
dacă rulați un site web de comerț electronic, știți că clasarea mai mare decât concurenții dvs. pe Google este cheia pentru a conduce vânzările.
cu toate acestea, dacă nu aveți niște trucuri de optimizare a motorului de căutare super la îndemână sub mânecă, șansele de a vă clasifica mai sus decât concurenții dvs. sunt slabe.
și unul dintre aceste trucuri de optimizare a motorului de căutare rămâne pe locul în care se îndreaptă comportamentul utilizatorului.
în 2014, un raport comScore a arătat că traficul mobil a depășit traficul de pe desktop-uri. În 2015, Google a declarat oficial că căutările mobile au triumfat pe desktop.
dar, traficul este doar etapa de început a canalului pentru site-ul dvs. de comerț electronic.
conversiile apar cu greu pe micul ecran, din cauza frecării fizice și mentale ridicate, în timp ce mai mult de jumătate din toate e-mailurile se deschid acum pe micul ecran.
vizitatorii site-ului dvs. de comerț electronic ar putea adopta o abordare multi-ecran și vă pot răsfoi produsele numai pe mobil. Și, ei ar putea finaliza mai târziu achiziționarea pe desktop-urile lor.
deci, mobilul este văzut doar ca o sursă suplimentară de expunere. Nu este un mediu comercial. Am dreptate?
Nu.
Mobile a ajuns la punctul de basculare, ca mediu de cumpărare șef.
Mobile primește același număr de clicuri ca desktop-uri și tablete. Îmbunătățirea tehnologiei mobile, împreună cu familiaritatea utilizatorului cu utilizarea telefoanelor lor, a dus la o creștere serioasă a tranzacțiilor mobile.
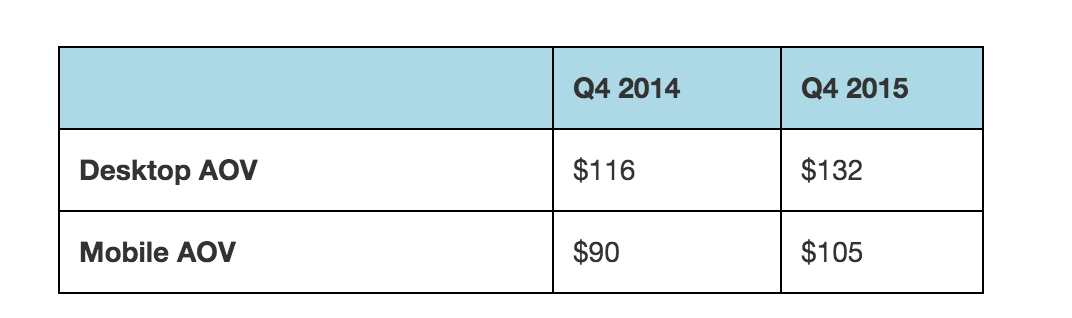
decalajul de venituri se închide:
valoarea medie a comenzii (AOV) pe mobil a crescut cu 15% de la an la an (este de 13% pentru desktop-uri). Mobile reprezintă 30% din comenzile prin e-mail și 25% din veniturile bazate pe e-mail.

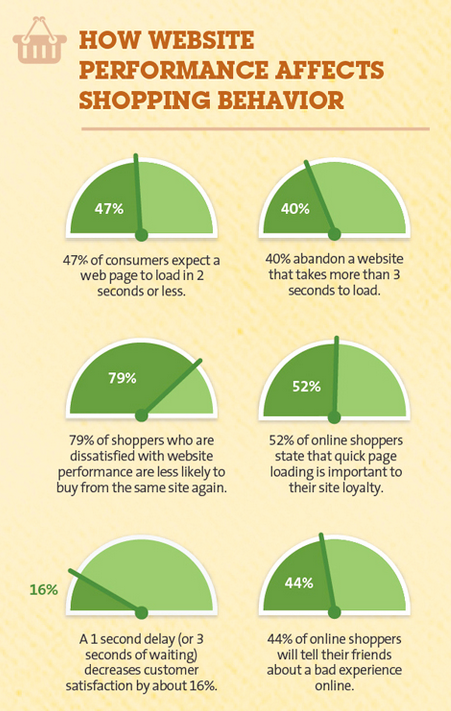
acum este mai important ca niciodată să creați o experiență mobilă superioară pentru clienții dvs. care vizitează site-ul dvs. de comerț electronic, deoarece:
- 53% cumpărătorii mobili vor abandona un site web dacă nu se încarcă în 3 secunde.
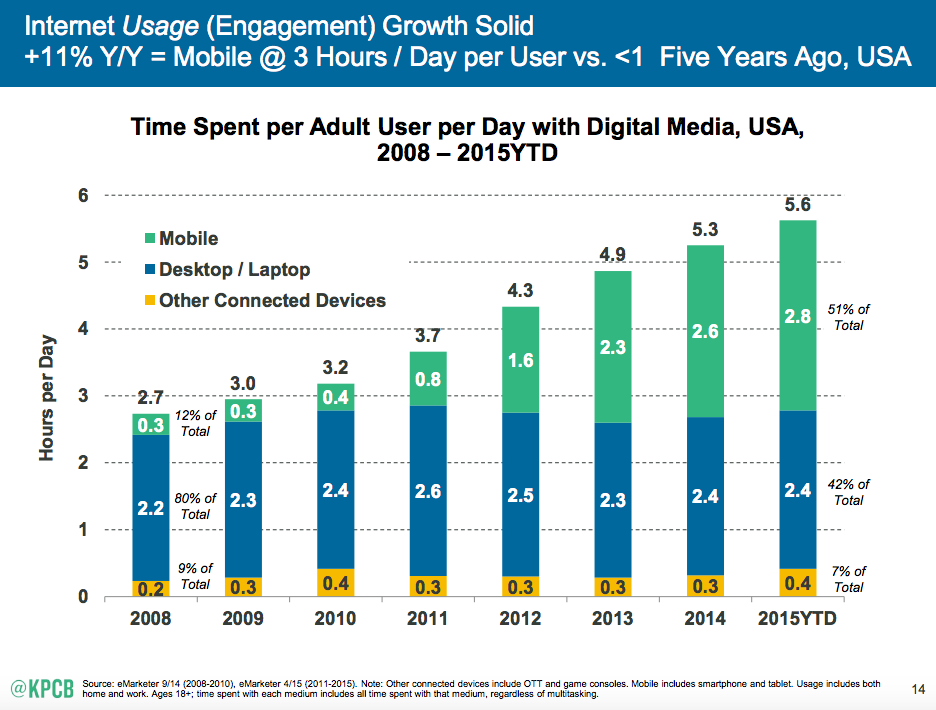
- activitatea de consum media mobil atuuri laptop-uri și alte mass-media.

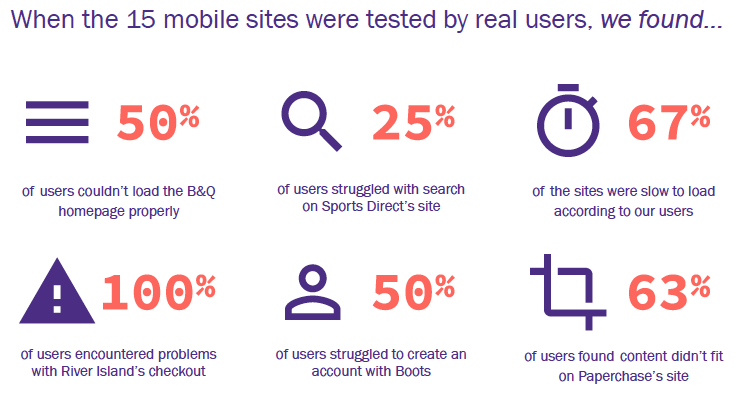
vestea proastă este că site-urile de vânzare cu amănuntul mobil încă nu îndeplinesc așteptările utilizatorilor. Există diverse probleme care afectează conversiile. Uită-te la rezultatele testelor, efectuate de eConsultancy, pe 15 site-uri web.

nu vă faceți griji, puteți ajunge din urmă cu jocul mobil.
Cum așa?
pentru a începe: citind acest post.
în acest articol, am compilat tehnici de optimizare a comerțului electronic mobil care vă vor ajuta să închideți mai multe vânzări.
- Personalizare: Este timpul pentru a merge locale cu cumpărături și de transport maritim
- Optimizați-vă site-ul de comerț electronic pentru mobil și asigurați viteze de încărcare rapide
- păstrați elemente importante deasupra pliului. Și, butonul CTA ar trebui să fie îndrăzneț și specific.
- Simplificați interacțiunile formularului mobil eliminând toate câmpurile de formular neesențiale și urmând aceste alte patru sfaturi…
- Smooth navigarea site-ul dvs. și oferă o opțiune de checkout oaspete
- concluzie
Personalizare: Este timpul pentru a merge locale cu cumpărături și de transport maritim
utilizatorii de telefonie mobilă sunt adesea în căutarea pentru afacerile locale. Conform Deloitte, 58% dintre consumatorii care dețin un smartphone l-au folosit deja pentru cumpărături legate de magazin.
care solicită furnizarea de informații locale utilizatorilor dvs.
și, pe mobil, este ușor să accesați informații personale îmbogățite și să înțelegeți comportamentul utilizatorului.
puteți solicita permisiunea de a accesa locația clientului dvs. prin GPS și de a valorifica informațiile pentru a crea o ofertă personalizată.

și, odată ce ați obținut informațiile despre locație, puteți prezenta direct durata de expediere și alte informații utilizatorului, în funcție de localitatea sa. Iată câteva exemple.
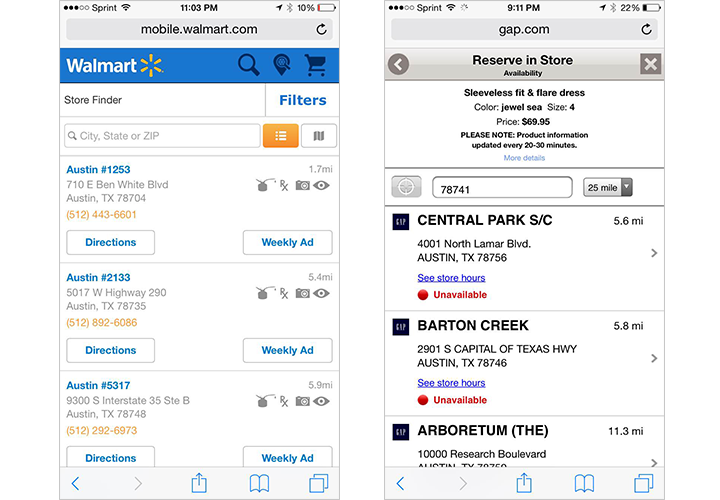
- timp estimat de transport maritim 2-3 zile la New York.
- magazine de cărămidă și mortar din apropiere.

de asemenea, 75% dintre cumpărătorii mobili au folosit un cupon mobil. Într-adevăr, 50% dintre oameni descarcă aplicații pentru a primi o reducere. Ceea ce înseamnă că ar trebui să oferiți cupoane mobile personalizate clienților dvs. pentru a-i conduce pe site-ul dvs. de comerț electronic.
puteți trimite notificări push în funcție de vreme, ora și locația unui utilizator (dacă este posibil, încercați să stratificați mesajele cu comportamentul trecut al utilizatorului). Permiteți-mi să vă împărtășesc două exemple pentru a vă curge sucurile creative.
1. Quirky și GE și-au unit forțele pentru a crea un aparat de aer condiționat controlat mobil. Și, au trimis prognoze meteo zilnic prin e-mailuri și mesaje text (bazate pe un sistem de alertă meteo, Poncho).
Deci, când au trimis mesajul promoțional pentru a cumpăra aparatul de aer condiționat?
numai când temperaturile au trecut de 75 de grade.
60% din aceste e-mailuri și aproape 100% din mesajele text au fost deschise.
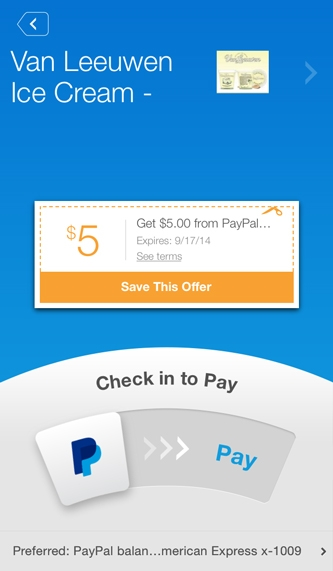
2. Magazinul de înghețată din New York, Van Leeuwen, a lansat plăți mobile prin PayPal.
aplicația folosește geolocalizarea pentru a afișa oferte și vânzări din apropiere către un client. Van Leeuwen a înregistrat o creștere de 5% a veniturilor sale din aplicația de plată.

puteți segmenta în continuare utilizatorii și puteți oferi un cupon de bun venit unui utilizator nou. Sau, surprindeți-vă clientul repetat cu o reducere specială pentru a declanșa o buclă de loialitate.
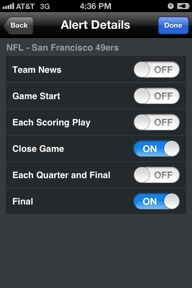
există întotdeauna posibilitatea ca un client să fie oprit de un număr imens de actualizări. Deci, ar trebui să luați în considerare și oferirea utilizatorilor dvs. o opțiune de a gestiona informațiile pe care doresc să le primească.

Optimizați-vă site-ul de comerț electronic pentru mobil și asigurați viteze de încărcare rapide

viteza de încărcare lentă duce la o experiență slabă a utilizatorului și costă site-urile de comerț electronic milioane de dolari în fiecare an.

pe mobil, conexiunile la internet sunt mai lente, iar utilizatorul este mai nerăbdător. Pentru a îmbunătăți experiența utilizatorului și a atenua frustrarea acestora, trebuie să vă asigurați că site-ul dvs. de comerț electronic se încarcă rapid. De asemenea, trebuie să confirmați că conținutul dvs. este relevant și ușor de citit (Google recomandă o dimensiune a fontului de bază de 16 pixeli CSS).
instrumentul de testare Google pentru Dispozitive mobile este un loc bun pentru a începe.
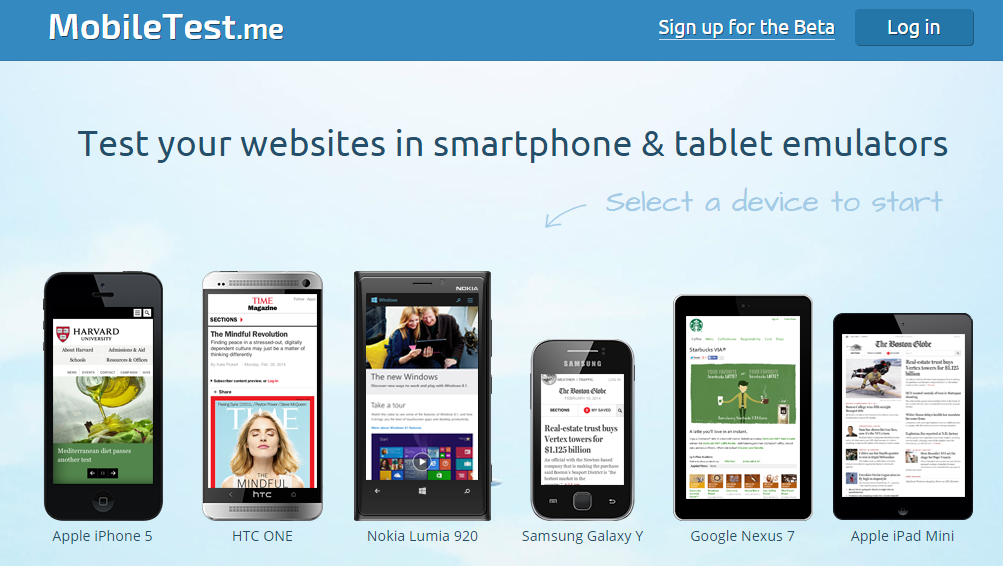
puteți utiliza, de asemenea, un instrument de emulare, cum ar fi Mobiletest.me. acesta reproduce modul în care site-ul dvs. de comerț electronic va arăta pe o serie de dispozitive.

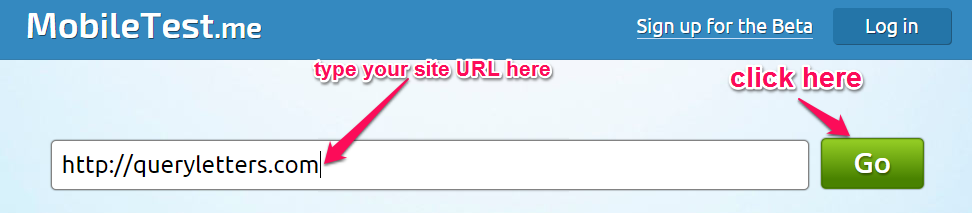
după ce introduceți URL-ul site-ului dvs., faceți clic pe butonul ‘Go’.

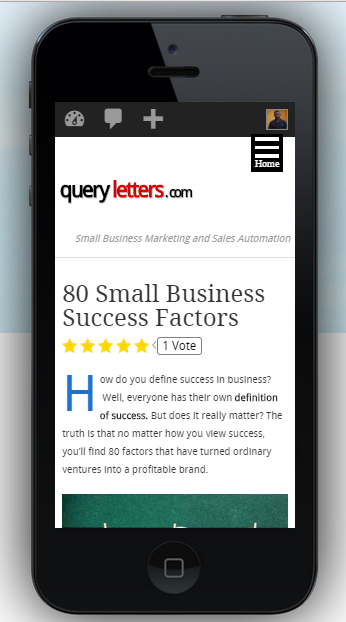
veți primi o versiune emulată a site-ului dvs. web.

Iată alte indicii cheie pe care trebuie să le țineți cont pentru optimizarea paginilor mobile.
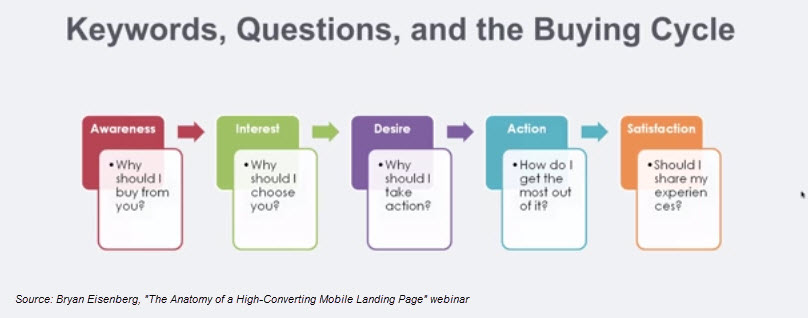
1. Eliminați fiecare cuvânt inutil din pagina dvs.-motorul de căutare Land a constatat că căutătorii mobili sunt foarte specifici în interogările lor. Deci, conținutul dvs. ar trebui să servească doar cele mai relevante informații pentru utilizator, pe baza etapei sale actuale din ciclul de cumpărare.

nu vă puteți permite să difuzați informații irelevante pe mobil din cauza memoriei de lucru limitate a unui utilizator. Titlurile dvs. ar trebui să fie scurte și punchy. Puteți câștiga atenția cititorului, numai dacă menționați în mod clar beneficiile pentru ei.
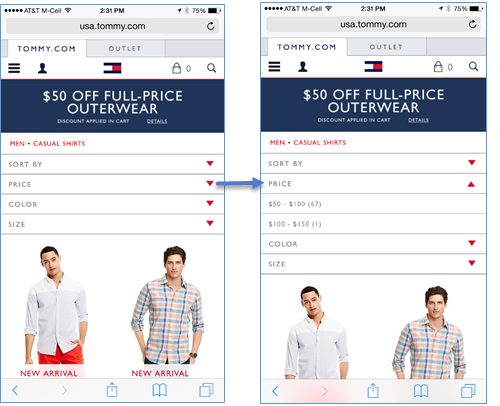
dacă aveți o formă lungă, atunci luați în considerare utilizarea acordeoanelor pentru a oferi clientului dvs. o vedere de pasăre a conținutului dvs.

2. Utilizați specificația HTML localStorage pentru un timp de încărcare mai rapid – cache-urile browserului și CDN-urile nu funcționează bine pentru reducerea timpului de încărcare pe mobil.
o soluție mai bună este utilizarea specificațiilor HTML localStorage sau a soluțiilor automate de accelerare mobilă.
imaginile dvs. trebuie, de asemenea, să aibă o dimensiune și o rezoluție corespunzătoare care să se potrivească ecranelor mobile. Utilizați instrumente, cum ar fi Pixlr, pentru editarea imaginilor încărcate în funcție de lățimea paginii.
dacă utilizați WordPress, puteți utiliza și pluginuri, cum ar fi WPSmush, pentru a comprima imaginile fără a sacrifica calitatea acestora.
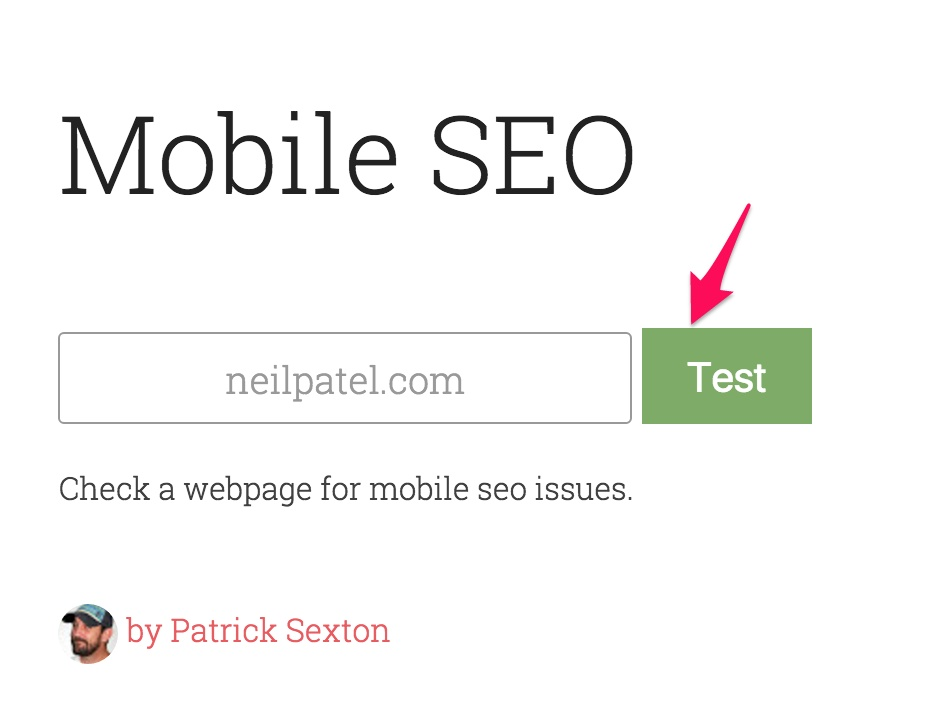
în cele din urmă, vreau să vă prezint un instrument de Patrick Sexton, astfel încât să puteți pleca cu câteva sfaturi acționabile pentru îmbunătățirea site-ului dvs. de comerț electronic mobil.
treceți la varvy.com/mobile, introduceți adresa site-ului dvs. web și apăsați butonul verde „Test”.

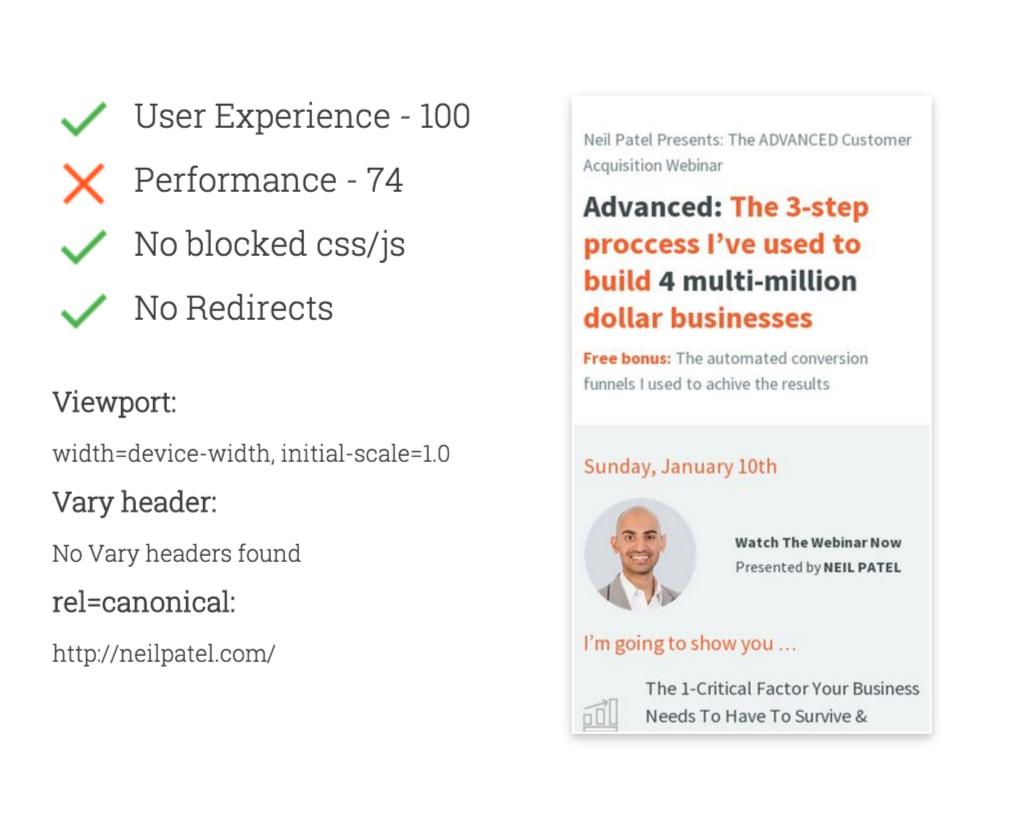
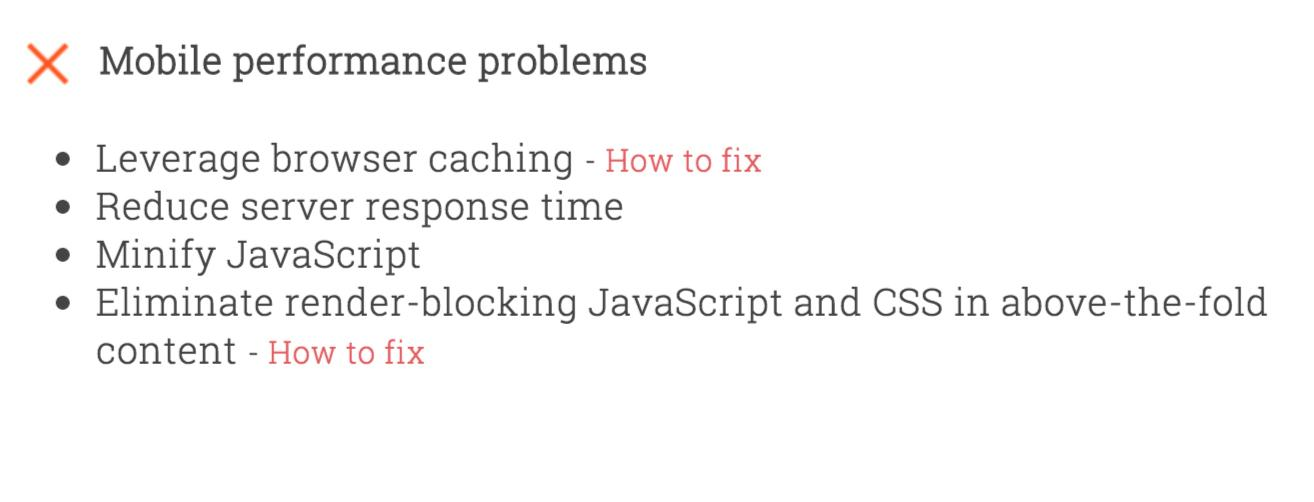
iată rezultatele pe care le-am obținut.

și, pe măsură ce veți derula în jos, veți primi recomandări pentru remedierea site-ului dvs. web.

3. Nu există ferestre pop-up și bare laterale – ambele sunt irelevante și împiedică experiența utilizatorului.
popup-urile sunt dificil de închis pe dispozitivele mobile.

și barele laterale distrag atenția și sunt incomode pentru micile ecrane.
Deci, care sunt alternativele?
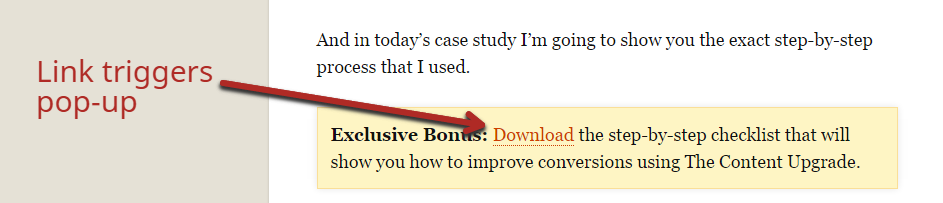
dacă instrumentul dvs. oferă opțiunea de a dezactiva ferestrele pop-up pe mobil, atunci excelent. În caz contrar, puteți utiliza un link care declanșează fereastra pop-up din conținutul dvs.

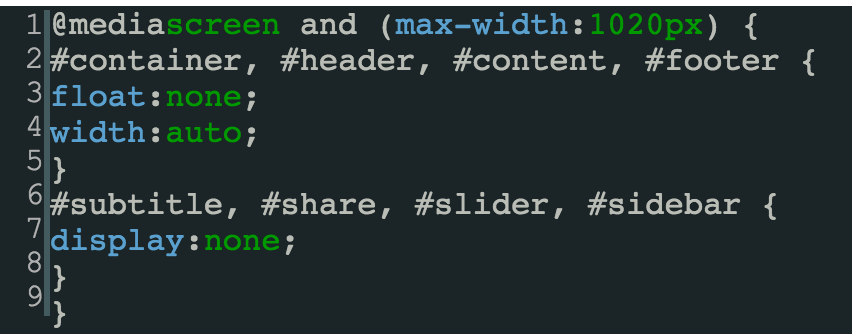
Iată codul pentru a vă ascunde bara laterală. Va trebui să accesați fișierul CSS al site-ului dvs. web din „aspect” > „Editor”, în WordPress, pentru a adăuga acest cod.

păstrați elemente importante deasupra pliului. Și, butonul CTA ar trebui să fie îndrăzneț și specific.
pe desktop, veți obține suficient spațiu pentru a aborda obiecțiile clientului. Dar, vă recomandăm să păstrați CTA dvs. de mai sus-the-ori.
pe mobil, este și mai important să respectăm pliul.
vrei ca un utilizator să renunțe la Coș?
faceți o impresie slabă pentru prima dată și ascundeți butonul de cumpărare sub fold (acțiune descurajantă).
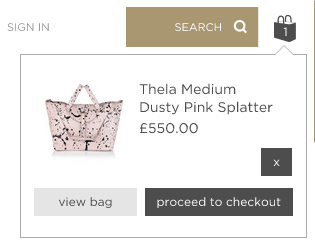
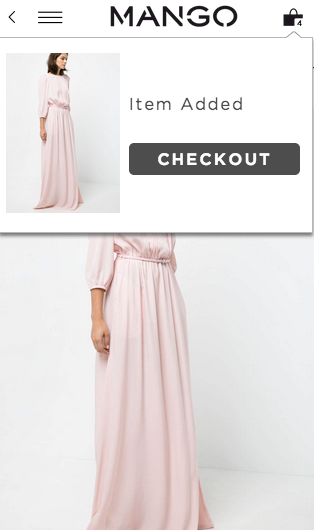
o soluție pe care o folosesc site-urile web de comerț electronic mobil este adăugarea unui coș de cumpărături în partea de sus a ecranului (colțul din dreapta). Se afișează numărul de elemente adăugate în coș și o cale ușoară pentru utilizator la checkout.

de asemenea, puteți lansa un pop-up care oferă utilizatorului opțiunea de a face checkout dacă dorește. Sau, poate continua și cumpărăturile, dacă vrea.

după cum v-am spus, căutătorii mobili sunt adesea foarte clari cu ceea ce vor să realizeze. Probabil că au citit deja și au verificat descrierea produsului dvs. pe laptopurile/desktopurile lor.
acum, este de datoria ta de a face calea de conversie frictionless pentru ei, prin reducerea numărului de acțiuni pe care le iau.
deci, testați butoanele ‘quick buy’ pentru a reduce numărul de clicuri la finalizarea comenzii.

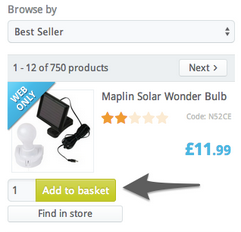
de asemenea, puteți oferi opțiunea „Adăugați la Coș” din pagina cu rezultatele căutării.

elementele importante pe care ați putea dori să le includeți deasupra sunt logo-ul dvs. și evaluările produsului. Logo-ul dvs. stabilește identitatea mărcii dvs., iar recenziile/mărturiile sunt dovada valorii dvs., astfel încât acestea ajută la construirea încrederii într-o perspectivă.
un raport excelent pentru prioritizarea celor mai importante elemente este 70/30. Păstrați peste 70% din cele mai importante elemente (cele mai relevante pentru utilizatori).
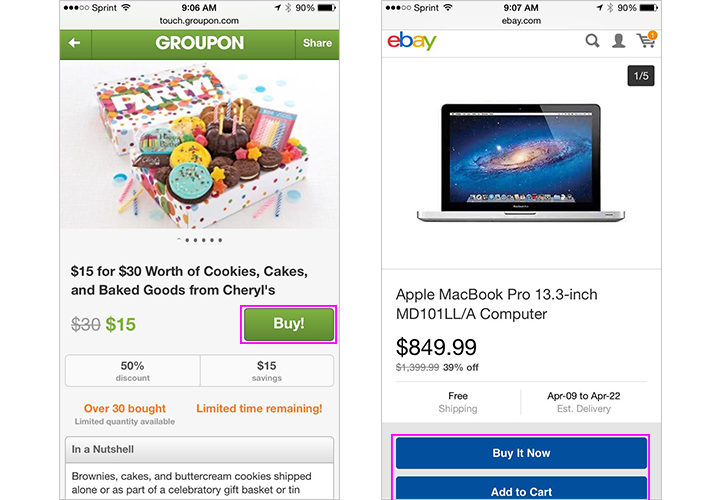
urmează CTA-ul tău. Ar trebui să fie prietenos cu degetul mare (de dimensiuni mari) și, de preferință, în contrast cu împrejurimile sale. Uite cum Groupon și eBay atrage atenția asupra lor’ Cumpara acum ‘și’ Adauga in cos ‘ butoane.

notă: Nu încercați să obțineți inteligent cu copia CTA pe site-ul dvs. de comerț electronic mobil. Ar trebui să impună urgența și să încurajeze acțiunea utilizatorului, cum ar fi „Cumpărați acum” sau „adăugați la lista de dorințe.”
Simplificați interacțiunile formularului mobil eliminând toate câmpurile de formular neesențiale și urmând aceste alte patru sfaturi…
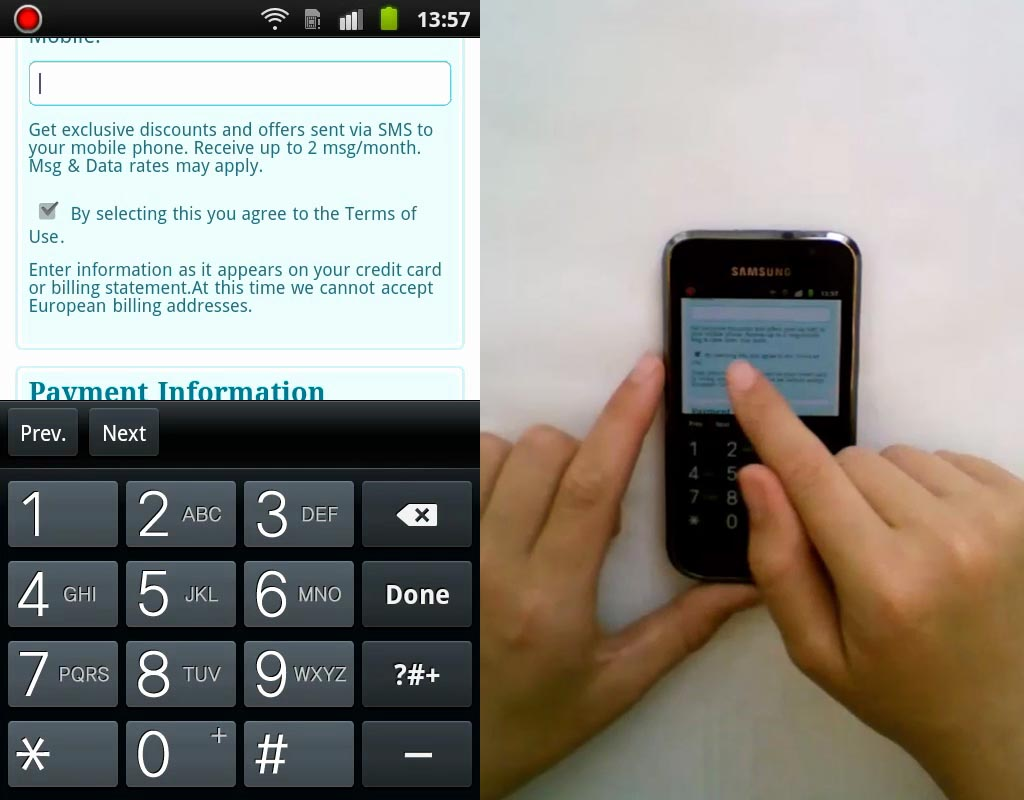
chiar și pe mobil, PayPal necesită 11 pagini de derulare de la utilizator.

știi ce e mai ușor decât să treci prin această sarcină greoaie de tastare și atingere?
abandonarea site-ului dvs. web.
amintiți-vă: experiența utilizatorului este vitală.
de aceea trebuie să limitați numărul de câmpuri care solicită informații de la utilizator. Obțineți acest număr în cele mai esențiale domenii.
dar dacă nu vă puteți condensa forma într-o singură pagină coezivă?
apoi, utilizatorul se va concentra pe fiecare câmp separat (pierzând din vedere imaginea de ansamblu).
deci, toate etichetele de formular ar trebui să fie ușor de înțeles fără context.

Jamie Appleseed, de la Baymard, o demonstrează cu un bun exemplu. O etichetă de câmp de formular nu ar trebui să fie „telefon”, chiar dacă este plasată cu „informații de facturare”.”În schimb, ar trebui să fie independent de context, citind „telefon de facturare”.
aici sunt patru mai multe sfaturi pentru a asigura interacțiuni formă mobile-friendly.
1. Numele și adresele au o mare șansă de a fi înlocuite cu auto-correct. Deci, dezactivați-l pe câmpurile necesare utilizând următorul cod–
<tip de intrare=” text ” autocorrect=”dezactivat” />
2. Spațiul inutil între câmpurile de formular necesită luarea deciziilor conștiente pentru ca utilizatorul să deruleze. Degetele mari și degetele ar putea avea nevoie de mai mult spațiu. Începeți cu centimetrul de spațiu și încercați să găsiți echilibrul potrivit prin testare.
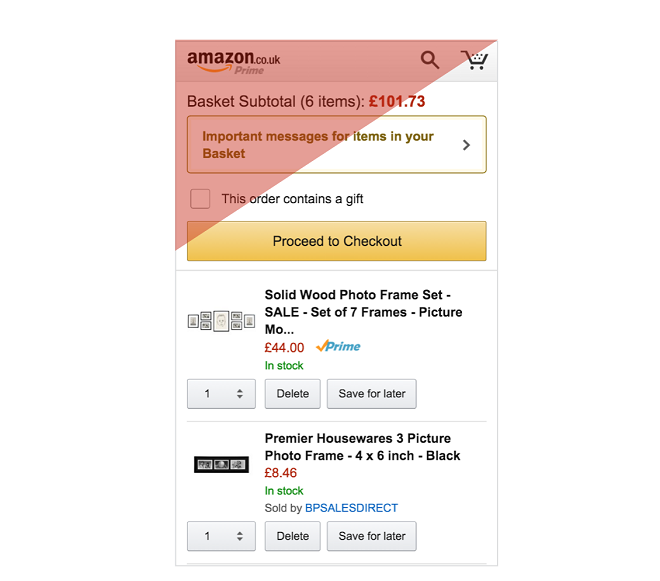
3. Puneți câmpurile de formular în regiuni care sunt confortabile pentru a ajunge cu degetul mare.

Uită-te la modul în care Amazon își plasează butoanele CTA în zona ușor accesibilă.

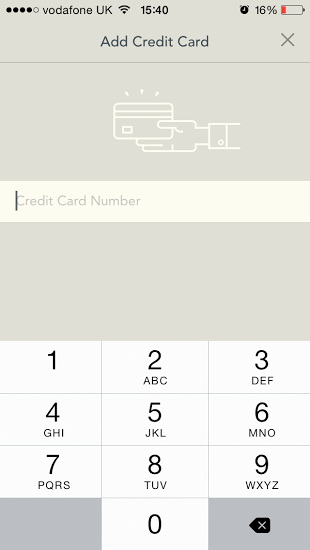
4. Tastatura dvs. ar trebui să se adapteze pentru informațiile necesare în diferite câmpuri de tastare. În exemplul de mai jos, YPlan se transformă într-o tastatură numerică pentru introducerea informațiilor despre cardul de credit.

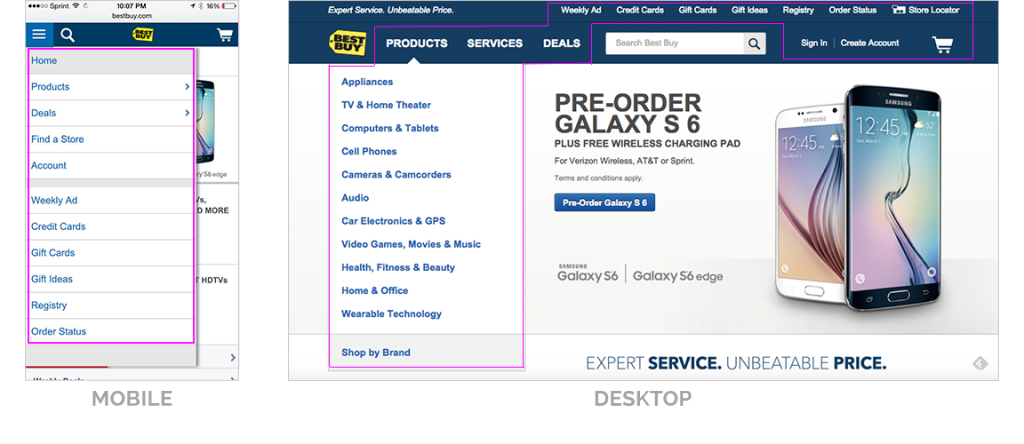
numai link-uri critice, cum ar fi categoriile de produse și checkout, ar trebui să ocupe imobiliare pe navigarea mobilă a site-ului dvs. de e-commerce. Toate celelalte legături neimportante ar trebui să fie restrânse sub bara de meniu.

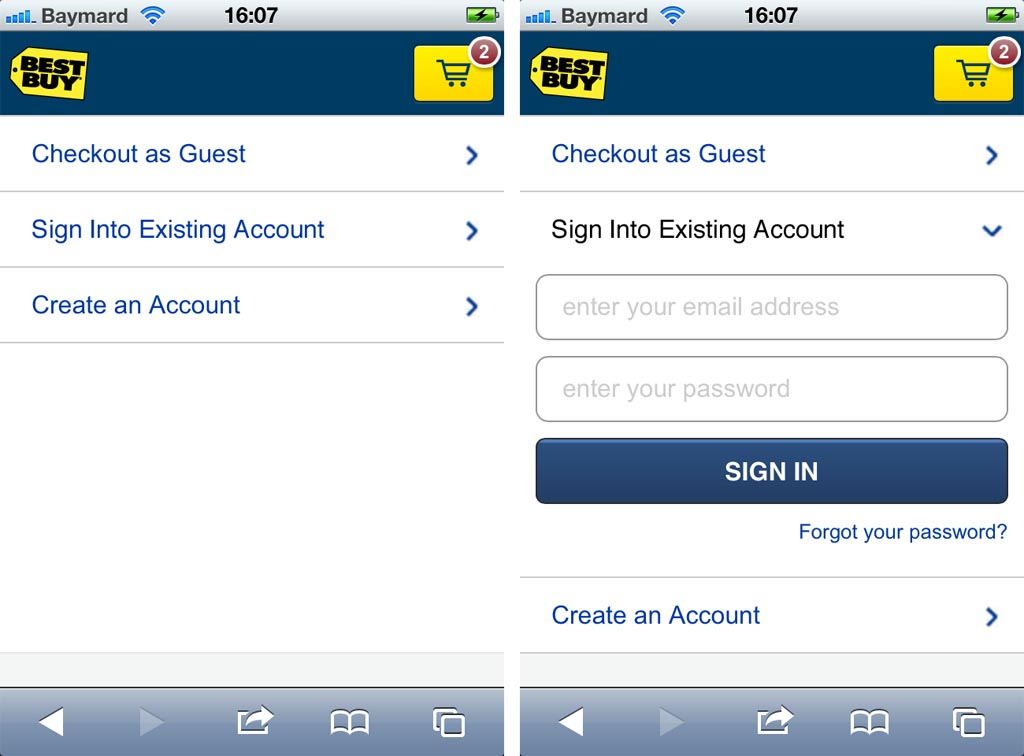
Uită-te cât de diferit Best Buy își plasează navigarea pe desktop vs.mobil (pun pariu că au prioritizat linkurile pe baza datelor clienților).

odată ce clientul dvs. a luat decizia de cumpărare, procesul de plată se poate simți plictisitor și plictisitor.
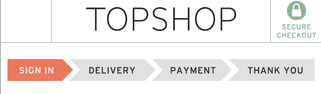
o modalitate excelentă de a vă menține clienții motivați este afișarea unei bare de progres.

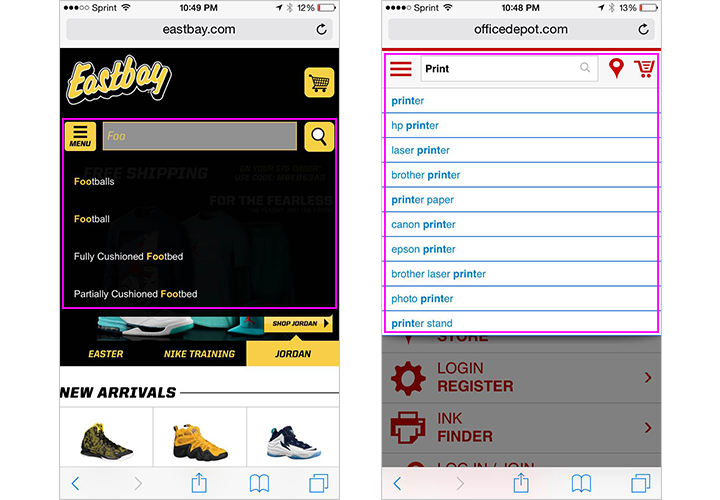
următorul element important de navigare care ar trebui să fie vizibil vizibil pentru utilizator este bara de căutare. Dacă este posibil, oferiți sugestii de căutare, corecții și completări automate, pentru a salva utilizatorii de tastarea greoaie.
datele de căutare anterioare de la utilizatorii dvs. pot servi ca o bază excelentă pentru a servi cele mai relevante sugestii.

în cele din urmă, vreau să vorbesc despre o eroare importantă pe care mulți proprietari de site-uri web de comerț electronic suferă de…
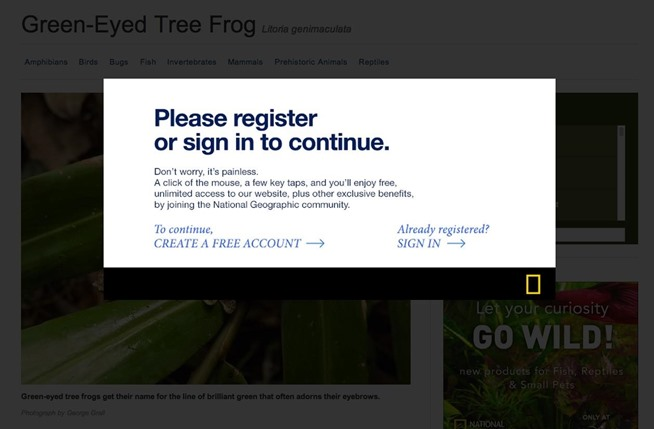
forțând utilizatorul să creeze un cont nou în timp ce verifică. Aceasta nu este o practică bună, deoarece echivalează cu un efort mai mare pentru utilizator de a-și finaliza achiziția.
știați că 23% dintre utilizatori vor abandona coșul de cumpărături, dacă sunt obligați să se înregistreze?
v-aș încuraja să țineți cont din nou de experiența utilizatorului și să încercați ceva în conformitate cu exemplul Best Buy de mai jos. Utilizatorul primește 3 anteturi care pot fi făcute clic (la checkout), oferindu-i o imagine de ansamblu asupra diferitelor căi posibile.

un retailer major a înregistrat o creștere a veniturilor de 300 de milioane de dolari, după eliminarea „butonului de înregistrare.”Dă-o încercare.
concluzie
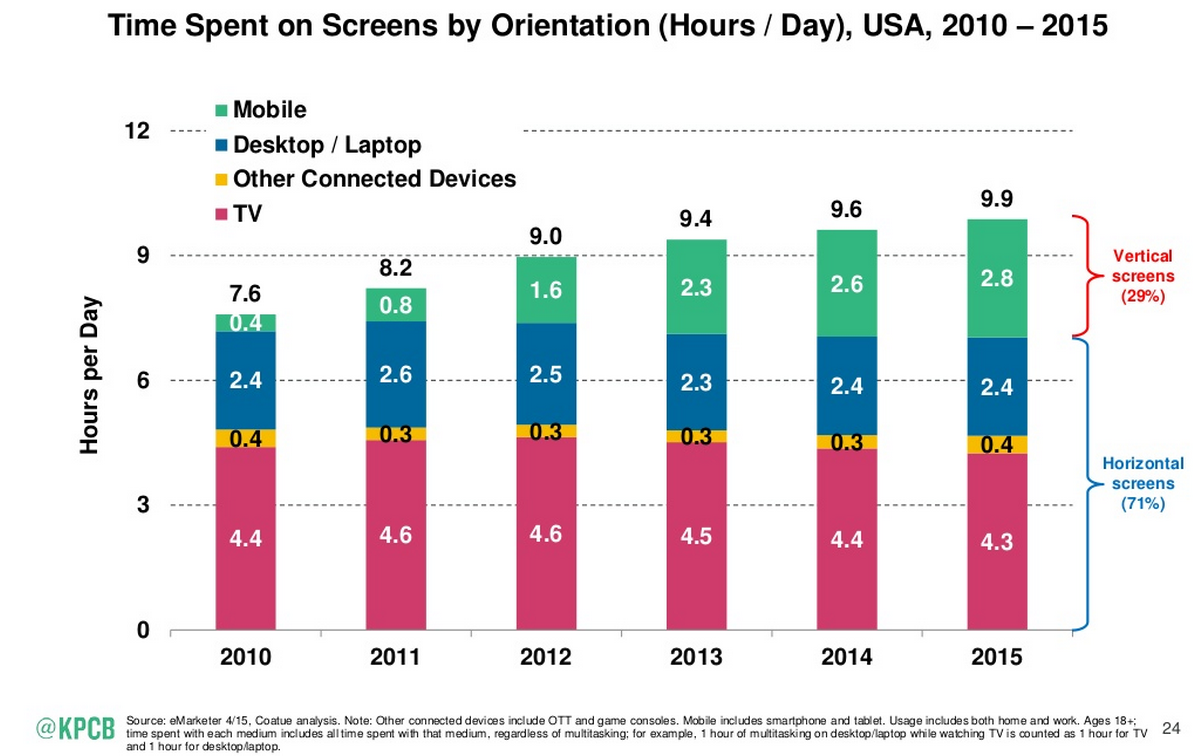
de la navigarea pe un site de comerț electronic până la derularea fluxurilor de socializare, timpul petrecut pe ecrane verticale a depășit deja cel pe ecrane orizontale. Cu familiaritatea utilizatorului și tehnologia avansată, conversiile mobile sunt în creștere.

dacă sunteți proprietar de site web de comerț electronic, trebuie să profitați de această oportunitate prin optimizarea site-ului dvs. de comerț electronic. Am împărțit procesul în cinci strategii ușoare pentru tine.
- Personalizați experiența de cumpărături mobil.
- accelerați site-ul web pentru Dispozitive mobile și asigurați-vă că conținutul dvs. este optimizat pentru Dispozitive mobile.
- utilizați un design 70/30, top-grele pentru a prioritiza elementele importante de mai sus-the-ori. Și, utilizați un buton CTA proeminent, convingător și clar.
- păstrați interacțiunile formularului fără frecare.
- oferă o opțiune de checkout oaspete și navigare fără cusur.
sper că vă puteți satisface utilizatorii mobili și puteți genera mai multe vânzări de pe micul ecran.
ați testat strategii de optimizare pe mobil care au dus la o creștere a conversiilor?
creșteți traficul