deze gids voor web application development behandelt kort de basisprincipes van het onderwerp. We zullen onderzoeken wat webapplicatiearchitectuur is, de belangrijkste componenten ervan, de typen webapplicatiearchitectuur en de typen webserverarchitectuur. Krijg een goed begrip van webapplicatie architectuur met onze uitgebreide gids.

- Wat is Webapplicatiearchitectuur
- Onderdelen van de Web Applicatie Architectuur
- typen Webapplicatiearchitectuur
- Webserverarchitectuur
- Java Webapplicatiearchitectuur
- cloudgebaseerde Webapplicatiearchitectuur
- Node.js Web Application Architecture
- . Net Web Application Architecture
- PHP Webapplicatiearchitectuur
- Azure Web Application Architecture
- AngularJS Webapplicatiearchitectuur
- Laravel Web Application Architecture
- Python Web Application Architecture
- Diagram van de Webapplicatiearchitectuur
- Trends En Best Practices in de Web Application Architecture
- Service-Oriented Architecture
- applicaties met één pagina
- Progressive Web Apps
- prioriteit geven aan zoekmachineoptimalisatie
- Blockchain-netwerk
- hoe architectuur voor webapplicatie te ontwerpen
- Backend-ontwikkeling:
- Database:
- API:
- Front-End-ontwikkeling:
- samenvatting
Wat is Webapplicatiearchitectuur
Webapplicatiearchitectuur is een framework dat verschillende elementen verbindt om webervaring mogelijk te maken. Het is de ruggengraat van ons dagelijks surfen op internet: het typen van een URL en het bekijken en interacteren met de website terwijl de browser communiceert met de server is een van de manieren om te beschrijven wat webapplicatie-architectuur is.
attributen van een goed gebouwde webapplicatiearchitectuur:
- Lost problemen
- Ondersteunt de visuele esthetiek
- Kan A/B testen en analyses
- Zorgt voor een snelle gebruikerservaring
- beveiliging
- Duurzame en self-regulering
- Schalen en fouten registreert op een eenvoudige manier
- Garandeert een hoog niveau van automatisering
Onderdelen van de Web Applicatie Architectuur
Web applicatie architecturen bestaan van applicatie componenten, middleware-systemen en databases. Ze kunnen worden onderverdeeld in twee groepen:
- UI/UX-componenten
- structurele componenten
UI / UX-componenten omvatten dashboards, statistische gegevens, meldingselementen, lay-outs, activity tracking en andere elementen. Deze componenten creëren de visuals van een webpagina en leggen de basis voor gebruikerservaring.
ondertussen omvatten structurele componenten de webtoepass-server en de databaseserver. De kennis van HTML, JavaScript, en CSS, evenals Python, PHP, Java, Ruby,. net, en Node.js zijn nodig om ze te maken.

als het gaat om het bouwen van de componenten, zijn er verschillende modellen om uit te kiezen:
- 1 webserver en 1 database
- 2 webservers en 2 databases
- meer dan 2 webservers en databases
één webserver met één database is het eenvoudigste model. Met deze webserverarchitectuur hangt de succesvolle werking van een toepassing af van de stabiliteit van de server. Met andere woorden, als er een probleem met de server, de app zal niet werken. Toch is het model voldoende voor testen en privé sessies.
het gebruik van één database voor twee webservers is een betrouwbaarder model, omdat er een back-upserver is. Aan de andere kant is het belangrijk om ervoor te zorgen dat de database veilig is en altijd draait.
het hebben van meer dan twee databases en webservers zijn de meest betrouwbare optie. Door zijn vermogen om grote hoeveelheden gegevens te beheren en te verwerken, is dit model een solide basis voor een enterprise webapplicatie architectuur.
typen Webapplicatiearchitectuur
er zijn drie typen webapplicatiearchitectuur. Elk heeft zijn voor-en nadelen en dient verschillende doeleinden:
- Legacy HTML web app
- Widget web app
- Single-page web app architecture
Legacy HTML web app wordt opgericht op basis van de zeer fundamentele logica: een gebruiker ontvangt de hele HTML op verzoek. In termen van webserverarchitectuur betekent dit dat alle elementen (namelijk webpaginalogica en overkoepelende bedrijfslogica) reageren op het volledige herladen van de webpagina. Dit type webapplicatiearchitectuur is geschikt voor statische pagina ‘ s, maar niet voor dynamische webapps.
als een meer geavanceerd type, een widget web app maakt het mogelijk om gegevens te laden zonder de pagina opnieuw te laden. In dit type webapplicatie architectuur, widgets sturen Ajax query ‘ s en ontvangen stukjes gegevens in HTML en JSON. De widget web app type is meer geschikt voor mobiele apps. De nadelen van de Widget app zijn cybersecurity problemen en lange ontwikkelingstijd.
met een web-app-architectuur met één pagina hoeft een gebruiker alleen de pagina aan te vragen. Dit type webapplicatie architectuur is gebaseerd op server verzoeken in JavaScript of HTML in plaats van het uitwisselen van gegevens in JSON.
Webserverarchitectuur
omdat webservers een belangrijke rol spelen bij het succesvol functioneren van webapps, verdient het concept webserverarchitectuur speciale aandacht binnen het thema webapplicatie-architectuur. De servers worden gekozen door prestatie-indicatoren zoals rekenkracht, opslag, snelheid en app-niveaus (het aantal en de kwaliteit van de verbindingen die zijn vastgesteld met verschillende toepassingen, besturingssystemen en netwerken).
laten we nu eens kijken naar de typen webserverarchitectuur.

typen Webapplicatieserverarchitectuur
Java Webapplicatiearchitectuur
binnen Java – gebaseerde webapplicatiearchitectuur is het mogelijk om het hoogste niveau van veelzijdigheid te bereiken, wat betekent dat het kan worden gebruikt om eenvoudige en geavanceerde pagina ‘ s te maken. Meer nog, Java web applicatie architectuur maakt het mogelijk voor het bouwen van een betrouwbare app voor een lange termijn perspectief, wat belangrijk is voor web applicatie architectuur van elke schaal.
de veelzijdigheid wordt mogelijk gemaakt door een breed scala aan Java-gebaseerde tools voor webapplicatiearchitectuur, zodat ontwikkelaars van Java-webapplicatiearchitectuur en bedrijven ook flexibiliteit krijgen in hoe ze hun doelen kunnen bereiken.
cloudgebaseerde Webapplicatiearchitectuur
de trend van het verplaatsen van activiteiten naar de cloud leidde onvermijdelijk tot de ontwikkeling van cloudgebaseerde webapplicatiearchitectuur. Een groot voordeel van dit type is data decoupling: een cloud-gebaseerde app draait en wordt zowel op een lokale server als in de cloud opgeslagen. Wat betreft beveiliging, cloud-gebaseerde webapplicatiearchitectuur maakt toegang en identiteitsbeheer mogelijk om app-gegevens te beschermen.
Node.js Web Application Architecture
Node.js webapplicatie architectuur is afhankelijk van model-view patronen, waaronder MVC (model-view-controller), MVVM (model-view-view-model), en MVP (model-view-presenter). De patronen maken het mogelijk om code-elementen te identificeren en een goede manier om ze te routeren en te configureren. Knooppunt.js maakt het maken van een juiste directory en design patronen.
Node.js web application architecture maakt gebruik van een entiteit-relatie diagram voor data systematisering, het verdelen van de code, het breken van logica in modules, en het verwerken van waardevolle inzichten uit logs om ervoor te zorgen dat de toepassing soepel loopt. Bovendien, Node.js webapplicatiearchitectuur maakt het mogelijk om schaalbare webapps te bouwen.
. Net Web Application Architecture
NET web applicatie architectuur behandelt cross-platform ondersteuning, microservices, Docker containers, en side-by-side versiebeheer. De Datatoegangslaag van het framework maakt het mogelijk om opgeslagen gegevens te gebruiken zonder een specifieke databasecode toe te passen. Vandaag, dit type van webapplicatie architectuur omvat ASP.NET Core en. net Core, die de functionaliteit van deze taal aanzienlijk verbetert als het gaat om optimalisatie en ondersteuning.

PHP Webapplicatiearchitectuur
omdat PHP een van de populairste webontwikkelingstalen is, is PHP ook een van de eenvoudigste en meest functionele talen. Dus, een architectuur van PHP webapplicatie garandeert snelle ontwikkeling, betere beveiliging, duidelijk onderhoud, toegewijde teamwork, en ondersteuning van een grote gemeenschap.
Azure Web Application Architecture
Microsoft Azure web application architecture maakt het mogelijk om een oplossing te ontwerpen die zou dienen als een brug tussen traditionele tools en de cloud. Het Azure cloud platform past ook de beste webapplicatie architectuur praktijken.
AngularJS Webapplicatiearchitectuur
ten slotte dient AngularJS webapplicatiearchitectuur zowel als een platform als een raamwerk voor HTML en TypeScript. Dit type webarchitectuur is gebaseerd op bouwstenen genaamd NgModules. Een van de belangrijkste voordelen is lazy loading, die de gebruikerservaring verbetert en de code grootte vermindert.
Laravel Web Application Architecture
de Laravel web app architecture is een PHP-based framework met een elegante en expressieve syntaxis. Het implementeert de Model-View-Controller (MVC) architectuur en biedt software engineers een eenvoudige web development ervaring.
Laravel webarchitectuur biedt ingenieurs verschillende handige functies voor een naadloze ontwikkeling. Ze omvatten onder andere modulaire verpakkingen, betere routing, authenticatie en caching en sessies, waardoor ontwikkelaars de prestaties kunnen optimaliseren en het verkeer kunnen verhogen. Laravel maakt het ook mogelijk voor het creëren van tal van routes met routenamen toegankelijk via unieke URL ‘ s. Op de top van dat, de architectuur helpt ook software engineers afwerking van hun web projecten sneller.
Python Web Application Architecture
Python is een populaire web development taal die kan worden gebruikt om een betrouwbare architectuur voor een web product te creëren. Het heeft een beknopte en gemakkelijk te begrijpen code voor server-side scripting, waardoor het toegankelijk is voor ontwikkelaars die alleen beginnen met coderen in Python of werken aan hun eerste web app project.
naast het versnellen van het ontwikkelingsproces, ondersteunt Python ook redelijk goede tools voor het onderhouden van uw webapplicatiearchitectuur. Omdat het dynamisch is en shortcodes heeft, is deze programmeertaal het beste geschikt voor prototyping. Ontwikkelaars kunnen meerdere Python frameworks gebruiken om een aangepaste web app te maken, evenals het gebruik van andere programmeertalen in een enkele web app project.
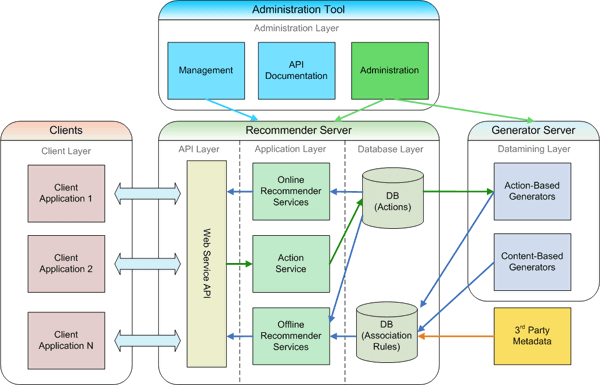
Diagram van de Webapplicatiearchitectuur
hier is een beschrijvend voorbeeld van hoe een webapplicatiearchitectuur eruit ziet.

bron: Easyrec
in het kort, hier is hoe een webapplicatie werkt aan de gebruikerszijde en onder de motorkap:
- Een gebruiker genereert een aanvraag door te typen in het web link (URL) in een browser ‘ s adresbalk
- De browser haalt het verzoek van de gebruiker, bepaalt de site van de locatie, en vraagt om toegang
- stuurt De server de gegevens van de aanvraag naar de browser
- De browser vertaalt de informatie in het ontvangen en weergegeven voor de gebruiker van een website
Trends En Best Practices in de Web Application Architecture
Een ideale web applicatie architectuur moet zorgen voor een efficiënte en eenvoudige web-applicatie ontwikkeling en onderhoud. Daarom zijn de best practices voor het ontwerpen van web app architectuur omvat de volgende belangrijke aspecten:
- Schaalbaarheid
- Efficiëntie
- Naadloze probleem oplossen
- Flexibiliteit
- Herbruikbaarheid
- Swift testability
- Leesbare code
de Technologische ontwikkelingen hebben het gemakkelijk voor ontwikkelaars om een solide web app-architectuur voor een digitale oplossing. Hier zijn enkele Web app architectuur trends in het ontwerp en de ontwikkeling van een web applicatie architectuur.
Service-Oriented Architecture
het ontwikkelen van een service-oriented web app architecture betekent het creëren van software die kan worden verkocht en gebruikt als een service aan andere bedrijven. Een service-georiënteerde architectuur heeft zijn eigen HTTP API en kan draaien op meerdere servers in een keer als ze samenwerken door het verzenden van verzoeken naar elkaar. Het creëren van software-as-a-service (SaaS) producten is een gevestigde trend die door de jaren heen essentieel bleef.
applicaties met één pagina
applicaties met één pagina worden steeds populairder, omdat ze minder onderbrekingen in het laden van pagina ‘ s vertonen, kosteneffectiever zijn en sneller kunnen worden ontwikkeld. Een dergelijke web-app heeft strikt een ontwerp van één pagina waarvan de objecten worden opgeslagen in tabellen gekoppeld aan een SQL-database. Elke gebruiker actie laadt een object op de site dynamisch, zonder de noodzaak voor het opnieuw laden van de hele webpagina. Wat betreft de back-end, de verzoeken worden uitgevoerd via Ajax web development technieken of de WebSocket computer communicatie protocol.
Progressive Web Apps

deze apps ondersteunen ook de meeste moderne webbrowsers en bieden verbeterde offline ondersteuning met beter cachebeheer.
het toegenomen gebruik van smartphones heeft geleid tot de noodzaak om progressieve webapps te ontwikkelen. Deze applicaties zijn ontworpen als reguliere websites, maar ondersteunen naadloze mobiele viewability.Met andere woorden, een progressieve web app is een website die lijkt op een mobiele app, beschikbaar in een browser, niet in een app store. Dit type app ondersteunt de meeste moderne webbrowsers en biedt solide offline ondersteuning met een beter cachebeheer.
het belangrijkste is dat progressieve webapps een zeer breed publiek kunnen bereiken (bijvoorbeeld gebruikers in ontwikkelingslanden die geen smartphones hebben die de nieuwste apps ondersteunen).
deze apps ondersteunen ook de meeste moderne webbrowsers en bieden verbeterde offline ondersteuning met beter cachebeheer.
prioriteit geven aan zoekmachineoptimalisatie
de laatste updates in het Google-algoritme tellen ook de webapparchitectuur als een belangrijke factor voor SEO-ranking. De Google crawler ondersteunt sites met een eenvoudig te begrijpen hiërarchie.
bovendien moeten ontwikkelaars die progressieve webapps maken ook rekening houden met mobiele zoekresultaten bij het ontwikkelen van de architectuur.
Blockchain-netwerk
blockchain-technologie maken deel uit van uw webapplicatiearchitectuur, maakt het faalveilig en zeer veilig vanwege de inherente mogelijkheden. Blockchain brengt ook gedecentraliseerde load balancing, zoals elk blockchain systeem wordt verspreid over een netwerk van computers.
hoe architectuur voor webapplicatie te ontwerpen
voordat u begint met het ontwerpen van een webapplicatiearchitectuur, zorg er dan voor dat u beslist over de volgende belangrijke aspecten:
- Het doel van de web-project
- Hoe uw web-oplossing zal de schaal en de mogelijke toekomstige functies
- doelgroep
- Termijn voor het maken van de web application architecture
- Web oplossing features
- Platforms de oplossing zal werken in
- Budget
Als u zorgvuldig alle van de genoemde aspecten, u kunt nu verder gaan met het ontwerpen en realiseren van de web applicatie architectuur voor uw oplossing. Hier zijn de dingen die je moet overwegen bij deze stap.

Backend-ontwikkeling:
- taal: Kies een taal (statisch of dynamisch) die relevant is voor uw domein.
- Framework / Server: Kies een server die de geselecteerde taal ondersteunt.
- serverloze / Microservices: u kunt ook een serverloze webapparchitectuur kiezen door gebruik te maken van de cloudopslag van een van de cloudserviceproviders voor uw CPU-en geheugenbehoeften. Sommige organisaties gebruiken microservices, waardoor hun weboplossing werken op meerdere kleine servers die met elkaar communiceren via wachtrij of HTTP. Dit model ondersteunt ook het gebruik van meerdere talen.
Database:
- SQL / NoSQL: SQL en NoSQL databases bieden verschillende functies. SQL databases hebben tabellen en een vooraf gedefinieerd plan. NoSQL daarentegen heeft objecten, sleutelwaardestructuren, enz., en biedt meer flexibiliteit en schaalbaarheid waardoor ze geschikt zijn voor grootschalige projecten.
- Dupliceerbaarheid: Repliceerbare databases hebben een beter laadbeheer als de gegevens worden gekopieerd naar clusters.
- back-up: zorg ervoor dat u een geschikte back-up hebt voor uw database.
API:
- API-ontwerp: een veelgebruikte API-ontwerpstijlen methoden omvatten REST, POST en GET, die allemaal helpen bij het beheren van aanvragen via HTTP. Echter, Facebook heeft een andere innovatieve methode voor API ontwerp genaamd GraphQL geïntroduceerd. Het maakt het maken van lean calls door het ophalen van verschillende delen van verschillende objecten van een server in een enkele oproep. Dit is vooral handig voor mobiele toepassingen met beperkte internetbandbreedte.
- WebSocket: WebSocket is een computercommunicatieprotocol dat berichten stuurt van servers om de client bij te werken over nieuwe gegevens. Hoewel nuttig, WebSocket is optioneel, vooral als de app niet nodig om de client regelmatig bijgewerkt te houden.
Front-End-ontwikkeling:
- type architectuur: Kies tussen MVC (model View Controller), SPA (Single Page Application) of SSR (Server-Side Rendering) voor uw toepassing.
- Platform: Angular, Vue, React en Web Components technology suite zijn enkele van de meest gebruikte platforms voor front-end ontwikkeling.
naast deze belangrijke aspecten, zijn andere zaken waarmee rekening moet worden gehouden bij het ontwerpen van uw webapplicatiearchitectuur cloudopslag, beveiliging, app-verwerkingskracht, enz.
samenvatting
webapplicatiearchitectuur is de ruggengraat van elke webgebaseerde oplossing, dus het succes ervan hangt grotendeels af van hoe goed het is doordacht. Zet de stukken samen volgens de technische vereisten en het doel van uw weboplossing, en uw product zal goed werken, een beroep doen op het juiste publiek, en profiteren van de voordelen.