- az alakzateszközök
- az Alakzatrétegek opció
- Szín kiválasztása az alakzathoz
- a téglalap eszköz
- Alakzat rajzolása a középpontjából
- négyzetek rajzolása
- az Alakzatbeállítások
- Alakzatrétegek
- a lekerekített téglalap eszköz
- az ellipszis eszköz
- a sokszög eszköz
- Csillagok rajzolása a sokszög eszközzel
- a vonal eszköz
- a körvonal elrejtése az alakzat körül
az alakzateszközök
a Photoshop hat Alakzateszköz közül választhat – a téglalap eszköz, a lekerekített téglalap eszköz, az ellipszis eszköz, a sokszög eszköz, a vonal eszköz és az egyéni alak eszköz, és mindegyik az Eszközök panel ugyanazon a pontján van egymásba ágyazva. Alapértelmezés szerint a téglalap eszköz látható az Eszközök panelen, de ha rákattintunk az eszköz ikonjára, és egy-két másodpercig lenyomva tartjuk az egérgombot, megjelenik egy kirepülő menü, amely megmutatja a többi Alakzateszközt, amelyek közül választhatunk:

miután kiválasztotta a Shape eszközt, ha át kell váltania egy másikra, akkor nem kell visszatérnie az eszközök panelre (bár megteheti, ha akarja), mert a Photoshop hozzáférést biztosít az összes Shape eszközhöz közvetlenül a képernyő tetején található Opciósávból. Például kiválasztom a téglalap eszközt az Eszközök panelen:

ha a téglalap eszköz van kiválasztva, egy hat ikonból álló sor jelenik meg az Opciósávon, mindegyik ikon más-más alakú eszközt képvisel. Az eszközök balról jobbra vannak felsorolva ugyanabban a sorrendben, mint az Eszközök panelen, így ismét megvan a téglalap eszköz, a lekerekített téglalap eszköz, az ellipszis eszköz, a sokszög eszköz, a vonal eszköz és az egyéni alak eszköz. Egyszerűen kattintson az egyik ikonra a szükséges eszköz kiválasztásához:

az Alakzatrétegek opció
mielőtt bármilyen alakzatot rajzolnánk, először meg kell mondanunk a Photoshopnak, hogy milyen típusú alakzatot akarunk rajzolni, és ez alatt nem téglalapokat vagy köröket értek. A Photoshop valójában lehetővé teszi számunkra, hogy három nagyon különböző alakzatot rajzoljunk – vektor alakzatokat, útvonalakat vagy pixelalapú alakzatokat. Közelebbről megvizsgáljuk a három közötti különbségeket, és azt, hogy miért szeretné mindegyiket használni egy másik oktatóanyagban, de a legtöbb esetben vektoros alakzatokat szeretne rajzolni, amelyek ugyanolyan típusú alakzatok, amelyeket egy olyan programban rajzolnánk, mint az Illustrator. A pixelektől eltérően a vektoros alakzatok felbontásfüggetlenek és teljesen skálázhatók, ami azt jelenti, hogy olyan nagyokká tehetjük őket, amennyit csak akarunk, és átméretezhetjük őket olyan gyakran, amennyit csak akarunk, a képminőség romlása nélkül. A vektoros alakzatok szélei mindig élesek és élesek maradnak, mind a képernyőn, mind a nyomtatáskor.
vektoros alakzatok rajzolásához válassza az Alakzatrétegek lehetőséget az Opciósávon. Ez az első a bal szélen lévő három ikon közül (az útvonalak opció a három ikon közepe, amelyet a jobb oldalon a képpontok kitöltése opció követ):
![]()
Szín kiválasztása az alakzathoz
az Alakrétegek opció kiválasztásával a következő dolog, amit meg kell tennünk, hogy színt választunk az alakzathoz, és ezt úgy tesszük, hogy rákattintunk a szín szó jobb oldalán található színmintára az Opciósávon:

a Photoshop megnyitja a színválasztót, ahol kiválaszthatjuk a használni kívánt színt. A pirosat választom. Kattintson az OK gombra, miután kiválasztott egy színt a színválasztó bezárásához:

ne aggódjon, ha nem biztos abban, hogy melyik színre lesz szüksége. Mint látni fogjuk, az Alakzatrétegek megkönnyítik az alakzat színének megváltoztatását bármikor, miután megrajzoltuk.
a téglalap eszköz
mint valószínűleg a nevéből is kitalálhatja, a Photoshop téglalap eszközével négyoldalas téglalap alakzatokat rajzolhatunk. Egyszerűen kattintson a dokumentumra az alakzat kezdőpontjának beállításához, majd tartsa lenyomva az egérgombot, majd húzza átlósan az alakzat többi részének megrajzolásához. Húzás közben egy vékony vázlat jelenik meg az alakzat kinézetéről:

ha elégedett az alakzat megjelenésével, engedje el az egérgombot, ekkor a Photoshop kitölti az alakzatot a Beállítássávon kiválasztott színnel:

Alakzat rajzolása a középpontjából
ha egy téglalapot (vagy bármilyen alakzatot) a középpontjából, nem pedig egy sarokból kell rajzolnia, kattintson a dokumentum belsejébe, ahol a téglalap középpontjának lennie kell, és kezdje el az alakzat húzását a szokásos módon. Miután elkezdte a húzást, nyomja meg az Alt (Win) / Option (Mac) billentyűt, és tartsa lenyomva, miközben folytatja a húzást. Az Alt / Option billentyű azt mondja a Photoshopnak, hogy húzza ki az alakot a középpontjából. Ez az összes Alakformáló eszközzel működik, nem csak a téglalap eszközzel:

négyzetek rajzolása
négyzeteket is rajzolhatunk a téglalap eszközzel. Négyzet rajzolásához kattintson a dokumentum belsejébe, és kezdje el húzni egy téglalap alakú alakot. Miután elkezdte a húzást, nyomja meg a Shift billentyűt a billentyűzeten, és tartsa lenyomva, miközben folytatja az alakzat húzását. Ha lenyomva tartja a Shift billentyűt, az alakzat tökéletes négyzetre kényszerül, függetlenül attól, hogy melyik irányba húzza. Hozzáadhatja az Alt (Win) / Option (Mac) billentyűt is, hogy kihúzza a négyzetet a középpontjából (így tartsa lenyomva a Shift+Alt (Win) / Shift+Option (Mac) billentyűt):

a Photoshop ismét csak a négyzet vékony körvonalát jeleníti meg húzás közben, de amikor elengedi az egérgombot, a Photoshop színnel tölti ki:

az Alakzatbeállítások
ha a hat Alakzateszköz ikonjától közvetlenül jobbra lévő Beállítássávban keres, egy kis lefelé mutató nyíl jelenik meg. A nyílra kattintva megnyílik a kiválasztott alak eszköz további opcióinak listája. A téglalap eszköz kiválasztásával például a nyílra kattintva megjelennek a téglalap beállításai.
a Polygon Tool és a Line Tool kivételével, amelyeket később megvizsgálunk, nem fogja gyakran használni ezt a menüt, mert már megtanultuk, hogyan lehet közvetlenül a billentyűzetről elérni a fő opciókat.
például alapértelmezés szerint a korlátlan opció van kiválasztva számunkra, és ez csak a téglalap eszköz szokásos viselkedése, amely lehetővé teszi számunkra, hogy bármilyen méretű vagy képarányú téglalap alakzatokat rajzoljunk. A négyzet opció lehetővé teszi számunkra, hogy négyzeteket rajzoljunk, de ezt csak a Shift billentyű lenyomásával tehetjük meg húzás közben. A From Center opció pedig megrajzolja az alakot a középpontjából, de ezt már meg is tehetjük, ha lenyomva tartjuk az Alt (Win) / Option (Mac) billentyűt húzás közben:

Alakzatrétegek
mielőtt megnéznénk a többi Alakzateszközt, nézzük meg gyorsan, mi történik a Rétegek panelen. Ha emlékszel az oktatóanyag elején, megtudtuk, hogy a vektoros alakzatok rajzolásához a Photoshopban meg kell győződnünk arról, hogy az Alakrétegek opciót választottuk-e az Opciósávon, és most, hogy rajzoltam egy alakot, látjuk, hogy van egy tényleges Alakréteg a dokumentumomban, amelyet a Photoshop “1.alaknak”nevezett el. Minden új vektoros alakzat, amelyet rajzolunk, a saját Alakrétegére kerül, amely eltér a normál pixel alapú rétegektől. Az Alakzatréteg bal oldalán egy színminta ikon látható, amely az alakzat aktuális színét jeleníti meg, a színmintától jobbra pedig egy vektormaszk miniatűrje:

korábban említettem, hogy nem kell aggódnunk az alakzat megfelelő színének kiválasztása miatt, mert könnyen megváltoztathatjuk a színét, miután megrajzoltuk, és ezt megtehetjük, ha duplán kattintunk közvetlenül az Alakréteg színmintájára:

a Photoshop újra megnyitja nekünk a színválasztót, így más színt választhatunk az alakhoz. Ezúttal a kéket választom:

az OK gombra kattintva bezárom a színválasztót, és a Photoshop megváltoztatja a négyzet alakú alakom színét pirosról kékre:

az Alakrétegen a színmintától jobbra található a vektormaszk miniatűrje. Az indexkép belsejében található fehér terület az alakunkat képviseli. A vektormaszkok hasonlóak a pixel alapú rétegmaszkokhoz, mivel egy réteg egyes részeit feltárják, míg más részeket elrejtenek, és ez alatt azt értem, hogy amikor vektor alakzatot rajzolunk, a Photoshop valójában kitölti az egész réteget a választott színünkkel, de csak az alakzat területén belül jeleníti meg a színt. Elrejti a színt az alakzaton kívüli területeken. Ezt nem igazán kell tudnia ahhoz, hogy alakzatokkal dolgozzon a Photoshopban, de mindig jó megérteni, hogy mit néz. A vektormaszk miniatűrjében az alakzat körüli szürke terület a réteg azon területe, ahol a szín el van rejtve, míg a fehér terület az, ahol a szín látható:

annak érdekében, hogy könnyebben láthassuk, hogyan jeleníti meg a Photoshop a vektormaszkokat, ideiglenesen kikapcsolhatjuk a vektormaszkokat, ha lenyomva tartjuk a Shift billentyűt, és közvetlenül a vektormaszk miniatűrjére kattintunk. Egy nagy piros X jelenik meg az indexképen, amely tudatja velünk, hogy a maszk most ki van kapcsolva:

a vektormaszk kikapcsolt állapotában az egész réteg megjelenik a dokumentumban, és láthatjuk, hogy teljesen tele van azzal a kék színnel, amelyet az alakomhoz választottam. Ha közelebbről megnézi, láthatja annak vékony körvonalát, hogy az alak hol ül a rétegen:

a vektormaszk újbóli bekapcsolásához egyszerűen tartsa lenyomva a Shift billentyűt, majd kattintson ismét az indexképére a Rétegek panelen. A maszk visszakapcsolásával az alakzaton kívüli összes szín ismét el van rejtve a szem elől, és csak az alakzaton belüli színt láthatjuk. A dokumentumablakban az alakzat körüli fehér területek az alatta lévő Háttérrétegből származnak:

most, hogy megvizsgáltuk az Alakrétegeket, nézzük meg, milyen más típusú alakzatokat rajzolhatunk a Photoshopban a többi geometriai alak eszköz segítségével.
rövid kódok, műveletek és szűrők Plugin: hiba a rövid kódban
a lekerekített téglalap eszköz
a lekerekített téglalap eszköz nagyon hasonlít a szokásos téglalap eszközhöz, kivéve, hogy lehetővé teszi számunkra, hogy téglalapokat rajzoljunk szép lekerekített sarkokkal. A sarkok kerekségét az Opciósáv sugár opciójával vezéreljük. Minél nagyobb az érték, amit beírunk, annál lekerekítettebbek lesznek a sarkok. A Sugárértékemet 50 képpontra állítom:

lekerekített téglalap rajzolásához A sugárérték megadása után kattintson a dokumentum belsejébe a kiindulási pont beállításához, majd tartsa lenyomva az egérgombot, és húzza ki az alakzat többi részét. Ahogy a normál téglalap eszközzel láttuk, a Photoshop az alakzat vékony körvonalát jeleníti meg rajzolás közben:

amikor elengedi az egérgombot, a Photoshop befejezi az alakzatot, és színnel tölti ki:

itt van egy másik téglalap, ezúttal a Sugárértékemmel 150 px-re állítva, elég nagy (ebben az esetben egyébként) ahhoz, hogy a téglalap teljes bal és jobb oldala görbültnek tűnjön:

és itt van egy téglalap, de sokkal alacsonyabb Sugárértékkel, csak 10 px, nagyon kicsi lekerekített sarkokat adva nekem:

sajnos nincs mód annak előnézetére, hogy a sarkok hogyan jelennek meg a választott Sugárértékkel, mielőtt ténylegesen megrajzolnánk a téglalapot. Ezenkívül nem tudjuk menet közben beállítani a sugár értékét, miközben az alakzatot rajzoljuk, mint az Illustratorban, és a Photoshop nem engedi, hogy a rajzolás után egyszerűen módosítsuk a sarkokat, ami azt jelenti, hogy a lekerekített téglalapok rajzolása nagyon “próba-hiba” típusú dolog. Ha nem elégedett a sarkok kerekségével az alakzat megrajzolása után, nyomja meg a Ctrl+Z (Win) / Command+Z (Mac) billentyűkombinációt a lépés gyors visszavonásához, majd írjon be egy másik sugárértéket az Opciósávba, és próbálkozzon újra.
ahogy a téglalap eszköz lehetővé teszi a négyzetek rajzolását, a lekerekített téglalap lehetővé teszi a lekerekített négyzetek rajzolását. A húzás megkezdése után egyszerűen tartsa lenyomva a Shift billentyűt, hogy a lekerekített téglalapot négyzet alakúra kényszerítse. A húzás megkezdése után tartsa lenyomva az Alt (Win) / Option (Mac) billentyűt, hogy a lekerekített téglalapot (vagy négyzetet) kihúzza a középpontjából.
ha rákattintunk az Opciósáv kis nyíljára a lekerekített téglalap opciók megjelenítéséhez, akkor azt látjuk, hogy pontosan ugyanazok az opciók vannak, mint a normál téglalap eszköznél, mint például az Uncstrained, a Square és a From Center, és ismét már tudjuk, hogyan érhetjük el őket a billentyűzetről:

az ellipszis eszköz
a Photoshop ellipszis eszközével elliptikus vagy kör alakú alakzatokat rajzolhatunk. Csakúgy, mint a téglalap és a lekerekített téglalap eszközöknél, kattintson a dokumentum belsejébe a kiindulási pont beállításához, majd tartsa lenyomva az egérgombot, és húzza ki az alakzat többi részét:

engedje el az egérgombot az alakzat kitöltéséhez, és kérje meg a Photoshopot, hogy töltse ki színnel:

tartsa lenyomva a Shift billentyűt, miután elkezdte húzni az ellipszis eszközzel, hogy az alakzatot tökéletes körbe kényszerítse. Az Alt (Win) / Option (Mac) billentyű lenyomva tartása a húzás megkezdése után az alakzatot a középpontjából rajzolja:

az Opciósáv kis nyíljára kattintva megjelennek az ellipszis opciók, amelyek ismét közel azonosak a téglalap és a lekerekített téglalap opciókkal. Az egyetlen különbség természetesen az, hogy az ellipszis eszköznek lehetősége van kör rajzolására, nem pedig négyzetre:

a sokszög eszköz
a sokszög eszköz az, ahol a dolgok kezdenek érdekessé válni. Míg a téglalap eszköz négyoldalas sokszögek rajzolására korlátozódik, a sokszög eszköz lehetővé teszi, hogy annyi oldalú sokszögeket rajzoljunk, amennyit csak akarunk. Még csillagokat is rajzolhatunk, amint azt egy pillanat alatt látni fogjuk.
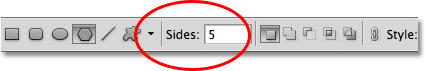
írja be a sokszög alakzatához szükséges oldalak számát az Opciók sáv oldal opciójába. Az alapértelmezett érték 5, de bármilyen értéket megadhat 3 – tól 100-ig:

miután megadta az oldalak számát, kattintson a dokumentumra, és húzza ki a sokszög alakját. A Photoshop mindig sokszög alakzatokat húz ki a középpontból, így nincs szükség az Alt (Win) / Option (Mac) billentyű lenyomására. A Shift billentyű lenyomva tartása a húzás megkezdése után korlátozza azon szögek számát, amelyekre az alakzat rajzolható, ami segíthet az alakzat megfelelő elhelyezésében:

ha a poligon eszköznél a Sides opciót 3-ra állítjuk, könnyen rajzolhatunk háromszöget:

és itt van egy poligon alakzat, amelynek oldalai opciója 12:

Csillagok rajzolása a sokszög eszközzel
ha csillagokat szeretne rajzolni a sokszög eszközzel, kattintson az Opciósáv kis nyíljára a sokszög opciók megjelenítéséhez, majd válassza a csillag:

ha a csillag opciót választja, kattintson a dokumentum belsejébe, és húzza ki a csillag alakját. Az Opciósáv oldalsó opciója szabályozza a csillagban lévő pontok számát, így például az alapértelmezett 5 Oldalértékkel 5-hegyes csillagot kapunk:

ha az Oldalértéket 8-ra változtatjuk, 8-hegyes csillagot kapunk:

csillagkitörés alakzatot hozhatunk létre a pontok behúzásának növelésével a behúzási oldalak opcióval. Az alapértelmezett érték 50%. 90% – ra növelem:

itt van a csillag alakom, a behúzás 90% – ra van állítva. Az oldalak számát 16-ra is növeltem:

alapértelmezés szerint a csillagok pontjainak végén éles sarkok vannak, de lekerekíthetjük őket a sima sarkok opció kiválasztásával:

itt van egy szabványos 5-hegyes csillag, amelyen engedélyezve van a sima sarkok opció::

a behúzásokat is simíthatjuk és lekerekíthetjük a sima behúzások opció kiválasztásával:

és megint más képet kapunk a csillag formánktól:

a vonal eszköz
végül a vonal eszköz, amely a Photoshop geometriai alakzatainak utolsó eszköze, lehetővé teszi egyszerű egyenes vonalak rajzolását, de nyilak rajzolására is felhasználhatjuk. Állítsa be a vonal vastagságát úgy, hogy egy értéket pixelben ír be az Opciósáv Súly opciójába. Az enyémet 16 px-re állítom:

ezután egyszerűen kattintson a dokumentumra, és húzza ki a vonal alakját. A húzás megkezdése után tartsa lenyomva a Shift billentyűt, hogy korlátozza a vonal rajzolásának irányát, ami megkönnyíti a vízszintes vagy függőleges vonalak rajzolását:
![]()
ha nyílhegyeket szeretne hozzáadni a sorokhoz, kattintson az Opciósáv kis nyíljára a nyílhegyek opcióinak megjelenítéséhez. A Photoshop segítségével nyílhegyeket adhatunk a sor elejéhez vagy végéhez, vagy mindkettőhöz. Ha azt szeretné, hogy a nyílhegy a vonal rajzolásának irányába jelenjen meg, ami általában így van, válassza a Befejezés lehetőséget. Győződjön meg róla, hogy ezt a lehetőséget választotta a vonal rajzolása előtt, mivel a Photoshop nem engedi, hogy a vonal rajzolása után visszatérjünk és hozzáadjunk nyílhegyeket:

itt egy vonal alakja hasonló az előzőhöz, ezúttal egy nyílhegy a végén:

ha a nyílhegy alapértelmezett mérete nem működik az Ön számára, beállíthatja a szélesség és a hossz beállításokkal. A konkáv opcióval a nyílhegyet konkávnak is megjeleníthetjük. Az alapértelmezett érték 0%. 50% – ra növelem:

ez megváltoztatja a nyílhegy alakját. Ismét győződjön meg róla, hogy a vonal rajzolása előtt beállította a konkáv beállítást, különben törölnie kell az alakzatot, majd újra meg kell rajzolnia:

a körvonal elrejtése az alakzat körül
ha alaposan megnézi az alakját, miután megrajzolta (függetlenül attól, hogy melyik alakzatot használta), gyakran látni fog egy vékony körvonalat, amely bosszantó lehet. A körvonal az alakzat körül jelenik meg, amikor az alakzat vektormaszk van kiválasztva, és alapértelmezés szerint mindig az új alakzat rajzolása után van kiválasztva.
ha megnézi az alakzat rétegét a Rétegek panelen, látni fogja, hogy a vektormaszk miniatűrje körül fehér kiemelő szegély van, amely azt jelzi, hogy a maszk valójában ki van választva. Az alakzat körüli körvonalat elrejtheti a vektormaszk kijelölésének megszüntetésével. Ehhez egyszerűen kattintson a vektormaszk miniatűrjére. A bélyegkép körüli kiemelési szegély eltűnik, csakúgy, mint a dokumentum alakzata körüli körvonal:
