- formværktøjerne
- indstillingen formlag
- valg af en farve til formen
- rektangelværktøjet
- tegning af en figur fra midten
- tegning af firkanter
- Figurindstillingerne
- formlag
- det afrundede rektangelværktøj
- Ellipseværktøjet
- polygonværktøjet
- tegning af stjerner med polygonværktøjet
- linjeværktøjet
- Skjul omridset omkring formen
formværktøjerne
Photoshop giver os seks formværktøjer at vælge imellem – rektangelværktøjet, det afrundede rektangelværktøj, Ellipseværktøjet, polygonværktøjet, linjeværktøjet og det brugerdefinerede formværktøj, og de er alle indlejret sammen på samme sted i værktøjspanelet. Som standard er rektangelværktøjet det, der er synligt i værktøjspanelet, men hvis vi klikker på værktøjets ikon og holder museknappen nede i et sekund eller to, vises en fly-out-menu, der viser os de andre formværktøjer, vi kan vælge imellem:

når du har valgt et formværktøj, hvis du har brug for at skifte til et andet, er der ingen grund til at gå tilbage til værktøjspanelet (selvom du kan, hvis du vil), fordi Photoshop giver os adgang til alle formværktøjerne direkte fra indstillingslinjen øverst på skærmen. For eksempel vælger jeg rektangelværktøjet fra værktøjspanelet:

når rektangelværktøjet er valgt, vises en række med seks ikoner i indstillingslinjen, hvor hvert ikon repræsenterer et andet formværktøj. Værktøjerne vises fra venstre mod højre i samme rækkefølge, som de vises i værktøjspanelet, så igen har vi rektangelværktøjet, det afrundede rektangelværktøj, Ellipseværktøjet, polygonværktøjet, linjeværktøjet og det brugerdefinerede formværktøj. Klik blot på et af ikonerne for at vælge det værktøj, du har brug for:

indstillingen formlag
før vi begynder at tegne nogen former, skal vi først fortælle Photoshop, hvilken type form vi vil tegne, og med det mener jeg ikke rektangler eller cirkler. Photoshop lader os faktisk tegne tre meget forskellige former – vektorformer, stier eller billedbaserede figurer. Vi vil se nærmere på forskellene mellem de tre, og hvorfor du vil bruge hver enkelt i en anden tutorial, men i de fleste tilfælde vil du tegne vektorformer, som er de samme typer figurer, vi tegner i et program som Illustrator. I modsætning til billedpunkter er vektorformer opløsningsuafhængige og fuldt skalerbare, hvilket betyder, at vi kan gøre dem så store, som vi vil, og ændre størrelsen på dem så ofte, som vi vil uden tab af billedkvalitet. Kanterne på vektorformer forbliver altid skarpe og skarpe, både på skærmen, og når vi går for at udskrive dem.
hvis du vil tegne vektorformer, skal du vælge indstillingen formlag i indstillingslinjen. Det er det første af tre ikoner længst til venstre (indstillingen stier er midten af de tre ikoner efterfulgt af indstillingen Udfyldningspunkter til højre):
![]()
valg af en farve til formen
med indstillingen formlag valgt, er den næste ting, vi skal gøre, at vælge en farve til vores form, og det gør vi ved at klikke på farveprøven til højre for ordet farve i indstillingslinjen:

Photoshop åbner farvevælgeren, hvor vi kan vælge den farve, vi vil bruge. Jeg vælger rødt. Klik på OK, når du har valgt en farve for at lukke ud af farvevælgeren:

du skal ikke bekymre dig om at vælge den forkerte farve til din form, hvis du ikke er sikker på, hvilken farve du har brug for. Som vi ser, gør formlag det let at gå tilbage og ændre farven på en form når som helst, efter at vi har tegnet den.
rektangelværktøjet
som du sikkert kan gætte fra sit navn, lader Photoshops rektangelværktøj os tegne firesidede rektangulære former. Klik blot i dokumentet for at indstille udgangspunktet for din figur, hold derefter museknappen nede og træk diagonalt for at tegne resten af figuren. Når du trækker, ser du en tynd oversigt over, hvordan formen vil se ud:

når du er tilfreds med udseendet på din form, skal du slippe museknappen, hvorefter Photoshop udfylder formen med den farve, du valgte i indstillingslinjen:

tegning af en figur fra midten
hvis du har brug for at tegne et rektangel (eller en hvilken som helst form) fra midten i stedet for fra et hjørne, skal du klikke inde i dokumentet, hvor midten af rektanglet skal være, og begynde at trække figuren ud, som du normalt ville. Når du begynder at trække, skal du trykke på din Alt (Vind) / Option (Mac) – tast og holde den nede, mens du fortsætter med at trække. Alt / Option-tasten fortæller Photoshop at tegne formen ud fra midten. Dette fungerer med alle formværktøjerne, ikke kun rektangelværktøjet:

tegning af firkanter
vi kan også tegne firkanter med rektangelværktøjet. For at tegne en firkant skal du klikke inde i dokumentet og begynde at trække en rektangulær form ud. Når du er begyndt at trække, skal du trykke på din Shift-tast på tastaturet og holde den nede, mens du fortsætter med at trække formen ud. Hvis du holder Shift-tasten nede, tvinges formen til en perfekt firkant, uanset hvilken retning du trækker ind. Du kan også tilføje Alt (Vind) / Option (Mac) – tasten for at tegne firkanten ud fra midten (så du vil trykke og holde Shift+Alt (Vind) / Shift+Option (Mac)):

igen viser Photoshop kun en tynd kontur af firkanten, mens du trækker, men når du slipper museknappen, udfylder Photoshop den med farve:

Figurindstillingerne
hvis du kigger i indstillingslinjen, direkte til højre for de seks Figurværktøjsikoner, ser du en lille pil nedad. Ved at klikke på pilen åbnes en liste over yderligere muligheder for det formværktøj, du har valgt. Når rektangelværktøjet er valgt, vises for eksempel Rektangelindstillingerne ved at klikke på pilen.
med undtagelse af Polygon-værktøjet og linjeværktøjet, som vi ser på senere, finder du ikke dig selv ved at bruge denne menu meget ofte, fordi vi allerede har lært, hvordan du får adgang til hovedindstillingerne direkte fra tastaturet.
for eksempel er den ubegrænsede indstilling valgt for os som standard, og det er bare den normale opførsel af rektangelværktøjet, så vi kan tegne rektangulære former af enhver størrelse eller billedformat. Den firkantede mulighed lader os tegne firkanter, men vi kan gøre det bare ved at holde Shift-tasten nede, mens vi trækker. Og fra Center-indstillingen tegner formen fra midten, men igen kan vi allerede gøre det ved at holde vores alt (Vind) / Option (Mac) – nøgle nede, mens vi trækker:

formlag
før vi tjekker resten af formværktøjerne, lad os hurtigt se på, hvad der sker i lagpanelet. Hvis du husker i begyndelsen af selvstudiet, lærte vi, at for at tegne vektorformer i Photoshop, skal vi sørge for, at vi har valgt formlag i indstillingslinjen, og nu hvor jeg har tegnet en form, ser vi, at jeg har et faktisk formlag i mit dokument, som Photoshop har navngivet “form 1”. Hver ny vektorform, vi tegner, placeres på sit eget formlag, der ser anderledes ud end normale billedbaserede lag. Til venstre for et formlag er et farveprøveikon, der viser den aktuelle farve på vores form, og til højre for farveprøven er en vektormaske-miniaturebillede:

tidligere nævnte jeg, at vi ikke behøver at bekymre os om at vælge den rigtige farve til en figur, fordi vi let kan ændre dens farve, når vi har tegnet den, og det kan vi gøre ved at dobbeltklikke direkte på Formlagets farveprøve:

Photoshop åbner farvevælgeren igen for os, så vi kan vælge en anden farve til formen. Jeg vælger blå Denne gang:

jeg klikker på OK for at lukke ud af farvevælgeren, og Photoshop ændrer farven på min firkantede form fra rød til blå:

til højre for farveprøven på et formlag er vektormaskeminiaturen. Det hvide område inde i miniaturebilledet repræsenterer vores form. Vektormasker ligner billedbaserede lagmasker, idet de afslører nogle dele af et lag, mens de skjuler andre dele, og dermed mener jeg, at når vi tegner en vektorform, fylder Photoshop faktisk hele laget med vores valgte farve, men det viser kun farven inde i formområdet. Det skjuler farven i områderne uden for formen. Dette er ikke noget, du virkelig har brug for at vide for at arbejde med figurer i Photoshop, men det er altid rart at forstå, hvad det er, du ser på. Det grå område omkring figuren i miniaturebilledet vektormaske er området på laget, hvor farven skjules fra visningen, mens det hvide område er, hvor farven er synlig:

for at gøre det lettere at se, hvordan Photoshop viser vektorformen, kan vi faktisk slå vektormasker midlertidigt fra ved at holde vores Shift-tast nede og klikke direkte på vektormaskens miniaturebillede. En stor rød h vises i miniaturebilledet, der fortæller os, at masken nu er slukket:

når vektormasken er slukket, afsløres hele laget i dokumentet, og vi kan se, at det er helt fyldt med den blå farve, jeg valgte til min form. Hvis du ser nøje, kan du se den tynde kontur af, hvor formen sidder på laget:

for at tænde en vektormaske igen skal du blot holde Skift nede og klikke igen på dens miniaturebillede i lagpanelet. Med masken på igen er hele farven uden for formen igen skjult, og alt, hvad vi kan se, er farven inde i selve formen. De hvide områder omkring figuren i mit dokumentvindue er fra mit baggrundslag under det:

nu hvor vi har set på formlag, lad os se, hvilke andre typer figurer vi kan tegne i Photoshop ved hjælp af de andre geometriske formværktøjer.
kortkoder, handlinger og filtre Plugin: fejl i kortkode
det afrundede rektangelværktøj
det afrundede rektangelværktøj ligner meget standard rektangelværktøjet bortset fra at det lader os tegne rektangler med pæne afrundede hjørner. Vi styrer rundheden af hjørnerne ved hjælp af Radius-indstillingen i indstillingslinjen. Jo højere værdien vi indtaster, jo mere afrundede hjørner vises. Jeg indstiller min radiusværdi til 50 stk:

hvis du vil tegne et afrundet rektangel, når du har indtastet en radiusværdi, skal du klikke inde i dokumentet for at indstille et udgangspunkt og derefter holde museknappen nede og trække resten af figuren ud. Ligesom vi så med det normale rektangelværktøj, viser Photoshop en tynd oversigt over formen, mens du tegner den:

når du slipper museknappen, fuldender Photoshop formen og fylder den med farve:

her er et andet rektangel, denne gang med min radiusværdi indstillet til 150 pct., stort nok (i dette tilfælde alligevel) til at få hele venstre og højre side af rektanglet til at virke buet:

og her er et rektangel, men med en meget lavere radiusværdi på kun 10 pct., hvilket giver mig meget små afrundede hjørner:

Desværre er der ingen måde at forhåndsvise, hvordan afrundede hjørner vises med vores valgte radiusværdi, før vi faktisk tegner rektanglet. Vi kan heller ikke justere radiusværdien i farten, mens vi tegner formen, som vi kan i Illustrator, og Photoshop lader os ikke gå tilbage og foretage enkle ændringer i hjørnerne, efter at vi har tegnet den, hvilket betyder, at tegning af afrundede rektangler er meget en “prøve og fejl” type ting. Hvis du ikke er tilfreds med rundheden i hjørnerne, efter at du har tegnet figuren, skal du trykke på Ctrl+å (Vind) / kommando+å (Mac) for hurtigt at fortryde trinnet og derefter indtaste en anden radiusværdi i indstillingslinjen og prøve igen.
ligesom rektangelværktøjet lader os tegne firkanter, lader det afrundede rektangel os tegne afrundede firkanter. Hold blot din Shift-tast nede, når du begynder at trække for at tvinge det afrundede rektangel til en firkantet form. Hold alt (Vind) / Option (Mac) – tasten nede, når du begynder at trække for at tegne det afrundede rektangel (eller firkant) ud fra midten.
hvis vi klikker på den lille pil i indstillingslinjen for at få vist de afrundede Rektangelindstillinger, ser vi, at den deler nøjagtigt de samme indstillinger som det normale rektangelværktøj, såsom ubegrænset, firkantet og fra midten, og igen ved vi allerede, hvordan vi får adgang til dem fra tastaturet:

Ellipseværktøjet
Photoshop ‘ s Ellipseværktøj lader os tegne elliptiske eller cirkulære former. Ligesom med værktøjet Rektangel og afrundet rektangel skal du klikke inde i dokumentet for at indstille et udgangspunkt, derefter holde museknappen nede og trække resten af figuren ud:

slip museknappen for at fuldføre formen og få Photoshop til at udfylde den med farve:

Hold Shift-tasten nede, når du begynder at trække med Ellipseværktøjet for at tvinge formen til en perfekt cirkel. Hvis du holder din Alt (Vind) / Option (Mac) – tast nede, når du begynder at trække, tegner du figuren fra midten:

hvis du klikker på den lille pil i indstillingslinjen, vises Ellipse-indstillingerne, som igen er næsten identiske med indstillingerne rektangel og afrundet rektangel. Den eneste forskel er selvfølgelig, at Ellipseværktøjet har mulighed for at tegne en cirkel snarere end en firkant:

polygonværktøjet
polygonværktøjet er, hvor tingene begynder at blive interessante. Mens rektangelværktøjet er begrænset til at tegne firesidede polygoner, lader polygonværktøjet os tegne polygoner med så mange sider, som vi vil. Det lader os endda tegne stjerner, som vi vil se om et øjeblik.
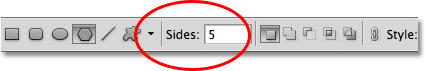
Indtast det antal sider, du har brug for til din polygonform, i indstillingen Sider i indstillingslinjen. Standardværdien er 5, men du kan indtaste en hvilken som helst værdi fra 3 til 100:

når du har indtastet antallet af sider, skal du klikke i dokumentet og trække din polygonform ud. Photoshop trækker altid polygonformer ud fra deres centrum, så der er ingen grund til at holde din alt (Vind) / Option (Mac) – nøgle nede. Hvis du holder din Shift-tast nede, når du begynder at trække, begrænses antallet af vinkler, som formen kan tegnes på, hvilket kan hjælpe med at placere formen, som du har brug for den:

Indstilling af Sideindstillingen til 3 for polygonværktøjet giver os en nem måde at tegne en trekant på:

og her er en polygonform med indstillingen sider indstillet til 12:

tegning af stjerner med polygonværktøjet
for at tegne stjerner med polygonværktøjet skal du klikke på den lille pil i indstillingslinjen for at få vist Polygonindstillingerne og derefter vælge stjerne:

når Stjerneindstillingen er valgt, skal du blot klikke inde i dokumentet og trække en stjerneform ud. Sideindstillingen i indstillingslinjen styrer antallet af punkter i stjernen, så med standard Sideværdien på 5 får vi for eksempel en 5-spids stjerne:

ændring af Sideværdien til 8 giver os en 8-spids stjerne:

vi kan oprette en starburst-form ved at øge indrykningen af punkterne ved hjælp af indrykningssiderne efter valgmulighed. Standardværdien er 50%. Jeg vil øge det til 90%:

her er min stjerneform med indrykket sat til 90%. Jeg har også øget antallet af sider til 16:

som standard har stjerner skarpe hjørner i enderne af deres punkter, men vi kan gøre dem afrundede ved at vælge indstillingen glatte hjørner:

her er en standard 5-spids stjerne med indstillingen glatte hjørner aktiveret::

vi kan også glatte indrykkene og gøre dem afrundede ved at vælge indstillingen glatte indrykninger:

og igen får vi et andet udseende til vores stjerneform:

linjeværktøjet
endelig lader linjeværktøjet, som er det sidste af Photoshops geometriske formværktøjer, os tegne enkle lige linjer, men vi kan også bruge det til at tegne pile. Indstil linjens tykkelse ved at indtaste en værdi i billedpunkter i Vægtindstillingen i indstillingslinjen. Jeg sætter min til 16 stk:

klik derefter blot i dokumentet og træk din linjeform ud. Hold Shift-tasten nede, når du begynder at trække for at begrænse den retning, du kan tegne linjen i, hvilket gør det nemt at tegne vandrette eller lodrette linjer:
![]()
hvis du vil føje pilehoveder til linjerne, skal du klikke på den lille pil i indstillingslinjen for at få vist Pilehovedindstillingerne. Photoshop lader os tilføje pilespidser til enten starten eller slutningen af en linje eller begge dele. Hvis du vil have, at pilespidsen skal vises i den retning, du tegner linjen, hvilket normalt er tilfældet, skal du vælge indstillingen slut. Sørg for, at du vælger denne indstilling, før du tegner linjen, da Photoshop ikke lader os gå tilbage og tilføje pilehoveder, efter at linjen allerede er tegnet:

her er en linjeform svarende til den forrige, denne gang med en pilespids på enden:

hvis standardstørrelsen på pilespidsen ikke fungerer for dig, kan du justere den ved hjælp af indstillingerne bredde og længde. Vi kan også få pilespidsen til at virke konkav ved hjælp af indstillingen konkavitet. Standardværdien er 0%. Jeg vil øge det til 50%:

dette ændrer formen på pilespidsen. Igen skal du sørge for at indstille Concavity-indstillingen, før du tegner linjen, ellers skal du slette figuren og tegne den igen:

Skjul omridset omkring formen
hvis du ser nøje på din form, efter at du har tegnet den (uanset hvilket formværktøj du brugte), vil du ofte se en tynd kontur vises omkring den, som du måske finder irriterende. Omridset vises omkring figuren, når figurens vektormaske er valgt, og det er altid valgt som standard, når vi tegner en ny figur.
hvis du ser på formens lag i lagpanelet, vil du se, at vektormaskeminiaturen har en hvid fremhævningskant omkring den, som fortæller os, at masken faktisk er valgt. Du kan skjule omridset omkring figuren ved at fravælge dens vektormaske. For at gøre det skal du blot klikke på Vector mask thumbnail. Fremhævningsgrænsen omkring miniaturebilledet forsvinder, og det samme vil omridset omkring formen i dokumentet:
