formverktygen
Photoshop ger oss Sex formverktyg att välja mellan – rektangelverktyget, det rundade rektangelverktyget, Ellipse-verktyget, polygonverktyget, Linjeverktyget och det anpassade formverktyget, och de är alla kapslade tillsammans på samma plats i verktygspanelen. Som standard är rektangelverktyget det som syns i verktygspanelen, men om vi klickar på verktygets ikon och håller ner musknappen en sekund eller två visas en fly-out-meny som visar oss de andra formverktygen vi kan välja mellan:

när du har valt ett formverktyg, om du behöver byta till ett annat, behöver du inte gå tillbaka till verktygspanelen (även om du kan om du vill) eftersom Photoshop ger oss tillgång till alla formverktyg direkt från alternativfältet längst upp på skärmen. Till exempel väljer jag rektangelverktyget från verktygspanelen:

med rektangelverktyget valt visas en rad med sex ikoner i alternativfältet, där varje ikon representerar ett annat formverktyg. Verktygen listas från vänster till höger i samma ordning som de visas i verktygspanelen, så igen har vi rektangelverktyget, det rundade rektangelverktyget, Ellipsverktyget, polygonverktyget, Linjeverktyget och det anpassade formverktyget. Klicka bara på en av ikonerna för att välja det verktyg du behöver:

alternativet formlager
innan vi börjar rita några former måste vi först berätta för Photoshop vilken typ av form vi vill rita, och därmed menar jag inte rektanglar eller cirklar. Photoshop låter oss faktiskt rita tre mycket olika typer av former – vektorformer, banor eller pixelbaserade former. Vi tittar närmare på skillnaderna mellan de tre och varför du vill använda var och en i en annan handledning, men i de flesta fall vill du rita vektorformer, som är samma typer av former som vi skulle rita i ett program som Illustrator. Till skillnad från pixlar är vektorformer upplösningsoberoende och helt skalbara, vilket innebär att vi kan göra dem så stora som vi vill och ändra storlek på dem så ofta vi vill utan förlust av bildkvalitet. Kanterna på vektorformer kommer alltid att förbli skarpa och skarpa, både på skärmen och när vi går för att skriva ut dem.
för att rita vektorformer, Välj alternativet formlager i alternativfältet. Det är den första av tre ikoner längst till vänster (alternativet banor är mitten av de tre ikonerna följt av alternativet Fyll pixlar till höger):
![]()
välja en färg för formen
med alternativet formlager valt är nästa sak vi behöver göra att välja en färg för vår form, och vi gör det genom att klicka på färgrutan till höger om ordet färg i alternativfältet:

Photoshop öppnar färgväljaren där vi kan välja den färg vi vill använda. Jag väljer rött. Klicka på OK när du har valt en färg för att stänga av färgväljaren:

oroa dig inte för att välja fel färg för din form om du inte är säker på vilken färg du behöver. Som vi ser gör formlager det enkelt att gå tillbaka och ändra färgen på en form när som helst efter att vi har ritat den.
rektangelverktyget
som du förmodligen kan gissa från dess namn, låter Photoshops Rektangelverktyg oss rita fyrsidiga rektangulära former. Klicka bara i dokumentet för att ställa in startpunkten för din form, håll sedan musknappen intryckt och dra diagonalt för att rita resten av formen. När du drar ser du en tunn kontur av hur formen kommer att se ut:

när du är nöjd med utseendet på din Form, släpp musknappen, då Photoshop fyller formen med den färg du valde i alternativfältet:

rita en form från dess centrum
om du behöver rita en rektangel (eller någon form) från dess centrum snarare än från ett hörn, klicka inuti dokumentet där mitten av rektangeln ska vara och börja dra ut formen som vanligt. När du börjar dra, tryck på Alt (Win) / Option (Mac) – tangenten och håll den intryckt när du fortsätter att dra. Alt / Option-tangenten berättar för Photoshop att dra formen ut från dess centrum. Detta fungerar med alla formverktyg, inte bara rektangelverktyget:

Rita rutor
vi kan också rita rutor med rektangelverktyget. För att rita en fyrkant, klicka inuti dokumentet och börja dra ut en rektangulär form. När du har börjat dra, tryck på Shift-tangenten på tangentbordet och håll den intryckt medan du fortsätter att dra ut formen. Om du håller ned Shift-tangenten tvingas formen till en perfekt fyrkant oavsett vilken riktning du drar in. Du kan också lägga till Alt (Win) / Option (Mac) – tangenten för att rita torget ut från dess centrum (så att du håller ned Skift+Alt (Win) / Shift+Option (Mac)):

återigen visar Photoshop bara en tunn kontur av torget när du drar, men när du släpper musknappen fyller Photoshop den med färg:

Formalternativen
om du tittar i alternativfältet, direkt till höger om ikonerna för sex formverktyg, ser du en liten nedåtpekande pil. Genom att klicka på pilen öppnas en lista med ytterligare alternativ för vilket formverktyg du har valt. Med rektangelverktyget valt, till exempel genom att klicka på pilen visas Rektangelalternativen.
med undantag för polygonverktyget och Linjeverktyget, som vi kommer att titta på senare, kommer du inte att hitta dig själv med den här menyn så ofta eftersom vi redan har lärt oss hur du kommer åt huvudalternativen direkt från tangentbordet.
till exempel är det obegränsade alternativet valt för oss som standard, och det är bara det normala beteendet hos rektangelverktyget, vilket gör att vi kan rita rektangulära former av alla storlekar eller bildförhållande. Alternativet Square låter oss rita rutor, men vi kan göra det bara genom att hålla ned Shift-tangenten när vi drar. Och alternativet från Center kommer att dra formen från dess centrum, men igen kan vi redan göra det genom att hålla ner Alt (Win) / Option (Mac) – tangenten när vi drar:

formlager
innan vi tittar på resten av formverktygen, låt oss snabbt ta en titt på vad som händer i lagerpanelen. Om du kommer ihåg i början av handledningen lärde vi oss att för att rita vektorformer i Photoshop måste vi se till att vi har alternativet formlager valt i alternativfältet, och nu när jag har ritat en form ser vi att jag har ett faktiskt formlager i mitt dokument, som Photoshop har kallat ”Form 1”. Varje ny vektorform vi ritar placeras på sitt eget formlager som ser annorlunda ut än normala pixelbaserade lager. Till vänster om ett formlager finns en färgprovsikon som visar den aktuella färgen på vår form och till höger om färgprovet finns en miniatyrbild för vektormask:

tidigare nämnde jag att vi inte behöver oroa oss för att välja rätt färg för en form eftersom vi enkelt kan ändra dess färg efter att vi har ritat den, och vi kan göra det genom att dubbelklicka direkt på Formskiktets färgprov:

Photoshop öppnar färgväljaren för oss så att vi kan välja en annan färg för formen. Jag väljer blått den här gången:

jag klickar på OK för att stänga av färgväljaren och Photoshop ändrar färgen på min fyrkantiga form från röd till blå:

till höger om färgrutan på ett formlager är vektormask miniatyrbild. Det vita området inuti miniatyren representerar vår form. Vektormasker liknar pixelbaserade lagermasker genom att de avslöjar vissa delar av ett lager medan de gömmer andra delar, och därmed menar jag att när vi ritar en vektorform fyller Photoshop faktiskt hela lagret med vår valda färg, men det visar bara färgen inuti formområdet. Det döljer färgen i områdena utanför formen. Det här är inte något du verkligen behöver veta för att arbeta med former i Photoshop, men det är alltid trevligt att förstå vad det är du tittar på. Det grå området runt formen i vektormask-miniatyren är området på lagret där färgen döljs från vyn, medan det vita området är där färgen är synlig:

för att göra det lättare att se hur Photoshop visar vektorformen kan vi faktiskt stänga av vektormasker tillfälligt genom att hålla ner vår Shift-tangent och klicka direkt på vektormaskens miniatyrbild. Ett stort rött X kommer att visas i miniatyrbilden så att vi vet att masken nu är avstängd:

med vektormasken avstängd avslöjas hela lagret i dokumentet, och vi kan se att det är helt fyllt med den blå färgen jag valde för min form. Om du tittar noga kan du se den tunna konturen av var formen sitter på skiktet:

för att slå på en vektormask igen, håll bara ned Skift och klicka igen på miniatyrbilden i lagerpanelen. Med masken på igen är all färg utanför formen återigen dold för syn, och allt vi kan se är färgen inuti själva formen. De vita områdena runt formen i mitt dokumentfönster är från mitt bakgrundslager under det:

nu när vi har tittat på formlager, låt oss se vilka andra typer av former vi kan rita i Photoshop med de andra geometriska formverktygen.
kortkoder, åtgärder och filter Plugin: fel i kortkod
den rundade rektangel verktyget
den rundade rektangel verktyget är mycket lik den vanliga rektangel verktyget förutom att det låter oss rita rektanglar med fina rundade hörn. Vi kontrollerar hörnens rundhet med alternativet Radius i alternativfältet. Ju högre värde vi anger, desto mer rundade kommer hörnen att visas. Jag ställer in mitt Radiusvärde till 50 px:

för att rita en rundad rektangel när du har angett ett radievärde, klicka inuti dokumentet för att ställa in en startpunkt, håll sedan musknappen intryckt och dra ut resten av formen. Precis som vi såg med det normala rektangelverktyget visar Photoshop en tunn kontur av formen medan du ritar den:

när du släpper musknappen kompletterar Photoshop formen och fyller den med färg:

här är en annan rektangel, den här gången med mitt radievärde inställt på 150 px, tillräckligt stort (i det här fallet ändå) för att hela vänster och höger sida av rektangeln ska vara krökt:

och här är en rektangel men med ett mycket lägre radievärde på endast 10 px, vilket ger mig mycket små rundade hörn:

tyvärr finns det inget sätt att förhandsgranska hur rundade hörnen kommer att visas med vårt valda radievärde innan vi faktiskt ritar rektangeln. Vi kan inte heller justera radievärdet i farten medan vi ritar formen som vi kan i Illustrator, och Photoshop låter oss inte gå tillbaka och göra enkla ändringar i hörnen efter att vi har ritat det, vilket innebär att ritning av rundade rektanglar är väldigt mycket en ”försök och fel” typ av sak. Om du inte är nöjd med rundan i hörnen efter att du har ritat formen trycker du på Ctrl+Z (Win) / Command+Z (Mac) för att snabbt ångra steget, ange sedan ett annat radievärde i alternativfältet och försök igen.
precis som rektangelverktyget låter oss rita rutor, låter den rundade rektangeln oss rita rundade rutor. Håll bara ned Shift-tangenten när du börjar dra för att tvinga den rundade rektangeln till en fyrkantig form. Håll ner Alt (Win) / Option (Mac) – tangenten när du börjar dra för att rita den rundade rektangeln (eller kvadraten) ut från mitten.
om vi klickar på den lilla pilen i alternativfältet för att få fram de rundade Rektangelalternativen ser vi att den delar exakt samma alternativ som det vanliga rektangelverktyget, till exempel Unconstrained, Square och From Center, och igen vet vi redan hur man kommer åt dem från tangentbordet:

Ellipse Tool
Photoshops Ellipse Tool låter oss rita elliptiska eller cirkulära former. Precis som med rektangeln och rundade Rektangelverktygen, klicka inuti dokumentet för att ställa in en utgångspunkt, håll sedan musknappen intryckt och dra ut resten av formen:

släpp musknappen för att slutföra formen och låt Photoshop fylla den med färg:

håll ned Shift-tangenten när du börjar dra med Ellipse-verktyget för att tvinga formen till en perfekt cirkel. Om du håller ner Alt (Win) / Option (Mac) – tangenten när du börjar dra drar du formen från dess centrum:

genom att klicka på den lilla pilen i alternativfältet visas Ellipse-alternativen, som återigen är nästan identiska med alternativen rektangel och rundad rektangel. Den enda skillnaden är naturligtvis att Ellipse-verktyget har ett alternativ att rita en cirkel snarare än en fyrkant:

polygonverktyget
polygonverktyget är där saker börjar bli intressanta. Medan rektangelverktyget är begränsat till att rita fyrsidiga polygoner, låter polygonverktyget oss rita polygoner med så många sidor som vi vill. Det låter oss till och med Rita stjärnor, som vi kommer att se om ett ögonblick.
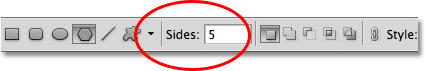
ange antalet sidor du behöver för din polygonform i alternativet Sidor i alternativfältet. Standardvärdet är 5, men du kan ange valfritt värde från 3 till 100:

när du har angett antalet sidor klickar du i dokumentet och drar ut din polygonform. Photoshop drar alltid polygonformer ut från deras centrum så det finns ingen anledning att hålla ner Alt (Win) / Option (Mac) – tangenten. Om du håller ned Shift-tangenten när du börjar dra begränsas antalet vinklar som formen kan ritas på, vilket kan hjälpa till att placera formen som du behöver den:

att ställa in Sidalternativet till 3 för polygonverktyget ger oss ett enkelt sätt att rita en triangel:

och här är en polygonform med alternativet Sidor inställt på 12:

Rita stjärnor med polygonverktyget
för att rita stjärnor med polygonverktyget, klicka på den lilla pilen i alternativfältet för att visa Polygonalternativen och välj sedan stjärna:

när Stjärnalternativet är valt klickar du bara inuti dokumentet och drar ut en stjärnform. Alternativet Sidor i alternativfältet styr antalet poäng i stjärnan, så med Standardsidesvärdet 5 får vi till exempel en 5-spetsig stjärna:

att ändra sidans värde till 8 ger oss en 8-spetsig stjärna:

vi kan skapa en starburst-form genom att öka indragningen av punkterna med alternativet Indragssidor efter. Standardvärdet är 50%. Jag ökar den till 90%:

här är min stjärnform med indraget inställt på 90%. Jag har också ökat antalet sidor till 16:

som standard har Stjärnor skarpa hörn i ändarna av sina poäng, men vi kan göra dem rundade genom att välja alternativet släta hörn:

här är en standard 5-spetsig stjärna med alternativet släta hörn aktiverat::

vi kan också släta indragen och göra dem rundade genom att välja alternativet Smooth Indents:

och igen får vi ett annat utseende på vår stjärnform:

Linjeverktyget
slutligen låter Linjeverktyget, som är det sista av Photoshops geometriska formverktyg, rita enkla raka linjer, men vi kan också använda det för att rita pilar. Ställ in linjens tjocklek genom att ange ett värde, i pixlar, i alternativet vikt i alternativfältet. Jag ställer in min till 16 px:

klicka sedan bara i dokumentet och dra ut din linjeform. Håll ned Skift-tangenten när du börjar dra för att begränsa riktningen du kan rita linjen i, vilket gör det enkelt att rita horisontella eller vertikala linjer:
![]()
för att lägga till pilspetsar i raderna, klicka på den lilla pilen i alternativfältet för att få fram Pilspetsalternativen. Photoshop låter oss lägga pilspetsar till antingen början eller slutet av en rad, eller båda. Om du vill att pilspetsen ska visas i den riktning du ritar linjen, vilket vanligtvis är fallet, välj alternativet Avsluta. Se till att du väljer det här alternativet innan du ritar linjen, eftersom Photoshop inte låter oss gå tillbaka och lägga till pilspetsar efter att linjen redan har ritats:

här är en linjeform som liknar den föregående, den här gången med ett pilhuvud i slutet:

om standardstorleken på pilspetsen inte fungerar för dig kan du justera den med alternativen bredd och längd. Vi kan också få pilhuvudet att se konkavt ut med alternativet konkavitet. Standardvärdet är 0%. Jag ökar den till 50%:

detta ändrar pilspetsens form. Återigen, se till att du ställer in Konkavitetsalternativet innan du ritar linjen, annars måste du ta bort formen och rita den igen:

dölja konturen runt formen
om du tittar noga på din form efter att du har ritat den (oavsett vilket formverktyg du använde) ser du ofta en tunn kontur som visas runt den som du kan hitta irriterande. Konturen visas runt formen när formens vektormask är markerad, och den är alltid vald som standard efter att vi har ritat en ny form.
om du tittar på formens lager i lagerpanelen ser du att vektormask-miniatyren har en vit markeringsgräns runt den som säger att masken faktiskt är vald. Du kan dölja konturen runt formen genom att avmarkera dess vektormask. För att göra det, klicka bara på vector mask thumbnail. Markeringsgränsen runt miniatyrbilden försvinner och så kommer konturen runt formen i dokumentet:
