- de Shape Tools
- de optie vormlagen
- een kleur kiezen voor de vorm
- het Rechthoekgereedschap
- een vorm uit het midden tekenen
- vierkantjes tekenen
- de vormopties
- Shape Layers
- het gereedschap Afgeronde rechthoek
- het Ellipsgereedschap
- het Veelhoekgereedschap
- sterren tekenen met het Veelhoekgereedschap
- het lijngereedschap
- het verbergen van de omtrek rond de vorm
de Shape Tools
Photoshop geeft ons zes Shape tools om uit te kiezen – het Rechthoekgereedschap, het afgeronde Rechthoekgereedschap, het Ellipsgereedschap, het Veelhoekgereedschap, het lijngereedschap en het aangepaste vormgereedschap, en ze zijn allemaal samen genest op dezelfde plek in het deelvenster hulpmiddelen. Standaard is het Rechthoekgereedschap degene die zichtbaar is in het paneel hulpmiddelen, maar als we op het pictogram van het gereedschap klikken en onze muisknop een seconde of twee ingedrukt houden, verschijnt er een fly-out menu dat ons de andere vormgereedschappen toont waaruit we kunnen kiezen:

Als u eenmaal een vormgereedschap hebt geselecteerd, hoeft u niet terug te gaan naar het deelvenster hulpmiddelen (hoewel u dat wel kunt als u dat wilt), omdat Photoshop ons direct toegang geeft tot alle vormgereedschappen vanuit de optiebalk boven aan het scherm. Ik zal bijvoorbeeld het Rechthoekgereedschap selecteren in het deelvenster hulpmiddelen:

met het Rechthoekgereedschap geselecteerd, verschijnt er een rij van zes pictogrammen in de optiebalk, waarbij elk pictogram een ander vormgereedschap weergeeft. De gereedschappen worden van links naar rechts weergegeven in dezelfde volgorde als ze in het paneel gereedschappen verschijnen, dus we hebben weer het Rechthoekgereedschap, het afgeronde Rechthoekgereedschap, het Ellipsgereedschap, het Veelhoekgereedschap, het lijngereedschap en het aangepaste vormgereedschap. Klik op een van de pictogrammen om het gereedschap te kiezen dat u nodig hebt:

de optie vormlagen
voordat we beginnen met het tekenen van vormen, moeten we eerst Photoshop vertellen welk type vorm we willen tekenen, en daarmee bedoel ik niet rechthoeken of Cirkels. Photoshop laat ons eigenlijk drie zeer verschillende soorten vormen tekenen-vectorvormen, paden of pixelgebaseerde vormen. We zullen beter kijken naar de verschillen tussen de drie en waarom je elk zou willen gebruiken in een andere tutorial, maar in de meeste gevallen, je zult willen tekenen vector vormen, die dezelfde soorten vormen die we zouden tekenen in een programma als Illustrator. In tegenstelling tot pixels zijn vectorvormen resolutieonafhankelijk en volledig schaalbaar, wat betekent dat we ze zo groot kunnen maken als we willen en ze zo vaak kunnen verkleinen als we willen zonder verlies van beeldkwaliteit. De randen van vectorvormen zullen altijd scherp en scherp blijven, zowel op het scherm als wanneer we ze gaan afdrukken.
om vectorvormen te tekenen, selecteert u de optie vormlagen in de optiebalk. Het is de eerste van drie pictogrammen helemaal links (de optie paden is het midden van de drie pictogrammen gevolgd door de optie Fill Pixels aan de rechterkant):
![]()
een kleur kiezen voor de vorm
met de optie vormlagen geselecteerd, is het volgende wat we moeten doen een kleur kiezen voor onze vorm, en dat doen we door te klikken op het kleurstaal rechts van het woord kleur in de optiebalk:

Photoshop opent de Kleurkiezer waar we de kleur kunnen kiezen die we willen gebruiken. Ik kies rood. Klik op OK zodra u een kleur hebt gekozen om de kleurenkiezer te sluiten:

maak je geen zorgen over het kiezen van de verkeerde kleur voor je vorm als je niet zeker weet welke kleur je nodig hebt. Zoals we zullen zien, maken vormlagen het gemakkelijk om terug te gaan en de kleur van een vorm te veranderen op elk moment nadat we hem getekend hebben.
het Rechthoekgereedschap
zoals u waarschijnlijk kunt raden aan de naam, Laat het Rechthoekgereedschap van Photoshop ons vierzijdige rechthoekige vormen tekenen. Klik in het document om het beginpunt voor uw vorm in te stellen, houd uw muisknop ingedrukt en sleep diagonaal om de rest van de vorm te tekenen. Terwijl u sleept, ziet u een dunne omtrek van hoe de vorm eruit zal zien:

als u tevreden bent met het uiterlijk van uw vorm, laat dan uw muisknop los, waarna Photoshop de vorm vult met de kleur die u hebt geselecteerd in de optiebalk:

een vorm uit het midden tekenen
als u een rechthoek (of een vorm) uit het midden wilt tekenen in plaats van uit een hoek, klikt u in het document waar het midden van de rechthoek zich moet bevinden en begint u de vorm eruit te slepen zoals u normaal zou doen. Zodra u begint te slepen, drukt u op uw Alt (Win) / Option (Mac) toets en houd deze ingedrukt terwijl u doorgaat met slepen. De Alt / Option toets vertelt Photoshop om de vorm uit het midden te tekenen. Dit werkt met alle vormgereedschappen, niet alleen met het Rechthoekgereedschap:

vierkantjes tekenen
we kunnen ook vierkantjes tekenen met het Rechthoekgereedschap. Als u een vierkant wilt tekenen, klikt u in het document en sleept u een rechthoekige vorm naar buiten. Als u eenmaal bent begonnen met slepen, drukt u op uw Shift-toets op uw toetsenbord en houd deze ingedrukt terwijl u doorgaat met het slepen van de vorm. Als u de Shift-toets ingedrukt houdt, wordt de vorm in een perfect vierkant gedwongen, ongeacht in welke richting u sleept. U kunt ook de toets Alt (Win) / Option (Mac) toevoegen om het vierkant uit het midden te tekenen (dus u houdt Shift+Alt (Win) / Shift+Option (Mac) ingedrukt):

nogmaals, Photoshop toont slechts een dunne omtrek van het vierkant terwijl u sleept, maar wanneer u de muisknop loslaat, vult Photoshop deze met kleur:

de vormopties
als u in de optiebalk kijkt, direct rechts van de zes pictogrammen van het vormgereedschap, ziet u een kleine pijl naar beneden. Klikken op de pijl opent een lijst met extra opties voor welke vorm tool U hebt geselecteerd. Met het Rechthoekgereedschap geselecteerd, bijvoorbeeld, door op de pijl te klikken, worden de Rechthoekopties weergegeven.
met uitzondering van het Polygoongereedschap en het lijngereedschap, waar we later naar zullen kijken, zult u dit menu niet vaak gebruiken, omdat we al hebben geleerd hoe u de belangrijkste opties rechtstreeks vanaf het toetsenbord kunt benaderen.
bijvoorbeeld, de onbeperkte optie is standaard voor ons geselecteerd, en dat is gewoon het normale gedrag van het Rechthoekgereedschap, waardoor we rechthoekige vormen van elke grootte of aspect ratio kunnen tekenen. Met de optie Vierkant kunnen we vierkanten tekenen, maar dat kunnen we doen door de Shift-toets ingedrukt te houden terwijl we slepen. En de vanuit het midden optie zal de vorm uit het midden tekenen, maar nogmaals, we kunnen dat al doen door onze Alt (Win) / Option (Mac) toets ingedrukt te houden terwijl we slepen:

Shape Layers
voordat we de rest van de Shape tools bekijken, Laten we snel kijken naar wat er gebeurt in het paneel lagen. Als u zich herinnert aan het begin van de tutorial, hebben we geleerd dat om vectorvormen in Photoshop te tekenen, we ervoor moeten zorgen dat we de optie vormlagen geselecteerd hebben in de optiebalk, en nu ik een vorm heb getekend, zien we dat ik een echte vormlaag in mijn document heb, die Photoshop “vorm 1″heeft genoemd. Elke nieuwe vectorvorm die we tekenen wordt op zijn eigen vormlaag geplaatst die er anders uitziet dan normale pixelgebaseerde lagen. Links van een vormlaag bevindt zich een kleurstalen pictogram, dat de huidige kleur van onze vorm weergeeft, en rechts van de kleurstalen een miniatuur van het vectormasker:

eerder zei ik dat we ons geen zorgen hoeven te maken over het kiezen van de juiste kleur voor een vorm, omdat we de kleur gemakkelijk kunnen veranderen nadat we hem getekend hebben, en dat kunnen we doen door direct te dubbelklikken op het kleurstaal van de vormlaag:

Photoshop zal de Kleurkiezer voor ons opnieuw openen, zodat we een andere kleur voor de vorm kunnen kiezen. Deze keer kies Ik blauw.:

ik klik op OK om de kleurenkiezer te sluiten en Photoshop verandert de kleur van mijn vierkante vorm van rood naar blauw:

rechts van het kleurstaal op een vormlaag bevindt zich de miniatuur van het vectormasker. Het witte gebied in de miniatuur vertegenwoordigt onze vorm. Vectormaskers zijn vergelijkbaar met op Pixels gebaseerde laagmaskers omdat ze sommige delen van een laag onthullen terwijl ze andere delen verbergen. daarmee bedoel ik dat als we een vectorvorm tekenen, Photoshop de hele laag vult met onze gekozen kleur, maar alleen de kleur in het vormgebied weergeeft. Het verbergt de kleur in de gebieden buiten de vorm. Dit is niet iets wat je echt moet weten om te werken met vormen in Photoshop, maar het is altijd leuk om te begrijpen waar je naar kijkt. Het grijze gebied rond de vorm in de miniatuur van het vectormasker is het gebied op de laag waar de kleur aan het zicht wordt onttrokken, terwijl het witte gebied is waar de kleur zichtbaar is:

om het gemakkelijker te maken om te zien hoe Photoshop de vectorvorm weergeeft, kunnen we de vectormaskers tijdelijk uitschakelen door onze Shift-toets ingedrukt te houden en direct op de miniatuur van het vectormasker te klikken. Een grote rode X zal in de miniatuur verschijnen om ons te laten weten dat het masker nu uit is:

als het vectormasker is uitgeschakeld, wordt de hele laag zichtbaar in het document, en we kunnen zien dat het volledig gevuld is met de blauwe kleur die ik heb gekozen voor mijn vorm. Als je goed kijkt, kun je de dunne omtrek zien van waar de vorm op de laag zit:

om een vectormasker weer aan te zetten, houdt u Shift ingedrukt en klikt u opnieuw op de miniatuur in het paneel lagen. Met het masker weer op, is alle kleur buiten de vorm weer aan het zicht onttrokken, en alles wat we kunnen zien is de kleur in de vorm zelf. De witte gebieden rond de vorm in mijn documentvenster zijn van mijn achtergrondlaag eronder:

nu we naar vormlagen hebben gekeken, laten we eens kijken welke andere vormen we kunnen tekenen in Photoshop met behulp van de andere geometrische Vormtools.
shortcodes, acties en Filters Plugin: fout in shortcode
het gereedschap Afgeronde rechthoek
het gereedschap Afgeronde rechthoek lijkt erg op het gereedschap standaard rechthoek, behalve dat het ons rechthoeken laat tekenen met mooie afgeronde hoeken. We regelen de ronding van de hoeken met behulp van de Radius-optie in de optiebalk. Hoe hoger de waarde die we invoeren, hoe meer afgeronde hoeken zullen verschijnen. Ik stel mijn Radiuswaarde in op 50 px:

om een afgeronde rechthoek te tekenen nadat u een straalwaarde hebt ingevoerd, klikt u in het document om een beginpunt in te stellen, houdt u de muisknop ingedrukt en sleept u de rest van de vorm eruit. Net zoals we zagen met de normale rechthoek Tool, Photoshop toont een dunne omtrek van de vorm terwijl je het tekenen:

wanneer u de muisknop loslaat, vult Photoshop de vorm aan en vult deze met kleur:

hier is nog een rechthoek, deze keer met mijn straalwaarde ingesteld op 150 px, groot genoeg (in dit geval toch) om de gehele linker-en rechterkant van de rechthoek gebogen te laten lijken:

en hier is een rechthoek met een veel lagere straalwaarde van slechts 10 px, wat mij zeer kleine afgeronde hoeken geeft:

helaas is er geen manier om een voorbeeld te geven van hoe afgeronde hoeken zullen verschijnen met onze gekozen straalwaarde voordat we de rechthoek daadwerkelijk tekenen. Ook kunnen we de Radius waarde niet direct aanpassen terwijl we de vorm tekenen zoals we dat in Illustrator kunnen, en Photoshop laat ons niet teruggaan en eenvoudige wijzigingen aanbrengen in de hoeken nadat we het hebben getekend, wat betekent dat het tekenen van afgeronde rechthoeken zeer veel een “trial and error” soort ding is. Als u niet tevreden bent met de ronding van de hoeken nadat u de vorm hebt getekend, drukt u op Ctrl+Z (Win) / Command+Z (Mac) om de stap snel ongedaan te maken, voert u een andere Radius-waarde in de optiebalk in en probeert u het opnieuw.
net zoals het Rechthoekgereedschap ons vierkantjes laat tekenen, laat de afgeronde rechthoek ons ook afgeronde vierkantjes tekenen. Houd uw Shift-toets ingedrukt nadat u begint te slepen om de afgeronde rechthoek in een vierkante vorm te dwingen. Houd de Alt (Win) / Option (Mac) toets ingedrukt nadat u begint te slepen om de afgeronde rechthoek (of vierkant) uit het midden te tekenen.
als we op de kleine pijl in de optiebalk klikken om de afgeronde Rechthoekopties te openen, zien we dat het exact dezelfde opties deelt als het normale Rechthoekgereedschap, zoals Onbelemmerd, vierkant en vanuit het Midden, en nogmaals, we weten al hoe we ze moeten benaderen vanaf het toetsenbord:

het Ellipsgereedschap
met het Ellipsgereedschap van Photoshop kunnen we elliptische of cirkelvormige vormen tekenen. Net als bij de Hulpmiddelen rechthoek en afgeronde rechthoek, klikt u in het document om een beginpunt in te stellen, houdt u de muisknop ingedrukt en sleept u de rest van de vorm naar buiten:

laat uw muisknop los om de vorm te voltooien en laat Photoshop deze vullen met kleur:

Houd uw Shift-toets ingedrukt nadat u met het Ellipsgereedschap begint te slepen om de vorm in een perfecte cirkel te forceren. Als u uw Alt (Win) / Option (Mac) – toets ingedrukt houdt nadat u begint te slepen, tekent u de vorm vanuit het midden:

door op de kleine pijl in de optiebalk te klikken worden de Ellipsopties weergegeven, die weer bijna identiek zijn aan de rechthoek en de afgeronde Rechthoekopties. Het enige verschil is natuurlijk dat het Ellipsgereedschap een optie heeft om een cirkel te tekenen in plaats van een vierkant:

het Veelhoekgereedschap
het Veelhoekgereedschap is waar dingen interessant beginnen te worden. Terwijl het Rechthoekgereedschap beperkt is tot het tekenen van vierzijdige veelhoeken, laat het Veelhoekgereedschap ons veelhoeken tekenen met zoveel zijden als we willen. Het laat ons zelfs sterren tekenen, zoals we zo zullen zien.
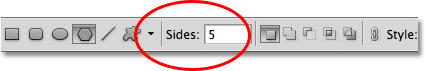
voer het aantal zijden in dat u nodig hebt voor uw polygoonvorm in de optie zijden in de optiebalk. De standaardwaarde is 5, maar u kunt elke waarde van 3 tot 100 invoeren:

als u het aantal zijden hebt ingevoerd, klikt u in het document en sleept u de vorm van de polygoon eruit. Photoshop tekent altijd polygoonvormen uit hun midden, dus u hoeft uw Alt (Win) / Option (Mac) – toets niet ingedrukt te houden. Als u de Shift-toets ingedrukt houdt nadat u begint te slepen, wordt het aantal hoeken beperkt waarop de vorm kan worden getekend, wat kan helpen om de vorm te positioneren zoals u hem nodig hebt:

het instellen van de Sides optie op 3 Voor het gereedschap polygoon geeft ons een eenvoudige manier om een driehoek te tekenen:

en hier is een polygoonvorm met de Zijkantenoptie ingesteld op 12:

sterren tekenen met het Veelhoekgereedschap
om sterren te tekenen met het Veelhoekgereedschap, klikt u op de kleine pijl in de optiebalk om de Veelhoekopties te openen en selecteert u Ster:

met de Steroptie geselecteerd, klikt u in het document en sleept u een stervorm naar buiten. De Sides optie in de optiebalk bepaalt het aantal punten in de ster, dus met de standaard Sides waarde van 5, bijvoorbeeld, krijgen we een 5-puntige ster:

het veranderen van de waarde aan de zijkanten naar 8 geeft ons een 8-puntige ster:

we kunnen een starburstvorm maken door het inspringen van de punten te vergroten met behulp van de inSpring-zijkanten met de optie. De standaardwaarde is 50%. Ik verhoog het naar 90%:

hier is mijn stervorm met de inspringing ingesteld op 90%. Ik heb ook het aantal zijden verhoogd tot 16:

standaard hebben sterren scherpe hoeken aan de uiteinden van hun punten, maar we kunnen ze afronden door de optie hoeken glad te maken:

hier is een standaard 5-puntige ster met de optie gladde hoeken ingeschakeld::

we kunnen de inspringingen ook gladmaken en afronden door de optie vloeiende inspringingen te selecteren:

en nogmaals, we krijgen een ander uiterlijk dan onze stervorm:

het lijngereedschap
tot slot, het lijngereedschap, het laatste van de geometrische vormgereedschappen van Photoshop, laat ons eenvoudige rechte lijnen tekenen, maar we kunnen het ook gebruiken om pijlen te tekenen. Stel de dikte van de lijn in door een waarde in te voeren, in pixels, in de optie gewicht in de optiebalk. Ik stel de mijne in op 16 px:

klik vervolgens in het document en sleep uw lijnvorm eruit. Houd de Shift-toets ingedrukt nadat u begint te slepen om de richting waarin u de lijn kunt tekenen te beperken, waardoor het gemakkelijk is om horizontale of verticale lijnen te tekenen:
![]()
om pijlpunten aan de regels toe te voegen, klikt u op de kleine pijl in de optiebalk om de opties voor Pijlpunten te openen. Met Photoshop kunnen we pijlpunten toevoegen aan het begin of einde van een regel, of beide. Als u wilt dat de pijlpunt te verschijnen in de richting waarin u de lijn tekenen, wat meestal het geval is, selecteert u de optie einde. Zorg ervoor dat u deze optie selecteert voordat u de lijn tekent, aangezien Photoshop ons niet terug laat gaan en pijlpunten toevoegt nadat de lijn al getekend is:

hier is een lijnvorm vergelijkbaar met de vorige, deze keer met een pijlpunt aan het einde:

als de standaardgrootte van de pijlpunt niet voor u werkt, kunt u deze aanpassen met de opties breedte en lengte. We kunnen de pijlpunt ook concaaf laten lijken met behulp van de Concavity optie. De standaardwaarde is 0%. Ik verhoog het naar 50%:

dit verandert de vorm van de pijlpunt. Zorg er nogmaals voor dat u de Concavity optie instelt voordat u de lijn tekent, anders moet u de vorm verwijderen en opnieuw tekenen:

het verbergen van de omtrek rond de vorm
als u goed naar uw vorm kijkt nadat u deze getekend hebt (ongeacht welk vormgereedschap u gebruikt), ziet u er vaak een dunne omtrek omheen verschijnen die u vervelend kan vinden. De omtrek verschijnt rond de vorm wanneer het vectormasker van de vorm is geselecteerd, en het wordt altijd standaard geselecteerd nadat we een nieuwe vorm hebben getekend.
als u naar de laag van de vorm kijkt in het paneel lagen, zult u zien dat de miniatuur van het vectormasker een witte rand heeft die ons vertelt dat het masker in feite is geselecteerd. U kunt de omtrek rond de vorm verbergen door het vectormasker te deselecteren. Om dat te doen, klikt u op de miniatuur van het vectormasker. De markeerrand rond de miniatuur zal verdwijnen en ook de omtrek rond de vorm in het document zal verdwijnen:
