This guide to web application development briefly covers the basics of the topic. Vamos explorar o que é arquitetura de aplicações web, seus principais componentes, os tipos de arquitetura de aplicações web, bem como tipos de arquitetura de servidores web. Obtenha uma boa compreensão da arquitetura de aplicações web com o nosso guia abrangente.

- What Is Web Application Architecture
- Componentes da Arquitetura de aplicações Web
- Types of Web Application Architecture
- Java Arquitetura do Aplicativo da Web
- Cloud-based Web Application Architecture
- nó.js Web Application Architecture
- . Net Web Application Architecture
- PHP Web Application Architecture
- AngularJS Web Application Architecture
- Laravel Web Application Architecture
- Python Web Application Architecture
- Diagrama de Arquitectura de Aplicações Web
- Tendências E as Melhores Práticas em Arquitetura de aplicativos Web
- Arquitetura Orientada a serviços
- aplicações de Página Única
- Aplicações Web progressivas
- priorizar a otimização do motor de busca
- rede Blockchain
- Desenvolvimento de Backend:
- base de dados:
- API:
- desenvolvimento frontal:
- resumo
What Is Web Application Architecture
Web application architecture is a framework connecting different elements to enable web experience. É a espinha dorsal de nossa navegação diária na internet: digitar em uma URL e visualização e interagir com o site enquanto o navegador se comunica com o servidor é uma das maneiras de descrever o que é arquitetura de aplicação web.Atributos de uma arquitectura de aplicações web bem construída:
- Resolve problemas de negócios
- Suporta o visual estético
- Permite que o teste A/B e o google analytics
- Garante uma experiência de usuário rápida
- segurança
- Sustentável e auto-regulação
- > Escalas e logs de erros e de uma forma fácil
- Garante um alto nível de automação
Componentes da Arquitetura de aplicações Web
Web arquiteturas de aplicações consistem em componentes de aplicação, middleware, sistemas e bancos de dados. Podem ser divididos em dois grupos:
- componentes UI / UX
- componentes estruturais
componentes UI/UX incluem painéis, dados estatísticos, elementos de notificação, disposições, acompanhamento de actividades e outros elementos. Estes componentes criam os visuais de uma página web e estabelecem as bases para a experiência do Usuário.Entretanto, componentes estruturais incluem o servidor de aplicações web e o servidor de bases de dados. The knowledge of HTML, JavaScript, and CSS, as well as Python, PHP, Java, Ruby,. net, and Node.os js são obrigados a criá-los.

Quando se trata de construir o veículo, existem vários modelos para escolher:
- 1 servidor web e banco de dados de 1
- 2 servidores web e 2 bases de dados
- Mais de 2 servidores web e bancos de dados
Um servidor web com uma base de dados é o modelo mais simples. Com esta arquitetura de servidor web, a operação bem sucedida de uma aplicação depende da estabilidade do servidor. Em outras palavras, se houver um problema com o servidor, o aplicativo não vai funcionar. Ainda assim, o modelo é suficiente para testes e sessões privadas.
usar um banco de dados para dois servidores web é um modelo mais confiável, uma vez que existe um servidor de backup. Por outro lado, garantir que a base de dados é segura e sempre funcionando é importante.
ter mais de duas bases de dados e servidores web são a opção mais confiável. Devido à sua capacidade de gerenciar e processar grandes quantidades de dados, este modelo é uma base sólida para uma arquitetura de aplicação web corporativa.
Types of Web Application Architecture
There are three web application architecture types. Cada um tem suas vantagens e desvantagens e serve a propósitos diferentes:
- Legado HTML web app
- Widget web app
- Única página web app arquitetura
Legado HTML web app é estabelecida sobre a base lógica: um usuário recebe todo o HTML no pedido. Em termos de arquitetura de servidor web, Isso significa que todos os elementos (ou seja, lógica de página web e lógica de negócios global) reagem à recarga completa da página web. Este tipo de arquitetura de aplicações web é adequado para páginas estáticas, mas não para aplicativos Web dinâmicos.
como um tipo mais sofisticado, um aplicativo widget web permite carregar dados sem solicitar a recarga da página. Neste tipo de arquitetura de aplicações web, widgets enviam consultas AJAX e recebem pedaços de dados em HTML e JSON. O tipo de aplicativo widget web é mais adequado para aplicativos móveis. As desvantagens do aplicativo widget são questões de segurança cibernética e longo tempo de desenvolvimento.
com uma arquitetura de app web de uma única página, um usuário simplesmente precisa solicitar a página. Este tipo de arquitetura de aplicações web baseia-se em pedidos de servidor em JavaScript ou HTML em vez de trocar dados em JSON.Como os servidores web desempenham um papel fundamental na operação bem sucedida de aplicativos web, o conceito de arquitetura de servidores web merece atenção especial dentro do tópico arquitetura de aplicações web. Os servidores são escolhidos por Indicadores de desempenho como Potência de processamento, armazenamento, velocidade e níveis de aplicativos (o número e qualidade de conexões estabelecidas com várias aplicações, sistemas operacionais e redes).
agora, vamos olhar para os tipos de arquitetura de servidor web.

Tipos De Servidor de Aplicativo da Web Arquitetura
Java Arquitetura do Aplicativo da Web
Dentro da web baseados em Java arquitetura do aplicativo, é possível atingir o mais alto nível de versatilidade, o que significa que ele pode ser usado para criar simples e sofisticado páginas iguais. Mais ainda, Java web application architecture permite a construção de um aplicativo confiável para uma perspectiva de longo prazo, o que é importante para a arquitetura de aplicações web de qualquer escala.
a versatilidade é ativada por uma ampla variedade de ferramentas baseadas em Java para arquitetura de aplicações web, então desenvolvedores e empresas de arquitetura de aplicações Web Java também têm flexibilidade em como atingir seus objetivos.
Cloud-based Web Application Architecture
The trend of moving operations to the cloud inevitably led to the development of cloud-based web application architecture. Um grande benefício deste tipo é a dissociação de dados: um aplicativo baseado em nuvem é executado e é armazenado tanto em um servidor local e na nuvem. Quanto à segurança, a arquitetura de aplicativos web baseados em nuvem permite o acesso e gerenciamento de identidade para proteger os dados do aplicativo.
nó.js Web Application Architecture
Node.js Web application architecture depends on model-view patterns, including MVC( model-view-controller), MVVM (model-view-view-model), and MVP (model-view-presenter). Os padrões permitem identificar elementos de código e uma maneira adequada de encaminhá-los e configurá-los. No.js permite a criação de um diretório adequado e padrões de design.
Node.js web application architecture uses an entity-relationship diagram for data systematization, dividing the code, breaking logic into modules, and processing valuous insights from logs to ensure the application runs smile. Além disso, nó.a arquitetura de aplicações web da js permite a construção de aplicações web escaláveis.
. Net Web Application Architecture
In essence,.NET web application architecture lida com suporte multi-plataforma, microservices, containers Docker, e versioning lado a lado. A camada de acesso de dados do framework permite o uso de dados armazenados sem a aplicação de um código de banco de dados específico. Hoje, este tipo de arquitetura de aplicações web inclui ASP.NET Core e. NET Core, o que melhora significativamente a funcionalidade desta linguagem quando se trata de otimização e suporte.

PHP Web Application Architecture
Being one of the most popular web development languages, PHP is also one of the simplest and the most functional ones. Assim, uma arquitetura de aplicação web PHP garante rápido desenvolvimento, melhor segurança, manutenção clara, trabalho de equipe dedicado e apoio de uma grande comunidade.A arquitetura da aplicação Azure Web Azure permite projetar uma solução que serviria como uma ponte entre as ferramentas tradicionais e a nuvem. A plataforma Azure cloud também adota as melhores práticas de arquitetura de aplicações web.
AngularJS Web Application Architecture
Finally, AngularJS web application architecture serves both as a platform and a framework for HTML and TypeScript. Este tipo de arquitetura da web baseia-se em blocos de construção chamados NgModules. Entre seus principais benefícios está o carregamento preguiçoso, o que melhora a experiência do Usuário e reduz o tamanho do Código.
Laravel Web Application Architecture
The Laravel web app architecture is a PHP-based framework with an elegant and expressive syntax. Ele implementa a arquitetura Model-View-Controller (MVC) e oferece aos engenheiros de software uma experiência de desenvolvimento web simples.
Laravel web architecture gives engineers various helpful features for seamless development. Eles incluem embalagens modulares, melhor roteamento, autenticação, cache e sessões, entre outros, permitindo aos desenvolvedores otimizar o desempenho e aumentar o tráfego. Laravel também permite a criação de inúmeras rotas com nomes de rotas acessadas através de URLs únicos. Além disso, a arquitetura também ajuda os engenheiros de software a terminar seus projetos web mais rapidamente.
Python Web Application Architecture
Python is a popular web development language that can be used to create a reliable architecture for a web product. Ele tem um código sucinto e fácil de entender para scripts do servidor, tornando-o acessível para desenvolvedores que só começam a codificar em Python ou trabalhar em seu primeiro projeto de aplicativo web.
além de acelerar o processo de desenvolvimento, o Python também suporta ferramentas bastante boas para manter a sua arquitetura de aplicações web. Uma vez que é dinâmica e tem códigos de acesso, esta linguagem de programação é a melhor adequada para a prototipagem. Os desenvolvedores podem usar vários frameworks Python para criar um aplicativo Web personalizado, bem como usar outras linguagens de programação em um único projeto de aplicativo web.
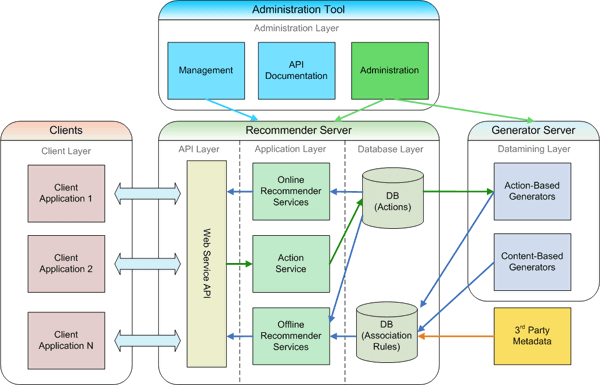
Diagrama de Arquitectura de Aplicações Web
aqui está um exemplo descritivo de como uma arquitectura de aplicações web se parece.

fonte: Easyrec
em resumo, eis como uma aplicação web funciona do lado do utilizador e sob a capa:
- Um usuário gera uma solicitação digitando o link da web (URL) na barra de endereços do navegador
- O browser obtém a pedido do utilizador, determina que o site do local, e os pedidos de acesso
- O servidor envia a solicitação de dados para o browser
- O navegador traduz a informação é recebida e o exibe para o usuário como um site
Tendências E as Melhores Práticas em Arquitetura de aplicativos Web
ideal arquitetura do aplicativo da web deve garantir a eficiente e simples para web desenvolvimento e manutenção de aplicações. Portanto, as melhores práticas para a concepção de web app arquitetura envolver os seguintes aspectos importantes:
- Escalabilidade
- Eficiência
- Contínuo de resolução de problemas
- Flexibilidade
- Reutilização
- Swift capacidade de teste
- Decifrável código
os avanços Tecnológicos tornaram mais fácil para os desenvolvedores a criar uma sólida web app arquitetura para qualquer solução digital. Aqui estão algumas tendências de arquitetura de aplicativos web no design e desenvolvimento de uma arquitetura de aplicações web.
Arquitetura Orientada a serviços
desenvolver uma arquitetura de aplicações web orientada a serviços significa criar software que pode ser vendido e usado como um serviço para outras empresas. Uma arquitetura orientada a serviços tem sua própria API HTTP e pode ser executada em vários servidores ao mesmo tempo que eles trabalham juntos, enviando pedidos uns aos outros. A criação de produtos de software-as-a-service (SaaS) é uma tendência há muito estabelecida que permaneceu essencial ao longo dos anos.
aplicações de Página Única
aplicações de Página Única estão a tornar-se cada vez mais populares, Uma vez que exibem menos interrupções de carga de página, e são mais eficientes em termos de custos e rápidos de desenvolvimento. Tal aplicativo web estritamente tem um projeto de uma única página cujos objetos são armazenados em tabelas ligadas a um banco de dados SQL. Cada ação do usuário carrega um objeto no site dinamicamente, sem a necessidade de recarregar toda a página web. Quanto à extremidade traseira, Os pedidos são realizados através de técnicas de desenvolvimento web AJAX ou o protocolo de comunicações do computador WebSocket.
Aplicações Web progressivas

estas aplicações também suportam os navegadores web mais modernos e fornecem suporte offline melhorado com uma melhor gestão de cache.
o aumento da utilização de smartphones tem despoletado a necessidade de desenvolver aplicações web progressivas. Estas aplicações são projetadas como sites regulares, mas suportam visualização móvel sem descontinuidade.
em outras palavras, um aplicativo progressivo é um site que se assemelha a um aplicativo móvel, disponível em um navegador, não uma loja de aplicativos. Este tipo de aplicativo suporta a maioria dos navegadores web modernos e fornece suporte offline sólido com melhor gerenciamento de cache.
mais importante ainda, aplicativos web progressivos podem chegar a um público muito amplo (por exemplo, usuários em países em desenvolvimento que não têm smartphones que suportam os aplicativos mais recentes).
estes aplicativos também suportam a maioria dos navegadores web modernos e fornecem suporte offline melhorado com melhor gerenciamento de cache.
priorizar a otimização do motor de busca
as últimas atualizações no algoritmo do Google também contam a arquitetura do aplicativo web como um fator chave para o ranking do SEO. O Google crawler suporta sites com uma hierarquia fácil de entender.
além disso, os desenvolvedores que criam aplicativos web progressivos também devem considerar rankings de busca móvel ao desenvolver a arquitetura.
rede Blockchain
fazer a tecnologia blockchain parte de sua arquitetura de aplicação web torna-a segura e altamente segura devido às suas capacidades inerentes. Blockchain também traz equilíbrio descentralizado de carga, como qualquer sistema blockchain é distribuído através de uma rede de computadores.Antes de começar a desenhar uma arquitectura de aplicações web, certifique-se que decidiu sobre os seguintes aspectos principais::
- O objetivo do projeto da web
- Como a sua solução de web irá escala e a possibilidade futura de recursos
- público-Alvo
- Calendário para a criação da arquitetura do aplicativo da web
- Web da solução apresenta
- Plataformas a solução funcionará em
- Orçamento
Se você cuidadosamente considerados todos os aspectos acima mencionados, você pode agora avançar para projetar e executar o aplicativo da web de arquitetura para a sua solução. Aqui estão as coisas que você precisa considerar neste passo.

Desenvolvimento de Backend:
- Idioma: Selecione um idioma (estática ou dinâmica) que é relevante para o seu domínio.
- Framework / Server: Escolha um servidor que suporte a língua seleccionada.
- Serverless / Microservices: você também pode escolher uma arquitetura de aplicativos web serverless usando o armazenamento em nuvem de um dos provedores de serviços em nuvem para suas necessidades de CPU e memória. Algumas organizações usam microservices, fazendo sua solução web operar em vários pequenos servidores que se comunicam uns com os outros através da fila ou HTTP. Este modelo também suporta o uso de várias linguagens.
base de dados:
- as bases de dados SQL/NoSQL: SQL e NoSQL oferecem características diferentes. As bases de dados SQL têm tabelas e um plano predefinido. NoSQL, por outro lado, tem objetos, estruturas chave-valor, etc., e oferece mais flexibilidade e escalabilidade, o que os torna adequados para projetos de grande escala.
- replicabilidade: Bases de dados replicáveis têm uma melhor gestão de carga à medida que os dados são copiados para clusters.
- Backup: certifique-se de ter uma cópia de segurança apropriada para a sua base de dados.
API:
- design da API: um estilo de design da API comumente usado inclui o descanso, POST E GET, todos os quais ajudam a gerenciar pedidos sobre HTTP. No entanto, o Facebook introduziu outro método inovador para o design da API chamado GraphQL. Ele permite fazer chamadas lean, obtendo diferentes partes de vários objetos de um servidor em uma única chamada. Isto é particularmente útil para aplicações móveis com largura de banda limitada na internet.
- WebSocket: WebSocket é um protocolo de comunicação computacional que envia mensagens de servidores para atualizar o cliente sobre novos dados. Embora útil, WebSocket é opcional, particularmente se o aplicativo não precisa manter o cliente atualizado regularmente.
desenvolvimento frontal:
- tipo de arquitectura: escolha entre o Model View Controller (MVC), o Single Page Application (SPA) ou o Server-Side Rendering (SSR) para a sua aplicação.
- plataforma: Angular, Vue, React e Web Components Technology suite são algumas das plataformas mais usadas para o desenvolvimento front-end.
para além destes aspectos-chave, outras coisas a considerar no processo de concepção da sua arquitectura de aplicações web São armazenamento em nuvem, segurança, poder de processamento de aplicações, etc.
resumo
web application architecture is the backbone of any web-based solution, so its success largely depends on how well it is thought-out. Junte as peças de acordo com os requisitos técnicos e o objetivo de sua solução web, e seu produto irá funcionar corretamente, apelar para o público certo, e colher os benefícios.