- Les Outils de forme
- L’option Calques de forme
- Choix d’Une Couleur Pour La Forme
- L’outil Rectangle
- Dessiner Une Forme à partir de Son Centre
- Dessiner des carrés
- Les Options de forme
- Calques de forme
- L’Outil Rectangle Arrondi
- L’outil Ellipse
- L’outil Polygone
- Dessiner des Étoiles Avec l’Outil Polygone
- L’Outil Ligne
- Masquer Le Contour Autour de La Forme
Les Outils de forme
Photoshop nous offre six outils de Forme parmi lesquels choisir : l’Outil Rectangle, l’Outil Rectangle Arrondi, l’Outil Ellipse, l’Outil Polygone, l’Outil Ligne et l’Outil Forme personnalisée, et ils sont tous imbriqués au même endroit dans le panneau Outils. Par défaut, l’outil Rectangle est celui qui est visible dans le panneau Outils, mais si nous cliquons sur l’icône de l’outil et que nous maintenons le bouton de la souris enfoncé pendant une seconde ou deux, un menu déroulant apparaît nous montrant les autres outils de forme parmi lesquels nous pouvons choisir:

Une fois que vous avez sélectionné un outil de forme, si vous devez passer à un autre, il n’est pas nécessaire de revenir au panneau Outils (bien que vous le puissiez si vous le souhaitez) car Photoshop nous donne accès à tous les outils de forme directement depuis la Barre d’options en haut de l’écran. Par exemple, je vais sélectionner l’outil Rectangle dans le panneau Outils :

Lorsque l’outil Rectangle est sélectionné, une rangée de six icônes apparaît dans la barre d’options, chaque icône représentant un outil de forme différent. Les outils sont répertoriés de gauche à droite dans le même ordre qu’ils apparaissent dans le panneau Outils, nous avons donc à nouveau l’Outil Rectangle, l’Outil Rectangle Arrondi, l’Outil Ellipse, l’Outil Polygone, l’Outil Ligne et l’Outil Forme Personnalisée. Cliquez simplement sur l’une des icônes pour choisir l’outil dont vous avez besoin :

L’option Calques de forme
Avant de commencer à dessiner des formes, nous devons d’abord indiquer à Photoshop quel type de forme nous voulons dessiner, et par là, je ne parle pas de rectangles ou de cercles. Photoshop nous permet en fait de dessiner trois types de formes très différentes: des formes vectorielles, des chemins ou des formes basées sur des pixels. Nous examinerons de plus près les différences entre les trois et pourquoi vous voudriez utiliser chacun d’eux dans un autre tutoriel, mais dans la plupart des cas, vous voudrez dessiner des formes vectorielles, qui sont les mêmes types de formes que nous dessinerions dans un programme comme Illustrator. Contrairement aux pixels, les formes vectorielles sont indépendantes de la résolution et entièrement évolutives, ce qui signifie que nous pouvons les rendre aussi grandes que nous le souhaitons et les redimensionner aussi souvent que nous le souhaitons sans perte de qualité d’image. Les bords des formes vectorielles resteront toujours nets et nets, à la fois à l’écran et lorsque nous allons les imprimer.
Pour dessiner des formes vectorielles, sélectionnez l’option Calques de forme dans la barre d’options. C’est la première des trois icônes à l’extrême gauche (l’option Chemins est au milieu des trois icônes, suivie de l’option Remplir les pixels à droite):
![]()
Choix d’Une Couleur Pour La Forme
Avec l’option Calques de forme sélectionnée, la prochaine chose à faire est de choisir une couleur pour notre forme, et nous le faisons en cliquant sur l’échantillon de couleur à droite du mot Couleur dans la Barre d’options:

Photoshop ouvrira le Sélecteur de couleurs où nous pourrons choisir la couleur que nous voulons utiliser. Je choisirai le rouge. Cliquez sur OK une fois que vous avez choisi une couleur à fermer du Sélecteur de couleurs:

Ne vous inquiétez pas de choisir la mauvaise couleur pour votre forme si vous n’êtes pas sûr de la couleur dont vous aurez besoin. Comme nous le verrons, les calques de forme facilitent le retour en arrière et le changement de couleur d’une forme à tout moment après l’avoir dessinée.
L’outil Rectangle
Comme vous pouvez probablement le deviner d’après son nom, l’outil Rectangle de Photoshop nous permet de dessiner des formes rectangulaires à quatre côtés. Cliquez simplement dans le document pour définir le point de départ de votre forme, puis maintenez le bouton de la souris enfoncé et faites-le glisser en diagonale pour dessiner le reste de la forme. Lorsque vous faites glisser, vous verrez un mince contour de ce à quoi ressemblera la forme:

Lorsque vous êtes satisfait de l’apparence de votre forme, relâchez le bouton de votre souris, à quel moment Photoshop remplit la forme avec la couleur que vous avez sélectionnée dans la barre d’options:

Dessiner Une Forme à partir de Son Centre
Si vous devez dessiner un rectangle (ou une forme quelconque) à partir de son centre plutôt que d’un coin, cliquez à l’intérieur du document où le centre du rectangle doit se trouver et commencez à faire glisser la forme comme vous le feriez normalement. Une fois que vous commencez à faire glisser, appuyez sur la touche Alt (Win) / Option (Mac) et maintenez-la enfoncée pendant que vous continuez à faire glisser. La touche Alt / Option indique à Photoshop de dessiner la forme à partir de son centre. Cela fonctionne avec tous les outils de forme, pas seulement l’outil Rectangle :

Dessiner des carrés
Nous pouvons également dessiner des carrés avec l’outil Rectangle. Pour dessiner un carré, cliquez à l’intérieur du document et commencez à faire glisser une forme rectangulaire. Une fois que vous avez commencé à faire glisser, appuyez sur la touche Maj de votre clavier et maintenez-la enfoncée pendant que vous continuez à faire glisser la forme. Maintenir la touche Maj enfoncée forcera la forme dans un carré parfait, quelle que soit la direction dans laquelle vous faites glisser. Vous pouvez également ajouter la touche Alt (Win) / Option (Mac) pour dessiner le carré à partir de son centre (vous devez donc appuyer et maintenir Maj + Alt (Win) / Maj + Option (Mac)):

Encore une fois, Photoshop n’affichera qu’un mince contour du carré lorsque vous le faites glisser, mais lorsque vous relâchez le bouton de la souris, Photoshop le remplit de couleur:

Les Options de forme
Si vous regardez dans la Barre d’options, directement à droite des six icônes d’outils de forme, vous verrez une petite flèche pointant vers le bas. Cliquer sur la flèche ouvre une liste d’options supplémentaires pour l’outil de forme que vous avez sélectionné. Lorsque l’outil Rectangle est sélectionné, par exemple, cliquer sur la flèche fait apparaître les options du Rectangle.
À l’exception de l’outil Polygone et de l’Outil Ligne, que nous examinerons plus tard, vous ne vous retrouverez pas très souvent dans ce menu car nous avons déjà appris à accéder aux principales options directement depuis le clavier.
Par exemple, l’option sans contrainte est sélectionnée pour nous par défaut, et c’est juste le comportement normal de l’outil Rectangle, nous permettant de dessiner des formes rectangulaires de n’importe quelle taille ou rapport d’aspect. L’option Carré nous permet de dessiner des carrés, mais nous pouvons le faire simplement en maintenant la touche Maj enfoncée pendant que nous faisons glisser. Et l’option Du centre dessinera la forme à partir de son centre, mais encore une fois, nous pouvons déjà le faire en maintenant notre touche Alt (Win) / Option (Mac) enfoncée pendant que nous faisons glisser:

Calques de forme
Avant de consulter le reste des outils de forme, examinons rapidement ce qui se passe dans le panneau Calques. Si vous vous souvenez au début du tutoriel, nous avons appris que pour dessiner des formes vectorielles dans Photoshop, nous devons nous assurer que l’option Calques de forme est sélectionnée dans la Barre d’options, et maintenant que j’ai dessiné une forme, nous voyons que j’ai un calque de forme réel dans mon document, que Photoshop a nommé « Forme 1 ». Chaque nouvelle forme vectorielle que nous dessinons est placée sur son propre calque de forme qui est différent des calques normaux basés sur des pixels. À gauche d’un calque de forme se trouve une icône d’échantillon de couleur, qui affiche la couleur actuelle de notre forme, et à droite de l’échantillon de couleur se trouve une vignette de masque vectoriel :

Plus tôt, j’ai mentionné que nous n’avons pas à nous soucier de choisir la bonne couleur pour une forme car nous pouvons facilement changer sa couleur après l’avoir dessinée, et nous pouvons le faire en double-cliquant directement sur l’échantillon de couleur du calque de forme:

Photoshop rouvrira le Sélecteur de couleurs pour nous afin que nous puissions choisir une couleur différente pour la forme. Je choisirai le bleu cette fois:

Je clique sur OK pour fermer le sélecteur de couleurs, et Photoshop change la couleur de ma forme carrée du rouge au bleu:

À droite de l’échantillon de couleur sur un calque de forme se trouve la vignette du masque vectoriel. La zone blanche à l’intérieur de la vignette représente notre forme. Les masques vectoriels sont similaires aux masques de calque basés sur des pixels en ce sens qu’ils révèlent certaines parties d’un calque tout en masquant d’autres parties, et par là, je veux dire que lorsque nous dessinons une forme vectorielle, Photoshop remplit en fait tout le calque avec la couleur choisie, mais il n’affiche que la couleur à l’intérieur de la zone de forme. Il cache la couleur dans les zones en dehors de la forme. Ce n’est pas quelque chose que vous devez vraiment savoir pour travailler avec des formes dans Photoshop, mais c’est toujours agréable de comprendre ce que vous regardez. La zone grise autour de la forme dans la vignette du masque vectoriel est la zone du calque où la couleur est masquée, tandis que la zone blanche est celle où la couleur est visible :

Pour voir plus facilement comment Photoshop affiche la forme vectorielle, nous pouvons désactiver temporairement les masques vectoriels en maintenant la touche Maj enfoncée et en cliquant directement sur la vignette du masque vectoriel. Un grand X rouge apparaîtra dans la vignette pour nous informer que le masque est maintenant désactivé :

Avec le masque vectoriel désactivé, le calque entier est révélé dans le document, et nous pouvons voir qu’il est complètement rempli de la couleur bleue que j’ai choisie pour ma forme. Si vous regardez de près, vous pouvez voir le contour fin de l’endroit où la forme se trouve sur le calque:

Pour réactiver un masque vectoriel, maintenez la touche Maj enfoncée et cliquez à nouveau sur sa vignette dans le panneau Calques. Avec le masque de retour, toute la couleur à l’extérieur de la forme est à nouveau cachée de la vue, et tout ce que nous pouvons voir est la couleur à l’intérieur de la forme elle-même. Les zones blanches autour de la forme dans ma fenêtre de document proviennent de mon calque d’arrière-plan en dessous:

Maintenant que nous avons examiné les calques de forme, voyons quels autres types de formes nous pouvons dessiner dans Photoshop à l’aide des autres outils de forme géométrique.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode
L’Outil Rectangle Arrondi
L’Outil Rectangle Arrondi est très similaire à l’Outil Rectangle standard sauf qu’il nous permet de dessiner des rectangles avec de beaux coins arrondis. Nous contrôlons la rondeur des coins en utilisant l’option Rayon dans la barre d’options. Plus la valeur que nous entrons est élevée, plus les coins apparaissent arrondis. Je vais définir ma valeur de rayon sur 50 px:

Pour dessiner un rectangle arrondi après avoir entré une valeur de rayon, cliquez à l’intérieur du document pour définir un point de départ, puis maintenez le bouton de la souris enfoncé et faites glisser le reste de la forme. Tout comme nous l’avons vu avec l’outil Rectangle normal, Photoshop affiche un mince contour de la forme pendant que vous la dessinez:

Lorsque vous relâchez le bouton de la souris, Photoshop complète la forme et la remplit de couleur :

Voici un autre rectangle, cette fois avec ma valeur de rayon définie sur 150 px, suffisamment grand (dans ce cas de toute façon) pour que tous les côtés gauche et droit du rectangle apparaissent incurvés:

Et voici un rectangle mais avec une valeur de rayon beaucoup plus faible de seulement 10 px, ce qui me donne de très petits coins arrondis:

Malheureusement, il n’y a aucun moyen de prévisualiser l’arrondi des coins avec la valeur de rayon choisie avant de dessiner le rectangle. De plus, nous ne pouvons pas ajuster la valeur du rayon à la volée pendant que nous dessinons la forme comme nous le pouvons dans Illustrator, et Photoshop ne nous permet pas de revenir en arrière et d’apporter de simples modifications aux coins après l’avoir dessiné, ce qui signifie que dessiner des rectangles arrondis est un type d’essai et d’erreur. Si vous n’êtes pas satisfait de la rondeur des coins après avoir dessiné la forme, appuyez sur Ctrl + Z (Win) / Commande + Z (Mac) pour annuler rapidement le pas, puis entrez une valeur de rayon différente dans la barre d’options et réessayez.
Tout comme l’outil Rectangle nous permet de dessiner des carrés, le Rectangle arrondi nous permet de dessiner des carrés arrondis. Maintenez simplement la touche Maj enfoncée après avoir commencé à faire glisser pour forcer le rectangle arrondi en une forme carrée. Maintenez la touche Alt (Win) / Option (Mac) enfoncée après avoir commencé à faire glisser pour dessiner le rectangle arrondi (ou carré) à partir de son centre.
Si nous cliquons sur la petite flèche dans la Barre d’Options pour afficher les Options de Rectangle Arrondi, nous voyons qu’il partage exactement les mêmes options que l’Outil Rectangle normal, telles que Sans Contrainte, Carré et Du Centre, et encore une fois, nous savons déjà comment y accéder depuis le clavier:

L’outil Ellipse
L’outil Ellipse de Photoshop permet de dessiner des formes elliptiques ou circulaires. Tout comme avec les outils Rectangle et Rectangle Arrondi, cliquez à l’intérieur du document pour définir un point de départ, puis maintenez le bouton de la souris enfoncé et faites glisser le reste de la forme :

Relâchez le bouton de la souris pour compléter la forme et demandez à Photoshop de la remplir de couleur :

Maintenez la touche Maj enfoncée après avoir commencé à faire glisser avec l’outil Ellipse pour forcer la forme à former un cercle parfait. Maintenir la touche Alt (Win) / Option (Mac) enfoncée après avoir commencé à faire glisser dessinera la forme depuis son centre:

Cliquer sur la petite flèche dans la Barre d’options fait apparaître les Options d’Ellipse, qui sont à nouveau presque identiques aux Options Rectangle et Rectangle Arrondi. La seule différence est bien sûr que l’outil Ellipse a une option pour dessiner un cercle plutôt qu’un carré:

L’outil Polygone
L’outil Polygone est l’endroit où les choses commencent à devenir intéressantes. Alors que l’outil Rectangle se limite à dessiner des polygones à quatre côtés, l’outil Polygone nous permet de dessiner des polygones avec autant de côtés que nous le souhaitons. Cela nous permet même de dessiner des étoiles, comme nous le verrons dans un instant.
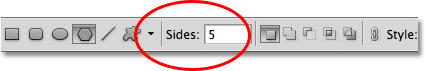
Entrez le nombre de côtés dont vous avez besoin pour la forme de votre polygone dans l’option Côtés de la barre d’options. La valeur par défaut est 5, mais vous pouvez entrer n’importe quelle valeur de 3 à 100 :

Une fois que vous avez entré le nombre de côtés, cliquez dans le document et faites glisser votre forme de polygone. Photoshop dessine toujours des formes de polygones à partir de leur centre, il n’est donc pas nécessaire de maintenir votre touche Alt (Win) / Option (Mac) enfoncée. Maintenir la touche Maj enfoncée après avoir commencé à faire glisser limitera le nombre d’angles sur lesquels la forme peut être dessinée, ce qui peut aider à positionner la forme comme vous en avez besoin:

Définir l’option Côtés sur 3 pour l’outil Polygone nous permet de dessiner facilement un triangle :

Et voici une forme de polygone avec l’option Côtés définie sur 12:

Dessiner des Étoiles Avec l’Outil Polygone
Pour dessiner des étoiles avec l’Outil Polygone, cliquez sur la petite flèche de la Barre d’Options pour afficher les Options du Polygone, puis sélectionnez Étoile :

Avec l’option Étoile sélectionnée, cliquez simplement à l’intérieur du document et faites glisser une forme d’étoile. L’option Côtés dans la barre d’options contrôle le nombre de points dans l’étoile, donc avec la valeur par défaut Côtés de 5, par exemple, nous obtenons une étoile à 5 branches:

Changer la valeur des côtés à 8 nous donne une étoile à 8 branches:

Nous pouvons créer une forme d’étoile en augmentant le retrait des points en utilisant l’option Côtés de retrait Par. La valeur par défaut est 50%. Je vais l’augmenter à 90%:

Voici ma forme d’étoile avec le retrait réglé sur 90%. J’ai également augmenté le nombre de côtés à 16:

Par défaut, les étoiles ont des coins pointus aux extrémités de leurs points, mais nous pouvons les arrondir en choisissant l’option Coins lisses:

Voici une étoile standard à 5 branches avec l’option Coins lisses activée:

Nous pouvons également lisser les retraits et les arrondir en sélectionnant l’option Des retraits lisses:

Et encore une fois, nous obtenons un aspect différent de notre forme d’étoile:

L’Outil Ligne
Enfin, l’Outil Ligne, qui est le dernier des outils de forme géométrique de Photoshop, nous permet de tracer des lignes droites simples, mais nous pouvons également l’utiliser pour dessiner des flèches. Définissez l’épaisseur de la ligne en entrant une valeur, en pixels, dans l’option Poids de la barre d’options. Je vais mettre le mien à 16 px:

Puis cliquez simplement dans le document et faites glisser la forme de votre ligne. Maintenez la touche Maj enfoncée après avoir commencé à faire glisser pour limiter la direction dans laquelle vous pouvez tracer la ligne, ce qui facilite le dessin de lignes horizontales ou verticales:
![]()
Pour ajouter des pointes de flèches aux lignes, cliquez sur la petite flèche dans la barre d’options pour afficher les options des pointes de flèches. Photoshop nous permet d’ajouter des pointes de flèches au début ou à la fin d’une ligne, ou les deux. Si vous souhaitez que la pointe de flèche apparaisse dans la direction où vous tracez la ligne, ce qui est généralement le cas, sélectionnez l’option Fin. Assurez-vous de sélectionner cette option avant de tracer la ligne, car Photoshop ne nous permet pas de revenir en arrière et d’ajouter des pointes de flèches après que la ligne a déjà été dessinée :

Voici une forme de ligne similaire à la précédente, cette fois avec une pointe de flèche à la fin:

Si la taille par défaut de la pointe de flèche ne vous convient pas, vous pouvez l’ajuster à l’aide des options Largeur et Longueur. Nous pouvons également rendre la pointe de flèche concave en utilisant l’option Concavité. La valeur par défaut est 0%. Je vais l’augmenter à 50%:

Cela modifie la forme de la pointe de flèche. Encore une fois, assurez-vous de définir l’option Concavité avant de tracer la ligne, sinon vous devrez supprimer la forme et la dessiner à nouveau:

Masquer Le Contour Autour de La Forme
Si vous regardez de près votre forme après l’avoir dessinée (quel que soit l’outil de Forme que vous avez utilisé), vous verrez souvent un contour mince apparaître autour de celle-ci, ce que vous pourriez trouver ennuyeux. Le contour apparaît autour de la forme chaque fois que le masque vectoriel de la forme est sélectionné, et il est toujours sélectionné par défaut après le dessin d’une nouvelle forme.
Si vous regardez le calque de la forme dans le panneau Calques, vous verrez que la vignette du masque vectoriel comporte une bordure de surbrillance blanche qui nous indique que le masque est en fait sélectionné. Vous pouvez masquer le contour autour de la forme en désélectionnant son masque vectoriel. Pour ce faire, cliquez simplement sur la vignette du masque vectoriel. La bordure de surbrillance autour de la vignette disparaîtra, de même que le contour autour de la forme dans le document:
