
전자 상거래 웹 사이트를 운영하는 경우 구글에서 경쟁사보다 높은 순위가 판매를 유도하는 열쇠라는 것을 알고 있습니다.
그러나,당신은 당신의 소매 아래에 몇 가지 슈퍼 편리한 검색 엔진 최적화 트릭이없는 경우,당신의 경쟁자보다 높은 순위 당신의 기회는 슬림.
그리고 그 검색 엔진 최적화 트릭 중 하나는 사용자 행동이 어디로 향하고 있는지 위에 머물러 있습니다.
2014 년,컴 스코어 보고서는 모바일 트래픽이 데스크톱에서 트래픽을 추월 한 것으로 나타났다. 2015 년,구글은 공식적으로 모바일 검색이 데스크톱을 승리 선언했다.
하지만 트래픽은 전자 상거래 사이트의 퍼널의 시작 단계에 불과합니다.
변환은 거의 때문에 높은 신체적,정신적 마찰,작은 화면에서 발생하지 않습니다.
전자 상거래 사이트 방문자는 멀티 스크린 접근 방식을 취하고 모바일에서만 제품을 탐색 할 수 있습니다. 그리고 나중에 데스크톱에서 구매를 완료 할 수 있습니다.
따라서 모바일은 추가 노출 소스로 만 볼 수 있습니다. 그것은 상업 매체가 아닙니다. 내가 맞습니까?
아니요.
모바일은 최고 구매 매체로,티핑 포인트에 도달했습니다.
모바일은 데스크톱 및 태블릿과 동일한 수의 클릭을받습니다. 모바일 기술의 개선,자신의 휴대 전화를 사용하여 사용자의 친숙와 함께,모바일 트랜잭션의 심각한 증가를 주도하고있다.
수익 격차 종결:
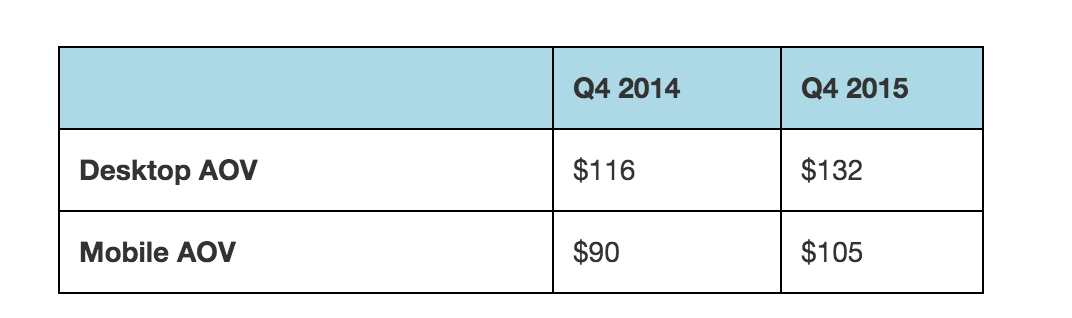
모바일의 평균 주문 값은 전년 대비 15%증가했습니다(데스크톱의 경우 13%). 모바일은 이메일 주문의 30%와 이메일 기반 수익의 25%를 차지합니다.

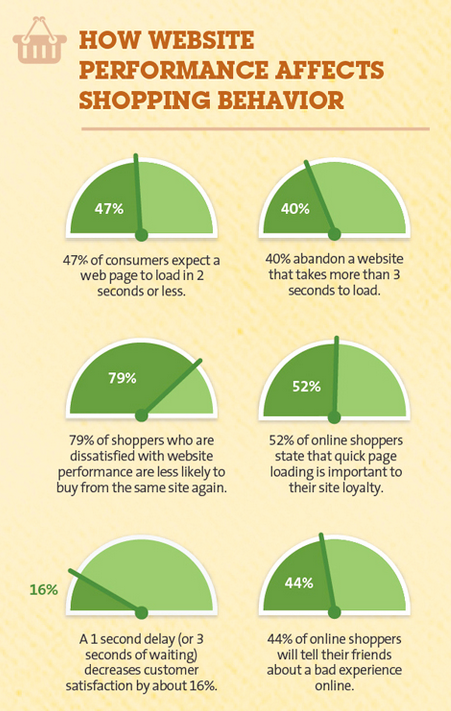
이 때문에 전자 상거래 웹 사이트를 방문하는 고객을위한 우수한 모바일 경험을 만드는 법 그 어느 때보 다 지금 더 중요하다:
- 53% 이 3 초에로드되지 않는 경우 모바일 쇼핑객의 웹 사이트를 포기합니다.
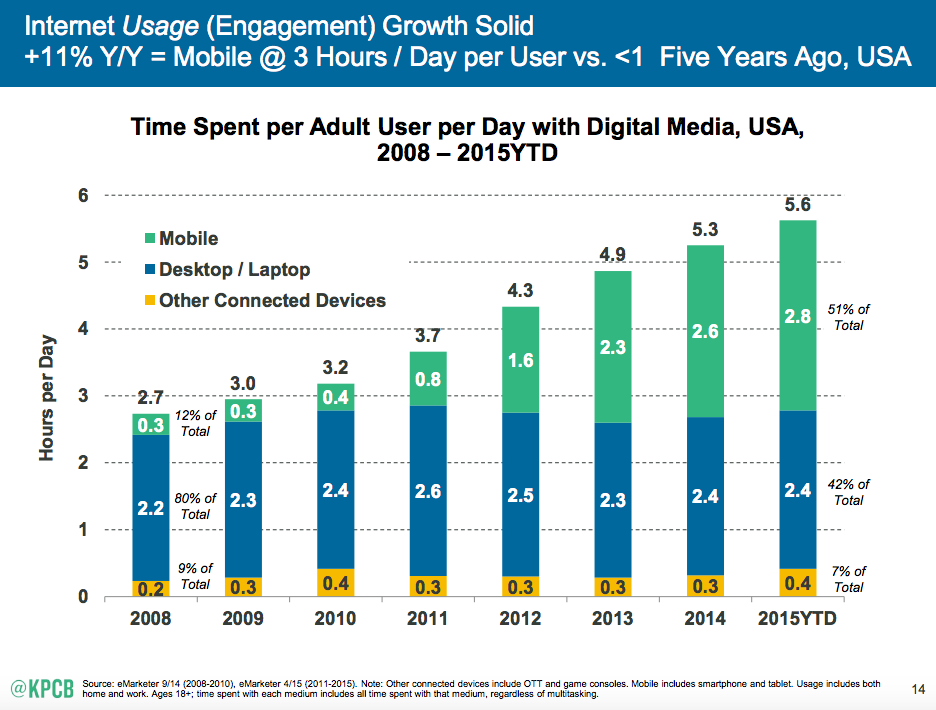
- 모바일 미디어 소비 활동은 랩톱 및 기타 미디어보다 우선합니다.

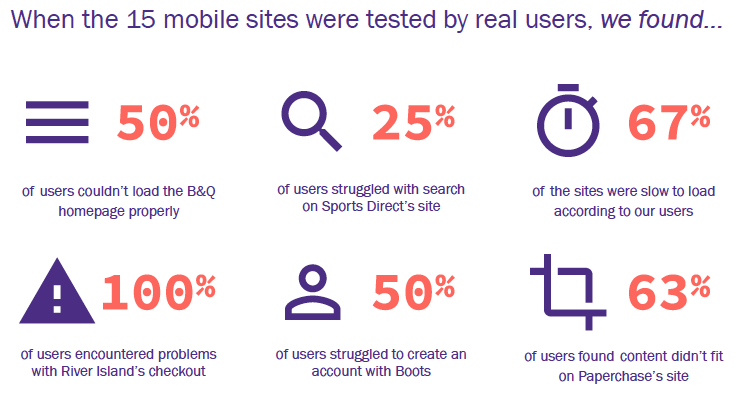
나쁜 소식은 모바일 소매 웹 사이트가 여전히 사용자의 기대를 충족시키지 못한다는 것입니다. 전환을 괴롭히는 다양한 문제가 있습니다. 에 의해 수행 된 테스트 결과를보십시오.문화,15 웹 사이트.

걱정하지 마세요,당신은 여전히 모바일 게임을 따라 잡을 수 있습니다.
어떻게?
시작:이 게시물을 읽고.
이 기사에서는 더 많은 판매를 마감하는 데 도움이되는 모바일 전자 상거래 최적화 기술을 편집했습니다.
개인 설정: 쇼핑 및 배송
모바일 사용자는 종종 지역 비즈니스를 찾고 있습니다. 딜로이트에 따르면 스마트폰을 소유한 소비자의 58%가 이미 매장 관련 쇼핑을 위해 스마트폰을 사용하고 있다.
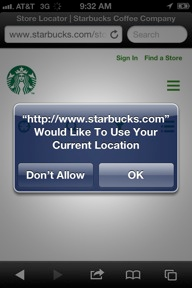
사용자에게 로컬 정보를 제공하도록 요청합니다.
모바일에서는 풍부한 개인 정보에 쉽게 액세스하고 사용자 행동을 이해할 수 있습니다.
고객의 위치에 대한 액세스 권한을 요청할 수 있습니다.

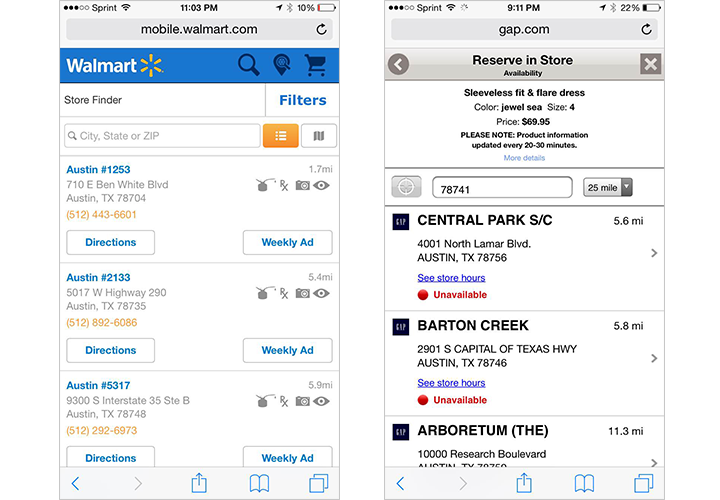
당신이 위치 정보를 가지고 일단,당신은 직접 자신의 지역에 따라,사용자에게 배송 기간 및 기타 정보를 제공 할 수 있습니다. 여기 2 보기는 있는다.
- 예상 2-3 뉴욕 일 배송 시간.
- 인근 벽돌과 박격포 상점.

또한 모바일 쇼핑객의 75%가 모바일 쿠폰을 사용했습니다. 실제로 50%의 사람들이 할인을 받기 위해 앱을 다운로드합니다. 즉,고객에게 개인화 된 모바일 쿠폰을 제공하여 전자 상거래 사이트로 유도해야합니다.
사용자의 날씨,시간 및 위치에 따라 푸시 알림을 보낼 수 있습니다(가능한 경우 사용자의 과거 동작으로 메시지를 레이어링하십시오). 나를 흐르는 너의 창조적인 주스를 얻기 위하여 2 개의 보기를 나누는 시키십시요.
1. 기발한과 창 모바일 제어 에어컨을 만들 힘을 합류했다. 그리고 그들은 이메일과 문자 메시지(날씨 경보 시스템,판초 기반)를 통해 매일 일기 예보를 보냈습니다.
그래서,그들은 에어컨을 구입하는 홍보 메시지를 보내나요?
기온이 75 도를 넘을 때만.
그 이메일의 60%와 문자 메시지의 100%에 가까운 열렸다.
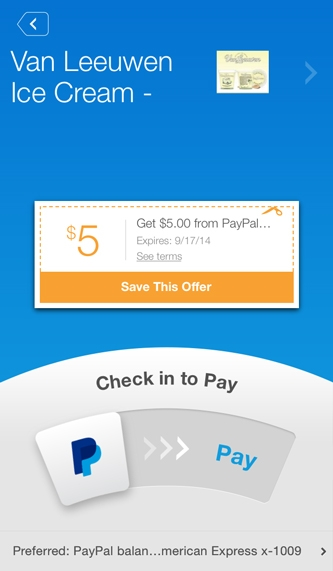
2. 뉴욕 아이스크림 가게,반 리웬,페이팔을 통해 모바일 결제를 출시했다.
응용 프로그램은 고객에게 근처의 이벤트 및 판매를 표시하는 위치 정보를 사용합니다. 반 레이웬은 결제 앱 매출이 5%증가한 것으로 나타났습니다.

사용자를 더 세분화하고 새 사용자에게 환영 쿠폰을 제공 할 수 있습니다. 또는,충절 반복을 방아쇠를 당기기 위하여 특별 할인에 너의 반복 고객을 놀래십시요.
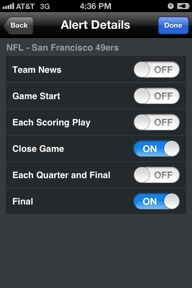
수많은 업데이트로 인해 고객이 꺼질 가능성이 항상 있습니다. 따라서 사용자에게 수신하려는 정보를 관리할 수 있는 옵션을 제공하는 것도 고려해야 합니다.

모바일용 전자 상거래 사이트 최적화 및 빠른 로딩 속도 보장

느린 로딩 속도는 매년 달러의 가난한 사용자 경험과 비용 전자 상거래 웹 사이트에 수백만 이어질.

모바일에서는 인터넷 연결이 느려지고 사용자는 더 참을성이 없습니다. 사용자 경험을 향상 하 고 그들의 좌절을 완화,전자 상거래 사이트를 신속 하 게 로드 되도록 해야 합니다. 또한 콘텐츠가 관련성이 높고 쉽게 읽을 수 있는지 확인해야 합니다.
구글의 모바일 친화적 인 테스트 도구는 시작하기에 좋은 장소입니다.
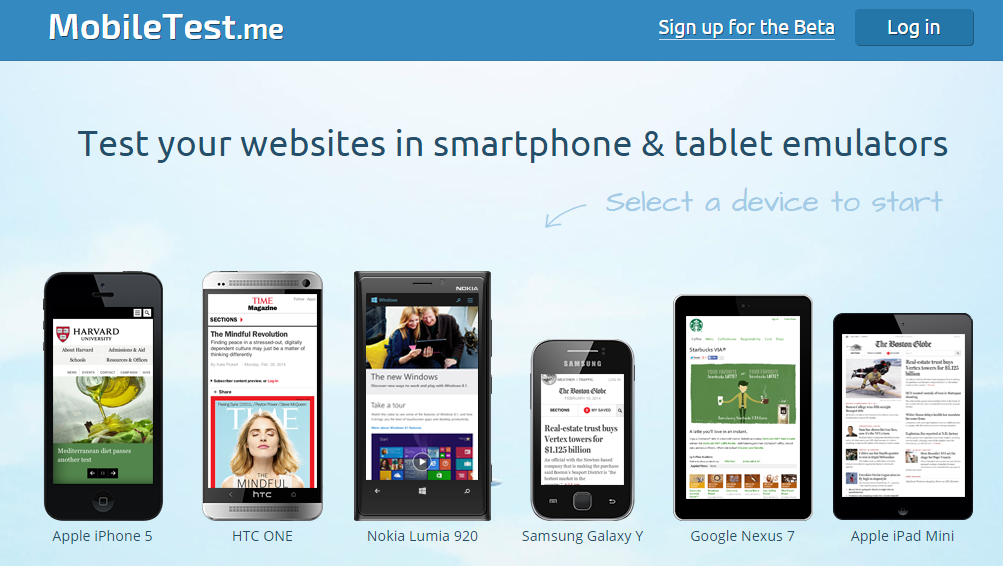
다음과 같은 에뮬레이션 도구를 사용할 수도 있습니다 Mobiletest.me.그것은 당신의 전자 상거래 웹 사이트가 장치의 범위에 어떻게 보이는지 복제.

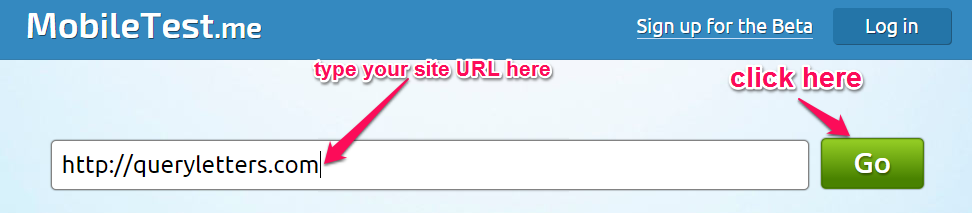
귀하의 사이트에 입력 하면’이동’버튼을 클릭 합니다.

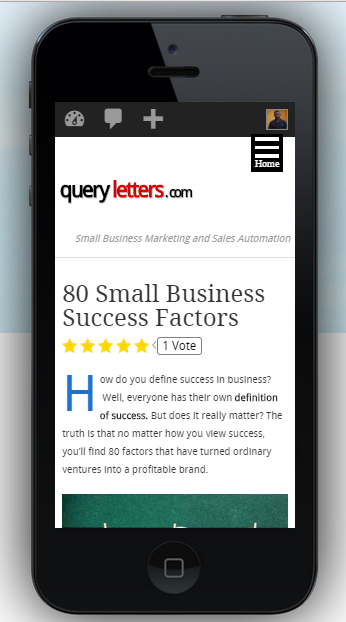
당신은 당신의 웹 사이트의 에뮬레이트 된 버전을 얻을 것이다.

여기 너가 이동할 수 있는 페이지 최적화를 위해 명심한것을 필요로 하는 다른 중요한 포인터는 있는다.
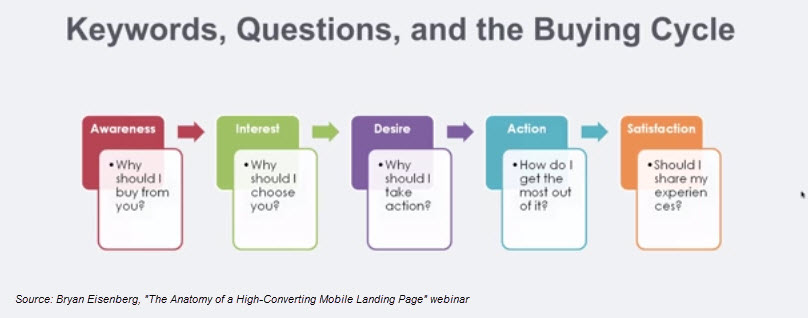
1. 귀하의 페이지에서 모든 불필요 한 단어를 제거-검색 엔진 랜드 모바일 검색 그들의 쿼리에 매우 구체적인 발견. 이렇게,너의 내용은 사는 주기안에 그의 현재 단계에 기초를 두는 사용자에게 단 가장 타당한 정보를,봉사해야 한다.

당신은 때문에 사용자의 제한된 작업 메모리의 모바일에 관련이없는 정보를 제공 할 여유가 없다. 너의 표제는 짧고 펀치 같아야 한다. 너가 명확하게 그들에게 이득을 진술하면 단,너는 독자의 주의를 얻을 수 있는다.
만약 당신이 긴 형식,다음 아코디언을 사용 하 여 고객에 게 귀하의 콘텐츠의 조감도를 제공 하는 것이 좋습니다.

2. 빠른 로딩 시간을 위해–브라우저 캐시는 모바일에서로드 시간을 줄이기 위해 잘 작동하지 않습니다.더 나은 솔루션은 로컬 스토리지 사양 또는 자동 모바일 가속 솔루션을 사용하는 것입니다.
또한 이미지는 모바일 화면에 맞는 적절한 크기와 해상도를 가져야합니다. 페이지 너비에 따라 업로드된 이미지를 편집하려면 다음과 같은 도구를 사용합니다.
워드프레스를 사용하는 경우,당신은 또한 자신의 품질을 희생하지 않고 이미지를 압축하기 위해,워드 프레스 같은 플러그인을 사용할 수 있습니다.
마지막으로,나는 당신이 당신의 모바일 전자 상거래 사이트를 개선하기위한 몇 가지 실행 가능한 조언을 멀리 걸을 수 있도록 패트릭 교회의 머슴에 의해 도구를 소개 할.
varvy.com/mobile,웹 사이트 주소를 입력하고 녹색”테스트”버튼을 누릅니다.

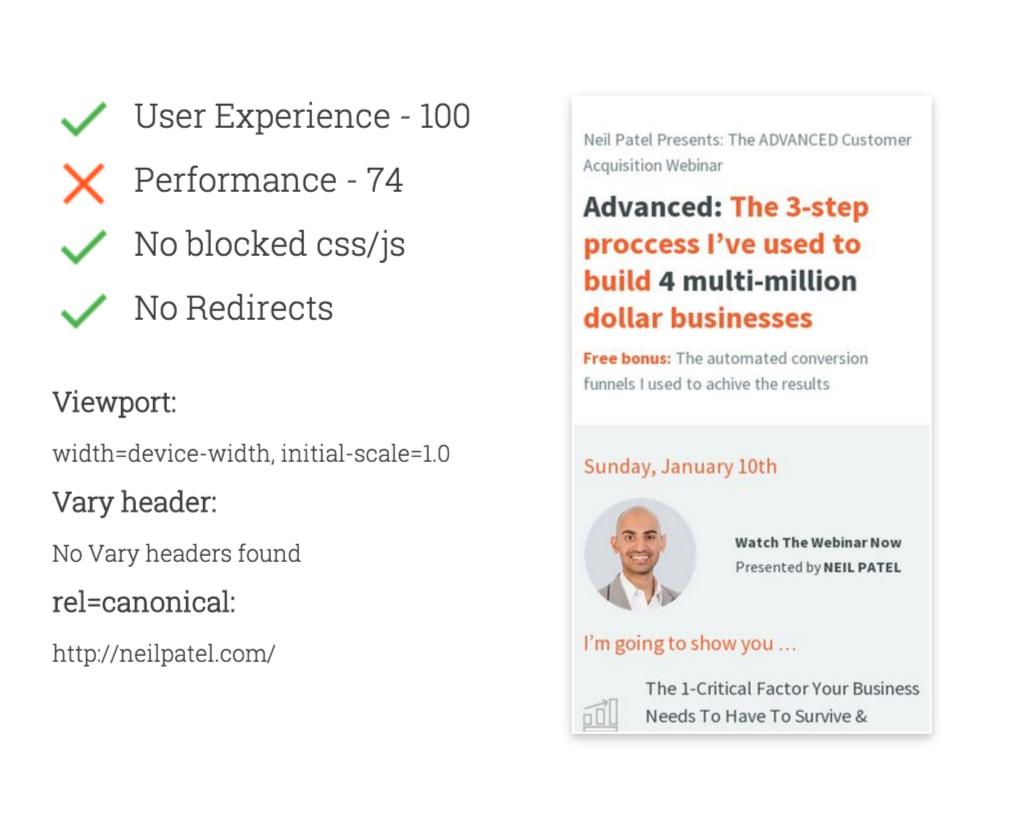
여기 내가 얻은 결과가 있습니다.

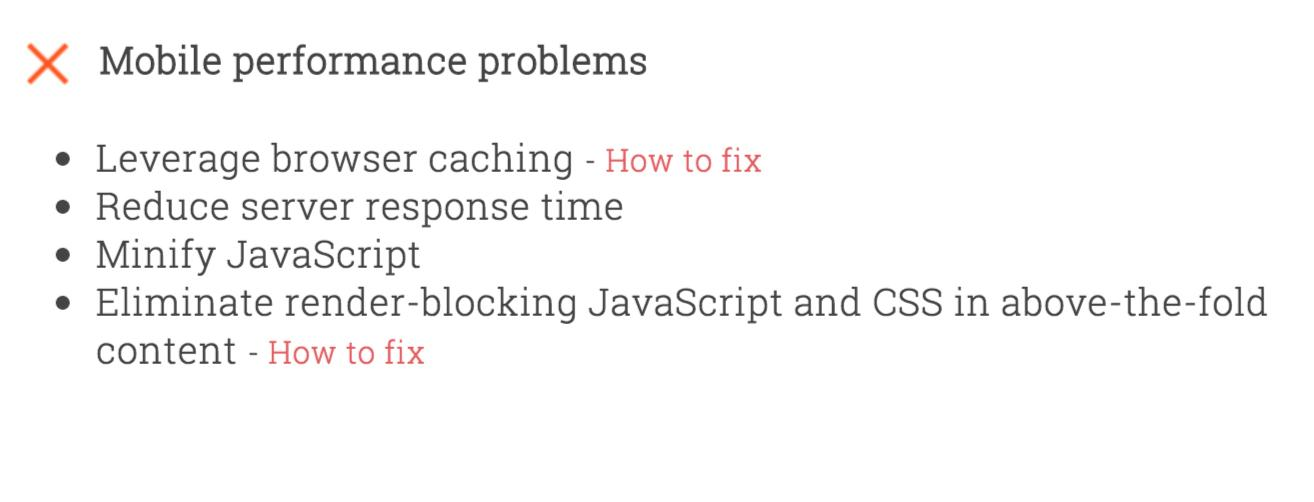
당신이 아래로 스크롤됩니다 그리고,당신은 당신의 웹 사이트를 수정하기위한 권장 사항을 얻을 수 있습니다.

3. 팝업 및 사이드 바 없음-둘 다 관련이 없으며 사용자 경험을 방해합니다.
모바일 장치에서 팝업을 닫기가 어렵습니다.

그리고 사이드 바는 작은 화면에 산만하고 어색합니다.
그래서,대안은 무엇인가?
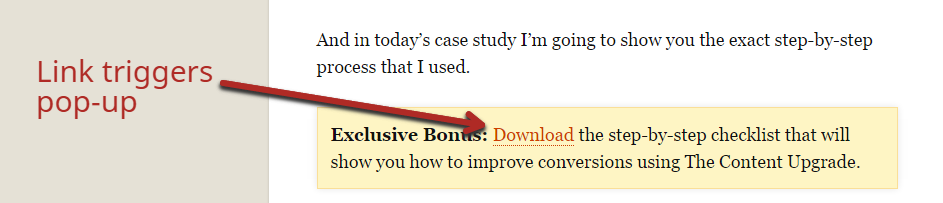
도구가 모바일에서 팝업을 비활성화 할 수있는 옵션을 제공하는 경우 훌륭합니다. 그렇지 않으면 콘텐츠 내에서 팝업을 트리거하는 링크를 사용할 수 있습니다.

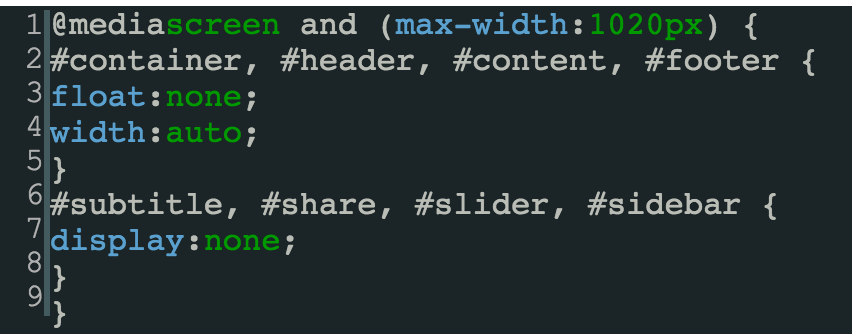
여기에 사이드 바를 숨길 수있는 코드입니다. 이 코드를 추가하려면 워드 프레스의”모양”>”편집기”에서 웹 사이트의 파일에 액세스해야합니다.

중요한 요소를 위 배 유지하십시오. 그리고 귀하의 버튼은 대담하고 구체적이어야합니다.
데스크톱에서는 고객의 이의 제기를 해결할 수 있는 충분한 공간을 확보할 수 있습니다. 그러나,나는 당신이 위 겹을 지키는 것을 추천한다.
모바일에서는 배를 존중하는 것이 훨씬 더 중요합니다.
사용자가 카트를 버리기를 원하십니까?
가난한 처음 인상을 확인하고 아래-더-배(낙담 행동)구매 버튼을 숨 깁니다.
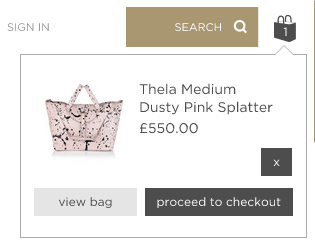
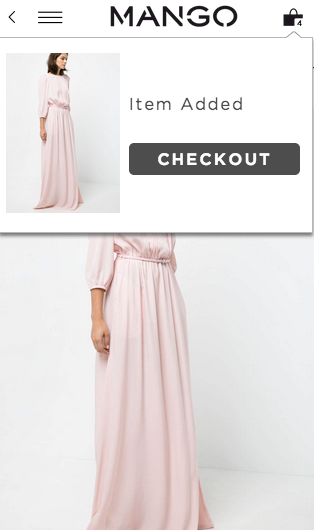
모바일 전자 상거래 웹 사이트에서 사용하는 솔루션 중 하나는 화면 상단(오른쪽 모서리)에 쇼핑 바구니를 추가하는 것입니다. 그것은 장바구니에 추가 된 항목의 수와 사용자가 체크 아웃 할 수있는 쉬운 경로를 표시합니다.

또한 사용자가 원하는 경우 체크 아웃 할 수있는 옵션을 제공하는 팝업을 시작할 수 있습니다. 또는 원하는 경우 쇼핑을 계속할 수도 있습니다.

내가 말했듯이,모바일 검색자는 종종 그들이 달성하고자하는 것과 매우 명확합니다. 그들은 아마 이미 읽고 자신의 노트북/데스크톱에 제품 설명을 체크 아웃했다.
이제 그들이 취하는 행동의 수를 줄임으로써 전환 경로를 마찰없이 만드는 것이 당신의 의무입니다.
따라서’빠른 구매’버튼을 테스트하여 체크 아웃 할 클릭 수를 줄이십시오.

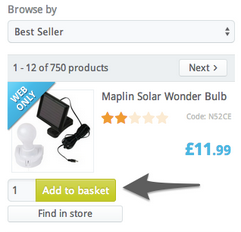
또한 검색 결과 페이지에서”바구니에 추가”옵션을 제공 할 수 있습니다.

당신이 위 겹을 포함하고 싶는 중요한 성분은 제품의 당신의 로고 그리고 등급이다. 너의 로고는 너의 상표 확인 및 검토/증명서를 이다 너의 가치의 증거 설치한다,그래서 장래성안에 신망을 건설한것을.
가장 중요한 요소의 우선 순위를 정하는 비율은 70/30 입니다. 가장 중요한 요소(사용자와 가장 관련성이 높은 요소)의 70%이상을 유지하십시오.
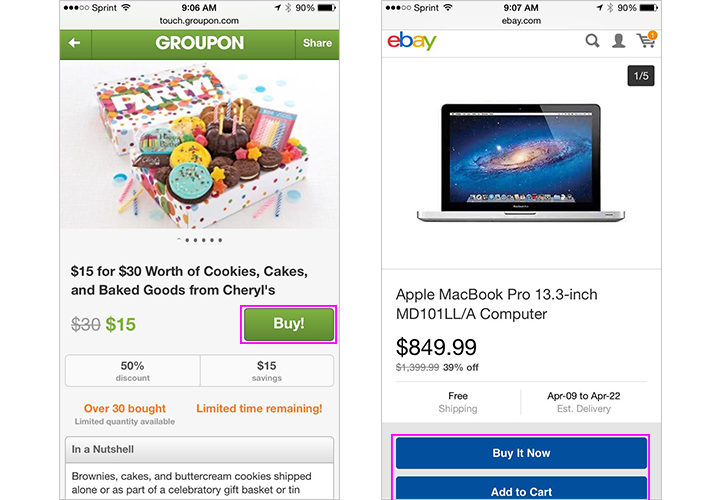
다음은 다음과 같습니다. 그것은 엄지 손가락 친화적 인(크기가 큰)바람직하게는 그 주변 환경과 대비해야한다. 그루 폰과 이베이는’지금 구매’와’장바구니에 추가’버튼에 관심을 끌기 방법을 봐주세요.

참고: 귀하의 모바일 전자 상거래 사이트에 복사본 영리한 얻을 하려고 하지 마십시오. 긴급 성을 강화하고”지금 구매”또는”위시리스트에 추가”와 같은 사용자의 행동을 장려해야합니다.”
불필요한 양식 필드를 모두 제거하고이 네 가지 다른 팁을 따라 모바일 양식의 상호 작용을 단순화…
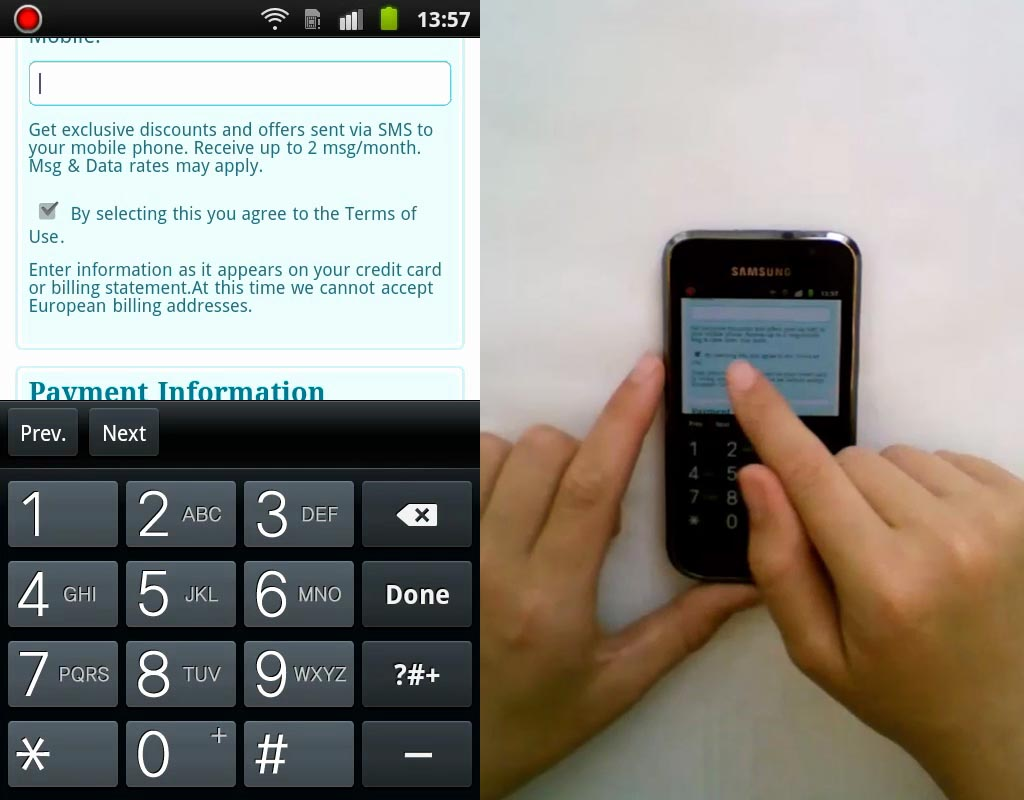
심지어 모바일,페이팔은 사용자의 스크롤 11 페이지가 필요합니다.

이 성가신 입력 및 태핑 작업을 통해가는 것보다 쉽게 무엇을 알아?
귀하의 웹 사이트를 포기.
기억:사용자 경험은 매우 중요합니다.
이 때문에 사용자로부터 정보를 요청하는 필드의 수를 제한해야 합니다. 이 숫자를 가장 중요한 필드로 가져옵니다.
그러나 양식을 하나의 응집력있는 페이지로 압축 할 수 없다면 어떨까요?
그러면 사용자는 모든 분야에 개별적으로 집중할 것입니다(전체 그림을 보지 못함).
따라서 모든 양식 레이블을 컨텍스트없이 쉽게 이해할 수 있어야합니다.

제이미 애플 시드,베이 마드에서,좋은 예를 보여줍니다. 양식 필드 레이블은’결제 정보’와 함께 배치된 경우에도’휴대폰’이 아니어야 합니다.”대신,”청구 전화”를 읽고,문맥 독립적이어야한다.
다음은 모바일 친화적 인 양식 상호 작용을 보장하기위한 네 가지 팁입니다.
1. 이름과 주소는 자동 수정으로 대체 얻기의 좋은 기회가있다. 그래서,다음 코드를 사용 하 여 필요한 필드에 사용 하지 않도록 설정 합니다–
<입력 유형=”텍스트”자동 고침=”끄기” />
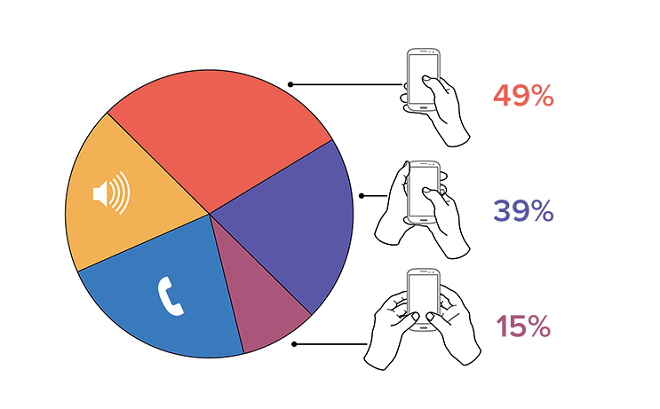
2. 양식 필드 사이의 불필요한 공간은 사용자가 스크롤 할 의식적인 의사 결정이 필요합니다. 큰 엄지 손가락과 손가락은 더 많은 공간이 필요할 수 있습니다. 공간의 제 2 의 인치로 시작하고 시험에 의하여 적당한 균형을 찾아내는 것을 시도하십시오.
3. 엄지 손가락으로 쉽게 도달할 수 있는 영역에 양식 필드를 배치합니다.

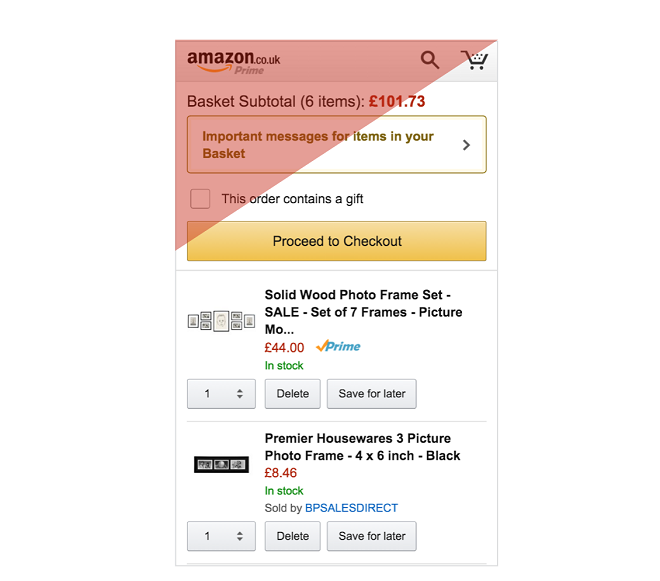
아마존은 쉽게 도달 할 수있는 영역에 자사의 중앙 집중식 버튼을 배치하는 방법을 봐.

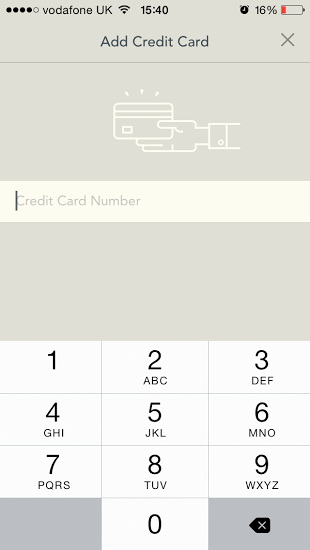
4. 키보드는 다른 입력 필드에 필요한 정보에 맞게 조정해야합니다. 아래 예제에서는 신용 카드 정보를 입력하기 위한 숫자 키패드로 변경합니다.

웹 사이트 탐색을 원활하게하고 게스트 체크 아웃 옵션 제공
제품 카테고리 및 체크 아웃과 같은 중요한 링크 만 전자 상거래 사이트의 모바일 탐색에서 부동산을 차지해야합니다. 중요하지 않은 다른 모든 링크는 메뉴 막대 아래에 축소되어야합니다.

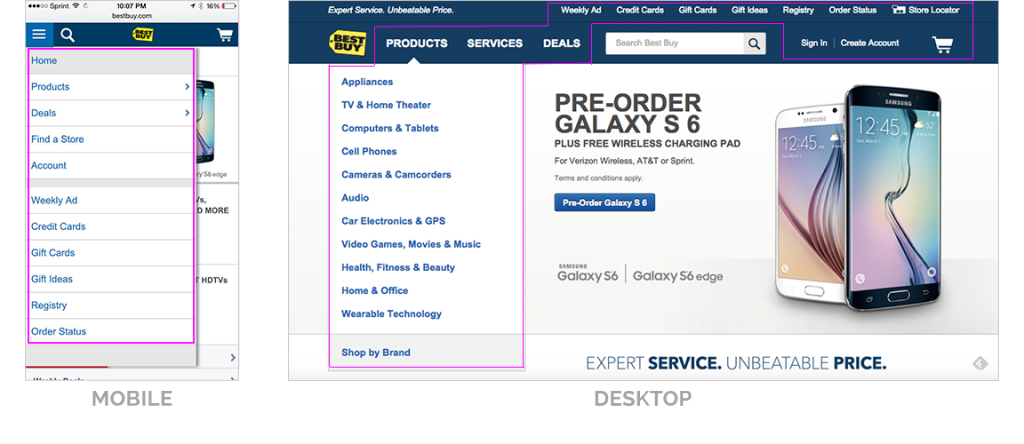
(나는 그들이 고객 데이터를 기반으로 링크의 우선 순위를 한 내기)베스트 바이 모바일 대 바탕 화면에서의 탐색을 배치하는 방법을 다르게 봐.

너의 고객이 그의 사는 결정을 내리면 하자마자,계산 과정은 지루하고 도려내 느낄 수 있는다.
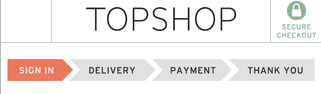
고객의 동기를 유지하는 좋은 방법은 진행률 표시 줄을 표시하는 것입니다.

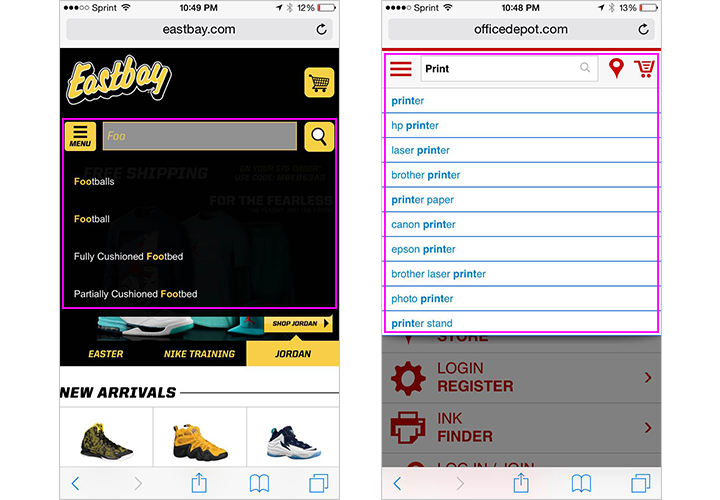
사용자에게 눈에 띄게 표시되어야 하는 다음 중요한 탐색 항목은 검색 표시줄입니다. 가능한 경우 검색 제안,수정 및 자동 완성을 제공하여 사용자가 번거로운 타이핑을 방지합니다.
사용자의 이전 검색 데이터는 가장 관련성이 높은 제안을 제공하는 데 중요한 역할을 할 수 있습니다.

마지막으로,많은 전자 상거래 웹 사이트 소유자가…
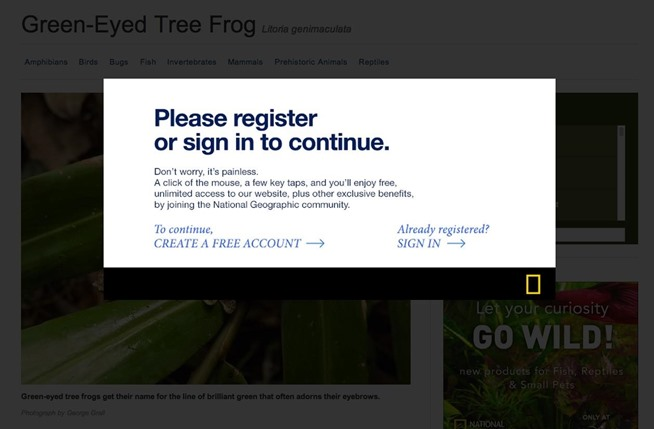
사용자가 체크 아웃하는 동안 새 계정을 만들도록 강요하는 중요한 오류에 대해 이야기하고 싶습니다. 이것은 그들의 구입을 완료하는 사용자를 위한 더 높은 노력에 동일시하기 때문에 좋은 연습이 아니다.
당신은 그들이 등록을 강요하는 경우 사용자의 23%가,쇼핑 카트를 포기하는 것을 알고 계십니까?
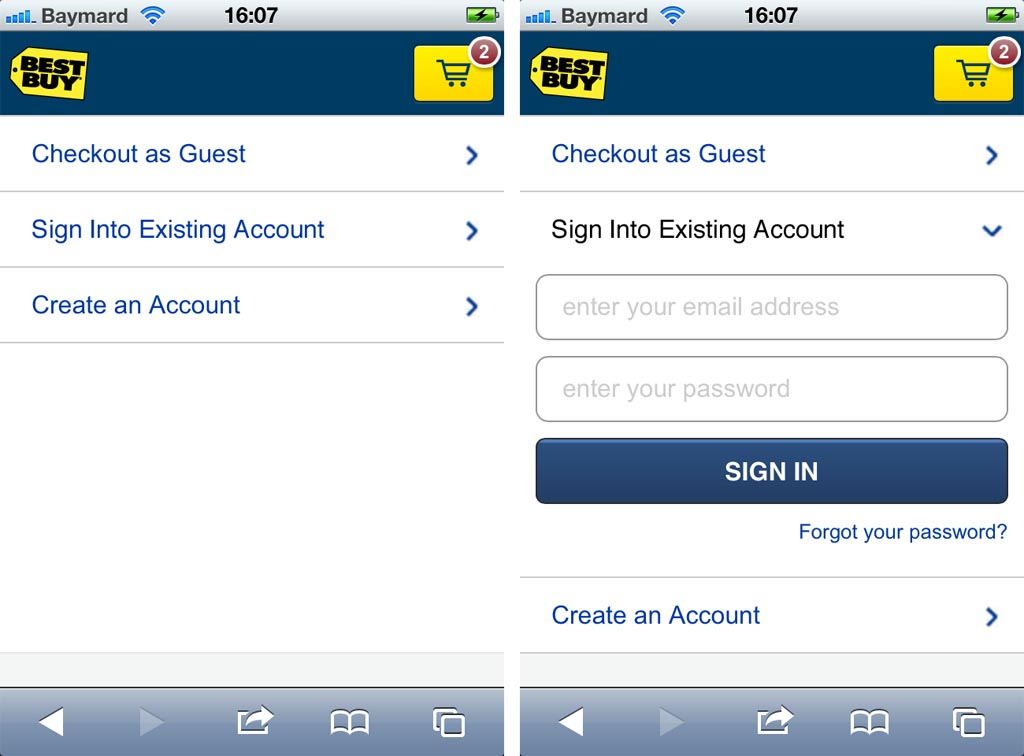
나는 다시 마음에 사용자 경험을 유지하고 아래의 베스트 바이 예제의 라인을 따라 뭔가를 시도하는 것이 좋습니다 것입니다. 사용자는 3 개의 클릭 가능한 헤더(체크 아웃시)를 가져 와서 다른 가능한 경로에 대한 개요를 제공합니다.

주요 소매 업체는”등록 버튼”을 제거한 후 3 억 달러의 수익을 올렸습니다.”그것을 시도를 제공합니다.
결론
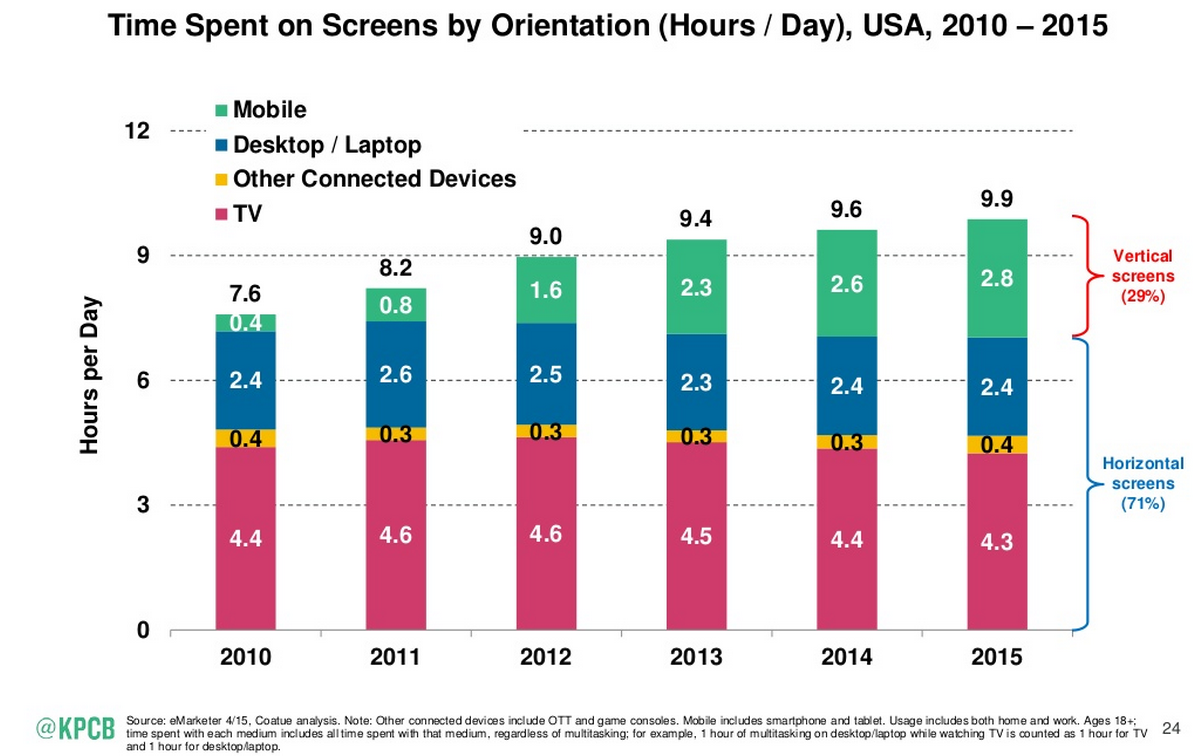
전자 상거래 사이트 검색에서 소셜 미디어 피드 스크롤에 이르기까지 수직 화면에서 보낸 시간은 이미 수평 화면에서이를 능가했습니다. 사용자 친숙 함과 첨단 기술로 모바일 전환이 증가하고 있습니다.

전자 상거래 웹 사이트 소유자 인 경우 전자 상거래 사이트를 최적화하여이 기회를 활용해야합니다. 나는 너를 위해 5 개의 쉬운 전략으로 과정을 나누었다.
- 모바일 쇼핑 경험을 개인화하십시오.
- 모바일 장치 용 웹 사이트 속도를 높이고 콘텐츠가 모바일에 최적화되어 있는지 확인하십시오.
- 70/30,최고 무거운 디자인을 사용 하 여 위의 중요 한 요소를 우선 순위를 배. 그리고 눈에 띄고 설득력 있고 명확한 버튼을 사용하십시오.
- 양식 상호 작용을 마찰없이 유지하십시오.
- 게스트 체크 아웃 옵션과 완벽한 탐색을 제공합니다.
모바일 사용자를 만족시키고 작은 화면에서 더 많은 판매를 창출 할 수 있기를 바랍니다.
전환율을 높이는 모바일 최적화 전략을 테스트한 적이 있습니까?
트래픽 증가