
als u een e-commercewebsite beheert, weet u dat een hogere ranking dan uw concurrenten op Google de sleutel is tot het stimuleren van de verkoop.
echter, als u niet beschikt over een aantal super handige zoekmachine optimalisatie trucs onder je mouw, de kans dat u hoger dan uw concurrenten is klein.
en een van die zoekmachine optimalisatie trucs blijft op de top van waar het gedrag van de gebruiker wordt geleid.
in 2014 toonde een comScore-rapport aan dat mobiel verkeer het verkeer van desktops heeft ingehaald. In 2015, Google officieel verklaard dat mobiele zoekopdrachten triomfeerde desktop.
maar verkeer is nog maar het begin van de trechter voor uw e-commerce site.
conversies komen nauwelijks voor op het kleine scherm, vanwege de hoge fysieke en mentale wrijving, terwijl meer dan de helft van alle e-mails nu op het kleine scherm verschijnen.
bezoekers van uw e-commerce site kunnen kiezen voor een multi-screen aanpak en alleen bladeren uw producten op mobiele. En, ze kunnen later de aankoop te voltooien op hun desktops.
so, mobile wordt alleen gezien als een aanvullende bron van blootstelling. Het is geen handelsmedium. Heb ik gelijk?
Nee.
mobiel heeft het omslagpunt bereikt, als voornaamste aankoopmedium.
mobiel ontvangt hetzelfde aantal klikken als desktops en tablets. De verbetering van de mobiele technologie, in combinatie met de vertrouwdheid van de gebruiker met het gebruik van hun telefoons, heeft geleid tot een ernstige toename van mobiele transacties.
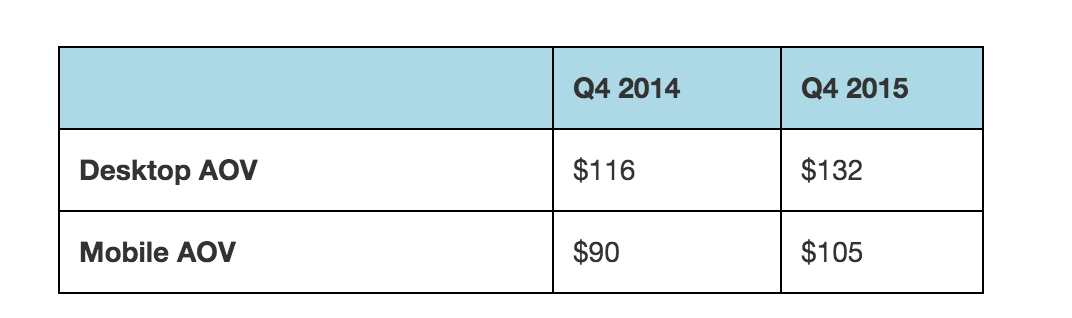
de inkomstenkloof wordt kleiner:
De gemiddelde orderwaarde (AOV) op mobiele apparaten is jaarlijks met 15% gestegen (13% voor desktops). Mobiel is goed voor 30% van de e-mail bestellingen en 25% van de e-mail-gedreven omzet.

het is nu belangrijker dan ooit om ambachtelijke een superieure mobiele ervaring voor uw klanten een bezoek aan uw e-commerce website omdat:
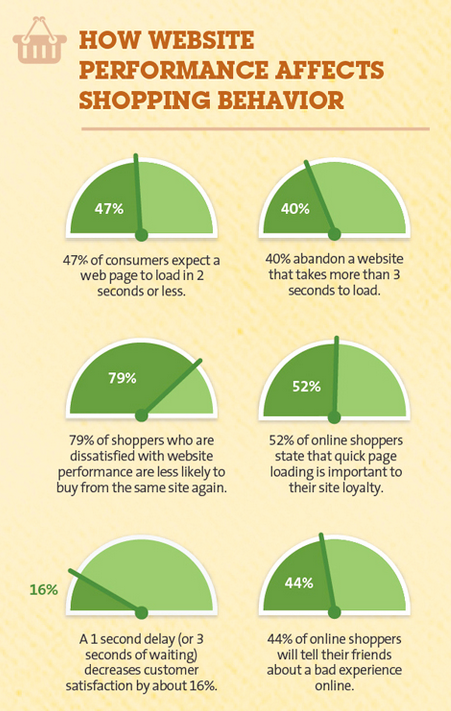
- 53% van de mobiele shoppers zal een website verlaten als het niet laden in 3 seconden.
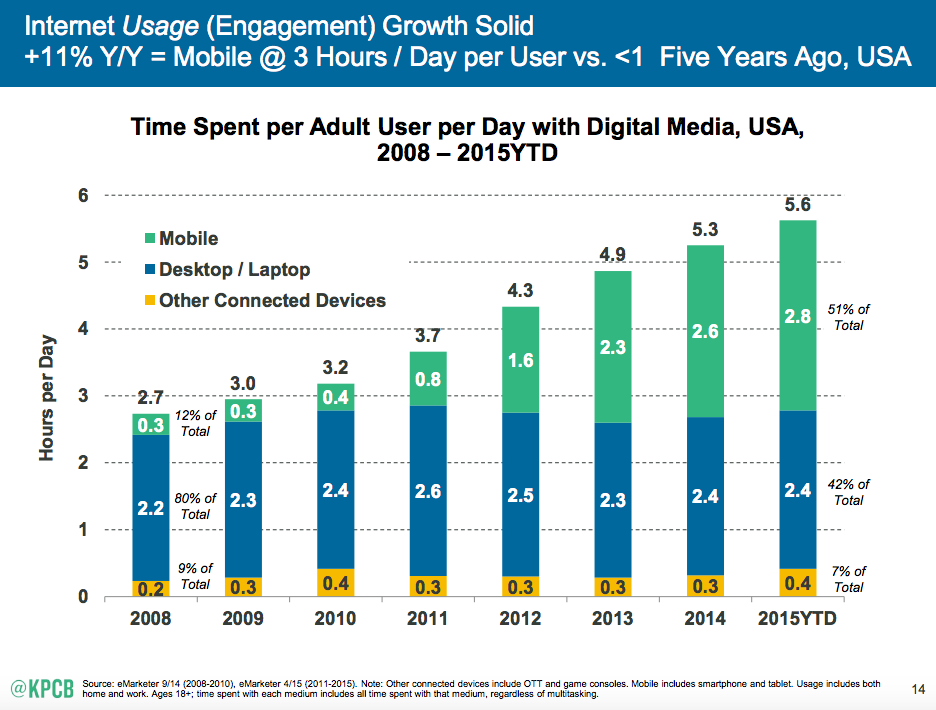
- consumptie van mobiele media is belangrijker dan laptops en andere media.

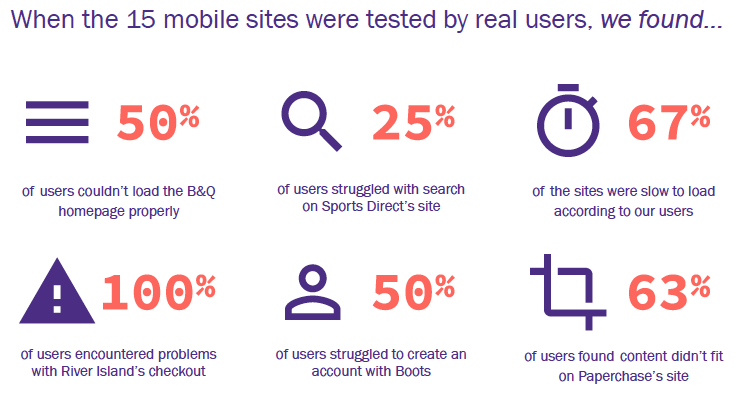
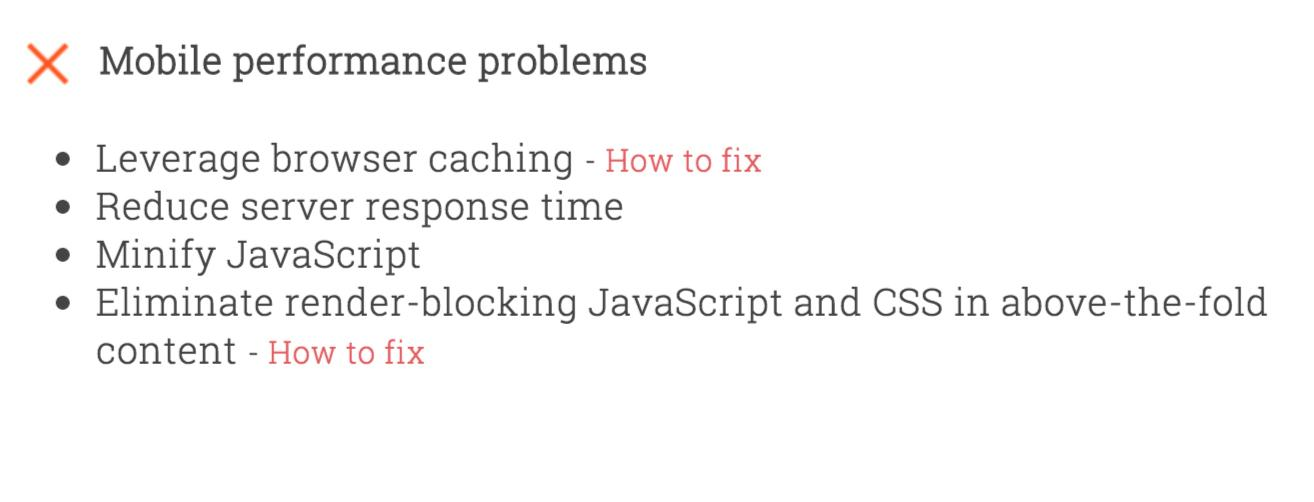
het slechte nieuws is dat mobiele retail websites nog steeds niet voldoen aan de verwachtingen van de gebruiker. Er zijn verschillende problemen die conversies teisteren. Kijk naar de resultaten van tests, uitgevoerd door eConsultancy, op 15 websites.

maak je geen zorgen, je kunt nog steeds inhalen met de mobiele game.
hoe?
om te beginnen: door dit bericht te lezen.
In dit artikel heb IK mobiele e-commerce optimalisatietechnieken samengesteld die u zullen helpen meer verkopen te sluiten.
- Personalisatie: Het is tijd om lokaal te gaan winkelen en verzenden
- Optimaliseer uw e-commerce site voor mobiel en zorg voor razendsnelle laadsnelheden
- houd belangrijke elementen boven de vouw. En, uw CTA-knop moet vet en specifiek zijn.
- Vereenvoudig uw mobiele formulierinteracties door alle niet-essentiële formuliervelden te elimineren en deze vier andere tips te volgen …
- maak uw website navigatie glad en bieden een gast checkout optie
- conclusie
Personalisatie: Het is tijd om lokaal te gaan winkelen en verzenden
mobiele gebruikers zijn vaak op zoek naar lokale bedrijven. Per Deloitte, 58% van de consumenten die een smartphone hebben al gebruikt voor winkel-gerelateerde winkelen.
dat vraagt om het verstrekken van lokale informatie aan uw gebruikers.
en op mobiel is het gemakkelijk om toegang te krijgen tot verrijkende persoonlijke informatie en om gebruikersgedrag te begrijpen.
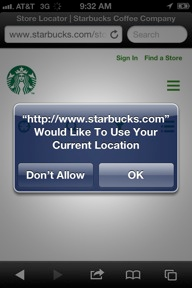
u kunt toestemming vragen om toegang te krijgen tot de locatie van uw klant via GPS en de info gebruiken om een gepersonaliseerde aanbieding te maken.

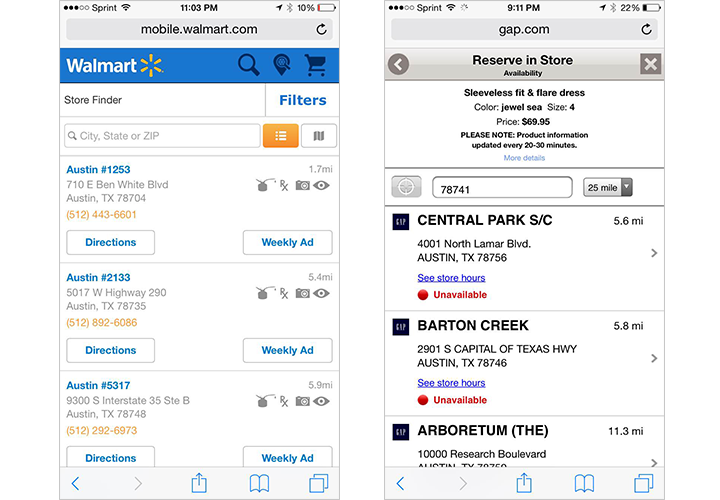
en, zodra je de locatie info hebt, kunt u direct presenteren de verzendduur en andere informatie aan de gebruiker, op basis van zijn plaats. Hier zijn een paar voorbeelden.
- geschatte levertijd van 2-3 dagen naar New York.
- steen-en mortelopslag in de buurt.

ook, 75% van de mobiele shoppers hebben een mobiele coupon gebruikt. Inderdaad, 50% van de mensen downloaden apps om een korting te ontvangen. Wat betekent dat je moet bieden gepersonaliseerde mobiele coupons aan uw klanten om ze te rijden naar uw e-commerce site.
u kunt Pushmeldingen verzenden op basis van het weer, de tijd en de locatie van een gebruiker (indien mogelijk, probeer uw berichten te lagenop het gedrag van de gebruiker in het verleden). Laat me twee voorbeelden delen om je creatieve sappen te laten stromen.
1. Quirky en GE hebben hun krachten gebundeld om een mobiel gestuurde airconditioner te creëren. En, ze verzonden weersvoorspellingen dagelijks via e-mails en sms-berichten (op basis van een Weer alert systeem, Poncho).
wanneer hebben zij de reclameboodschap gestuurd om de airconditioner te kopen?
alleen wanneer de temperaturen de 75 graden overschrijden.
60% van deze e-mails en bijna 100% van de SMS-berichten werden geopend.
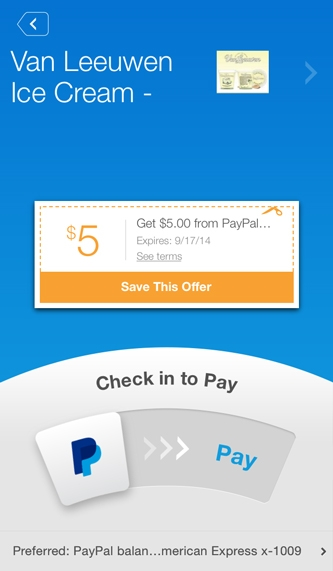
2. New York Ice cream store, Van Leeuwen, rolde mobiele betalingen uit via PayPal.
de app gebruikt geolocatie om aanbiedingen en verkopen in de buurt aan een klant te tonen. Van Leeuwen zag een omzetstijging van 5% uit de payment app.

u kunt verder segment uw gebruikers en bieden een welkom coupon aan een nieuwe gebruiker. Of verras uw terugkerende klant met een speciale korting om een loyaliteitslus te activeren.
er is altijd een mogelijkheid dat een klant wordt uitgeschakeld door een groot aantal updates. Zo, je moet ook overwegen het aanbieden van uw gebruikers een optie om de informatie die ze willen ontvangen beheren.

Optimaliseer uw e-commerce site voor mobiel en zorg voor razendsnelle laadsnelheden

trage laadsnelheden leiden tot een slechte gebruikerservaring en kosten e-commerce websites miljoenen dollars per jaar.

op mobiel, internetverbindingen zijn langzamer en de gebruiker is ongeduldiger. Om de gebruikerservaring te verbeteren en hun frustratie te beperken, moet u ervoor zorgen dat uw e-commerce site snel laadt. U moet ook bevestigen dat uw inhoud relevant en gemakkelijk leesbaar is (Google raadt een basislettergrootte aan van 16 CSS-pixels).
De mobiele testtool van Google is een goede plek om te beginnen.
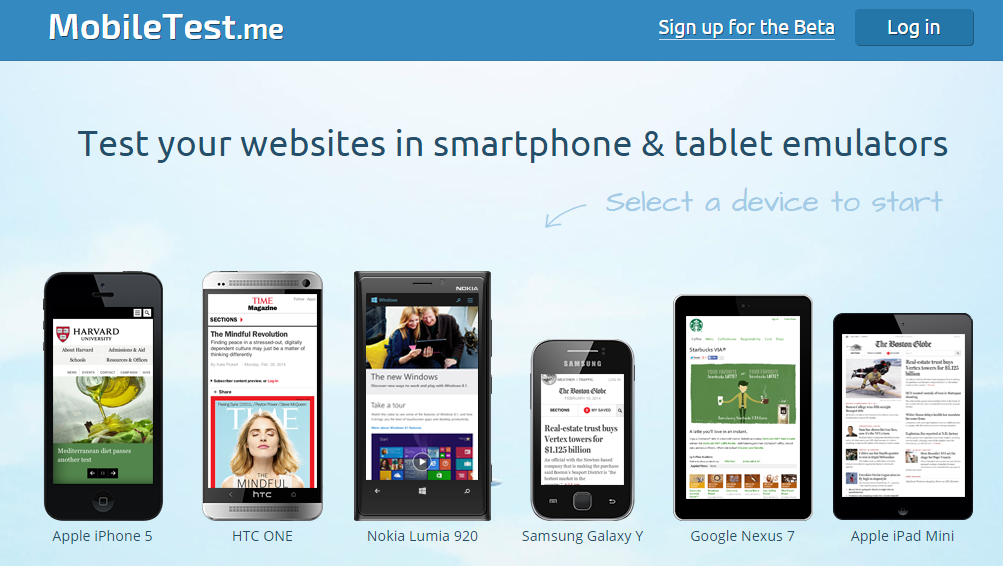
u kunt ook een emulerend gereedschap gebruiken, zoals Mobiletest.me. het repliceert hoe uw e-commerce website zal kijken op een scala van apparaten.

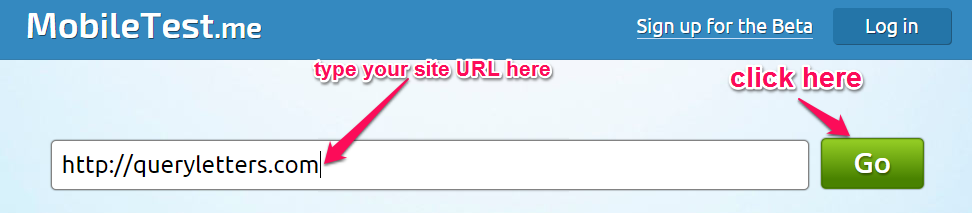
zodra u typt in uw site URL, klik op de’ Go ‘ knop.

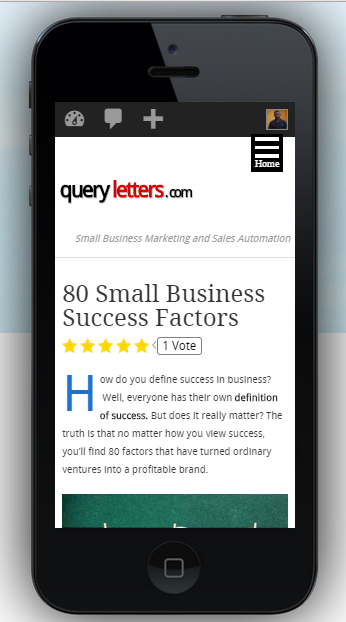
u krijgt een geëmuleerde versie van uw website.

hier zijn andere belangrijke aanwijzingen die u nodig hebt om in gedachten te houden voor mobiele pagina optimalisatie.
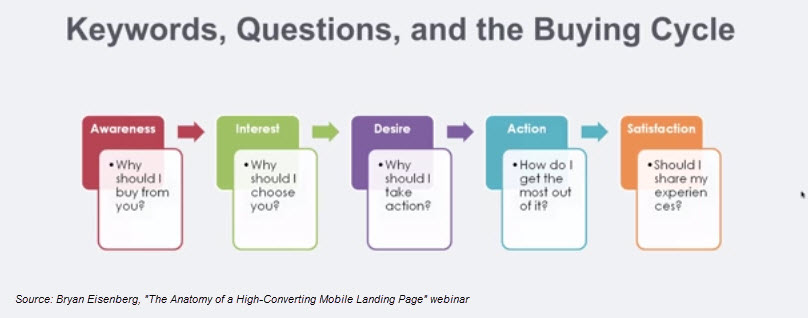
1. Elimineer elke onnodige woord van uw pagina-zoekmachine Land gevonden dat mobiele zoekers zijn zeer specifiek in hun vragen. Zo, uw inhoud moet alleen dienen de meest relevante informatie aan de gebruiker, op basis van zijn huidige stadium in de koopcyclus.

u kunt zich niet veroorloven om irrelevante informatie op mobiele dienen vanwege het beperkte werkgeheugen van een gebruiker. Je krantenkoppen moeten kort en krachtig zijn. U kunt de aandacht van de lezer krijgen, alleen als u duidelijk de voordelen voor hen.
als u op lange termijn gaat, overweeg dan accordeons te gebruiken om uw klant een vogelperspectief van uw inhoud te geven.

2. Gebruik HTML localStorage specificatie voor snellere laadtijd-Browser caches en CDN ‘ s werken niet goed voor het verminderen van uw laadtijd op mobiele.
een betere oplossing is het gebruik van HTML localStorage specificatie of geautomatiseerde mobiele acceleratie oplossingen.
uw afbeeldingen moeten ook een passende grootte en resolutie hebben die passen bij de mobiele schermen. Gebruik tools, zoals Pixlr, voor het bewerken van uw geüploade afbeeldingen op basis van uw paginabreedte.
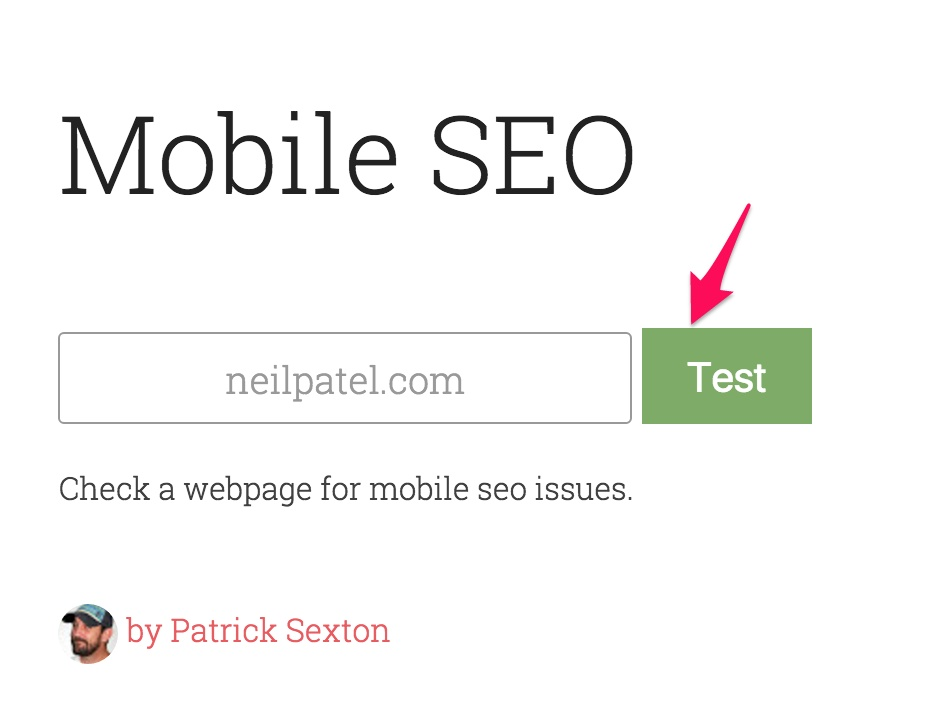
als u WordPress gebruikt, kunt u ook plugins gebruiken, zoals WPSmush, om uw afbeeldingen te comprimeren zonder in te boeten op hun kwaliteit.Tot slot wil ik u voorstellen aan een tool van Patrick Sexton, zodat u weg kunt lopen met een aantal bruikbare adviezen voor het verbeteren van uw mobiele e-commerce site.
varvy.com/mobile, voer uw website adres in en druk op de groene “Test” knop.

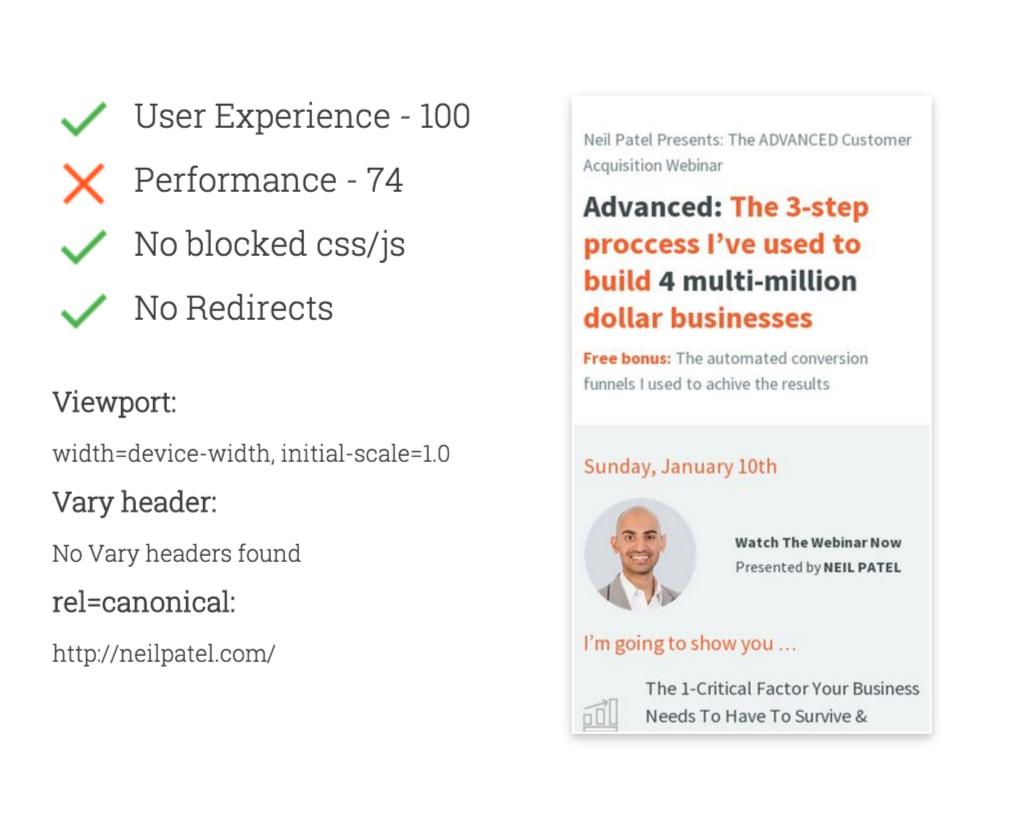
hier zijn de resultaten die ik heb verkregen.

en, als je naar beneden scrolt, krijg je aanbevelingen voor de vaststelling van uw website.

3. Geen popups en sidebars – ze zijn beide irrelevant en belemmeren de gebruikerservaring.
pop-ups zijn moeilijk te sluiten op mobiele apparaten.

en, sidebars zijn afleidend en onhandig voor de kleine schermen.
wat zijn de alternatieven?
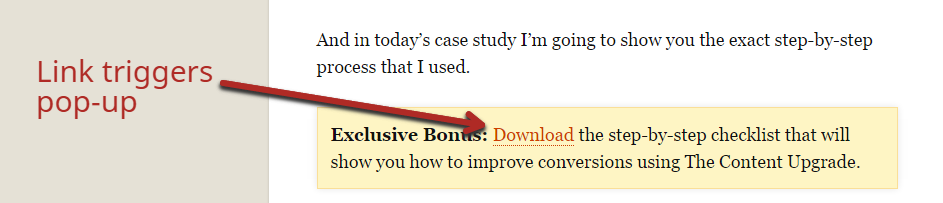
als uw tool de optie biedt om pop-ups op mobiel uit te schakelen, dan is het geweldig. Anders kunt u een link gebruiken die de pop-up vanuit uw inhoud activeert.

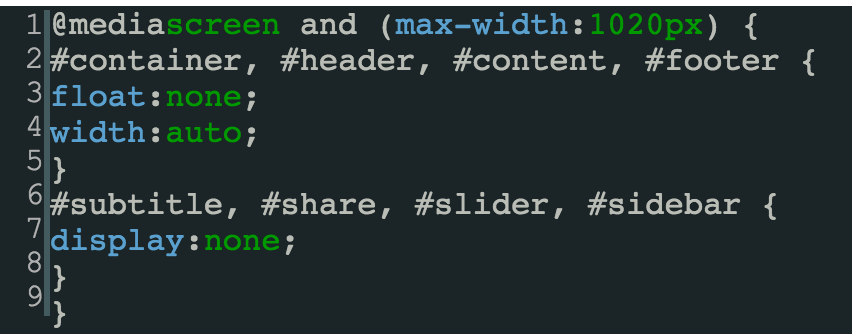
hier is de code om je zijbalk te verbergen. U moet toegang krijgen tot het CSS-bestand van uw website van “Appearance” > “Editor,” in WordPress, om deze code toe te voegen.

houd belangrijke elementen boven de vouw. En, uw CTA-knop moet vet en specifiek zijn.
op desktop krijgt u voldoende ruimte om de bezwaren van uw klant aan te pakken. Maar, ik adviseer dat u uw CTA boven-de-vouw.
op mobiel is het nog belangrijker om de fold te respecteren.
wil je dat een gebruiker de winkelwagen verlaat?
Maak een slechte eerste indruk en verberg de buy button Onder-the-fold (ontmoedigende actie).
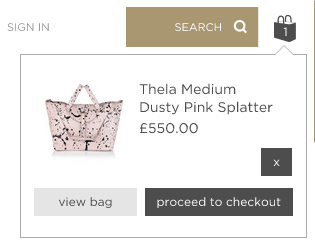
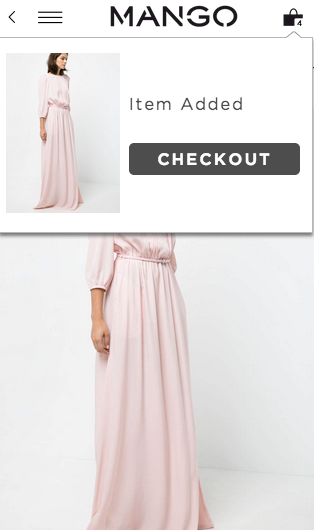
een oplossing die mobiele e-commerce websites gebruiken is het toevoegen van een winkelmandje aan de bovenkant van het scherm (rechterhoek). Het toont het aantal items toegevoegd aan de winkelwagen en een gemakkelijke weg voor de gebruiker om te checkout.

u kunt ook de lancering van een pop-up die de gebruiker de mogelijkheid biedt om af te rekenen als hij wil. Of, hij kan ook blijven winkelen, als hij wil.

zoals ik al zei, mobiele zoekers zijn vaak heel duidelijk met wat ze willen bereiken. Ze hebben waarschijnlijk al gelezen over en gecontroleerd op uw product beschrijving op hun laptops/desktops.
nu is het uw plicht om het conversiepad wrijvingsloos te maken voor hen, door het aantal acties dat zij ondernemen te verminderen.
dus, test ‘quick buy’ knoppen om het aantal kliks te verminderen.

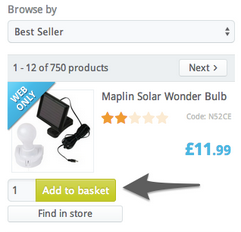
u kunt ook een optie “Toevoegen aan winkelmandje” aanbieden op de pagina met zoekresultaten.

de belangrijke elementen die u boven de vouw wilt opnemen zijn uw logo en de beoordelingen van het product. Uw logo stelt uw merkidentiteit en beoordelingen / getuigenissen zijn het bewijs van uw waarde, zodat ze helpen om vertrouwen in een prospect op te bouwen.
een goede verhouding om prioriteit te geven aan uw belangrijkste elementen is 70/30. Houd 70% van uw belangrijkste elementen (het meest relevant voor uw gebruikers) boven de vouw.
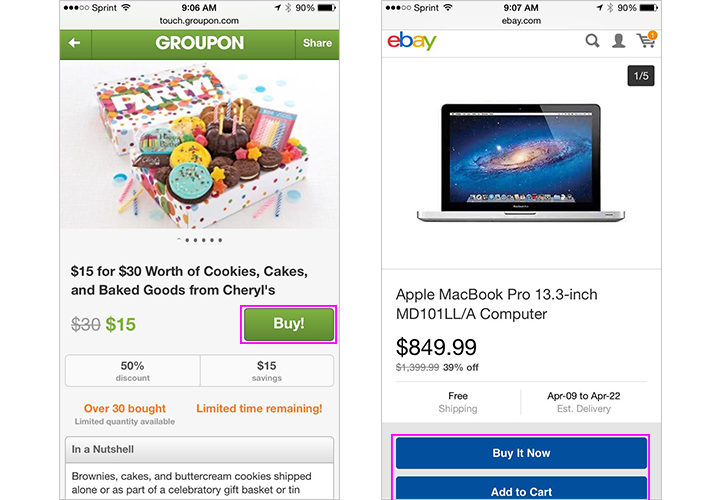
hierna komt uw TCL. Het moet duimvriendelijk zijn (groot van formaat) en bij voorkeur in contrast met de omgeving. Kijk hoe Groupon en eBay de aandacht vestigen op hun’ buy now ‘en’ add to cart ‘ knoppen.

opmerking: Probeer niet om slim te krijgen met uw CTA-kopie op uw mobiele e-commerce site. Het moet urgentie afdwingen en actie van de gebruiker aanmoedigen, zoals ” Koop Nu “of” toevoegen aan verlanglijst.”
Vereenvoudig uw mobiele formulierinteracties door alle niet-essentiële formuliervelden te elimineren en deze vier andere tips te volgen …
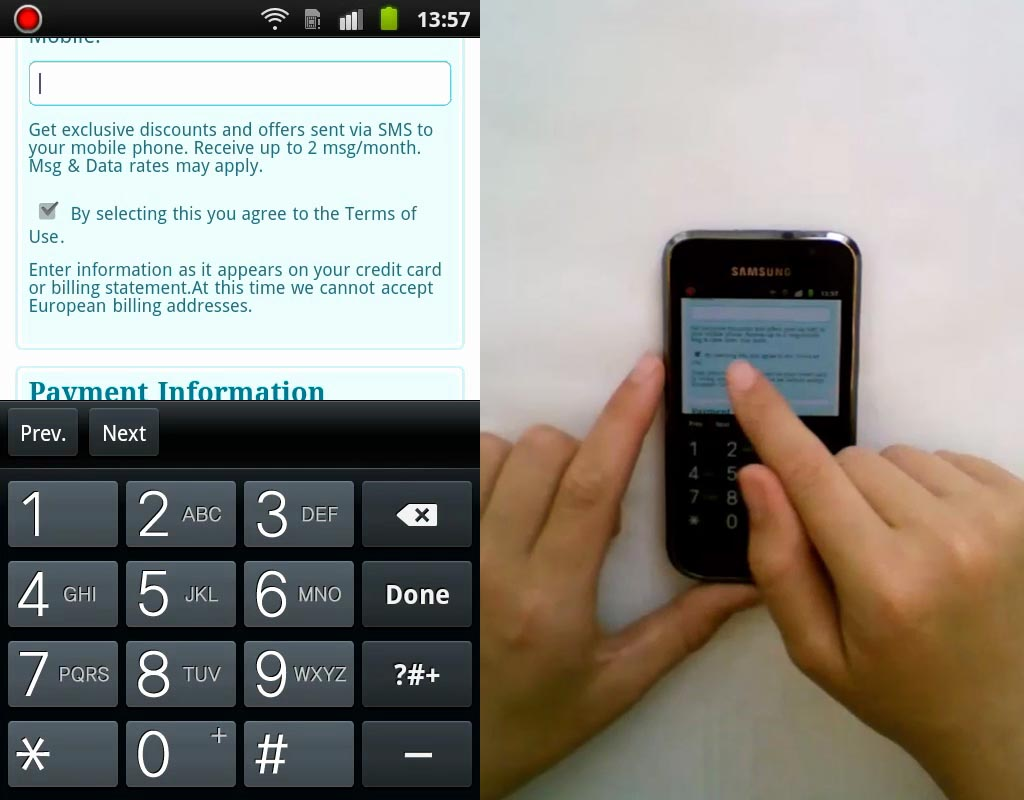
zelfs op mobiel vereist PayPal 11 pagina ‘ s scrollen van de gebruiker.

Weet je wat makkelijker is dan door deze omslachtige typen en tikken taak te gaan?
uw website verlaten.
onthoud: gebruikerservaring is essentieel.
daarom moet u het aantal velden dat informatie opvraagt van de gebruiker beperken. Breng dit nummer naar de meest essentiële velden.
maar wat als u uw formulier niet kunt condenseren tot één samenhangende pagina?
dan zal de gebruiker zich op elk gebied afzonderlijk concentreren (zonder het totaalbeeld uit het oog te verliezen).
al uw formulierlabels moeten dus gemakkelijk te begrijpen zijn zonder context.

Jamie Appleseed, van Baymard, demonstreert het met een goed voorbeeld. Een formulier veld label mag niet worden “Telefoon,” zelfs als geplaatst met ” facturering Info.”In plaats daarvan, het moet context-onafhankelijk zijn, het lezen van “facturering telefoon”.
hier zijn nog vier tips voor het waarborgen van mobiele-vriendelijke vorminteracties.
1. Namen en adressen hebben een grote kans om te worden vervangen door auto-correct. Zo, uitschakelen op de benodigde velden met behulp van de volgende code–
<input type= “text” autocorrectie= “off” />
2. Onnodige ruimte tussen formuliervelden vereist bewuste besluitvorming voor de gebruiker om te scrollen. Grotere duimen en vingers hebben misschien meer ruimte nodig. Begin met ¼ inch ruimte en probeer de juiste balans te vinden door te testen.
3. Zet uw formuliervelden in gebieden die gemakkelijk te bereiken zijn met een duim.

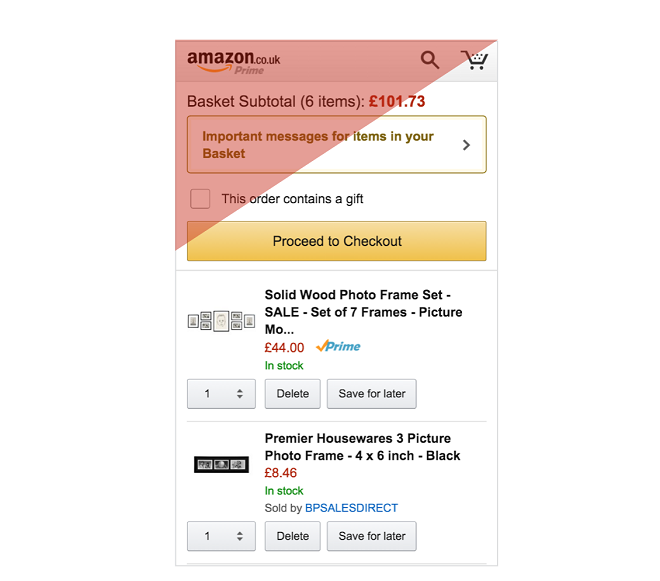
Kijk naar hoe Amazon plaatst haar CTA-knoppen in de gemakkelijk bereikbare zone.

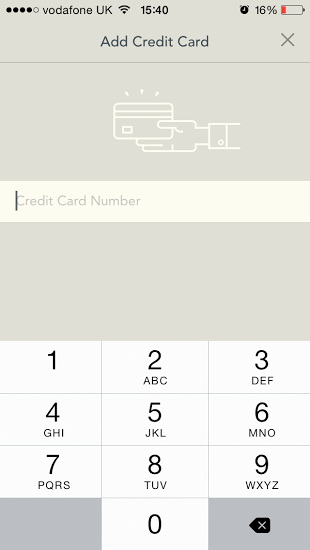
4. Uw toetsenbord moet aanpassen voor informatie die nodig is in verschillende typen velden. In het onderstaande voorbeeld verandert YPlan in een numeriek toetsenbord voor het invoeren van creditcardgegevens.

alleen kritische links, zoals uw product categorieën en checkout, moeten bezetten onroerend goed op de mobiele navigatie van uw e-commerce site. Alle andere onbelangrijke links moeten onder de menubalk worden ingeklapt.

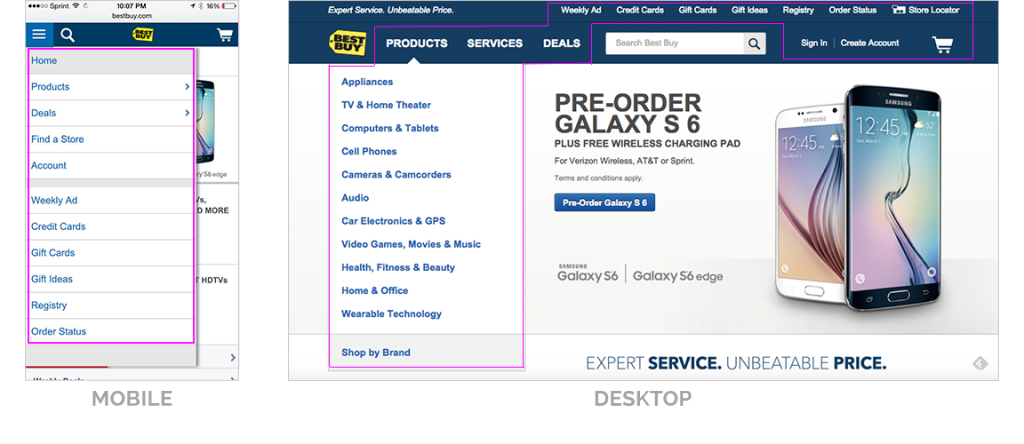
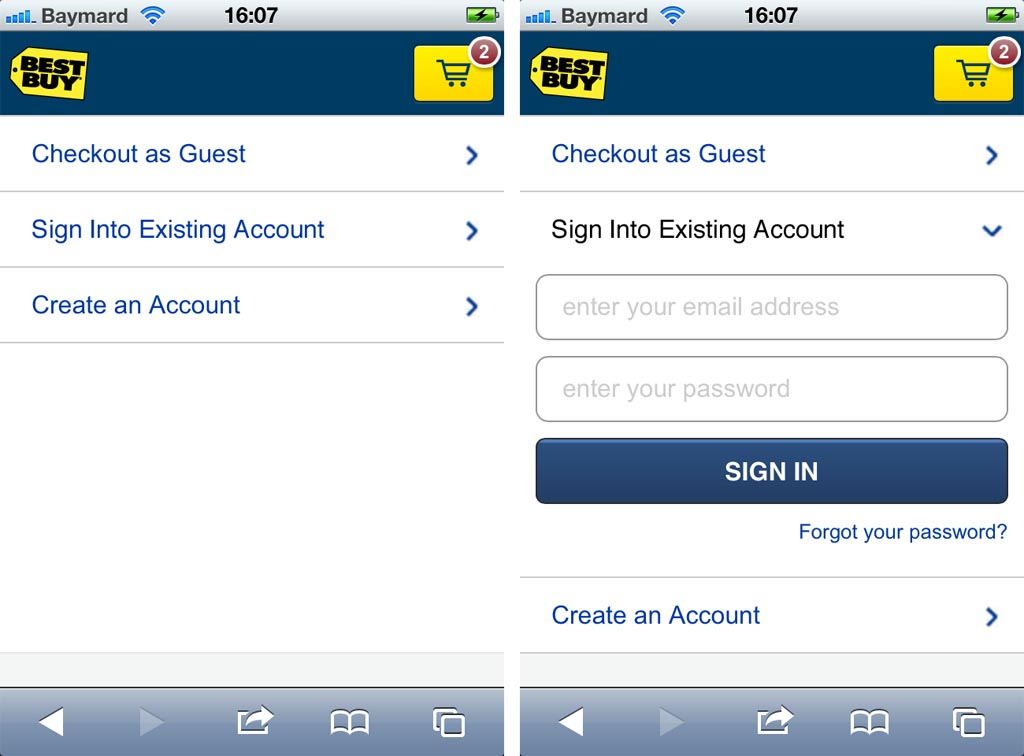
kijk hoe anders Best Buy plaatst de navigatie in desktop vs. mobiel (Ik wed dat ze hebben prioriteit gegeven aan de links op basis van klantgegevens).

zodra uw klant zijn aankoopbeslissing heeft gemaakt, kan het afrekenproces vervelend en saai aanvoelen.
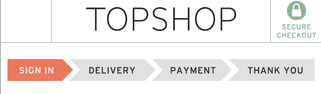
een geweldige manier om uw klanten gemotiveerd te houden is door het tonen van een voortgangsbalk.

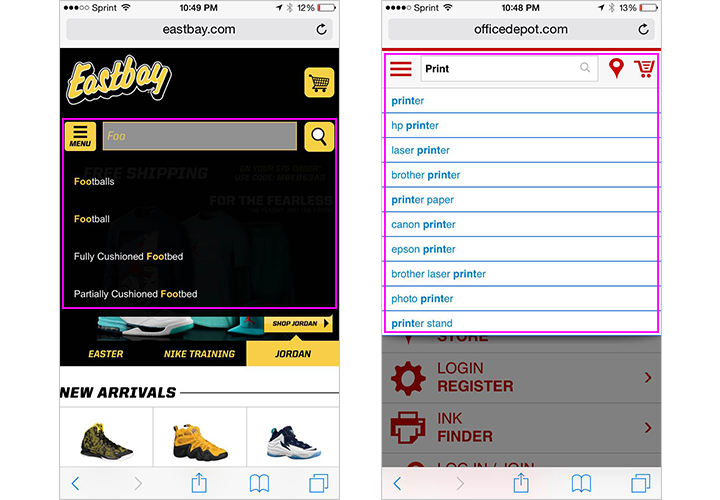
het volgende belangrijke navigatie-item dat duidelijk zichtbaar moet zijn voor de gebruiker is de zoekbalk. Indien mogelijk, bieden zoek suggesties, correcties en auto-completies, om gebruikers te besparen van omslachtig typen.
de vorige zoekgegevens van uw gebruikers kunnen dienen als een groot nietje voor het dienen van de meest relevante suggesties.

tot slot wil ik het hebben over een belangrijke misvatting dat veel e-commerce web site-eigenaren lijden aan…
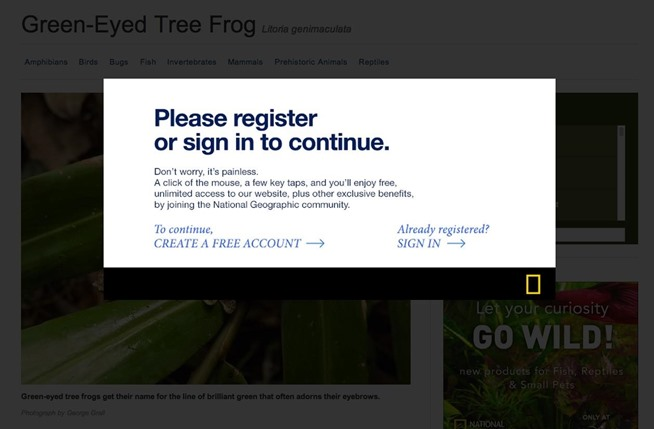
waardoor de gebruiker een nieuw account aan te maken tijdens het uitchecken. Dit is geen goede praktijk als het gaat om een hogere inspanning voor de gebruiker om hun aankoop te voltooien.
wist u dat 23% van de gebruikers het winkelwagentje zal verlaten als ze gedwongen worden zich te registreren?
ik zou u willen aanmoedigen om de gebruikerservaring opnieuw in gedachten te houden en iets te proberen in de trant van het voorbeeld Best Buy hieronder. De gebruiker krijgt 3 klikbare headers (bij de kassa), waardoor hij een overzicht krijgt van de verschillende mogelijke paden.

een grote retailer zag een boost van $ 300 miljoen in de omzet, na het verwijderen van de ” Register knop.”Probeer het eens.
conclusie
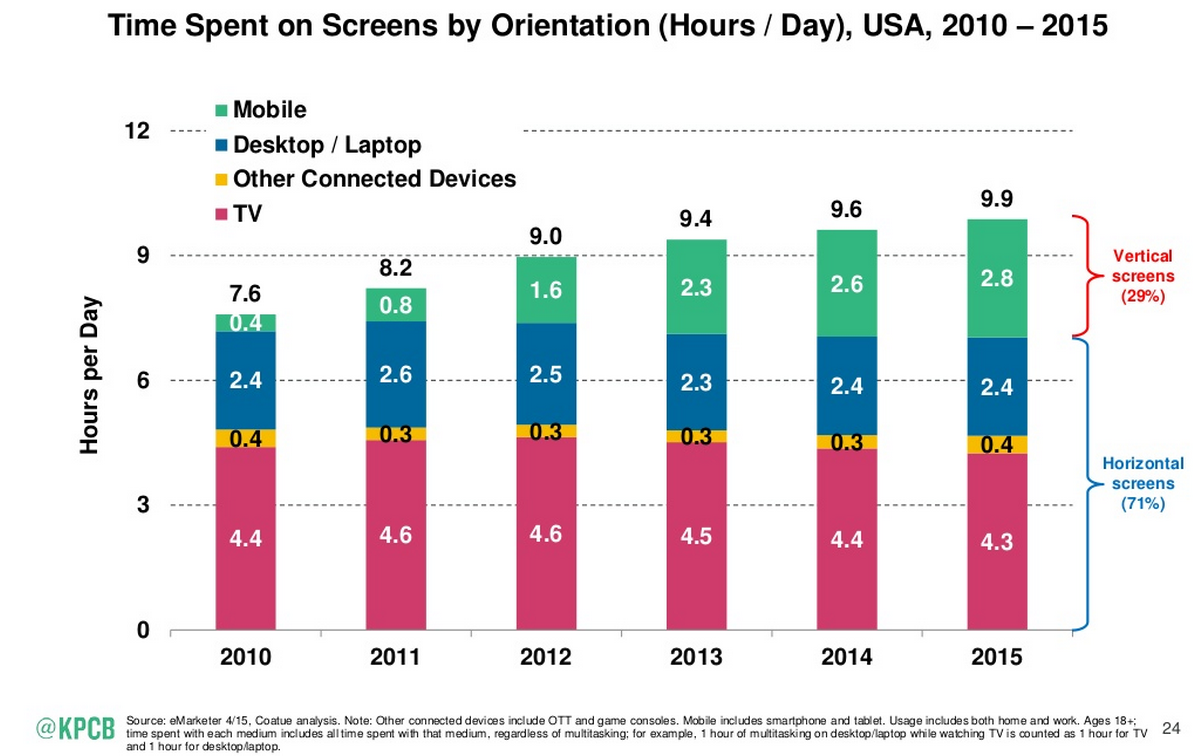
van het surfen op een e-commerce site naar het scrollen door sociale media feeds, de tijd besteed aan verticale schermen is al overtroffen die op horizontale schermen. Met de bekendheid van de gebruiker en geavanceerde technologie, mobiele conversies zijn op de stijging.

als je een e-commerce website eigenaar, je nodig hebt om deze kans te benutten door het optimaliseren van uw e-commerce site. Ik heb het proces opgesplitst in vijf eenvoudige strategieën voor jou.
- Personaliseer de mobiele winkelervaring.
- Versnel uw website voor mobiele apparaten en zorg ervoor dat uw inhoud geoptimaliseerd is voor mobiele apparaten.
- gebruik een 70/30, top-heavy ontwerp om prioriteit te geven aan uw belangrijke elementen boven de vouw. En, gebruik een prominente, overtuigende en duidelijke CTA-knop.
- Houd uw vorminteracties wrijvingsloos.
- bieden een gast checkout optie en foutloze navigatie.
ik hoop dat u uw mobiele gebruikers tevreden kunt stellen en meer omzet kunt genereren via het kleine scherm.
hebt u optimalisatiestrategieën op mobiel getest die hebben geleid tot een toename van conversies?
vergroot uw verkeer