- Formverktøyene
- Alternativet Shape Layers
- Velge En Farge For Formen
- Rektangelverktøyet
- Tegne En Figur Fra Midten
- Tegne Firkanter
- Figuralternativene
- Shape Layers
- Det Avrundede Rektangelverktøyet
- Ellipse Tool
- Polygonverktøyet
- Tegne Stjerner Med Polygonverktøyet
- Linjeverktøyet
- Skjule Omrisset Rundt Figuren
Formverktøyene
Photoshop gir oss seks Formverktøy å velge mellom-Rektangelverktøyet, Det Avrundede Rektangelverktøyet, Ellipse-Verktøyet, Polygonverktøyet, Linjeverktøyet og Det Egendefinerte Formverktøyet, og de er alle nestet sammen på samme sted i Verktøypanelet. Som standard Er Rektangelverktøyet det som er synlig i Verktøypanelet, men hvis vi klikker på verktøyets ikon og holder museknappen nede i et sekund eller to, vises en fly-out-meny som viser oss de Andre Formverktøyene vi kan velge mellom:

Når Du har valgt Et Formverktøy, hvis du trenger å bytte til en annen, er det ikke nødvendig å gå tilbake til Verktøypanelet (selv om du kan hvis du vil) fordi Photoshop gir oss tilgang til Alle Formverktøyene direkte fra Alternativlinjen øverst på skjermen. For eksempel velger jeg Rektangelverktøyet fra Verktøypanelet:

Når Rektangelverktøyet er valgt, vises en rad med seks ikoner på Alternativlinjen, der hvert ikon representerer et Annet Formverktøy. Verktøyene er oppført fra venstre til høyre i samme rekkefølge som de vises I Verktøypanelet, så igjen har Vi Rektangelverktøyet, Det Avrundede Rektangelverktøyet, Ellipse-Verktøyet, Polygonverktøyet, Linjeverktøyet og Verktøyet Tilpasset Form. Bare klikk på et av ikonene for å velge verktøyet du trenger:

Alternativet Shape Layers
før vi begynner å tegne noen former, må vi først fortelle Photoshop hvilken type form vi vil tegne, og med det mener jeg ikke rektangler eller sirkler. Photoshop lar oss faktisk tegne tre svært forskjellige former-vektorformer, baner eller pikselbaserte former. Vi ser nærmere på forskjellene mellom de tre og hvorfor du vil bruke hver enkelt i en annen opplæring, men i de fleste tilfeller vil du tegne vektorformer, som er de samme formene vi tegner i et program som Illustrator. I motsetning til piksler er vektorformer oppløsningsuavhengige og fullt skalerbare, noe som betyr at vi kan gjøre dem så store som vi vil og endre størrelsen på dem så ofte vi vil uten tap av bildekvalitet. Kantene på vektorformer vil alltid forbli skarpe og skarpe, både på skjermen og når vi går for å skrive ut dem.
hvis du vil tegne vektorfigurer, velger Du Alternativet Formlag på Alternativlinjen. Det er den første av tre ikoner nær helt til venstre (Banealternativet er midten av de tre ikonene etterfulgt av Fyllpiksler-alternativet til høyre):
![]()
Velge En Farge For Formen
Med Alternativet Formlag valgt, er det neste vi må gjøre å velge en farge for formen vår, og vi gjør det ved å klikke på fargeprøven til høyre for ordet Farge I Alternativlinjen:

Photoshop vil åpne Fargevelgeren der vi kan velge fargen vi vil bruke. Jeg velger rødt. Klikk OK NÅR Du har valgt en farge for å lukke Ut Av Fargevelgeren:

ikke bekymre deg for å velge feil farge for figuren din hvis du ikke er sikker på hvilken farge du trenger. Som vi ser, Gjør Formlag det enkelt å gå tilbake og endre fargen på en form når som helst etter at vi har tegnet den.
Rektangelverktøyet
Som du sikkert kan gjette fra navnet, Lar Photoshops Rektangelverktøy oss tegne firesidige rektangulære former. Bare klikk i dokumentet for å angi startpunktet for figuren, hold museknappen nede og dra diagonalt for å tegne resten av figuren. Når du drar, ser du en tynn oversikt over hvordan figuren vil se ut:

når du er fornøyd med utseendet på figuren din, slipper du museknappen, Og Photoshop fyller figuren med fargen du valgte i Alternativlinjen:

Tegne En Figur Fra Midten
hvis du trenger å tegne et rektangel (eller en hvilken som helst form) fra midten i stedet for fra et hjørne, klikker du inne i dokumentet der midten av rektangelet skal være og begynner å dra ut figuren som du normalt ville. Når du begynner å dra, trykker Du Alt (Win) / Tilvalg (Mac) – tasten og holder den nede mens du fortsetter å dra. Alt / Tilvalg-tasten forteller Photoshop å tegne figuren ut fra midten. Dette fungerer med Alle Formverktøyene, ikke Bare Rektangelverktøyet:

Tegne Firkanter
Vi kan også tegne firkanter med Rektangelverktøyet. Hvis du vil tegne en firkant, klikker du inne i dokumentet og begynner å dra ut en rektangulær form. Når du har begynt å dra, trykker Du Skift-tasten på tastaturet og holder den nede mens du fortsetter å dra ut figuren. Å holde Shift-tasten nede vil tvinge formen til en perfekt firkant uansett hvilken retning du drar inn. Du kan også legge Til Alt (Win) / Option (Mac) – tasten for å tegne firkanten ut fra midten (slik at Du trykker Og holder Nede Shift+Alt (Win) / Shift+Option (Mac)):

Igjen Viser Photoshop bare et tynt omriss av torget mens du drar, men Når du slipper museknappen, Fyller Photoshop Den med farge:

Figuralternativene
hvis du ser På Alternativlinjen, rett til høyre for de seks Figurverktøyikonene, ser du en liten pil som peker nedover. Ved å klikke på pilen åpnes en liste over tilleggsalternativer for Hvilket Formverktøy du har valgt. Med Rektangelverktøyet som er valgt, for eksempel, klikker du på pilen, Rektangelalternativene.
med unntak Av Polygonverktøyet og Linjeverktøyet, som vi ser på senere, vil du ikke finne deg selv å bruke denne menyen veldig ofte fordi vi allerede har lært å få tilgang til hovedalternativene direkte fra tastaturet.
For eksempel Er Det Ubegrensede alternativet valgt for oss som standard, og det er bare Den normale oppførselen Til Rektangelverktøyet, slik at vi kan tegne rektangulære former av alle størrelser eller størrelsesforhold. Square-alternativet lar oss tegne firkanter, men vi kan gjøre det bare ved å holde Nede Skift-tasten mens vi drar. Og Fra Center-alternativet vil tegne formen fra midten, men igjen kan vi allerede gjøre det ved å holde Nede Alt (Win) / Option (Mac) – tasten mens vi drar:

Shape Layers
Før vi sjekker ut resten Av Shape tools, la oss raskt ta en titt på hva som skjer I Lagpanelet. Hvis du husker i begynnelsen av opplæringen, lærte vi at for å tegne vektorformer I Photoshop, må vi sørge for at Vi har Alternativet Shape Layers valgt i Alternativlinjen, og nå som jeg har tegnet en form, ser vi at jeg har et Faktisk Formlag i dokumentet mitt, Som Photoshop har kalt «Shape 1». Hver ny vektorform vi tegner er plassert på sitt Eget Formlag som ser annerledes ut enn vanlige pikselbaserte lag. Til venstre for Et Formlag er et fargeprøveikon, som viser den gjeldende fargen på figuren vår, og til høyre for fargeprøven er et vektormaskeminiatyrbilde:

tidligere nevnte Jeg At vi ikke trenger å bekymre oss for å velge riktig farge for en form fordi vi enkelt kan endre fargen etter at vi har tegnet den, og vi kan gjøre det ved å dobbeltklikke direkte på Formlagets fargeprøve:

Photoshop åpner Fargevelgeren for Oss, slik at vi kan velge en annen farge for formen. Jeg velger blå denne gangen:

jeg klikker OK for å lukke Ut Av Fargevelgeren, Og Photoshop endrer fargen på min firkantede form fra rød til blå:

til høyre for fargeprøven på Et Formlag er miniatyrbildet for vektormasken. Det hvite området inne i miniatyrbildet representerer vår form. Vektormasker ligner pikselbaserte lagmasker ved at de avslører noen deler av et lag mens de skjuler andre deler, og dermed mener Jeg at Når Vi tegner en vektorform, Fyller Photoshop faktisk hele laget med vår valgte farge, men det viser bare fargen inne i formområdet. Den skjuler fargen i områdene utenfor formen. Dette er ikke noe du virkelig trenger å vite for å jobbe med figurer I Photoshop, men det er alltid hyggelig å forstå hva det er du ser på. Det grå området rundt figuren i vektormaskeminiatyren er området på laget der fargen skjules, mens det hvite området er der fargen er synlig:

For å gjøre det lettere å se Hvordan Photoshop viser vektorformen, kan vi faktisk slå vektormasker av midlertidig ved å holde Nede Skift-tasten og klikke direkte på vektormasken. En stor rød X vises i miniatyrbildet, slik at vi vet at masken er nå av:

med vektormasken slått av, avsløres hele laget i dokumentet, og vi kan se at det er helt fylt med den blå fargen jeg valgte for min form. Hvis du ser nøye ut, kan du se den tynne oversikten over hvor formen sitter på laget:

for å slå på en vektormaske igjen, hold Nede Shift og klikk igjen på miniatyrbildet i Lagpanelet. Med masken på igjen, er all fargen utenfor formen igjen skjult for visning, og alt vi kan se er fargen inne i selve formen. De hvite områdene rundt figuren i dokumentvinduet er Fra Bakgrunnslaget mitt under Det:

nå som vi har sett På Formlag, la oss se hvilke andre typer former vi kan tegne I Photoshop ved hjelp av de andre geometriske Formverktøyene.
Kortkoder, Handlinger Og Filtre Plugin: Feil i snarvei
Det Avrundede Rektangelverktøyet
Det Avrundede Rektangelverktøyet ligner på Standard Rektangelverktøyet, bortsett fra at det lar oss tegne rektangler med fine avrundede hjørner. Vi kontrollerer rundheten i hjørnene ved Hjelp Av Alternativet Radius i Alternativlinjen. Jo høyere verdien vi skriver inn, desto mer avrundede hjørner vises. Jeg setter Radiusverdien min til 50 px:

hvis du vil tegne et avrundet rektangel etter at Du har angitt En Radiusverdi, klikker du inne i dokumentet for å angi et startpunkt, deretter holder du museknappen nede og drar ut resten av figuren. Akkurat som vi så med det vanlige Rektangelverktøyet, Viser Photoshop en tynn oversikt over formen mens du tegner den:

Når Du slipper museknappen, Fullfører Photoshop figuren og fyller den med farge:

her er et annet rektangel, denne gangen med Min Radiusverdi satt til 150 px, stor nok (i dette tilfellet uansett) for å få hele venstre og høyre side av rektangelet til å virke buet:

Og her er et rektangel, men med en mye lavere Radiusverdi på bare 10 px, noe som gir meg svært små avrundede hjørner:

Dessverre er Det Ingen måte å forhåndsvise hvordan avrundede hjørner vises med Vår valgte Radiusverdi før vi faktisk tegner rektangelet. Vi kan heller ikke justere Radiusverdien mens vi tegner formen som Vi kan I Illustrator, Og Photoshop lar oss ikke gå tilbake og gjøre enkle endringer i hjørnene etter at vi har tegnet det, noe som betyr at tegning av avrundede rektangler er veldig mye en «prøve og feil» type ting. Hvis du ikke er fornøyd med rundheten i hjørnene etter at du har tegnet figuren, trykker Du Ctrl+Z (Win) / Command + Z (Mac) for raskt å angre trinnet.
Akkurat som Rektangelverktøyet lar oss tegne firkanter, Lar Det Avrundede Rektangelet oss tegne avrundede firkanter. Bare hold Nede Shift-tasten når du begynner å dra for å tvinge det avrundede rektangelet til en firkantet form. Hold nede alt (Win) / Tilvalg (Mac) – tasten når du begynner å dra for å tegne det avrundede rektangelet (eller firkanten) ut fra midten.
hvis vi klikker på den lille pilen i Alternativlinjen for Å få Opp De Avrundede Rektangelalternativene, ser vi at den deler nøyaktig samme alternativer som det normale Rektangelverktøyet, For eksempel Ubegrenset, Firkantet og Fra Sentrum, og igjen vet vi allerede hvordan du får tilgang til dem fra tastaturet:

Ellipse Tool
Photoshop Ellipse Tool lar oss tegne elliptiske eller sirkulære former. På samme måte som Med Verktøy For Rektangel og Avrundet Rektangel, klikker du inne i dokumentet for å angi et startpunkt, holder museknappen nede og drar ut resten av figuren:

Slipp museknappen for å fullføre formen og La Photoshop fylle den med farge:

Hold Shift-tasten nede når du begynner å dra Med Ellipse-Verktøyet for å tvinge formen til en perfekt sirkel. Hvis Du holder alt (Win) / Option (Mac) – tasten nede etter at du begynner å dra, tegner du figuren fra midten:

Ved Å Klikke på den lille pilen i Alternativlinjen får Du Opp Ellipse-Alternativene, som igjen er nesten identiske Med Rektangel-Og Avrundede Rektangelalternativer. Den eneste forskjellen er selvfølgelig At Ellipse-Verktøyet har mulighet til å tegne en sirkel i Stedet for en firkant:

Polygonverktøyet
Polygonverktøyet er hvor ting begynner å bli interessante. Mens Rektangelverktøyet er begrenset til å tegne firesidige polygoner, Lar Polygonverktøyet oss tegne polygoner med så mange sider som vi vil. Det lar oss til og med tegne stjerner, som vi ser om et øyeblikk.
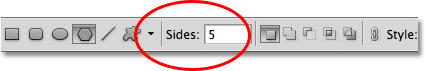
Skriv inn antall sider du trenger for polygonformen, i Sidealternativet i Alternativlinjen. Standardverdien er 5, men du kan angi hvilken som helst verdi fra 3 til 100:

når du har angitt antall sider, klikker du i dokumentet og drar ut polygonformen. Photoshop trekker alltid polygonformer ut fra midten, så det er ikke nødvendig å holde Nede alt (Win) / Option (Mac) – tasten. Hvis Du holder Shift-tasten nede etter at du begynner å dra, begrenser du antall vinkler figuren kan tegnes på, noe som kan bidra til å plassere figuren slik du trenger den:

Innstilling Av Sidealternativet til 3 for Polygonverktøyet gir oss en enkel måte å tegne en trekant på:

Og Her er en polygonform med Sidealternativet satt til 12:

Tegne Stjerner Med Polygonverktøyet
hvis du vil tegne stjerner Med Polygonverktøyet, klikker du på den lille pilen i Alternativlinjen for Å hente Opp Polygonalternativene, og velg Deretter Stjerne:

Med Stjernealternativet valgt, klikker du bare inne i dokumentet og drar ut en stjerneform. Sidealternativet i Alternativlinjen styrer antall poeng i stjernen, så med Standard Sideverdien på 5 får vi for eksempel en 5-spiss stjerne:

Endring Av Sideverdien til 8 gir oss en 8-spiss stjerne:

Vi kan lage en starburst-form ved å øke innrykket av punktene ved hjelp Av Innrykkssidene etter alternativet. Standardverdien er 50%. Jeg øker den til 90%:

Her er min stjerneform med innrykket satt til 90%. Jeg har også økt antall sider til 16:

som standard har stjerner skarpe hjørner på endene av poengene sine, men vi kan gjøre dem avrundet ved å velge Alternativet Glatte Hjørner:

her er en standard 5-spiss stjerne med Alternativet Glatte Hjørner aktivert::

Vi kan glatte innrykkene også og gjøre dem avrundet ved å velge Alternativet Glatt Innrykk:

og igjen får vi et annet utseende til vår stjerneform:

Linjeverktøyet
Til Slutt Lar Linjeverktøyet, som er det siste av Photoshops geometriske Formverktøy, oss tegne enkle rette linjer, men vi kan også bruke det til å tegne piler. Angi tykkelsen på linjen ved å angi en verdi, i piksler, I Vektalternativet I Alternativlinjen. Jeg setter min til 16 px:

klikk deretter bare i dokumentet og dra ut linjeformen. Hold Skift-tasten nede når du begynner å dra for å begrense retningen du kan tegne linjen i, noe som gjør det enkelt å tegne horisontale eller vertikale linjer:
![]()
for å legge til pilspisser i linjene, klikk på den lille pilen i Alternativlinjen for å få frem Pilspissene. Photoshop lar oss legge pilspisser til enten starten eller slutten av en linje, eller begge deler. Hvis du vil at pilhodet skal vises i retningen du tegner linjen, som vanligvis er tilfelle, velger Du Sluttalternativet. Pass på at du velger dette alternativet før du tegner linjen, Siden Photoshop ikke lar Oss gå tilbake og legge til pilspisser etter at linjen allerede er tegnet:

her er en linjeform som ligner på den forrige, denne gangen med en pilspiss på slutten:

hvis standardstørrelsen på pilspissen ikke fungerer for deg, kan du justere den Ved Hjelp Av Alternativene Bredde og Lengde. Vi kan også gjøre pilspissen vises konkav ved Hjelp Av Konkavitet alternativet. Standardverdien er 0%. Jeg øker den til 50%:

dette endrer formen på pilspissen. Igjen, sørg for at Du angir Konkavitetsalternativet før du tegner linjen, ellers må du slette formen og tegne den igjen:

Skjule Omrisset Rundt Figuren
hvis du ser nøye på figuren etter at du har tegnet den (uansett Hvilket Formverktøy du brukte), vil du ofte se en tynn omriss som vises rundt Den som du kan finne irriterende. Omrisset vises rundt figuren når figurens vektormaske er valgt, og det er alltid valgt som standard når vi tegner en ny figur.
hvis du ser på formens lag I Lagpanelet, vil du se at vektormaskeminiatyren har en hvit markeringsramme rundt den som forteller oss at masken faktisk er valgt. Du kan skjule omrisset rundt figuren ved å fjerne markeringen for vektormasken. For å gjøre det, klikker du bare på vector mask thumbnail. Markeringsrammen rundt miniatyrbildet vil forsvinne, og det vil også omrisset rundt figuren i dokumentet:
