- instrumentele Shape
- opțiunea Shape Layers
- alegerea unei culori pentru forma
- instrumentul dreptunghi
- desenarea unei forme din centrul său
- desenarea pătratelor
- opțiunile de formă
- straturi de formă
- instrumentul dreptunghi rotunjit
- instrumentul Ellipse
- instrumentul poligon
- desenarea stelelor cu instrumentul poligon
- instrumentul Line
- ascunderea conturului în jurul formei
instrumentele Shape
Photoshop ne oferă șase instrumente Shape din care să alegem – instrumentul Rectangle, instrumentul Rectangle rotunjit, instrumentul Ellipse, instrumentul Polygon, instrumentul Line și instrumentul Shape Personalizat și toate sunt imbricate împreună în același loc din panoul Tools. În mod implicit, instrumentul dreptunghi este cel care este vizibil în panoul Instrumente, dar dacă facem clic pe pictograma instrumentului și ținem apăsat butonul mouse – ului pentru o secundă sau două, apare un meniu fly-out care ne arată celelalte instrumente de formă din care putem alege:

după ce ați selectat un instrument de formă, dacă trebuie să treceți la altul, nu este nevoie să reveniți la panoul Instrumente (deși puteți, dacă doriți), deoarece Photoshop ne oferă acces la toate instrumentele de formă direct din bara de opțiuni din partea de sus a ecranului. De exemplu, Voi selecta instrumentul dreptunghi din panoul Instrumente:

cu instrumentul dreptunghi selectat, în bara de opțiuni apare un rând de șase pictograme, fiecare pictogramă reprezentând un instrument de formă diferit. Instrumentele sunt listate de la stânga la dreapta în aceeași ordine în care apar în panoul Instrumente, deci avem din nou instrumentul dreptunghi, instrumentul dreptunghi rotunjit, instrumentul elipsă, instrumentul poligon, instrumentul Linie și instrumentul formă personalizată. Pur și simplu faceți clic pe una dintre pictograme pentru a alege instrumentul de care aveți nevoie:

opțiunea Shape Layers
înainte de a începe să desenăm orice formă, trebuie mai întâi să spunem Photoshop ce tip de formă dorim să desenăm și, prin asta, nu mă refer la dreptunghiuri sau cercuri. Photoshop ne permite de fapt să desenăm trei tipuri foarte diferite de forme – forme vectoriale, căi sau forme bazate pe pixeli. Vom analiza mai atent diferențele dintre cele trei și de ce ați dori să le folosiți pe fiecare într-un alt tutorial, dar în majoritatea cazurilor, veți dori să desenați forme vectoriale, care sunt aceleași tipuri de forme pe care le-am desena într-un program precum Illustrator. Spre deosebire de pixeli, formele vectoriale sunt independente de rezoluție și complet scalabile, ceea ce înseamnă că le putem face cât de mari ne place și le putem redimensiona ori de câte ori ne place, fără pierderi de calitate a imaginii. Marginile formelor vectoriale vor rămâne întotdeauna clare și ascuțite, atât pe ecran, cât și când mergem să le imprimăm.
pentru a desena forme vectoriale, selectați opțiunea straturi de formă din bara de opțiuni. Este prima dintre cele trei pictograme din extrema stângă (opțiunea căi este mijlocul celor trei pictograme urmate de opțiunea umplere pixeli din dreapta):
![]()
alegerea unei culori pentru forma
cu opțiunea Shape Layers selectată, următorul lucru pe care trebuie să-l facem este să alegem o culoare pentru forma noastră și facem acest lucru făcând clic pe specimenul de culoare din dreapta cuvântului culoare din bara de opțiuni:

Photoshop va deschide selectorul de culori unde putem alege culoarea pe care dorim să o folosim. Voi alege roșu. Faceți clic pe OK după ce ați ales o culoare pentru a o închide din selectorul de culori:

nu vă faceți griji cu privire la alegerea culorii greșite pentru forma dvs. dacă nu sunteți sigur de ce culoare veți avea nevoie. După cum vom vedea, straturile de formă facilitează întoarcerea și schimbarea culorii unei forme în orice moment după ce am desenat-o.
instrumentul dreptunghi
după cum probabil puteți ghici din numele său, instrumentul dreptunghi Photoshop ne permite să desenăm forme dreptunghiulare pe patru fețe. Pur și simplu faceți clic în document pentru a seta punctul de plecare pentru forma dvs., apoi țineți apăsat butonul mouse-ului și trageți în diagonală pentru a desena restul formei. Pe măsură ce trageți, veți vedea o schiță subțire a modului în care va arăta forma:

când sunteți mulțumit de aspectul formei, eliberați butonul mouse-ului, moment în care Photoshop umple forma cu culoarea selectată în bara de opțiuni:

desenarea unei forme din centrul său
dacă trebuie să desenați un dreptunghi (sau orice formă) din centrul său, mai degrabă decât dintr-un colț, faceți clic în interiorul documentului în care ar trebui să fie centrul dreptunghiului și începeți să trageți forma așa cum ați face în mod normal. După ce începeți să trageți, apăsați tasta Alt (Win) / Option (Mac) și mențineți-o apăsată în timp ce continuați să trageți. Tasta Alt / Option îi spune Photoshop să deseneze forma din centrul său. Aceasta funcționează cu toate instrumentele de formă, nu doar cu instrumentul dreptunghi:

desenarea pătratelor
de asemenea, putem desena pătrate cu instrumentul dreptunghi. Pentru a desena un pătrat, faceți clic în interiorul documentului și începeți să trageți o formă dreptunghiulară. După ce ați început să trageți, apăsați tasta Shift de pe tastatură și țineți-o apăsată în timp ce continuați să trageți forma. Ținând apăsată tasta Shift va forța forma într-un pătrat perfect, indiferent de direcția în care trageți. De asemenea, puteți adăuga tasta Alt (Win) / Option (Mac) pentru a desena pătratul din centrul său (astfel încât să apăsați și să țineți apăsată tasta Shift+Alt (Win) / Shift+Option (Mac)):

din nou, Photoshop va afișa doar un contur subțire al pătratului pe măsură ce trageți, dar când eliberați butonul mouse-ului, Photoshop îl umple cu culoare:

opțiunile de formă
dacă vă uitați în bara de opțiuni, direct în dreapta celor șase pictograme ale instrumentului de formă, veți vedea o mică săgeată orientată în jos. Dacă faceți clic pe săgeată, se deschide o listă de opțiuni suplimentare pentru instrumentul de formă selectat. Cu instrumentul dreptunghi selectat, de exemplu, făcând clic pe săgeată, se afișează opțiunile dreptunghi.
cu excepția instrumentului Polygon și a instrumentului Line, pe care le vom analiza mai târziu, nu vă veți găsi folosind acest meniu foarte des, deoarece am învățat deja cum să accesăm opțiunile principale direct de la tastatură.
de exemplu, opțiunea fără restricții este selectată pentru noi în mod implicit și acesta este doar comportamentul normal al instrumentului dreptunghi, permițându-ne să desenăm forme dreptunghiulare de orice dimensiune sau raport de aspect. Opțiunea pătrat ne permite să desenăm pătrate, dar putem face asta doar ținând apăsată tasta Shift în timp ce tragem. Și opțiunea din centru va desena forma din centrul său, dar din nou, putem face deja acest lucru ținând apăsată tasta Alt (Win) / Option (Mac) în timp ce tragem:

straturi de formă
înainte de a verifica restul instrumentelor de formă, să aruncăm rapid o privire la ceea ce se întâmplă în panoul Straturi. Dacă vă amintiți la începutul tutorialului, am aflat că pentru a desena forme vectoriale în Photoshop, trebuie să ne asigurăm că avem opțiunea Shape Layers selectată în bara de opțiuni, iar acum că am desenat o formă, vedem că am un strat de formă real în documentul meu, pe care Photoshop l-a numit „Shape 1”. Fiecare nouă formă vectorială pe care o desenăm este plasată pe propriul strat de formă, care arată diferit de straturile normale bazate pe pixeli. În partea stângă a unui strat de formă se află o pictogramă de specimen de culoare, care afișează culoarea curentă a formei noastre, iar în dreapta specimenului de culoare se află o miniatură de mască vectorială:

anterior am menționat că nu trebuie să ne facem griji cu privire la alegerea culorii corecte pentru o formă, deoarece îi putem schimba cu ușurință culoarea după ce am desenat-o și putem face acest lucru făcând dublu clic direct pe specimenul de culoare al stratului de formă:

Photoshop va redeschide selectorul de culori pentru noi, astfel încât să putem alege o culoare diferită pentru formă. Voi alege albastru de data asta:

voi face clic pe OK pentru a închide selectorul de culori, iar Photoshop schimbă culoarea formei mele pătrate de la roșu la albastru:

în dreapta specimenului de culoare de pe un strat de formă se află miniatura mască vectorială. Zona albă din interiorul miniaturii reprezintă forma noastră. Măștile vectoriale sunt similare cu măștile de strat bazate pe pixeli prin faptul că dezvăluie unele părți ale unui strat în timp ce ascund alte părți și, prin asta, vreau să spun că atunci când desenăm o formă vectorială, Photoshop umple de fapt întregul strat cu culoarea aleasă, dar afișează doar culoarea din interiorul zonei de formă. Ascunde culoarea în zonele din afara formei. Acest lucru nu este ceva ce trebuie să știți cu adevărat pentru a lucra cu forme în Photoshop, dar este întotdeauna plăcut să înțelegeți la ce vă uitați. Zona gri din jurul formei din miniatura mască vectorială este zona de pe stratul în care culoarea este ascunsă vederii, în timp ce zona albă este locul în care culoarea este vizibilă:

pentru a facilita vizualizarea modului în care Photoshop Afișează forma vectorială, putem dezactiva temporar măștile vectoriale ținând apăsată tasta Shift și făcând clic direct pe miniatura măștii vectoriale. Un X roșu mare va apărea în miniatură, anunțându-ne că masca este acum dezactivată:

cu masca vectorială dezactivată, întregul strat este dezvăluit în document și putem vedea că este complet umplut cu culoarea albastră pe care am ales-o pentru forma mea. Dacă vă uitați atent, puteți vedea conturul subțire al locului în care se află forma pe strat:

pentru a activa din nou o mască vectorială, pur și simplu țineți apăsată tasta Shift și faceți clic din nou pe miniatura sa din panoul Straturi. Cu masca din nou, toată culoarea din afara formei este din nou ascunsă vederii și tot ce putem vedea este culoarea din interiorul formei în sine. Zonele albe din jurul formei din fereastra documentul meu provin din stratul meu de fundal de sub acesta:

acum că ne-am uitat la straturile de formă, să vedem ce alte tipuri de forme putem desena în Photoshop folosind celelalte instrumente de formă geometrică.
Scurtăturile, acțiuni și filtre Plugin: eroare în cod scurt
instrumentul dreptunghi rotunjit
instrumentul dreptunghi rotunjit este foarte similar cu instrumentul dreptunghi standard, cu excepția faptului că ne permite să atragă dreptunghiuri cu colturi rotunjite frumos. Controlăm rotunjimea colțurilor folosind opțiunea Radius din bara de opțiuni. Cu cât este mai mare valoarea pe care o introducem, cu atât vor apărea colțurile mai rotunjite. Îmi voi seta valoarea razei la 50 px:

pentru a desena un dreptunghi rotunjit după ce ați introdus o valoare a razei, faceți clic în interiorul documentului pentru a seta un punct de pornire, apoi țineți apăsat butonul mouse-ului și trageți restul formei. Așa cum am văzut cu instrumentul dreptunghi normal, Photoshop afișează un contur subțire al formei în timp ce îl desenați:

când eliberați butonul mouse-ului, Photoshop completează forma și o umple cu culoare:

Iată un alt dreptunghi, de data aceasta cu valoarea razei mele setată la 150 px, suficient de mare (în acest caz oricum) pentru a face ca întreaga parte stângă și dreaptă a dreptunghiului să pară curbată:

și iată un dreptunghi, dar cu o valoare a razei mult mai mică de numai 10 px, oferindu-mi colțuri rotunjite foarte mici:

din păcate, nu există nicio modalitate de a previzualiza cât de rotunjite vor apărea colțurile cu valoarea razei alese înainte de a desena dreptunghiul. De asemenea, nu putem ajusta valoarea razei din mers în timp ce desenăm forma așa cum putem în Illustrator, iar Photoshop nu ne lasă să ne întoarcem și să facem modificări simple la colțuri după ce am desenat-o, ceea ce înseamnă că desenarea dreptunghiurilor rotunjite este foarte mult un tip de lucru „încercare și eroare”. Dacă nu sunteți mulțumit de rotunjimea colțurilor după ce ați desenat forma, apăsați Ctrl+Z (Win) / Command+Z (Mac) pentru a anula rapid pasul, apoi introduceți o altă valoare a razei în bara de opțiuni și încercați din nou.
la fel cum Instrumentul dreptunghi ne permite să desenăm pătrate, dreptunghiul rotunjit ne permite să desenăm pătrate rotunjite. Pur și simplu țineți apăsată tasta Shift după ce începeți să trageți pentru a forța dreptunghiul rotunjit într-o formă pătrată. Țineți apăsată tasta Alt (Win) / Option (Mac) După ce începeți să trageți pentru a desena dreptunghiul rotunjit (sau pătratul) din centrul său.
dacă facem clic pe săgeata mică din bara de opțiuni pentru a afișa opțiunile dreptunghiului rotunjit, vedem că împărtășește exact aceleași opțiuni ca instrumentul dreptunghi normal, cum ar fi neconstrâns, pătrat și din centru și, din nou, știm deja cum să le accesăm de la tastatură:

instrumentul Ellipse
Photoshop Ellipse Tool ne permite să desenăm forme eliptice sau circulare. La fel ca în cazul instrumentelor dreptunghi și dreptunghi rotunjit, faceți clic în interiorul documentului pentru a seta un punct de plecare, apoi țineți apăsat butonul mouse-ului și trageți restul formei:

eliberați butonul mouse-ului pentru a completa forma și pentru ca Photoshop să o umple cu culoare:

țineți apăsată tasta Shift după ce începeți să trageți cu instrumentul Ellipse pentru a forța forma într-un cerc perfect. Ținând apăsată tasta Alt (Win) / Option (Mac) După ce începeți să trageți, veți desena forma din centrul acesteia:

dacă faceți clic pe săgeata mică din bara de opțiuni, se afișează opțiunile de elipsă, care din nou sunt aproape identice cu opțiunile dreptunghi și dreptunghi rotunjit. Singura diferență, desigur, este că instrumentul Ellipse are opțiunea de a desena un cerc mai degrabă decât un pătrat:

instrumentul poligon
instrumentul poligon este locul în care lucrurile încep să devină interesante. În timp ce instrumentul dreptunghi este limitat la desenarea poligoanelor pe patru fețe, instrumentul poligon ne permite să desenăm poligoane cu câte laturi dorim. Ne permite chiar să desenăm stele, așa cum vom vedea într-o clipă.
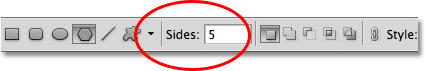
introduceți numărul de laturi de care aveți nevoie pentru forma poligonului în opțiunea laturi din bara de opțiuni. Valoarea implicită este 5, dar puteți introduce orice valoare de la 3 la 100:

după ce ați introdus numărul de fețe, faceți clic pe document și trageți forma poligonului. Photoshop atrage întotdeauna forme poligonale din Centrul lor, astfel încât nu este nevoie să țineți apăsată tasta Alt (Win) / Option (Mac). Ținând apăsată tasta Shift după ce începeți să trageți va limita numărul de unghiuri pe care poate fi desenată forma, ceea ce vă poate ajuta să poziționați forma așa cum aveți nevoie:

setarea opțiunii laturi la 3 Pentru instrumentul poligon ne oferă o modalitate ușoară de a desena un triunghi:

și iată o formă de poligon cu opțiunea laturi setată la 12:

desenarea stelelor cu instrumentul poligon
pentru a desena stele cu instrumentul poligon, faceți clic pe săgeata mică din bara de opțiuni pentru a afișa opțiunile poligon, apoi selectați stea:

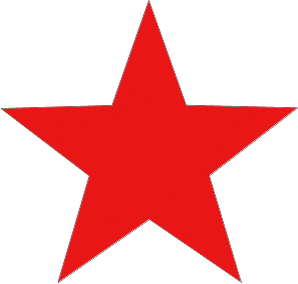
cu opțiunea stea selectată, trebuie doar să faceți clic în interiorul documentului și să trageți o formă de stea. Opțiunea laturi din bara de opțiuni controlează numărul de puncte din stea, deci cu valoarea implicită a laturilor de 5, de exemplu, obținem o stea cu 5 colțuri:

schimbarea valorii laturilor la 8 ne oferă o stea cu 8 colțuri:

putem crea o formă de starburst prin creșterea liniuței punctelor folosind opțiunea laturile liniuței. Valoarea implicită este de 50%. O voi crește la 90%:

Iată forma mea de stea cu liniuța setată la 90%. De asemenea, am crescut numărul de laturi la 16:

în mod implicit, stelele au colțuri ascuțite la capetele punctelor lor, dar le putem face rotunjite alegând opțiunea colțuri netede:

Iată o stea standard cu 5 colțuri, cu opțiunea Smooth Corners activată::

putem netezi și liniuțele și le putem rotunji selectând opțiunea liniuțe netede:

și din nou, avem un aspect diferit față de forma noastră de stea:

instrumentul Line
în cele din urmă, instrumentul Line, care este ultimul dintre instrumentele de formă geometrică Photoshop, ne permite să desenăm linii drepte simple, dar îl putem folosi și pentru a desena săgeți. Setați grosimea liniei introducând o valoare, în pixeli, în opțiunea greutate din bara de opțiuni. O voi seta pe a mea la 16 px:

apoi pur și simplu faceți clic în document și trageți forma liniei. Țineți apăsată tasta Shift după ce începeți să trageți pentru a limita direcția în care puteți desena linia, ceea ce facilitează desenarea liniilor orizontale sau verticale:
![]()
pentru a adăuga vârfuri de săgeată la linii, faceți clic pe săgeata mică din bara de opțiuni pentru a afișa opțiunile vârfurilor de săgeată. Photoshop ne permite să adăugăm vârfuri de săgeată fie la începutul, fie la sfârșitul unei linii, fie la ambele. Dacă doriți ca vârful săgeții să apară în direcția în care desenați linia, ceea ce este de obicei cazul, selectați opțiunea terminare. Asigurați-vă că selectați această opțiune înainte de a desena linia, deoarece Photoshop nu ne lasă să ne întoarcem și să adăugăm vârfuri de săgeată după ce linia a fost deja desenată:

Iată o formă de linie similară cu cea anterioară, de data aceasta cu un vârf de săgeată la capăt:

dacă dimensiunea implicită a vârfului săgeții nu funcționează pentru dvs., o puteți regla utilizând opțiunile lățime și lungime. De asemenea, putem face ca vârful săgeții să pară concav folosind opțiunea concavitate. Valoarea implicită este 0%. O voi crește la 50%:

aceasta schimbă forma vârfului săgeții. Din nou, asigurați-vă că setați opțiunea concavitate înainte de a desena linia, altfel va trebui să ștergeți forma și să o desenați din nou:

ascunderea conturului în jurul formei
dacă vă uitați atent la forma dvs. după ce ați desenat-o (indiferent de instrumentul de formă pe care l-ați folosit), veți vedea adesea un contur subțire care apare în jurul său, pe care îl puteți găsi enervant. Conturul apare în jurul formei ori de câte ori este selectată masca vectorială a formei și este întotdeauna selectată în mod implicit după ce desenăm o nouă formă.
dacă vă uitați la stratul formei din panoul Straturi, veți vedea că miniatura măștii vectoriale are o margine albă de evidențiere în jurul ei, ceea ce ne spune că masca este de fapt selectată. Puteți ascunde conturul în jurul formei deselectând masca vectorială. Pentru a face acest lucru, pur și simplu faceți clic pe miniatură masca vector. Marginea de evidențiere din jurul miniaturii va dispărea, la fel și conturul din jurul formei din document:
