ten przewodnik po tworzeniu aplikacji internetowych pokrótce opisuje podstawy tego tematu. Zbadamy czym jest Architektura aplikacji webowych, jej główne komponenty, typy architektury aplikacji webowych, a także typy architektury serwerów WWW. Zapoznaj się z architekturą aplikacji internetowych dzięki naszemu kompleksowemu przewodnikowi.

- czym jest Architektura aplikacji internetowych
- komponenty architektury aplikacji internetowych
- rodzaje architektury aplikacji internetowych
- Architektura serwera www
- Java Web Application Architecture
- Architektura aplikacji internetowych w chmurze
- js Web Application Architecture
- . Net Web Application Architecture
- Architektura aplikacji internetowych PHP
- Architektura Azure Web Application
- Architektura aplikacji internetowych AngularJS
- Laravel Web Application Architecture
- Python Web Application Architecture
- schemat architektury aplikacji webowej
- trendy i najlepsze praktyki w architekturze aplikacji internetowych
- Architektura zorientowana na usługi
- Aplikacje jednostronicowe
- Progressive Web Apps
- priorytetyzacja wyszukiwarek
- sieć Blockchain
- jak zaprojektować architekturę dla aplikacji webowych
- tworzenie zaplecza:
- :
- :
- Front-End Development:
- podsumowanie
czym jest Architektura aplikacji internetowych
Architektura aplikacji internetowych to framework łączący różne elementy, aby umożliwić korzystanie z Internetu. Jest to podstawa naszego codziennego przeglądania Internetu: wpisanie adresu URL oraz przeglądanie i interakcja ze stroną internetową, podczas gdy przeglądarka komunikuje się z serwerem, jest jednym ze sposobów opisania architektury aplikacji internetowych.
atrybuty dobrze zbudowanej architektury aplikacji WWW:
- rozwiązuje problemy biznesowe
- obsługuje estetykę wizualną
- umożliwia testowanie i analizę A/B
- zapewnia szybkie wrażenia użytkownika
- zapewnia bezpieczeństwo
- zrównoważony i samoregulujący się
- skaluje i rejestruje błędy w łatwy sposób
- gwarantuje wysoki poziom automatyzacji
komponenty architektury aplikacji internetowych
architektury aplikacji internetowych składają się z komponentów aplikacji, systemów middleware i baz danych. Można je podzielić na dwie grupy:
- komponenty UI/UX
- komponenty strukturalne
komponenty UI/UX obejmują pulpity nawigacyjne, dane statystyczne, elementy powiadomień, układy, śledzenie aktywności i inne elementy. Komponenty te tworzą wizualizacje strony internetowej i kładą podwaliny pod doświadczenie użytkownika.
tymczasem komponenty strukturalne obejmują serwer aplikacji internetowych i serwer bazy danych. Znajomość HTML, JavaScript i CSS, a także Python, PHP, Java, Ruby,. NET i Node.do ich utworzenia wymagane są js.

jeśli chodzi o budowanie komponentów, do wyboru jest kilka modeli:
- 1 serwer WWW i 1 baza danych
- 2 Serwery WWW i 2 bazy danych
- więcej niż 2 Serwery WWW i bazy danych
jeden serwer WWW z jedną bazą danych to najprostszy model. W przypadku tej architektury serwera www pomyślne działanie aplikacji zależy od stabilności serwera. Innymi słowy, jeśli wystąpi problem z serwerem, aplikacja nie będzie działać. Mimo to model jest wystarczający do testowania i prywatnych sesji.
używanie jednej bazy danych dla dwóch serwerów internetowych jest bardziej niezawodnym modelem, ponieważ istnieje serwer kopii zapasowych. Z drugiej strony ważne jest, aby baza danych była bezpieczna i zawsze działała.
posiadanie więcej niż dwóch baz danych i serwerów internetowych jest najbardziej niezawodną opcją. Ze względu na zdolność do zarządzania i przetwarzania dużych ilości danych, model ten stanowi solidną podstawę dla architektury korporacyjnej aplikacji webowej.
rodzaje architektury aplikacji internetowych
istnieją trzy typy architektury aplikacji internetowych. Każdy ma swoje zalety i wady i służy różnym celom:
- starsze HTML web app
- Widget web app
- Architektura jednostronicowa web app
starsze HTML Web app opiera się na bardzo podstawowej logice: użytkownik otrzymuje cały HTML na żądanie. Jeśli chodzi o architekturę serwera www, oznacza to, że wszystkie elementy (a mianowicie logika strony internetowej i nadrzędna logika biznesowa) reagują na pełne przeładowanie strony internetowej. Ten typ architektury aplikacji internetowych jest odpowiedni dla stron statycznych, ale nie dla dynamicznych aplikacji internetowych.
jako bardziej zaawansowany typ, aplikacja internetowa widget pozwala na ładowanie danych bez konieczności przeładowania strony. W tym typie architektury aplikacji internetowych widżety wysyłają zapytania AJAX i odbierają fragmenty danych w HTML i JSON. Typ widget web app jest bardziej odpowiedni dla aplikacji mobilnych. Wadami aplikacji widget są problemy z cyberbezpieczeństwem i długi czas rozwoju.
dzięki jednostronicowej architekturze aplikacji internetowej Użytkownik musi po prostu zażądać strony. Ten typ architektury aplikacji internetowej opiera się na żądaniach serwera w JavaScript lub HTML zamiast na wymianie danych w JSON.
Architektura serwera www
ponieważ serwery www odgrywają kluczową rolę w skutecznym działaniu aplikacji internetowych, koncepcja architektury serwera www zasługuje na szczególną uwagę w temacie architektury aplikacji internetowych. Serwery są wybierane przez wskaźniki wydajności, takie jak moc przetwarzania, pamięć masowa, prędkość i poziomy aplikacji (liczba i jakość połączeń nawiązanych z różnymi aplikacjami, systemami operacyjnymi i sieciami).
teraz spójrzmy na rodzaje architektury serwera www.

rodzaje architektury serwerów aplikacji webowych
Java Web Application Architecture
w architekturze aplikacji webowych opartych na Javie możliwe jest osiągnięcie najwyższego poziomu wszechstronności, co oznacza, że można go wykorzystać do tworzenia prostych i zaawansowanych stron. Co więcej, Architektura aplikacji internetowych Java pozwala na budowanie niezawodnej aplikacji w perspektywie długoterminowej, co jest ważne dla architektury aplikacji internetowych o dowolnej skali.
wszechstronność jest możliwa dzięki szerokiej gamie narzędzi opartych na Javie dla architektury aplikacji internetowych, więc programiści i firmy Java web application architecture również zyskują elastyczność w osiąganiu swoich celów.
Architektura aplikacji internetowych w chmurze
trend przenoszenia operacji do chmury nieuchronnie doprowadził do rozwoju architektury aplikacji internetowych w chmurze. Dużą zaletą tego typu jest oddzielanie danych: aplikacja oparta na chmurze działa i jest przechowywana zarówno na lokalnym serwerze, jak i w chmurze. Jeśli chodzi o bezpieczeństwo, Architektura aplikacji internetowych oparta na chmurze umożliwia dostęp i zarządzanie tożsamością w celu ochrony danych aplikacji.
js Web Application Architecture
.Architektura aplikacji internetowych js opiera się na wzorcach model-view, w tym MVC (Model-view-controller), MVVM (model-view-view-model) i MVP (Model-view-presenter). Wzorce pozwalają na identyfikację elementów kodu oraz właściwy sposób ich trasowania i konfigurowania. Węzeł.js umożliwia stworzenie odpowiedniego katalogu i wzorców projektowych.
Architektura aplikacji internetowych js wykorzystuje diagram relacji jednostek do systematyzacji danych, dzielenia kodu, dzielenia logiki na moduły i przetwarzania cennych informacji z dzienników, aby zapewnić płynne działanie aplikacji. Ponadto węzeł.Architektura aplikacji internetowych js pozwala na budowanie skalowalnych aplikacji internetowych.
. Net Web Application Architecture
w istocie,.Architektura NET web application obsługuje wiele platform, mikroserwisy, kontenery Docker i wersjonowanie side-by-side. Warstwa dostępu do danych frameworku umożliwia korzystanie z przechowywanych danych bez stosowania określonego kodu bazy danych. Obecnie tego typu Architektura aplikacji internetowych obejmuje ASP.NET Core i. NET Core, co znacznie zwiększa funkcjonalność tego języka, jeśli chodzi o optymalizację i wsparcie.

Architektura aplikacji internetowych PHP
będąc jednym z najpopularniejszych języków tworzenia stron internetowych, PHP jest również jednym z najprostszych i najbardziej funkcjonalnych. Tak więc Architektura aplikacji internetowej PHP gwarantuje szybki rozwój, lepsze bezpieczeństwo, przejrzystą konserwację, dedykowaną pracę zespołową i wsparcie ze strony dużej społeczności.
Architektura Azure Web Application
Architektura Microsoft Azure web application pozwala na zaprojektowanie rozwiązania, które służyłoby jako pomost między tradycyjnymi narzędziami a chmurą. Platforma chmurowa Azure wykorzystuje również najlepsze praktyki architektury aplikacji internetowych.
Architektura aplikacji internetowych AngularJS
wreszcie Architektura aplikacji internetowych AngularJS służy zarówno jako platforma, jak i framework dla HTML i maszynopisu. Ten typ architektury internetowej opiera się na blokach konstrukcyjnych zwanych modułami NgModules. Wśród jego kluczowych zalet jest leniwe Ładowanie, które poprawia komfort użytkownika i zmniejsza rozmiar kodu.
Laravel Web Application Architecture
Architektura Laravel web app jest frameworkiem opartym na PHP z elegancką i wyrazistą składnią. Implementuje architekturę Model-View-Controller (MVC) i oferuje inżynierom oprogramowania proste doświadczenie w tworzeniu stron internetowych.
Laravel Web architecture daje inżynierom różne przydatne funkcje do bezproblemowego rozwoju. Obejmują one między innymi modułowe pakowanie, lepsze routing, uwierzytelnianie oraz buforowanie i sesje, umożliwiając programistom optymalizację wydajności i zwiększenie ruchu. Laravel umożliwia również tworzenie wielu tras z nazwami tras dostępnymi za pomocą unikalnych adresów URL. Ponadto Architektura pomaga również inżynierom oprogramowania szybciej ukończyć projekty internetowe.
Python Web Application Architecture
Python jest popularnym językiem tworzenia stron internetowych, który może być użyty do stworzenia niezawodnej architektury produktu internetowego. Zawiera zwięzły i łatwy do zrozumienia kod do skryptów po stronie serwera, dzięki czemu jest dostępny dla programistów, którzy dopiero zaczynają kodować w Pythonie lub pracują nad swoim pierwszym projektem aplikacji internetowej.
oprócz przyspieszenia procesu programowania, Python obsługuje również dość dobre narzędzia do utrzymania architektury aplikacji internetowych. Ponieważ jest dynamiczny i ma skróty, ten język programowania najlepiej nadaje się do prototypowania. Programiści mogą używać wielu frameworków Pythona do tworzenia niestandardowych aplikacji internetowych, a także używać innych języków programowania w jednym projekcie aplikacji internetowej.
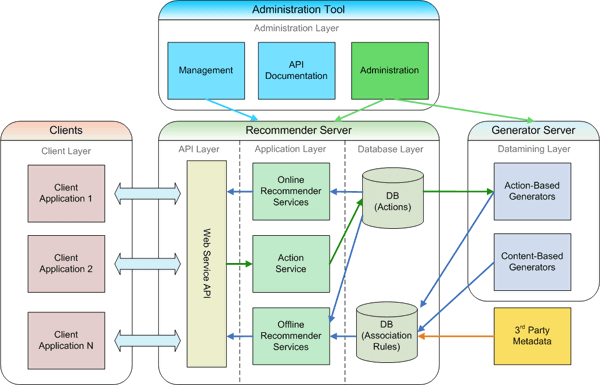
schemat architektury aplikacji webowej
oto opisowy przykład tego, jak wygląda Architektura aplikacji webowej.

źródło: Easyrec
w skrócie, oto jak aplikacja internetowa działa Po Stronie Użytkownika i pod maską:
- użytkownik generuje żądanie, wpisując link internetowy (URL) w pasku adresu przeglądarki
- przeglądarka uzyskuje żądanie użytkownika, określa lokalizację witryny i żąda dostępu
- serwer wysyła dane żądania do przeglądarki
- przeglądarka tłumaczy otrzymane informacje i wyświetla je użytkownikowi jako stronę internetową
-
trendy i najlepsze praktyki w architekturze aplikacji internetowych
idealna Architektura aplikacji internetowych powinna zapewnić wydajne i proste tworzenie i utrzymanie aplikacji internetowych. Dlatego najlepsze praktyki projektowania architektury aplikacji internetowych obejmują następujące ważne aspekty:
- skalowalność
- wydajność
- bezproblemowe rozwiązywanie problemów
- elastyczność
- wielokrotnego użytku
- szybka testowalność
- rozszyfrowany kod
postęp technologiczny ułatwił programistom tworzenie solidnej architektury aplikacji internetowych dla dowolne rozwiązanie cyfrowe. Oto kilka trendów architektury aplikacji internetowych w projektowaniu i rozwoju architektury aplikacji internetowych.
Architektura zorientowana na usługi
tworzenie architektury aplikacji internetowych zorientowanej na usługi oznacza tworzenie oprogramowania, które może być sprzedawane i używane jako usługa innym firmom. Architektura zorientowana na usługi ma własne API HTTP i może działać na wielu serwerach jednocześnie, ponieważ współpracują ze sobą, wysyłając żądania do siebie. Tworzenie produktów software-as-a-service (SaaS) jest od dawna ugruntowanym trendem, który pozostawał niezbędny przez lata.
Aplikacje jednostronicowe
Aplikacje jednostronicowe stają się coraz bardziej popularne, ponieważ wykazują mniej przerw w ładowaniu strony, są bardziej opłacalne i szybkie w opracowaniu. Taka aplikacja internetowa ma ściśle jednostronicowy projekt, którego obiekty są przechowywane w tabelach połączonych z bazą danych SQL. Każda akcja użytkownika ładuje obiekt na stronie dynamicznie, bez konieczności przeładowywania całej strony internetowej. Jeśli chodzi o zaplecze, żądania są wykonywane za pomocą technik tworzenia stron internetowych AJAX lub protokołu komunikacji komputerowej WebSocket.
Progressive Web Apps

te aplikacje obsługują również większość nowoczesnych przeglądarek internetowych i zapewniają ulepszoną obsługę offline z lepszym zarządzaniem pamięcią podręczną.
Zwiększone wykorzystanie smartfonów spowodowało potrzebę tworzenia progresywnych aplikacji internetowych. Aplikacje te są zaprojektowane jako zwykłe strony internetowe, ale obsługują bezproblemową widoczność mobilną.
innymi słowy, progresywna aplikacja internetowa to strona internetowa przypominająca aplikację mobilną, dostępna w przeglądarce, a nie w sklepie z aplikacjami. Ten typ aplikacji obsługuje większość nowoczesnych przeglądarek internetowych i zapewnia solidną obsługę offline z lepszym zarządzaniem pamięcią podręczną.
co najważniejsze, progresywne aplikacje internetowe mogą dotrzeć do bardzo szerokiego grona odbiorców (na przykład użytkownicy w krajach rozwijających się, którzy nie mają smartfonów obsługujących najnowsze aplikacje).
te aplikacje obsługują również większość nowoczesnych przeglądarek internetowych i zapewniają ulepszoną obsługę offline z lepszym zarządzaniem pamięcią podręczną.
priorytetyzacja wyszukiwarek
najnowsze aktualizacje algorytmu Google również liczą architekturę aplikacji internetowych jako kluczowy czynnik w rankingu SEO. Google crawler obsługuje witryny z łatwą do zrozumienia hierarchią.
co więcej, Programiści tworzący progresywne aplikacje internetowe powinni również wziąć pod uwagę rankingi wyszukiwania mobilnego podczas opracowywania architektury.
sieć Blockchain
Włączenie technologii blockchain do architektury aplikacji internetowych sprawia, że jest ona niezawodna i wysoce bezpieczna ze względu na jej nieodłączne możliwości. Blockchain zapewnia również zdecentralizowane równoważenie obciążenia, ponieważ każdy system blockchain jest rozproszony w sieci komputerów.
jak zaprojektować architekturę dla aplikacji webowych
zanim zaczniesz projektować architekturę aplikacji webowych, upewnij się, że zdecydowałeś się na następujące kluczowe aspekty:
- cel projektu webowego
- jak skalować się będzie Twoje rozwiązanie webowe i możliwe przyszłe funkcje
- grupa docelowa
- ramy czasowe tworzenia architektury aplikacji webowej
- funkcje rozwiązania webowego
- Platformy rozwiązanie będzie działać na wszystkich platformach
- budżet
jeśli dokładnie rozważyłeś wszystkie wyżej wymienione aspekty, możesz teraz przystąpić do projektowania i realizacji architektury aplikacji internetowej dla swojego rozwiązania. Oto rzeczy, które musisz wziąć pod uwagę na tym etapie.

tworzenie zaplecza:
- język: Wybierz język (statyczny lub dynamiczny), który jest odpowiedni dla Twojej domeny.
- Framework / serwer: wybierz serwer obsługujący wybrany język.
- Bezserwerowa/mikroserwisy: możesz również wybrać bezserwerową architekturę aplikacji internetowej, korzystając z pamięci masowej w chmurze jednego z dostawców usług w chmurze dla potrzeb procesora i pamięci. Niektóre organizacje używają mikroserwisów, dzięki czemu ich rozwiązanie internetowe działa na wielu małych serwerach, które komunikują się ze sobą za pośrednictwem kolejki lub HTTP. Model ten obsługuje również użycie wielu języków.
:
- SQL / NoSQL: bazy danych SQL i NoSQL oferują różne funkcje. Bazy danych SQL mają tabele i predefiniowany plan. Natomiast NoSQL posiada obiekty, struktury klucz-wartość, itd. i oferuje większą elastyczność i skalowalność, co czyni je odpowiednimi dla dużych projektów.
- : Replikowalne bazy danych mają lepsze zarządzanie obciążeniem, ponieważ dane są kopiowane do klastrów.
- Kopia zapasowa: upewnij się, że masz odpowiednią kopię zapasową bazy danych.
:
- projektowanie API: powszechnie stosowane metody projektowania stylów API obejmują REST, POST I GET, z których wszystkie pomagają zarządzać żądaniami przez HTTP. Jednak Facebook wprowadził kolejną innowacyjną metodę projektowania API o nazwie GraphQL. Umożliwia wykonywanie lean wywołań poprzez pobieranie różnych części różnych obiektów z serwera w jednym wywołaniu. Jest to szczególnie przydatne w przypadku aplikacji mobilnych o ograniczonej przepustowości Internetu.
- WebSocket: WebSocket to komputerowy protokół komunikacyjny, który wysyła wiadomości z serwerów w celu aktualizacji klienta o nowych danych. Chociaż WebSocket jest przydatny, jest opcjonalny, szczególnie jeśli aplikacja nie musi regularnie aktualizować klienta.
Front-End Development:
- typ architektury: Wybierz pomiędzy Model View Controller (MVC), Single Page Application (SPA) lub server-Side Rendering (SSR) dla Twojej aplikacji.
- Platforma: Angular, vue, React i Web Components technology suite to jedne z najczęściej używanych platform do tworzenia front-endu.
oprócz tych kluczowych aspektów, inne rzeczy do rozważenia w procesie projektowania architektury aplikacji internetowych to Przechowywanie w chmurze, bezpieczeństwo, moc przetwarzania aplikacji itp.
podsumowanie
Architektura aplikacji internetowych jest podstawą każdego rozwiązania internetowego, więc jego sukces w dużej mierze zależy od tego, jak dobrze jest przemyślane. Połącz elementy zgodnie z wymaganiami technicznymi i celem rozwiązania internetowego, a twój produkt będzie działał poprawnie, przyciągał odpowiednich odbiorców i czerpał korzyści.