acest ghid pentru dezvoltarea aplicațiilor web acoperă pe scurt elementele de bază ale subiectului. Vom explora ce este arhitectura aplicațiilor web, componentele sale principale, tipurile de arhitectură a aplicațiilor web, precum și tipurile de arhitectură a serverului web. Obțineți o bună înțelegere a arhitecturii aplicațiilor web cu ghidul nostru cuprinzător.

- ce este Web Application Architecture
- componentele arhitecturii aplicațiilor web
- tipuri de arhitectură de aplicații Web
- arhitectura serverului Web
- arhitectură de aplicații Web Java
- arhitectura de aplicații web bazată pe Cloud
- nod.JS Web Application Architecture
- . NET Web Application Architecture
- PHP Web application Architecture
- Azure Web application Architecture
- AngularJS Web application Architecture
- Laravel Web application Architecture
- Python Web Application Architecture
- diagrama arhitecturii aplicațiilor Web
- tendințe și cele mai bune practici în arhitectura aplicațiilor web
- arhitectură orientată spre servicii
- aplicații cu o singură pagină
- aplicații web progresive
- prioritizarea optimizării motorului de căutare
- rețeaua Blockchain
- cum să proiectați arhitectura pentru aplicații Web
- dezvoltare Backend:
- baza de date:
- API:
- dezvoltare Front-End:
- rezumat
ce este Web Application Architecture
web application architecture este un cadru care conectează diferite elemente pentru a permite experiența web. Este coloana vertebrală a navigării noastre zilnice pe internet: tastarea unei adrese URL și vizualizarea și interacțiunea cu site-ul web în timp ce browserul comunică cu serverul este una dintre modalitățile de a descrie ce este arhitectura aplicațiilor web.
atributele unei arhitecturi de aplicații web bine construite:
- rezolvă problemele de afaceri
- suportă estetica vizuală
- permite testarea și analiza A/B
- asigură o experiență rapidă a utilizatorului
- oferă securitate
- durabilă și autoreglabilă
- scalează și înregistrează erorile într-un mod ușor
- garantează un nivel ridicat de automatizare
componentele arhitecturii aplicațiilor web
arhitecturile aplicațiilor web constau din componente ale aplicațiilor, sisteme middleware și baze de date. Ele pot fi împărțite în două grupe:
- componentele UI/UX
- componentele structurale
componentele UI/UX includ tablouri de bord, date statistice, elemente de notificare, machete, urmărirea activității și alte elemente. Aceste componente creează imaginile unei pagini web și pun bazele experienței utilizatorului.
între timp, componentele structurale includ serverul de aplicații web și serverul de baze de date. Cunoașterea HTML, JavaScript și CSS, precum și Python, PHP, Java, Ruby,. NET și Node.js sunt necesare pentru a le crea.

când vine vorba de construirea componentelor, există mai multe modele de a alege de la:
- 1 server web și 1 bază de date
- 2 servere web și 2 baze de date
- mai mult de 2 servere web și baze de date
un server web cu o bază de date este cel mai simplu model. Cu această arhitectură de server web, funcționarea cu succes a unei aplicații depinde de stabilitatea serverului. Cu alte cuvinte, dacă există o problemă cu serverul, aplicația nu va funcționa. Totuși, modelul este suficient pentru testare și sesiuni private.
utilizarea unei baze de date pentru două servere web este un model mai fiabil, deoarece există un server de rezervă. Pe de altă parte, asigurarea bazei de date este sigură și întotdeauna rulează este important.
având mai mult de două baze de date și servere web sunt opțiunea cea mai de încredere. Datorită capacității sale de a gestiona și procesa cantități mari de date, acest model este o bază solidă pentru o arhitectură de aplicații web de întreprindere.
tipuri de arhitectură de aplicații Web
există trei tipuri de arhitectură de aplicații web. Fiecare are upsides sale și dezavantaje și servește scopuri diferite:
- Legacy HTML web app
- widget web app
- arhitectura aplicației web cu o singură pagină
Legacy HTML Web app este stabilită pe logica foarte de bază: un utilizator primește întregul HTML la cerere. În ceea ce privește arhitectura serverului web, înseamnă că toate elementele (și anume, logica paginii web și logica generală de afaceri) reacționează la reîncărcarea completă a paginii web. Acest tip de arhitectură de aplicații web este potrivit pentru pagini statice, dar nu și pentru aplicații web dinamice.
ca un tip mai sofisticat, o aplicație web widget permite încărcarea datelor fără a solicita reîncărcarea paginii. În acest tip de arhitectură de aplicații web, widget-urile trimit interogări AJAX și primesc bucăți de date în HTML și JSON. Tipul de aplicație web widget este mai potrivit pentru aplicațiile mobile. Dezavantajele aplicației widget sunt problemele de securitate cibernetică și timpul lung de dezvoltare.
cu o arhitectură de aplicație web cu o singură pagină, un utilizator trebuie pur și simplu să solicite pagina. Acest tip de arhitectură de aplicații web se bazează pe cererile serverului în JavaScript sau HTML în loc să facă schimb de date în JSON.
arhitectura serverului Web
deoarece serverele web joacă un rol cheie în funcționarea cu succes a aplicațiilor web, conceptul de arhitectură a serverului web merită o atenție specială în cadrul subiectului arhitecturii aplicațiilor web. Serverele sunt alese de indicatori de performanță, cum ar fi puterea de procesare, stocarea, viteza și nivelurile aplicațiilor (numărul și calitatea conexiunilor stabilite cu diverse aplicații, Sisteme de operare și rețele).
acum, să ne uităm la tipurile de arhitectură de server web.

tipuri de arhitectură de server de aplicații Web
arhitectură de aplicații Web Java
în cadrul arhitecturii de aplicații web bazate pe Java, este posibil să se atingă cel mai înalt nivel de versatilitate, ceea ce înseamnă că poate fi folosit pentru a crea pagini simple și sofisticate deopotrivă. Mai mult, arhitectura aplicațiilor Web Java permite construirea unei aplicații fiabile pentru o perspectivă pe termen lung, care este importantă pentru arhitectura aplicațiilor web de orice scară.
versatilitatea este activată de o gamă largă de instrumente bazate pe Java pentru arhitectura aplicațiilor web, astfel încât dezvoltatorii și întreprinderile de arhitectură de aplicații Web Java primesc, de asemenea, flexibilitate în modul de atingere a obiectivelor lor.
arhitectura de aplicații web bazată pe Cloud
tendința de a muta operațiunile în cloud a dus inevitabil la dezvoltarea arhitecturii aplicațiilor web bazate pe cloud. Un mare beneficiu de acest tip este decuplarea datelor: o aplicație bazată pe cloud rulează și este stocată atât pe un server local, cât și în cloud. În ceea ce privește securitatea, arhitectura aplicațiilor web bazate pe cloud permite accesul și gestionarea identității pentru a proteja datele aplicației.
nod.JS Web Application Architecture
nod.arhitectura aplicației web js se bazează pe modele de vizualizare a modelului, inclusiv MVC (model-view-controller), MVVM (model-view-view-model) și MVP (model-view-presenter). Modelele permit identificarea elementelor de cod și o modalitate adecvată de a le direcționa și configura. Nod.js permite crearea unui director adecvat și modele de proiectare.
nod.JS web application architecture folosește o diagramă entitate-relație pentru sistematizarea datelor, împărțirea codului, ruperea logicii în module și procesarea informațiilor valoroase din jurnale pentru a asigura funcționarea fără probleme a aplicației. În plus, nod.JS web application architecture permite construirea de aplicații web scalabile.
. NET Web Application Architecture
în esență,.NET web application architecture se ocupă cu suport cross-platform, microservicii, containere Docker și versiuni side-by-side. Stratul de acces la date al cadrului permite utilizarea datelor stocate fără a aplica un cod de bază de date specific. Astăzi, acest tip de arhitectură de aplicații web include ASP.NET Core și. NET Core, care îmbunătățește semnificativ funcționalitatea acestui limbaj atunci când vine vorba de optimizare și asistență.

PHP Web application Architecture
fiind unul dintre cele mai populare limbaje de dezvoltare web, PHP este, de asemenea, unul dintre cele mai simple și mai funcționale. Astfel, o arhitectură a aplicației web PHP garantează o dezvoltare rapidă, o securitate mai bună, o întreținere clară, o muncă în echipă dedicată și un sprijin din partea unei comunități mari.
Azure Web application Architecture
Microsoft Azure Web application architecture permite proiectarea unei soluții care să servească drept punte între instrumentele tradiționale și cloud. Platforma cloud Azure adoptă, de asemenea, cele mai bune practici de arhitectură a aplicațiilor web.
AngularJS Web application Architecture
în cele din urmă, AngularJS web application architecture servește atât ca platformă, cât și ca cadru pentru HTML și TypeScript. Acest tip de arhitectură web se bazează pe blocuri de construcție numite Ngmodule. Printre beneficiile sale cheie se numără încărcarea leneșă, care îmbunătățește experiența utilizatorului și reduce dimensiunea codului.
Laravel Web application Architecture
Laravel Web App architecture este un cadru bazat pe PHP cu o sintaxă elegantă și expresivă. Implementează arhitectura Model-View-Controller (MVC) și oferă inginerilor software o experiență simplă de dezvoltare web.
Laravel web architecture oferă inginerilor diverse caracteristici utile pentru o dezvoltare perfectă. Acestea includ ambalaje modulare, rutare mai bună, autentificare și cache și sesiuni, printre altele, permițând dezvoltatorilor să optimizeze performanța și să crească traficul. Laravel permite, de asemenea, crearea a numeroase rute cu nume de rute accesate prin adrese URL unice. În plus, arhitectura ajută, de asemenea, inginerii de software să-și termine proiectele web mai repede.
Python Web Application Architecture
Python este un limbaj popular de dezvoltare web care poate fi folosit pentru a crea o arhitectură fiabilă pentru un produs web. Ea are un cod succint și ușor de înțeles pentru scripting server-side, făcându-l accesibil pentru dezvoltatorii care încep doar de codificare în Python sau de lucru pe primul lor proiect de aplicații web.
pe lângă accelerarea procesului de dezvoltare, Python acceptă și instrumente destul de bune pentru menținerea arhitecturii aplicațiilor web. Deoarece este dinamic și are coduri scurte, acest limbaj de programare este cel mai potrivit pentru prototipuri. Dezvoltatorii pot utiliza mai multe cadre Python pentru a crea o aplicație web personalizată, precum și pentru a utiliza alte limbaje de programare într-un singur proiect de aplicație web.
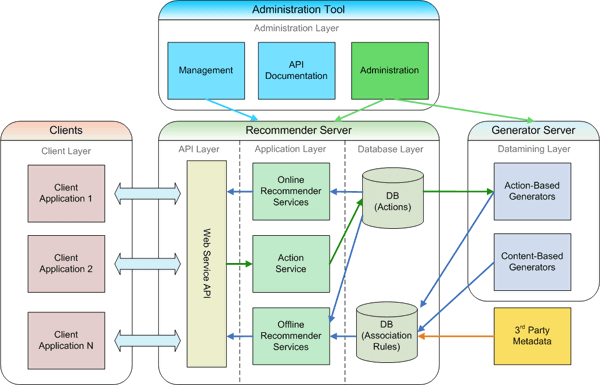
diagrama arhitecturii aplicațiilor Web
Iată un exemplu descriptiv al modului în care arată o arhitectură a aplicațiilor web.

Sursa: Easyrec
pe scurt, iată cum funcționează o aplicație web pe partea utilizatorului și sub capotă:
- un utilizator generează o solicitare tastând linkul web (URL) din bara de adrese a browserului
- browserul obține solicitarea utilizatorului, determină locația site-ului și solicită acces
- serverul trimite datele solicitării browserului
- browserul traduce informațiile pe care le-a primit și le afișează utilizatorului ca site web
tendințe și cele mai bune practici în arhitectura aplicațiilor web
o arhitectură ideală a aplicațiilor web ar trebui să asigure dezvoltarea și întreținerea eficientă și directă a aplicațiilor web. Prin urmare, cele mai bune practici pentru proiectarea arhitecturii aplicațiilor web implică următoarele aspecte importante:
- scalabilitate
- eficiență
- fără sudură de rezolvare a problemelor
- flexibilitate
- reutilizare
- Swift testability
- Cod descifrabil
progresele tehnologice au făcut mai ușor pentru dezvoltatori pentru a crea o arhitectură solidă aplicație web pentru orice soluție. Iată câteva tendințe de arhitectură a aplicațiilor web în proiectarea și dezvoltarea unei arhitecturi de aplicații web.
arhitectură orientată spre servicii
dezvoltarea unei arhitecturi de aplicații web orientate spre servicii înseamnă crearea de software care poate fi vândut și utilizat ca serviciu către alte companii. O arhitectură orientată spre servicii are propriul API HTTP și poate rula pe mai multe servere simultan, deoarece lucrează împreună prin trimiterea de Cereri reciproc. Crearea de produse software-as-a-service (SaaS) este o tendință de lungă durată care a rămas esențială de-a lungul anilor.
aplicații cu o singură pagină
aplicațiile cu o singură pagină devin din ce în ce mai populare, deoarece prezintă mai puține întreruperi ale încărcării paginii și sunt mai rentabile și mai rapide de dezvoltat. O astfel de aplicație web are strict un design cu o singură pagină ale cărui obiecte sunt stocate în tabele legate de o bază de date SQL. Fiecare acțiune a utilizatorului încarcă dinamic un obiect pe site, fără a fi nevoie să reîncărcați întreaga pagină web. În ceea ce privește partea din spate, cererile sunt efectuate prin tehnici de dezvoltare web AJAX sau Protocolul de comunicații computerizate WebSocket.
aplicații web progresive

aceste aplicații acceptă, de asemenea, majoritatea browserelor web moderne și oferă asistență offline îmbunătățită cu o mai bună gestionare a memoriei cache.
creșterea utilizării smartphone-urilor a declanșat necesitatea dezvoltării de aplicații web progresive. Aceste aplicații sunt concepute ca site-uri web obișnuite, dar acceptă o vizualizare mobilă fără probleme.
cu alte cuvinte, o aplicație web progresivă este un site web care seamănă cu o aplicație mobilă, disponibilă într-un browser, nu într-un magazin de aplicații. Acest tip de aplicație acceptă cele mai moderne browsere web și oferă suport offline solid, cu o mai bună gestionare a cache-ului.
cel mai important, aplicațiile web progresive pot ajunge la un public foarte larg (de exemplu, utilizatorii din țările în curs de dezvoltare care nu au smartphone-uri care acceptă cele mai recente aplicații).
aceste aplicații acceptă, de asemenea, cele mai moderne browsere web și oferă suport offline îmbunătățit cu o mai bună gestionare a cache-ului.
prioritizarea optimizării motorului de căutare
cele mai recente actualizări din algoritmul Google numără, de asemenea, arhitectura aplicațiilor web ca factor cheie pentru clasarea SEO. Crawlerul Google acceptă site-uri cu o ierarhie ușor de înțeles.
mai mult, dezvoltatorii care creează aplicații web progresive ar trebui să ia în considerare și clasamentele de căutare mobilă în timp ce dezvoltă arhitectura.
rețeaua Blockchain
făcând tehnologia blockchain parte din arhitectura aplicației dvs. web o face sigură și foarte sigură datorită capacităților sale inerente. Blockchain aduce, de asemenea, echilibrarea descentralizată a sarcinii, deoarece orice sistem blockchain este distribuit într-o rețea de computere.
cum să proiectați arhitectura pentru aplicații Web
înainte de a începe să proiectați o arhitectură de aplicații web, asigurați – vă că ați decis următoarele aspecte cheie:
- scopul proiectului web
- modul în care soluția dvs. web va scala și posibilele caracteristici viitoare
- publicul țintă
- intervalul de timp pentru crearea arhitecturii aplicației web
- caracteristicile soluției Web
- platforme soluția va funcționa pe
- buget
dacă ați analizat cu atenție toate aspectele menționate mai sus, puteți continua acum să proiectați și să realizați arhitectura aplicației web pentru soluția dvs. Iată lucrurile pe care trebuie să le luați în considerare la acest pas.

dezvoltare Backend:
- limba: alegeți o limbă (statică sau dinamică) relevantă pentru domeniul dvs.
- Framework/Server: alegeți un server care acceptă limba selectată.
- Serverless/Microservices: de asemenea, puteți alege o arhitectură de aplicații web fără server utilizând stocarea în cloud a unuia dintre furnizorii de servicii cloud pentru nevoile dvs. de procesor și memorie. Unele organizații folosesc microservicii, făcând ca soluția lor web să funcționeze pe mai multe servere mici care comunică între ele prin coadă sau HTTP. Acest model acceptă, de asemenea, utilizarea mai multor limbi.
baza de date:
- SQL / NoSQL: bazele de date SQL și NoSQL oferă diferite caracteristici. Bazele de date SQL au tabele și un plan predefinit. NoSQL, pe de altă parte, are obiecte, structuri cheie-valoare etc., și oferă mai multă flexibilitate și scalabilitate, ceea ce le face potrivite pentru proiecte la scară largă.
- Replicabilitate: Bazele de date replicabile au o gestionare mai bună a încărcării, deoarece datele sunt copiate în clustere.
- Backup: asigurați-vă că aveți o copie de rezervă adecvată pentru baza de date.
API:
- API Design: o metodă de stiluri de design API utilizată în mod obișnuit include REST, POST și GET, toate acestea ajutând la gestionarea cererilor prin HTTP. Cu toate acestea, Facebook a introdus o altă metodă inovatoare pentru proiectarea API numită GraphQL. Permite efectuarea de apeluri slabe prin preluarea diferitelor părți ale diferitelor obiecte de pe un server într-un singur apel. Acest lucru este util în special pentru aplicațiile mobile cu lățime de bandă limitată la internet.
- WebSocket: WebSocket este un protocol de comunicații computerizate care trimite mesaje de la servere pentru a actualiza clientul despre date noi. Deși este util, WebSocket este opțional, mai ales dacă aplicația nu trebuie să mențină clientul actualizat în mod regulat.
dezvoltare Front-End:
- Tipul arhitecturii: Alegeți între Model View Controller (MVC), Single Page Application (SPA) sau Server-Side Rendering (SSR) pentru aplicația dvs.
- platformă: Angular, Vue, React și Web Components technology suite sunt unele dintre cele mai frecvent utilizate platforme pentru dezvoltarea front-end.
în afară de aceste aspecte cheie, alte lucruri de luat în considerare în procesul de proiectare a arhitecturii aplicației dvs. web sunt stocarea în cloud, securitatea, puterea de procesare a aplicațiilor etc.
rezumat
arhitectura aplicațiilor Web este coloana vertebrală a oricărei soluții bazate pe web, astfel încât succesul său depinde în mare măsură de cât de bine este gândit. Puneți piesele împreună în funcție de cerințele tehnice și scopul soluției dvs. web, iar produsul dvs. va funcționa corect, va atrage publicul potrivit și va profita de beneficii.