het afrekenproces is een van de belangrijkste stappen in de buyer journey — het is de laatste kans die je hebt om shoppers te overtuigen om een aankoop te doen. Maar maar liefst 63,23% van de e-commerce winkelwagentjes worden verlaten. Dat is veel online shoppers die besluiten om een product te kopen, maar van gedachten veranderen op de laatste seconde.
er zijn verschillende factoren die invloed hebben op verlaten karren (zoals verzendkosten en betalingsopties), maar de kassa pagina zelf speelt ook een rol. Als het te ingewikkeld, te lang, of vereist informatie die is te persoonlijk, klanten kunnen verlaten en de aankoop van een soortgelijk product elders.
een manier om uw kassa pagina te optimaliseren? Aangepaste checkout velden op basis van uw zakelijke behoeften en doelgroep. Bijvoorbeeld: als u meestal niet verkoopt aan bedrijven, verwijdert u het veld Bedrijfsnaam. Als u klanten verjaardag verrassingen te sturen, omvatten een geboortedatum veld. Als u producten voor huisdieren verkoopt, kan het zinvol zijn om te vragen naar het type Huisdier.
In dit artikel zullen we u uitleggen hoe u uw betaalpagina kunt aanpassen aan de behoeften van zowel uw doelgroep als uw bedrijf.
- wijzigingen in het Afrekenveld
- pas de kassavelden aan met behulp van codefragmenten
- Verwijder een checkout-veld:
- Maak een verplicht veld niet vereist:
- Change input field labels and placeholders:
- kassa velden aanpassen met plugins
- checkOut Field Editor
- WooCommerce Checkout Add-ons
- WooCommerce One Page Checkout
- WooCommerce Social Login
- begin met aanpassen
wijzigingen in het Afrekenveld
WooCommerce biedt alle essentiële velden voor uw afrekenpagina. Standaard vraagt het klanten om:
- factureringsgegevens
- voornaam
- achternaam
- bedrijfsnaam
- Land
- adres
- plaats/stad
- District
- Postcode/Postcode
- telefoon
- e-mailadres
- Ordernotities
er zijn veel manieren om de pagina aan te passen, waaronder:
- ontwerp bewerken
- tekst op de knop “bestelling Plaatsen” Wijzigen
- een veld verwijderen
- een veld verplicht maken (of niet verplicht)
- etiketten voor invoervelden en plaatshouder wijzigen tekst
- rekeningnummers van klanten verzamelen
- een leveringsvoorkeur verifiëren
- klanten toestaan een leveringsdatum of-termijn aan te vragen
- een voorkeurscontactmethode instellen
dit zijn slechts enkele van de aanpassingen die u kunt maken; WooCommerce biedt bijna eindeloze flexibiliteit voor elk ervaringsniveau. Als u gemakkelijk code kunt bewerken, kunt u dit aanpassen met codefragmenten. Als u liever een beetje meer structuur zijn er een verscheidenheid aan extensies en plugins voor het bewerken van checkout velden.
pas de kassavelden aan met behulp van codefragmenten
Opmerking: Als u niet bekend bent met code en mogelijke conflicten oplost, selecteert u een WooExpert of ontwikkelaar voor hulp. We zijn niet in staat om ondersteuning te bieden voor aanpassingen onder ons ondersteuningsbeleid.
codefragmenten zijn flexibele manieren voor ontwikkelaars en winkeleigenaren om WooCommerce checkout velden aan te passen. Hier is een lijst met primaire tags, inclusief klassen en ID ‘ s, die u kunt gebruiken om het visuele ontwerp van uw checkout-pagina aan te passen. Voeg de custom css om uw kind thema of de WordPress Customizer.
om alle klassen en selectors te zien, gebruikt u de inspector van uw browser op uw website om het exacte gebied te vinden dat u wilt aanpassen.
bijvoorbeeld, als u de achtergrondkleur van tekstinvoervakken wilt wijzigen en ze afgeronde hoeken wilt geven, zou u toevoegen:
input { border-radius: 10px !important; background-color: #222 !important;}Verwijder een checkout-veld:
dit is vrij eenvoudig, maar wees voorzichtig, omdat deze wijziging conflicten kan veroorzaken met andere extensies en plugins.
voeg de volgende code toe aan het functions.php bestand van uw dochterthema. Merk op dat het plakken van de volledige code alle velden uit de kassa pagina zal verwijderen, dus zorg ervoor dat u alleen de velden die u wilt verwijderen op te nemen.
opmerking: het veld Land is verplicht. Als u het verwijdert, kunnen bestellingen niet worden voltooid en uw checkout formulier geeft de volgende fout: “voer een adres in om verder te gaan.”
Maak een verplicht veld niet vereist:
in het onderstaande voorbeeld bewerken we het veld facturering telefoon. Voeg deze code toe aan het functions.php bestand van uw dochterthema.
Als u een veld vereist wilt maken, wijzigt u ook de “false” tekst in “true.”
Change input field labels and placeholders:
voeg de volgende code toe aan het functions.php bestand van uw dochterthema en pas het aan aan uw behoeften.
kassa velden aanpassen met plugins
WooCommerce biedt een paar uitstekende extensies voor het bewerken van kassa velden zonder het aanraken van een regel code.
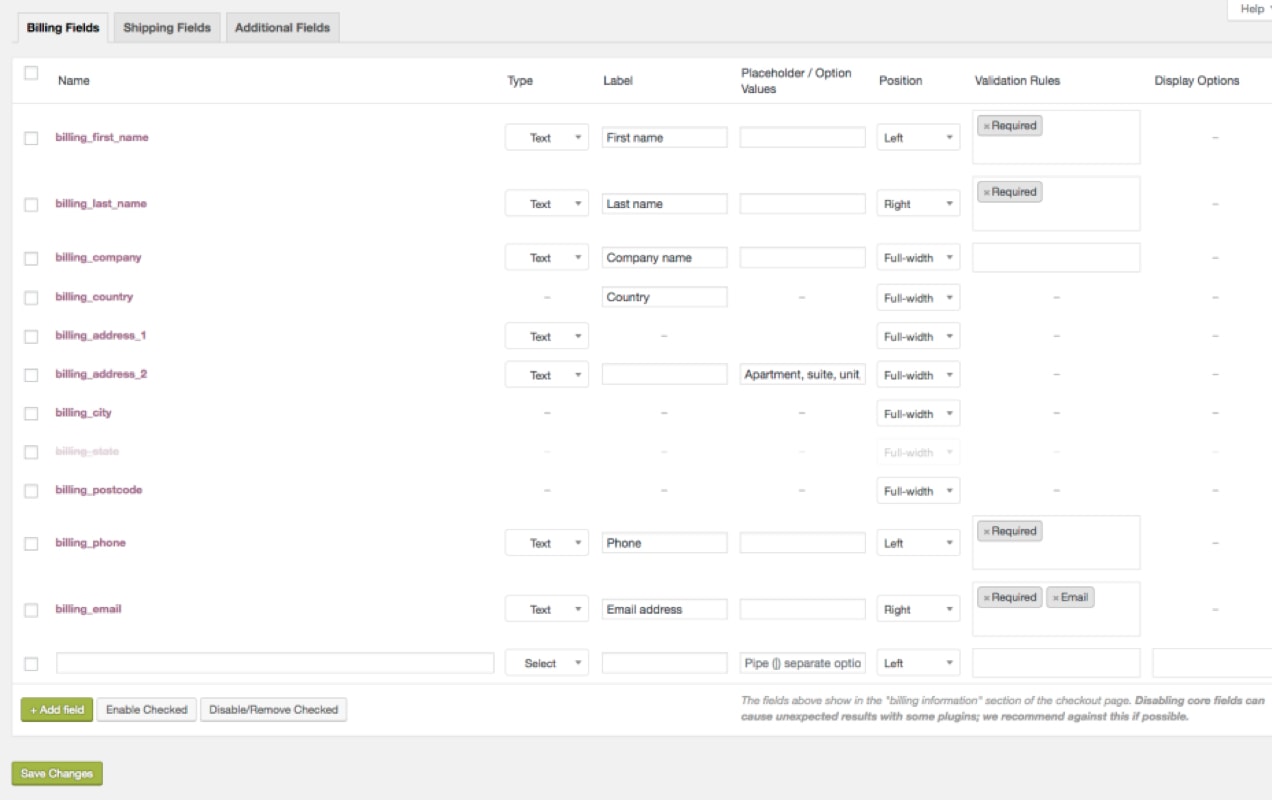
checkOut Field Editor
met de extensie Checkout Field Editor kunt u checkout-velden toevoegen en verwijderen of de waarde voor type, label en plaatshouder met een paar klikken bijwerken. U kunt ook markeren elk checkout veld als “verplicht” of ” niet verplicht.”

wanneer u een nieuw veld toevoegt, kunt u kiezen uit de volgende typen:
- Text – standard text input
- Password – password text input
- Textarea – a text area field
- Select – A dropdown/select box
- Multi-select – a multi-select box
- Radio – a set radio – ingangen
- Checkbox – A checkbox field
- datumkiezer – a text field with a datumkiezer bijgevoegd
- heading-een heading, voor het organiseren van een langere pagina
als uw producten gewoonlijk als cadeau worden gegeven, kunt u verschillende verpakkingsopties aanbieden. U kunt radioknoppen gebruiken om klanten in staat te stellen te kiezen tussen gewone verpakking, verjaardagsthema-verpakking of jubileum-thema-verpakking. U kunt dit veld verplicht maken, het label instellen op ” Kies uw pakkettype “en de plaatshouder instellen op “normaal”.”
om te helpen met geavanceerde aanpassingen, biedt de Checkout Field Editor nuttige documentatie.
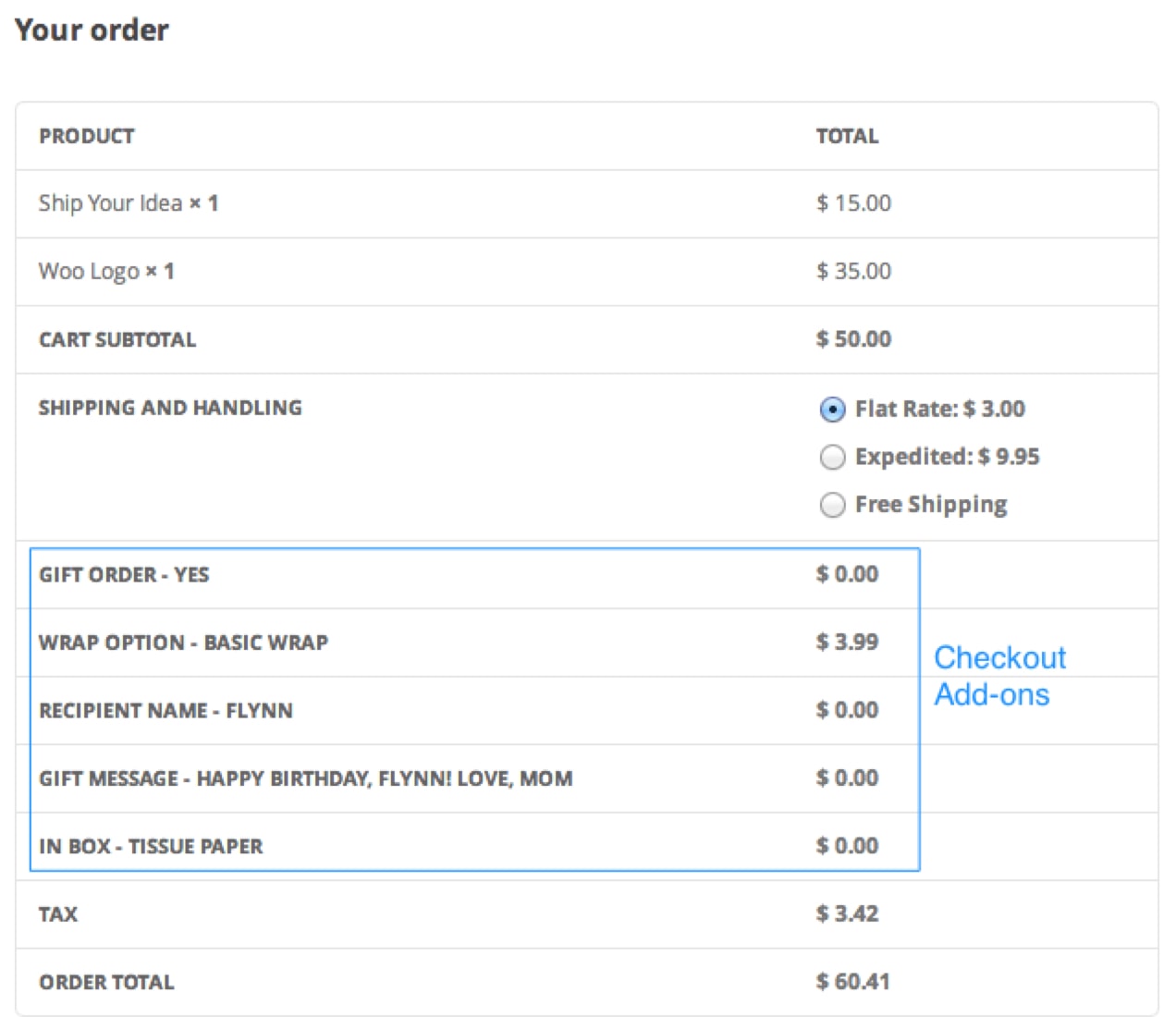
WooCommerce Checkout Add-ons
de WooCommerce Checkout Add-ons extensie geeft u de flexibiliteit om gratis of betaalde add-ons aan te bieden bij het afrekenen, zoals rush fulfillment, cadeauverpakking, of upsells zoals stickers of verzekeringen. U kunt verschillende veldtypen toevoegen aan uw afrekenpagina, waaronder tekstvelden, tekstgebieden, dropdowns, multi-selects, keuzerondjes, selectievakjes, multi-selectievakjes en bestandsuploads.

In je dashboard kun je ook bestellingen sorteren en filteren op basis van de opties die je hebt gemaakt. Dit kan handig zijn als u orders per leveringsdatum wilt prioriteren of alleen bestellingen met versnelde verwerking wilt weergeven. Of je wilt misschien cadeaupakketten tegelijk inpakken.
WooCommerce One Page Checkout
wilt u uw checkout proces nog verder vereenvoudigen? De WooCommerce One Page Checkout extensie verandert elke pagina in een checkout pagina.
volgens een studie van het Baymard Institute heeft één op de vier shoppers in het laatste kwartaal een winkelwagen verlaten vanwege een lang of ingewikkeld betalingsproces. WooCommerce One Page Checkout bestrijdt dit door klanten toe te staan om producten toe te voegen aan hun winkelwagen en de betaling allemaal op dezelfde pagina.
u kunt zelfs kassavelden toevoegen aan landingspagina ‘ s, wat vooral handig is als u een service-based bedrijf bent.
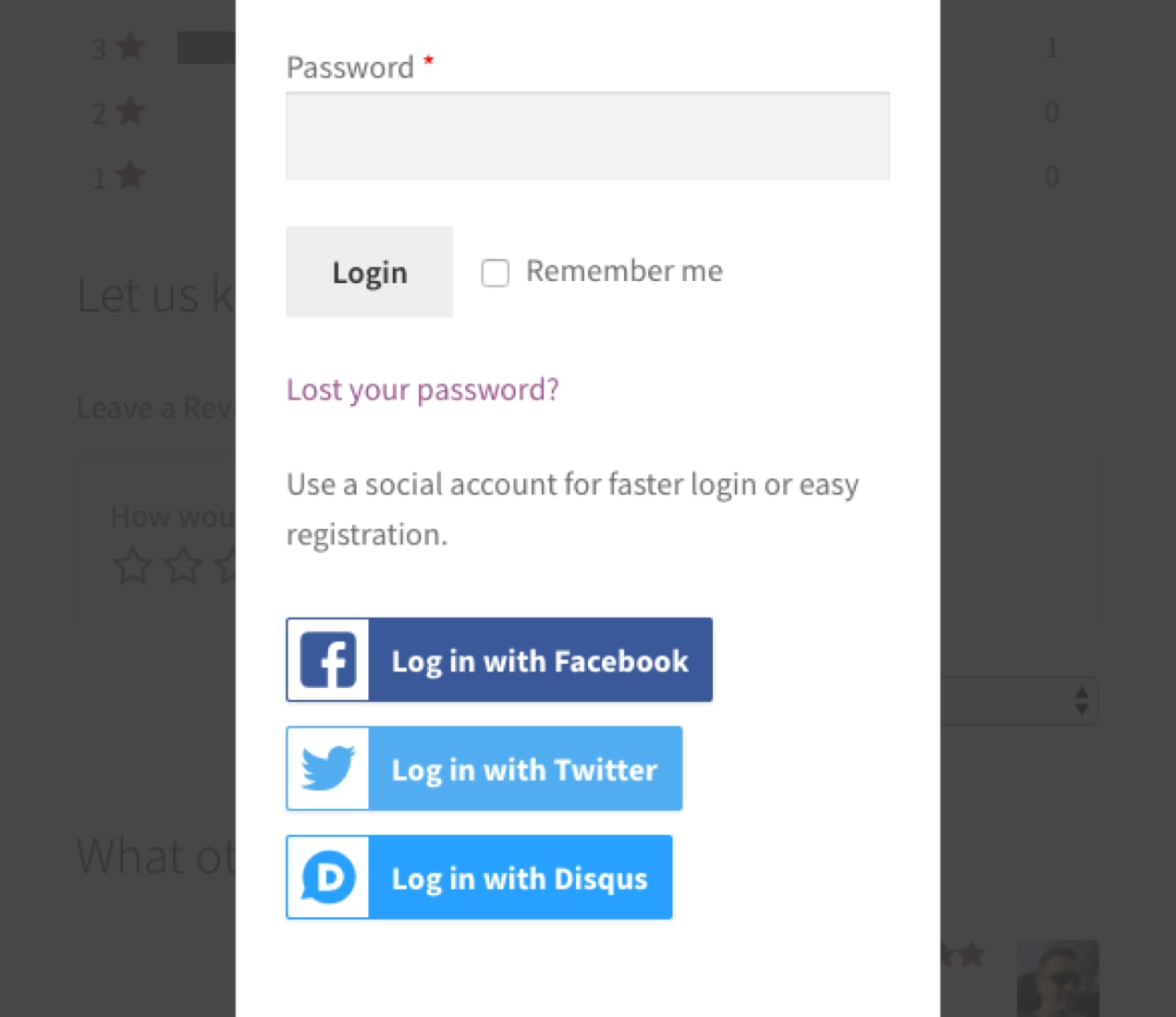
WooCommerce Social Login
een klant dwingen om een account aan te maken op uw website is een potentiële belemmering om te kopen. Hen de mogelijkheid geven om hun bestaande social media profielen te gebruiken om een account aan te maken, helpt deze barrière te doorbreken.

de WooCommerce Social Login extensie maakt dit proces zo eenvoudig en veilig mogelijk. Instagram, Facebook, Twitter, Google, Amazon, LinkedIn, Paypal, Instagram, Disqus, Yahoo, of VK-accounts kunnen inloggen op uw site in plaats van nieuwe login-informatie te creëren.
begin met aanpassen
het afrekenproces kan een aanzienlijke impact hebben op uw conversiepercentage, dus u moet zorgvuldig wijzigingen aanbrengen, met een specifiek doel in het achterhoofd.
Gelukkig geeft WooCommerce u de flexibiliteit om uw betalingsproces aan te passen om uw online klanten het beste te bedienen. Of u nu visuele wijzigingen moet aanbrengen of kassavelden moet toevoegen en verwijderen, U hebt veel oplossingen om uit te kiezen.