelli abbandonati (come i costi di spedizione e le opzioni di pagamento), ma anche la pagina di pagamento stessa ha un ruolo. Se è troppo complicato, troppo lungo o richiede informazioni troppo personali, i clienti potrebbero lasciare e acquistare un prodotto simile altrove.
Un modo per ottimizzare la tua pagina di checkout? Campi di pagamento personalizzati in base alle esigenze aziendali e al pubblico di destinazione. Ad esempio: se in genere non vendi alle aziende, rimuovi il campo Nome azienda. Se invii ai clienti sorprese di compleanno, includi un campo Data di nascita. Se vendi prodotti per animali domestici, può avere senso chiedere il tipo di animale domestico.
In questo articolo, ti spiegheremo come personalizzare la tua pagina di checkout per soddisfare le esigenze sia del tuo pubblico di destinazione che del tuo business.
- Modifiche del campo di checkout
- Personalizza i campi di checkout utilizzando frammenti di codice
- Rimuovi un campo di checkout:
- Crea un campo obbligatorio non obbligatorio:
- Modifica etichette e segnaposto dei campi di input:
- Personalizza i campi di checkout con i plugin
- Checkout Field Editor
- WooCommerce Checkout Add-Ons
- WooCommerce One Page Checkout
- WooCommerce Social Login
- Inizia a personalizzare
Modifiche del campo di checkout
WooCommerce fornisce tutti i campi essenziali per la tua pagina di checkout. Per impostazione predefinita, chiede ai clienti:
- dettagli di Fatturazione
- nome
- cognome
- nome dell’Azienda
- Paese
- Indirizzo
- Città
- Distretto
- Cap
- Telefono
- indirizzo e-Mail
- note
Ci sono un sacco di modi per personalizzare la pagina, tra cui:
- Modifica il design
- modificare il testo sul pulsante “Place Order”
- Rimozione di un campo
- Fare un campo obbligatorio (o non richiesto)
- Modifica etichette dei campi di immissione testo segnaposto
- la Raccolta dei clienti i numeri di conto
- la Verifica di una preferenza di pubblicazione
- Consentendo ai clienti di richiedere una consegna data o il termine
- Impostazione di un metodo di contatto preferito
Queste sono solo alcune delle personalizzazioni che si possono fare; WooCommerce offre una flessibilità quasi infinita per ogni livello di esperienza. Se sei a tuo agio nel modificare il codice, puoi personalizzarlo con frammenti di codice. Se preferisci un po ‘ più di struttura, ci sono una varietà di estensioni e plugin per la modifica dei campi di checkout.
Personalizza i campi di checkout utilizzando frammenti di codice
Nota: se non hai familiarità con il codice e risolvi potenziali conflitti, seleziona un WooExpert o uno sviluppatore per assistenza. Non siamo in grado di fornire supporto per le personalizzazioni ai sensi della nostra Politica di supporto.
I frammenti di codice sono modi flessibili per sviluppatori e proprietari di negozi per personalizzare i campi di checkout di WooCommerce. Ecco un elenco di tag primari, incluse classi e ID, che puoi utilizzare per personalizzare il design visivo della tua pagina di checkout. Aggiungi il CSS personalizzato al tuo tema figlio o al Customizer di WordPress.
Per visualizzare tutte le classi e i selettori, utilizza l’ispettore del browser sul tuo sito Web per trovare l’area esatta che desideri personalizzare.
Ad esempio, se si desidera modificare il colore di sfondo delle caselle di input di testo e dare loro angoli arrotondati, è necessario aggiungere:
input { border-radius: 10px !important; background-color: #222 !important;}Rimuovi un campo di checkout:
Questo è abbastanza semplice, ma fai attenzione, poiché questa modifica potrebbe causare conflitti con altre estensioni e plugin.
Aggiungi il seguente codice al file functions.php del tuo tema figlio. Si noti che incollare l’intero codice rimuoverà tutti i campi dalla pagina di checkout, quindi assicurarsi di includere solo i campi che si desidera rimuovere.
Nota: il campo Paese è obbligatorio. Se lo rimuovi, gli ordini non possono essere completati e il modulo di checkout fornirà il seguente errore: “Inserisci un indirizzo per continuare.”
Crea un campo obbligatorio non obbligatorio:
Nell’esempio seguente, modificheremo il campo Telefono di fatturazione. Aggiungi questo codice al file functions.php del tuo tema figlio.
In alternativa, se si desidera rendere obbligatorio un campo, modificare il testo ” false “in” true.”
Modifica etichette e segnaposto dei campi di input:
Aggiungi il seguente codice al file functions.php del tuo tema figlio e personalizzalo in base alle tue esigenze.
Personalizza i campi di checkout con i plugin
WooCommerce fornisce alcune estensioni eccellenti per la modifica dei campi di checkout senza toccare una riga di codice.
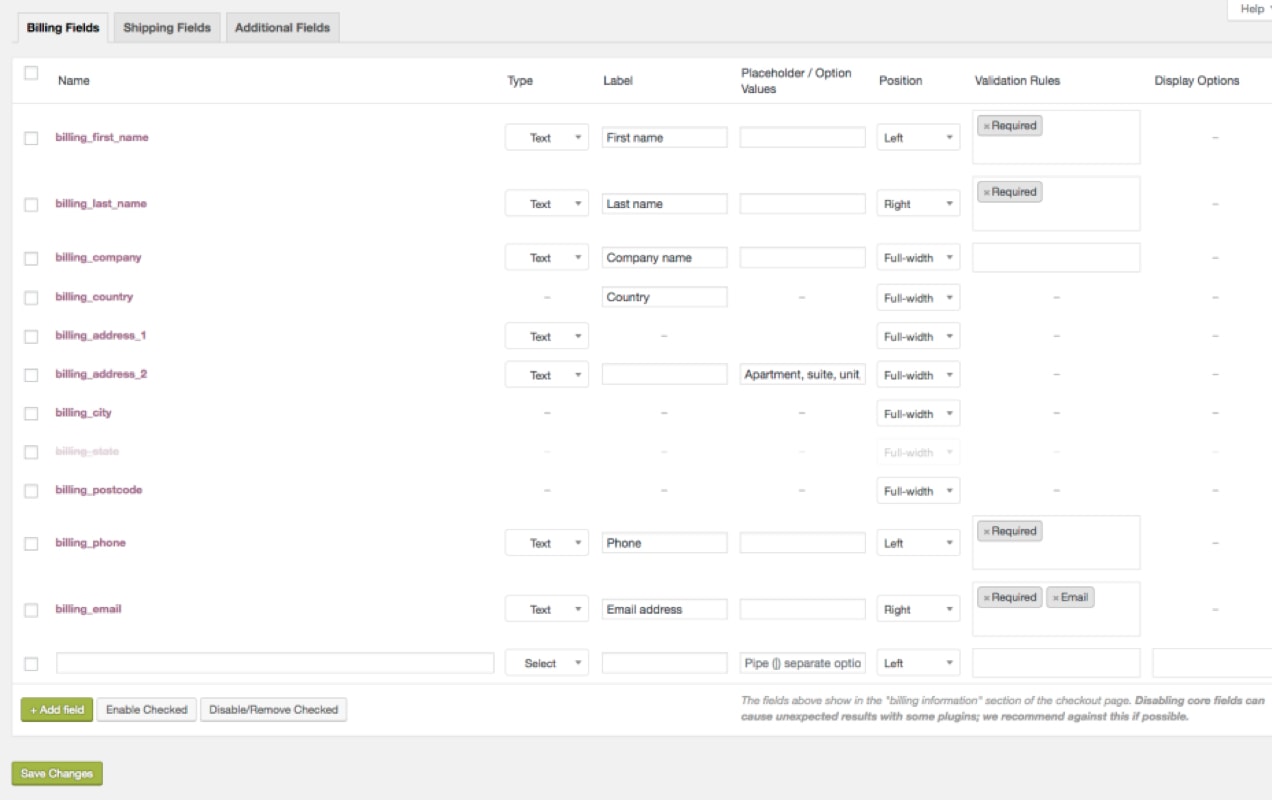
Checkout Field Editor
L’estensione Checkout Field Editor consente di aggiungere e rimuovere i campi checkout o aggiornare il tipo, l’etichetta e il valore segnaposto con pochi clic. Puoi anche contrassegnare ogni campo di checkout come “richiesto” o ” non richiesto.”

Quando si aggiunge un nuovo campo, è possibile scegliere tra i seguenti tipi:
- Testo testo standard input
- Password – la Password di testo di input
- Textarea – Un campo area di testo
- Seleziona – Una tendina/selezionare la casella di
- Multi-select – A multi-selezionare la casella di
- Radio – Una serie di ingressi radio
- Casella di controllo – Un campo casella di controllo
- Data picker – Un campo di testo con un selettore data allegato
- Voce – Una voce, per l’organizzazione di una più pagina
Se i vostri prodotti sono comunemente dato come regali, si potrebbe offrire diverse opzioni di packaging. È possibile utilizzare i pulsanti di opzione per consentire ai clienti di scegliere tra imballaggi semplici, imballaggi a tema compleanno o imballaggi a tema anniversario. È possibile rendere questo campo obbligatorio, impostare l’etichetta su “Scegli il tipo di pacchetto” e impostare il segnaposto su “plain.”
Per facilitare le personalizzazioni avanzate, Checkout Field Editor fornisce una documentazione utile.
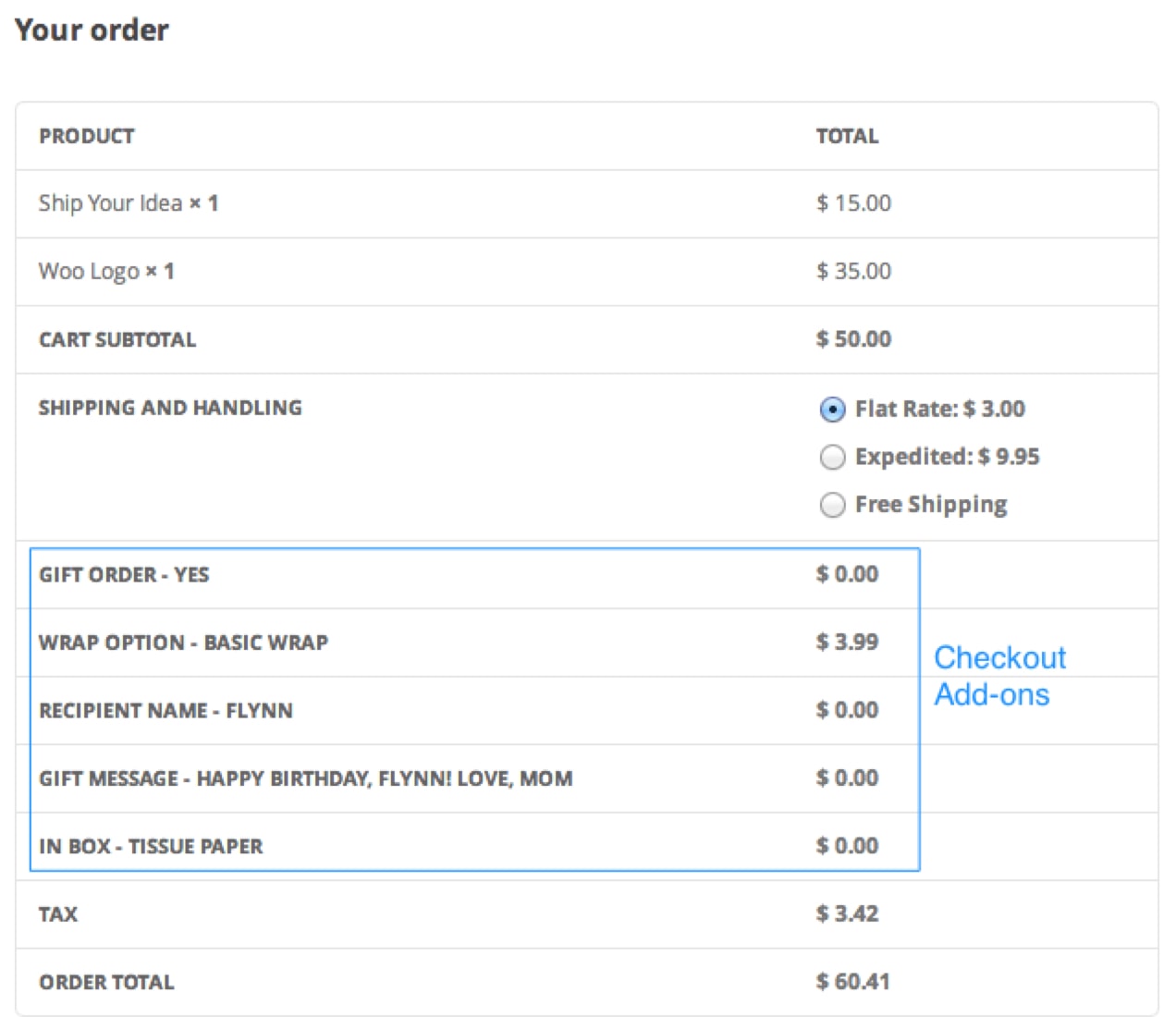
WooCommerce Checkout Add-Ons
L’estensione WooCommerce Checkout Add-Ons ti offre la flessibilità di offrire componenti aggiuntivi gratuiti oa pagamento alla cassa, come rush fulfillment, confezioni regalo o upsell come adesivi o assicurazioni. È possibile aggiungere diversi tipi di campo alla pagina di checkout, inclusi campi di testo, aree di testo, menu a discesa, selezioni multiple, pulsanti di opzione, caselle di controllo, caselle multiple e caricamenti di file.

Nella tua dashboard, potrai anche ordinare e filtrare gli ordini in base alle opzioni che hai creato. Questo potrebbe essere utile se si desidera dare la priorità agli ordini per data di consegna o mostrare solo gli ordini con elaborazione accelerata. Oppure si potrebbe desiderare di confezionare gli ordini regalo-avvolto tutti allo stesso tempo.
WooCommerce One Page Checkout
Vuoi semplificare ulteriormente il tuo processo di checkout? L’estensione WooCommerce One Page Checkout trasforma qualsiasi pagina in una pagina di checkout.
Secondo uno studio del Baymard Institute, uno su quattro acquirenti ha abbandonato un carrello nell’ultimo trimestre a causa di un processo di checkout lungo o complicato. WooCommerce One Page Checkout combatte questo consentendo ai clienti di aggiungere prodotti al loro carrello e inviare il pagamento tutti sulla stessa pagina.
Puoi anche aggiungere campi di checkout alle pagine di destinazione, il che è particolarmente utile se sei un’azienda basata sui servizi.
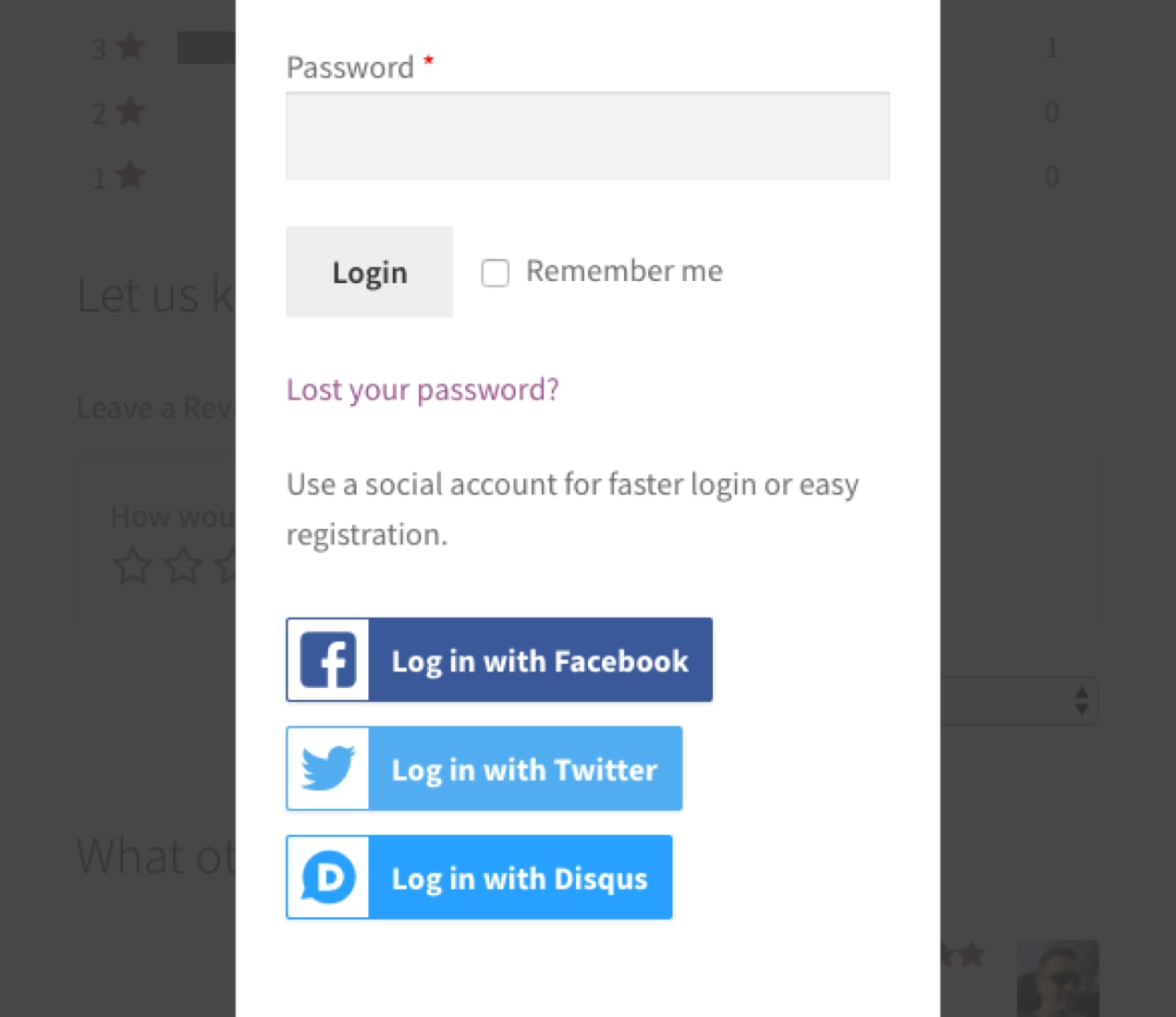
WooCommerce Social Login
Forzare un cliente a creare un account sul tuo sito web è una potenziale barriera all’acquisto. Dare loro la possibilità di utilizzare i loro profili di social media esistenti per creare un account aiuta ad abbattere questa barriera.

L’estensione WooCommerce Social Login rende questo processo il più semplice e sicuro possibile. I clienti possono accedere al tuo sito utilizzando i loro account Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Instagram, Disqus, Yahoo o VK invece di creare nuove informazioni di accesso.
Inizia a personalizzare
Il processo di checkout può avere un impatto significativo sul tasso di conversione, quindi è necessario apportare modifiche con attenzione, con un obiettivo specifico in mente.
Per fortuna, WooCommerce ti offre la flessibilità di personalizzare il processo di checkout per servire al meglio i tuoi clienti online. Se hai bisogno di apportare modifiche visive o aggiungere e rimuovere i campi di checkout, hai molte soluzioni tra cui scegliere.