Questa guida allo sviluppo di applicazioni Web copre brevemente le basi dell’argomento. Esploreremo cos’è l’architettura delle applicazioni Web, i suoi componenti principali, i tipi di architettura delle applicazioni Web e i tipi di architettura dei server Web. Ottieni una buona comprensione dell’architettura delle applicazioni Web con la nostra guida completa.

- Cos’è l’architettura delle applicazioni Web
- Componenti di Applicazioni Web con Architettura
- Tipi di architettura di applicazioni Web
- Architettura server Web
- Java Web Application Architecture
- Cloud-based Web Application Architecture
- Nodo.architettura dell’applicazione Web js
- . NET Web Application Architecture
- PHP Web Application Architecture
- Azure Web Application Architecture
- AngularJS Web Application Architecture
- Laravel Web Application Architecture
- Python Web Application Architecture
- Diagramma dell’architettura di applicazioni Web
- le Tendenze E le Migliori Pratiche di Web Application Architecture
- Architettura orientata ai servizi
- Applicazioni a pagina singola
- Progressive Web Apps
- Priorità Search Engine Optimization
- Blockchain Network
- Come progettare l’architettura per l’applicazione Web
- Sviluppo di backend:
- Database:
- API:
- Sviluppo front-end:
- Sommario
Cos’è l’architettura delle applicazioni Web
L’architettura delle applicazioni Web è un framework che collega diversi elementi per abilitare l’esperienza web. È la spina dorsale della nostra navigazione Internet quotidiana: digitare un URL e visualizzare e interagire con il sito Web mentre il browser comunica con il server è uno dei modi per descrivere cos’è l’architettura delle applicazioni web.
Attributi di un’architettura di applicazioni Web ben costruita:
- Risolve i problemi di business
- Supporta visual estetica
- Abilita il test A/B e analytics
- Garantisce una veloce esperienza utente
- Fornisce la sicurezza
- Sostenibile e di auto-regolazione
- Scale-out e log di errori in un modo facile
- Garantisce un elevato livello di automazione
Componenti di Applicazioni Web con Architettura
architetture delle applicazioni consistono di applicazione di componenti, sistemi middleware e database. Possono essere divisi in due gruppi:
- Componenti UI/UX
- Componenti strutturali
I componenti UI/UX includono dashboard, dati statistici, elementi di notifica, layout, monitoraggio delle attività e altri elementi. Questi componenti creano le immagini di una pagina web e gettano le basi per l’esperienza utente.
Nel frattempo, i componenti strutturali includono il server delle applicazioni Web e il server di database. La conoscenza di HTML, JavaScript e CSS, così come Python, PHP, Java, Ruby,. NET e Node.js sono necessari per crearli.

Quando si tratta di costruire i componenti, ci sono diversi modelli da scegliere:
- 1 web server e 1 database
- 2 i server web e i 2 database
- Più di 2 web server e database
Un web server con un database è il modello più semplice. Con questa architettura di server Web, il buon funzionamento di un’applicazione dipende dalla stabilità del server. In altre parole, se c’è un problema con il server, l’app non funzionerà. Tuttavia, il modello è sufficiente per test e sessioni private.
L’utilizzo di un database per due server Web è un modello più affidabile, in quanto esiste un server di backup. D’altra parte, è importante garantire che il database sia sicuro e sempre in esecuzione.
Avere più di due database e server web è l’opzione più affidabile. Grazie alla sua capacità di gestire ed elaborare grandi quantità di dati, questo modello è una solida base per un’architettura di applicazioni Web aziendali.
Tipi di architettura di applicazioni Web
Esistono tre tipi di architettura di applicazioni Web. Ognuno ha i suoi lati positivi e negativi e serve a scopi diversi:
- Legacy HTML web app
- Widget web app
- Single-page web app architettura
Legacy HTML web app è stabilito sulla logica di base: un utente riceve l’intero HTML su richiesta. In termini di architettura del server Web, significa che tutti gli elementi (vale a dire, la logica della pagina Web e la logica di business globale) reagiscono alla ricarica completa della pagina web. Questo tipo di architettura di applicazioni Web è adatto per pagine statiche, ma non per applicazioni Web dinamiche.
Come tipo più sofisticato, un’app Web widget consente di caricare i dati senza richiedere la ricarica della pagina. In questo tipo di architettura di applicazioni Web, i widget inviano query AJAX e ricevono blocchi di dati in HTML e JSON. Il tipo di widget web app è più adatto per le applicazioni mobili. Gli aspetti negativi del widget app sono problemi di sicurezza informatica e lungo tempo di sviluppo.
Con un’architettura di app Web a pagina singola, un utente deve semplicemente richiedere la pagina. Questo tipo di architettura di applicazioni Web si basa su richieste server in JavaScript o HTML invece di scambiare dati in JSON.
Architettura server Web
Poiché i server Web svolgono un ruolo chiave nel buon funzionamento delle app Web, il concetto di architettura server Web merita un’attenzione particolare all’interno del tema dell’architettura delle applicazioni Web. I server sono scelti da indicatori di prestazioni come potenza di elaborazione, storage, velocità e livelli di app (il numero e la qualità delle connessioni stabilite con varie applicazioni, sistemi operativi e reti).
Ora, diamo un’occhiata ai tipi di architettura del server web.

Tipi Di Server di Applicazioni Web con Architettura
Java Web Application Architecture
all’Interno di una web basate su Java, architettura dell’applicazione, è possibile ottenere il più alto livello di versatilità, il suo significato può essere utilizzato per creare semplici e sofisticati pagine simili. Inoltre, Java web application architecture consente di creare un’app affidabile per una prospettiva a lungo termine, che è importante per l’architettura di applicazioni Web di qualsiasi scala.
La versatilità è abilitata da una vasta gamma di strumenti basati su Java per l’architettura delle applicazioni Web, quindi gli sviluppatori e le aziende di architettura delle applicazioni Web Java ottengono anche flessibilità nel raggiungere i loro obiettivi.
Cloud-based Web Application Architecture
La tendenza di spostare le operazioni al cloud ha portato inevitabilmente allo sviluppo di cloud-based web application architecture. Un grande vantaggio di questo tipo è il disaccoppiamento dei dati: un’app basata su cloud viene eseguita e archiviata sia su un server locale che nel cloud. Per quanto riguarda la sicurezza, l’architettura delle applicazioni Web basata su cloud consente l’accesso e la gestione delle identità per proteggere i dati delle app.
Nodo.architettura dell’applicazione Web js
Nodo.l’architettura dell’applicazione Web js si basa su modelli di visualizzazione del modello, tra cui MVC (model-view-controller), MVVM (model-view-view-model) e MVP (model-view-presenter). I modelli consentono di identificare gli elementi del codice e un modo corretto per instradarli e configurarli. Nodo.js consente la creazione di una directory corretta e modelli di progettazione.
Nodo.l’architettura dell’applicazione Web js utilizza un diagramma entità-relazione per la sistematizzazione dei dati, dividendo il codice, suddividendo la logica in moduli ed elaborando preziose informazioni dai log per garantire che l’applicazione funzioni senza intoppi. Inoltre, Nodo.l’architettura delle applicazioni Web js consente di creare app Web scalabili.
. NET Web Application Architecture
In sostanza, .NET web application architecture si occupa di supporto multipiattaforma, microservizi, contenitori Docker e controllo delle versioni side-by-side. Il livello di accesso ai dati del framework consente di utilizzare i dati memorizzati senza applicare un codice di database specifico. Oggi, questo tipo di architettura di applicazioni web include ASP.NET Core e. NET Core, che migliora significativamente la funzionalità di questo linguaggio quando si tratta di ottimizzazione e supporto.

PHP Web Application Architecture
Essendo uno dei linguaggi di sviluppo web più popolari, PHP è anche uno dei più semplici e funzionali. Pertanto, un’architettura di applicazione Web PHP garantisce uno sviluppo rapido, una migliore sicurezza, una manutenzione chiara, un lavoro di squadra dedicato e il supporto di una grande comunità.
Azure Web Application Architecture
Microsoft Azure web application architecture consente di progettare una soluzione che funga da ponte tra gli strumenti tradizionali e il cloud. La piattaforma cloud Azure adotta anche le migliori pratiche di architettura delle applicazioni Web.
AngularJS Web Application Architecture
Infine, AngularJS web application architecture serve sia come piattaforma che come framework per HTML e TypeScript. Questo tipo di architettura web si basa su blocchi di costruzione chiamati NgModules. Tra i suoi vantaggi principali c’è il caricamento pigro, che migliora l’esperienza utente e riduce le dimensioni del codice.
Laravel Web Application Architecture
L’architettura Laravel web app è un framework basato su PHP con una sintassi elegante ed espressiva. Implementa l’architettura Model-View-Controller (MVC) e offre agli ingegneri del software una semplice esperienza di sviluppo web.
Laravel web architecture offre agli ingegneri varie funzioni utili per uno sviluppo senza interruzioni. Includono packaging modulare, migliore routing, autenticazione e caching e sessioni, tra gli altri, consentendo agli sviluppatori di ottimizzare le prestazioni e aumentare il traffico. Laravel consente inoltre di creare numerosi percorsi con nomi di percorsi accessibili tramite URL univoci. In cima a quello, l’architettura aiuta anche gli ingegneri del software finire i loro progetti web più velocemente.
Python Web Application Architecture
Python è un popolare linguaggio di sviluppo web che può essere utilizzato per creare un’architettura affidabile per un prodotto web. Ha un codice succinto e facile da capire per lo scripting lato server, rendendolo accessibile agli sviluppatori che iniziano a codificare solo in Python o lavorano al loro primo progetto di app web.
Oltre ad accelerare il processo di sviluppo, Python supporta anche strumenti abbastanza buoni per mantenere l’architettura delle applicazioni web. Poiché è dinamico e ha codici brevi, questo linguaggio di programmazione è la soluzione migliore per la prototipazione. Gli sviluppatori possono utilizzare più framework Python per creare un’app Web personalizzata e utilizzare altri linguaggi di programmazione in un singolo progetto di app Web.
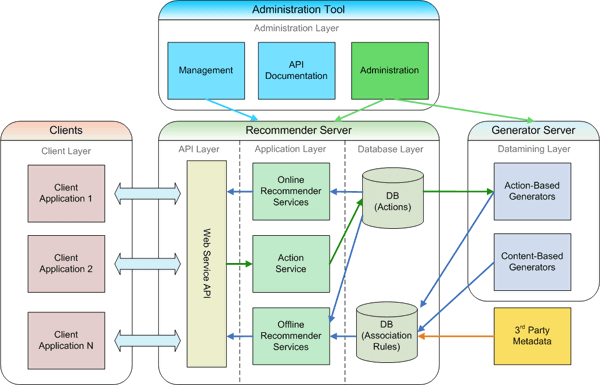
Diagramma dell’architettura di applicazioni Web
Ecco un esempio descrittivo di come appare un’architettura di applicazioni web.

Fonte: Easyrec
In breve, ecco come funziona un’applicazione web sul lato utente e sotto il cofano:
- Un utente genera una richiesta digitando il link (URL) nella barra degli indirizzi del browser
- Il browser ottiene la richiesta dell’utente, determina la localizzazione del sito,, e le richieste di accesso
- Il server invia la richiesta dei dati al browser
- Il browser si traduce le informazioni ricevute e la mostra all’utente come un sito web
le Tendenze E le Migliori Pratiche di Web Application Architecture
Un ideale di applicazione web con architettura dovrebbe assicurare un efficiente e semplice lo sviluppo di applicazioni web e di manutenzione. Pertanto, le migliori pratiche per la progettazione di web app architettura riguardano i seguenti aspetti importanti:
- Scalabilità
- Efficienza
- senza soluzione di continuità di problem-solving
- Flessibilità
- Riusabilità
- Swift testabilità
- codice Decifrabile
i progressi Tecnologici hanno reso più facile per gli sviluppatori di creare un solido web app architettura per qualsiasi soluzione digitale. Ecco alcune tendenze dell’architettura delle app Web nella progettazione e nello sviluppo di un’architettura di applicazioni Web.
Architettura orientata ai servizi
Sviluppare un’architettura di web app orientata ai servizi significa creare software che possa essere venduto e utilizzato come servizio ad altre aziende. Un’architettura orientata ai servizi ha una propria API HTTP e può essere eseguita su più server contemporaneamente mentre lavorano insieme inviando richieste l’una all’altra. La creazione di prodotti software-as-a-service (SaaS) è una tendenza consolidata che è rimasta essenziale nel corso degli anni.
Applicazioni a pagina singola
Le applicazioni a pagina singola stanno diventando sempre più popolari in quanto presentano meno interruzioni del caricamento della pagina e sono più economiche e veloci da sviluppare. Tale web app ha rigorosamente un design a pagina singola i cui oggetti sono memorizzati in tabelle collegate a un database SQL. Ogni azione utente carica un oggetto sul sito in modo dinamico, senza la necessità di ricaricare l’intera pagina web. Per quanto riguarda il back-end, le richieste vengono eseguite tramite tecniche di sviluppo web AJAX o il protocollo di comunicazione del computer WebSocket.
Progressive Web Apps

Queste applicazioni supportano anche la maggior parte dei browser Web moderni e forniscono un maggiore supporto offline con una migliore gestione della cache.
L’aumento dell’utilizzo dello smartphone ha innescato la necessità di sviluppare app web progressive. Queste applicazioni sono progettate come siti Web regolari ma supportano la visualizzazione mobile senza interruzioni.
In altre parole, un’app web progressiva è un sito Web che assomiglia a un’app mobile, disponibile in un browser, non in un app store. Questo tipo di app supporta la maggior parte dei browser Web moderni e fornisce un solido supporto offline con una migliore gestione della cache.
Soprattutto, le app Web progressive possono raggiungere un pubblico molto ampio (ad esempio, utenti nei paesi in via di sviluppo che non dispongono di smartphone che supportano le app più recenti).
Queste app supportano anche la maggior parte dei browser Web moderni e forniscono un supporto offline avanzato con una migliore gestione della cache.
Priorità Search Engine Optimization
Gli ultimi aggiornamenti nell’algoritmo di Google contano anche l’architettura web app come un fattore chiave per il posizionamento SEO. Il crawler di Google supporta i siti con una gerarchia di facile comprensione.
Inoltre, gli sviluppatori che creano app web progressive dovrebbero anche considerare le classifiche di ricerca mobile mentre sviluppano l’architettura.
Blockchain Network
Rendere la tecnologia blockchain parte della tua architettura di applicazioni Web lo rende sicuro e altamente sicuro grazie alle sue capacità intrinseche. Blockchain porta anche il bilanciamento del carico decentralizzato, poiché qualsiasi sistema blockchain è distribuito su una rete di computer.
Come progettare l’architettura per l’applicazione Web
Prima di iniziare a progettare un’architettura di applicazione Web, assicurarsi di aver deciso i seguenti aspetti chiave:
- L’obiettivo del progetto web
- Come la vostra soluzione web in scala e una possibile futura caratteristiche
- Target
- lasso di tempo per la creazione di applicazioni web con architettura
- soluzione Web caratteristiche
- Piattaforme la soluzione funziona su
- Bilancio
Se attentamente considerati tutti questi aspetti, si può ora procedere alla progettazione e realizzazione di web app architettura per la tua soluzione. Qui ci sono le cose che dovete considerare in questo passaggio.

Sviluppo di backend:
- Lingua: scegli una lingua (statica o dinamica) pertinente al tuo dominio.
- Framework / Server: scegliere un server che supporti la lingua selezionata.
- Serverless / Microservices: È anche possibile scegliere un’architettura Web app serverless utilizzando il cloud storage di uno dei fornitori di servizi cloud per le esigenze di CPU e memoria. Alcune organizzazioni utilizzano microservizi, rendendo la loro soluzione web operare su più piccoli server che comunicano tra loro tramite coda o HTTP. Questo modello supporta anche l’uso di più lingue.
Database:
- SQL / NoSQL: database SQL e NoSQL offrono caratteristiche diverse. I database SQL hanno tabelle e un piano predefinito. NoSQL, d’altra parte, ha oggetti, strutture chiave-valore, ecc., e offre più flessibilità e scalabilità che li rende adatti per progetti su larga scala.
- Replicabilità: I database replicabili hanno una migliore gestione del carico in quanto i dati vengono copiati nei cluster.
- Backup: assicurati di avere un backup appropriato per il tuo database.
API:
- Progettazione API: metodi di stili di progettazione API comunemente utilizzati includono REST, POST e GET, che aiutano a gestire le richieste su HTTP. Tuttavia, Facebook ha introdotto un altro metodo innovativo per la progettazione di API chiamato GraphQL. Permette di effettuare chiamate snelle recuperando diverse parti di vari oggetti da un server in una singola chiamata. Ciò è particolarmente utile per le applicazioni mobili con larghezza di banda Internet limitata.
- WebSocket: WebSocket è un protocollo di comunicazione del computer che invia messaggi dai server per aggiornare il client sui nuovi dati. Sebbene sia utile, WebSocket è facoltativo, in particolare se l’app non ha bisogno di mantenere il client aggiornato regolarmente.
Sviluppo front-end:
- Tipo di architettura: scegliere tra Model View Controller (MVC), Single Page Application (SPA) o Server-Side Rendering (SSR) per l’applicazione.
- Piattaforma: Angular, Vue, React e Web Components technology suite sono alcune delle piattaforme più comunemente utilizzate per lo sviluppo front-end.
Oltre a questi aspetti chiave, altre cose da considerare nel processo di progettazione dell’architettura delle applicazioni Web sono cloud storage, sicurezza, potenza di elaborazione delle app, ecc.
Sommario
L’architettura delle applicazioni Web è la spina dorsale di qualsiasi soluzione basata sul Web, quindi il suo successo dipende in gran parte dal modo in cui è pensata. Metti insieme i pezzi in base ai requisiti tecnici e allo scopo della tua soluzione web, e il tuo prodotto funzionerà correttamente, farà appello al pubblico giusto e raccoglierà i benefici.